- FXONの特徴
-
サービス/商品サービス/商品サービス/商品

FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
close close

-
お客様サポートお客様サポートお客様サポート

口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
よくある質問 よくある質問 よくある質問
お困り事はなんですか?あらゆる答えがここにある。
新着情報 新着情報 新着情報
運営会社・ライセンス 運営会社・ライセンス 運営会社・ライセンス
サイトマップ サイトマップ サイトマップ
お問い合わせ お問い合わせ お問い合わせ
一般・個人情報・プライバシーに関するお問い合わせ。
close close

- プロモーション
- トレーダーズマーケット
- パートナー
-
close close
FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
お困り事はなんですか?あらゆる答えがここにある。
一般・個人情報・プライバシーに関するお問い合わせ。
トレードに役立つ情報や、マーケット情報を掲載しています。トレーダー同士の取引実績ポートフォリオもご覧いただけます。


この記事は:
に公開されています
に更新されています
MetaTrader4(MT4)/MetaTrader5(MT5)では、チャート上に矢印などのオブジェクトを表示することが可能です。MT4では8種類、MT5では11種類のオブジェクトをメニューから選択でき、それ以外のオブジェクトも設定画面から選択できます。
ここでは、MT4/MT5で矢印などのオブジェクトを表示・設定する方法について説明します。
MT4/MT5それぞれの説明は、タブ切替でご確認いただけます。
手順1
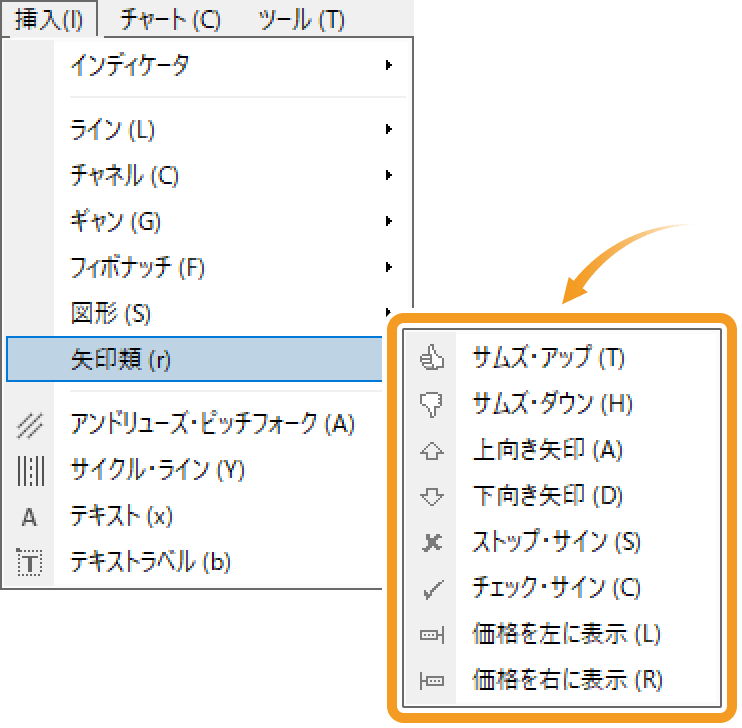
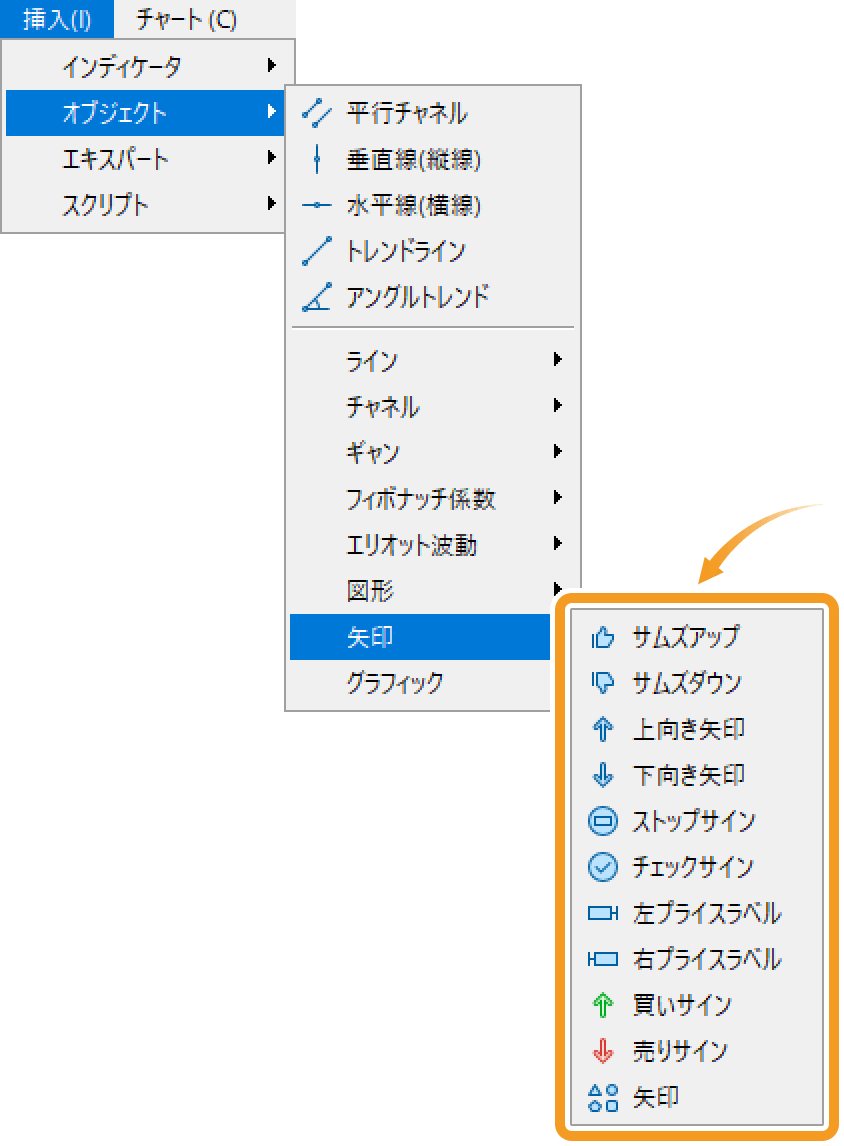
メニューバーの「挿入」をクリックします。「矢印類」にマウスポインターを動かし、オブジェクトを選択します。


-
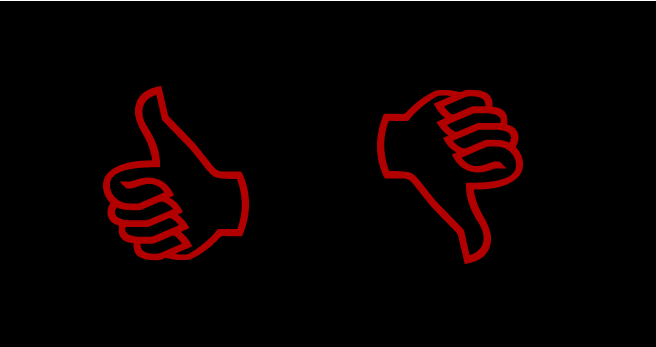
サムズアップ・サムズダウン


親指を立てたオブジェクトと、親指を下げたオブジェクトを描画し、チャートの特定の部分を強調することができます。
-
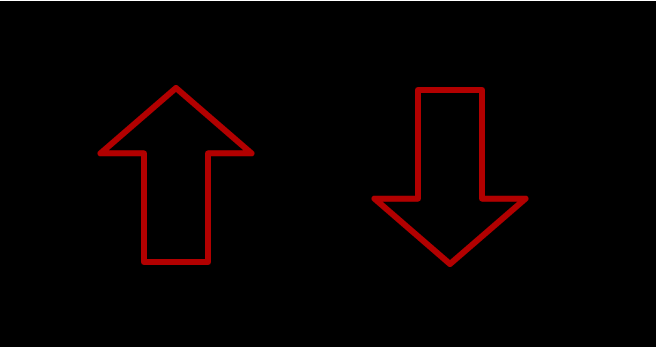
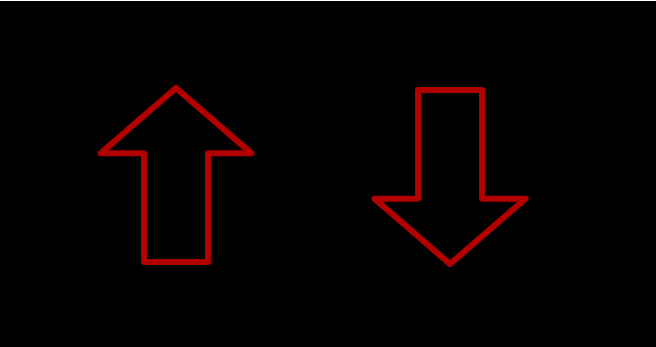
上向き矢印・下向き矢印


