- FXONの特徴
-
サービス/商品サービス/商品サービス/商品

FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
close close

-
お客様サポートお客様サポートお客様サポート

口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
よくある質問 よくある質問 よくある質問
お困り事はなんですか?あらゆる答えがここにある。
新着情報 新着情報 新着情報
運営会社・ライセンス 運営会社・ライセンス 運営会社・ライセンス
サイトマップ サイトマップ サイトマップ
お問い合わせ お問い合わせ お問い合わせ
一般・個人情報・プライバシーに関するお問い合わせ。
close close

- プロモーション
- トレーダーズマーケット
- パートナー
-
close close
FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
お困り事はなんですか?あらゆる答えがここにある。
一般・個人情報・プライバシーに関するお問い合わせ。
トレードに役立つ情報や、マーケット情報を掲載しています。トレーダー同士の取引実績ポートフォリオもご覧いただけます。


この記事は:
に公開されています
に更新されています
MetaTrader4(MT4)/MetaTrader5(MT5)でインディケータを作成するには、メタエディターと呼ばれるプログラミングツールを利用し、MT4/MT5専用のプログラミング言語であるMQL4/MQL5を使って、プログラムを記述します。
ここでは、MT4/MT5でインディケータを作成する方法について説明します。
MT4/MT5それぞれの説明は、タブ切替でご確認いただけます。
手順1
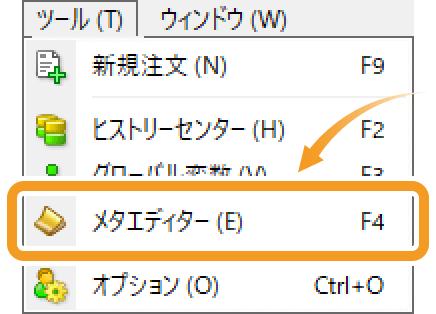
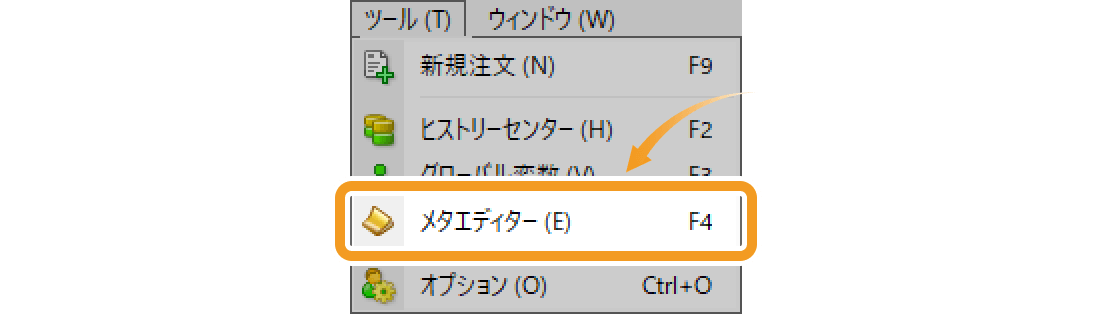
メニューバーの「ツール」をクリックし、「メタエディター」を選択します。


手順2
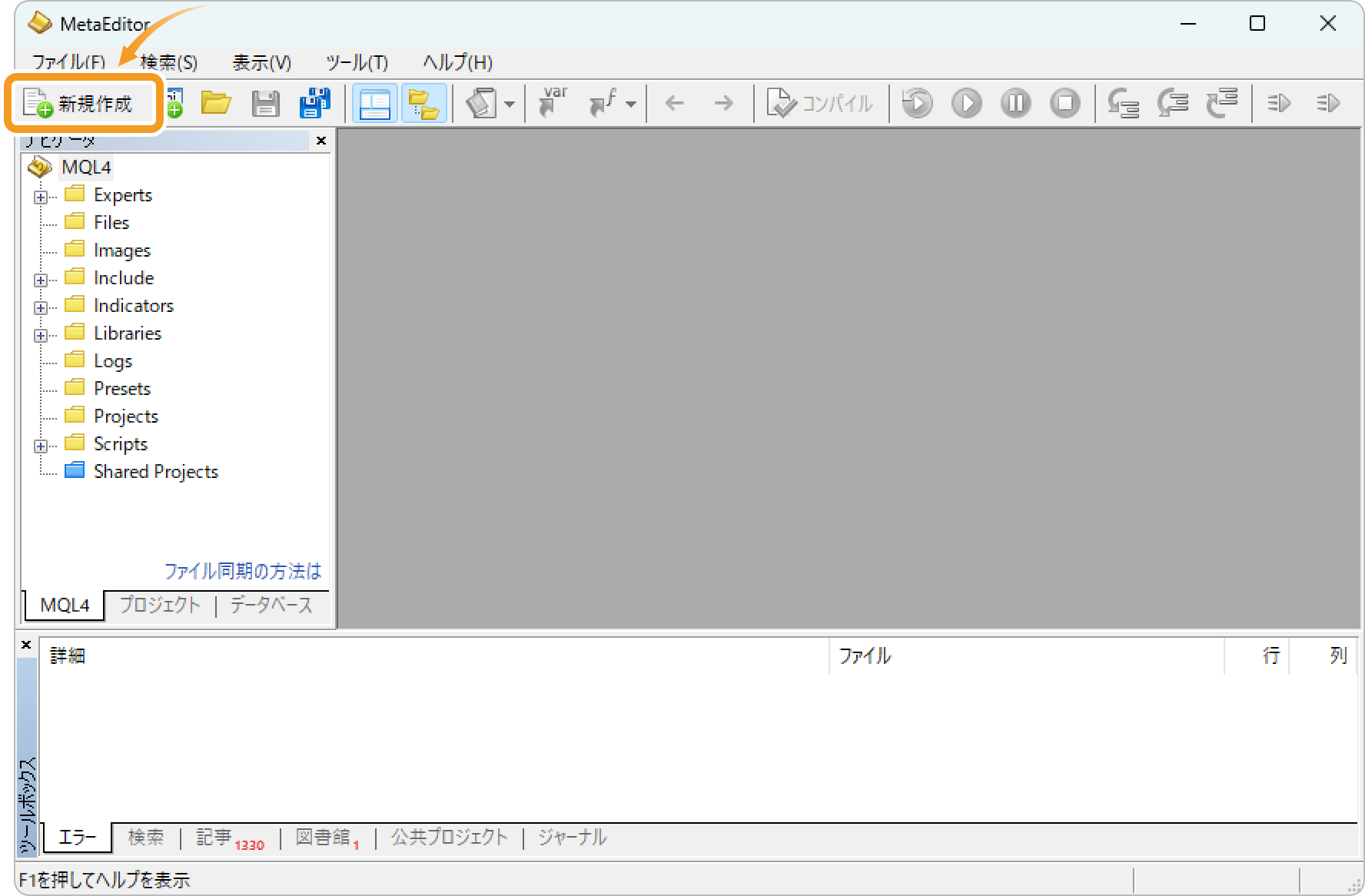
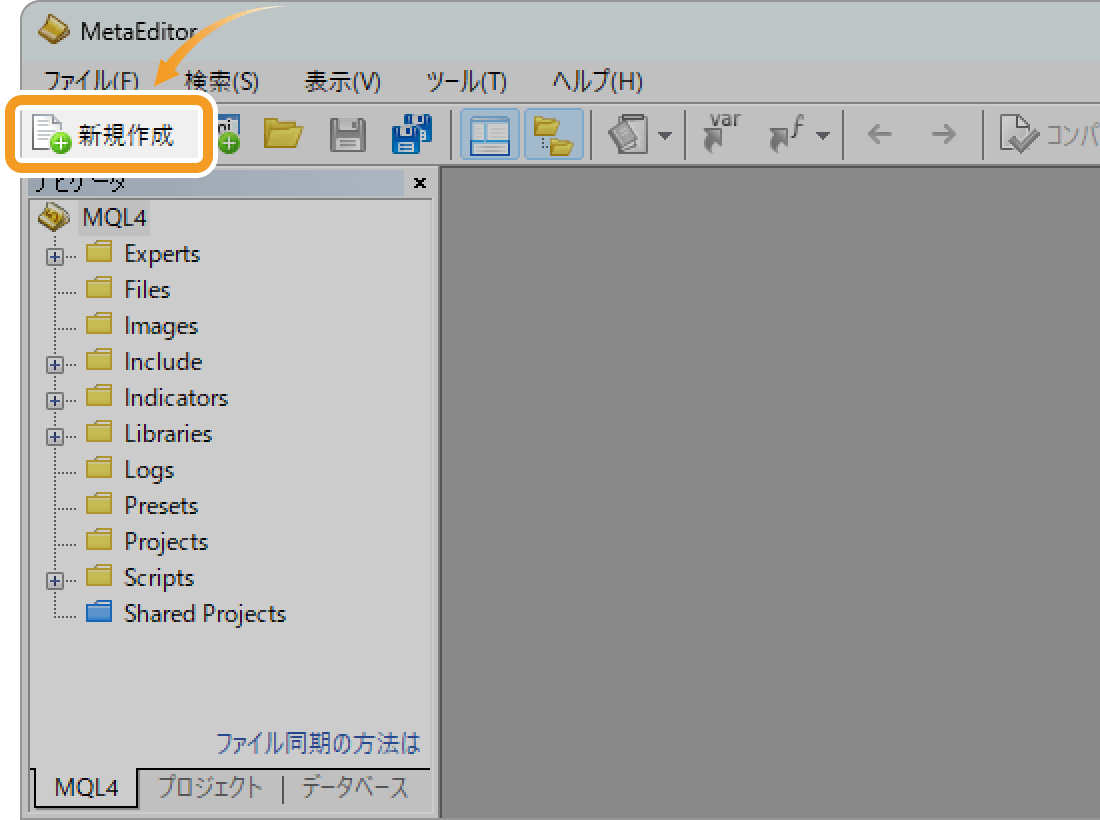
メタエディターが起動するので、メニューバーから「新規作成」ボタンをクリックします。


手順3
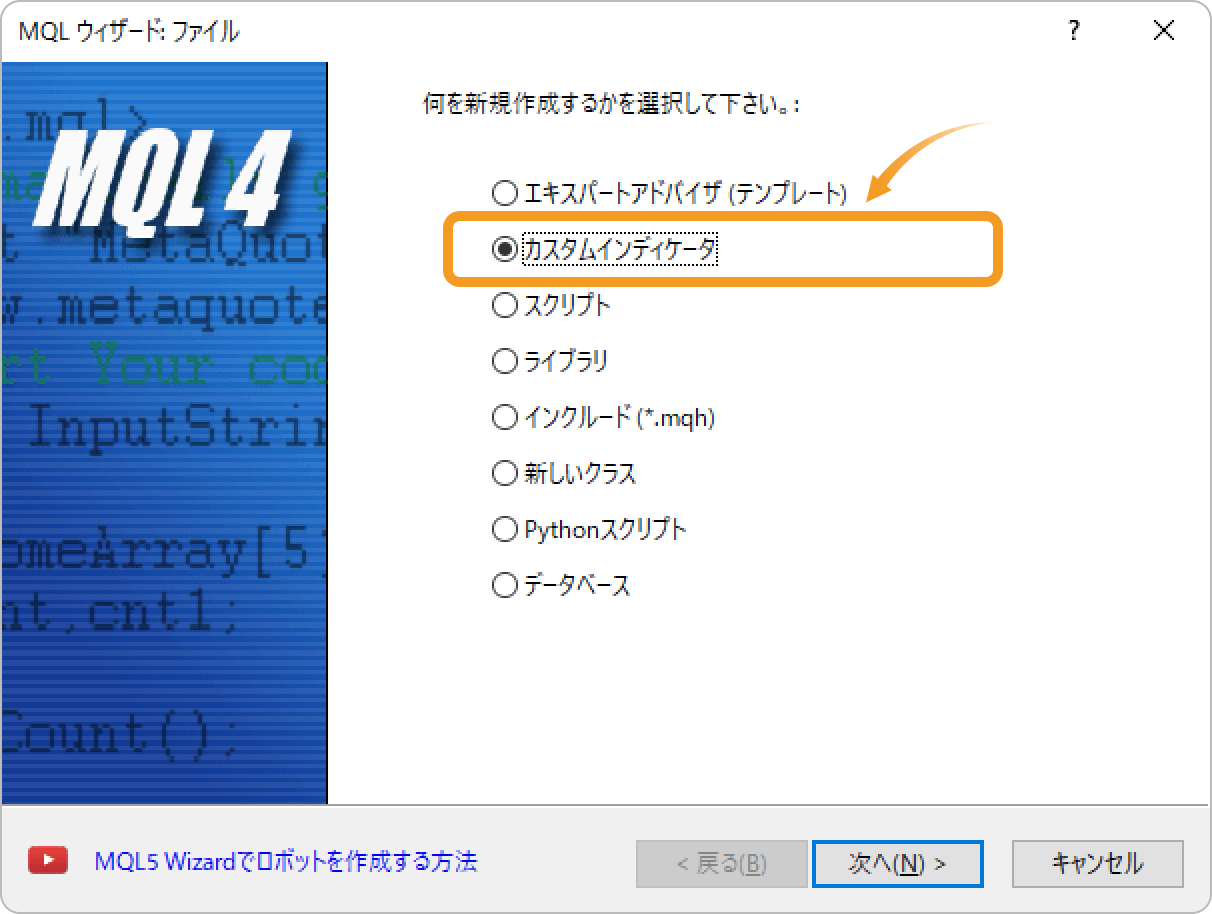
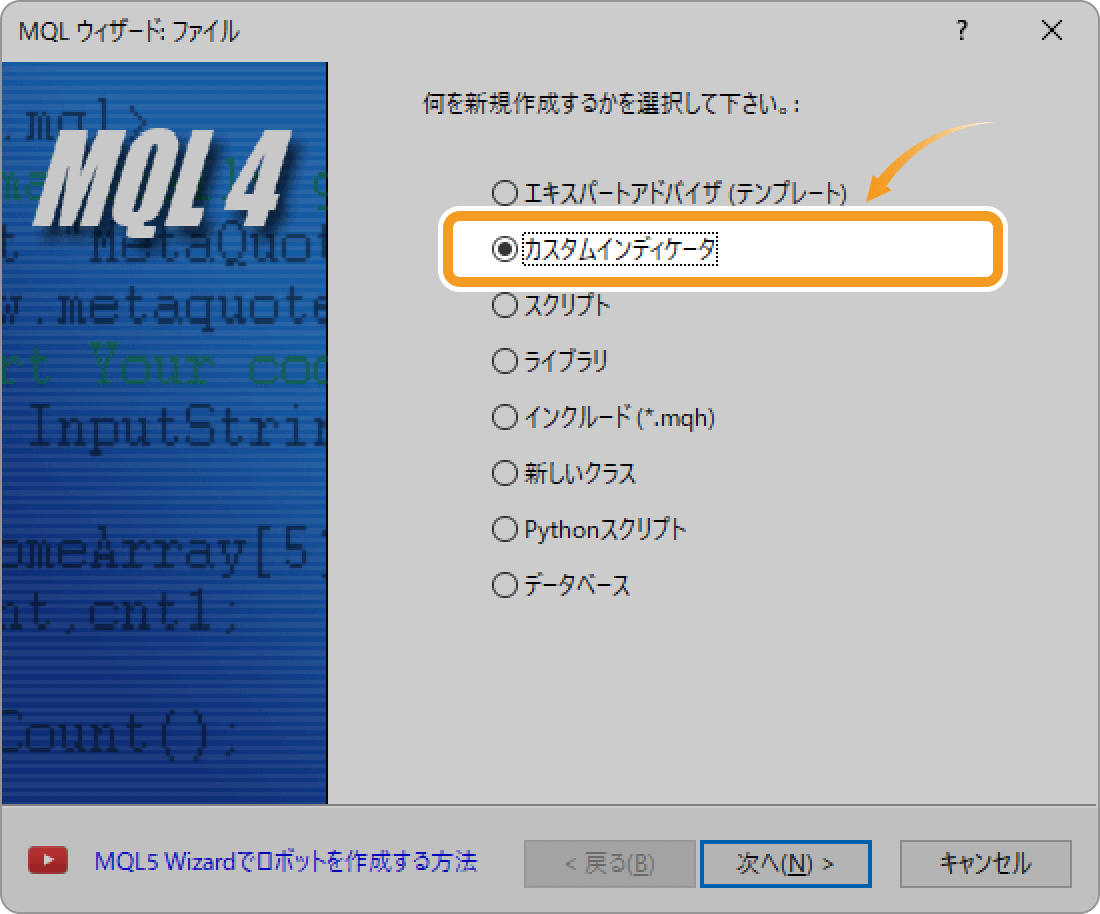
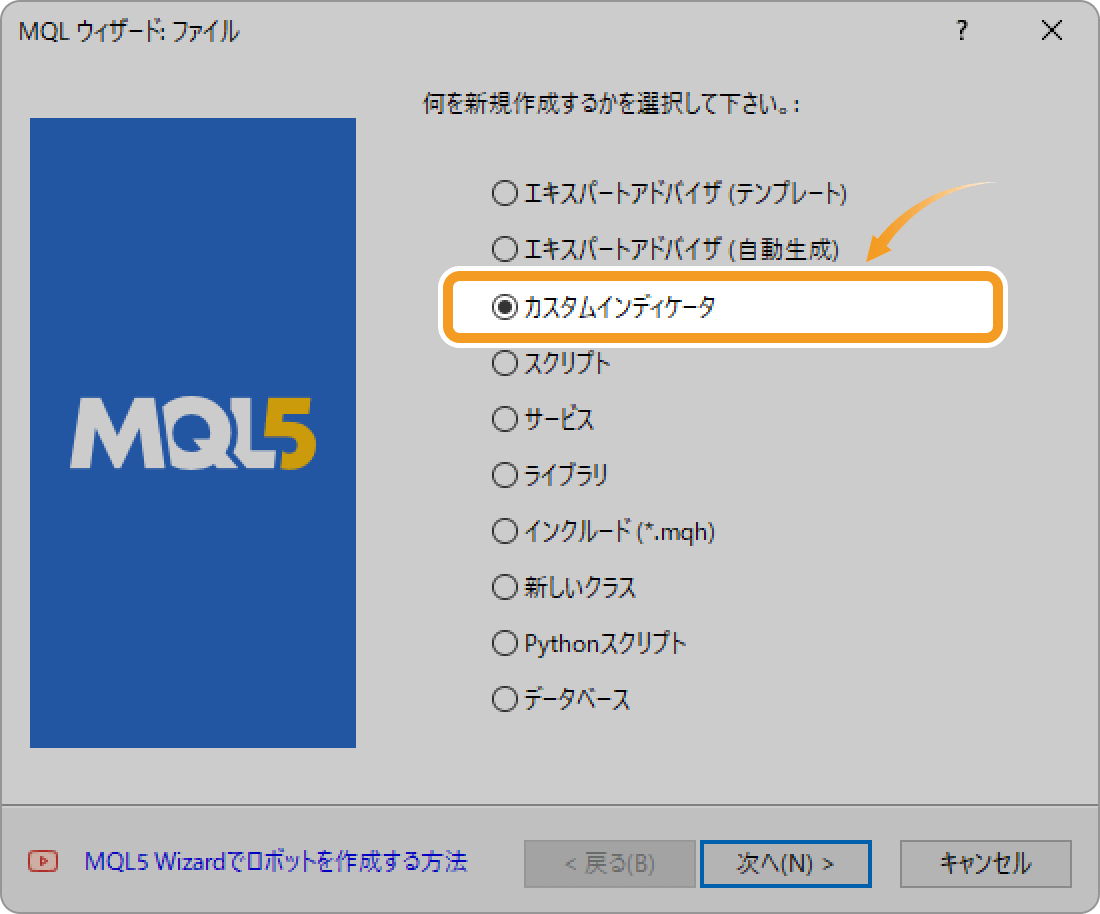
「カスタムインディケータ」を選択し、「次へ」ボタンをクリックします。


