- FXONの特徴
-
サービス/商品サービス/商品サービス/商品

FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
close close

-
お客様サポートお客様サポートお客様サポート

口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
よくある質問 よくある質問 よくある質問
お困り事はなんですか?あらゆる答えがここにある。
新着情報 新着情報 新着情報
運営会社・ライセンス 運営会社・ライセンス 運営会社・ライセンス
サイトマップ サイトマップ サイトマップ
お問い合わせ お問い合わせ お問い合わせ
一般・個人情報・プライバシーに関するお問い合わせ。
close close

- プロモーション
- トレーダーズマーケット
- パートナー
-
close close
FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
お困り事はなんですか?あらゆる答えがここにある。
一般・個人情報・プライバシーに関するお問い合わせ。
トレードに役立つ情報や、マーケット情報を掲載しています。トレーダー同士の取引実績ポートフォリオもご覧いただけます。


この記事は:
に公開されています
に更新されています
MetaTrader4(MT4)/MetaTrader5(MT5)では、相場の流れとなるトレンドの方向性や勢い、相場のサイクルを見極める際の分析ツールとして、トレンドラインや角度によるトレンドライン、サイクルラインをチャートに表示することができます。
ここでは、最も一般的でシンプルなトレンドラインの表示・設定方法について説明します。
MT4/MT5それぞれの説明は、タブ切替でご確認いただけます。
手順1
トレンドラインの表示は、メニューバー・ツールバーの2か所から行うことができます。
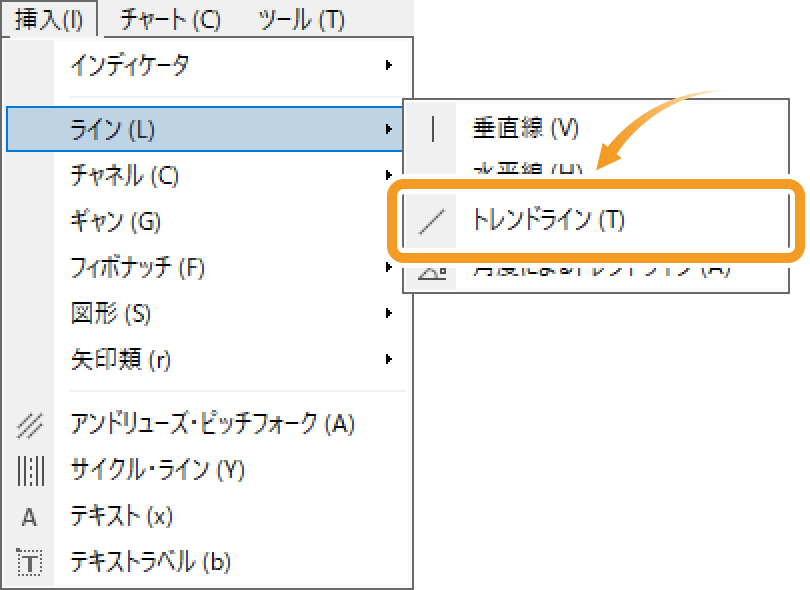
メニューバーからトレンドラインを表示する方法
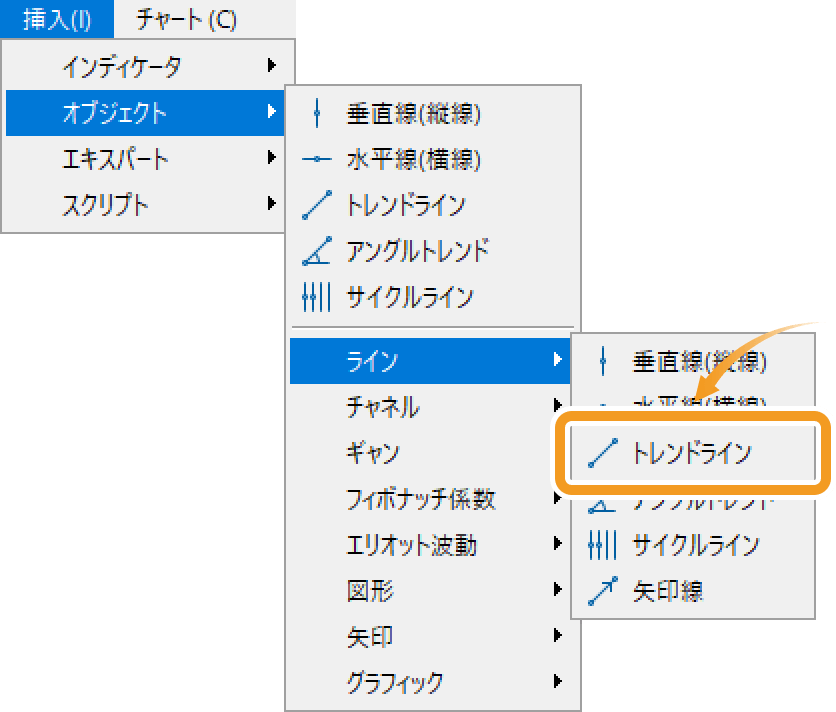
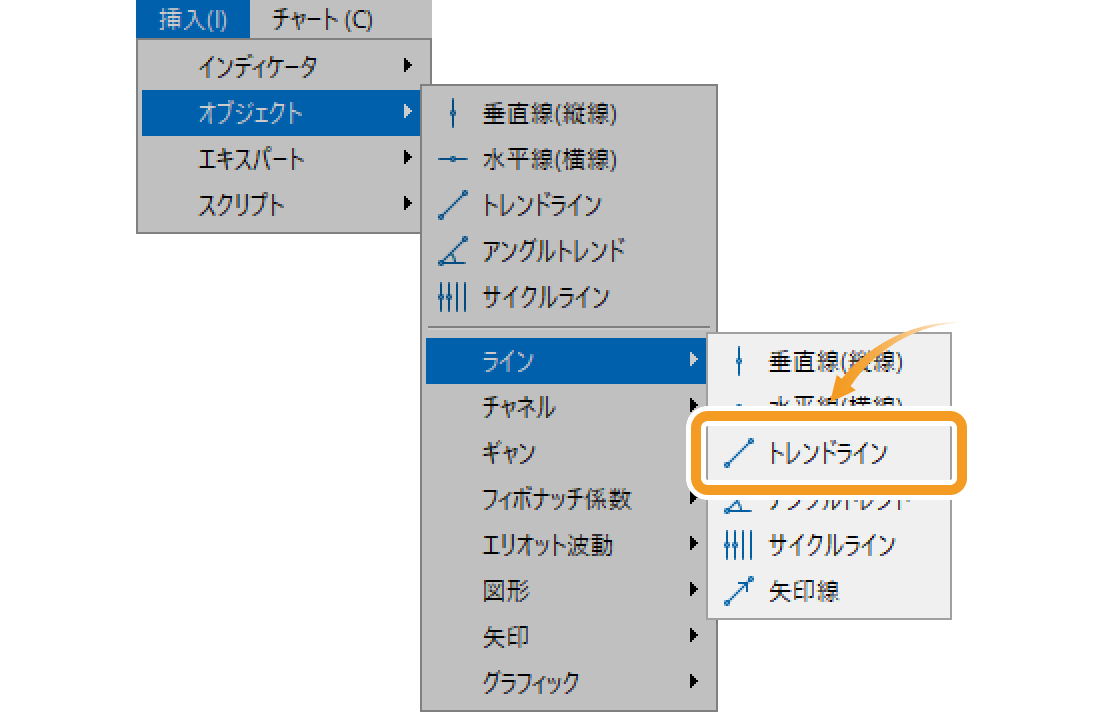
メニューバーの「挿入」をクリックします。「ライン」にマウスポインタ―を動かし、「トレンドライン」を選択します。


-
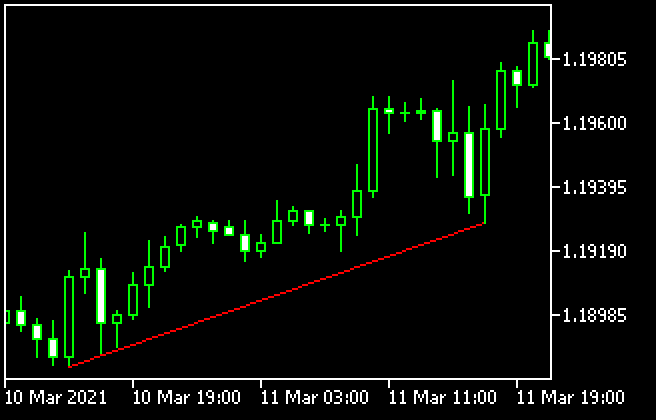
トレンドライン

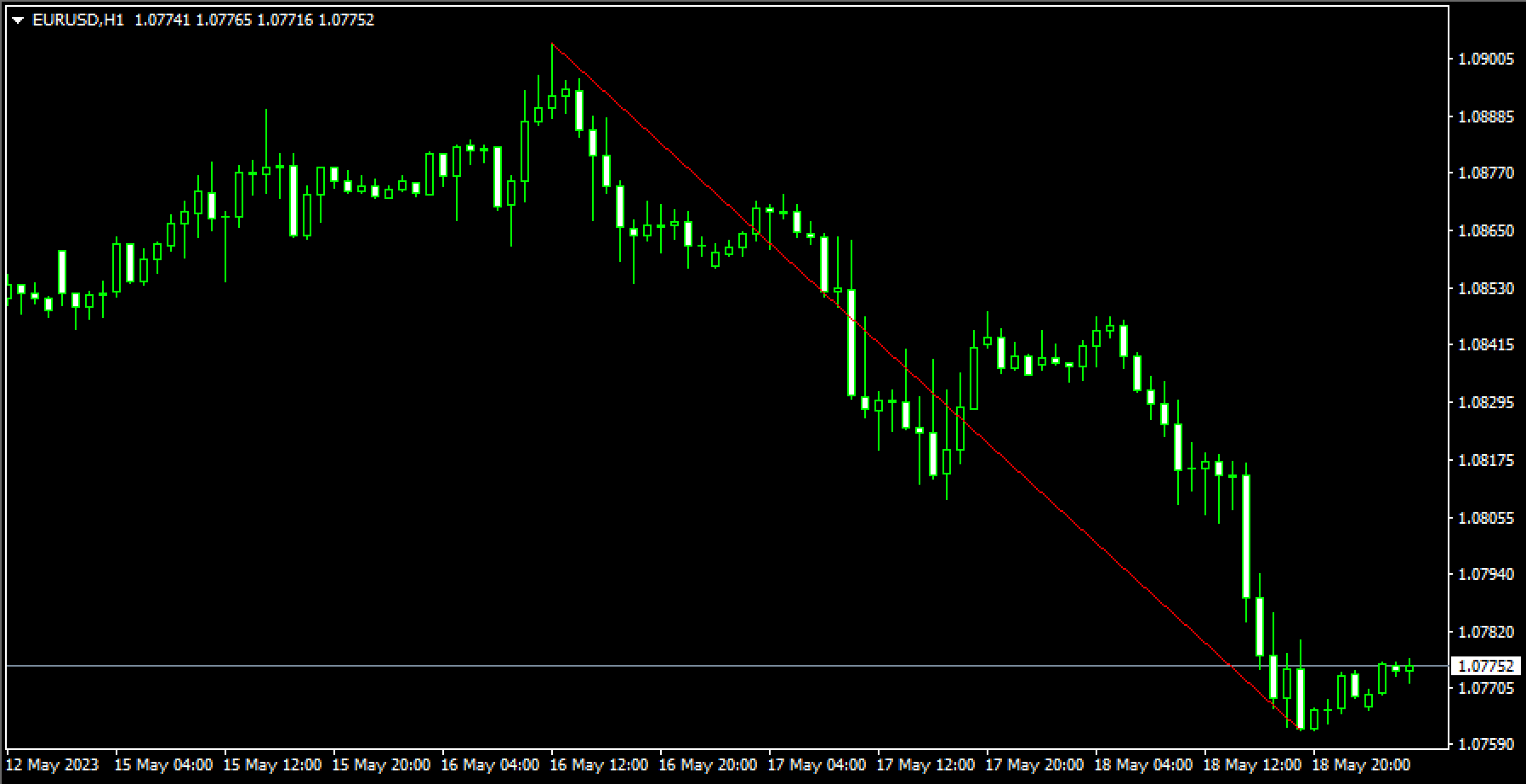
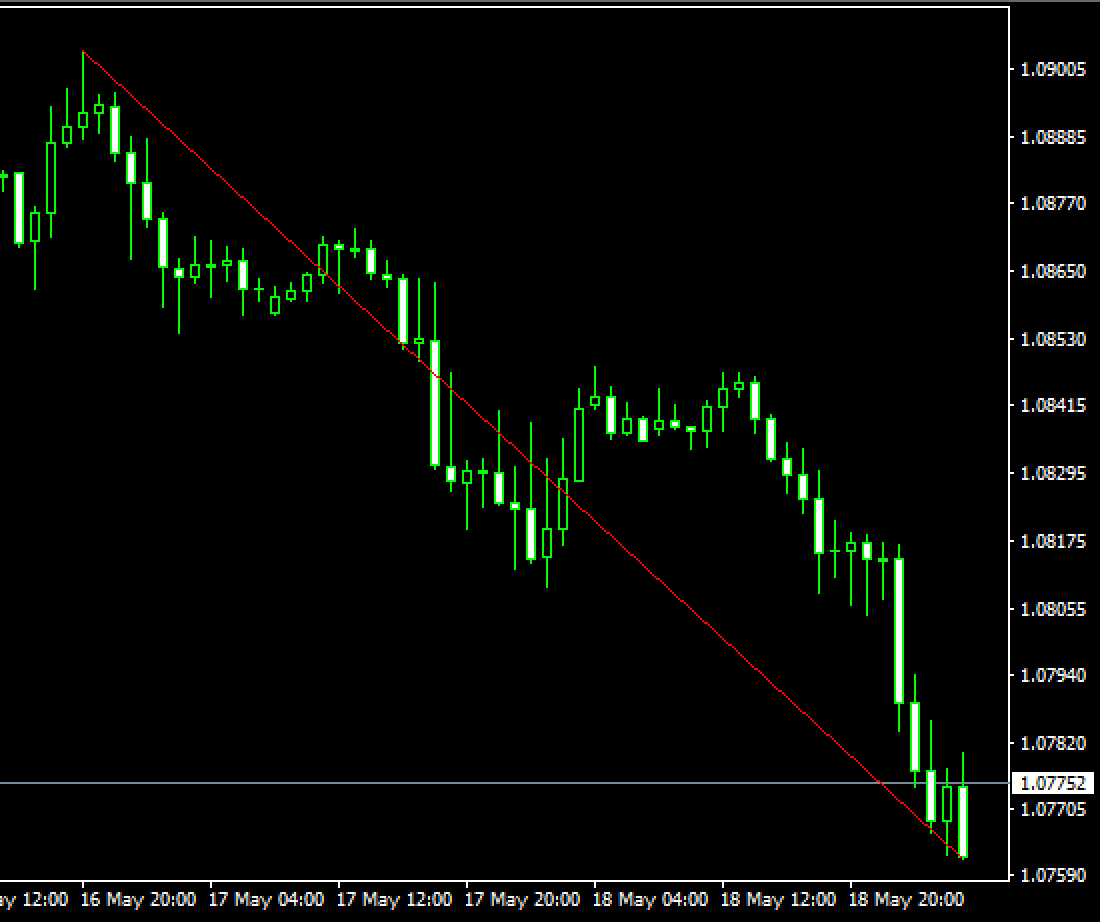
トレンドラインは、相場の流れとなるトレンドの方向性を見極めるために、安値や高値、終値同士を結び描画するラインです。トレンドラインを描画することで、今のトレンドがどちらに向いているのか、どのぐらいの勢いで推移しているかを把握しやすくなります。
-
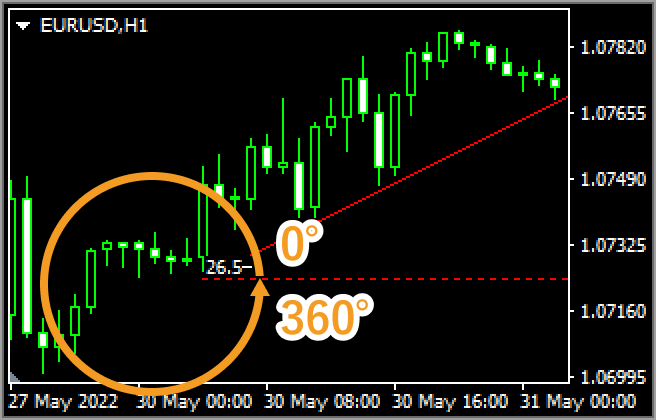
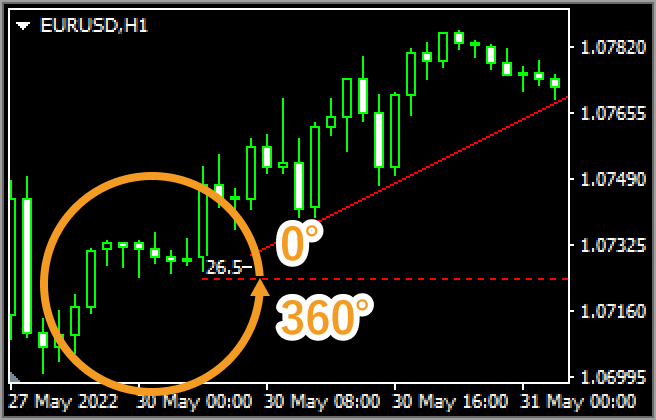
角度によるトレンドライン