上向きの矢印と下向きの矢印のオブジェクトを描画し、チャートの特定の部分を強調することができます。
-
ストップサイン・チェックサイン


バツ印と、チェックマークのオブジェクトを描画し、チャートの特定の部分を強調することができます。
-
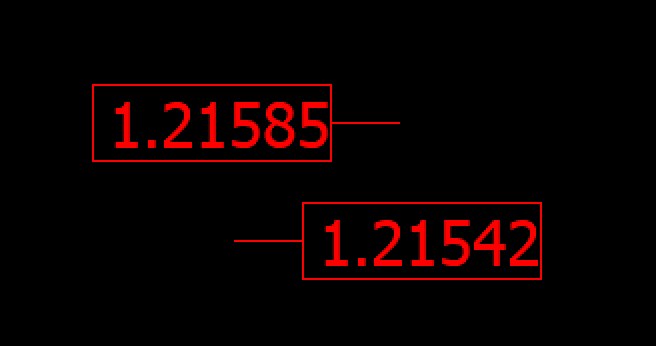
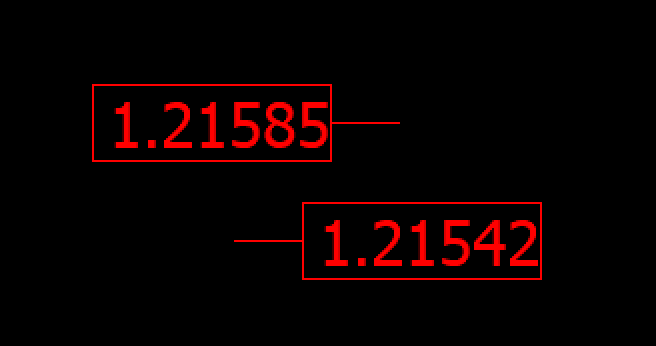
左プライスラベル・右プライスラベル