手順4
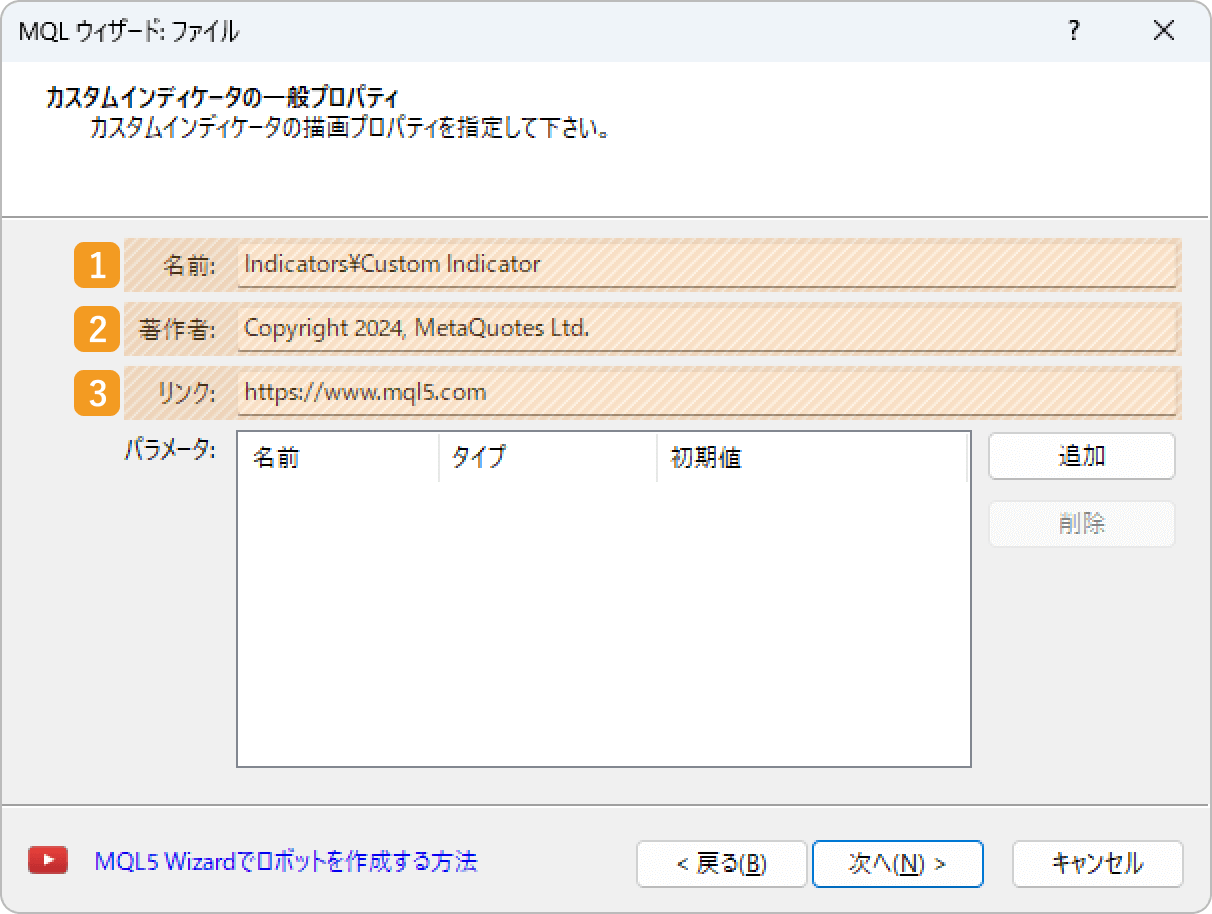
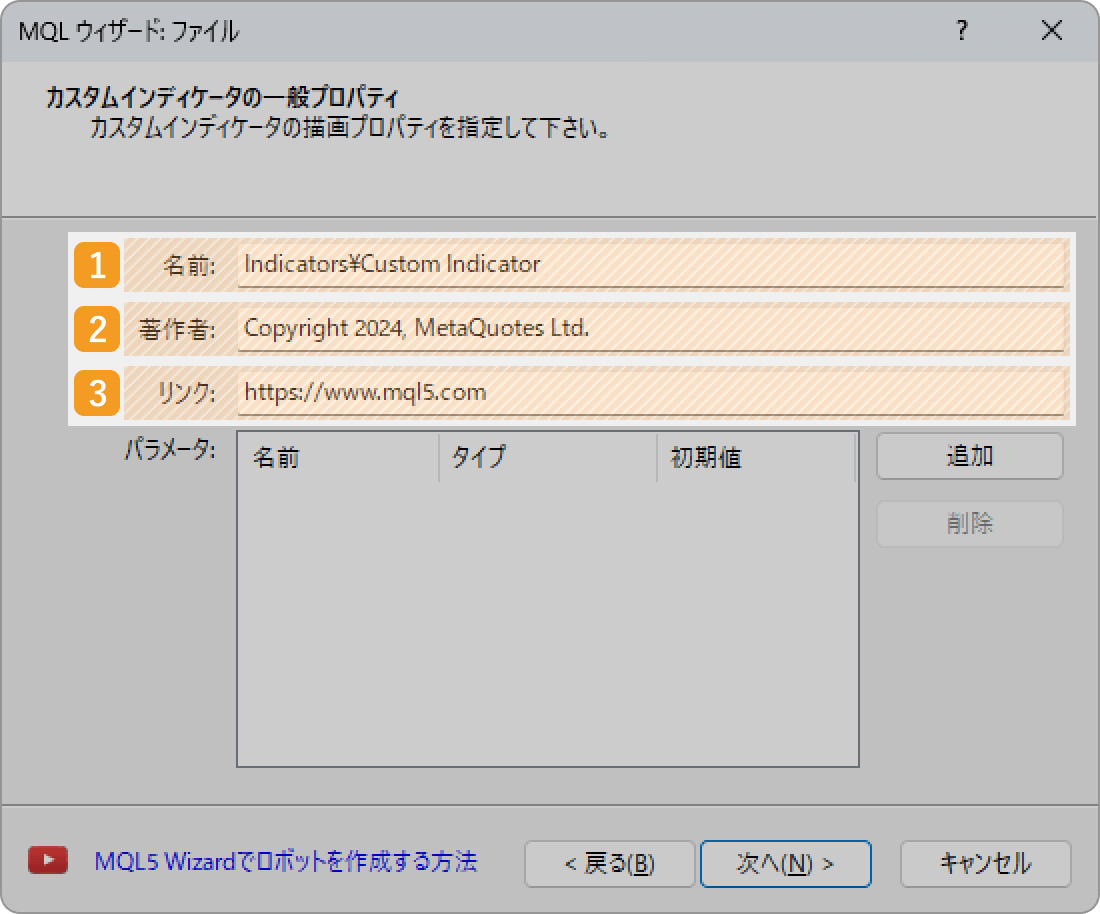
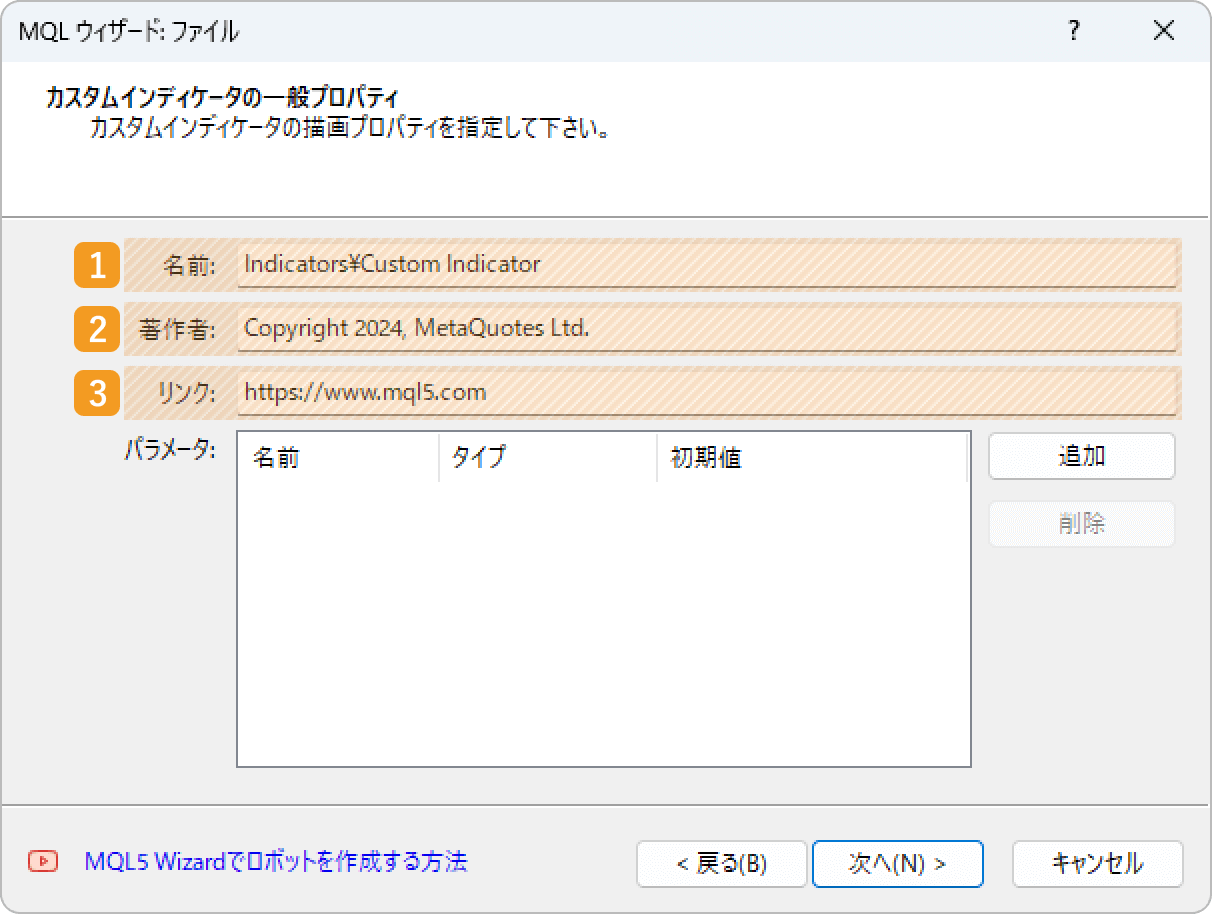
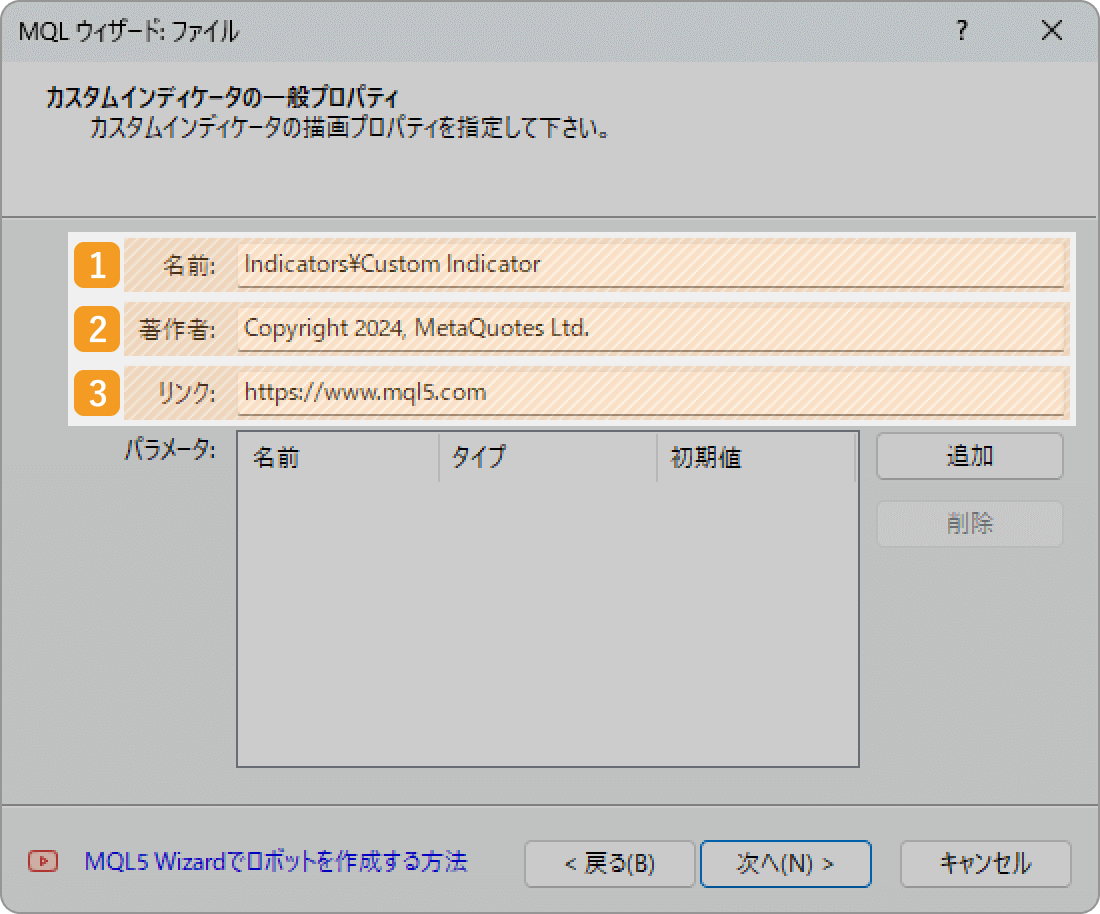
作成するインディケータの名称・著作者・表示させるリンク、また必要に応じてパラメータを設定し、「次へ」ボタンをクリックします。名前以外の項目は空にしても問題ありません。
また、これ以降に入力・設定する内容は、後からコード上で追加・変更・削除を行うことが可能です。