アングルトレンドは、角度を指定して描画できるトレンドラインです。描画時に、起点を軸に水平線とトレンドラインの角度が表示されます。トレンドラインの角度が大きいか小さいかによって、トレンドの強さを把握しやすくなります。
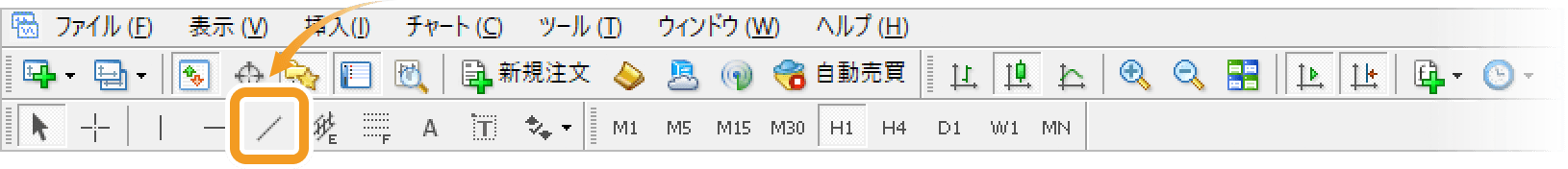
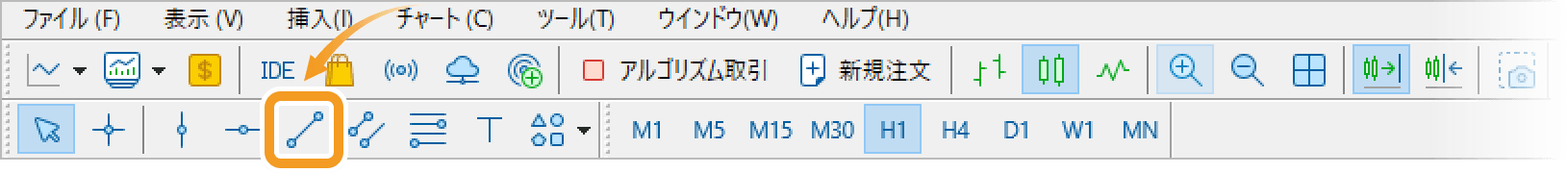
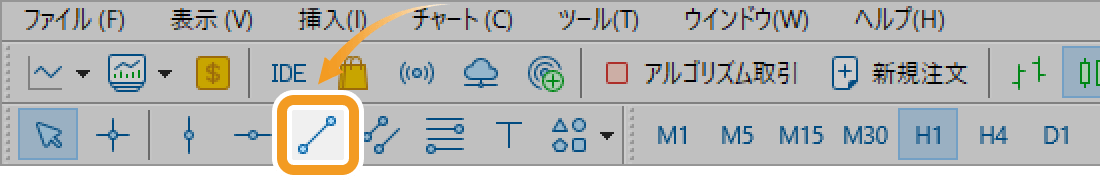
ツールバーからトレンドラインを表示する方法
ツールバーの「トレンドラインを作成」ボタンをクリックします。


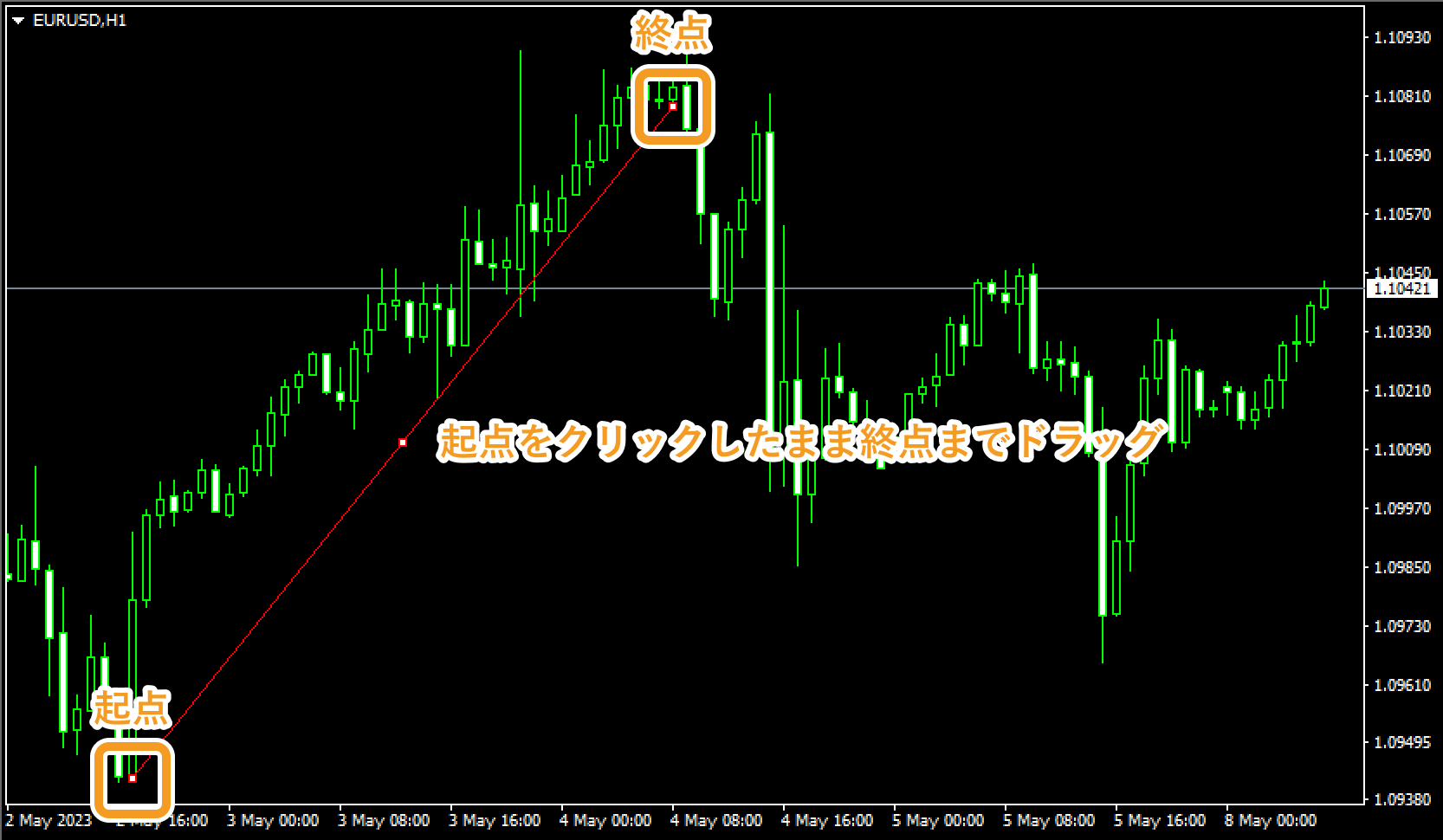
手順2
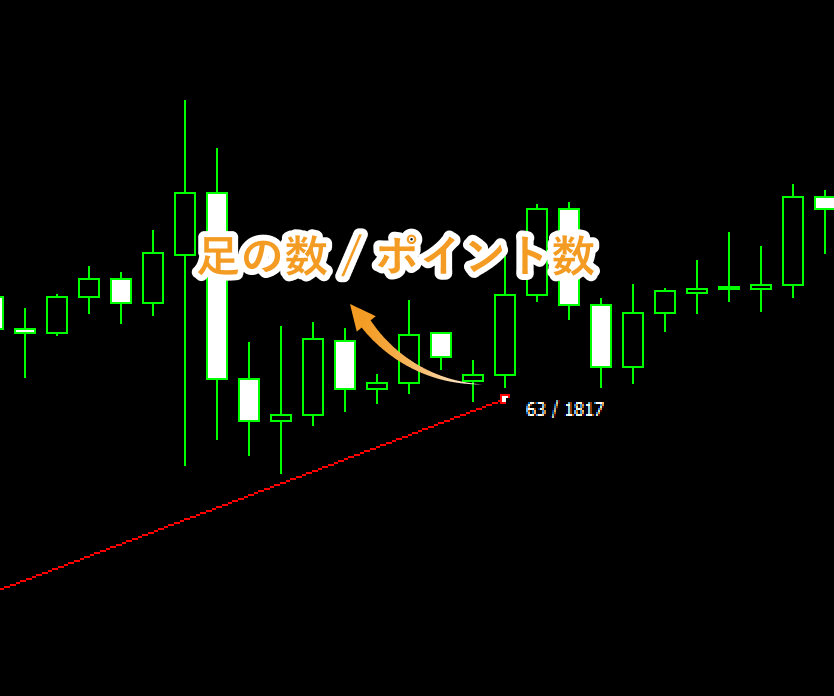
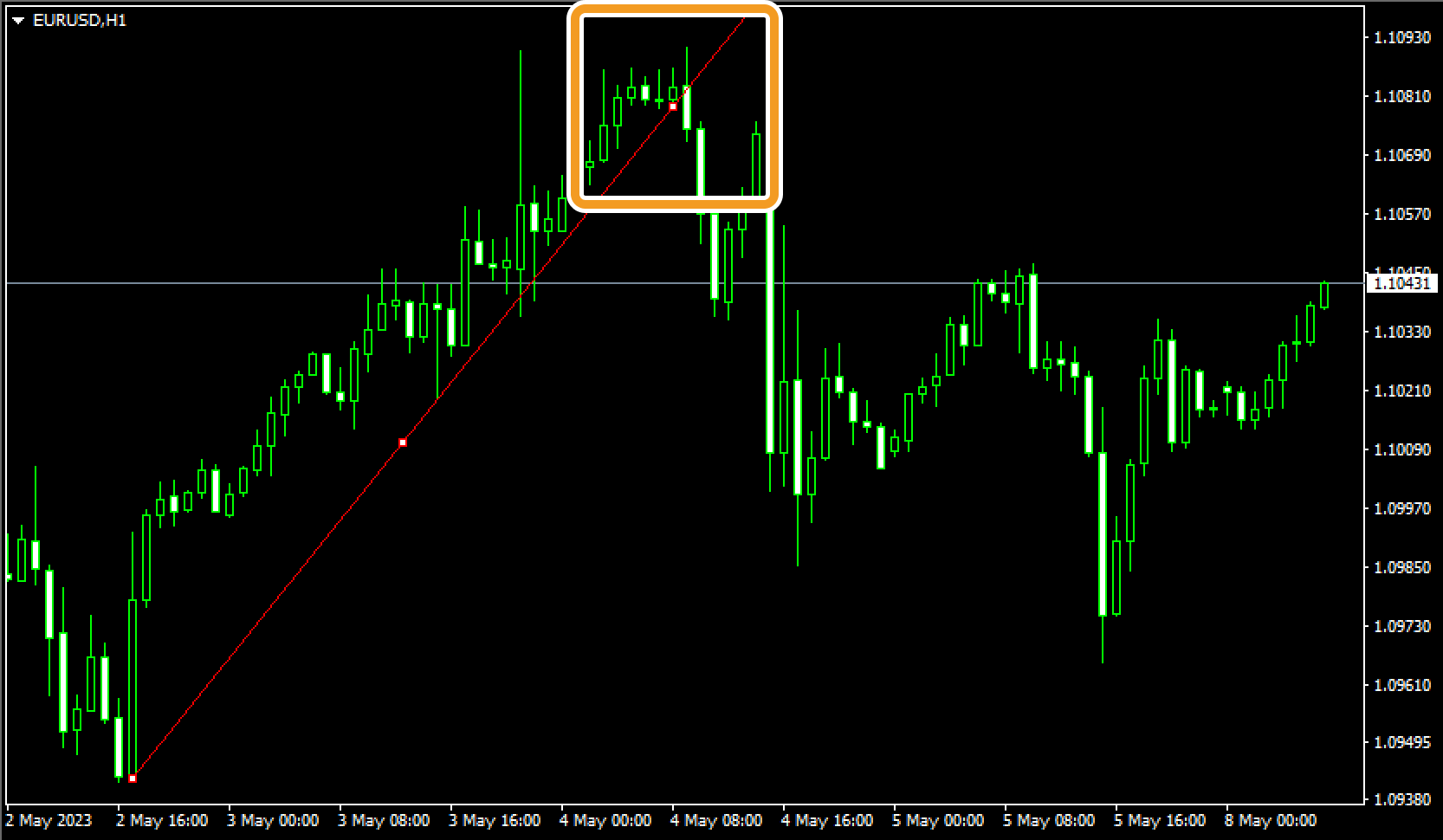
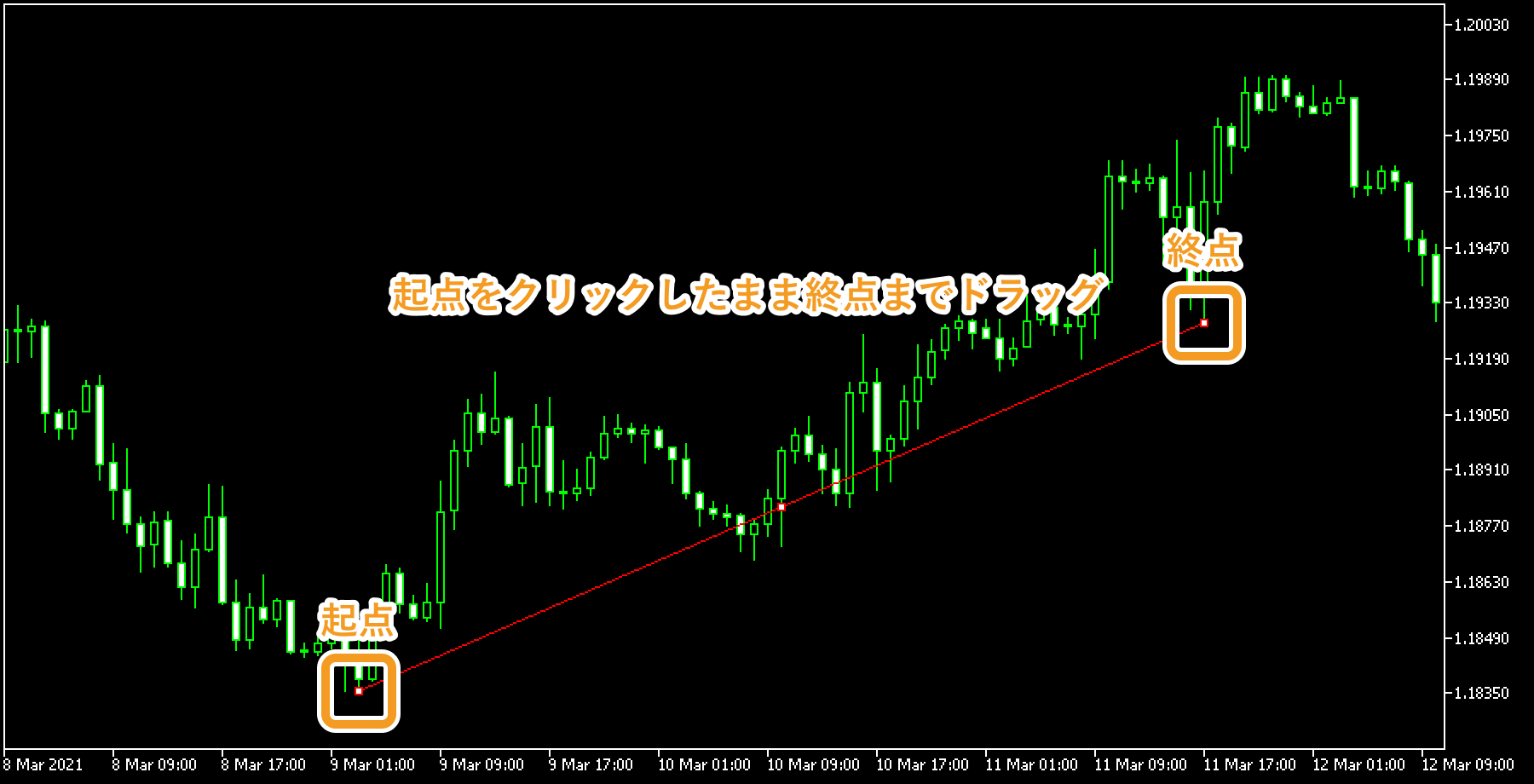
チャート上で、トレンドラインの起点となる箇所をクリックし、終点までドラッグします。




