- FXONの特徴
-
サービス/商品サービス/商品サービス/商品

FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
close close

-
お客様サポートお客様サポートお客様サポート

口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
よくある質問 よくある質問 よくある質問
お困り事はなんですか?あらゆる答えがここにある。
新着情報 新着情報 新着情報
運営会社・ライセンス 運営会社・ライセンス 運営会社・ライセンス
サイトマップ サイトマップ サイトマップ
お問い合わせ お問い合わせ お問い合わせ
一般・個人情報・プライバシーに関するお問い合わせ。
close close

- プロモーション
- トレーダーズマーケット
- パートナー
-
close close
FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
お困り事はなんですか?あらゆる答えがここにある。
一般・個人情報・プライバシーに関するお問い合わせ。
トレードに役立つ情報や、マーケット情報を掲載しています。トレーダー同士の取引実績ポートフォリオもご覧いただけます。


この記事は:
に公開されています
に更新されています
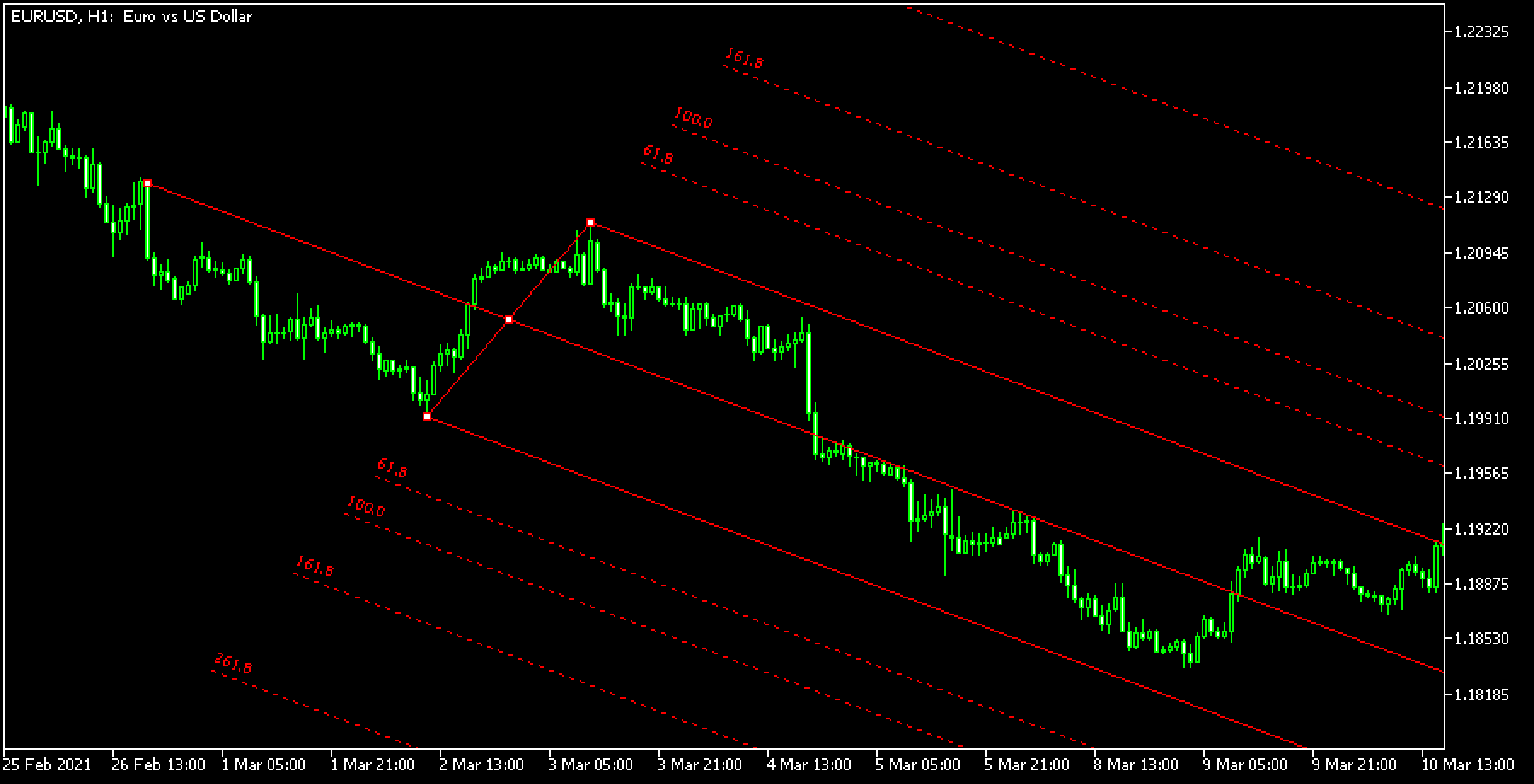
MetaTrader4(MT4)/MetaTrader5(MT5)では、アラン・アンドリューズ博士によって考案された、3本の平行なラインで構成されるアンドリューピッチフォークを描画できます。3本の線が牧草を集める熊手(ピッチフォーク)に見えることから、この名前がつきました。中心線に対して上部のラインはレジスタンスライン(上値抵抗線)、下部のラインはサポートライン(下値支持線)として機能します。
ここでは、MT4/MT5でアンドリューピッチフォークを表示・設定する方法について説明します。
MT4/MT5それぞれの説明は、タブ切替でご確認いただけます。
手順1
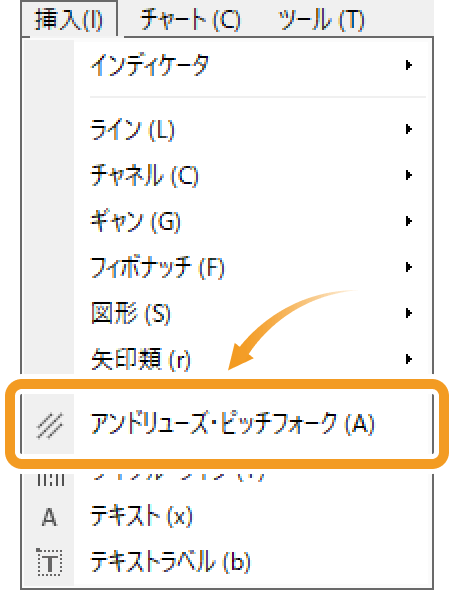
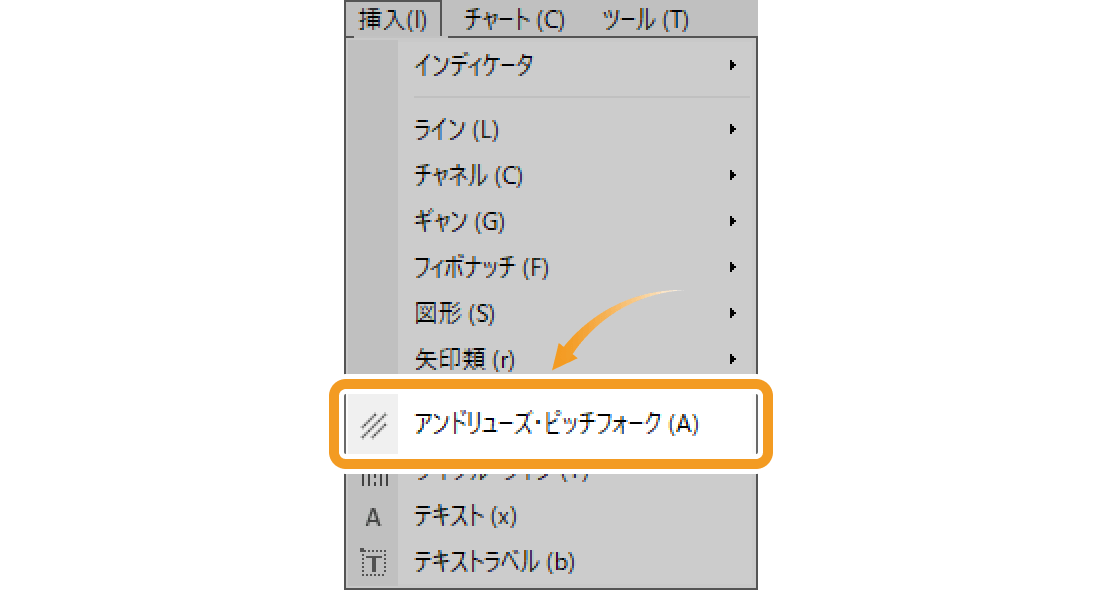
メニューバーの「挿入」をクリックし、「アンドリューズ・ピッチフォーク」を選択します。


MT4では、アンドリューピッチフォークを含め、5種類のチャネルを表示できます。
-
フィボナッチ

フィボナッチチャネルは、描画したトレンドラインに対して、フィボナッチ比率でずらした平行なチャネルラインが引かれます。
-
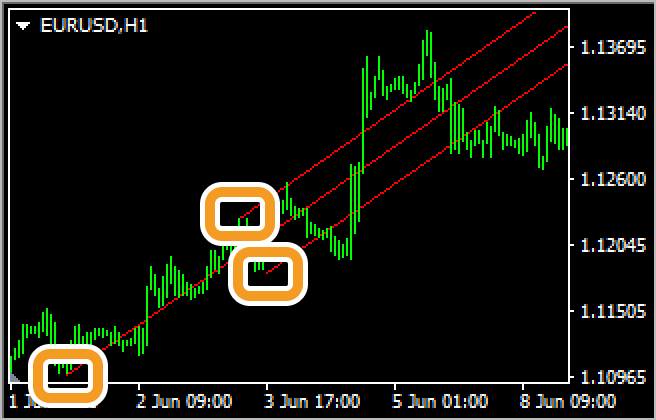
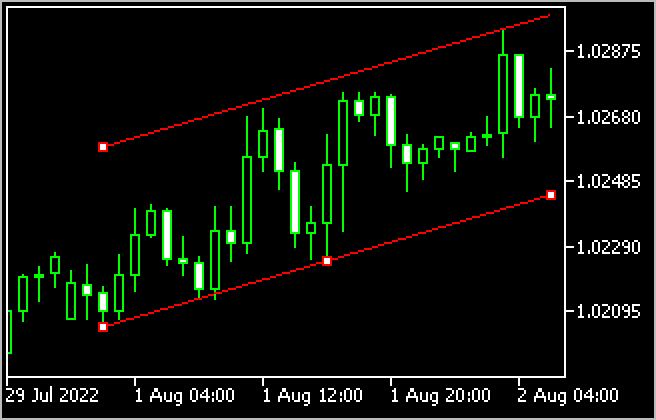
線形回帰

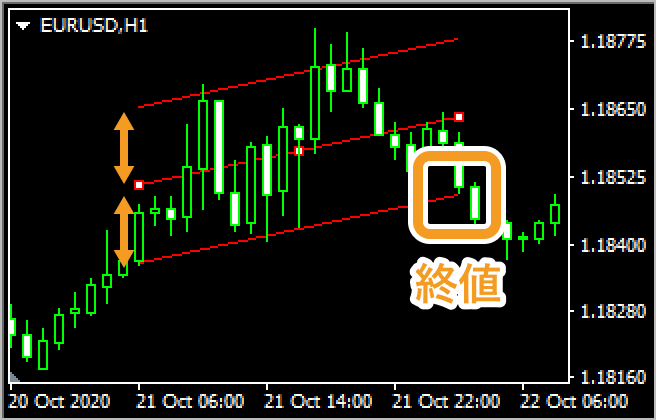
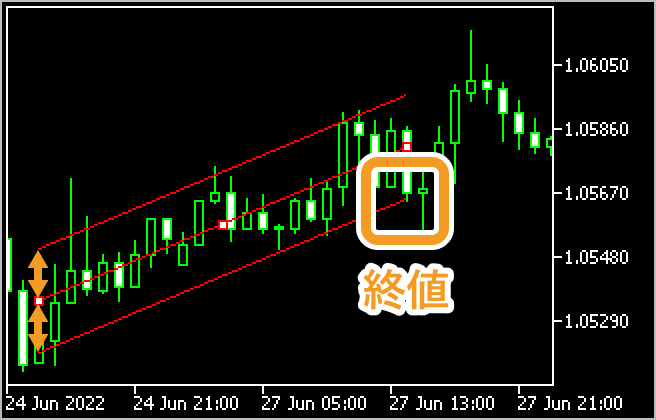
各ローソク足の終値を使って中心線(回帰直線)を描き、その上下に等間隔の平行線を引きます。平行線は、中心線から最も遠い終値を通ります。
-
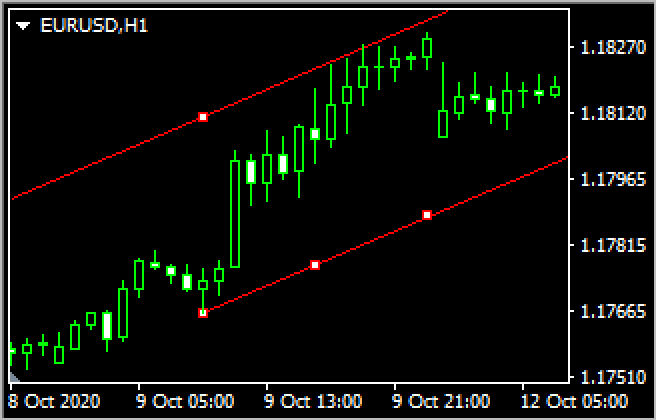
平行チャネル

平行な2本のラインを描画します。各ラインは平行を保ちつつ別々に移動させることができます。
-
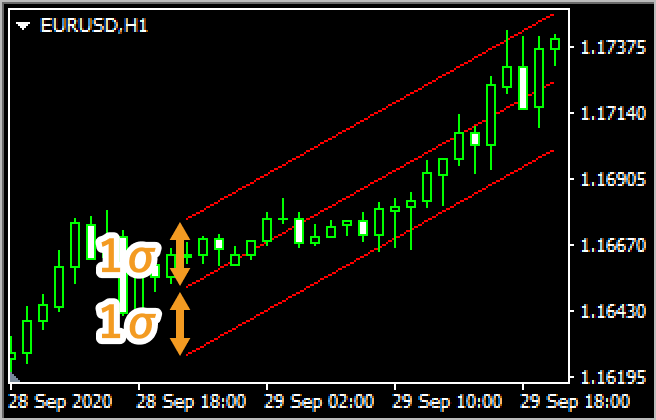
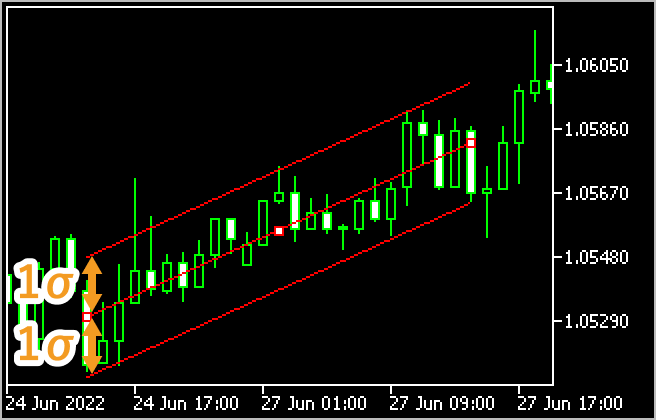
標準偏差