左側に配置するプライスラベルと、右側に配置するプライスラベルを描画し、価格を表示することができます。
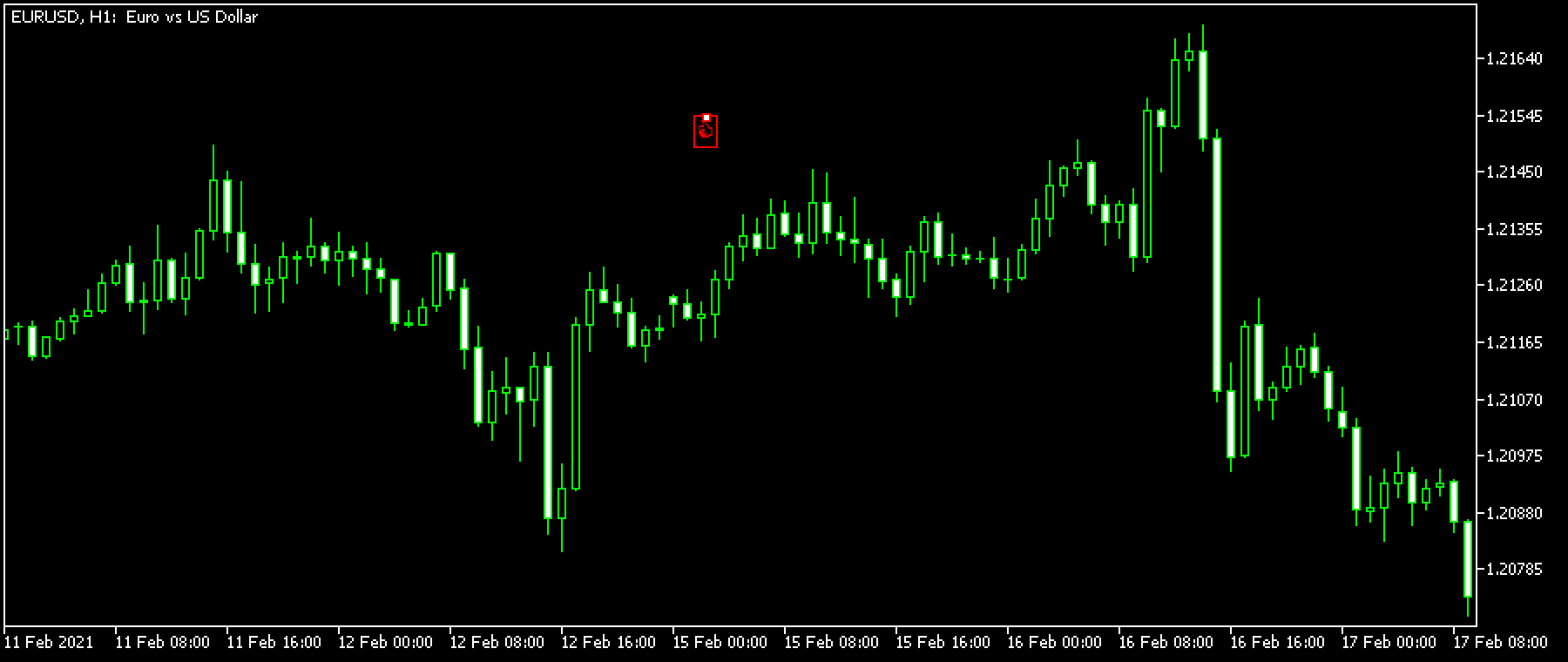
手順2
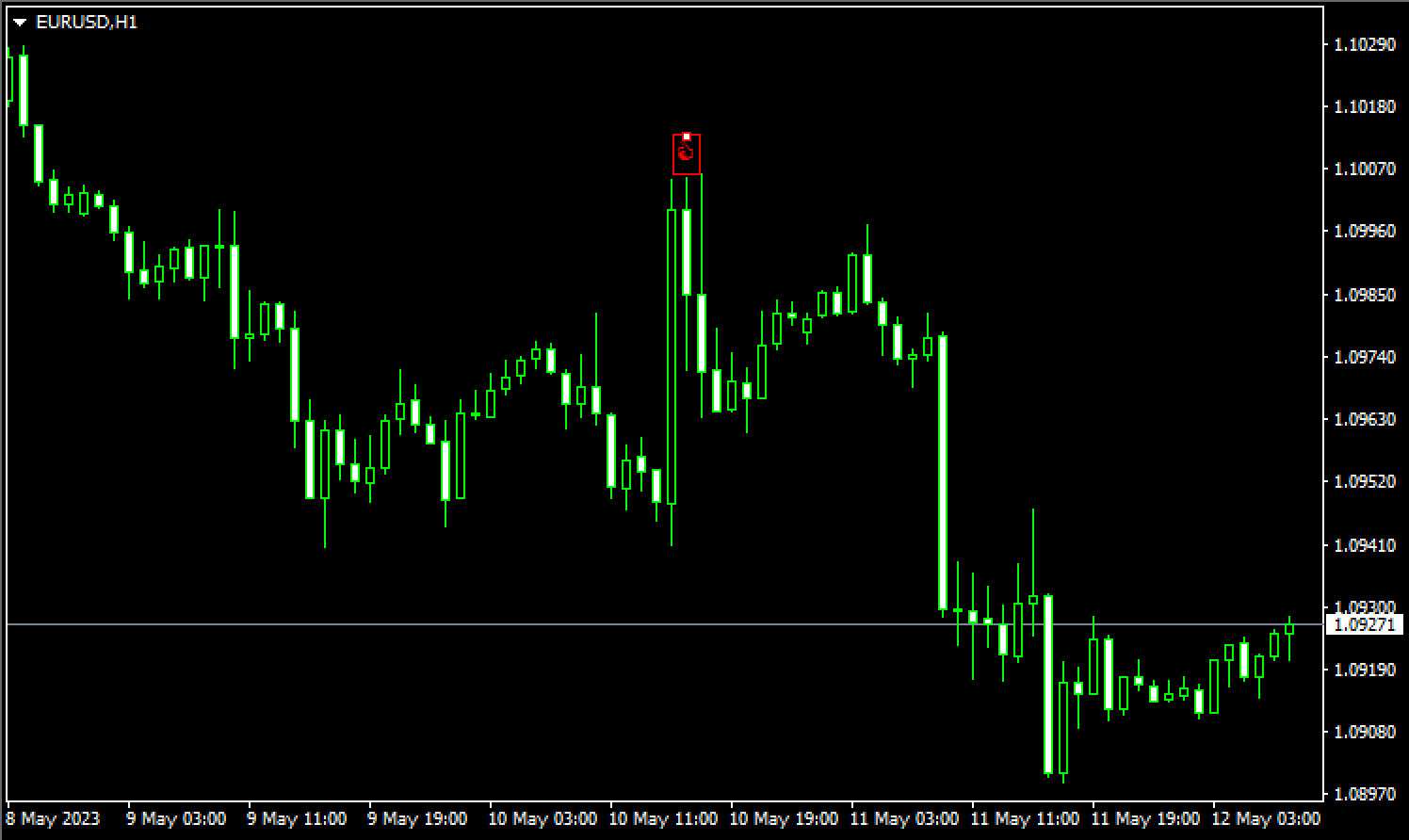
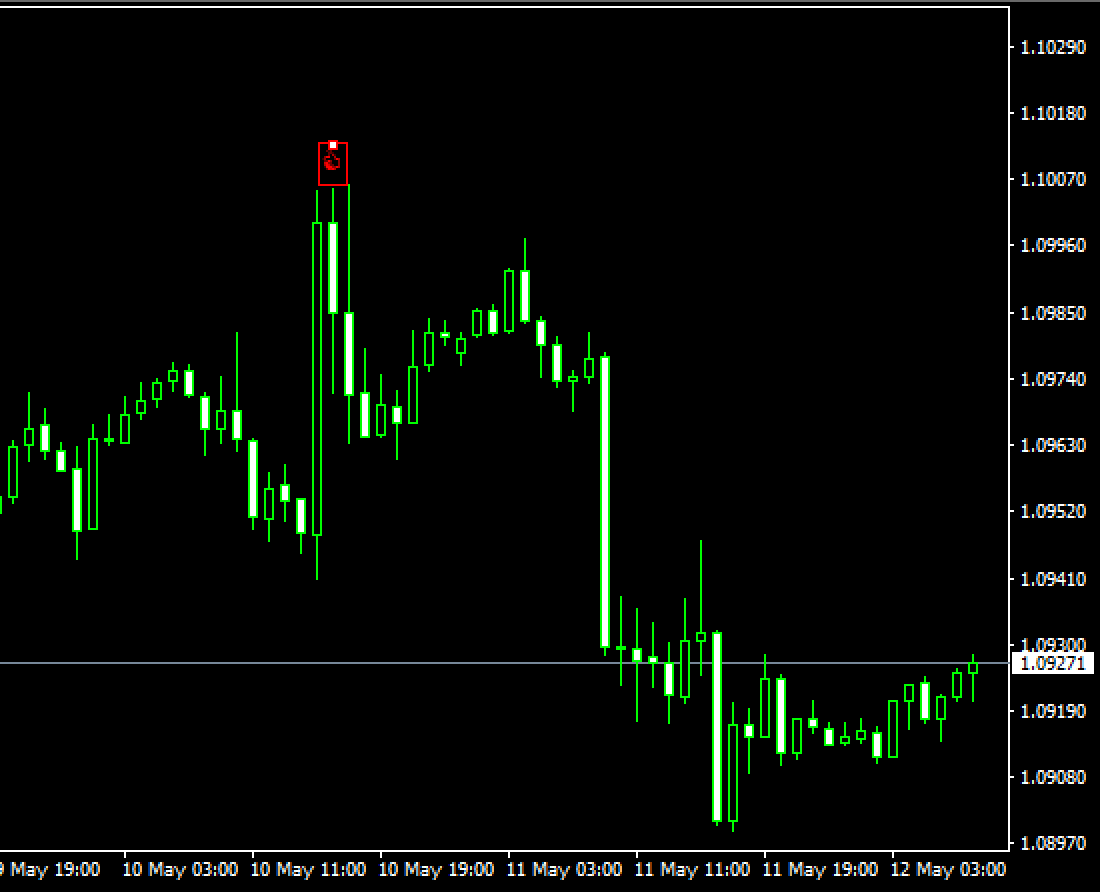
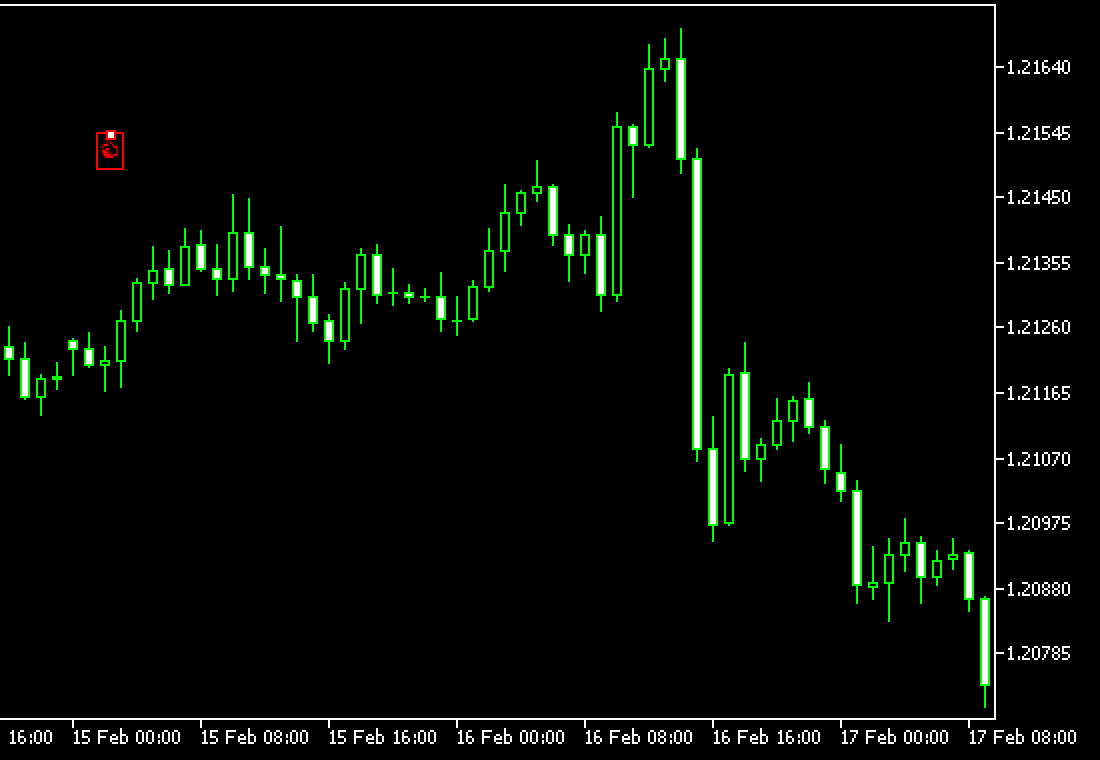
チャート上で、オブジェクトを配置する箇所をクリックします。オブジェクトの位置は、オブジェクト付近にある白点をドラッグして変更することが可能です。白点が表示されていない場合は、オブジェクト付近でダブルクリックすると白点が表示され、編集が可能な状態になります。