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
名前 |
作成するインディケータの名称を指定します。 |
|
2 |
著作者 |
作成するインディケータの著作者を記載します。 |
|
3 |
リンク |
表示させるリンクを入力します。 |
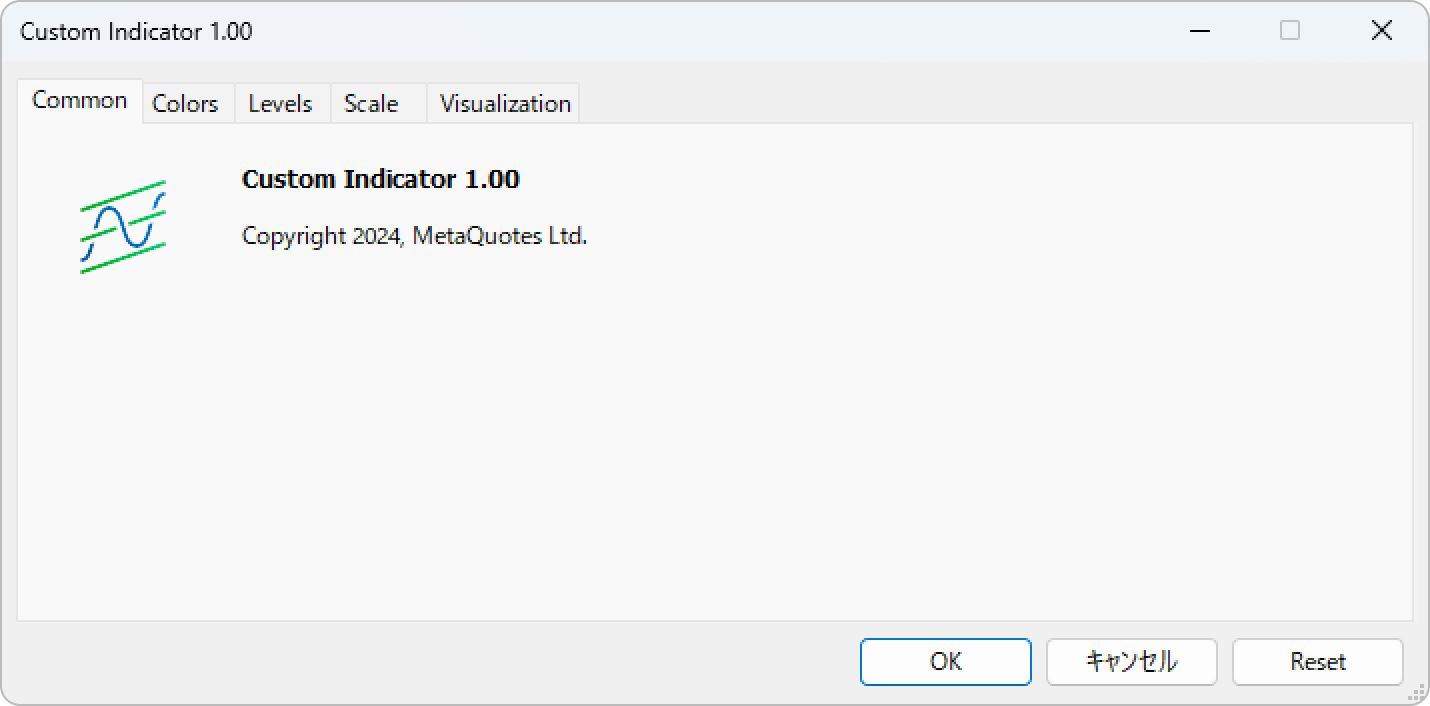
登録した名称・著作者・リンクの情報は、インディケータの設定画面に表示されます。
手順5
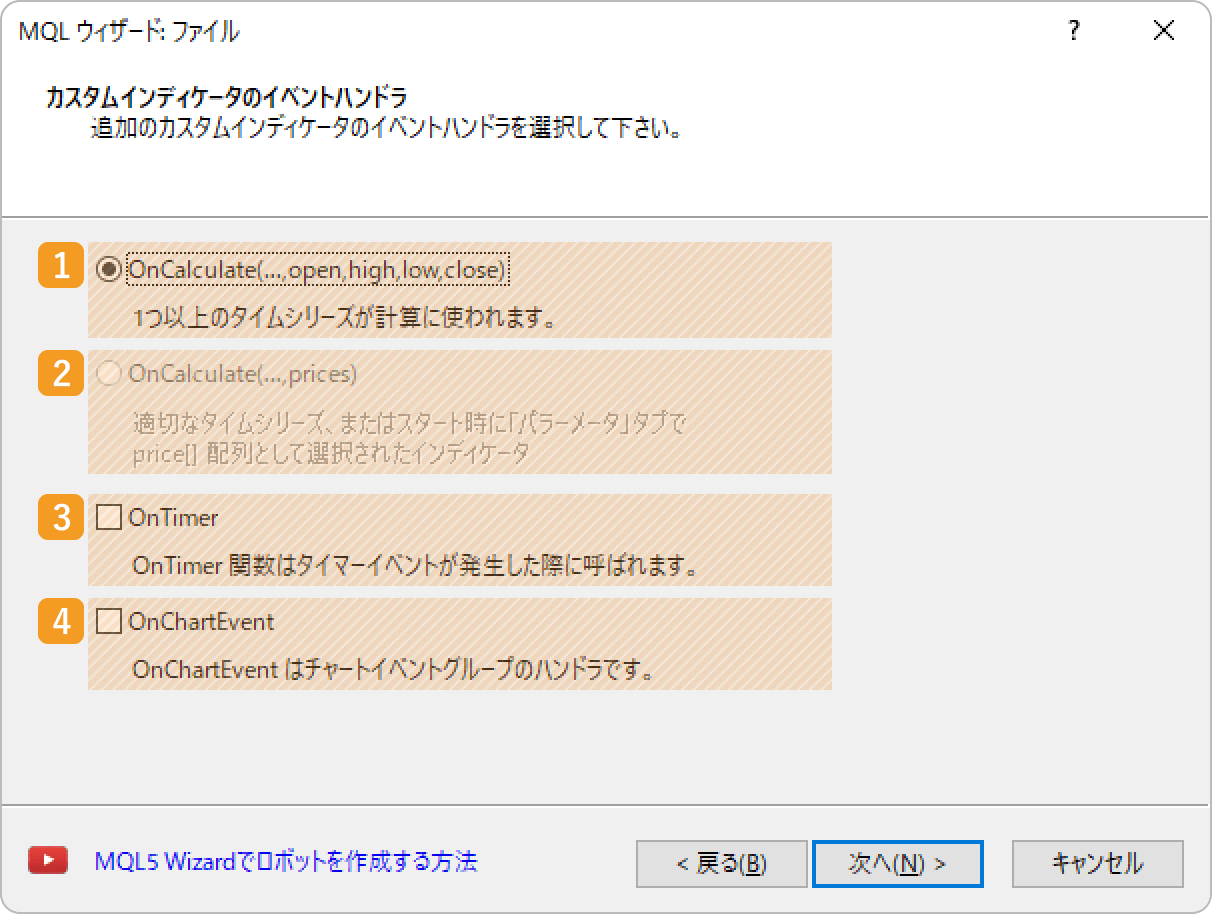
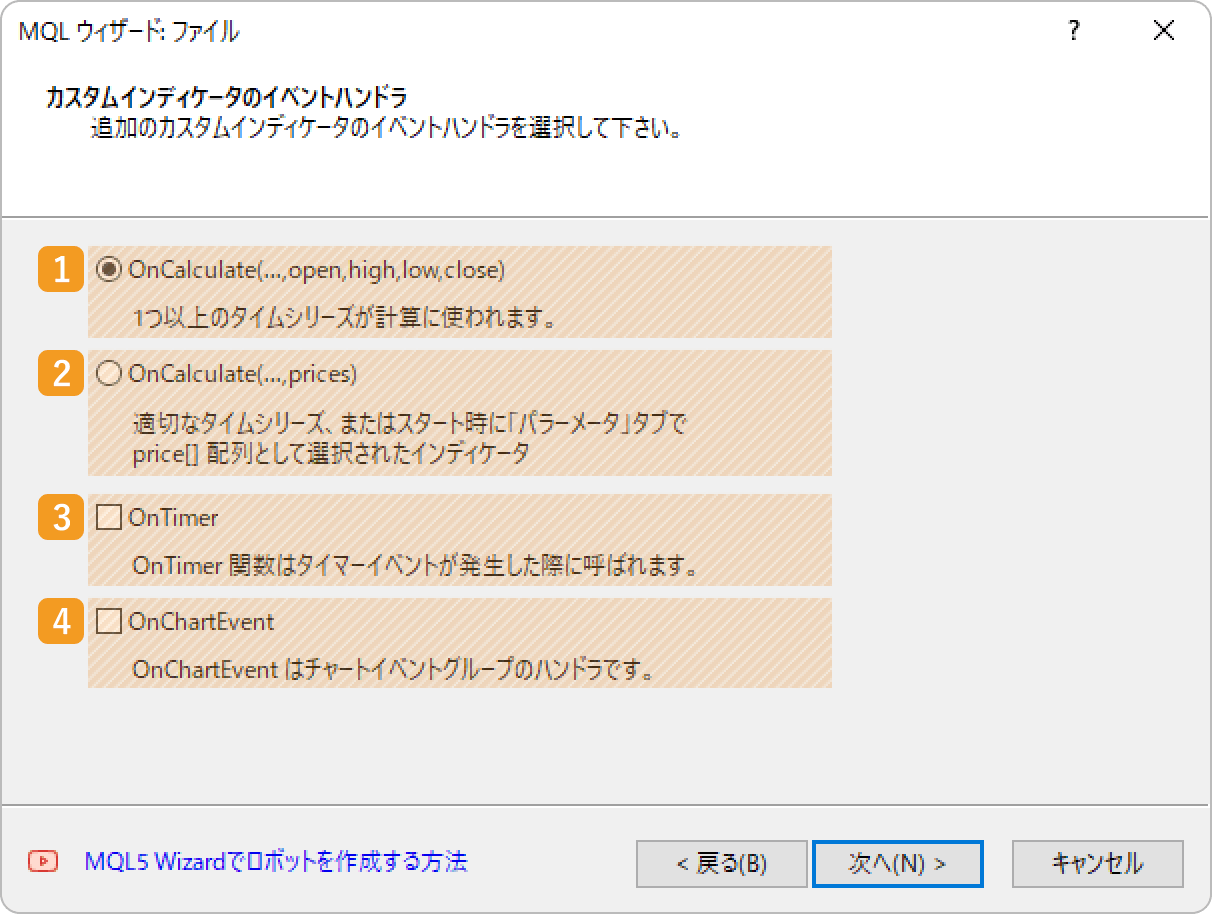
使用するイベントハンドラ(特定のタイミングで自動的に実行される関数)を設定します。


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
OnCalculate |
OnCalculate(...,open,high,low,close)は、ティックが更新された時に実行されます。時刻・始値・高値・安値・終値、ティックボリューム・ボリューム・スプレッドといった値を使用して、ティック更新時に実行するプログラムを記述できます。 |
|
2 |
OnCalculate |
OnCalculate(...,prices)は、ティックが更新されたときに実行されます。インディケータの設定画面において、「パラメータ」タブの「適用価格」でユーザーが選択した価格を使用して、ティック更新時のプログラムを記述できます。 |
|
3 |
OnTimer |
OnTimerは、指定した時間ごとに動作する関数です。時間は後から、コード上で指定・変更できます。 |
|
4 |
OnChartEvent |
OnChartEventは、チャートでのイベントを処理する関数です。チャート上でオブジェクトの作成・削除・移動・編集など、イベントが発生する際に実行されます。 |
手順6
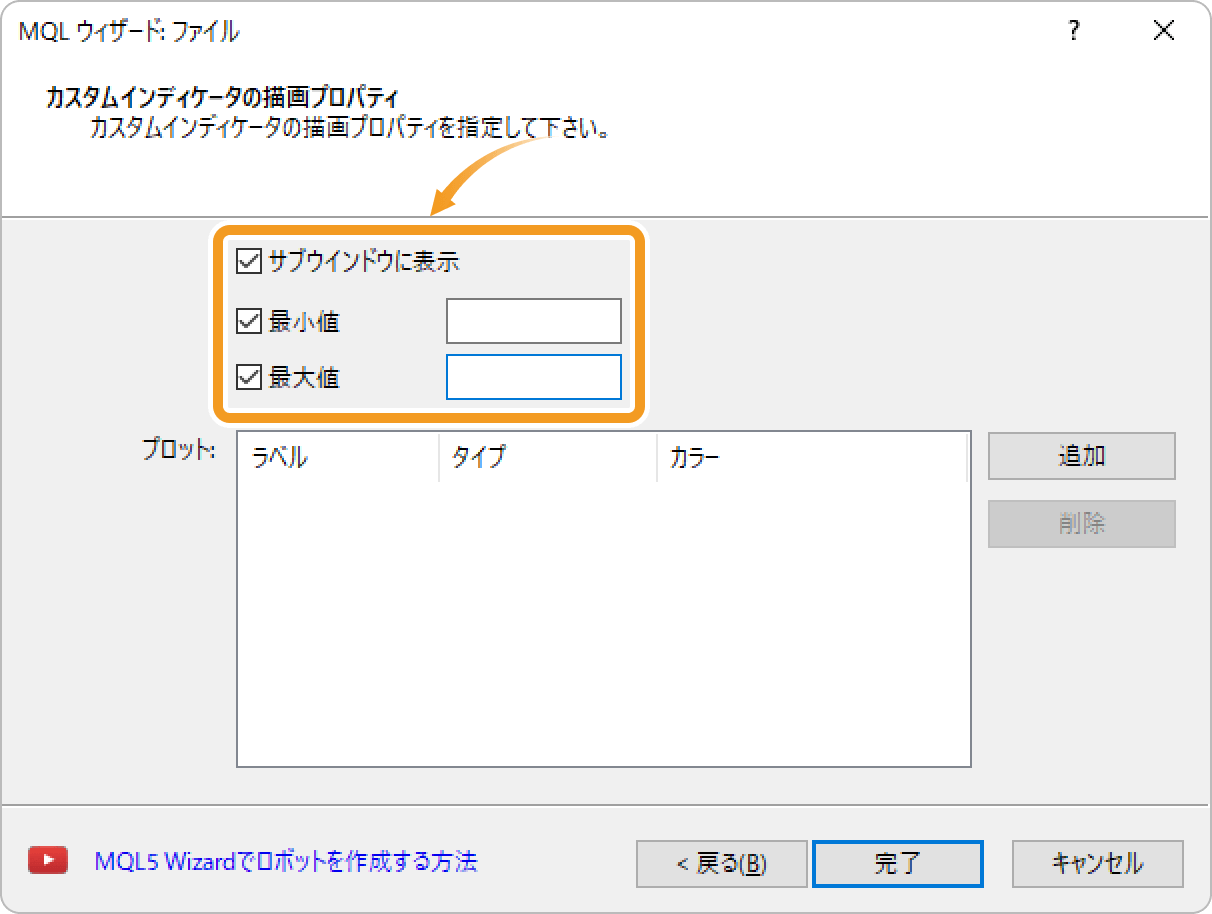
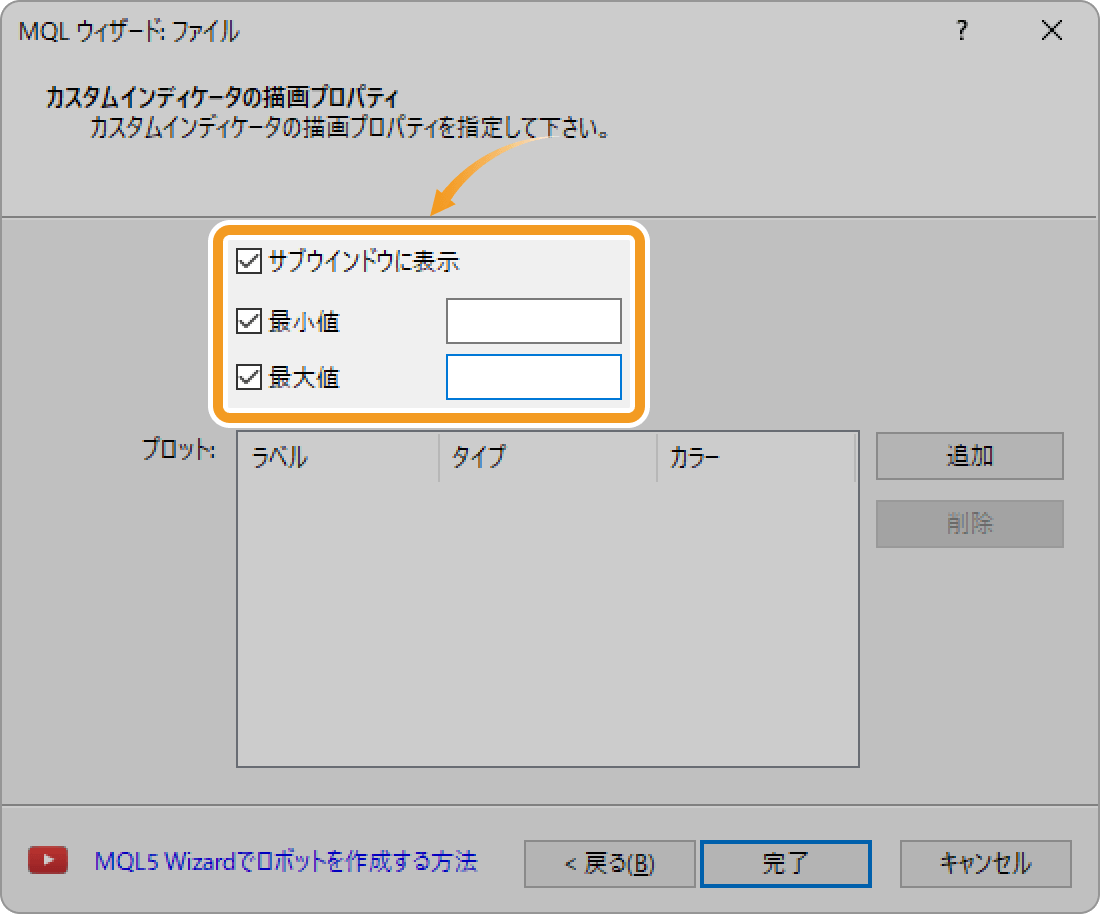
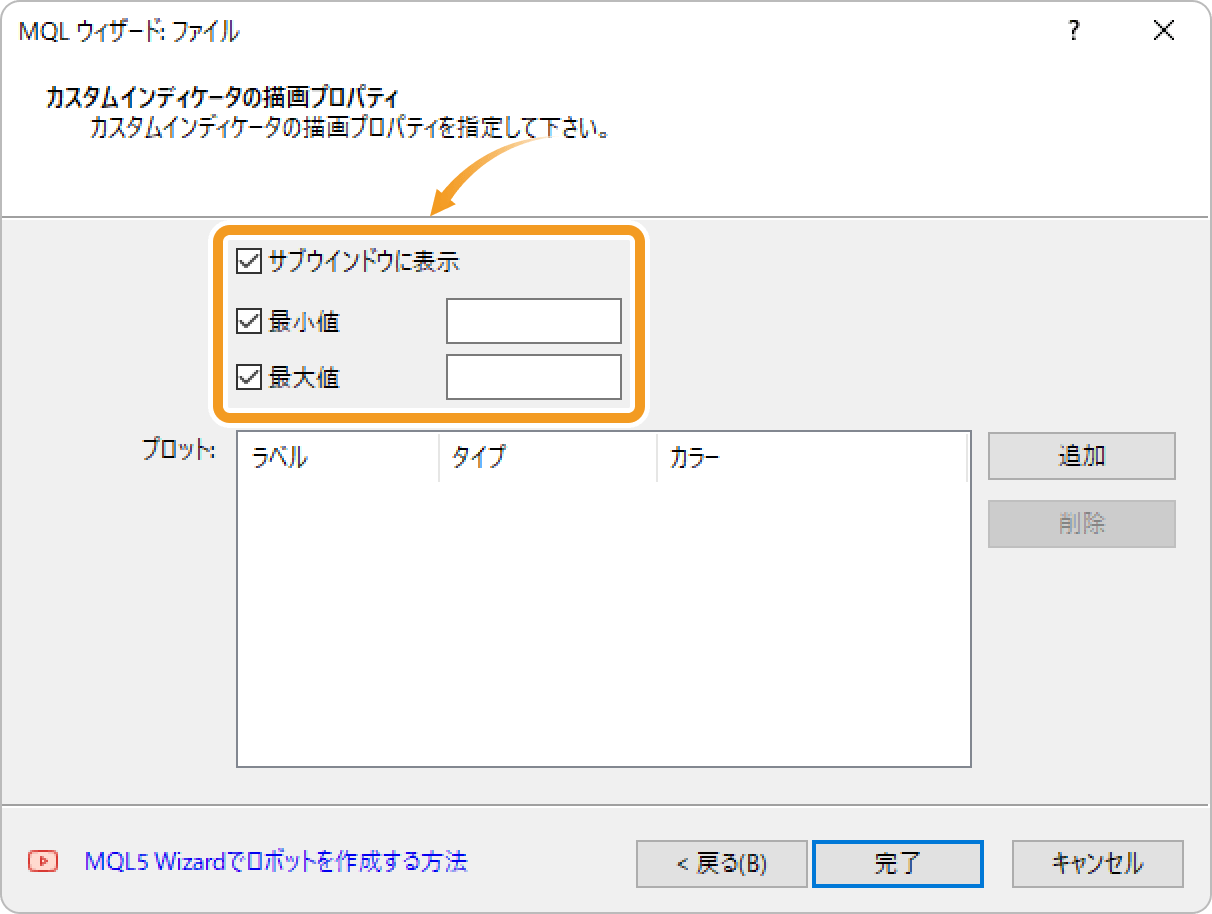
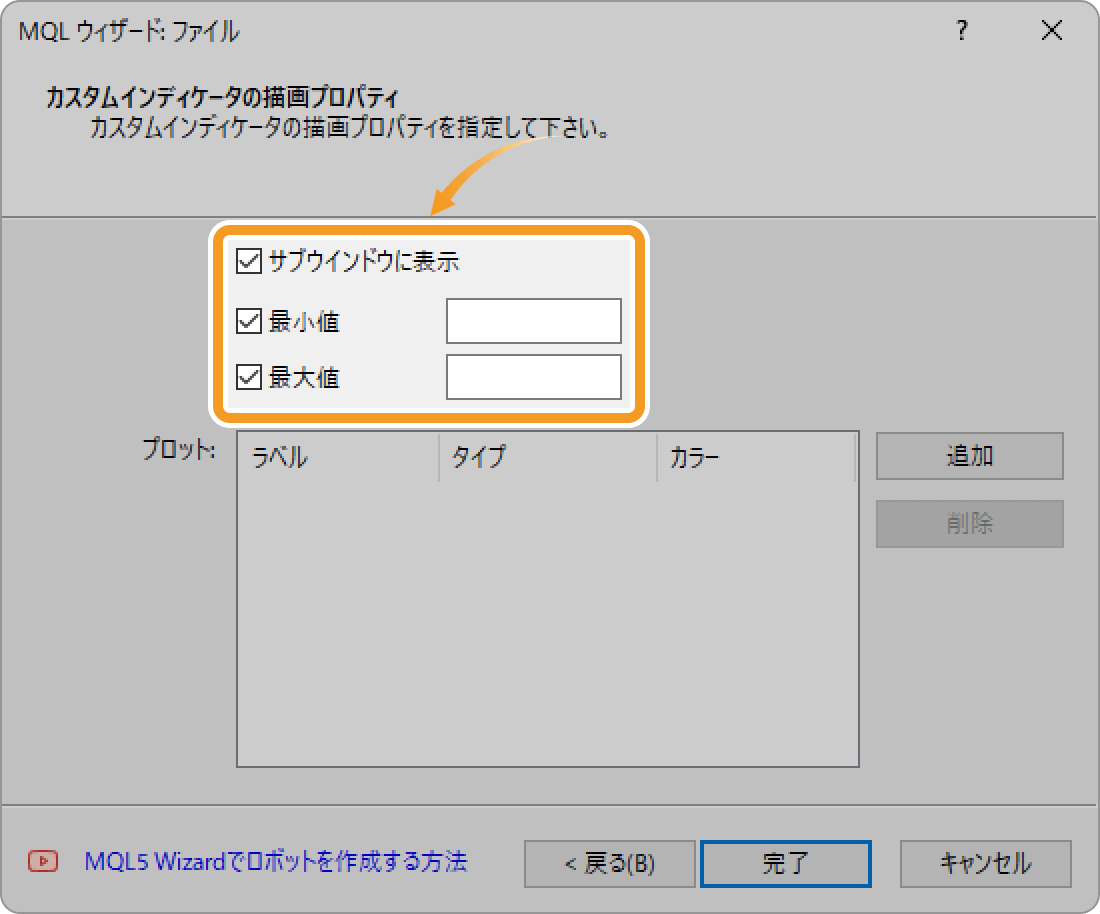
インディケータをサブウインドウに表示する場合は、「サブウインドウに表示」のチェックボックスにチェックを入れます。サブウインドウの最小値と最大値を設定する場合は、「最小値」「最大値」のチェックボックスにチェックを入れ、最小値と最大値を指定します。