各ローソク足の終値を使って中心線(回帰直線)を描き、中心線から標準偏差だけ離れた位置に2本の平行線を引きます。
-
アンドリューピッチフォーク

トレンドの起点・その直後の高値と安値の計3点を使用して、3本の平行線を引きます。MT5では、フィボナッチを利用した破線も描かれます。
手順2
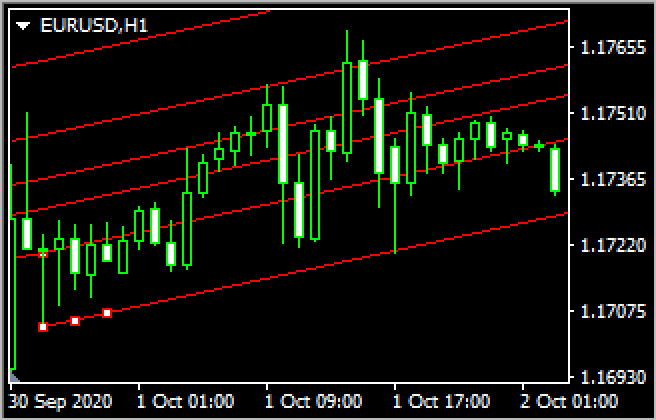
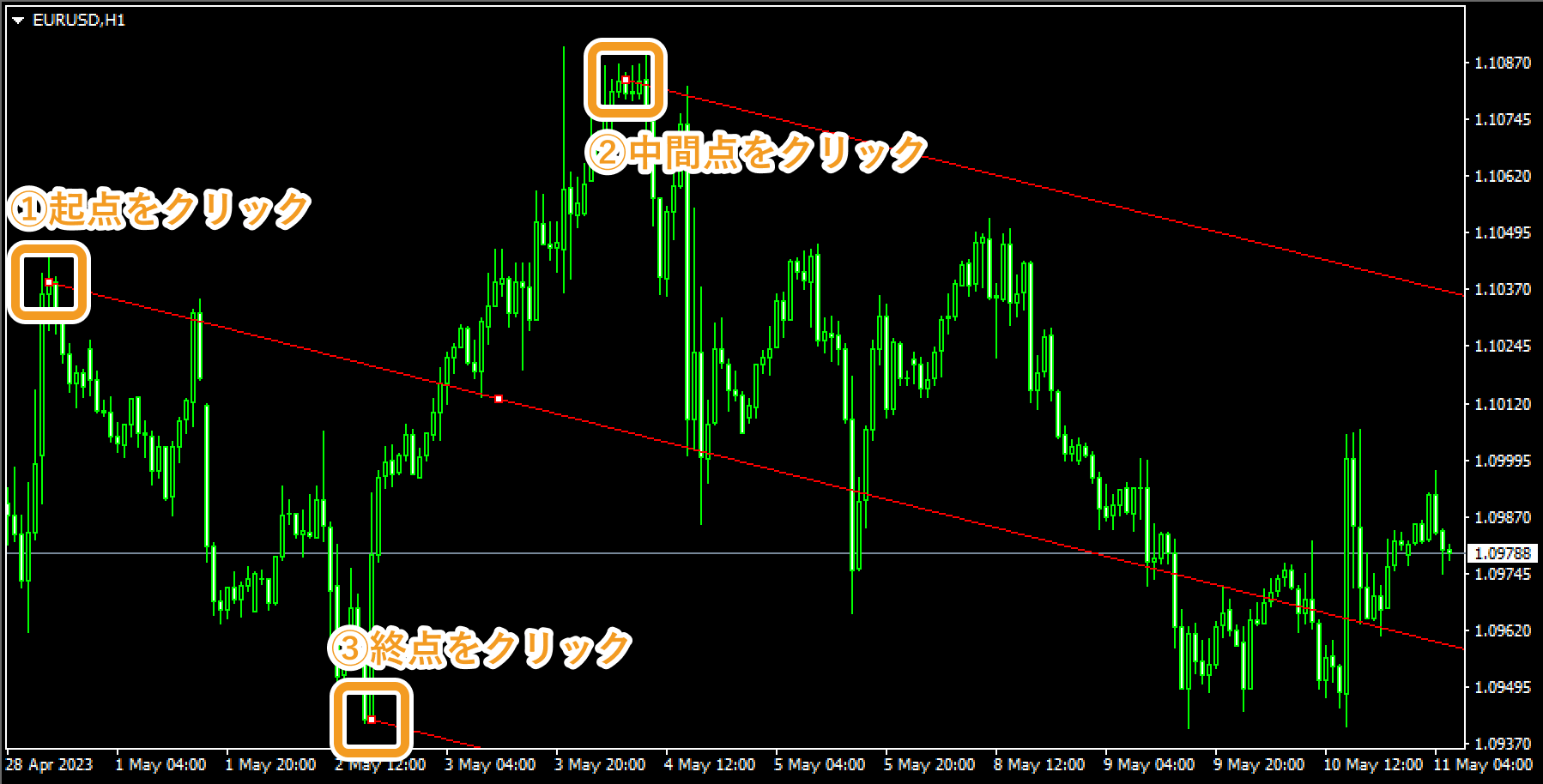
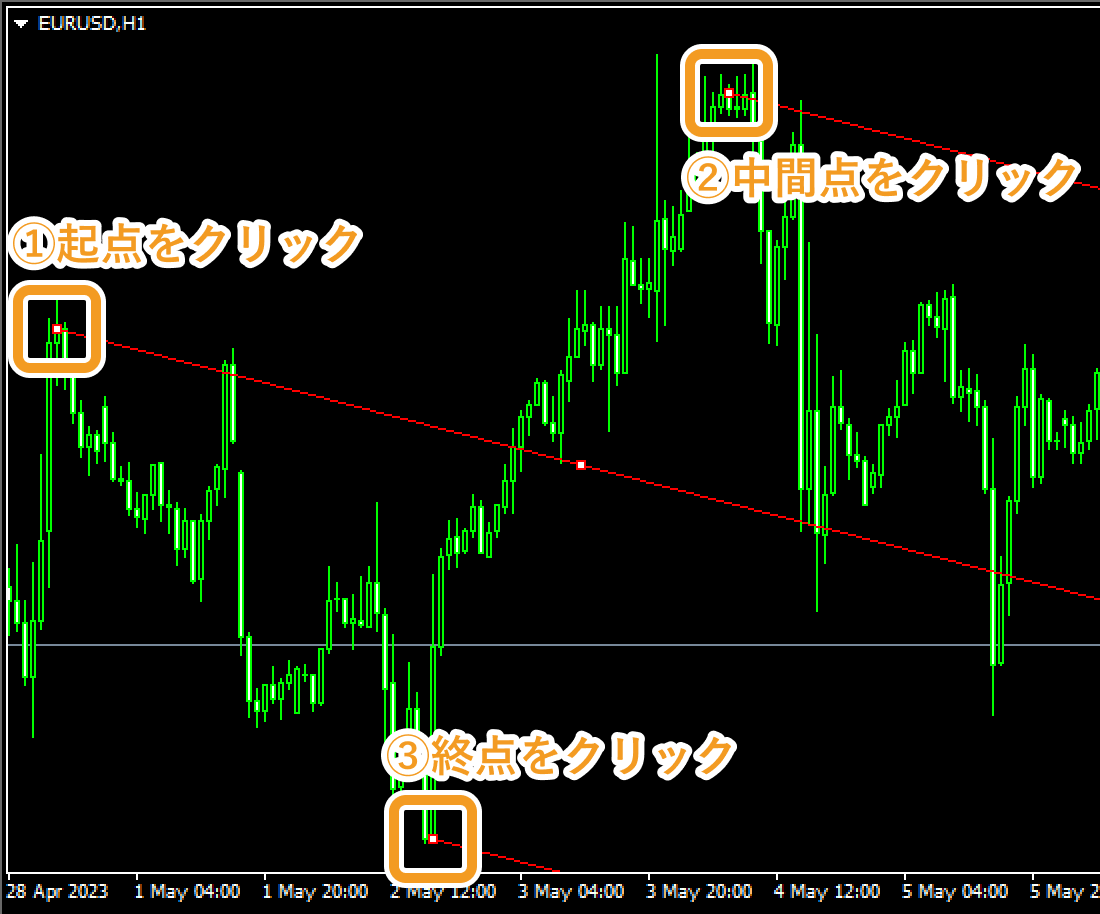
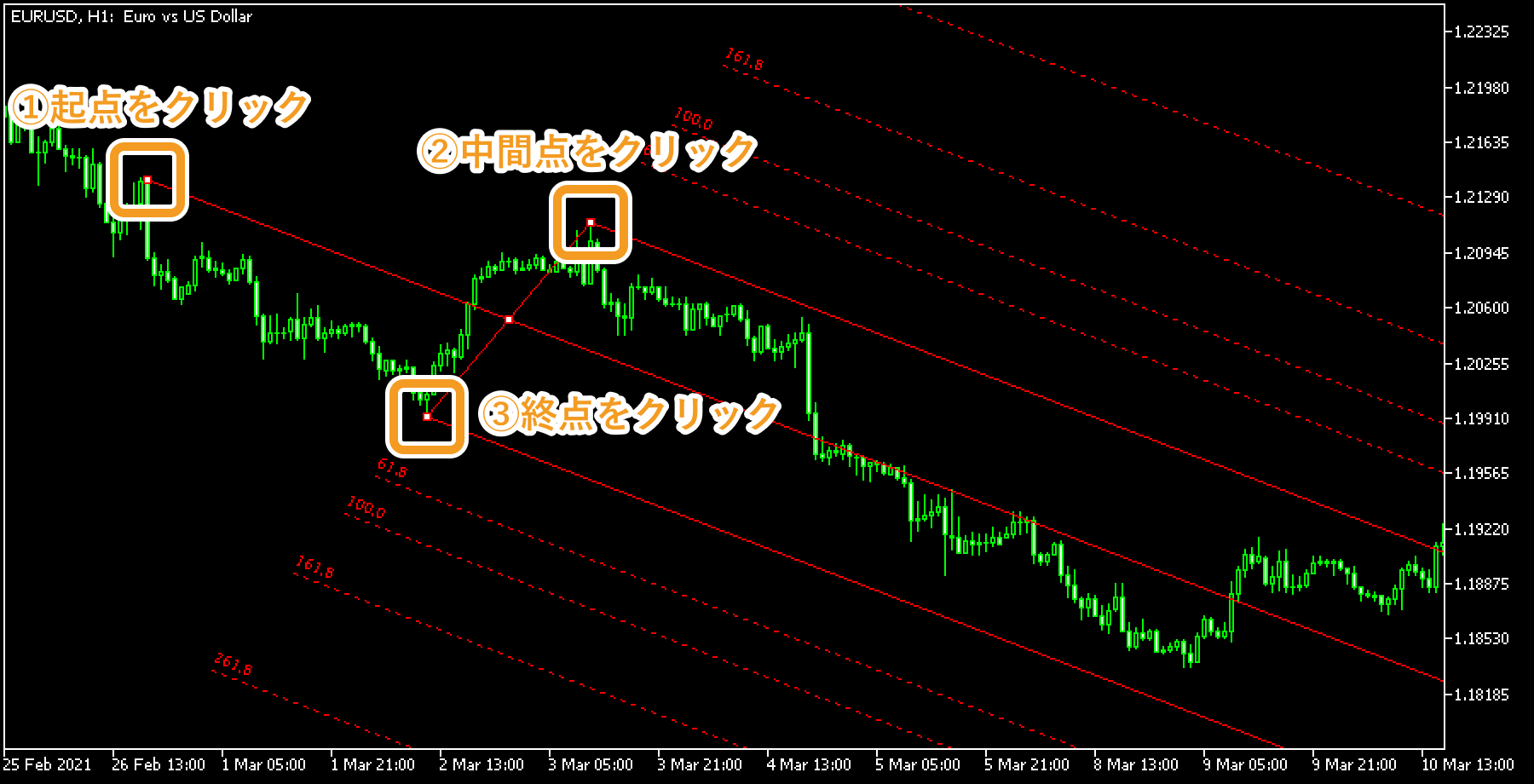
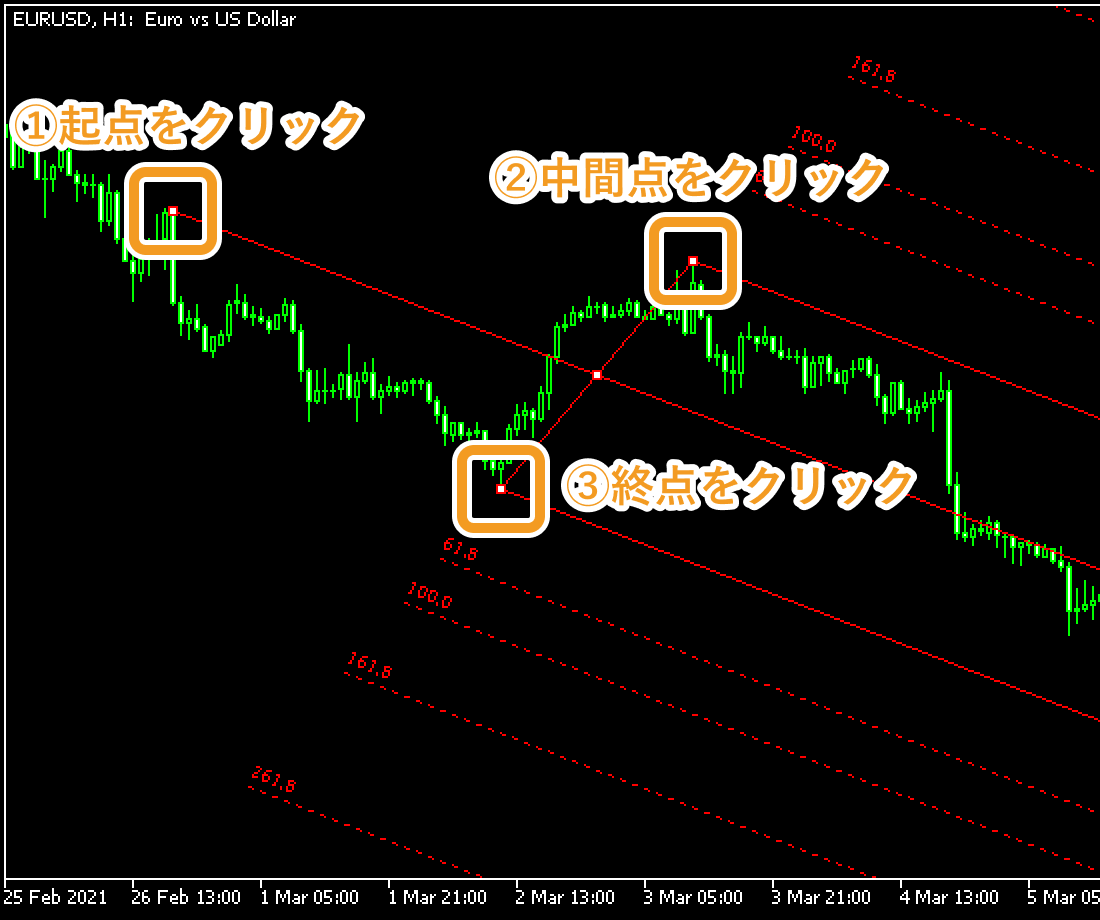
チャート上で、アンドリューピッチフォークの起点となる箇所をクリックします。その後、2番目の中間点をクリックし、3番目の終点をクリックします。