手順3
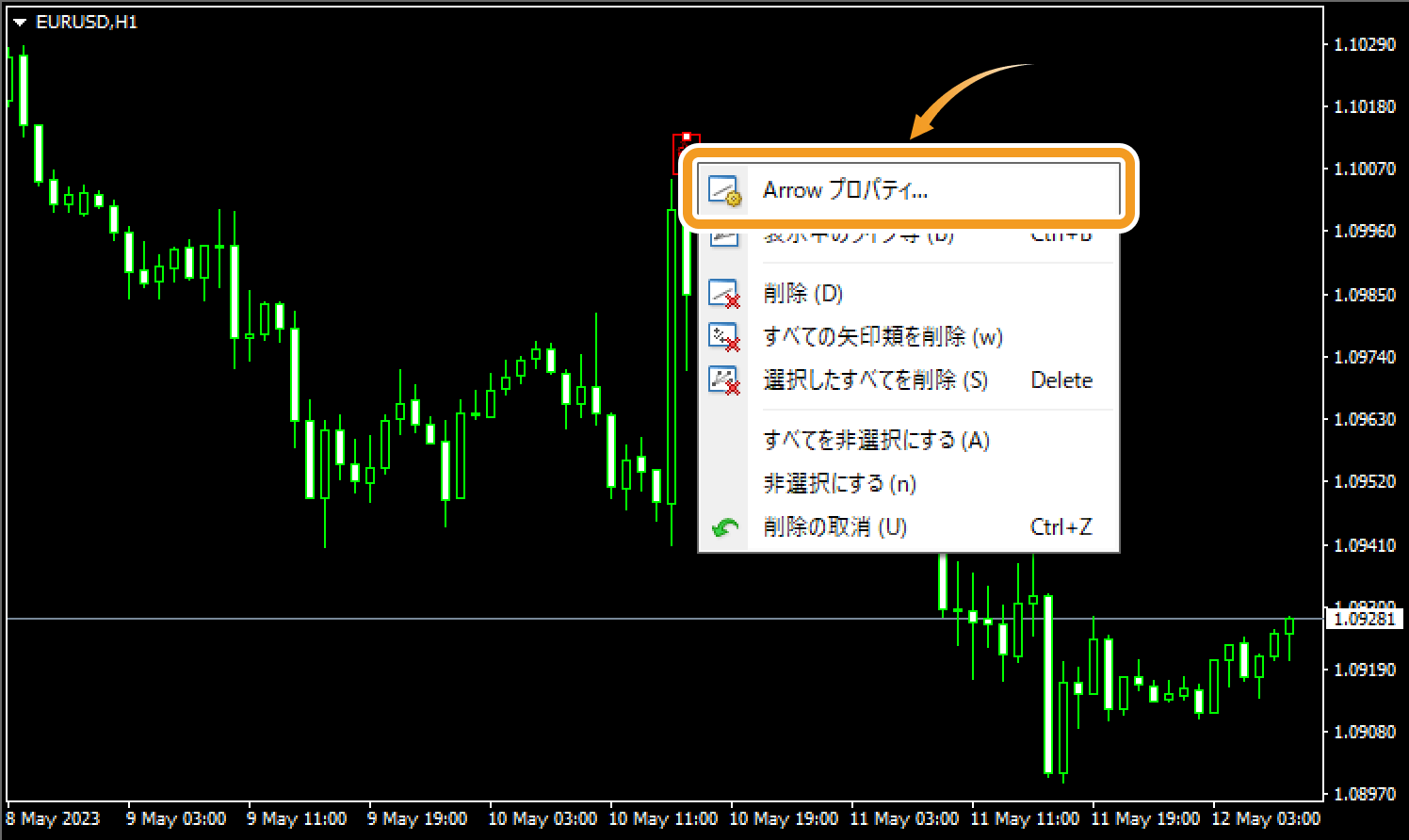
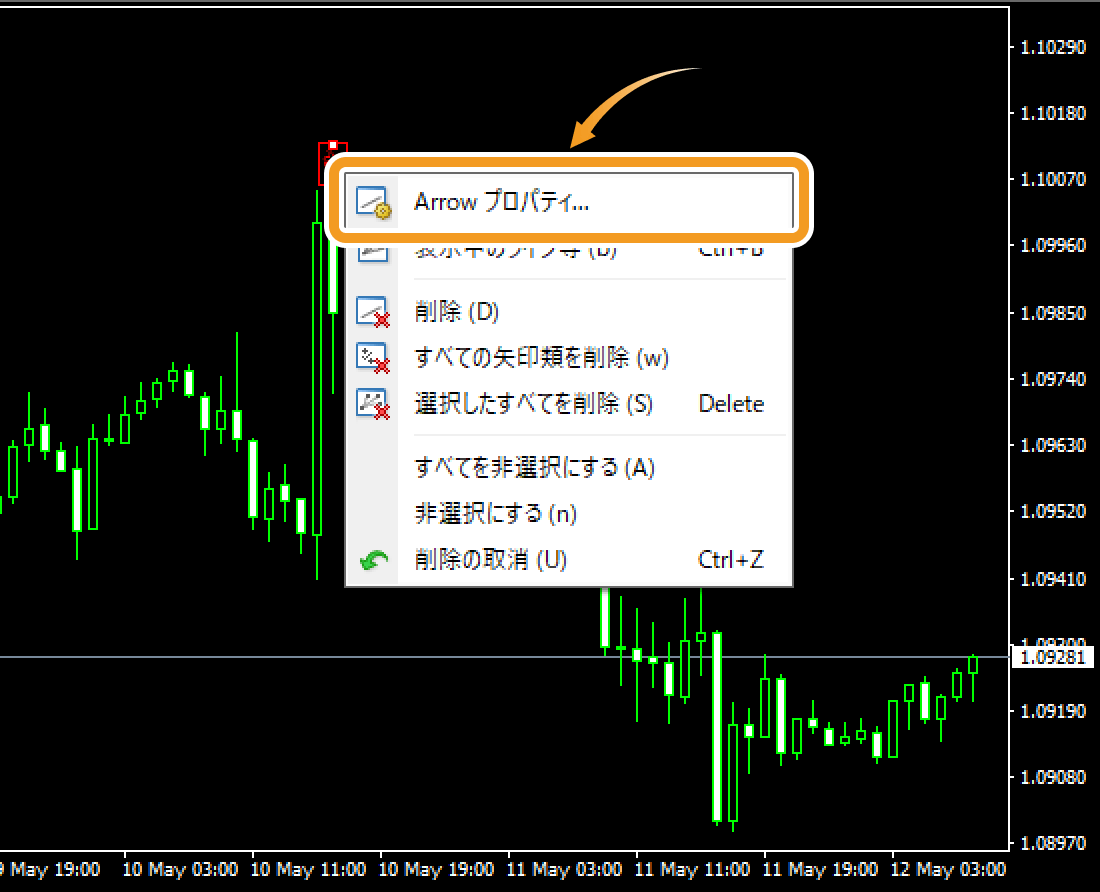
オブジェクトの設定を変更するには、オブジェクト付近で右クリックして「(オブジェクト名)プロパティ...」を選択します。