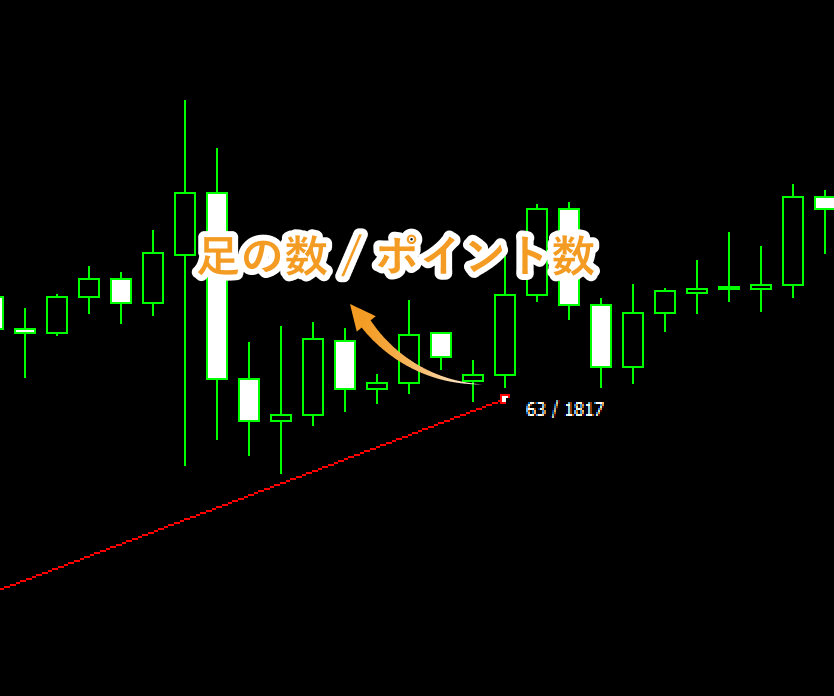
ドラッグ時に表示される数値は、起点から終点までの足の数、ポイント数を示します。
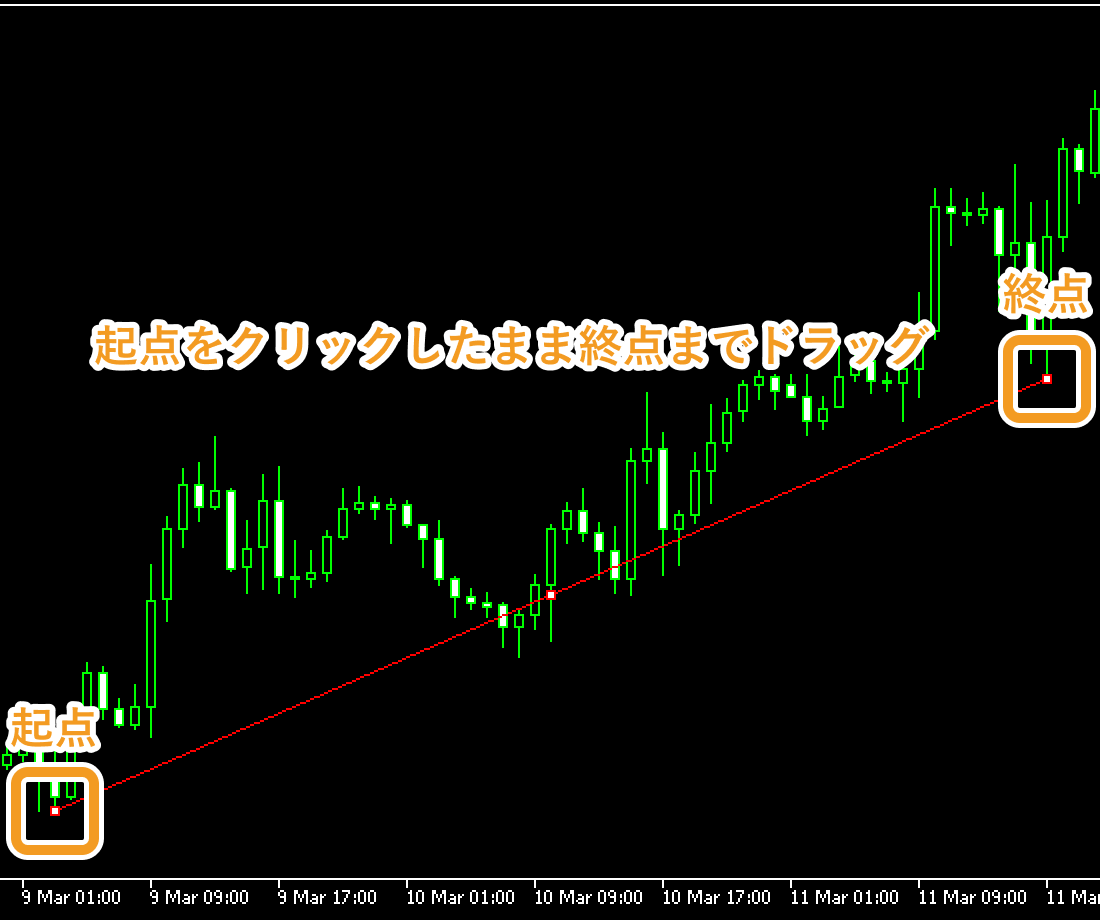
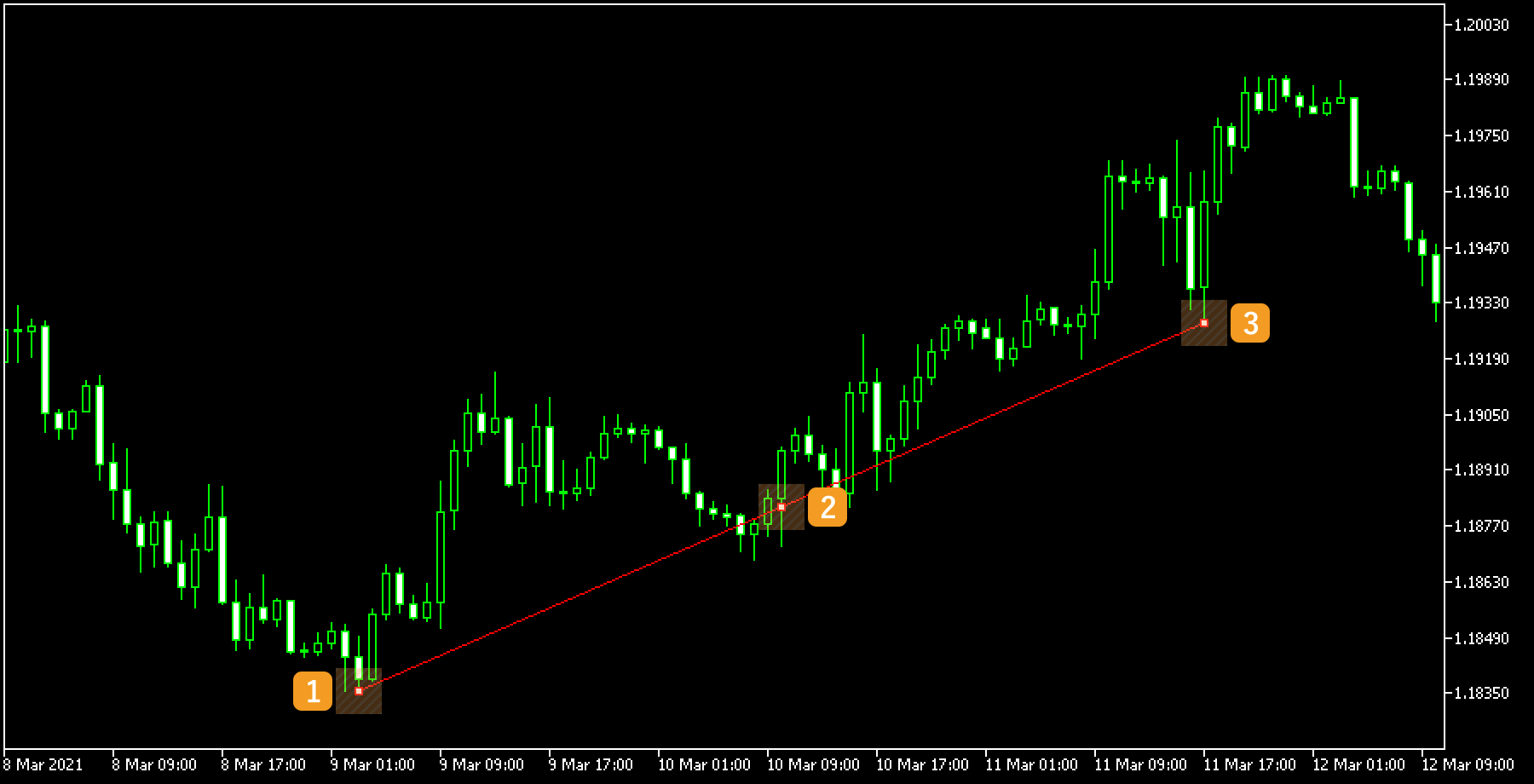
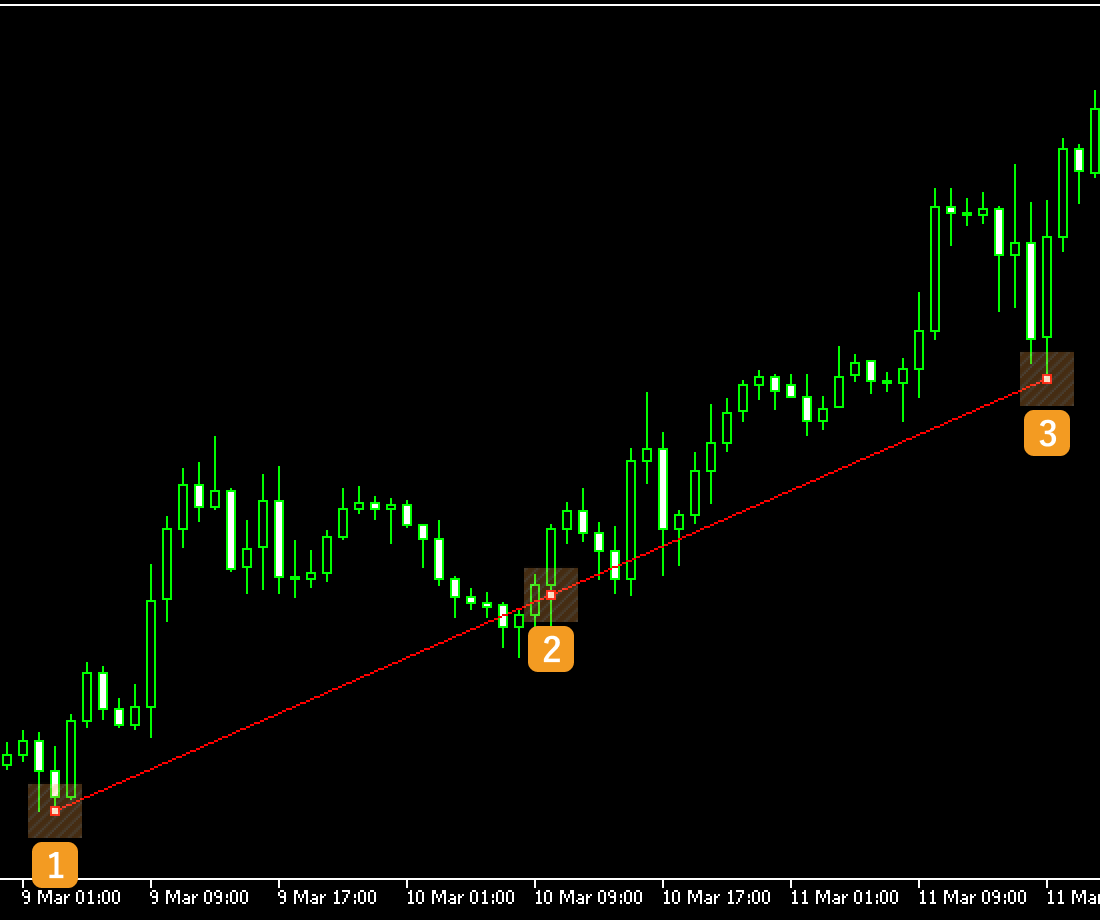
手順3
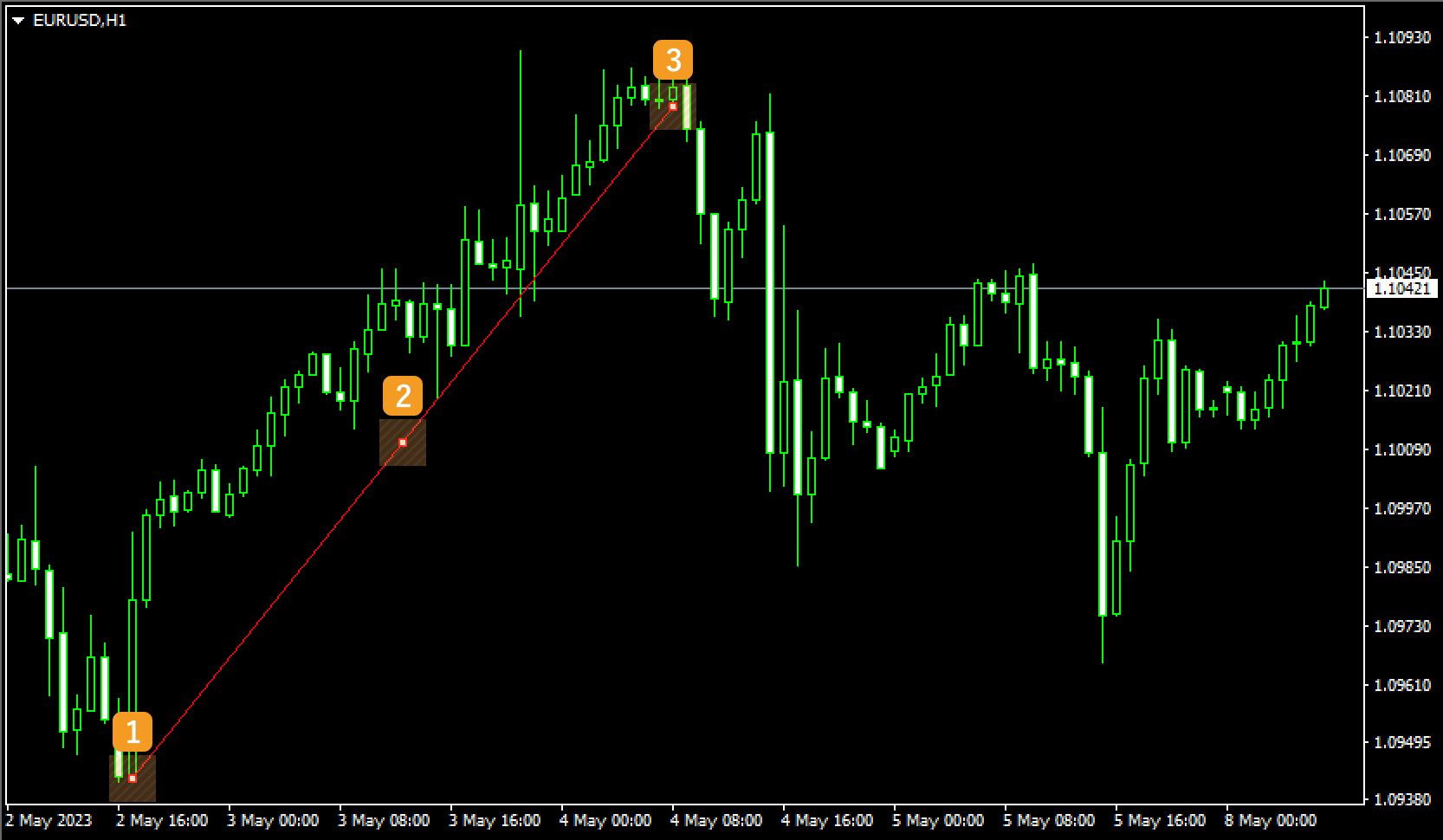
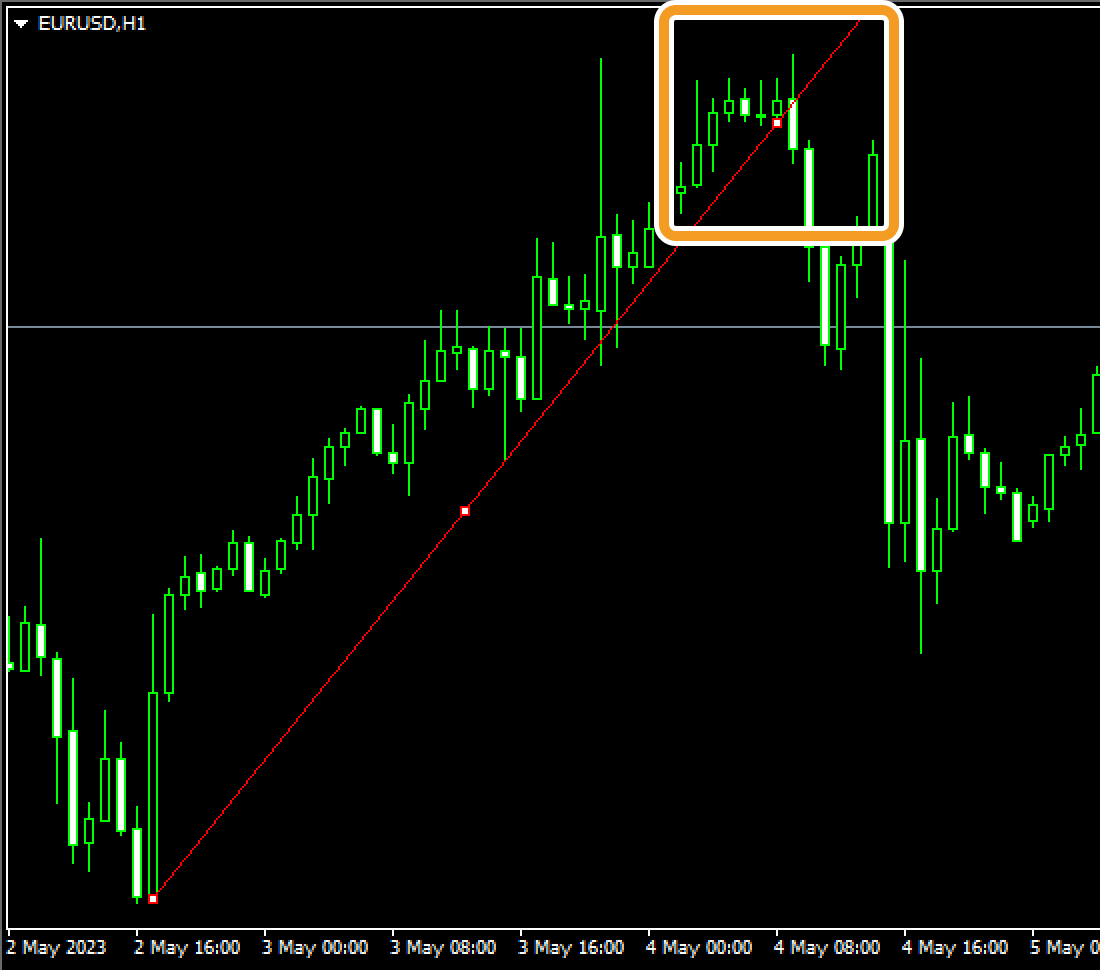
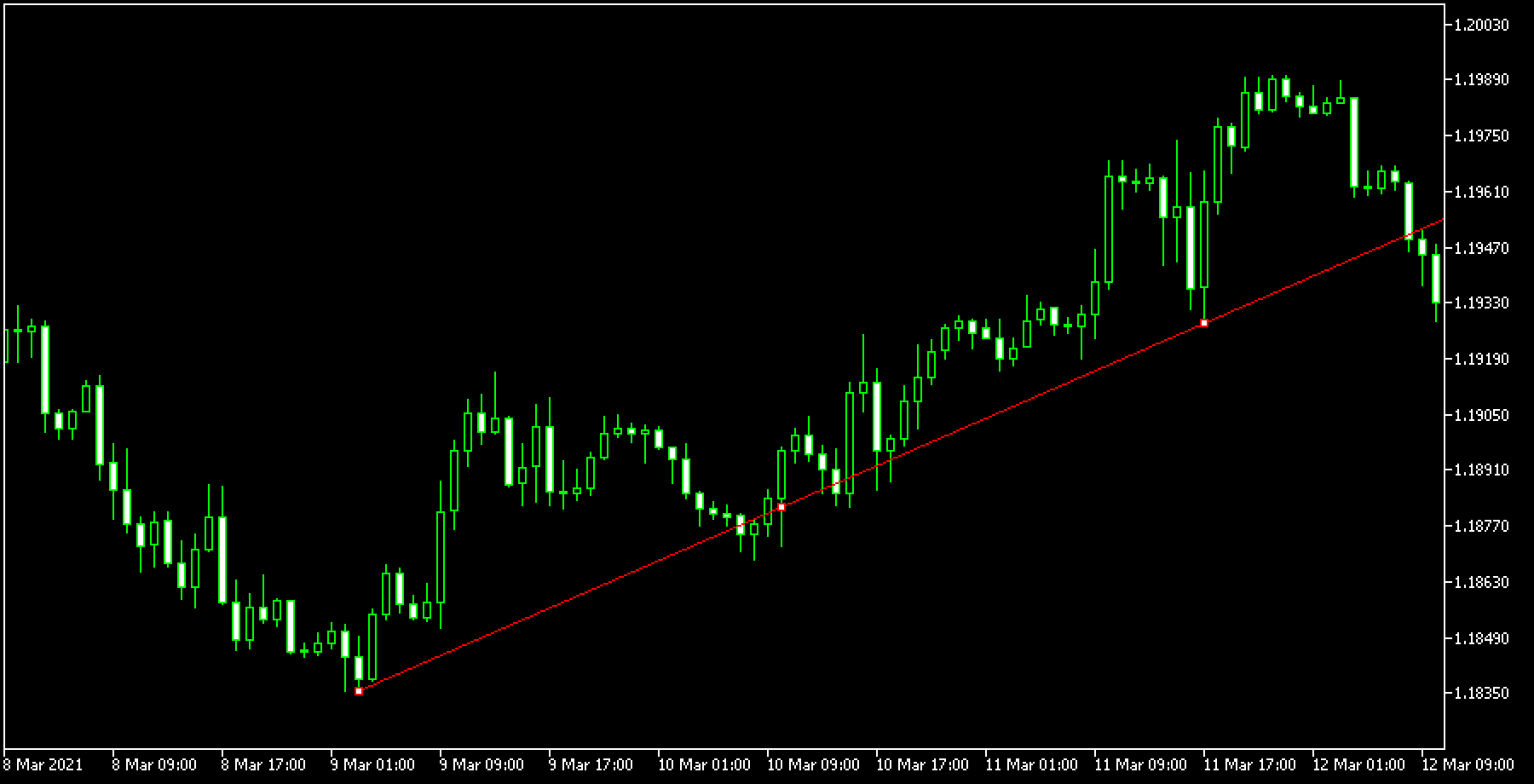
チャート上に表示したトレンドラインの位置を調整する場合、トレンドライン上に白色の点が表示されていることを確認し、変更箇所に応じて各白点の位置を変更します。白点が表示されていない場合は、トレンドライン付近でダブルクリックすると、トレンドライン上に白点が表示されて編集可能となります。


|
番号 |
説明 |
|---|---|
|
1 |
トレンドラインの起点の位置を変更します。 |
|
2 |
トレンドラインの位置を変更します。 |
|
3 |
トレンドラインの終点の位置を変更します。 |