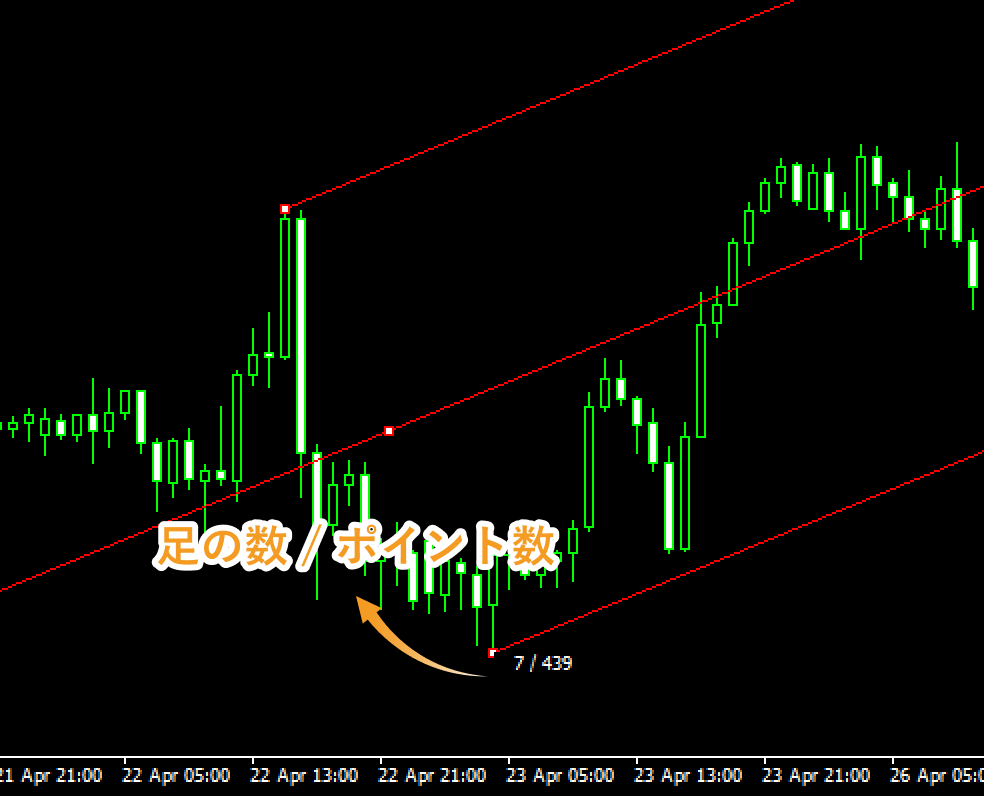
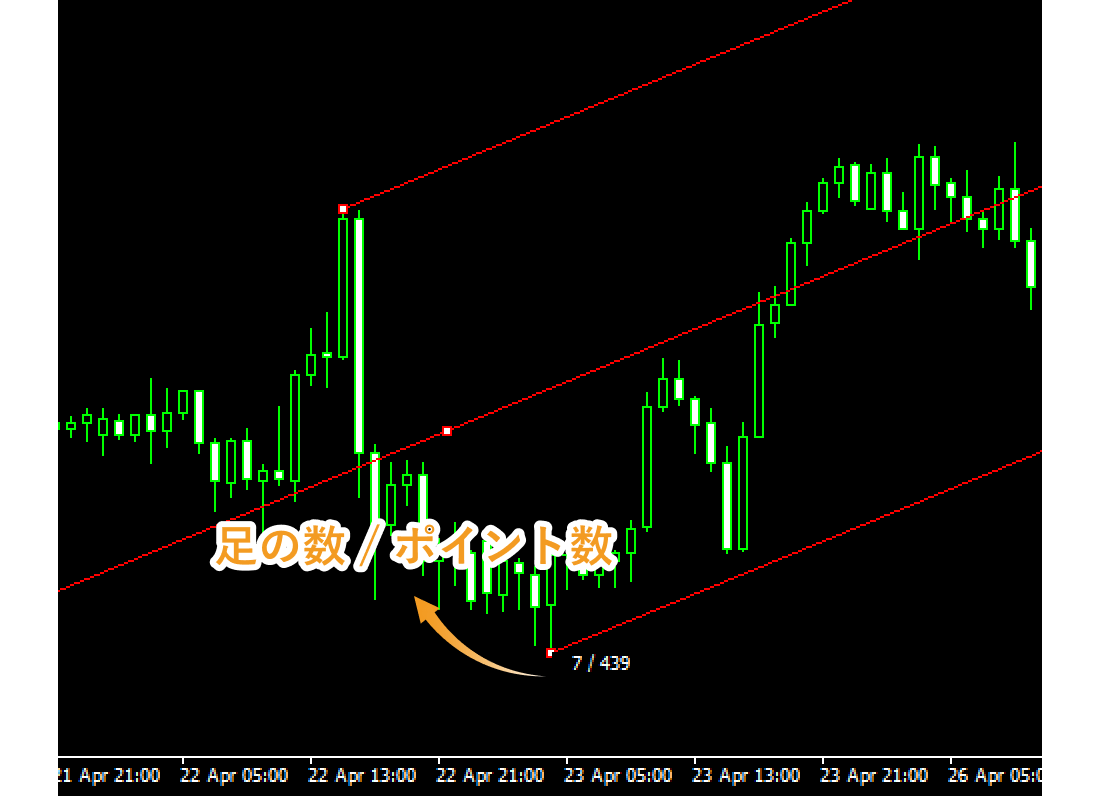
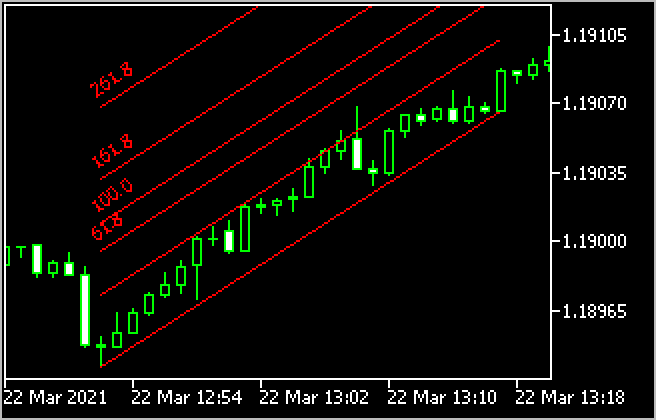
ドラッグ時に表示される数値は、中間点から終点までの足の数とポイント数を示します。
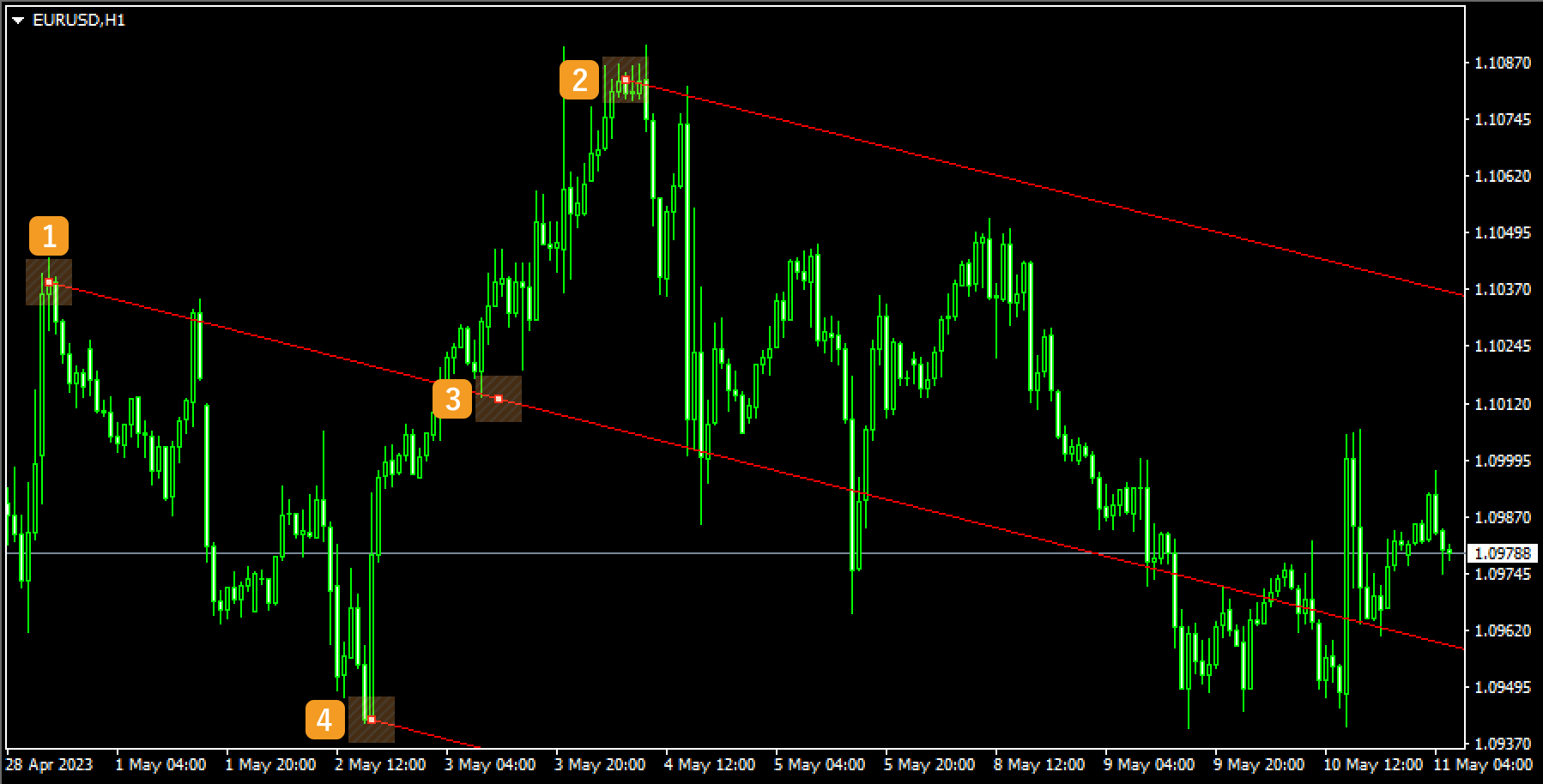
手順3
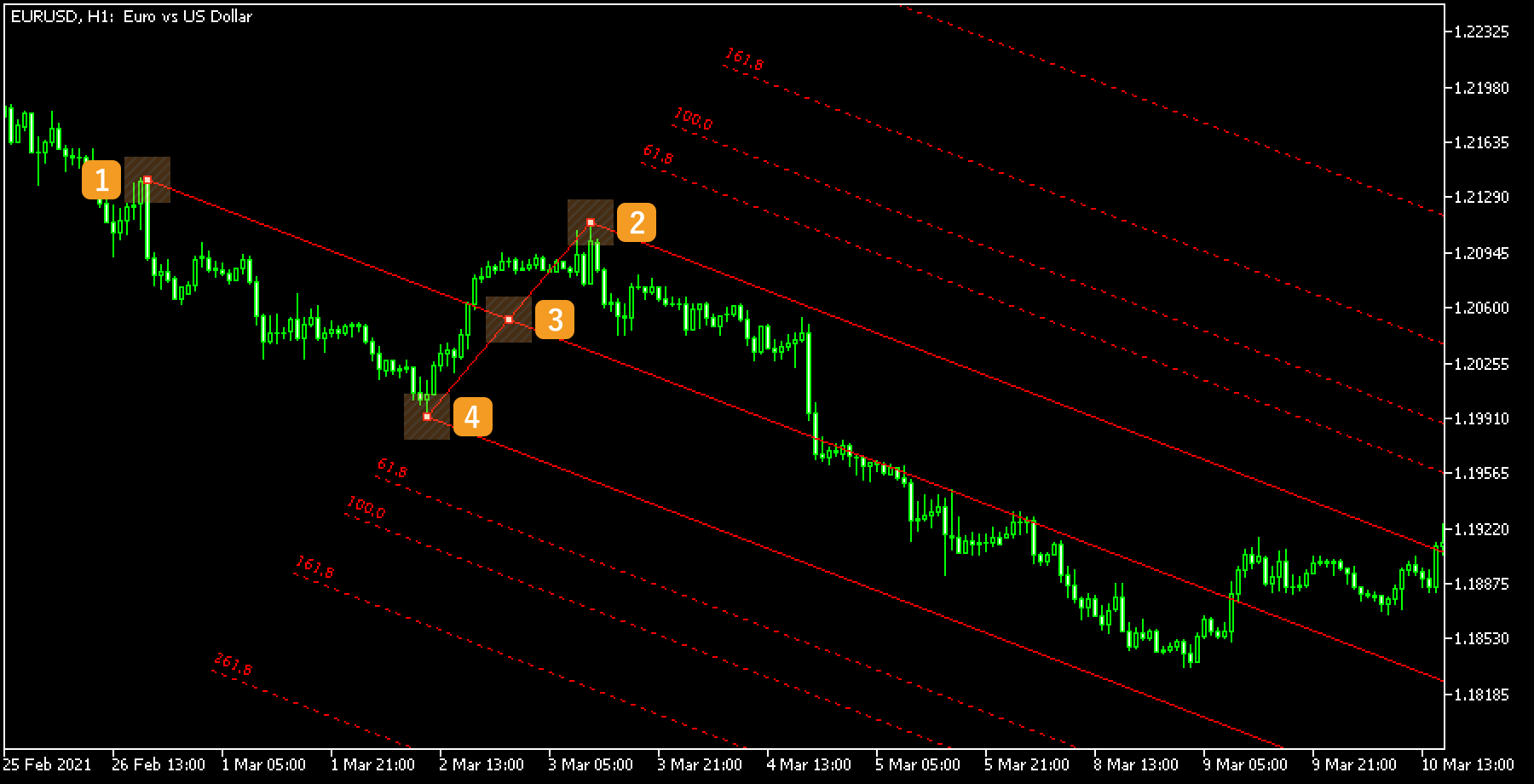
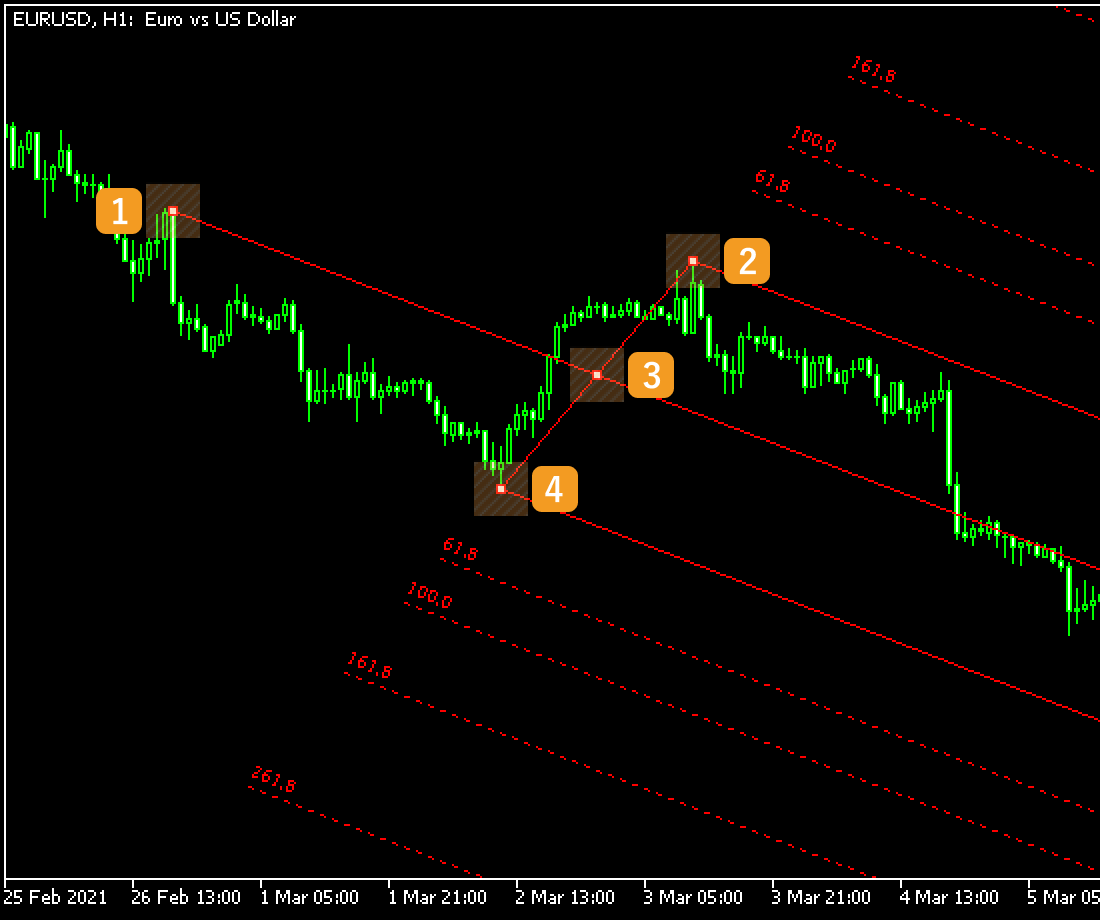
チャート上に表示したアンドリューピッチフォークの位置を調整する場合、アンドリューピッチフォーク上に白点が表示されていることを確認し、変更箇所に応じて各白点の位置を変更します。白点が表示されていない場合は、アンドリューピッチフォーク付近でダブルクリックすると、アンドリューピッチフォーク上に白点が表示されて編集が可能となります。