手順4
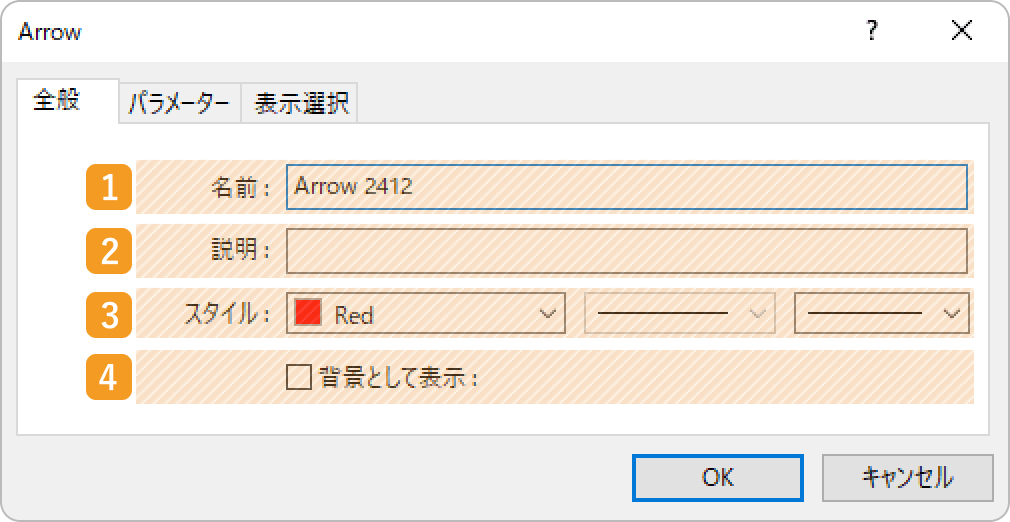
オブジェクトの設定画面が表示されます。「全般」「パラメーター」「表示選択」それぞれのタブで詳細設定を行い、「OK」ボタンをクリックします。
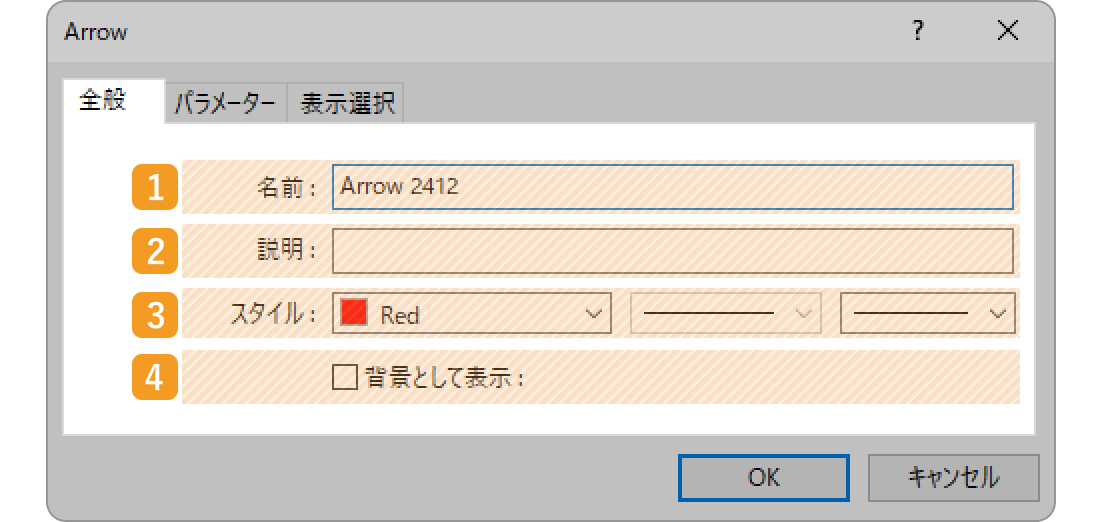
「全般」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
名前 |
オブジェクトの名称を付与します。 |
|
2 |
説明 |
説明を入力すると、チャート上にオブジェクトの説明を表示することができます。 |
|
3 |
スタイル |
オブジェクトの色、線の種類、線の太さを設定します。 |
|
4 |
背景として表示 |
オブジェクトをチャートの後ろ側に表示する場合は、チェックを入れます。 |
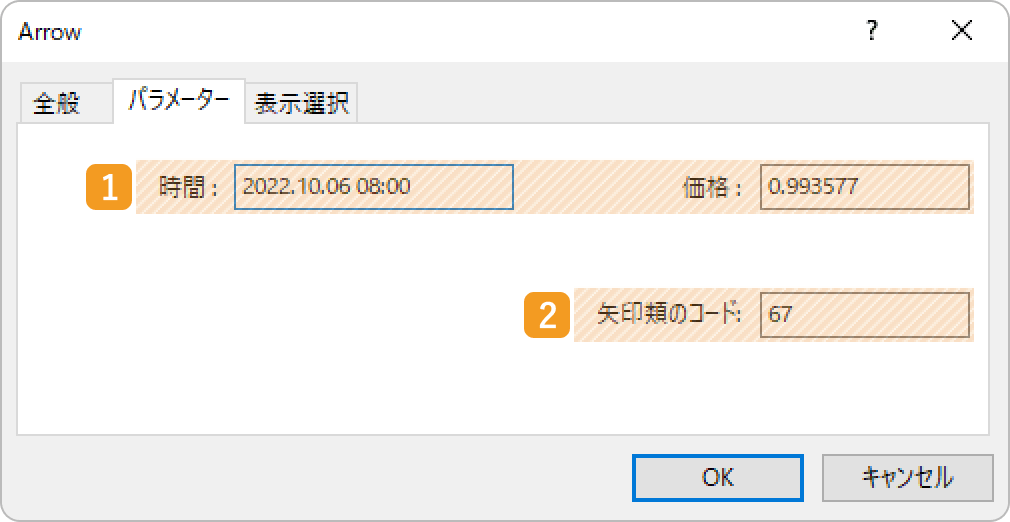
「パラメータ」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
日付 |
オブジェクトの位置を日時と価格で指定します。 |
|
2 |
矢印類のコード |
入力可能なコード:32~255までの全224種類のオブジェクトを選択することができます。
参照:矢印類のコード一覧
|
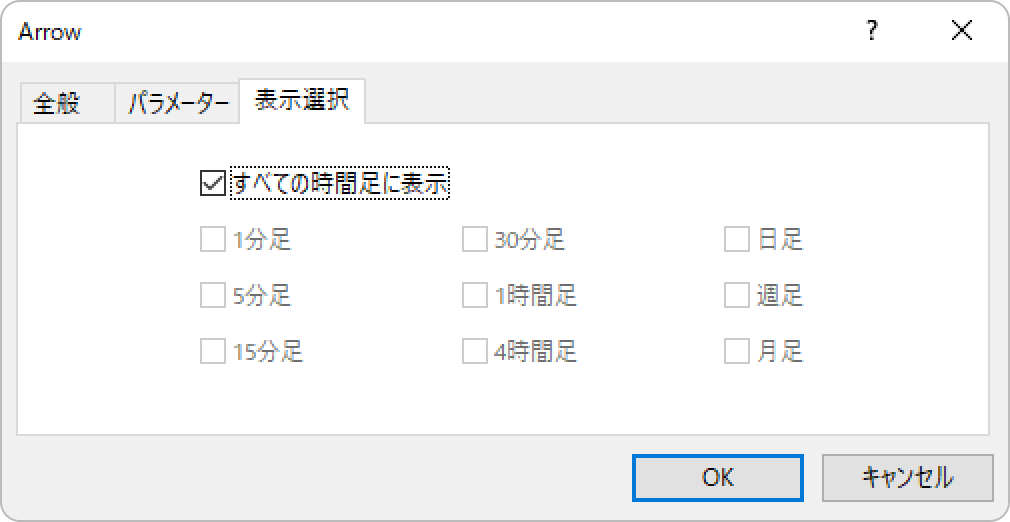
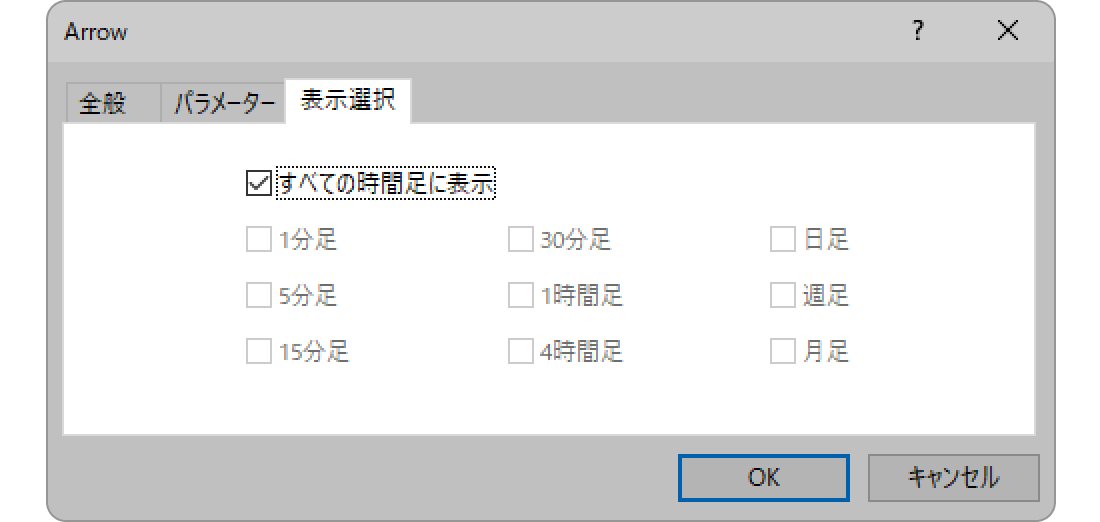
「表示選択」タブの設定
表示する時間足を指定する場合、「表示選択」タブ内で、詳細設定を行います。