ドラッグ時に表示される数値は、起点から終点までの足の数、ポイント数を示します。
手順4
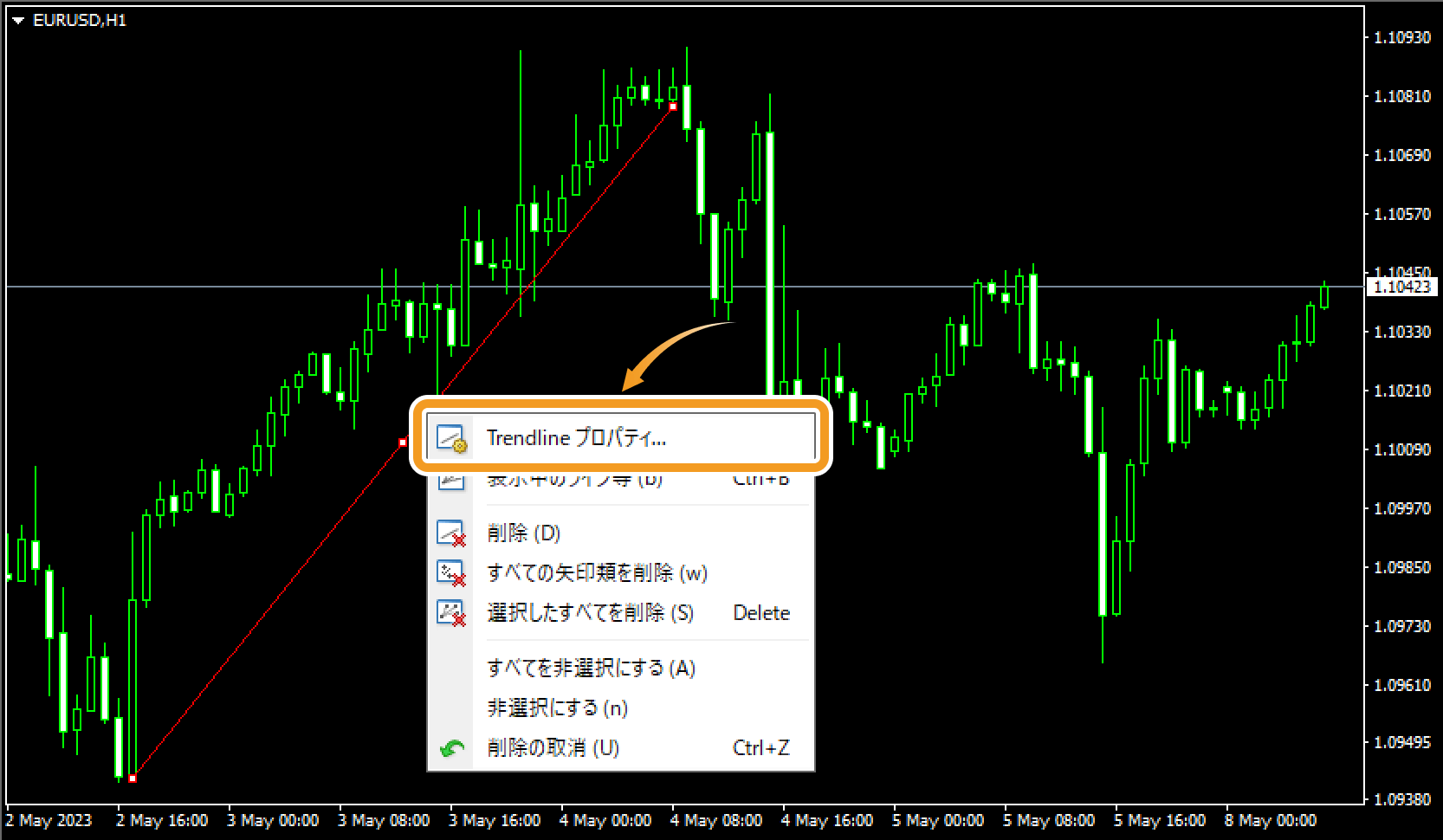
トレンドラインの設定の変更を行う場合、トレンドライン付近で右クリックし「Trendline プロパティ...」をクリックします。


手順5
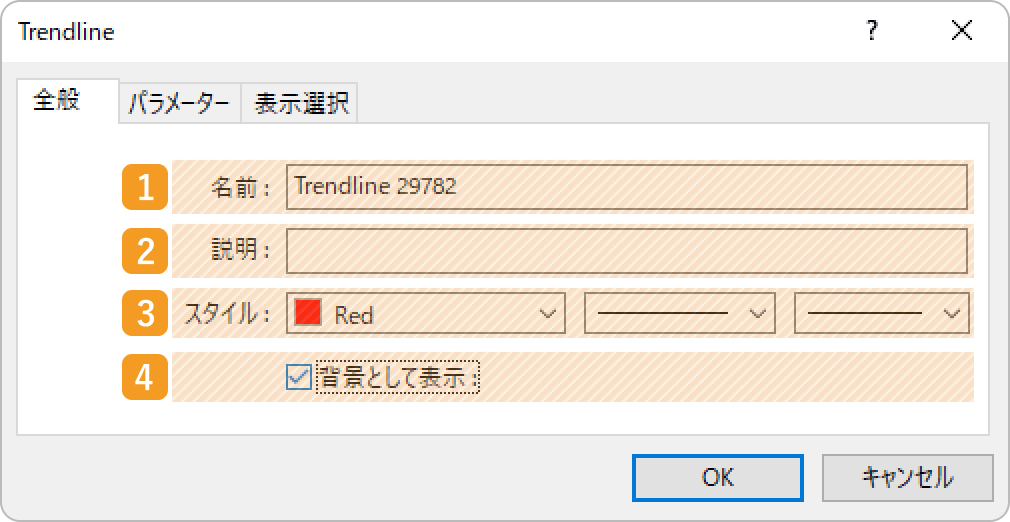
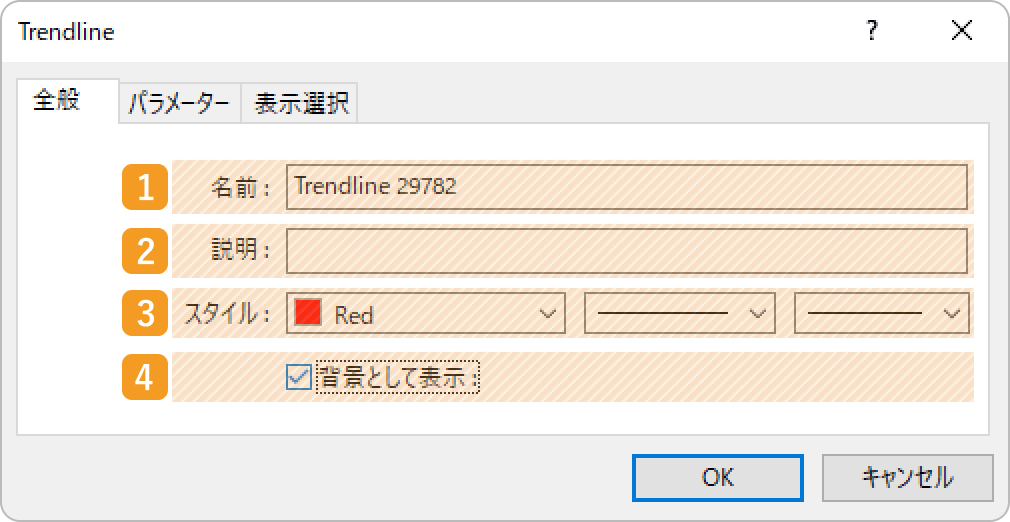
「全般」「パラメーター」「表示選択」それぞれのタブでトレンドラインの詳細設定を行い、「OK」ボタンをクリックします。
「全般」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
名前 |
トレンドラインの名称を付与します。 |
|
2 |
説明 |
説明を入力すると、チャート上のトレンドラインにマウスポインタ―を当てた時、説明を表示することができます。 |
|
3 |
スタイル |
表示するトレンドラインの色、線の種類、線の太さを設定します。 |
|
4 |
背景として表示 |
トレンドラインをチャートの後ろ側に表示する場合は、チェックを入れます。 |
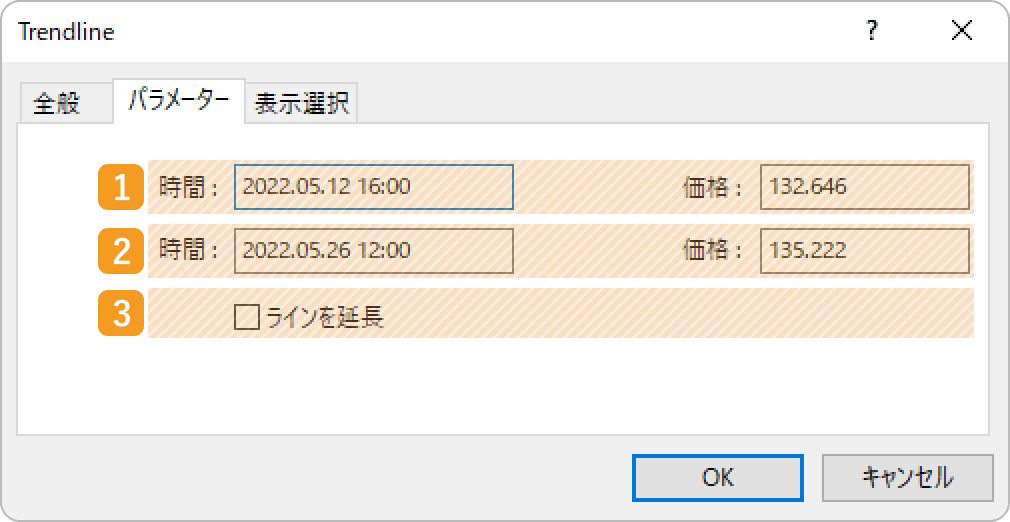
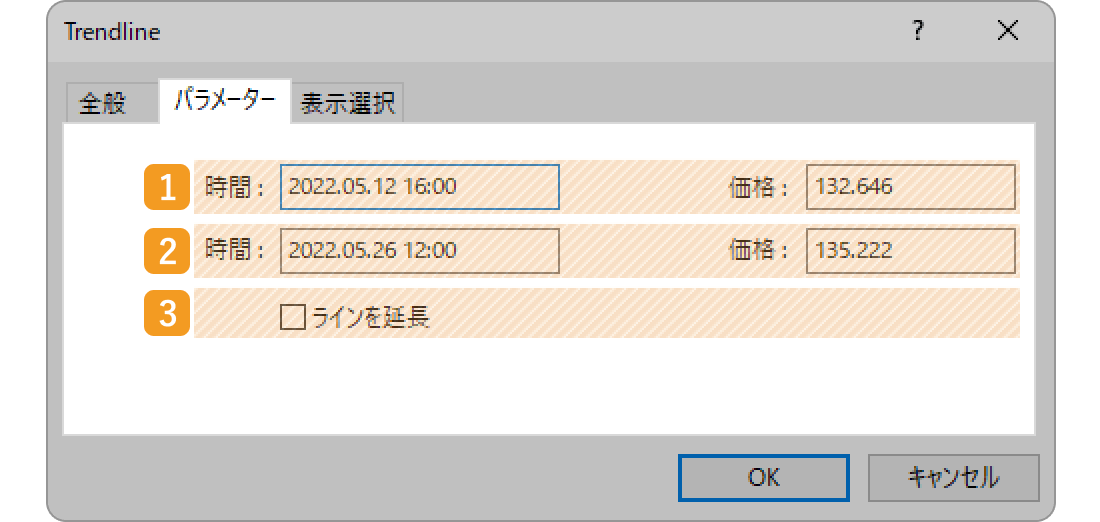
「パラメーター」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
起点の位置 |
起点の位置を日付と価格で指定します。 |
|
2 |
終点の位置 |
終点の位置を日付と価格で指定します。 |
|
3 |
ラインを延長 |
トレンドラインを終点より延長させる場合、チェックを入れます。 |
「ラインを延長」とは、チャネル等のオブジェクトに設定できるパラメータで、ラインが終点より先に延長される機能のことです。これにより、ある時点での起点から終点までの値動きで判断したラインが未来に延長されることになり、分析がしやすくなります。


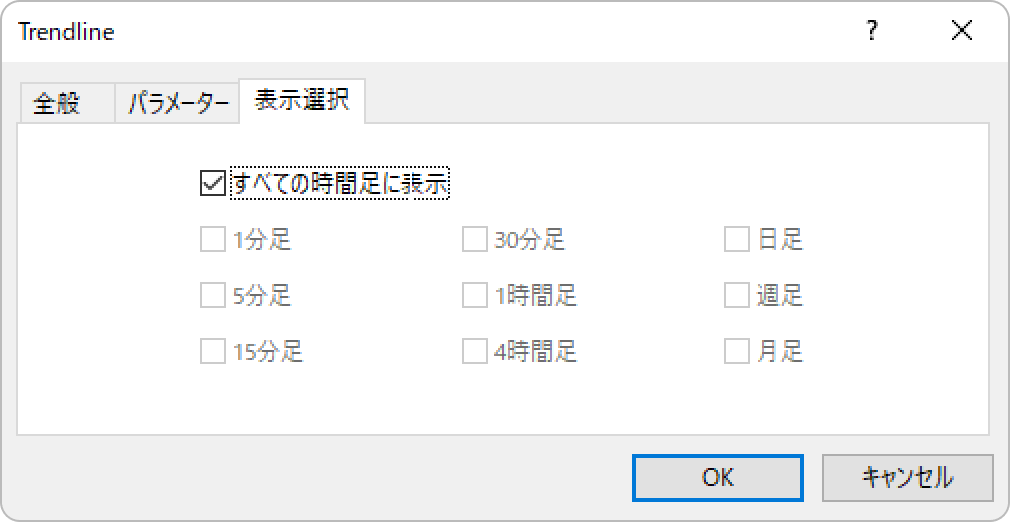
「表示選択」タブの設定
表示する時間足を指定する場合、「表示選択」タブ内で、詳細設定を行います。


内部トレンドラインは、従来の高値同士・安値同士を結ぶトレンドラインと異なり、高値と安値、終値と安値などで結ぶトレンドラインを指します。自由度が高く新たな視点で相場を分析できる一方、恣意性は高くなる可能性があるため注意も必要です。


手順1
トレンドラインの表示は、メニューバー・ツールバーの2か所から行うことができます。
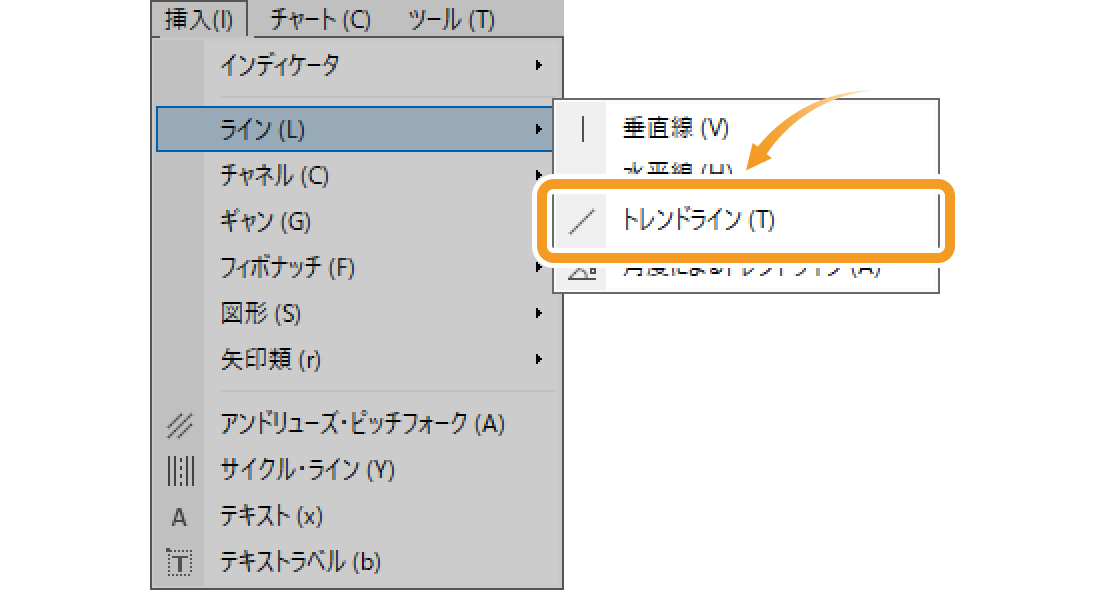
メニューバーからトレンドラインを表示する方法
メニューバーの「挿入」をクリックします。「オブジェクト」、「ライン」の順にマウスポインターを動かし、「トレンドライン」を選択します。