|
番号 |
説明 |
|---|---|
|
1 |
アンドリューピッチフォークの起点の位置を変更します。 |
|
2 |
アンドリューピッチフォークの中間点の位置を変更します。 |
|
3 |
アンドリューピッチフォークの位置を変更します。 |
|
4 |
アンドリューピッチフォークの終点の位置を変更します。 |
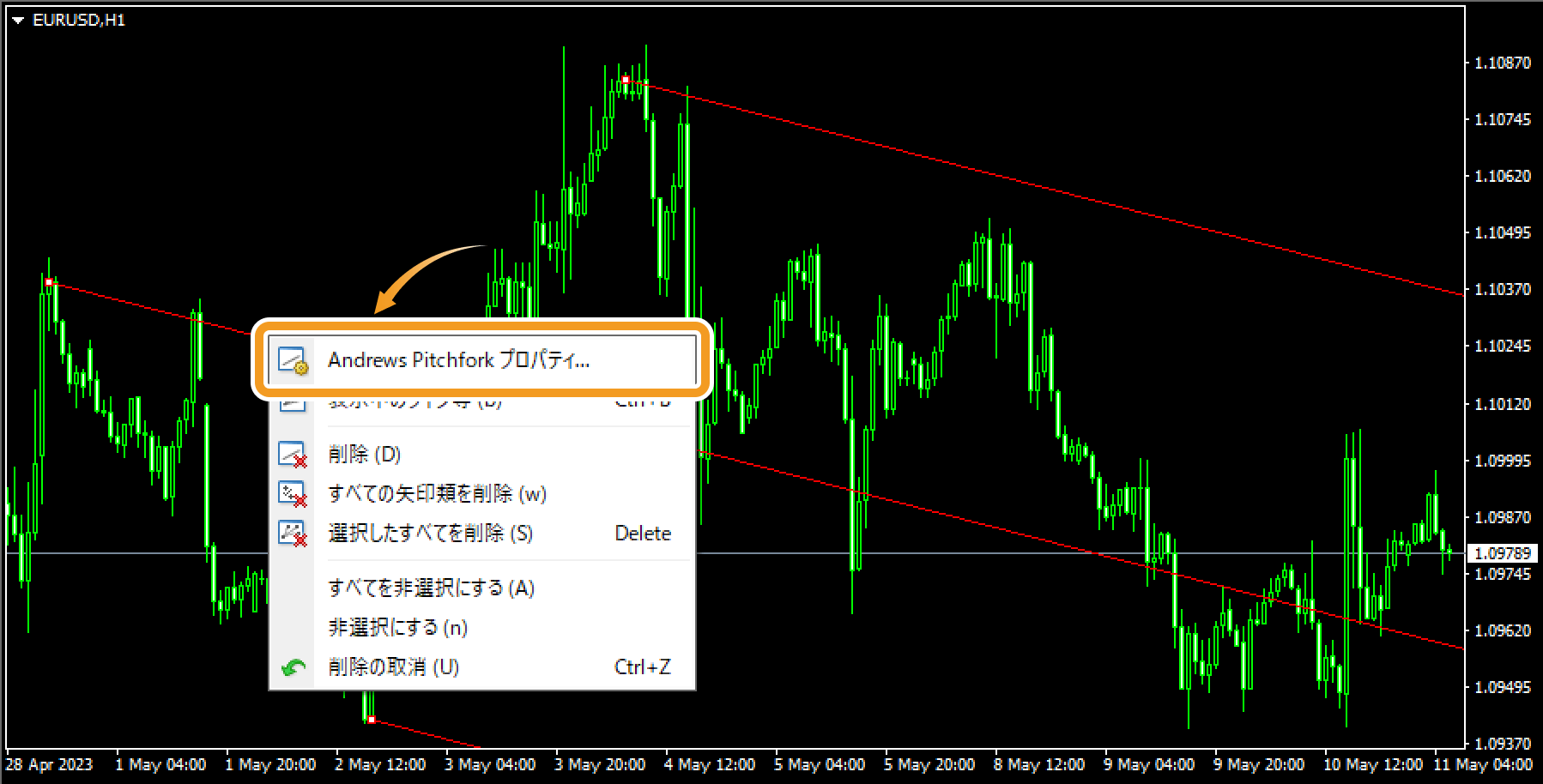
手順4
アンドリューピッチフォークの設定の変更を行う場合、アンドリューピッチフォーク付近で、右クリックし「Andrews Pichfork プロパティ...」を選択します。


手順5
アンドリューピッチフォークの設定画面が表示されます。「全般」「パラメーター」「表示選択」それぞれのタブでアンドリューピッチフォークの設定を行い、「OK」ボタンをクリックします。
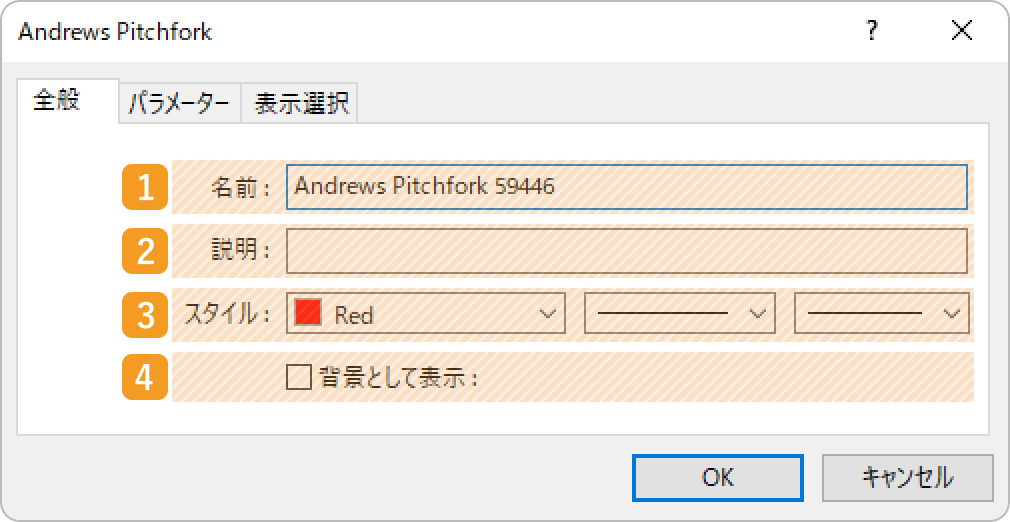
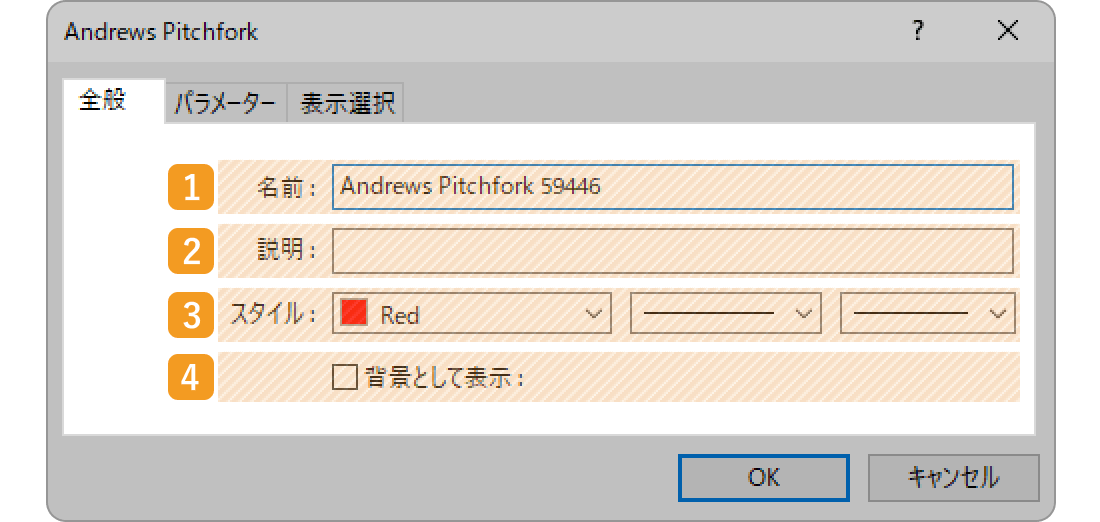
「全般」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
名前 |
アンドリューピッチフォークの名称を付与します。 |
|
2 |
説明 |
説明を入力すると、チャート上のアンドリューピッチフォークにマウスポインターを当てた時に、説明を表示することができます。 |
|
3 |
スタイル |
表示するアンドリューピッチフォークの色、線の種類、線の太さを設定します。 |
|
4 |
背景として表示 |
アンドリューピッチフォークをチャートの後ろ側に表示する場合は、チェックを入れます。 |
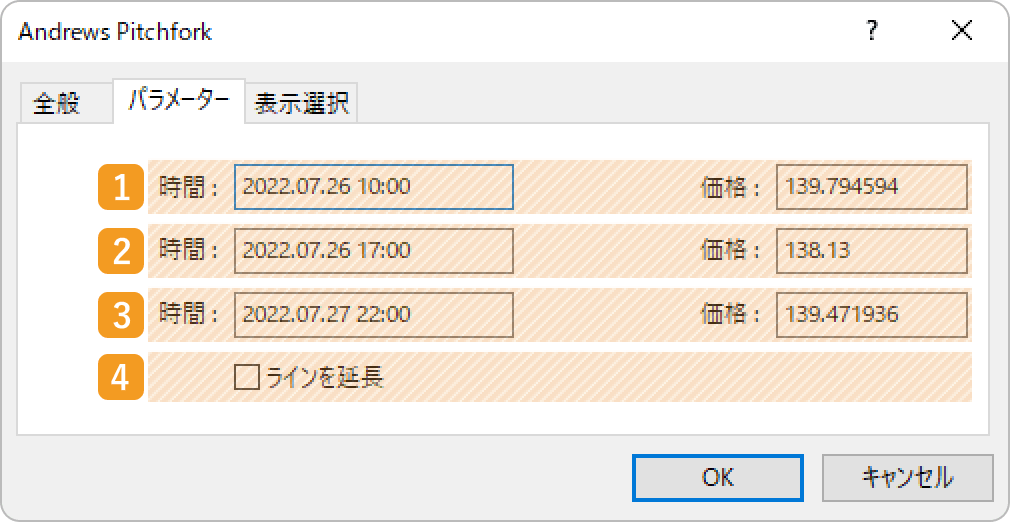
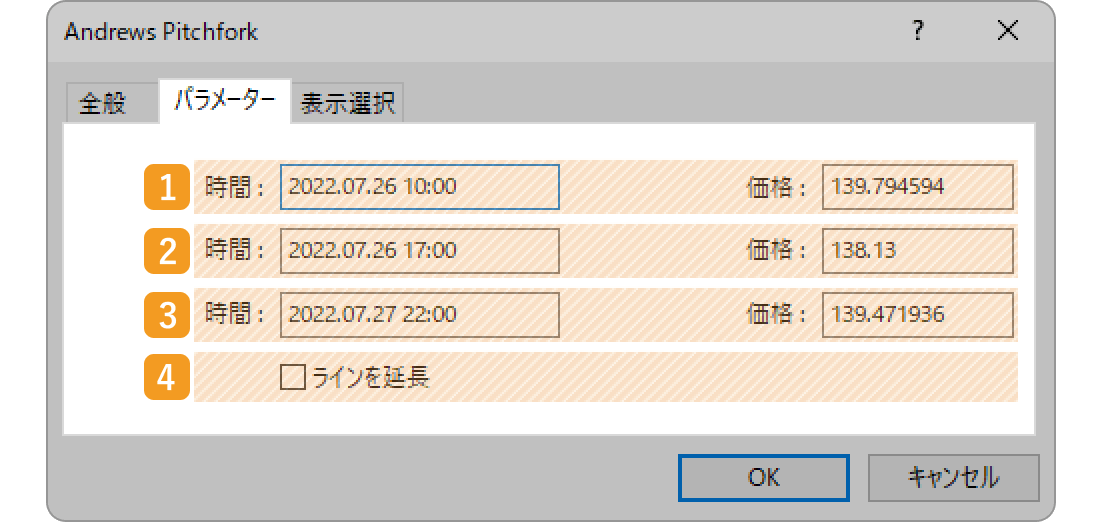
「パラメーター」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
起点の位置 |
起点の位置を日付と価格で指定します。 |
|
2 |
中間点の位置 |
中間点の位置を日付と価格で指定します。 |
|
3 |
終点の位置 |
終点の位置を日付と価格で指定します。 |
|
4 |
ラインを延長 |
(設定不可) |


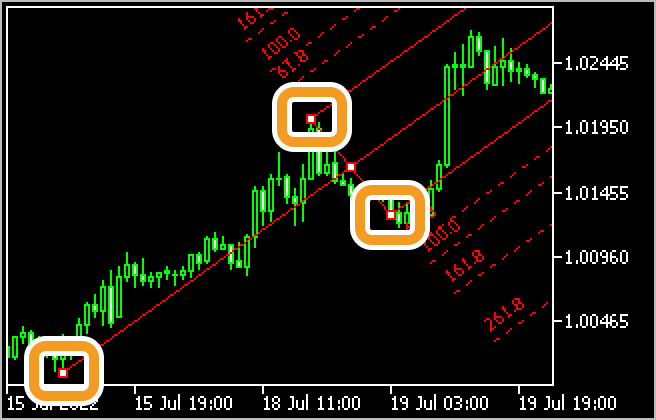
MT5のアンドリューピッチフォークは、フィボナッチ比率に基づいて、61.8%、100%、161.8%、261.8%の水準にもラインを設定することができます。


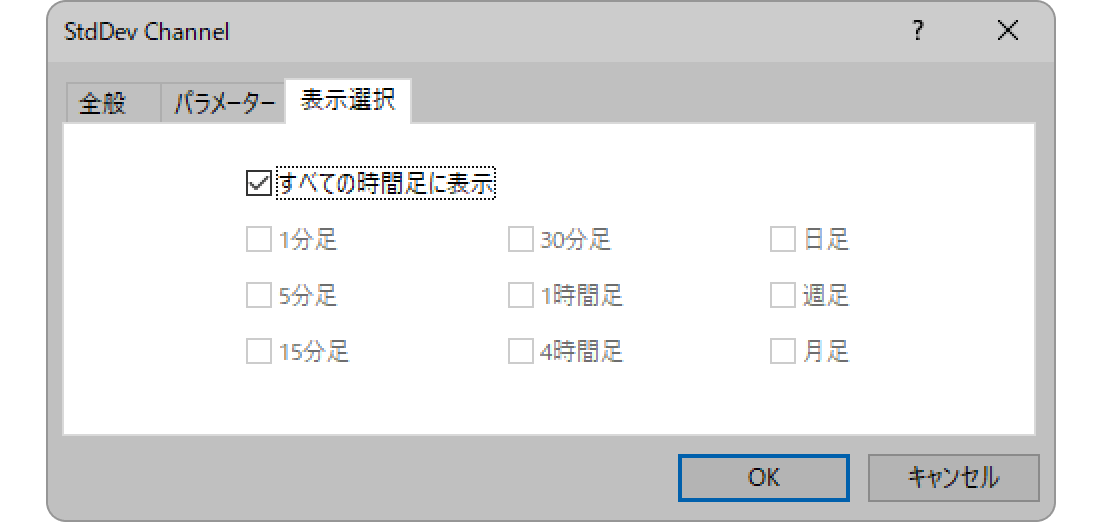
「表示選択」タブの設定
表示する時間足を指定する場合、「表示選択」タブで詳細設定を行います。


手順1
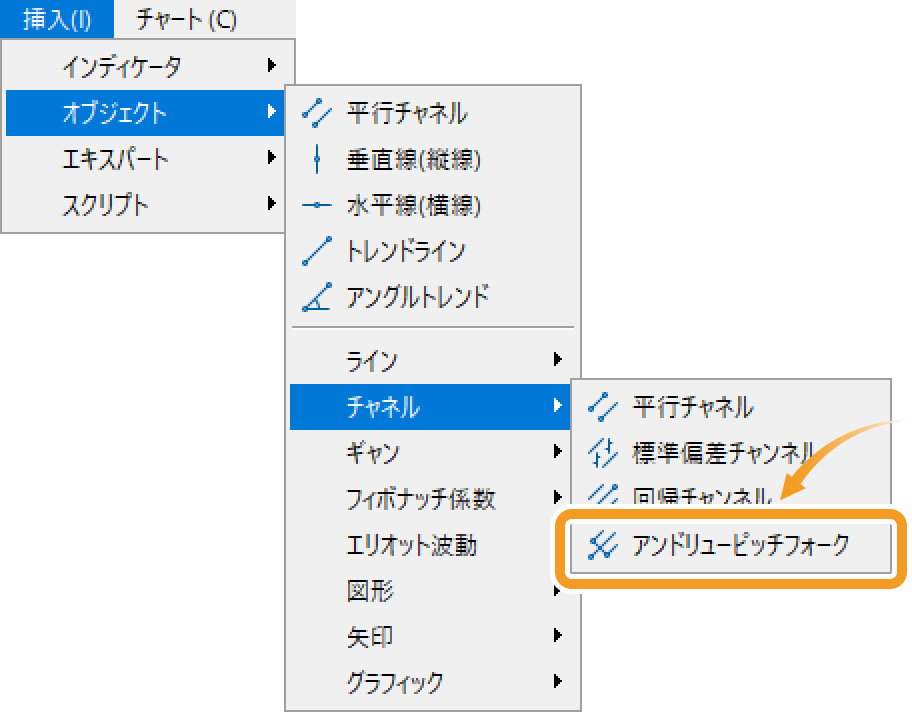
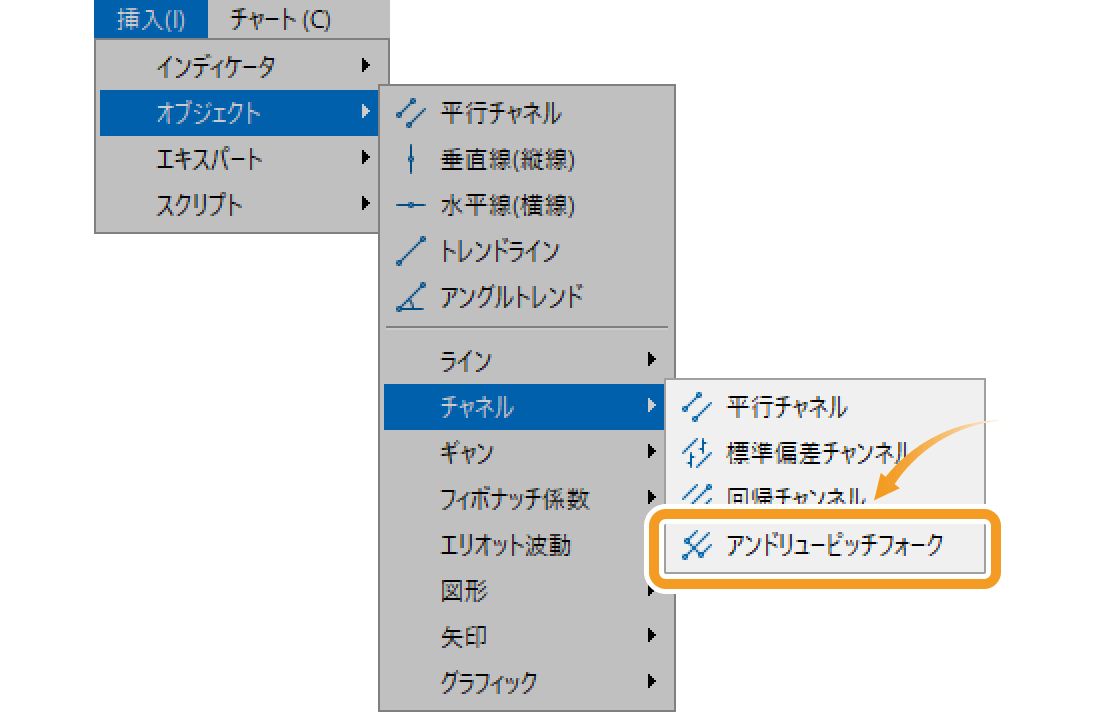
メニューバーの「挿入」をクリックします。「オブジェクト」、「チャネル」の順にマウスポインターを動かし、「アンドリューピッチフォーク」を選択します。