手順1
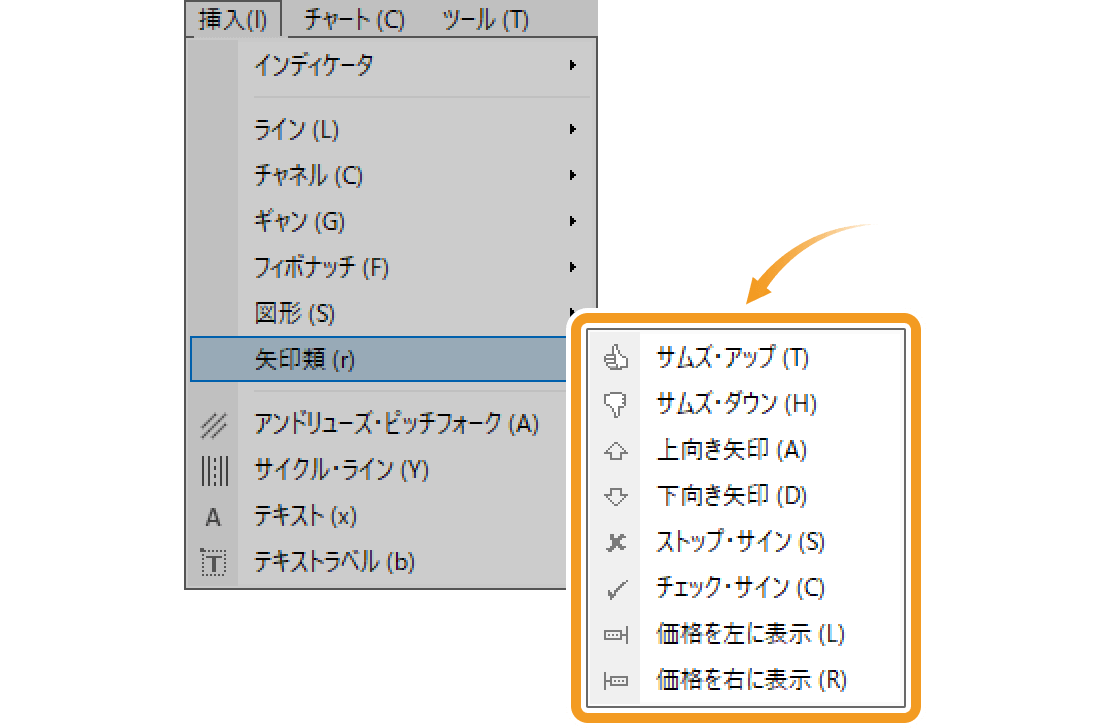
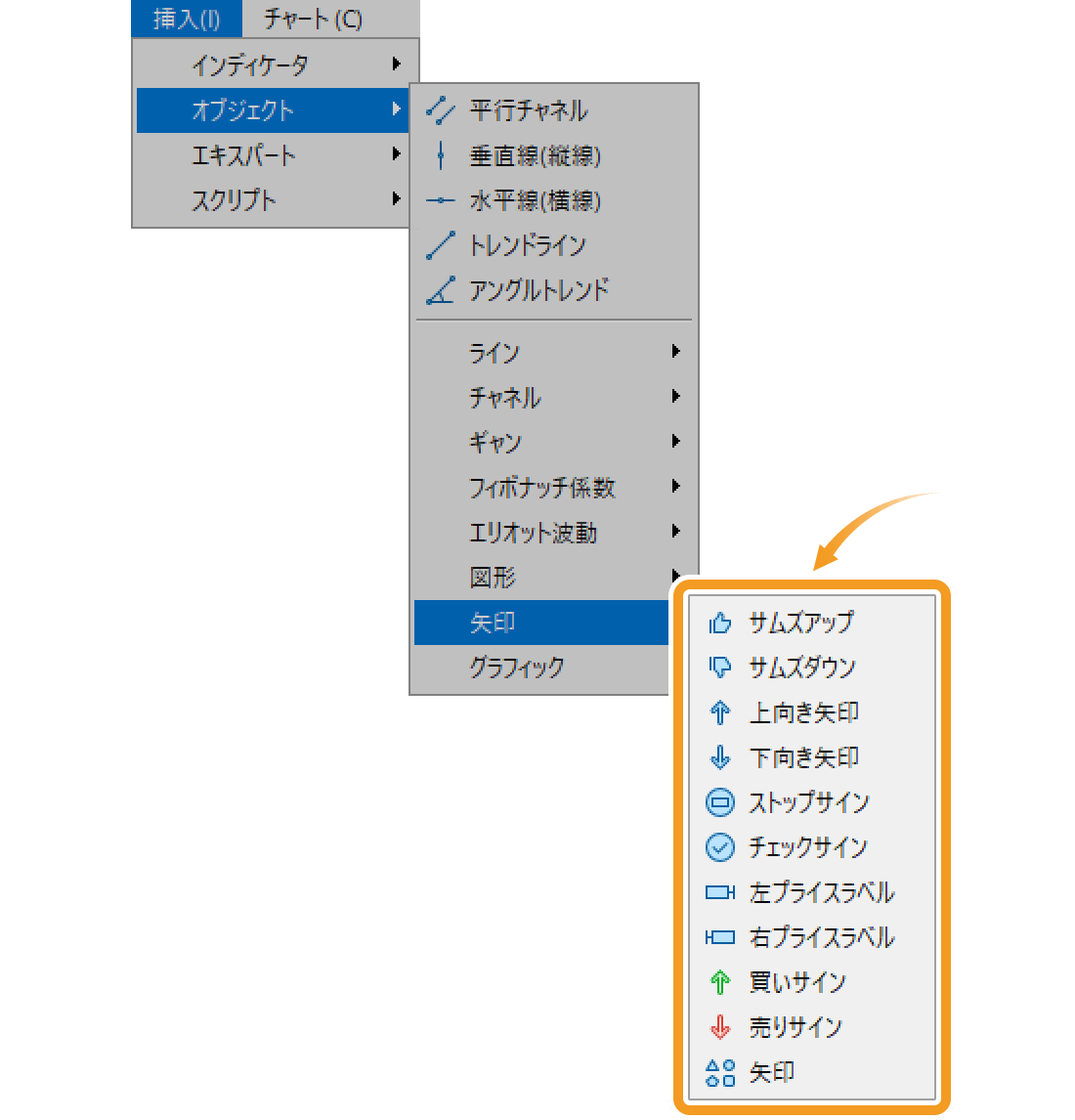
メニューバーの「挿入」をクリックします。「オブジェクト」、「矢印」の順にマウスポインターを動かし、オブジェクトを選択します。