-
トレンドライン

トレンドラインは、相場の流れとなるトレンドの方向性を見極めるために、安値や高値、終値同士を結び描画するラインです。トレンドラインを描画することで、今のトレンドがどちらに向いているのか、どのぐらいの勢いで推移しているかを把握しやすくなります。
-
アングルトレンド

アングルトレンドは、角度を指定して描画できるトレンドラインです。描画時に、起点を軸に水平線とトレンドラインの角度が表示されます。トレンドラインの角度が大きいか小さいかによって、トレンドの強さを把握しやすくなります。
-
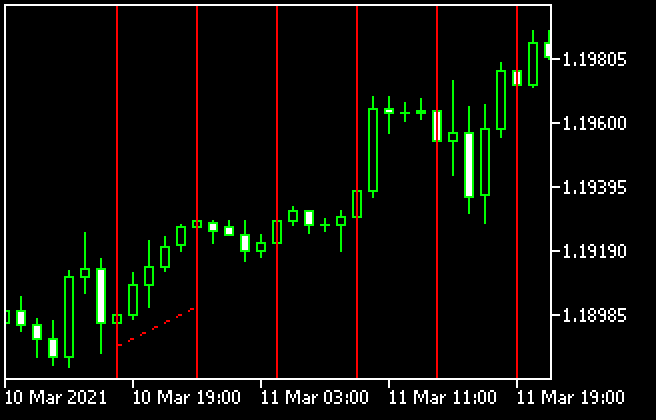
サイクルライン

サイクルラインは、複数の等間隔な垂直線から形成されるラインです。相場には一定の周期があるという理論があり、サイクルラインによって相場のサイクルを分析することで、トレンドの底や天井を把握しやすくなります。
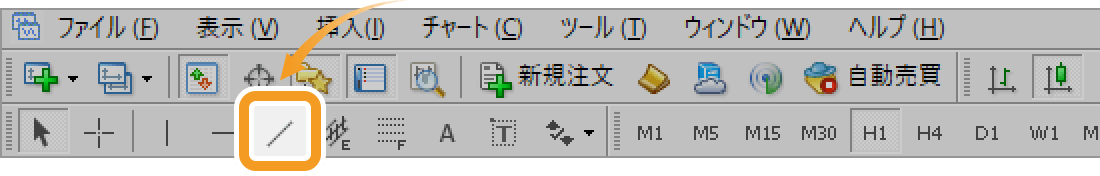
ツールバーからトレンドラインを表示する方法
ツールバーの「トレンドラインを描く」ボタンをクリックします。


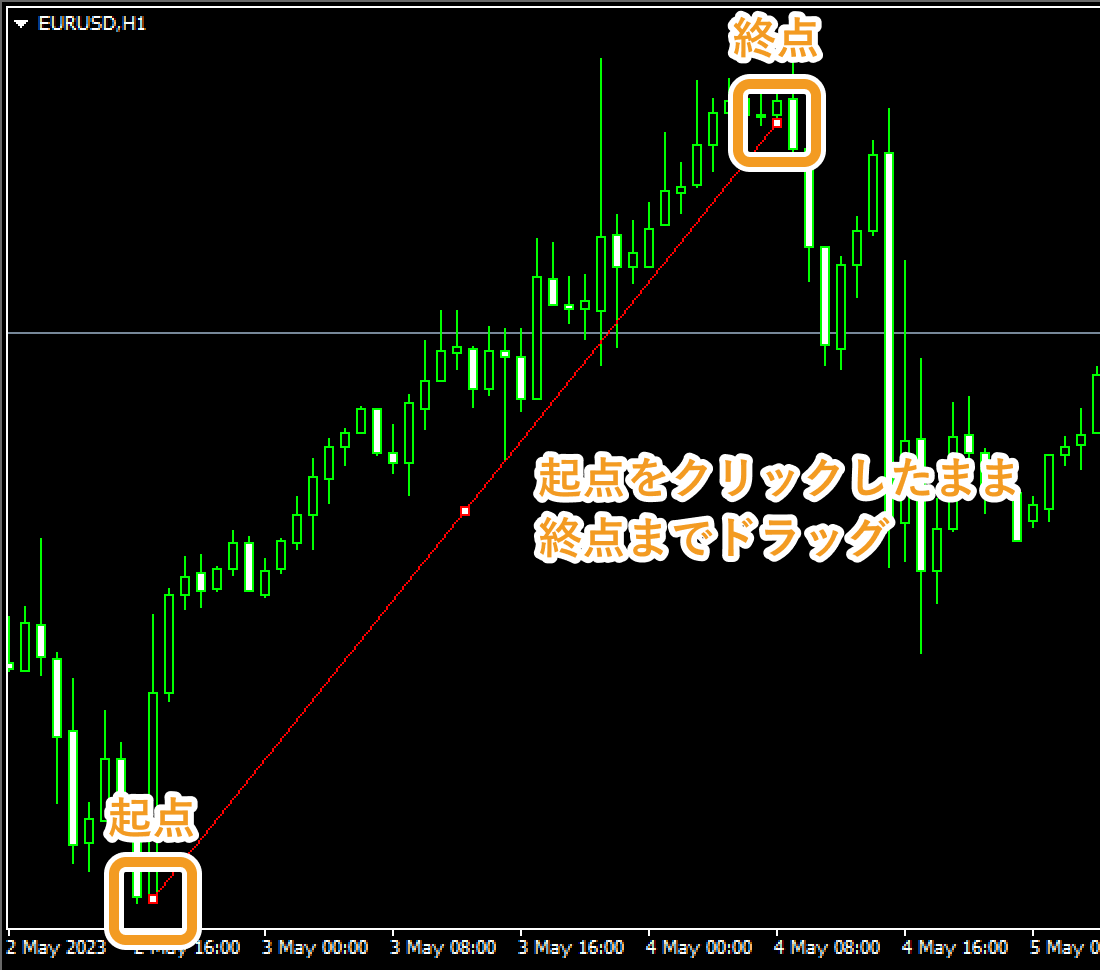
手順2
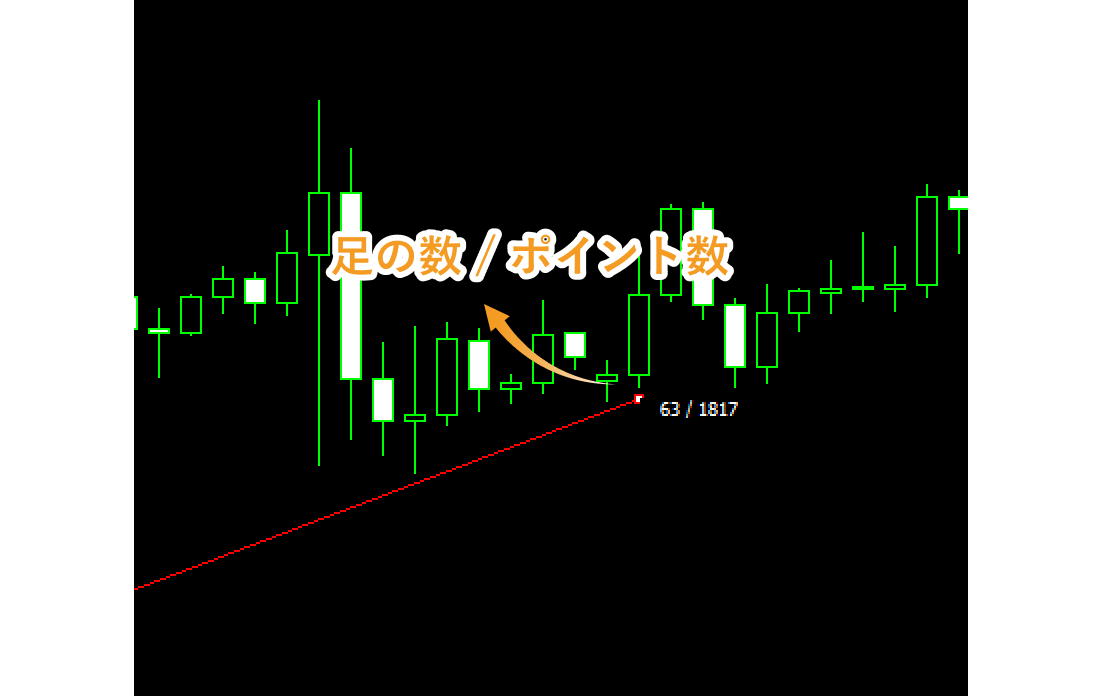
チャート上で、トレンドラインの起点となる箇所をクリックし、終点までドラッグします。


手順3
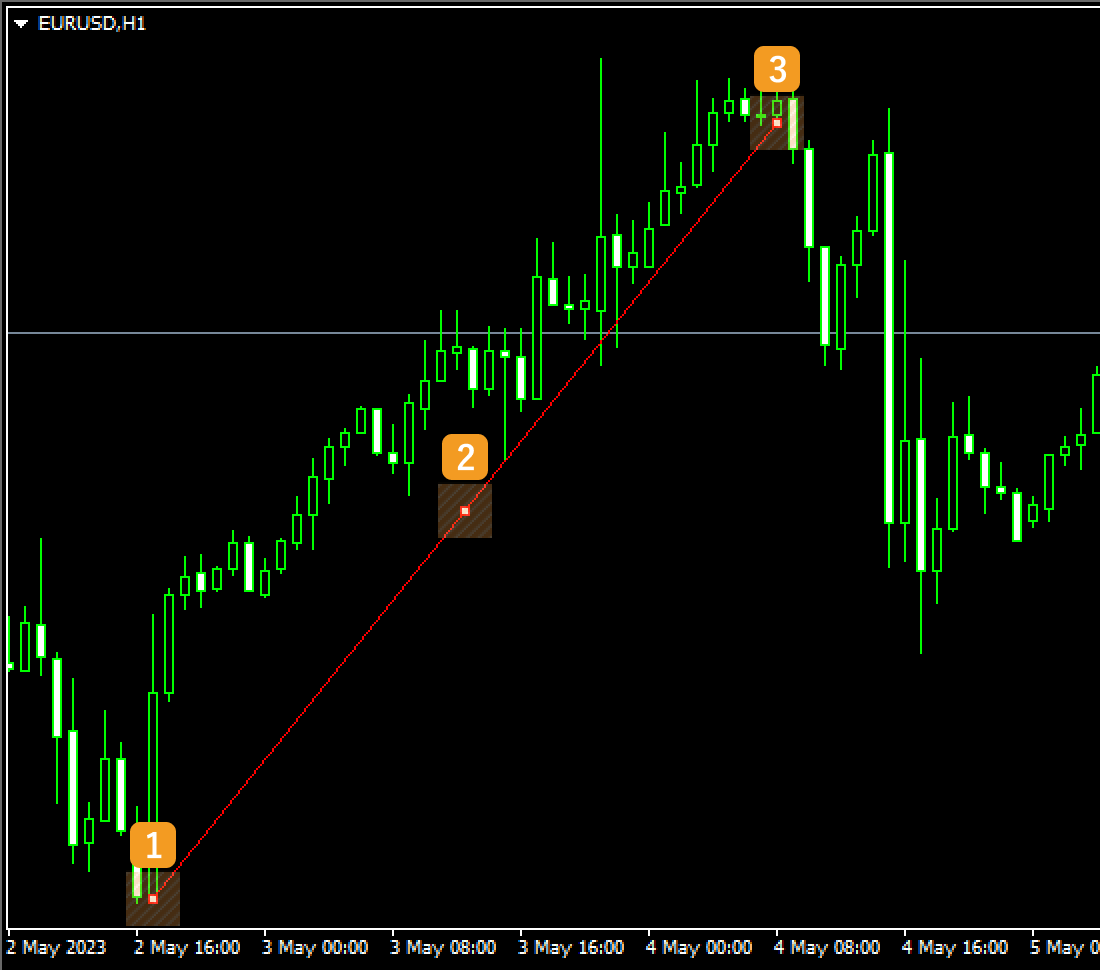
チャート上に表示したトレンドラインの位置を調整する場合、トレンドライン上に白色の点が表示されていることを確認し、変更箇所に応じて各白点の位置を変更します。白点が表示されていない場合は、トレンドライン付近でダブルクリックすると、トレンドライン上に白点が表示されて編集可能となります。


|
番号 |
説明 |
|---|---|
|
1 |
トレンドラインの起点の位置を変更します。 |
|
2 |
トレンドラインの位置を変更します。 |
|
3 |
トレンドラインの終点の位置を変更します。 |