MT5では、「フィボナッチ係数」メニューから選択できるフィボナッチチャネルを含め、5種類のチャネルを表示できます。
-
平行チャネル

平行な2本のラインを描画します。各ラインは平行を保ちつつ別々に移動させることができます。
-
標準偏差チャネル

各ローソク足の終値を使って中心線(回帰直線)を描き、中心線から標準偏差だけ離れた位置に2本の平行線を引きます。
-
回帰チャネル

各ローソク足の終値を使って中心線(回帰直線)を描き、その上下に等間隔の平行線を引きます。平行線は、中心線から最も遠い終値を通ります。
-
アンドリューピッチフォーク

トレンドの起点・その直後の高値と安値の計3点を使用して、3本の平行線を引きます。MT5では、フィボナッチを利用した破線も描かれます。
-
フィボナッチ

フィボナッチチャネルは、描画したトレンドラインに対して、フィボナッチ比率でずらした平行なチャネルラインが引かれます。
手順2
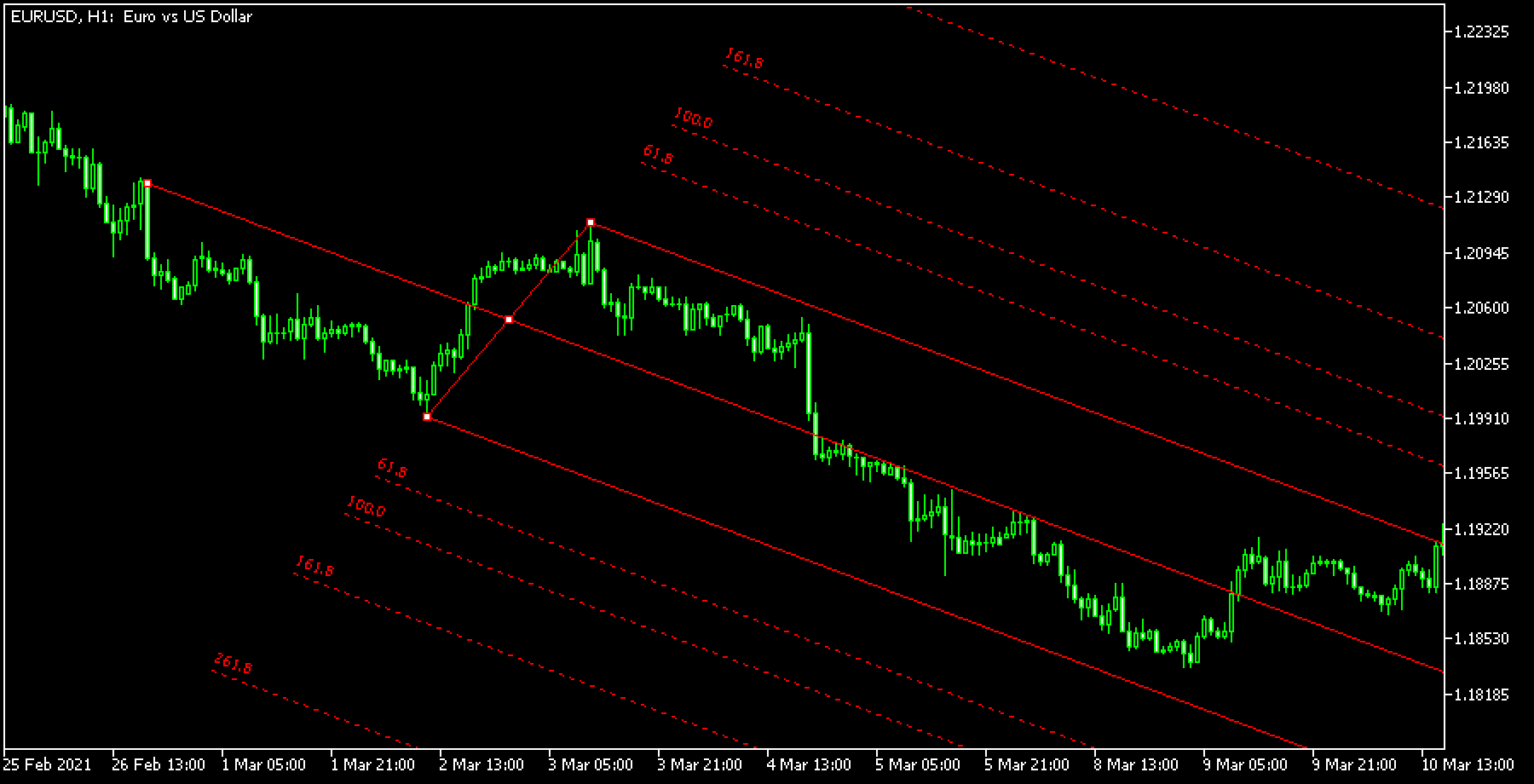
チャート上で、アンドリューピッチフォークの起点となる箇所をクリックします。その後、2番目の中間点をクリックし、3番目の終点までドラッグします。
終点までドラッグすると、アンドリューピッチフォークが形成されます。


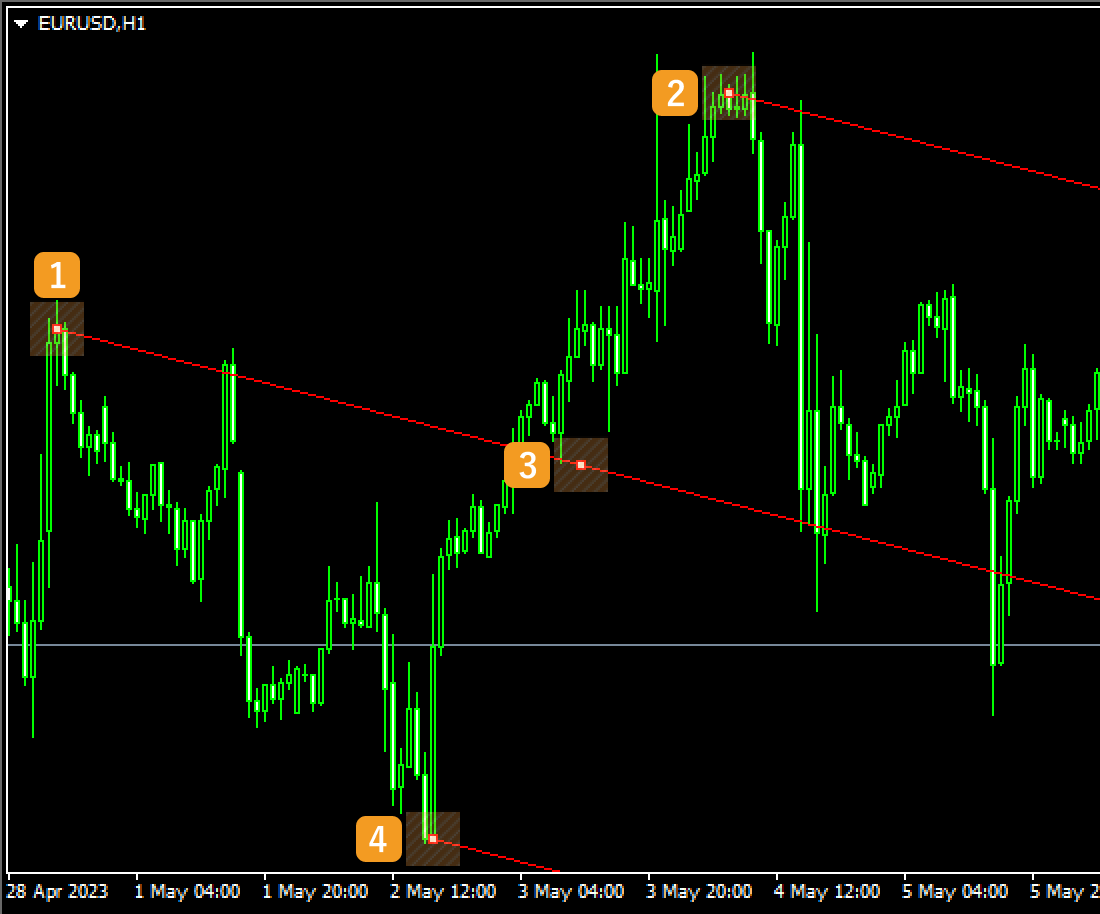
手順3
チャート上に表示したアンドリューピッチフォークの位置を調整する場合、アンドリューピッチフォーク上に白点が表示されていることを確認し、変更箇所に応じて各白点の位置を変更します。白点が表示されていない場合は、アンドリューピッチフォーク付近でダブルクリックすると、白点が表示されて編集が可能な状態となります。


|
番号 |
説明 |
|---|---|
|
1 |
アンドリューピッチフォークの起点の位置を変更します。 |
|
2 |
アンドリューピッチフォークの中間点の位置を変更します。 |
|
3 |
アンドリューピッチフォークの位置を変更します。 |
|
4 |
アンドリューピッチフォークの終点の位置を変更します。 |