-
サムズアップ・サムズダウン


親指を立てたオブジェクトと、親指を下げたオブジェクトを描画し、チャートの特定の部分を強調することができます。
-
上向き矢印・下向き矢印


上向きの矢印と下向きの矢印のオブジェクトを描画し、チャートの特定の部分を強調することができます。
-
ストップサイン・チェックサイン


バツ印と、チェックマークのオブジェクトを描画し、チャートの特定の部分を強調することができます。
-
左プライスラベル・右プライスラベル


左側に配置するプライスラベルと、右側に配置するプライスラベルを描画し、価格を表示することができます。
-
買いサイン・売りサイン


青色の上向き矢印と、赤色の下向き矢印のオブジェクトを描画し、買いサインと売りサインを示すことができます。
手順2
チャート上で、オブジェクトを配置する箇所をクリックします。オブジェクトの位置は、オブジェクト付近にある白点をドラッグして変更することが可能です。白点が表示されていない場合は、オブジェクト付近でダブルクリックすると白点が表示され、編集が可能な状態になります。


手順3
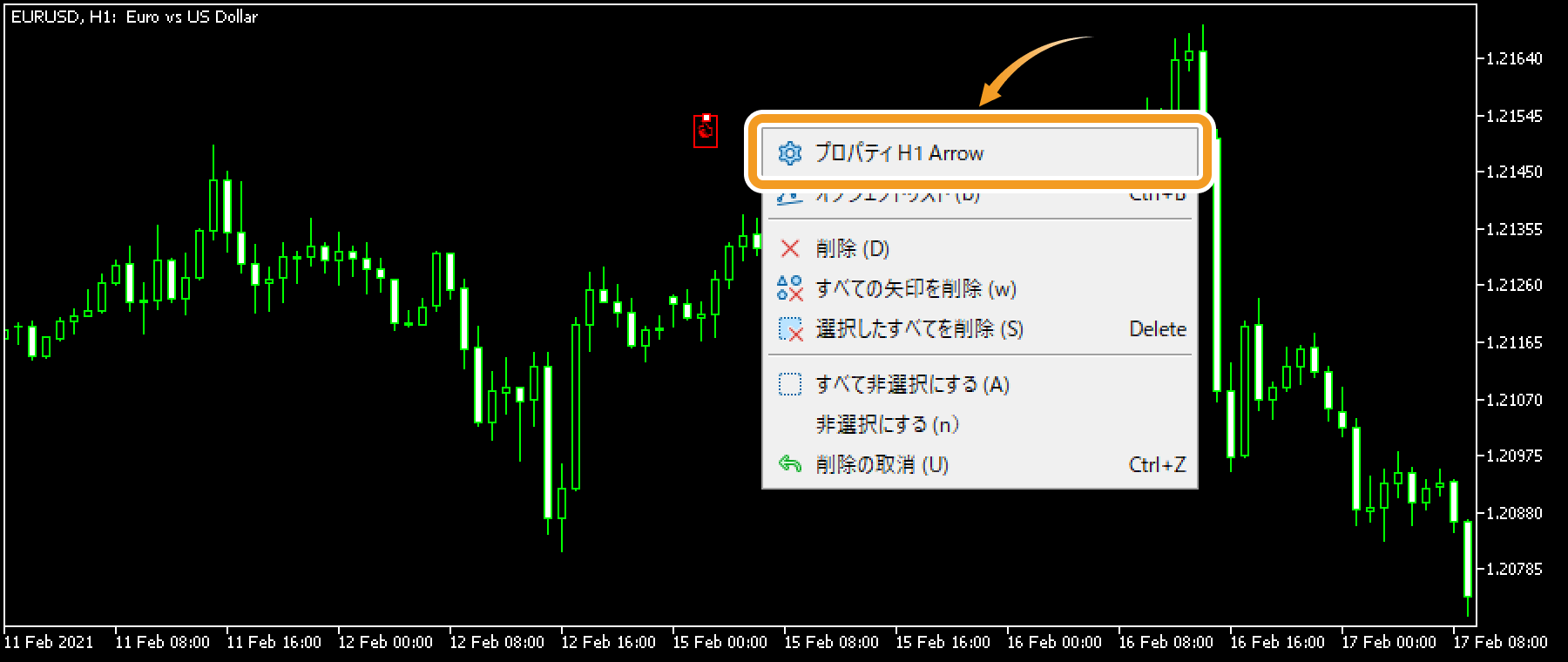
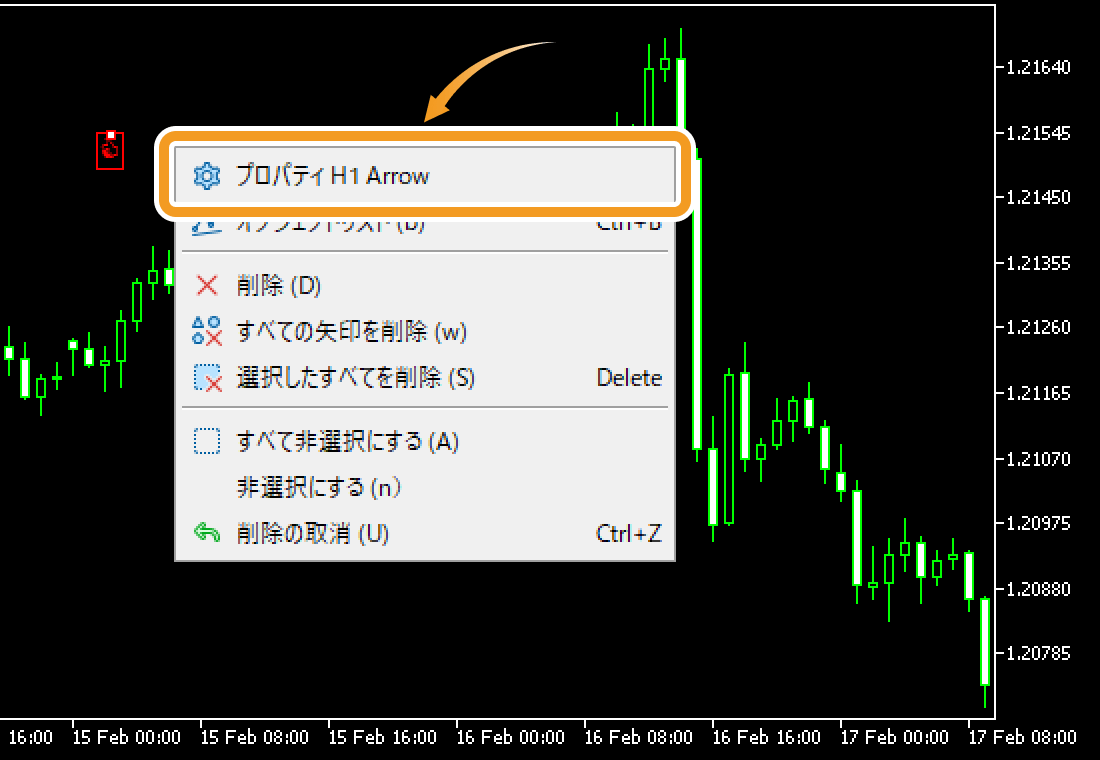
オブジェクトの設定を変更するには、オブジェクト付近で右クリックして「プロパティ」を選択します。