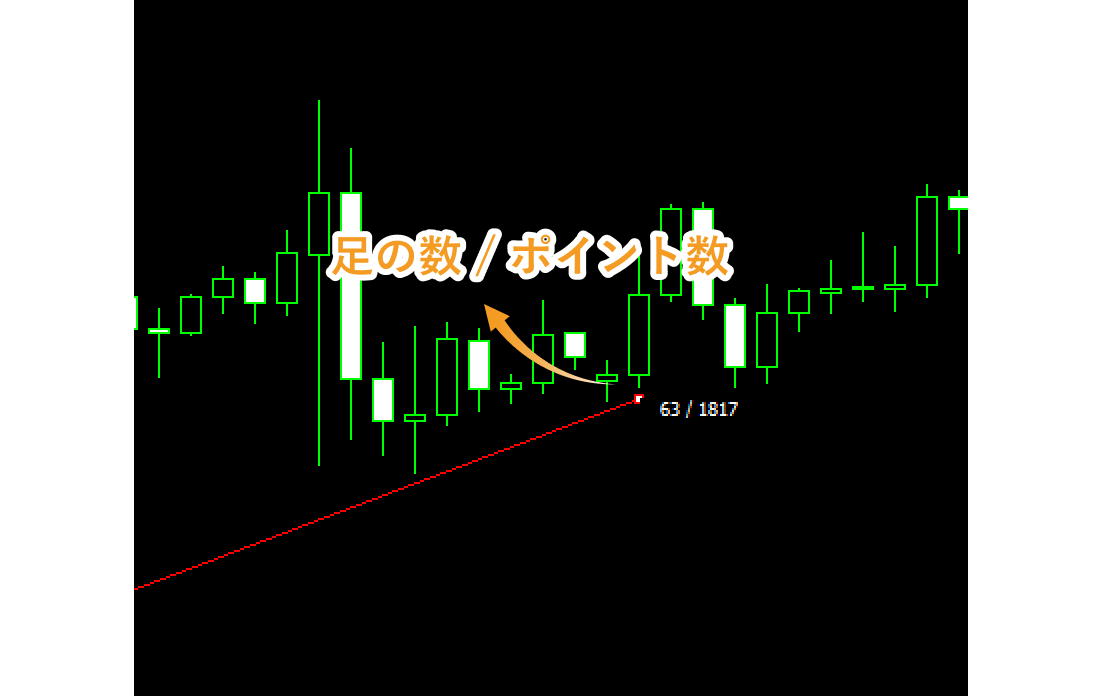
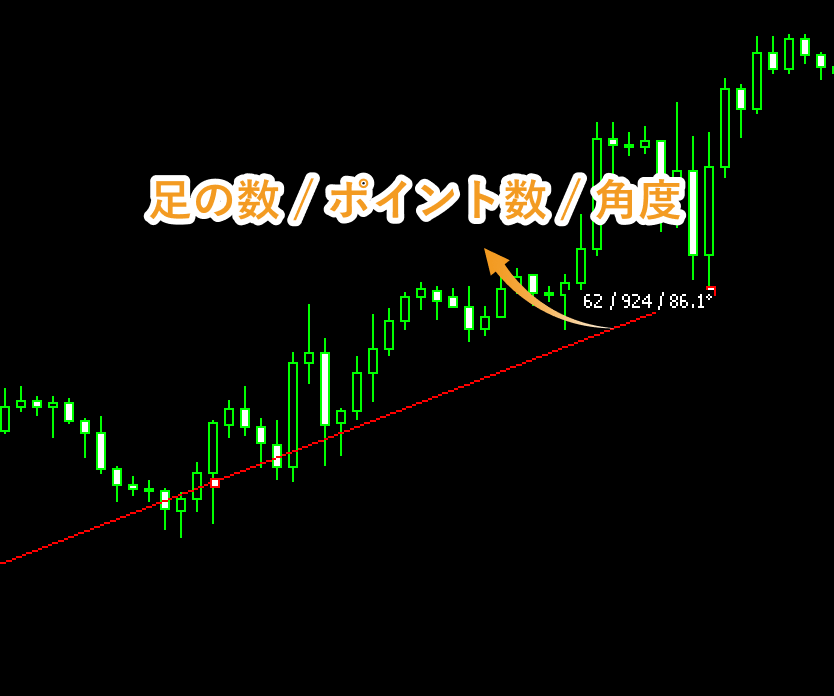
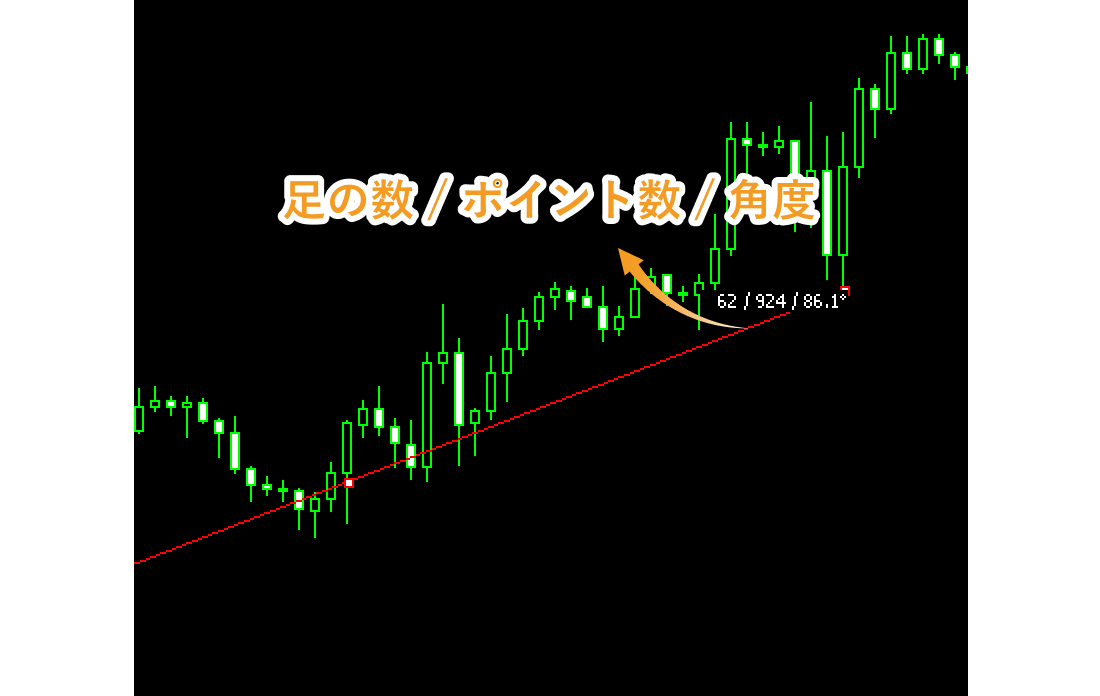
ドラッグ時に表示される数値は、起点から終点までの足の数、ポイント数、トレンドラインの角度を示します。
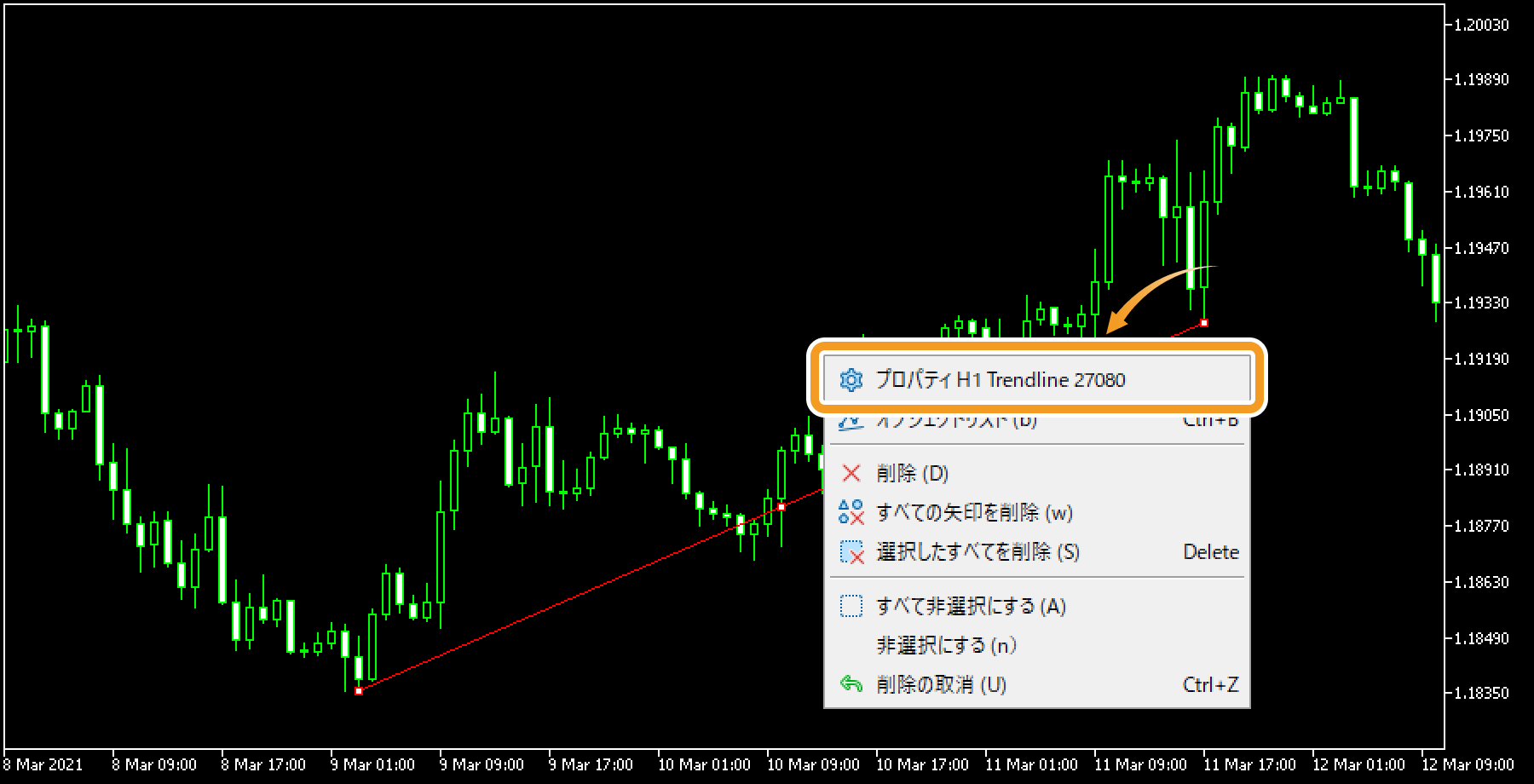
手順4
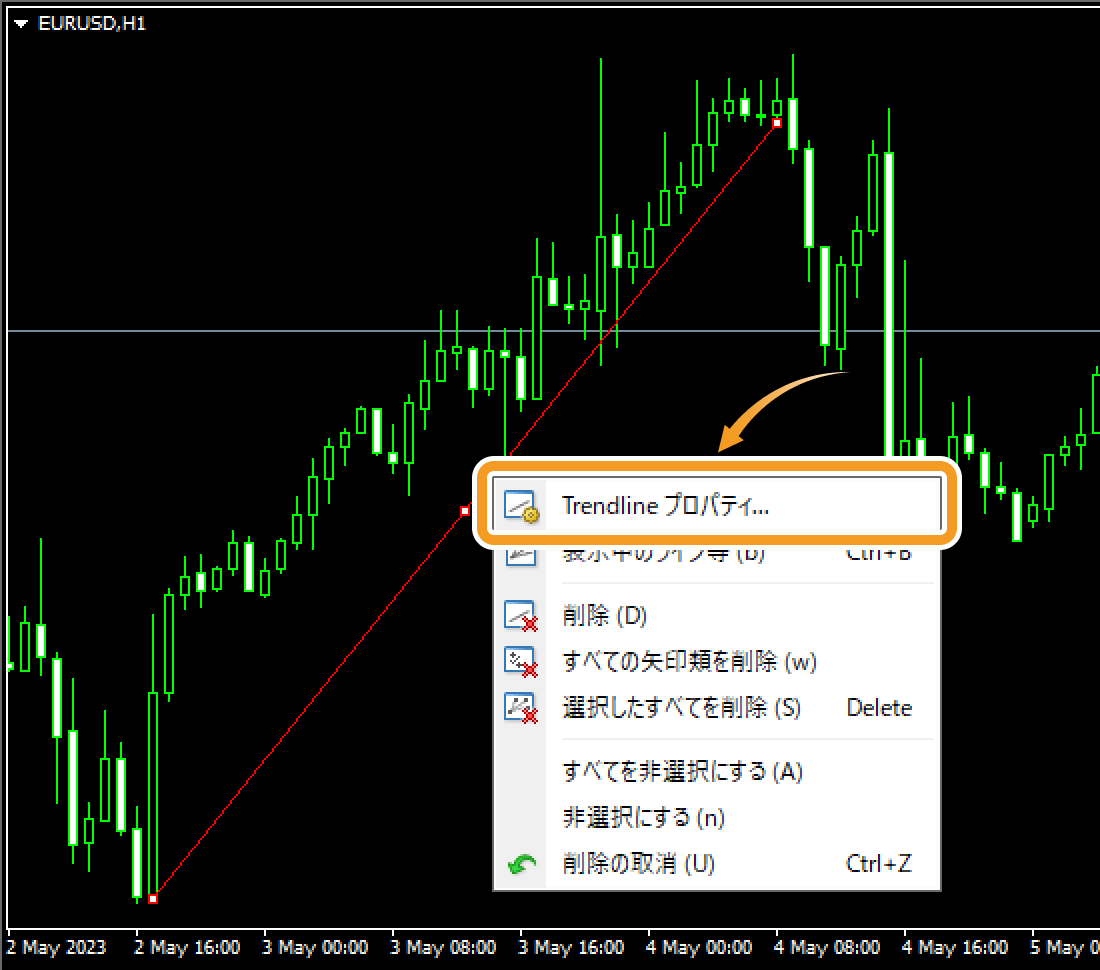
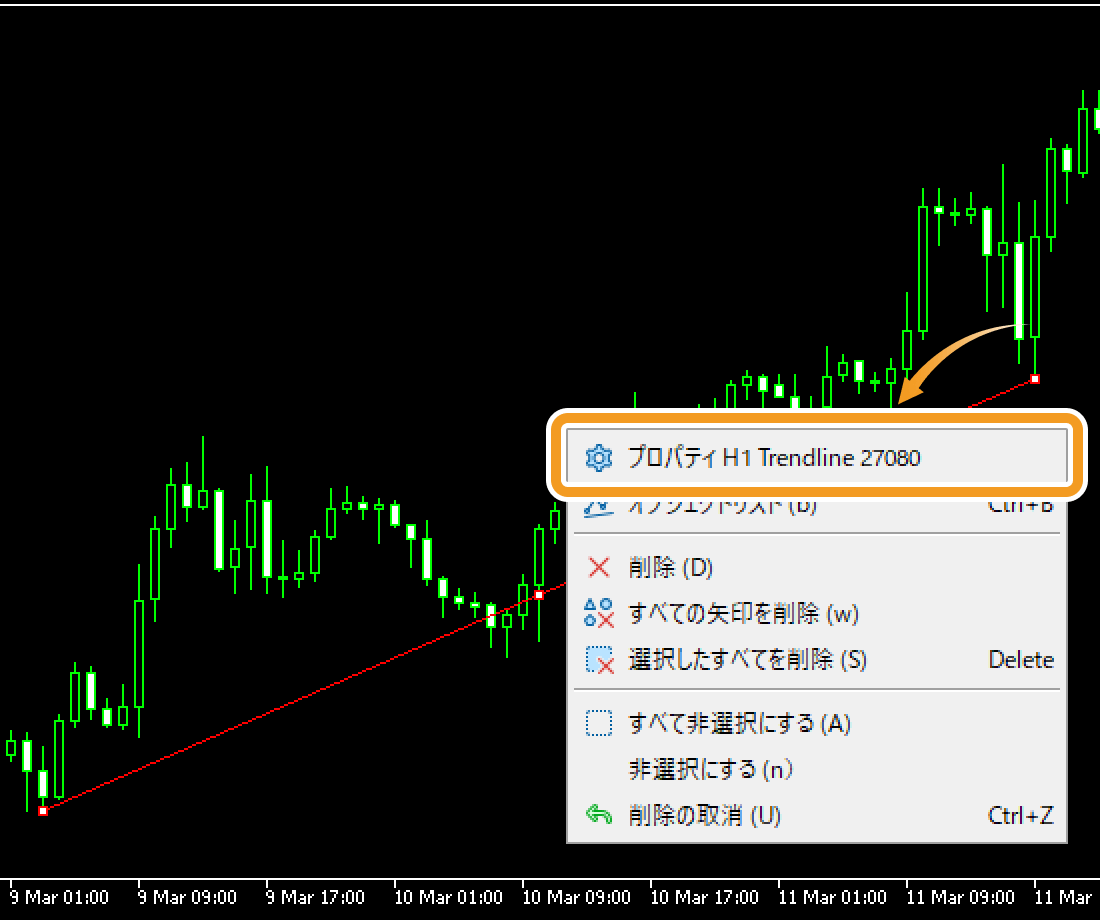
トレンドラインの設定をするには、トレンドライン付近で右クリックして「プロパティ」をクリックします。