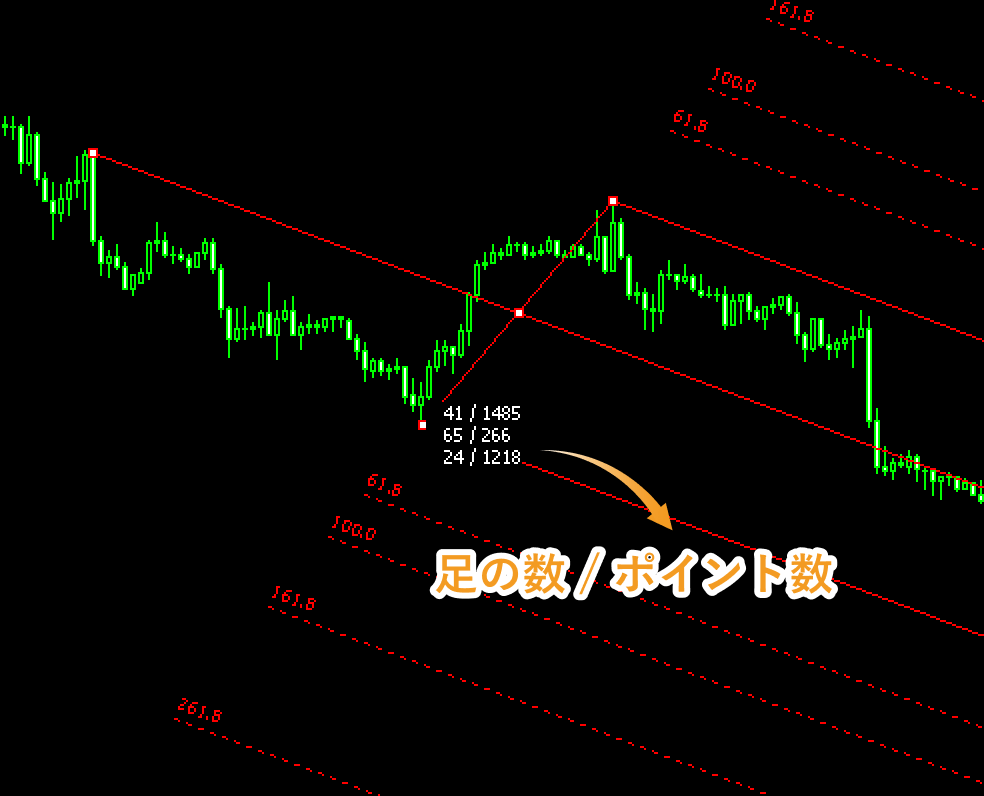
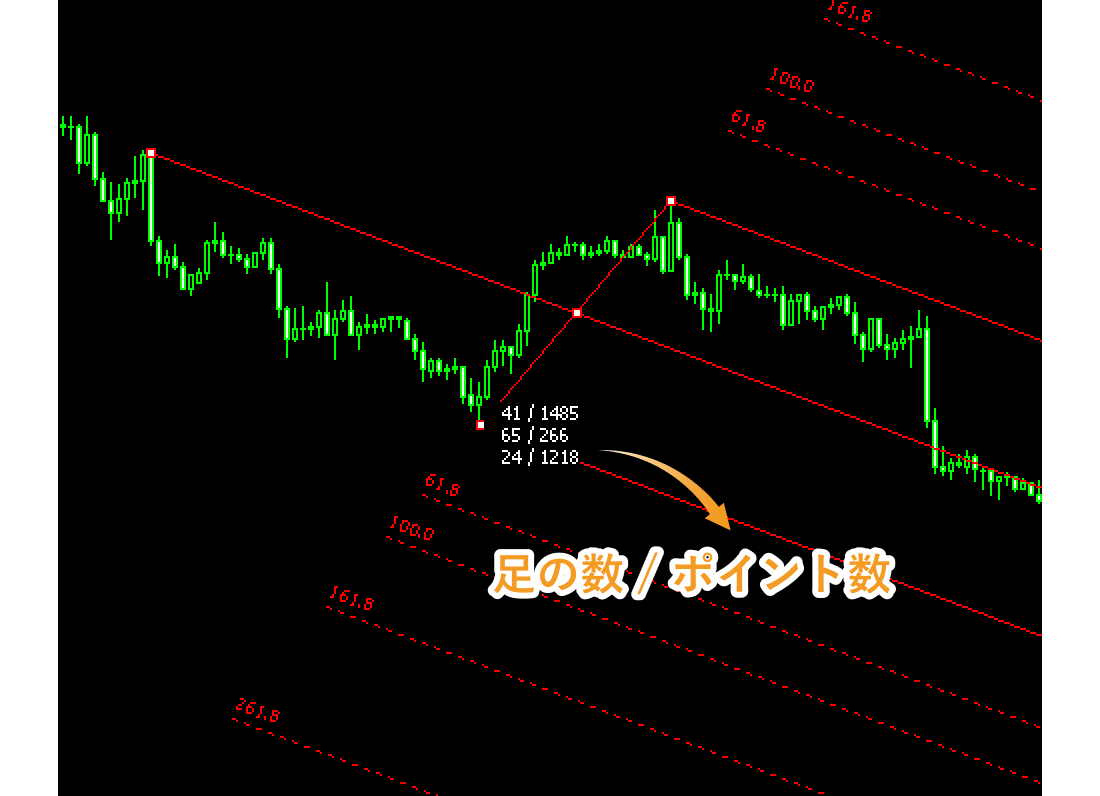
ドラッグ時に表示される数値は、起点から終点までの足の数とポイント数、起点から中間点までの足の数とポイント数、中間点から終点までの足の数とポイント数を示します。
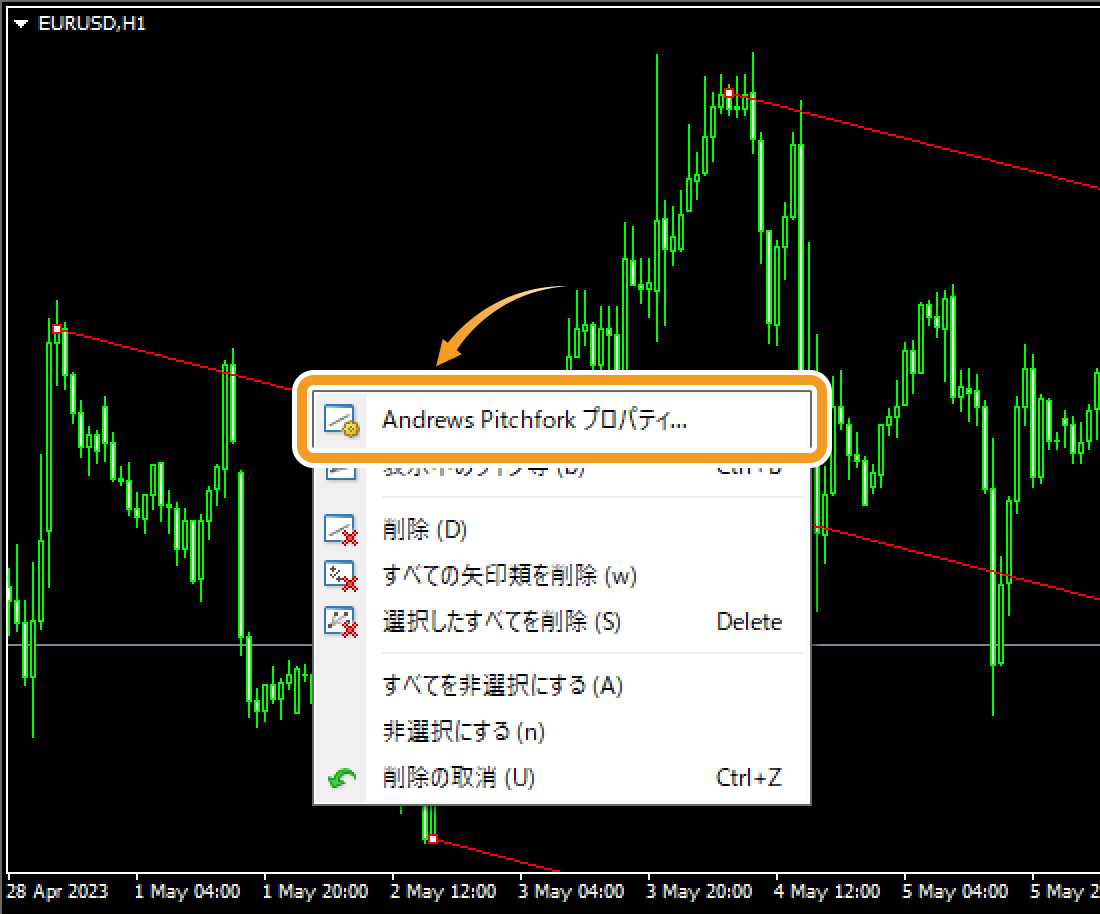
手順4
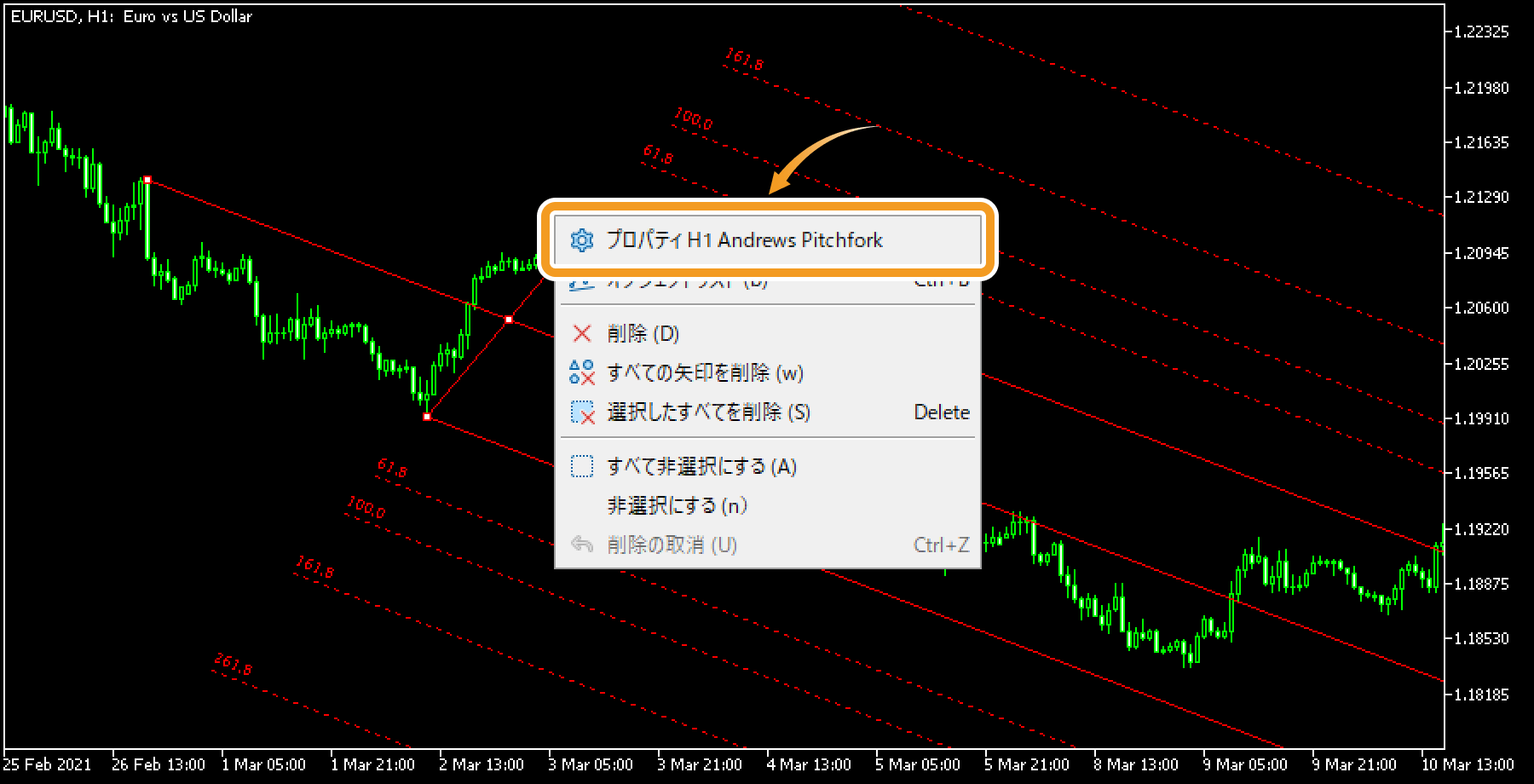
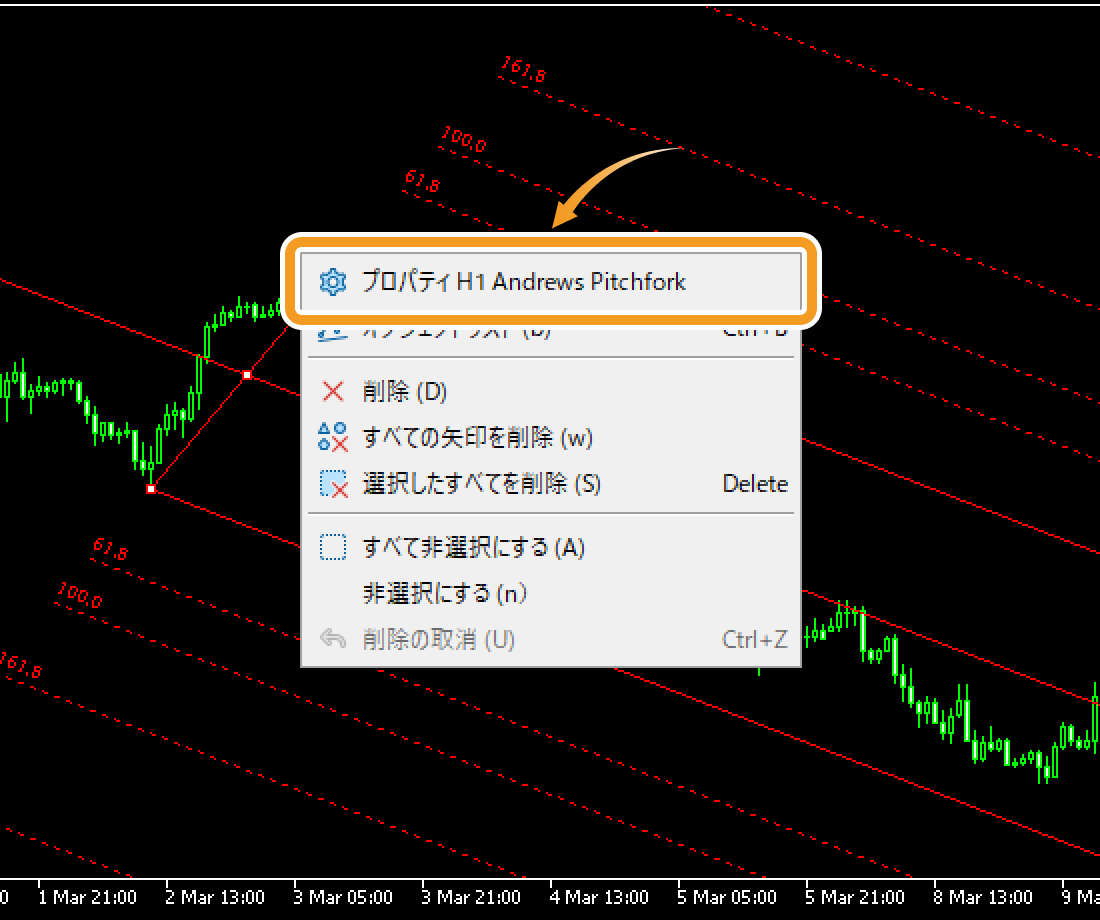
アンドリューピッチフォークの設定の変更を行う場合、アンドリューピッチフォーク付近で右クリックして「プロパティ」を選択します。