手順7
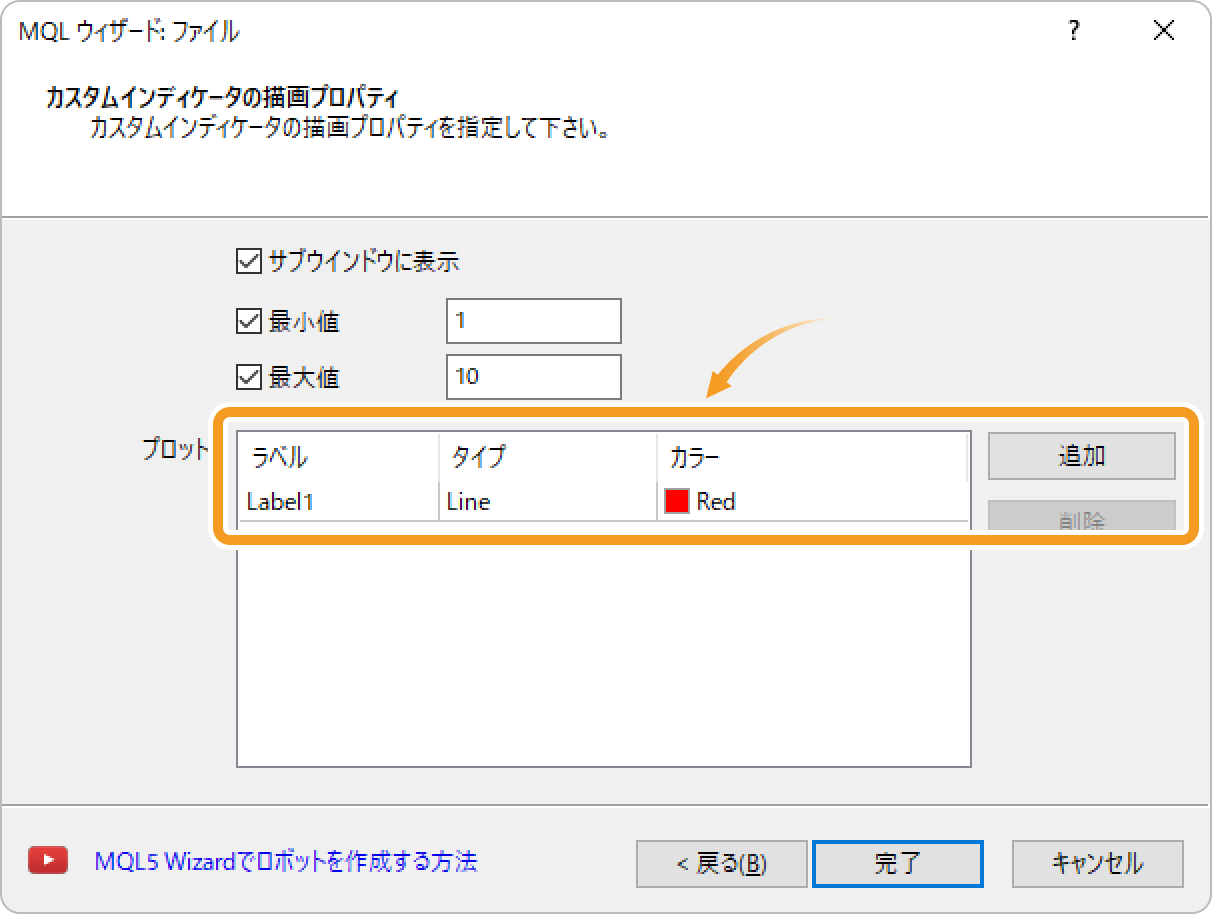
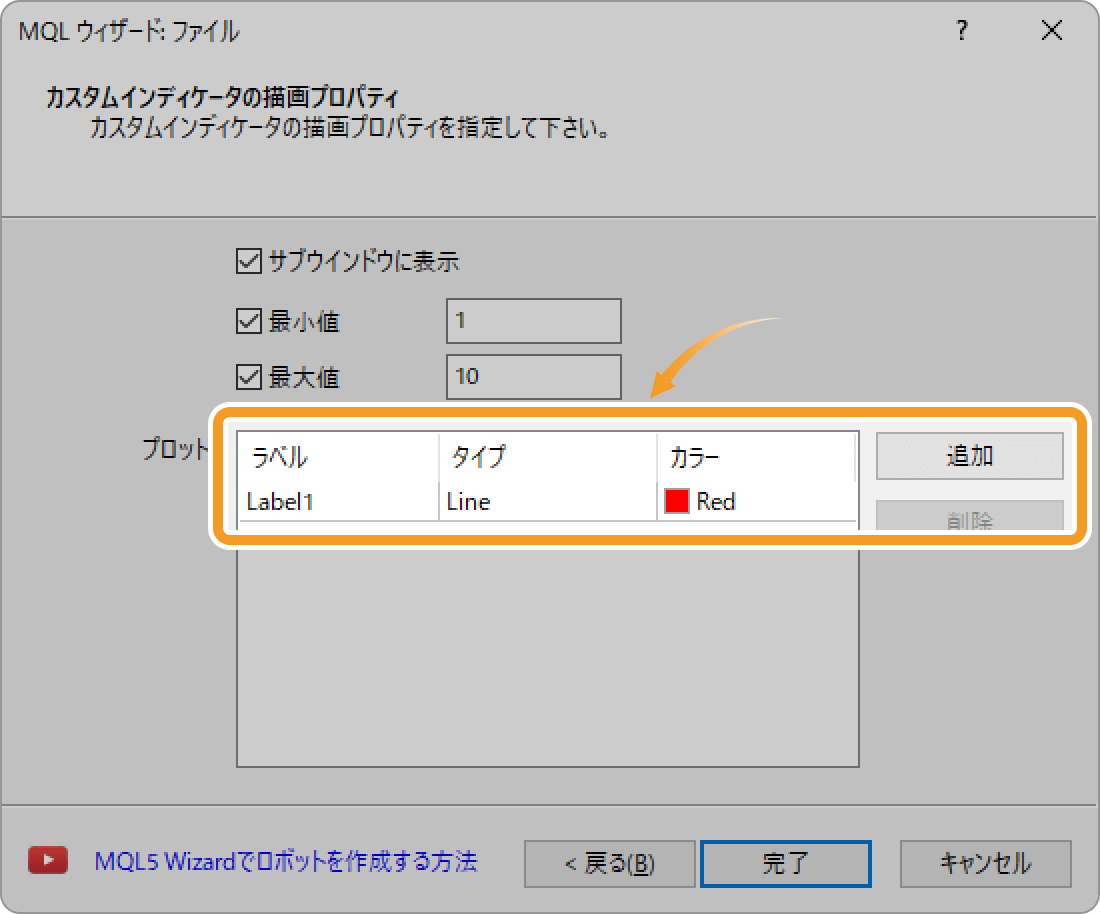
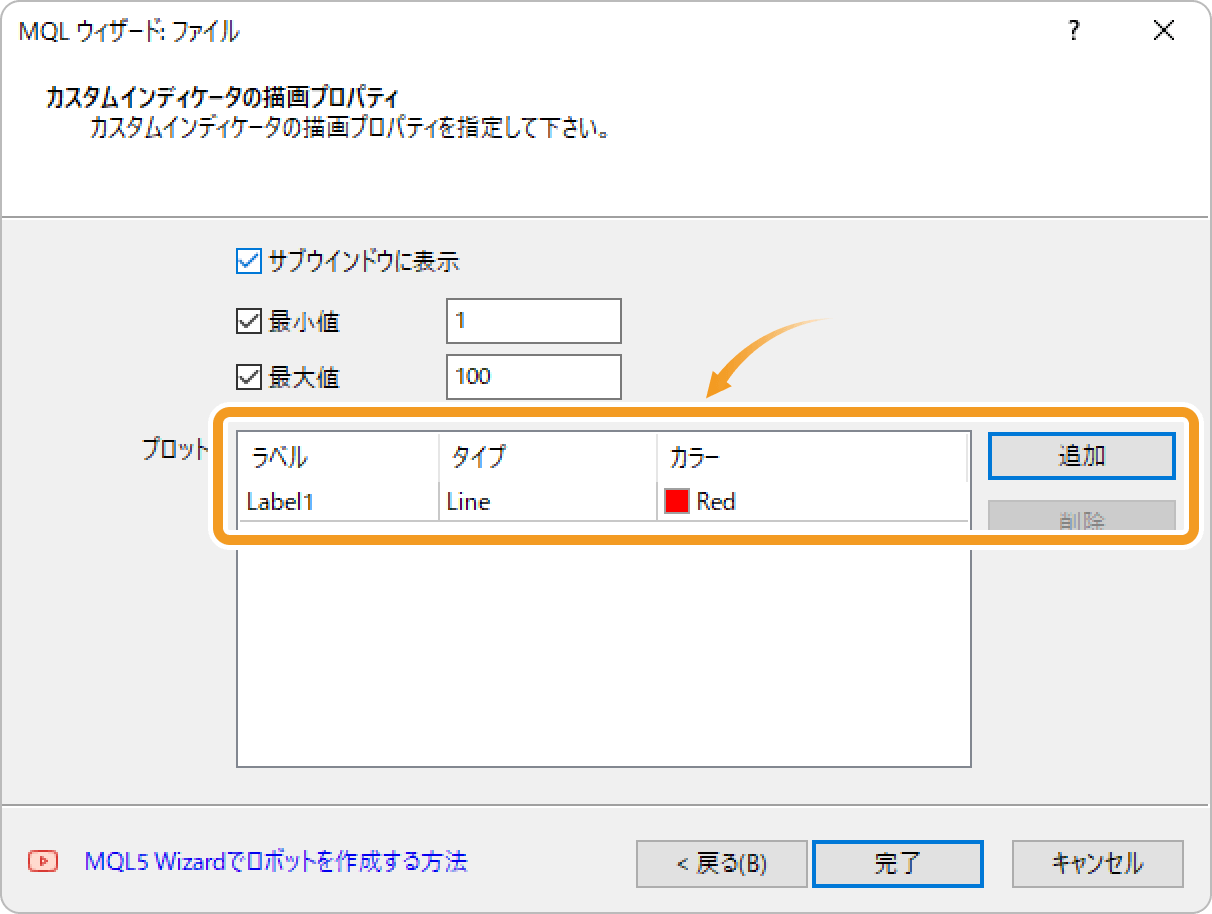
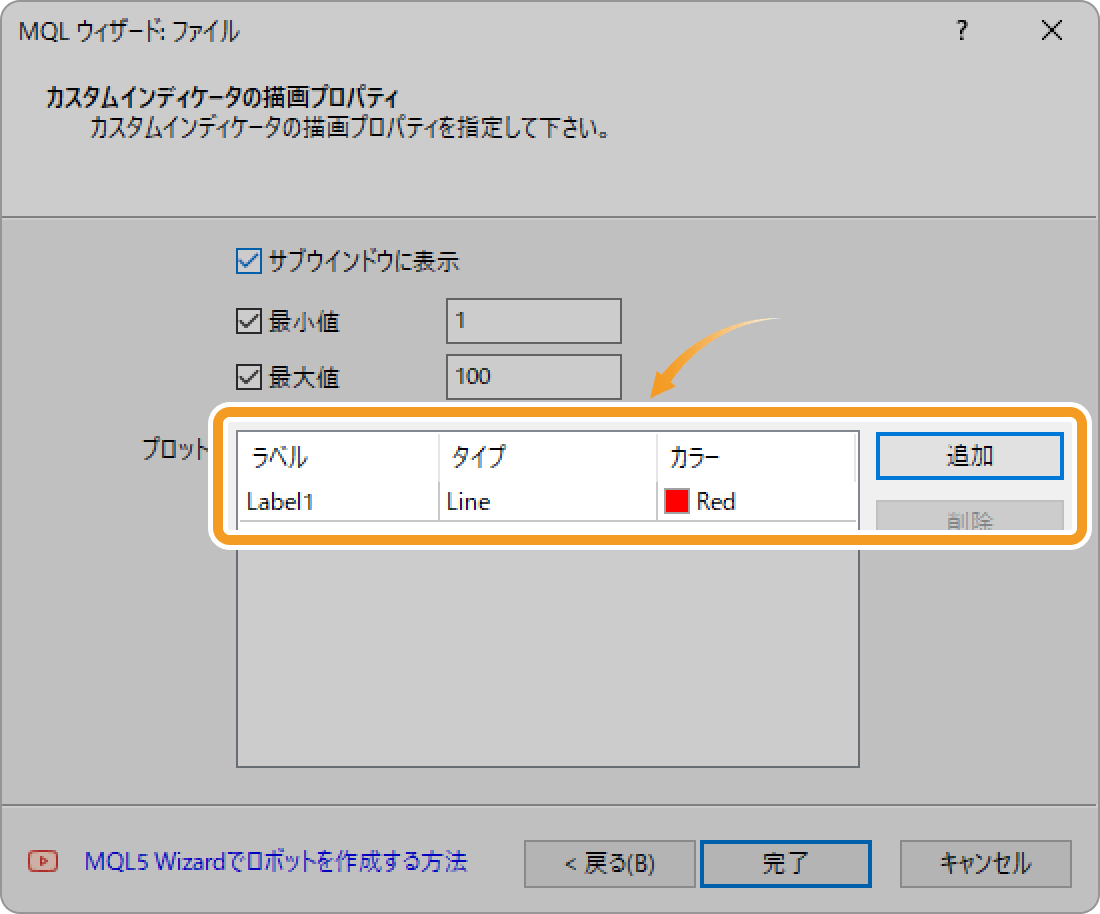
インディケータにオブジェクトを使用する場合は、「追加」ボタンをクリックします。「ラベル」にオブジェクトの名称を入力し、「タイプ」でオブジェクトの種類を、「カラー」でオブジェクトの色を指定してください。設定が完了したら、「完了」ボタンをクリックします。