手順5
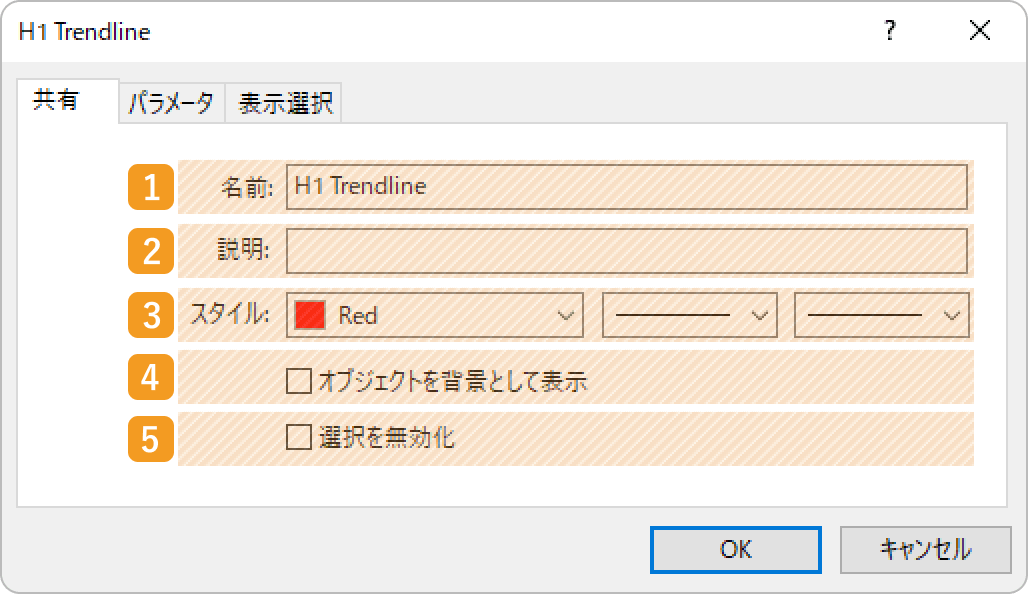
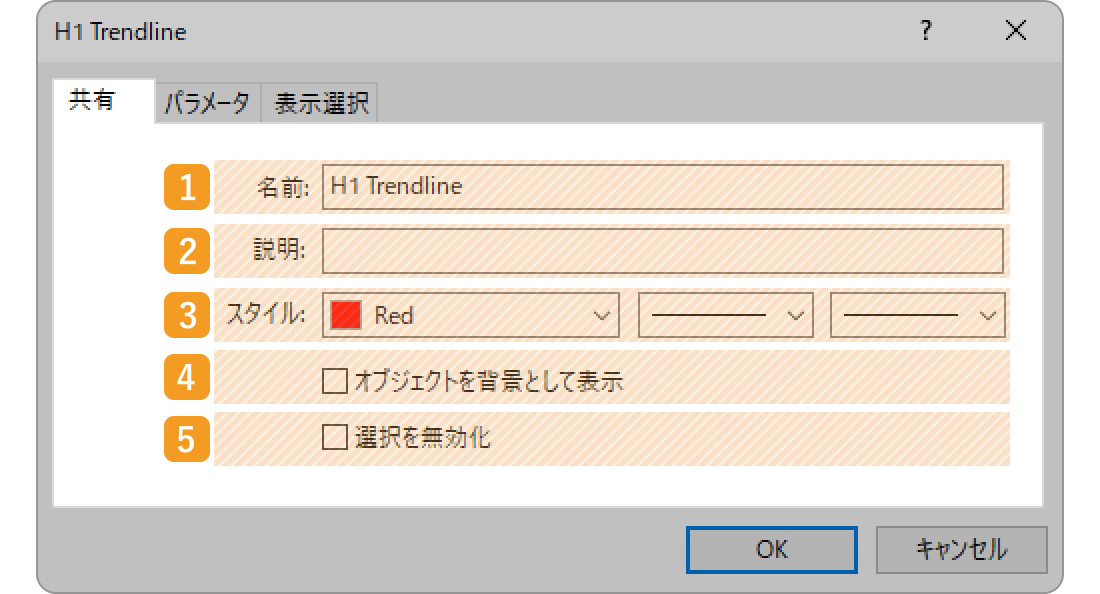
「共有」「パラメータ」「表示選択」それぞれのタブでトレンドラインの詳細設定を行い、「OK」ボタンをクリックします。
「共有」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
名前 |
トレンドラインの名称を付与します。 |
|
2 |
説明 |
説明を入力すると、チャート上にトレンドラインの説明を表示することができます。 |
|
3 |
スタイル |
表示するトレンドラインの色、線の種類、線の太さを設定します。 |
|
4 |
オブジェクトを |
トレンドラインをチャートの後ろ側に表示する場合は、チェックを入れます。 |
|
5 |
選択を無効化 |
トレンドラインの編集を不可にする場合、チェックを入れます。 |
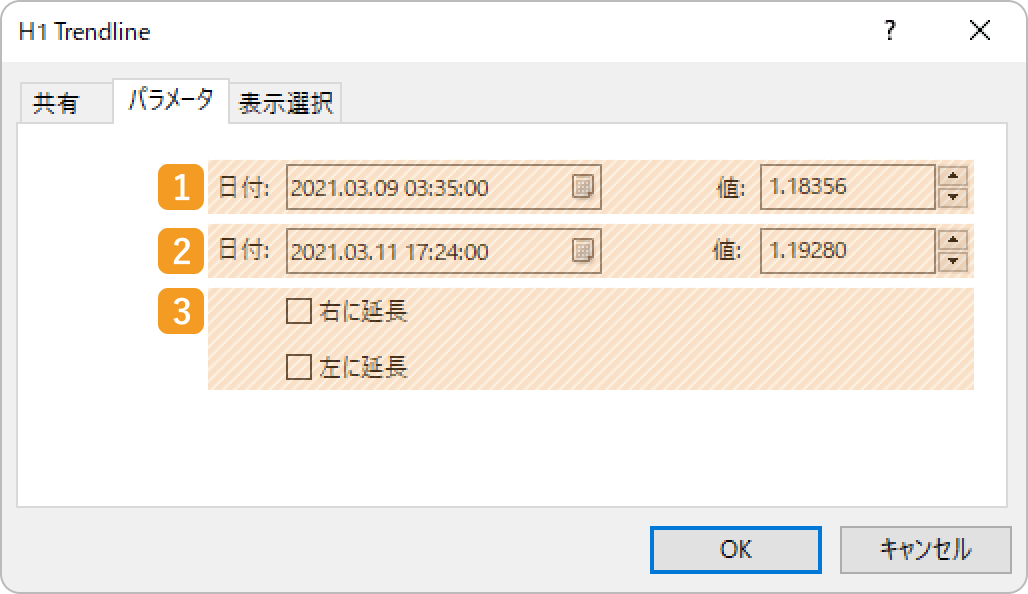
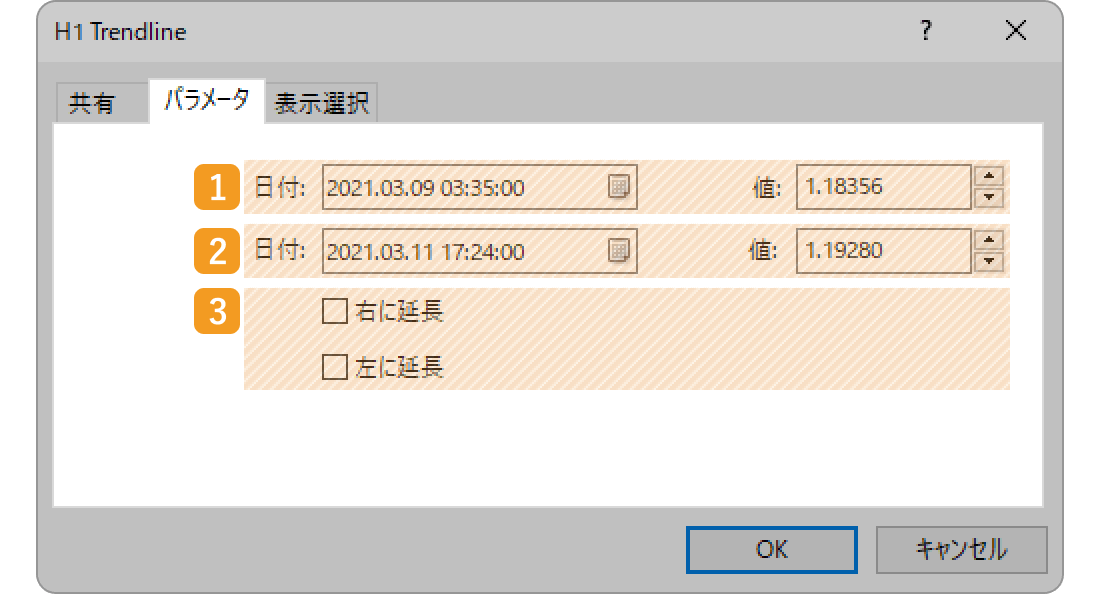
「パラメータ」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
起点の位置 |
起点の位置を日付と価格で指定します。 |
|
2 |
終点の位置 |
終点の位置を日付と価格で指定します。 |
|
3 |
延長 |
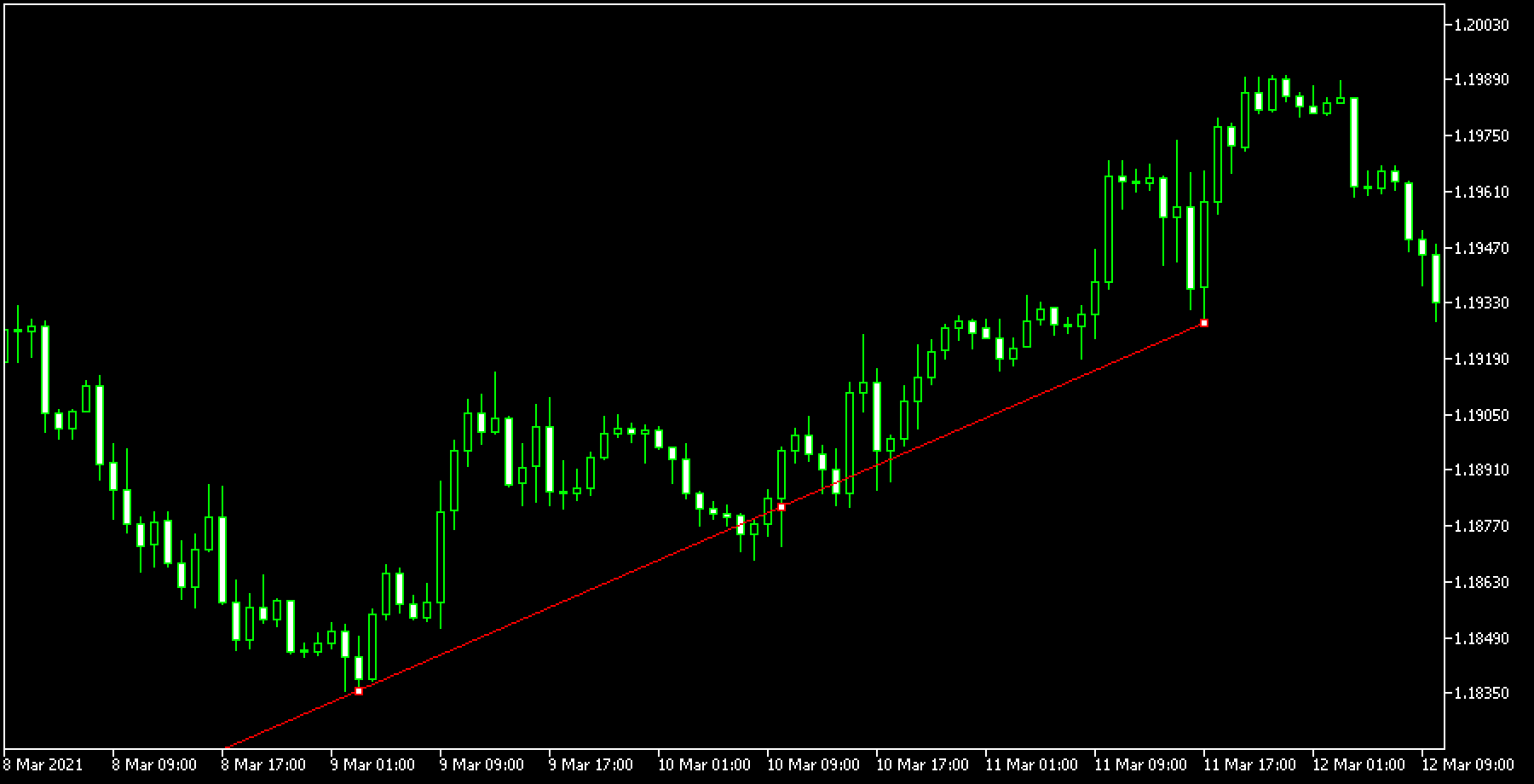
トレンドラインを左右に延長する場合、各設定のチェックボックスにチェックを入れます。 |
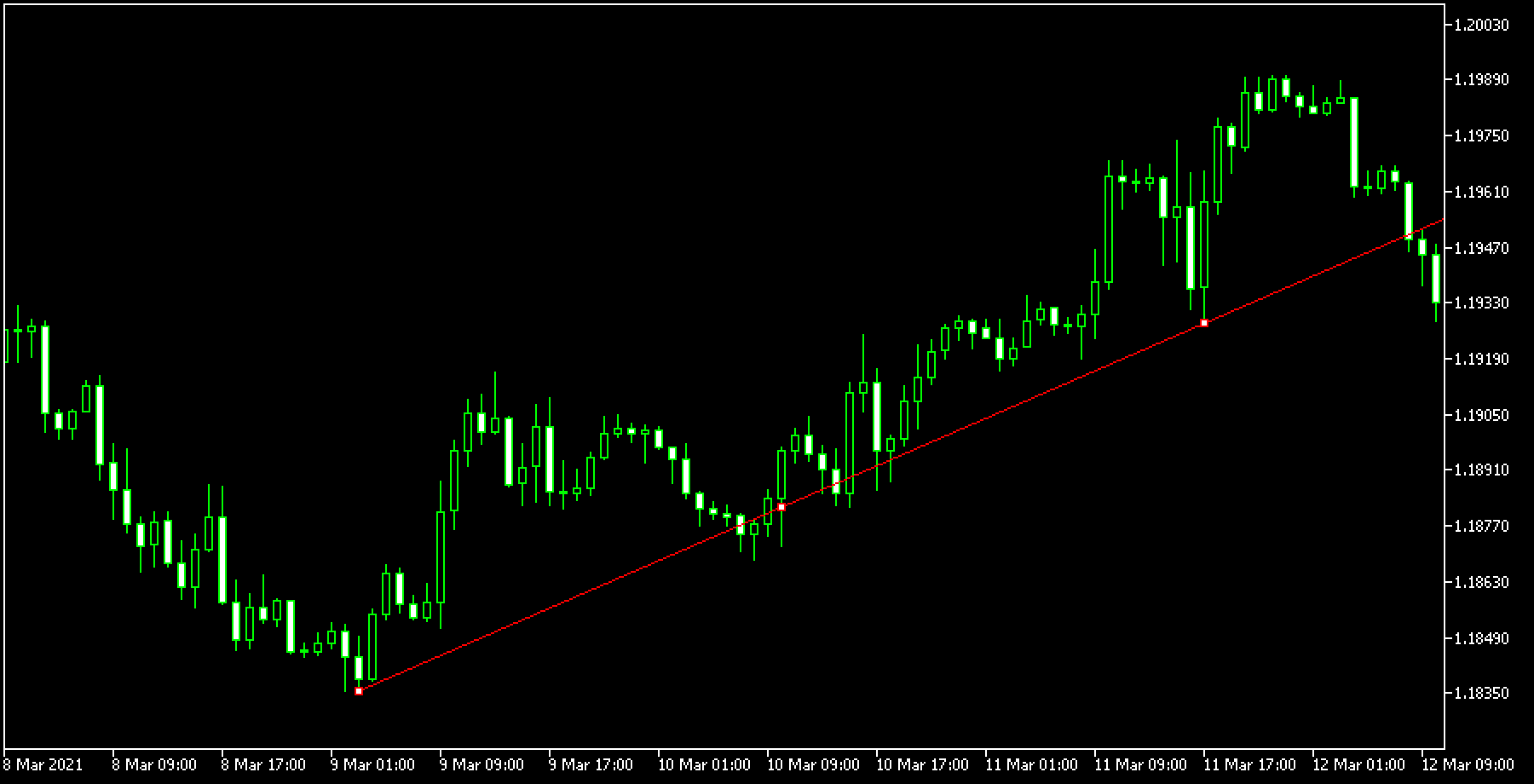
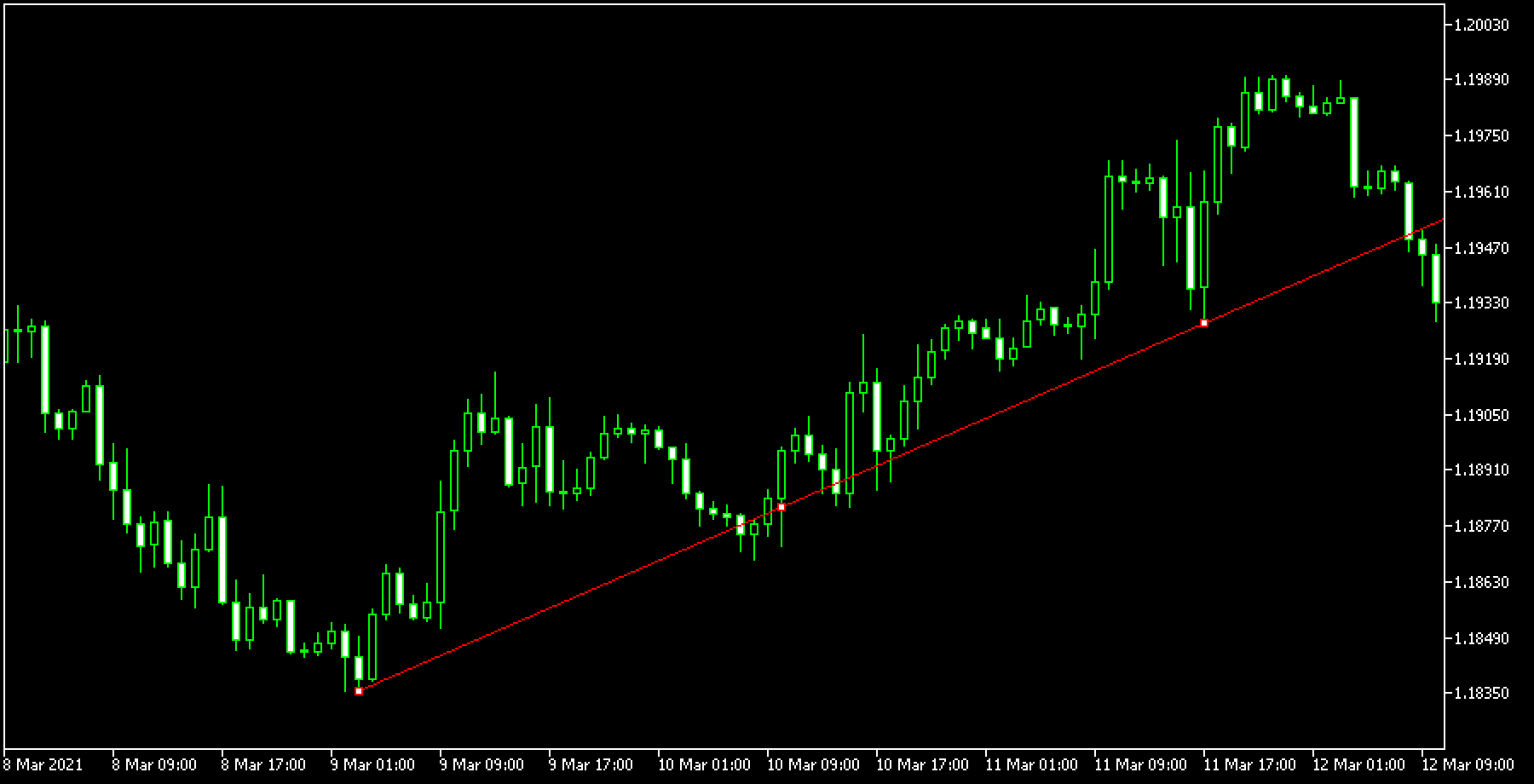
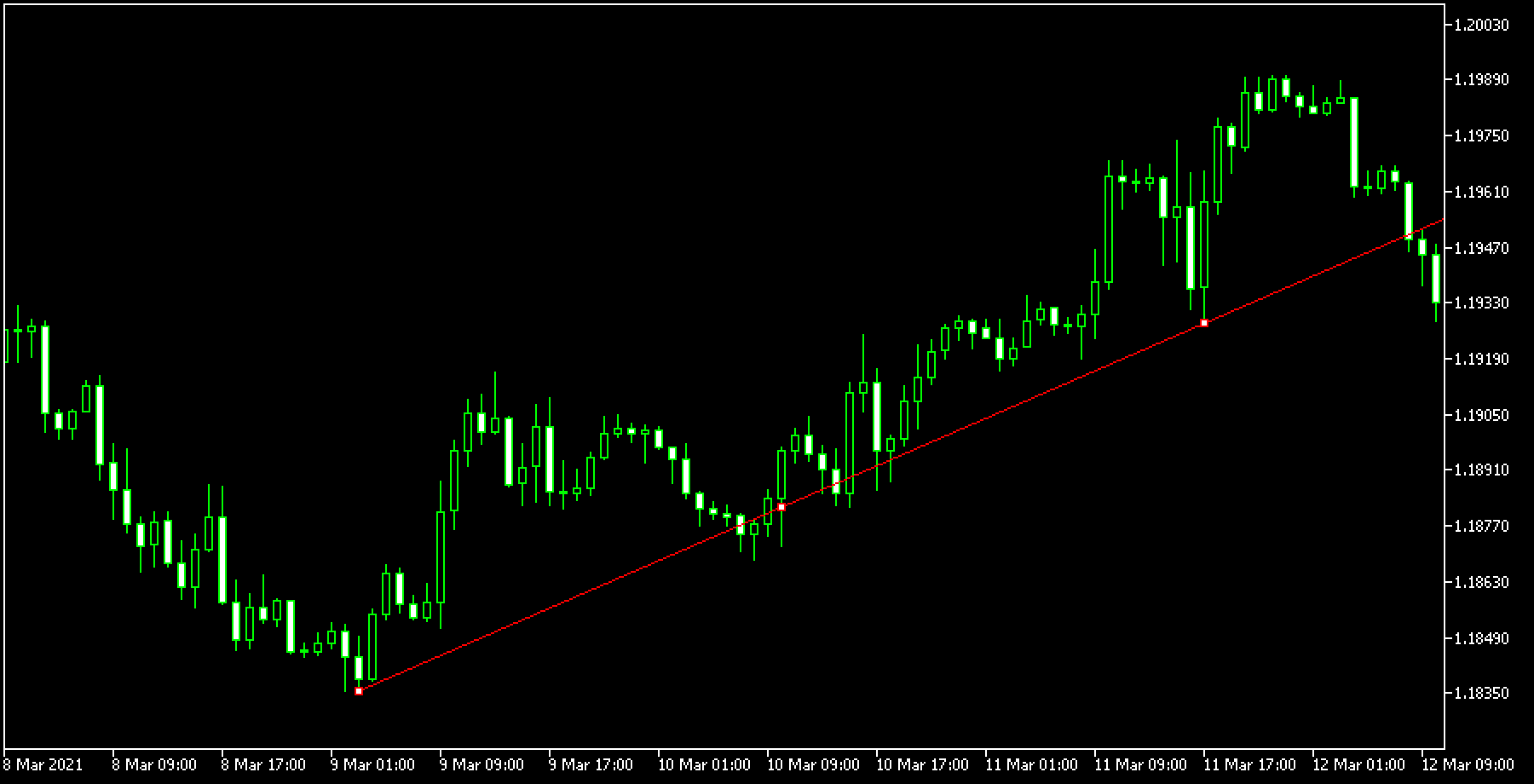
「ラインを延長」とは、チャネル等のオブジェクトに設定できるパラメータで、ラインが起点や終点より先に延長される機能のことです。これにより、ある時点での起点から終点までの値動きで判断したラインが、過去や未来へ延長されることになり、分析がしやすくなります。