手順5
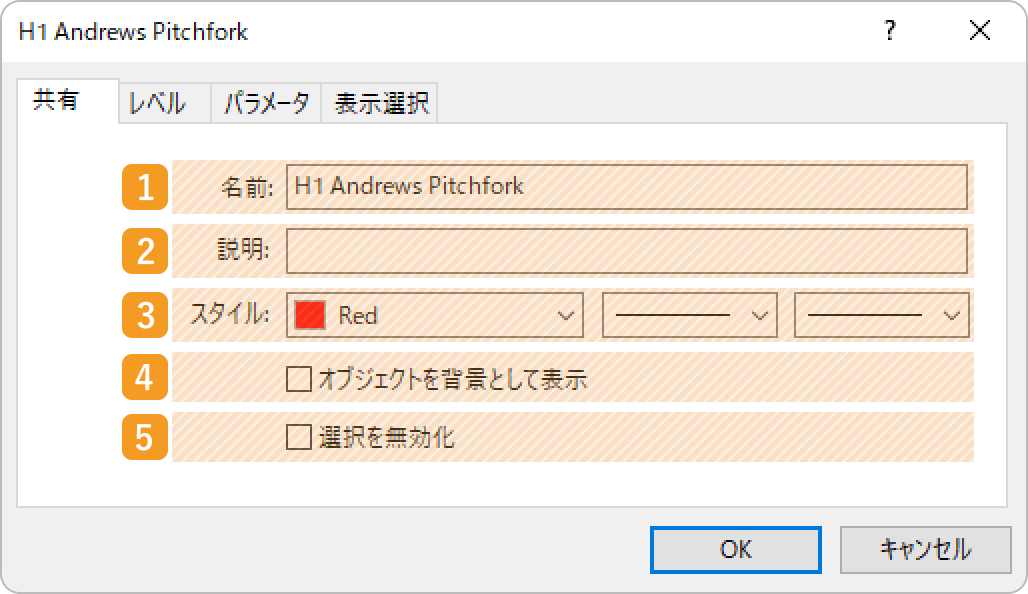
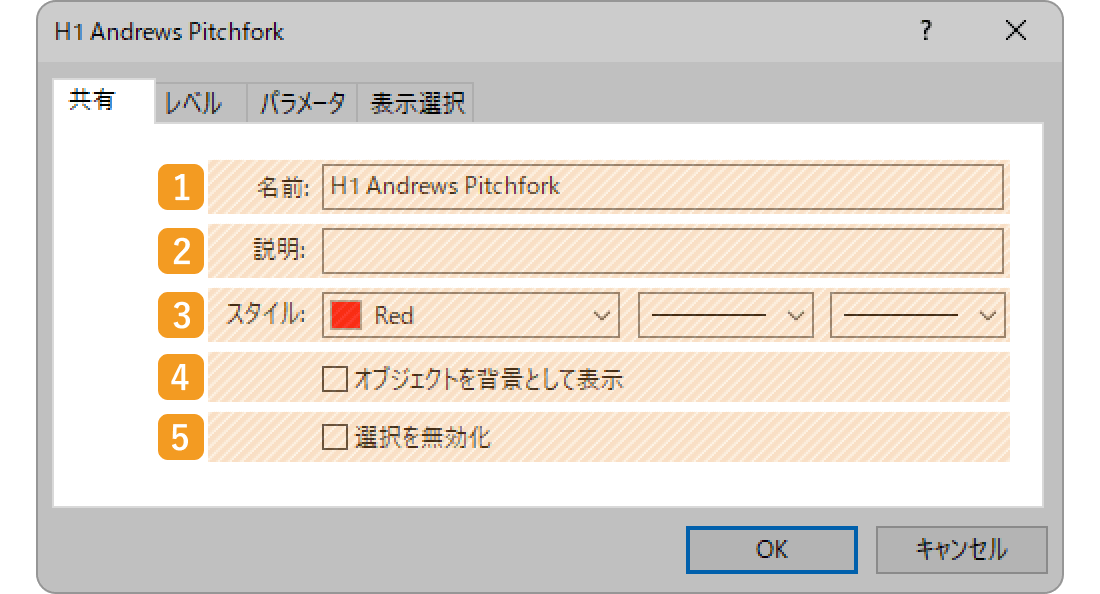
アンドリューピッチフォークの設定画面が表示されます。「共有」「レベル」「パラメータ」「表示選択」の4つのタブ内でアンドリューピッチフォークの詳細設定を行い、設定完了後、「OK」ボタンをクリックします。
「共有」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
名前 |
アンドリューピッチフォークの名称を付与します。 |
|
2 |
説明 |
説明を入力すると、チャート上にアンドリューピッチフォークの説明を表示することができます。 |
|
3 |
スタイル |
アンドリューピッチフォークの色、線の種類、線の太さを設定します。 |
|
4 |
オブジェクトを背景として表示 |
アンドリューピッチフォークをチャートの後ろ側に表示する場合は、チェックを入れます。 |
|
5 |
選択を無効化 |
アンドリューピッチフォークの編集を不可にする場合、チェックを入れます。 |
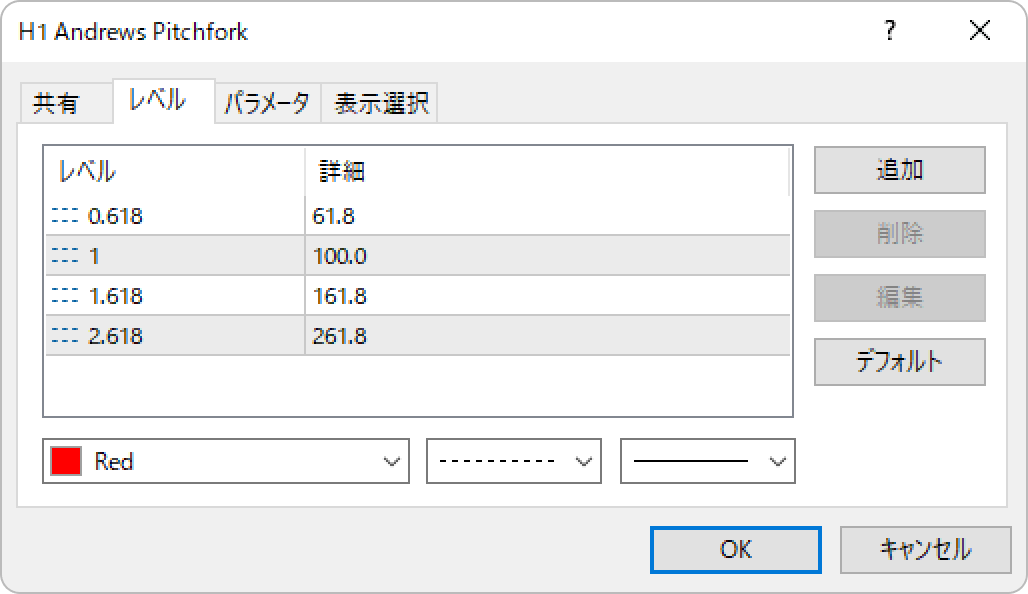
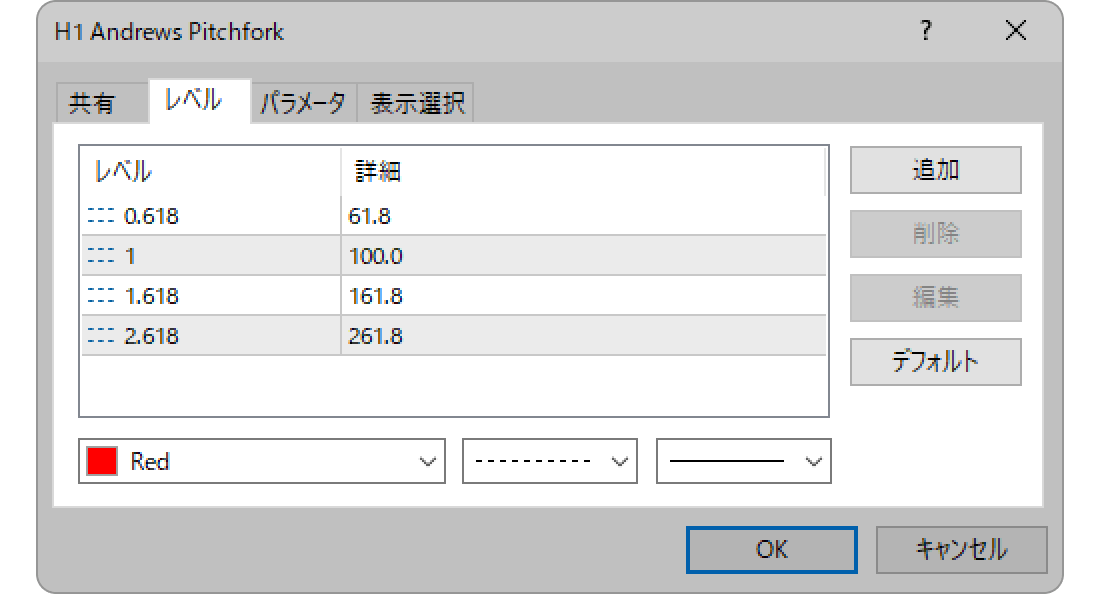
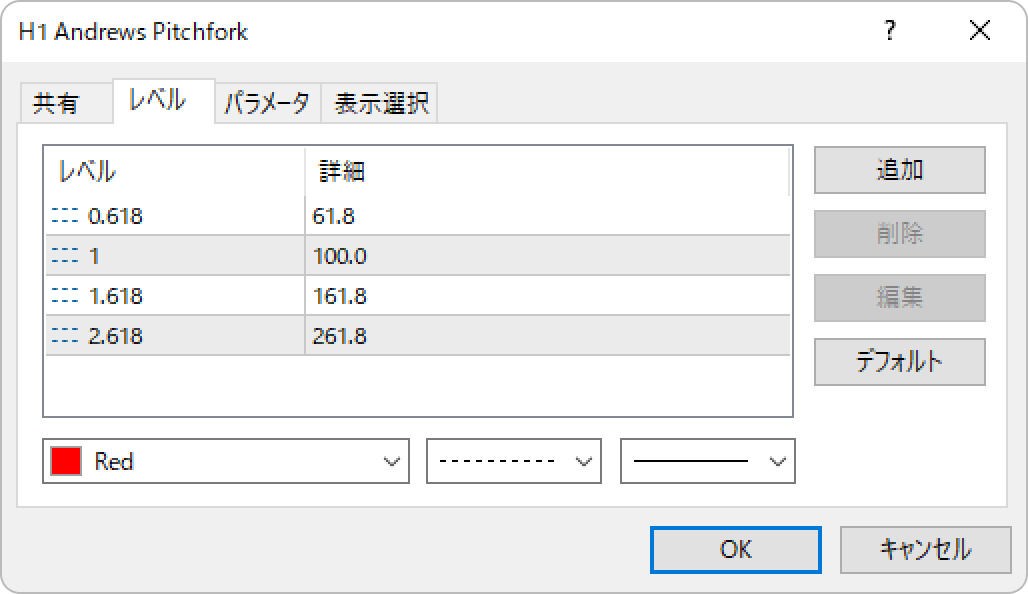
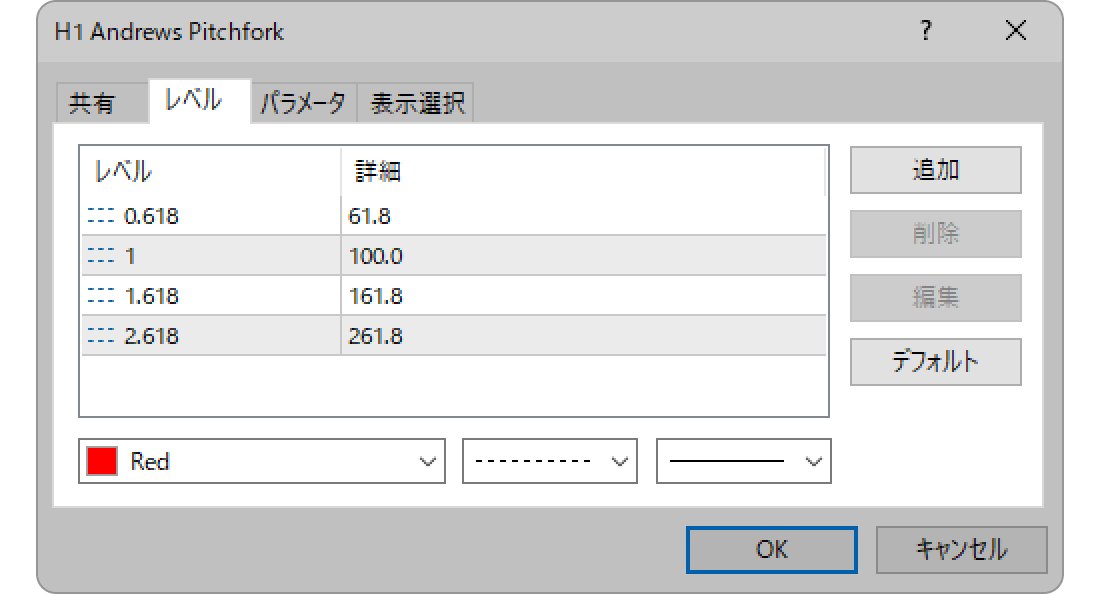
「レベル」タブの設定
アンドリューピッチフォークは、フィボナッチ比率に基づいて、61.8%、100%、161.8%、261.8%の水準にラインが形成されます。水準の数値を変更する場合は、変更箇所をダブルクリックして数値を入力してください。ラインを追加する場合は「追加」をクリックし、水準と詳細説明を指定します。


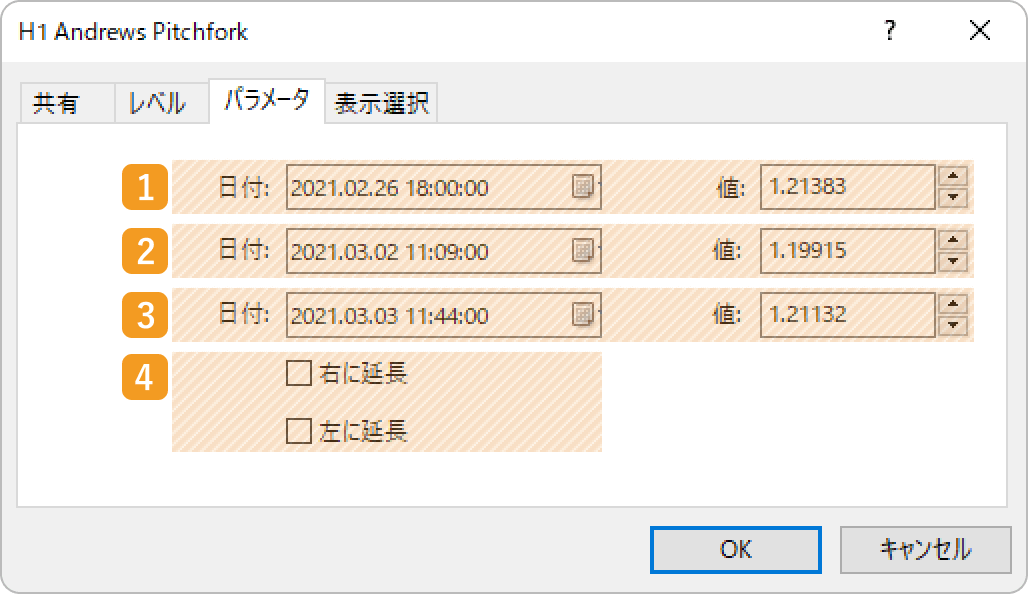
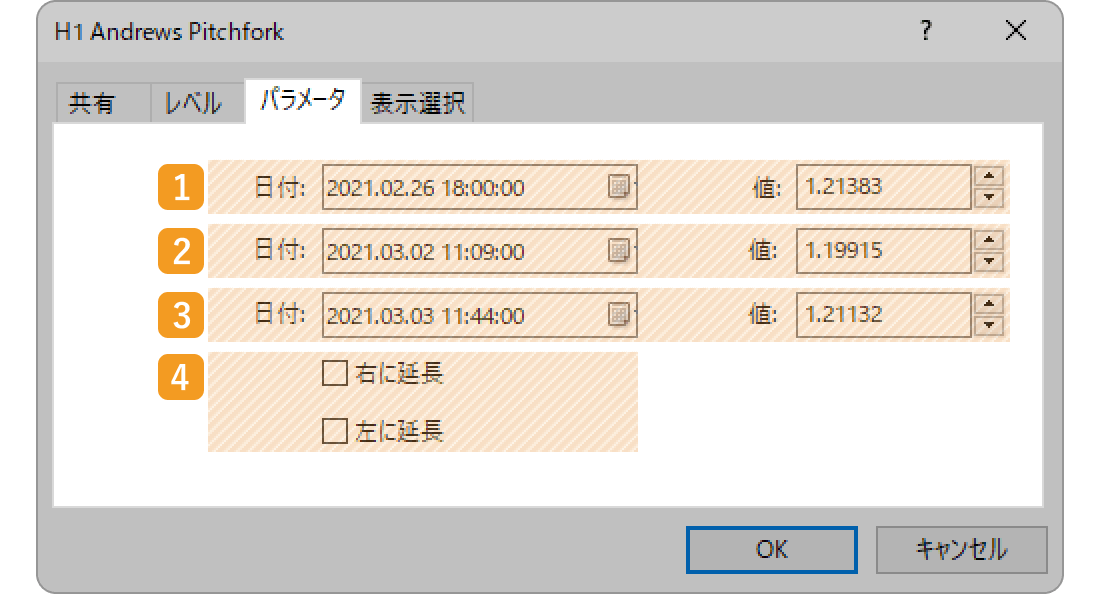
「パラメータ」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
起点の位置 |
起点の位置を日付と価格で指定します。 |
|
2 |
中間点の位置 |
中間点の位置を日付と価格で指定します。 |
|
3 |
終点の位置 |
終点の位置を日付と価格で指定します。 |
|
4 |
延長 |
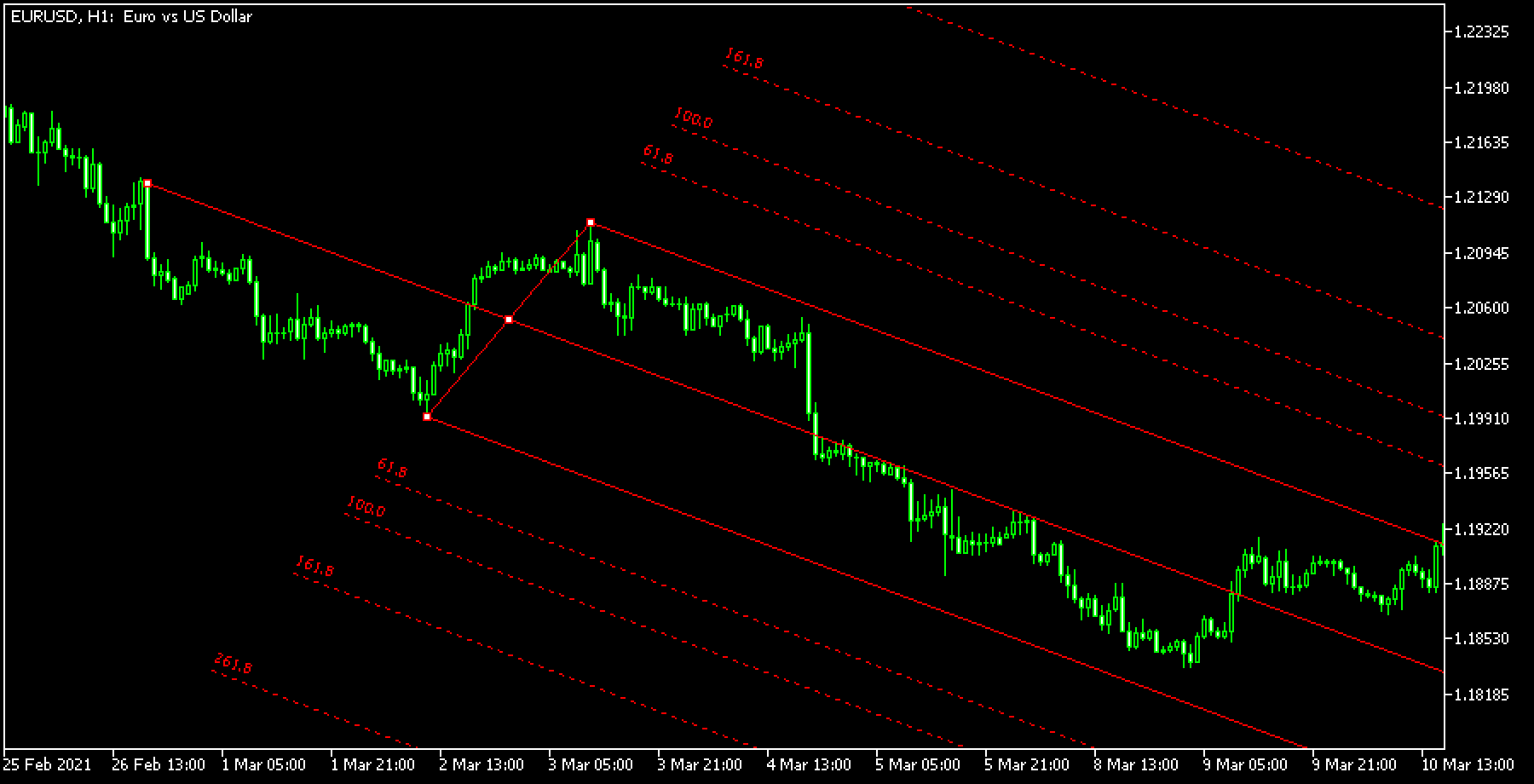
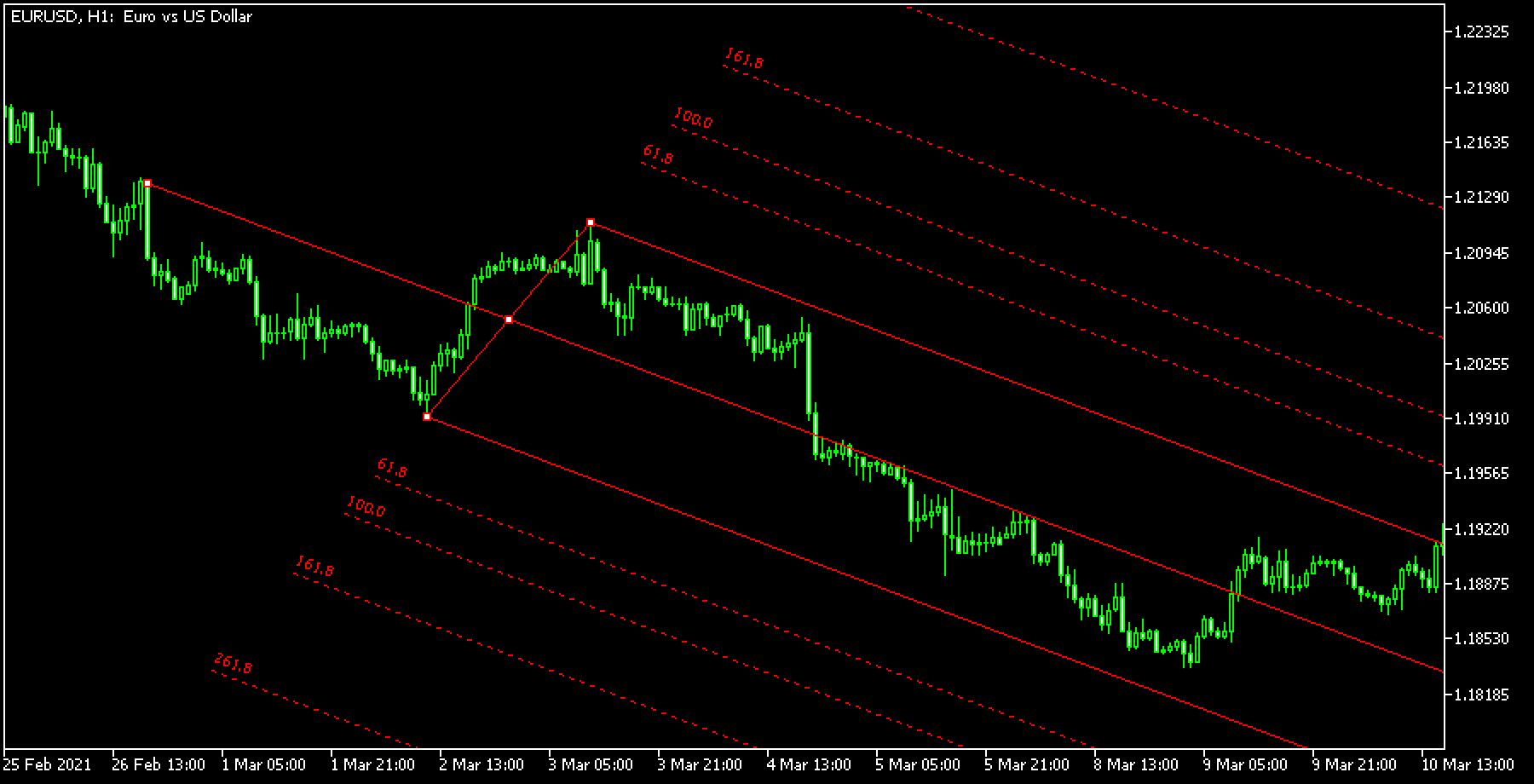
アンドリューピッチフォークを左右に延長する場合、各設定のチェックボックスにチェックを入れます。 |
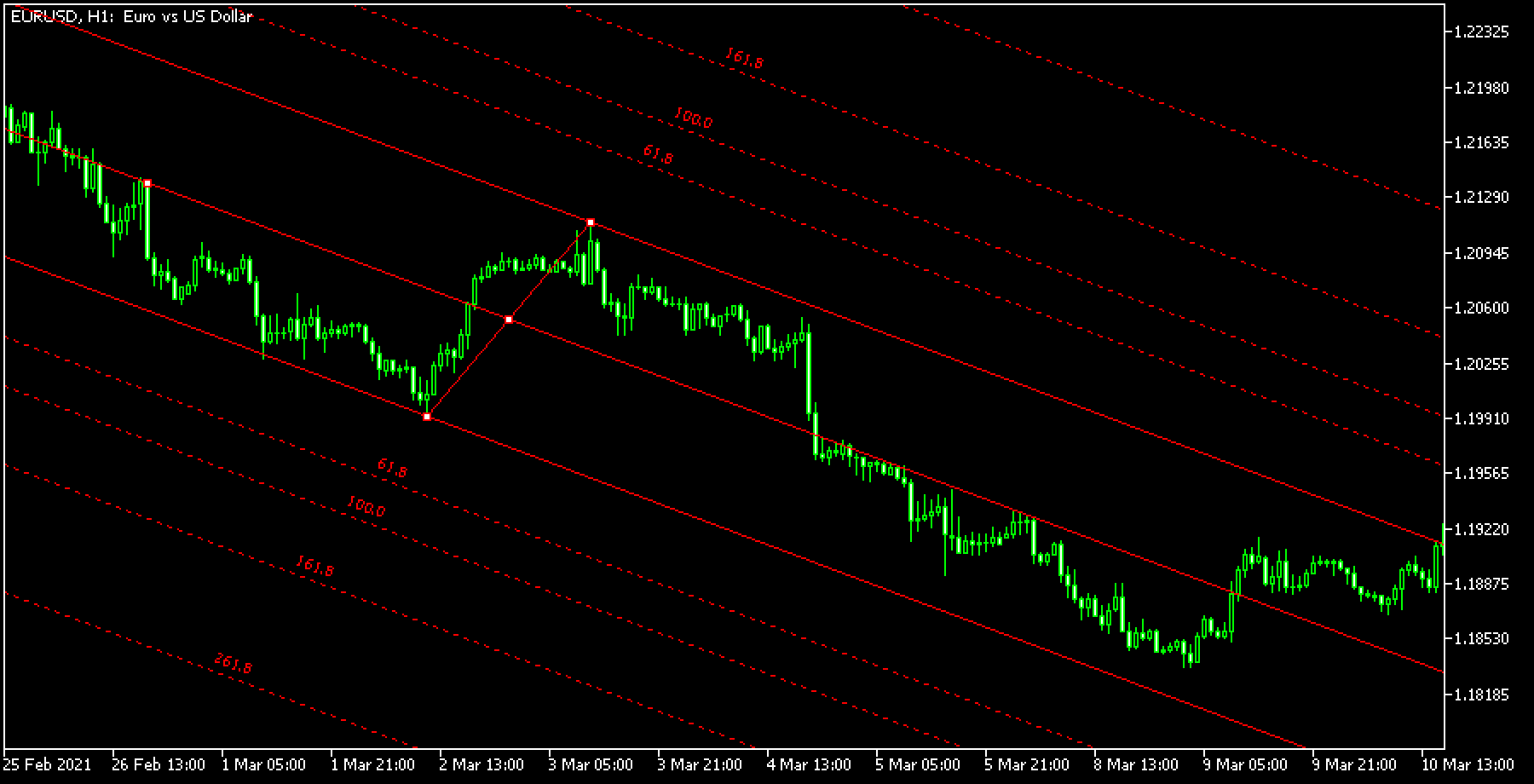
アンドリューピッチフォークを「右に延長」した場合