手順8
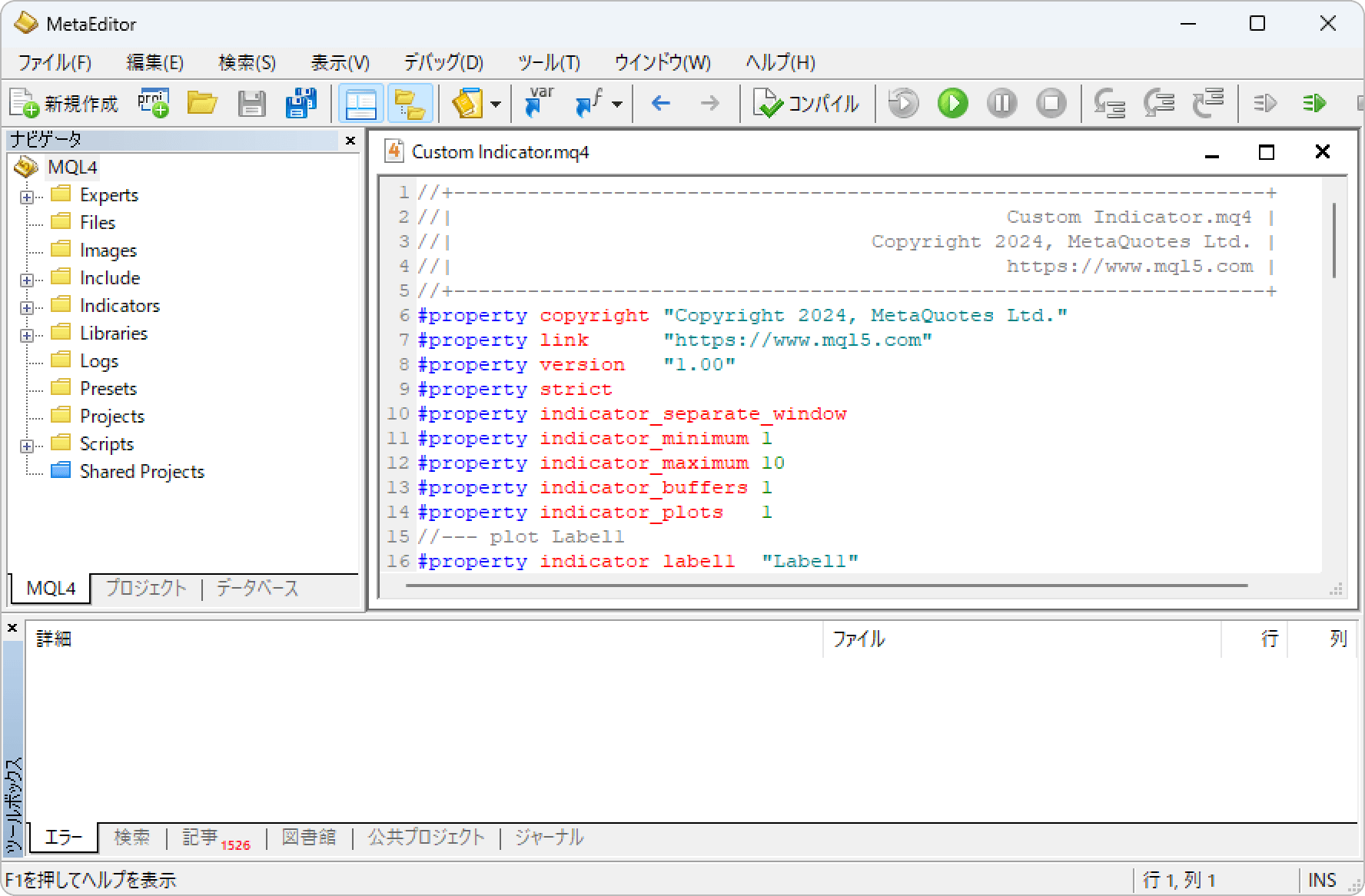
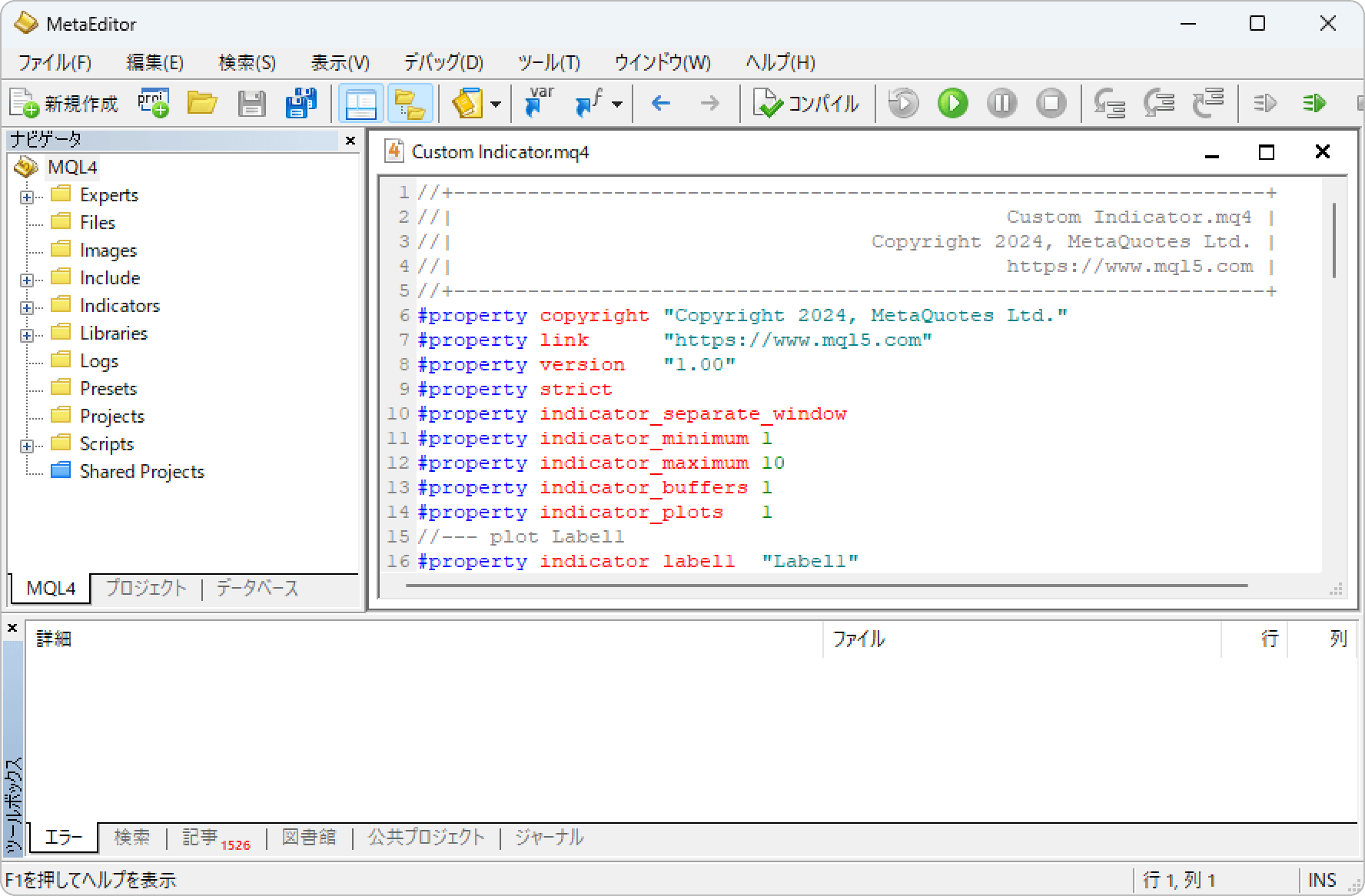
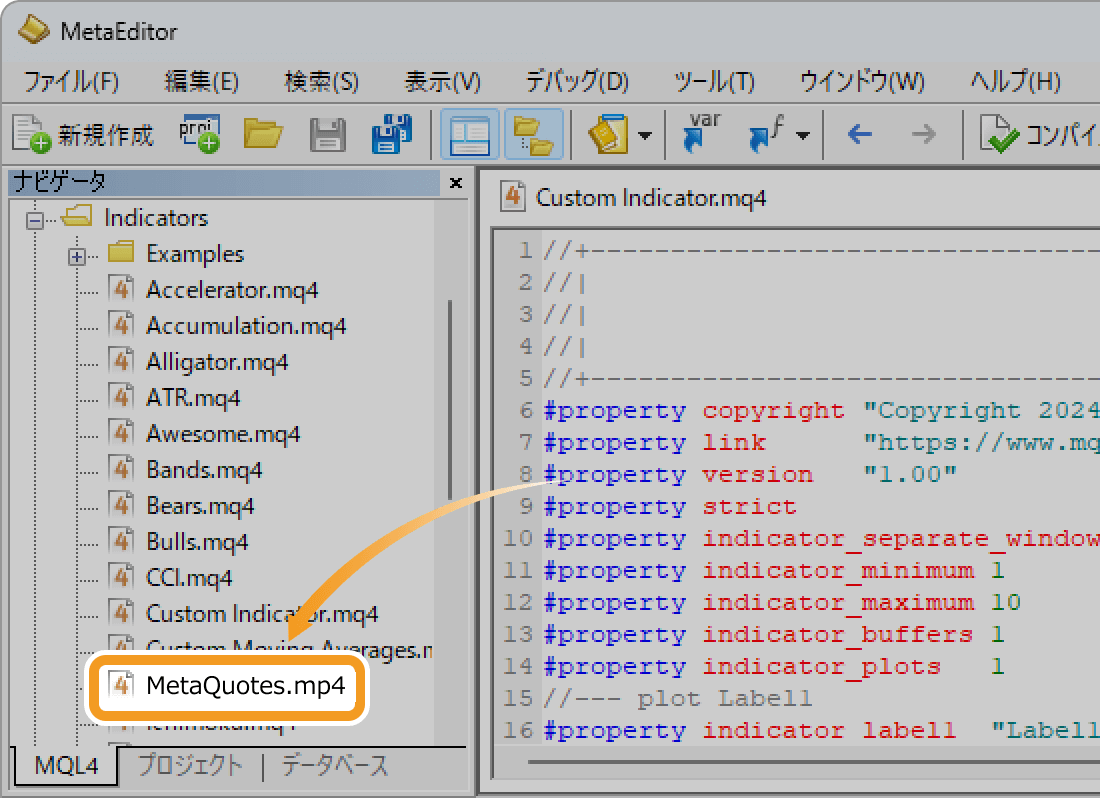
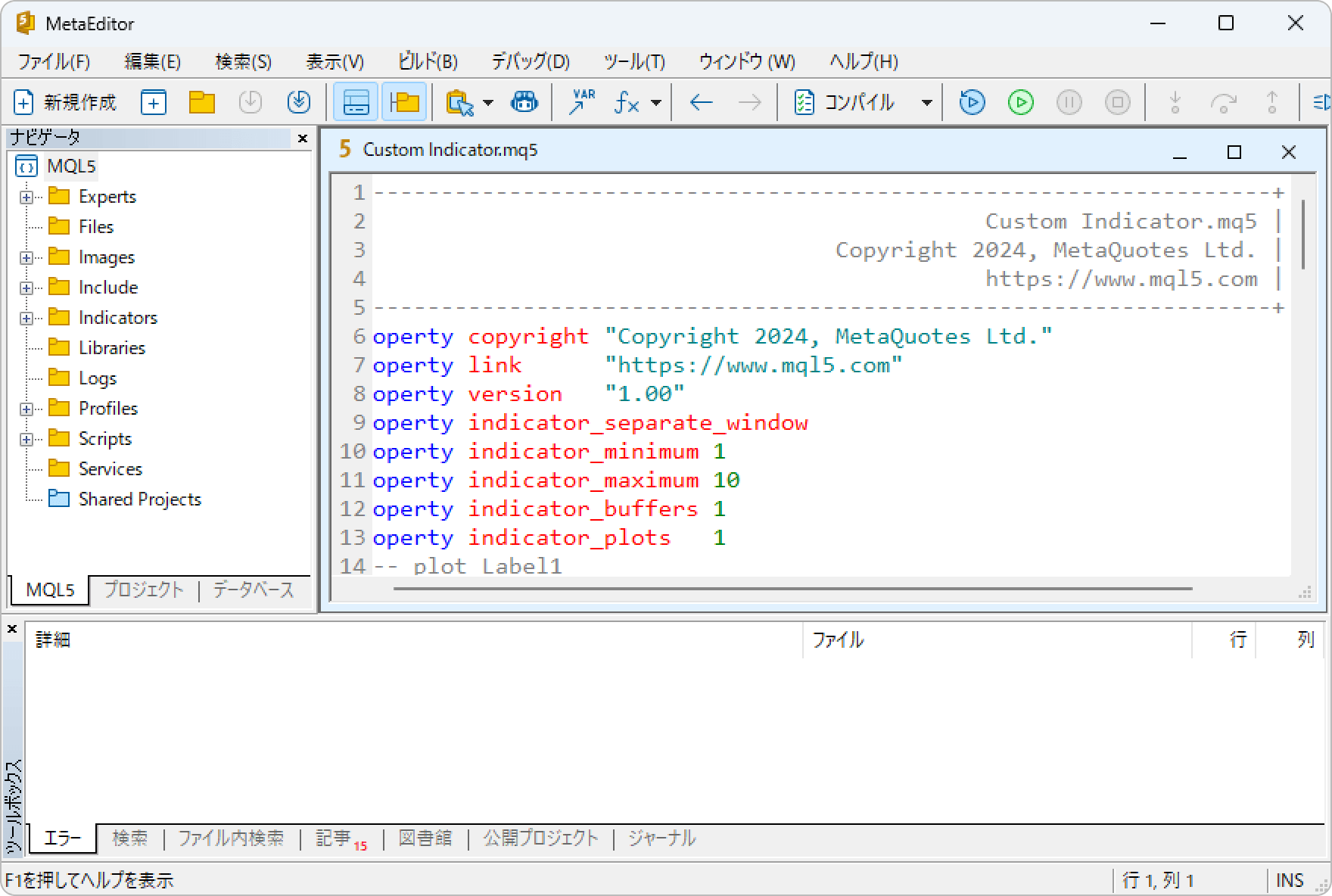
MQL4言語でプログラムを記述します。