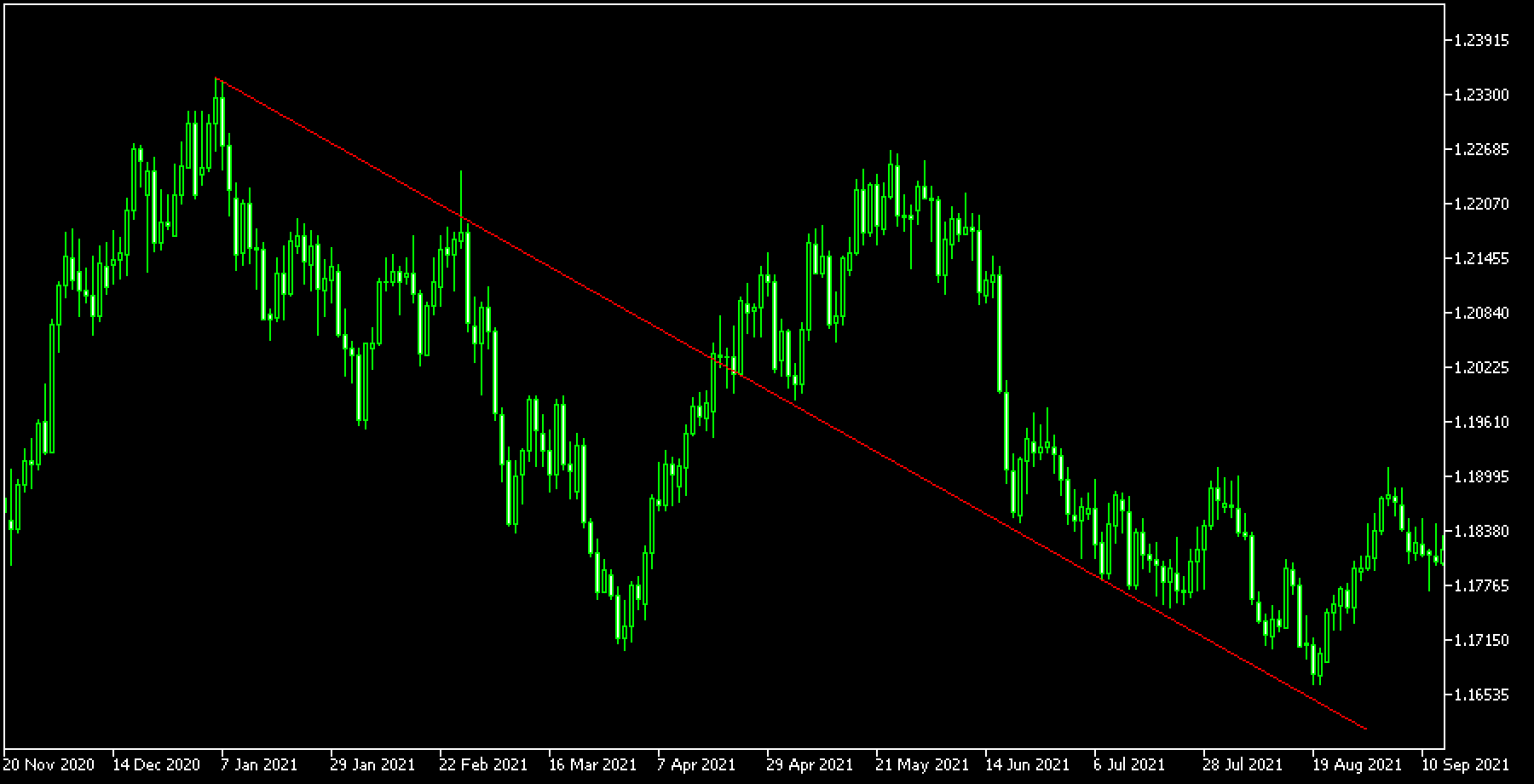
トレンドラインを「右に延長」した場合


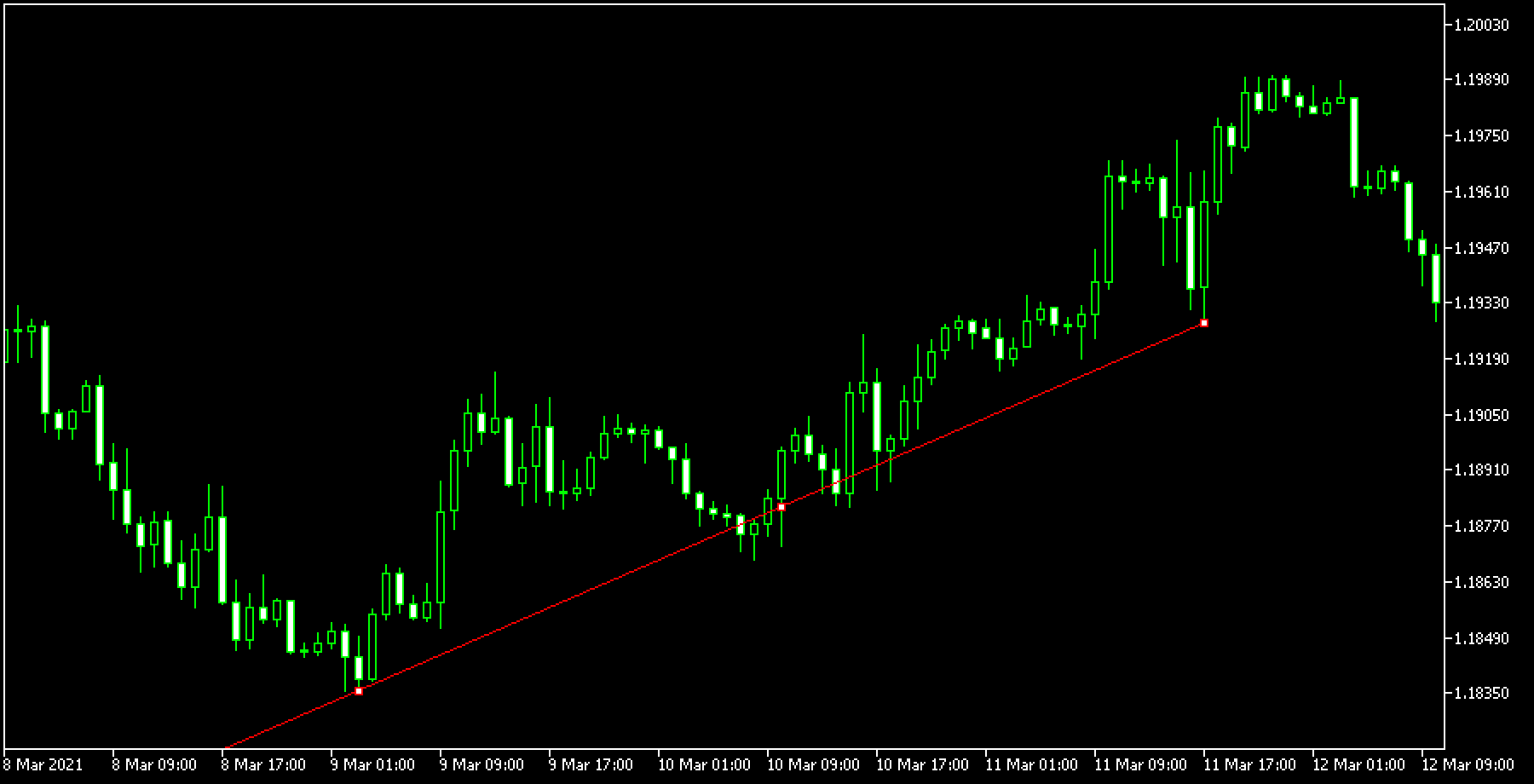
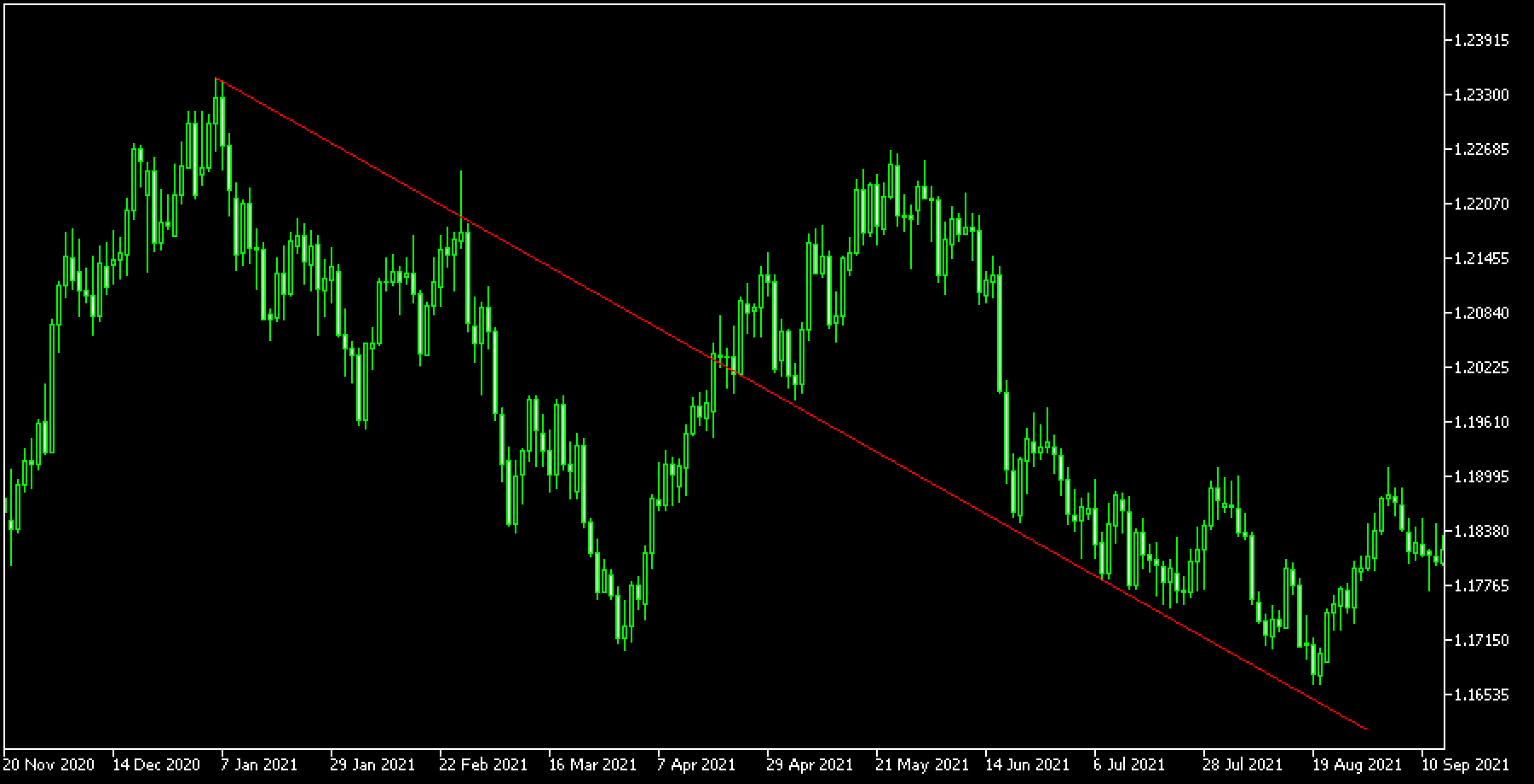
トレンドラインを「左に延長」した場合


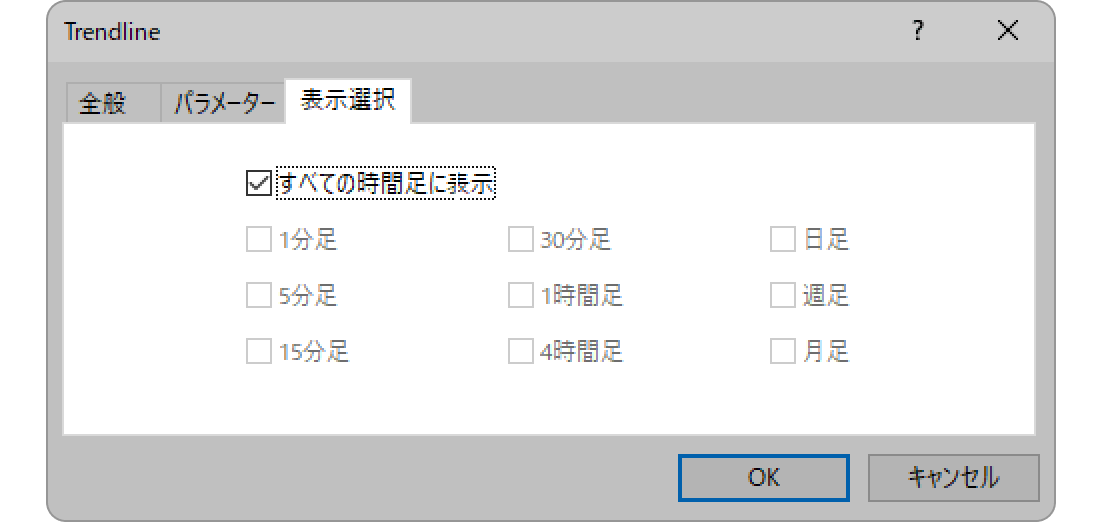
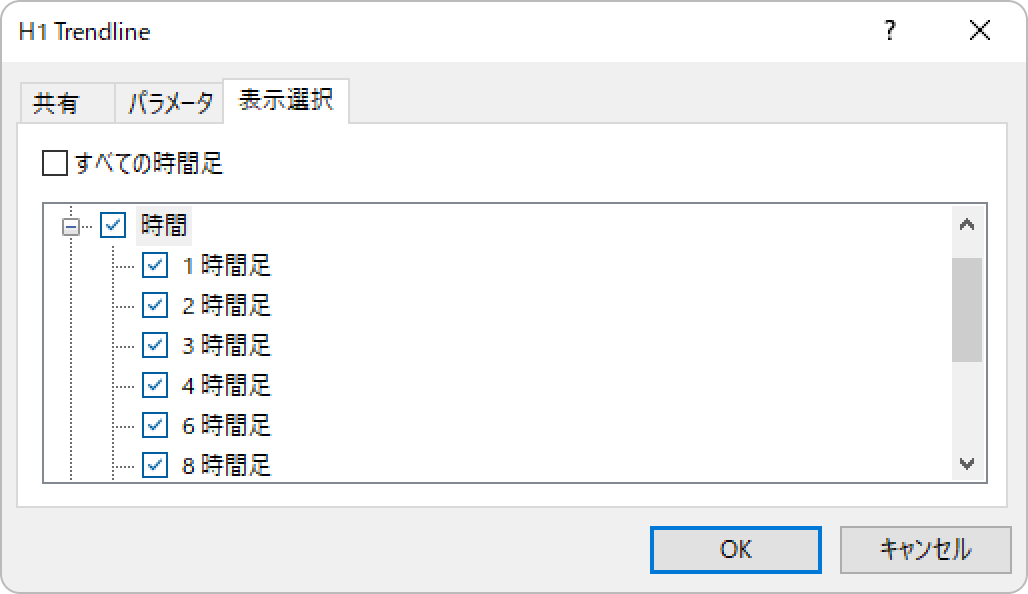
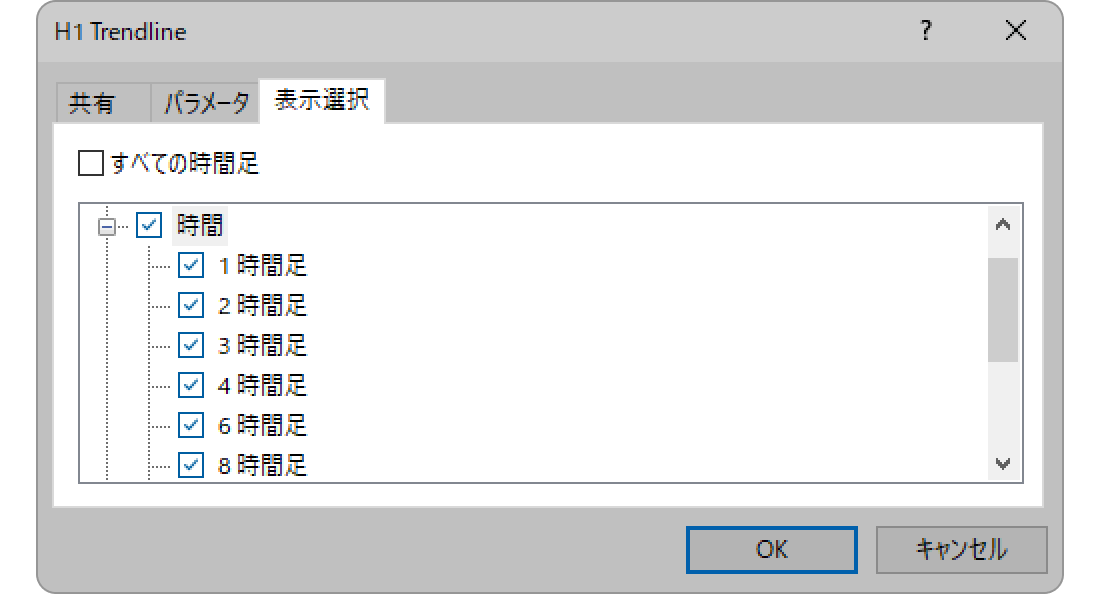
「表示選択」タブの設定
表示する時間足を指定する場合、「表示選択」タブ内で、詳細設定を行います。


内部トレンドラインは、従来の高値同士・安値同士を結ぶトレンドラインと異なり、高値と安値、終値と安値などで結ぶトレンドラインを指します。自由度が高く新たな視点で相場を分析できる一方、恣意性は高くなる可能性があるため注意も必要です。


この記事はお役に立ちましたか?
0人中0人がこの記事が役に立ったと言っています
貴重な意見をいただきありがとうございます。
FXONでは、このウェブサイトの機能向上とお客様の利便性を高めるためにクッキー使用しています。本ウェブサイトでは、当社だけではなく、お客様のご利用状況を追跡する事を目的とした第三者(広告主・ログ解析業者等)によるクッキーも含まれる可能性があります。 利用の方針