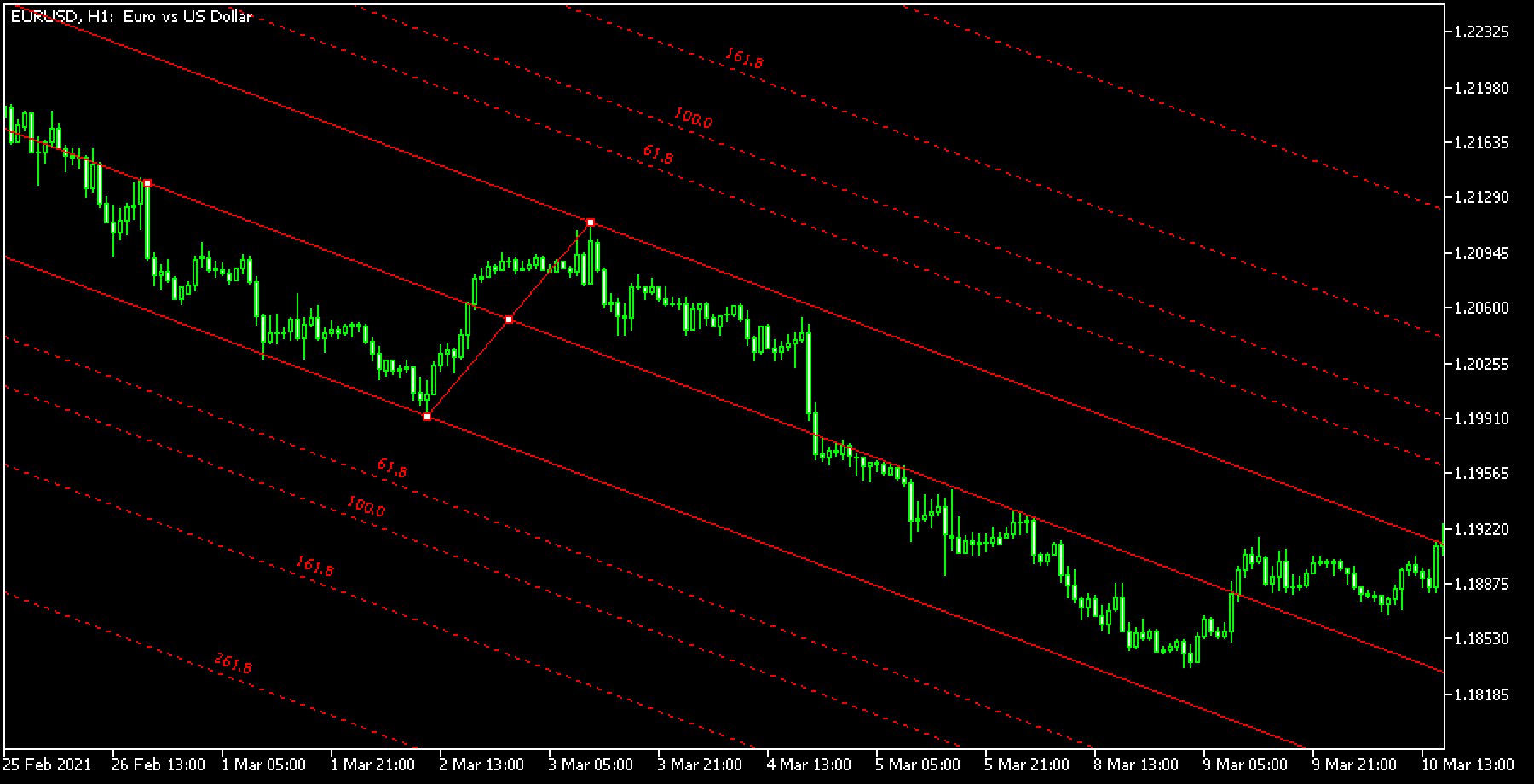
アンドリューピッチフォークを「左に延長」した場合


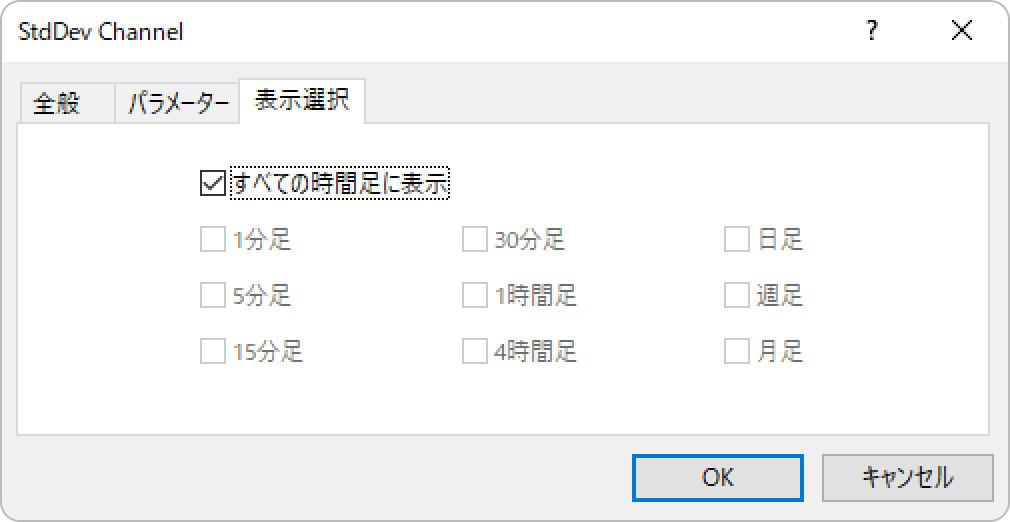
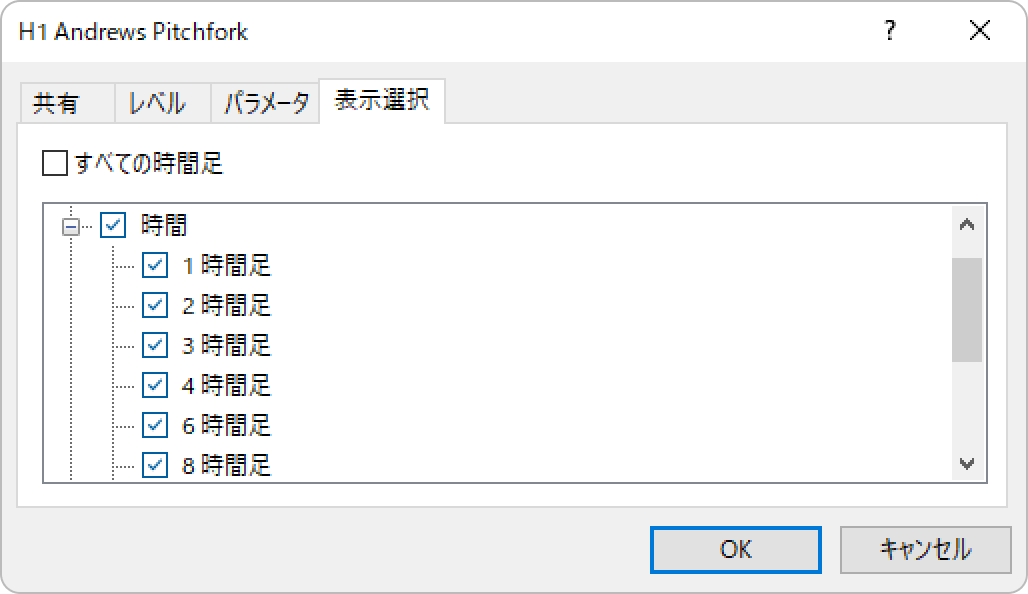
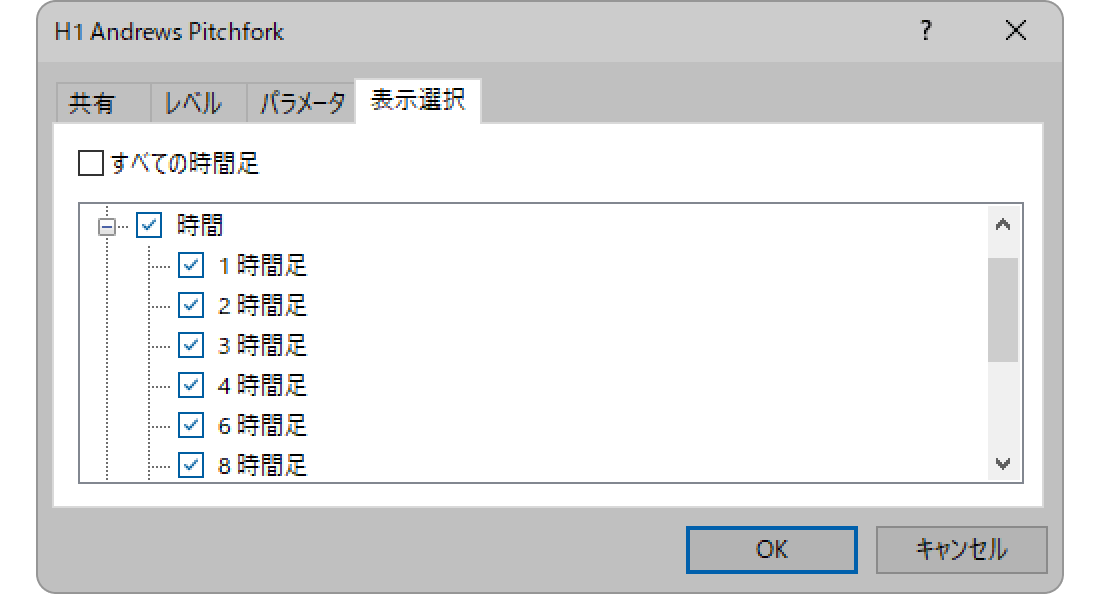
「表示選択」タブの設定
表示する時間足を指定する場合、「表示選択」タブで詳細設定を行います。


この記事はお役に立ちましたか?
0人中0人がこの記事が役に立ったと言っています
貴重な意見をいただきありがとうございます。
FXONでは、このウェブサイトの機能向上とお客様の利便性を高めるためにクッキー使用しています。本ウェブサイトでは、当社だけではなく、お客様のご利用状況を追跡する事を目的とした第三者(広告主・ログ解析業者等)によるクッキーも含まれる可能性があります。 利用の方針