手順9
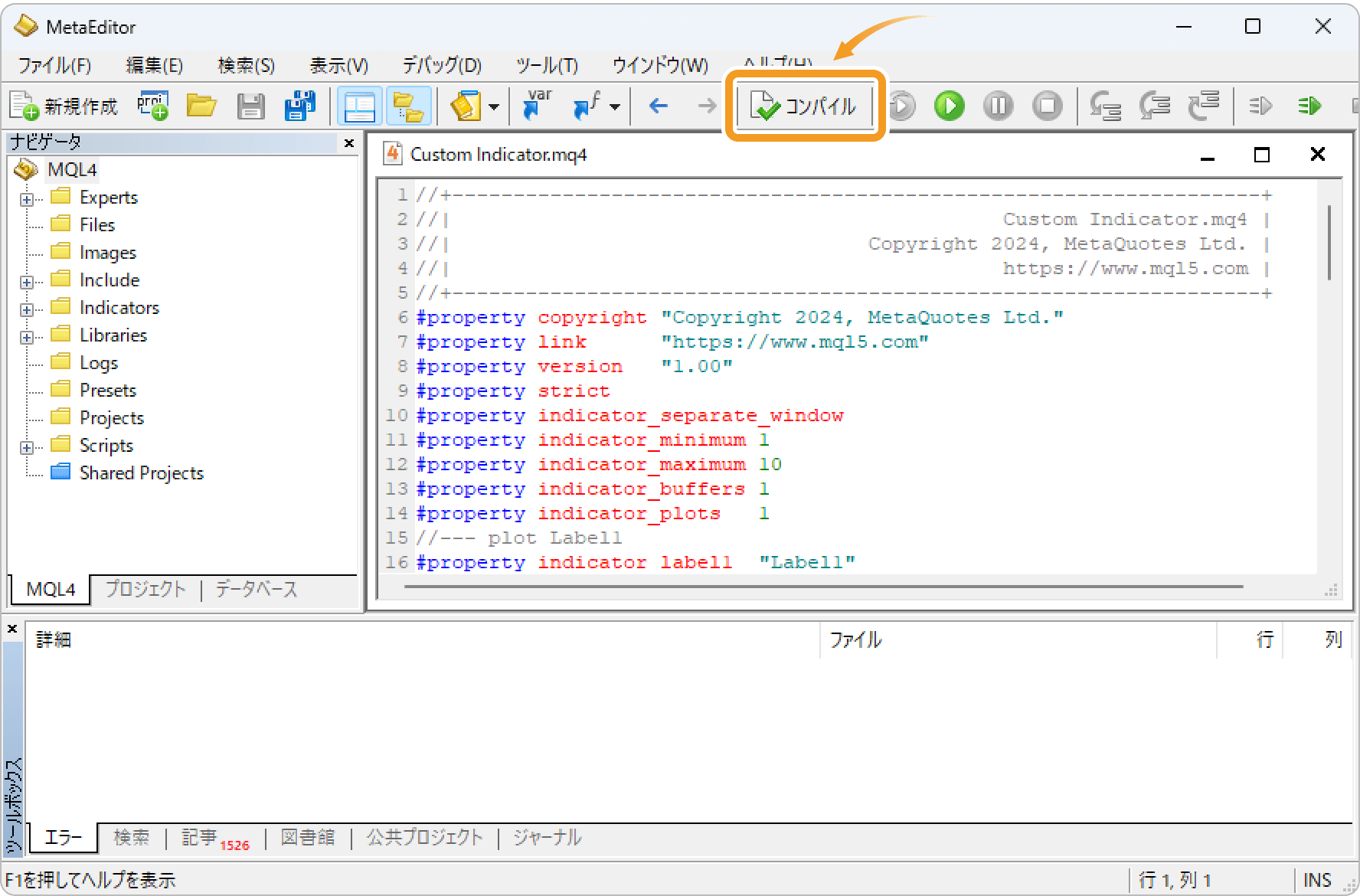
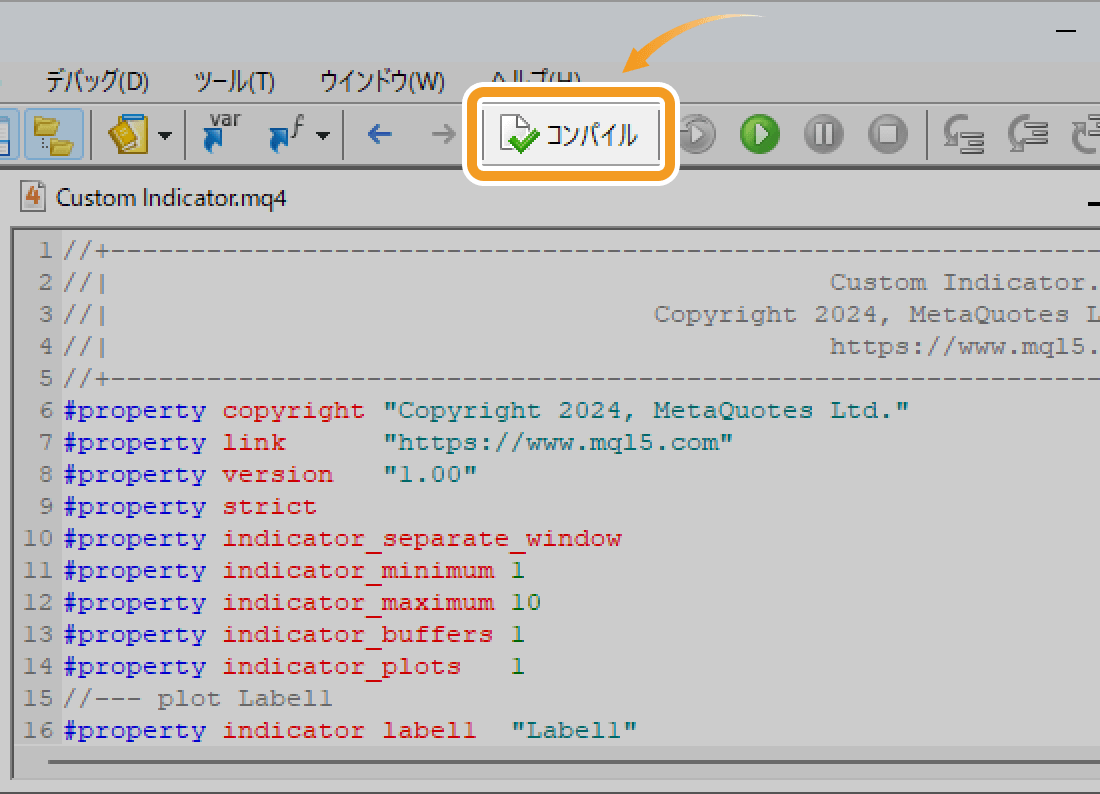
プログラムを記述し終えたら、ツールバーの「コンパイル」ボタンをクリックします。


手順10
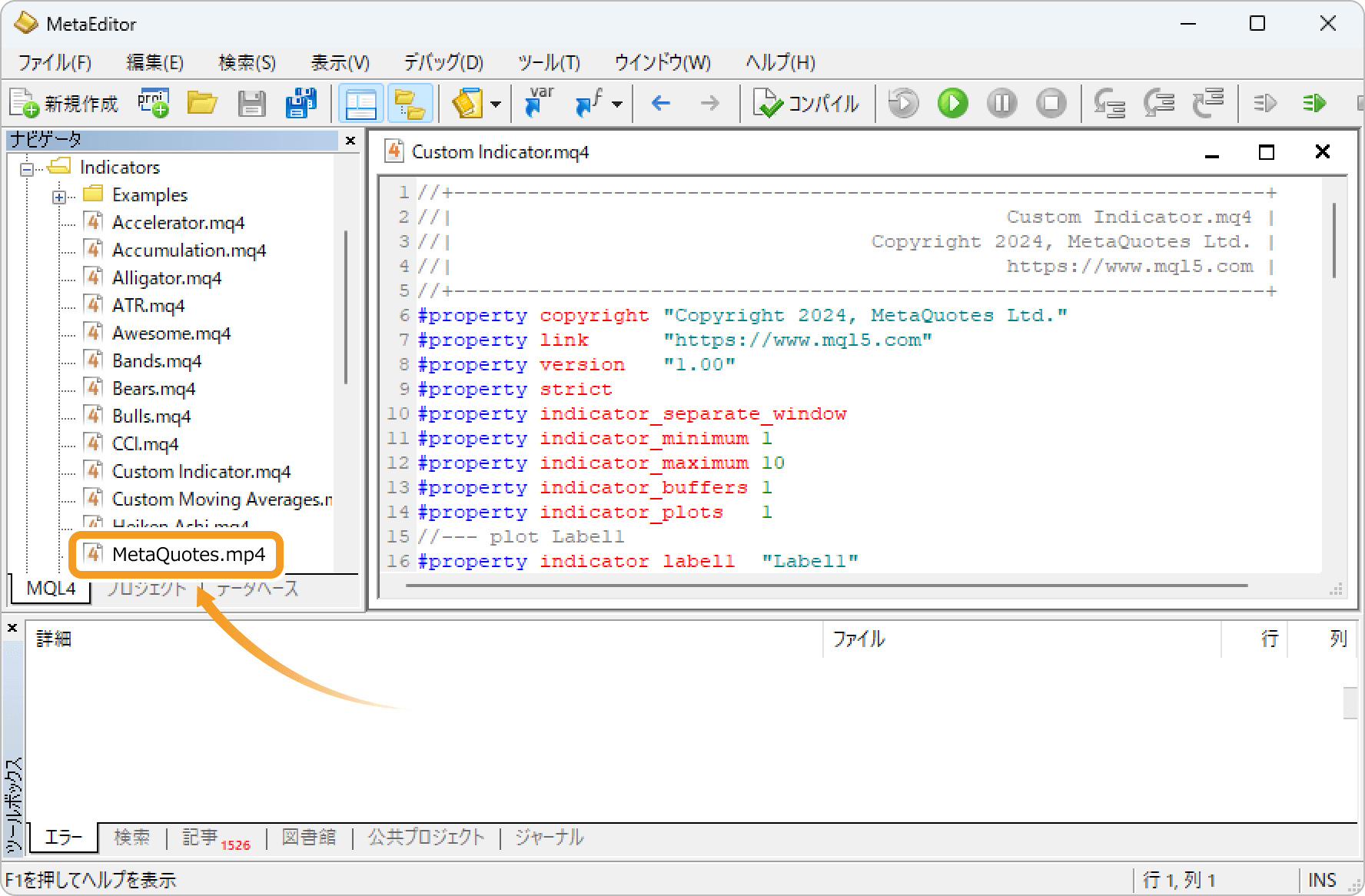
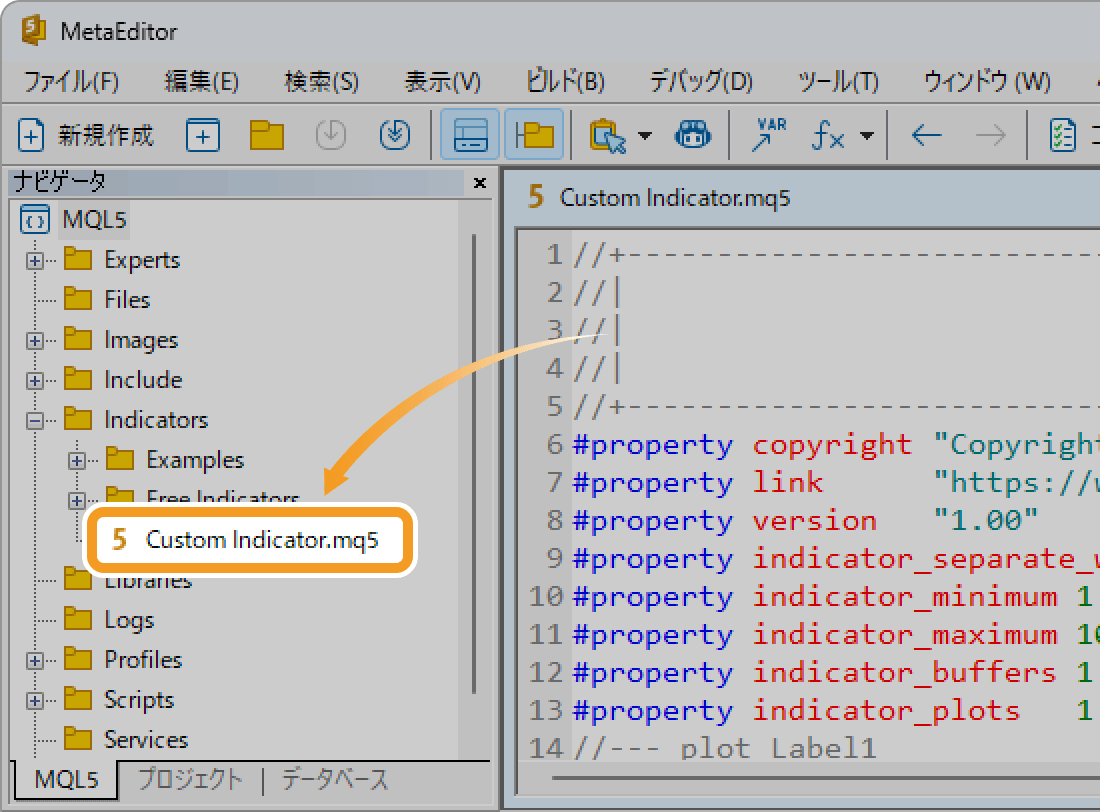
コンパイルが完了すると、「ナビゲータ」欄に作成したインディケータが反映されます。


手順11
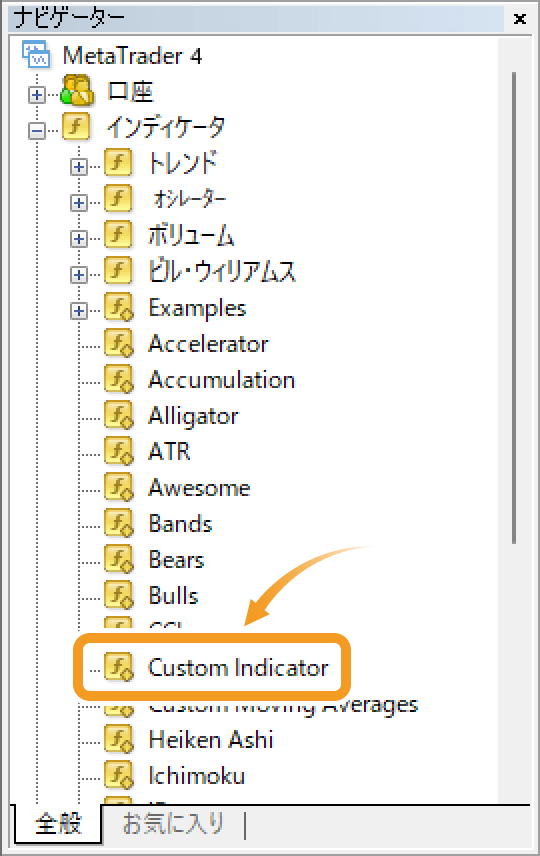
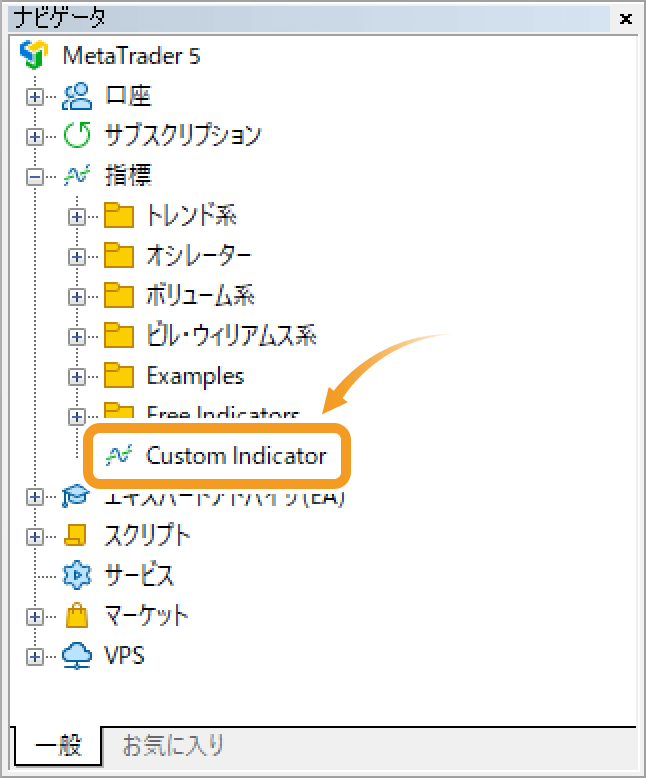
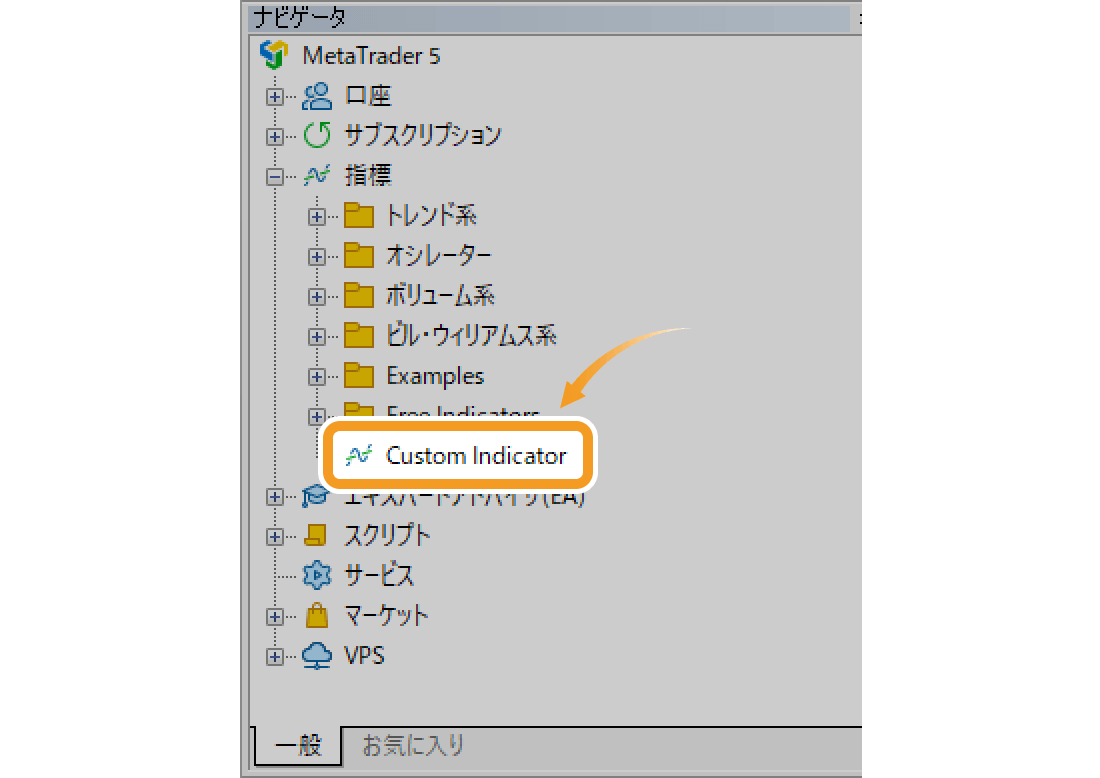
メタエディターを閉じてMT4に戻り、「ナビゲータ」に作成したインディケータが反映されていることを確認します。


手順1
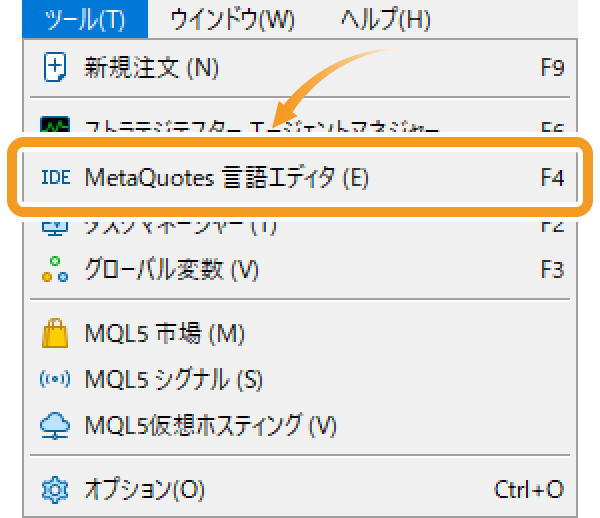
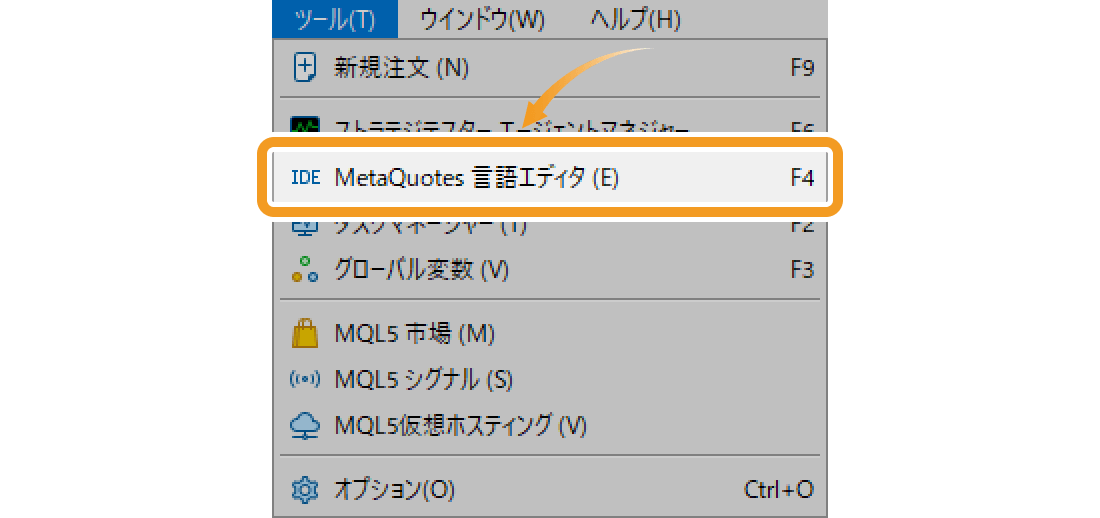
メニューバーの「ツール」をクリックし、「MetaQuotes 言語エディタ」を選択します。


手順2
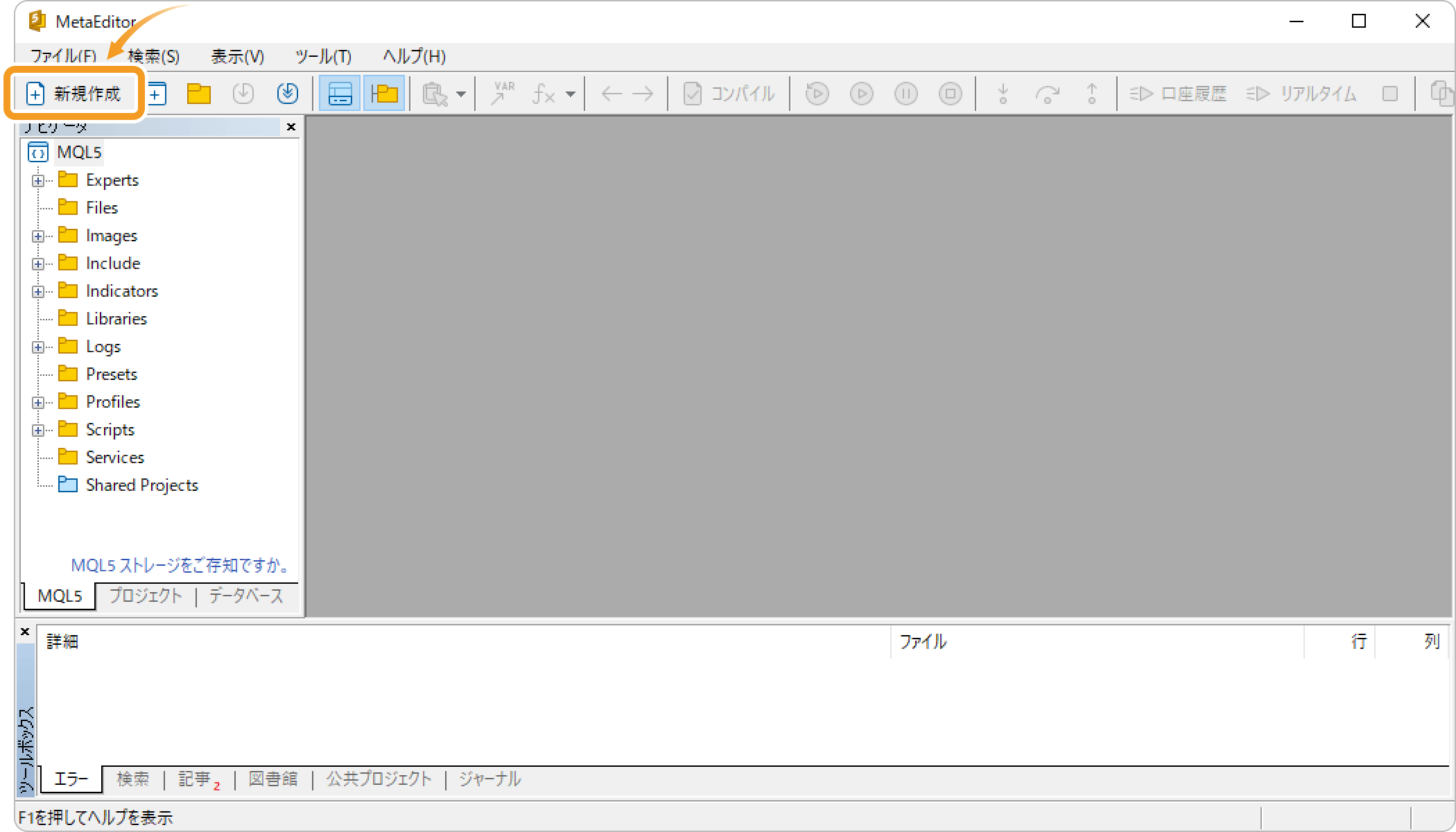
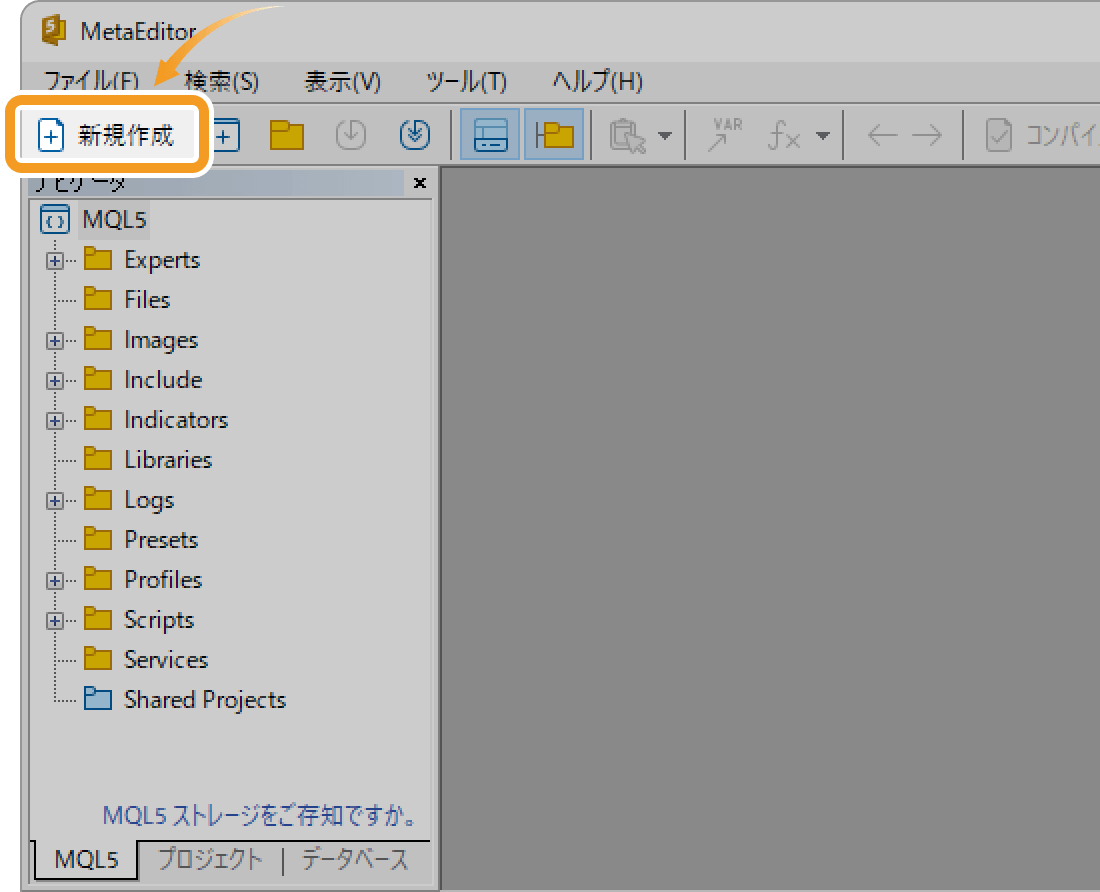
メタエディターが起動します。メニューバーの「新規作成」ボタンをクリックします。


手順3
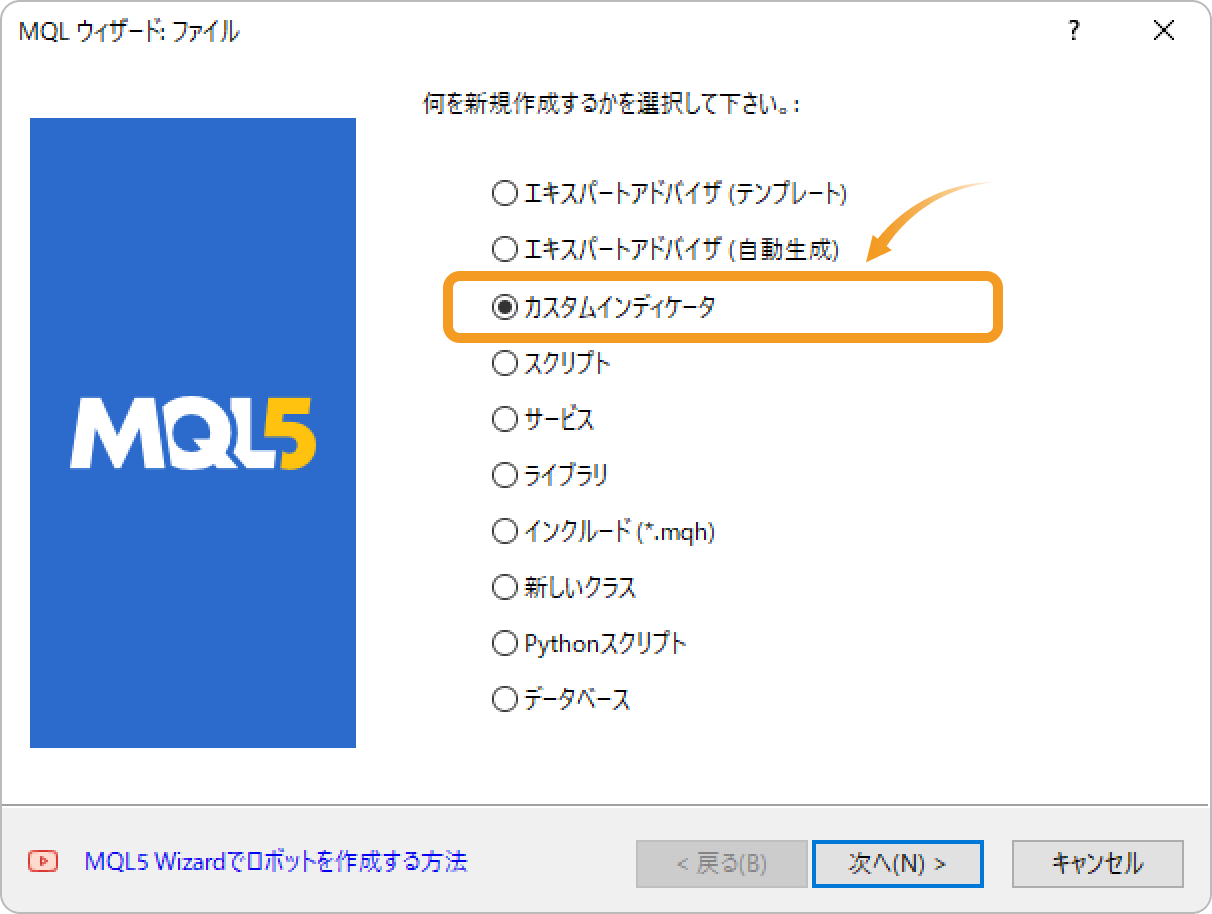
「カスタムインディケータ」を選択し、「次へ」ボタンをクリックします。


手順4
作成するインディケータの名称・著作者・表示させるリンク、また必要に応じてパラメータを設定し、「次へ」ボタンをクリックします。名前以外の項目は空にしても問題ありません。
また、これ以降に入力・設定する内容は、後からコード上で追加・変更・削除を行うことが可能です。


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
名前 |
作成するインディケータの名称を指定します。 |
|
2 |
著作者 |
作成するインディケータの著作者を記載します。 |
|
3 |
リンク |
表示させるリンクを入力します。 |
登録した名称・著作者・リンクの情報は、インディケータの設定画面に表示されます。


手順5
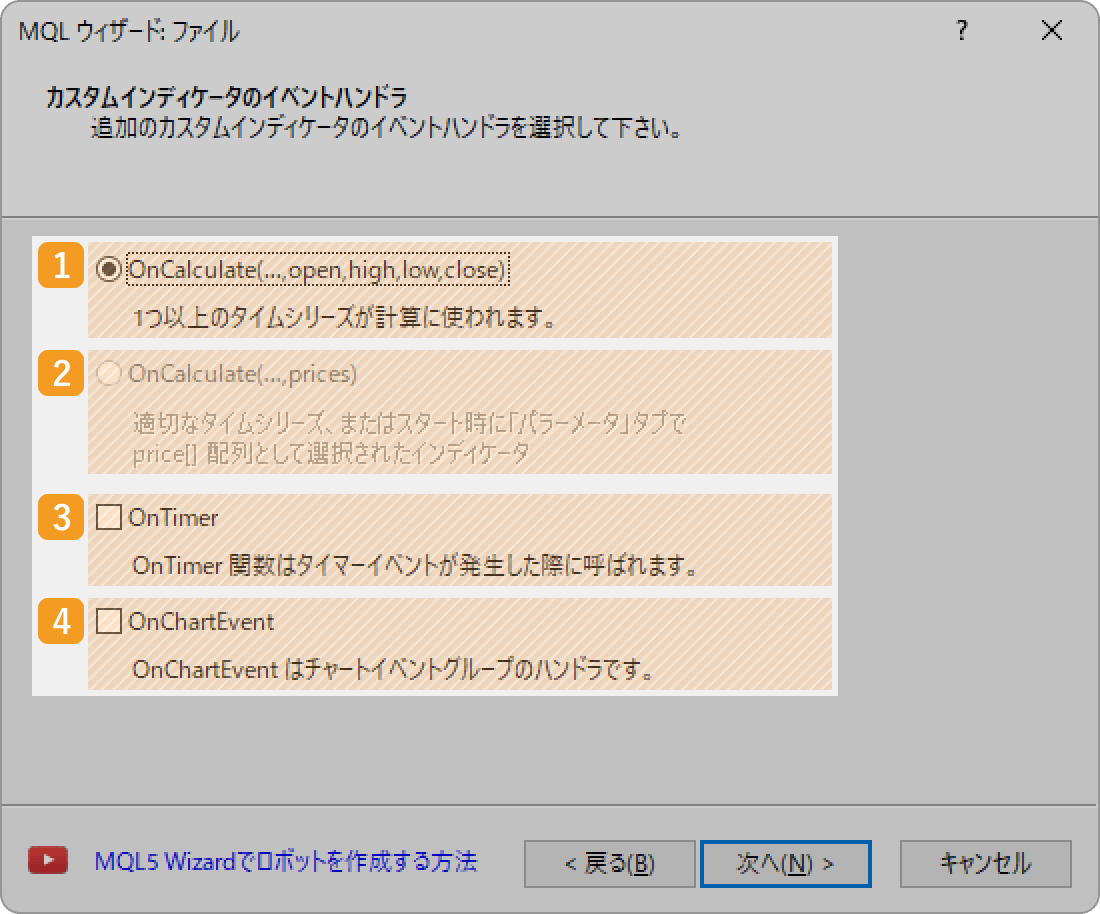
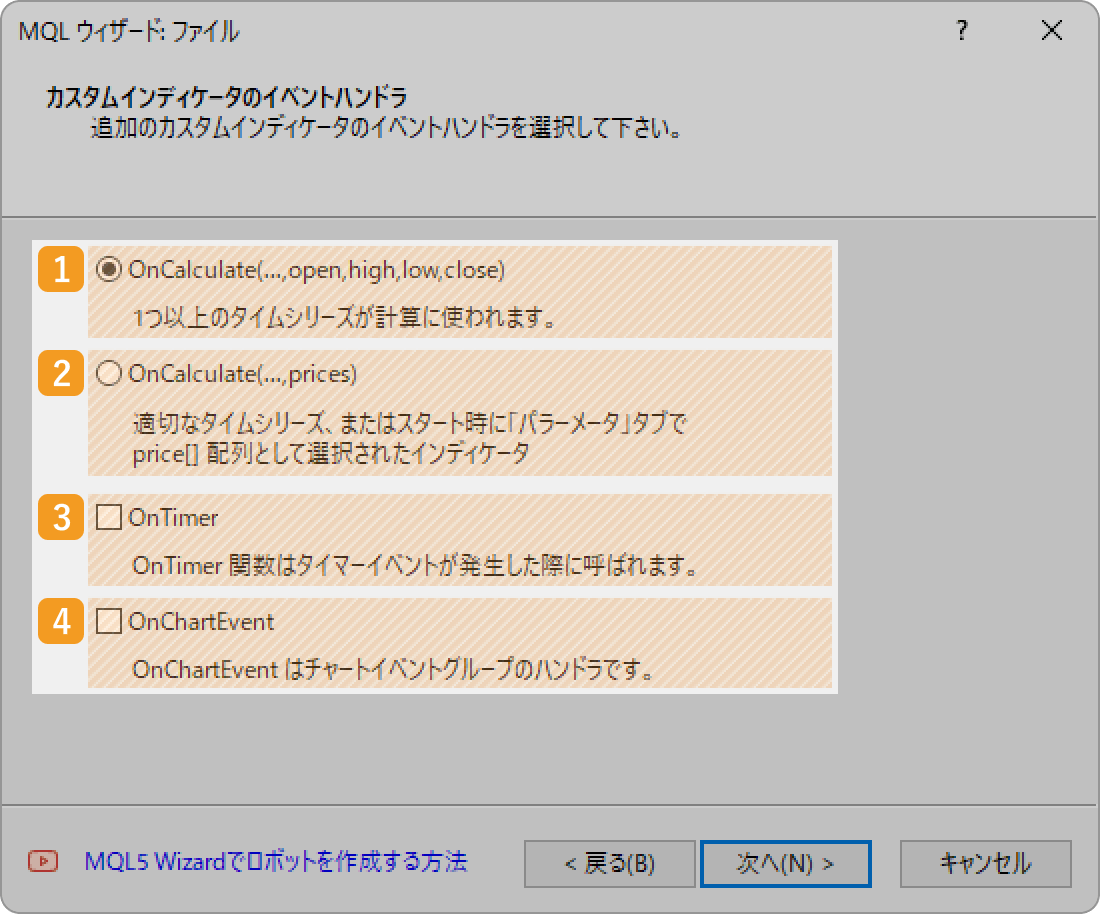
使用するイベントハンドラ(特定のタイミングで自動的に実行される関数)を設定します。


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
OnCalculate |
OnCalculate(...,open,high,low,close)は、ティックが更新された時に実行されます。時刻・始値・高値・安値・終値、ティックボリューム・ボリューム・スプレッドといった値を使用して、ティック更新時に実行するプログラムを記述できます。 |
|
2 |
OnCalculate |
OnCalculate(...,prices)は、ティックが更新されたときに実行されます。インディケータの設定画面において、「パラメータ」タブの「適用価格」でユーザーが選択した価格を使用して、ティック更新時のプログラムを記述できます。 |
|
3 |
OnTimer |
OnTimerは、指定した時間ごとに動作する関数です。時間は後から、コード上で指定・変更できます。 |
|
4 |
OnChartEvent |
OnChartEventは、チャートでのイベントを処理する関数です。チャート上でオブジェクトの作成・削除・移動・編集など、イベントが発生する際に実行されます。 |
手順6
インディケータをサブウインドウに表示する場合は、「サブウインドウに表示」のチェックボックスにチェックを入れます。サブウインドウの最小値と最大値を設定する場合は、「最小値」「最大値」のチェックボックスにチェックを入れ、最小値と最大値を指定します。


手順7
インディケータにオブジェクトを使用する場合は、「追加」ボタンをクリックします。「ラベル」にオブジェクトの名称を入力し、「タイプ」でオブジェクトの種類を、「カラー」でオブジェクトの色を指定してください。設定が完了したら、「完了」ボタンをクリックします。


手順8
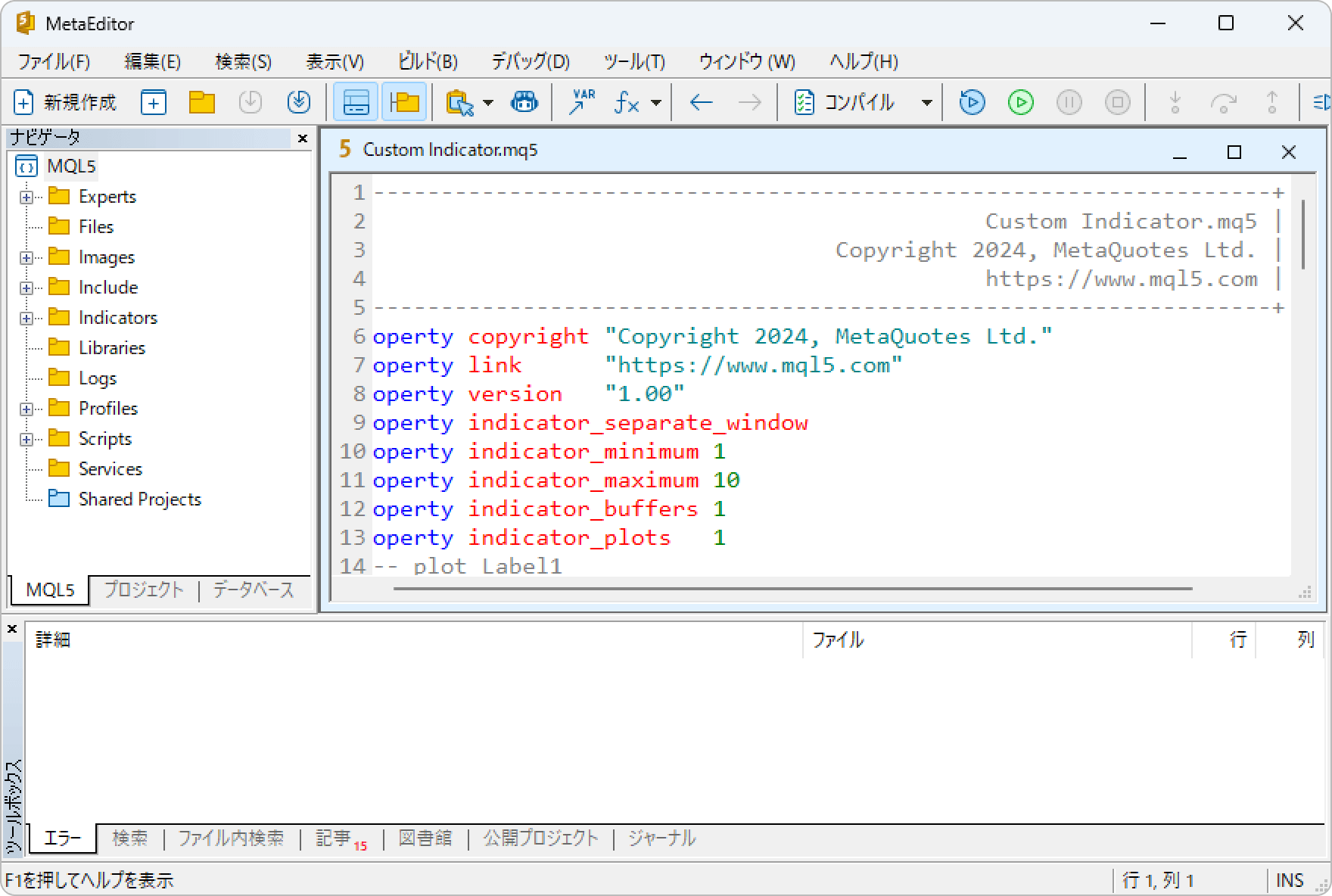
MQL5言語でプログラムを記述します。


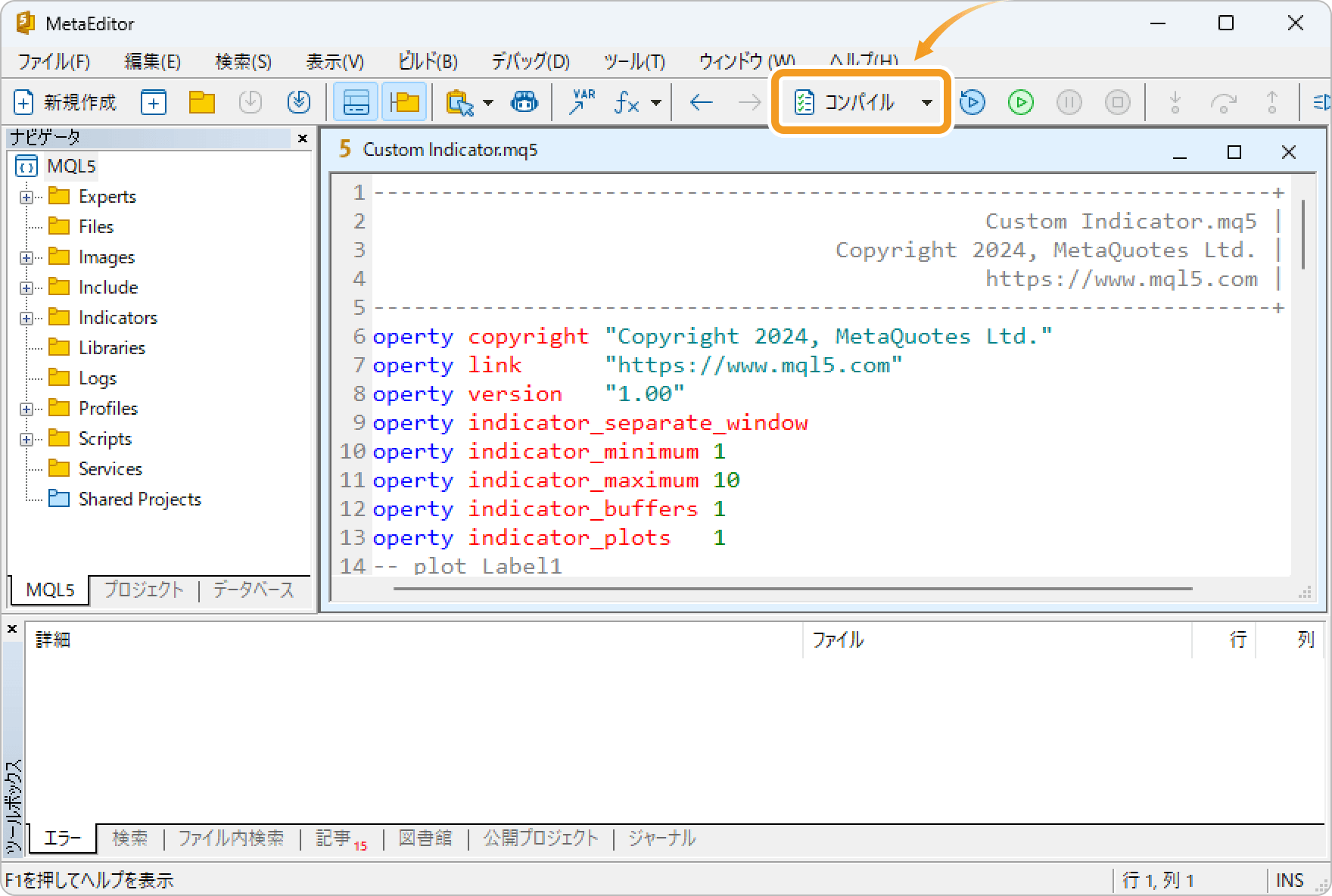
手順9
プログラムを記述し終えたら、ツールバーの「コンパイル」ボタンをクリックします。


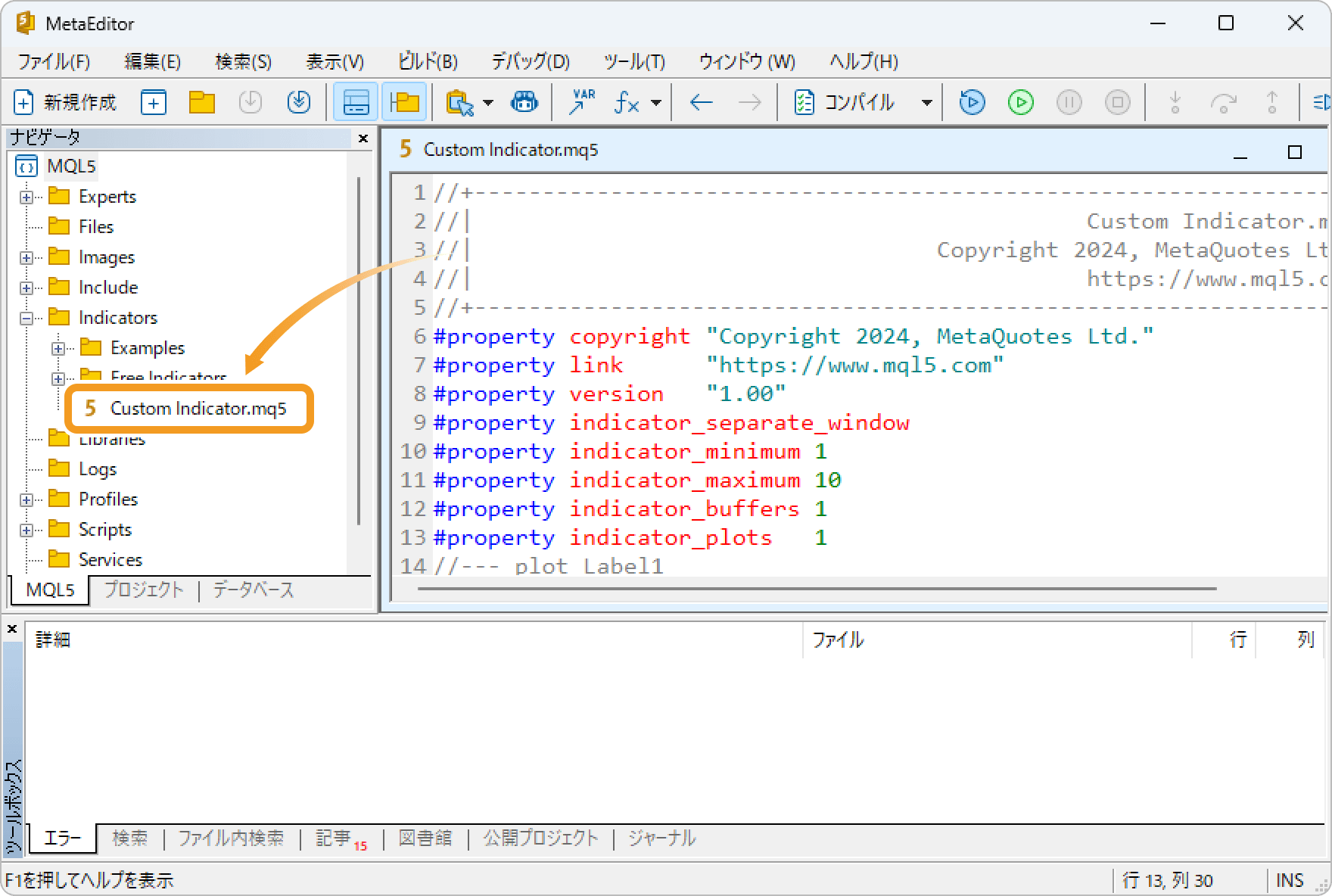
手順10
コンパイルが完了すると、「ナビゲータ」欄に作成したインディケータが反映されます。


手順11
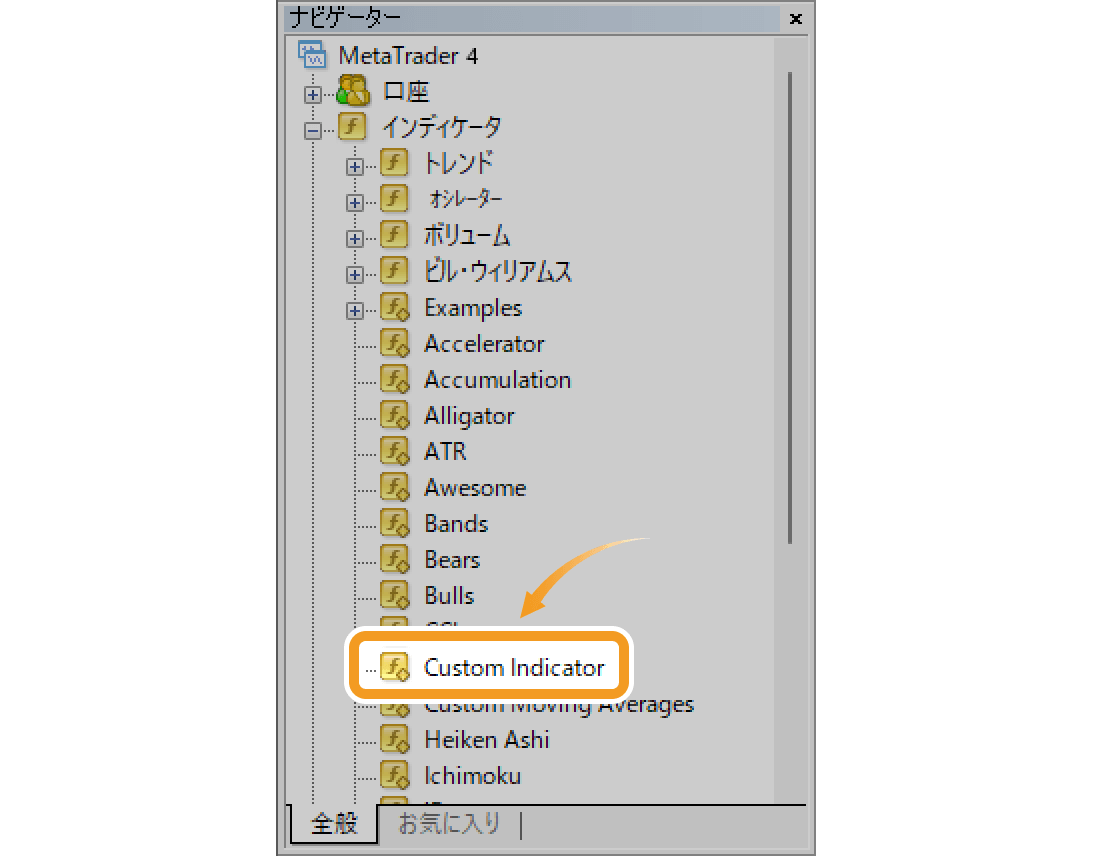
メタエディターを閉じてMT5に戻り、「ナビゲータ」に作成したインディケータが反映されていることを確認します。


この記事はお役に立ちましたか?
0人中0人がこの記事が役に立ったと言っています
貴重な意見をいただきありがとうございます。
FXONでは、このウェブサイトの機能向上とお客様の利便性を高めるためにクッキー使用しています。本ウェブサイトでは、当社だけではなく、お客様のご利用状況を追跡する事を目的とした第三者(広告主・ログ解析業者等)によるクッキーも含まれる可能性があります。 利用の方針