手順4
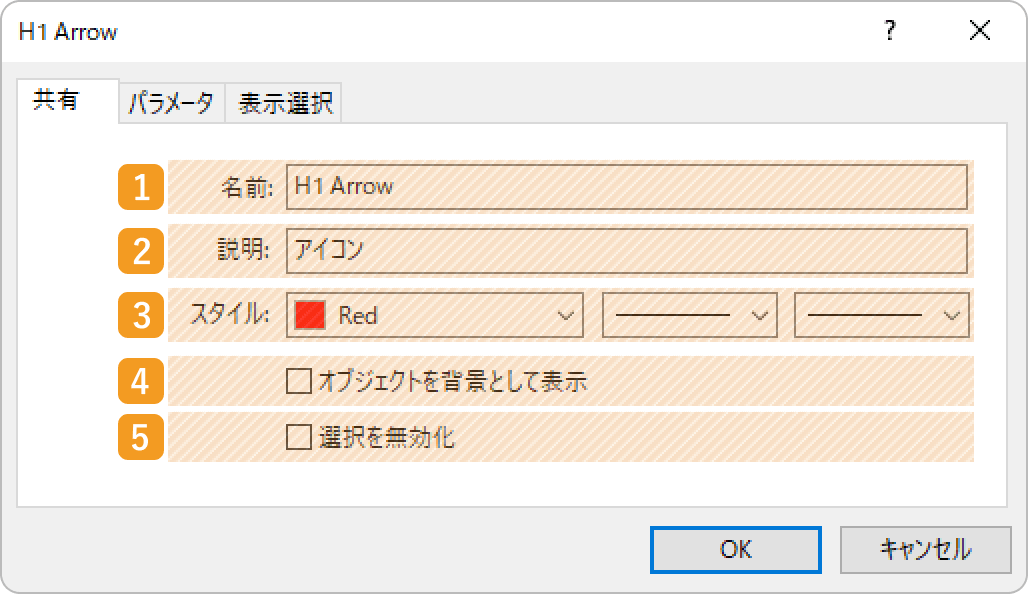
オブジェクトの設定画面が表示されます。「共有」「パラメータ」「表示選択」それぞれのタブで詳細設定を行い、「OK」ボタンをクリックします。
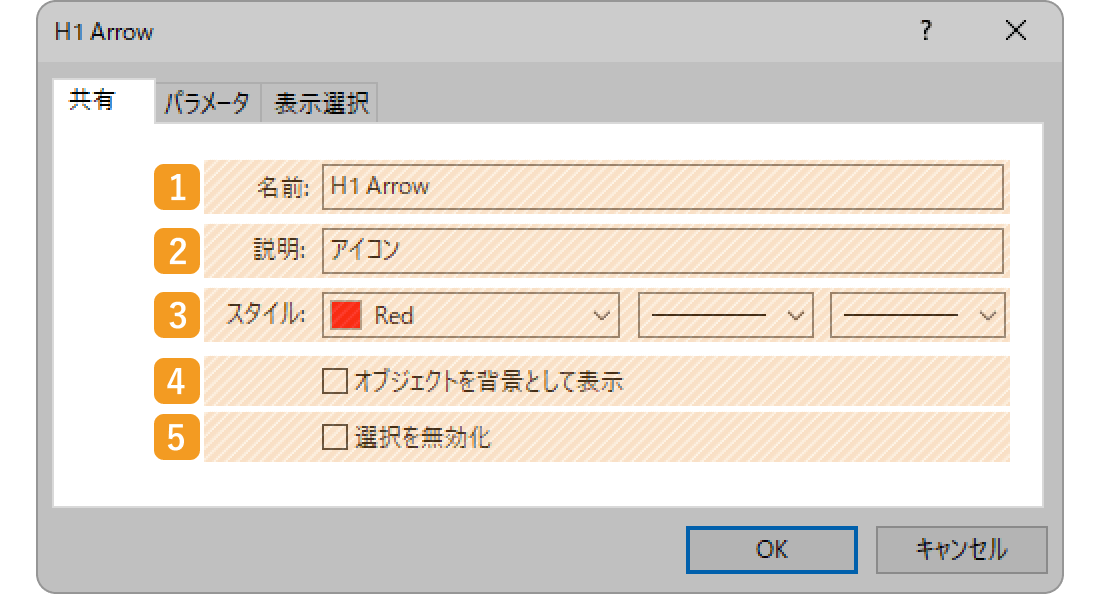
「共有」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
名前 |
オブジェクトの名称を付与します。 |
|
2 |
説明 |
説明を入力すると、チャート上にオブジェクトの説明を表示することができます。 |
|
3 |
スタイル |
オブジェクトの色、線の種類、線の太さを設定します。 |
|
4 |
オブジェクトを |
オブジェクトをチャートの後ろ側に表示する場合は、チェックを入れます。 |
|
5 |
選択を無効化 |
オブジェクトの編集を不可状態にする場合、チェックを入れます。 |
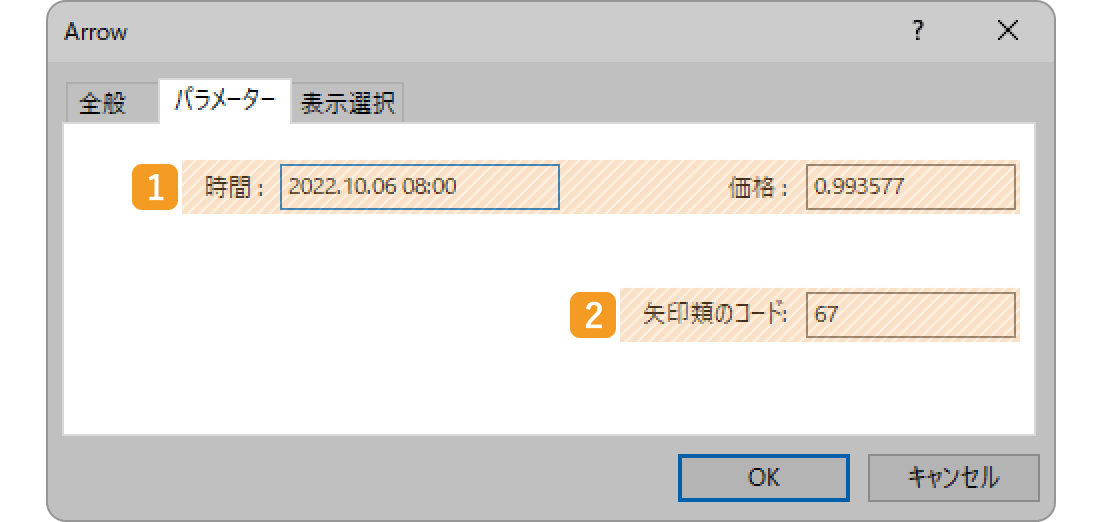
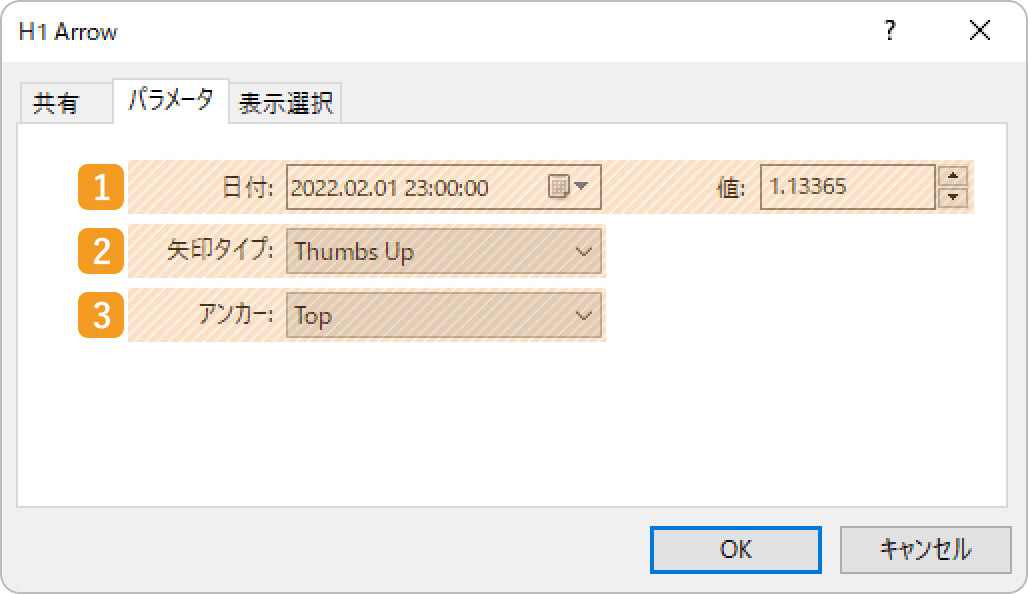
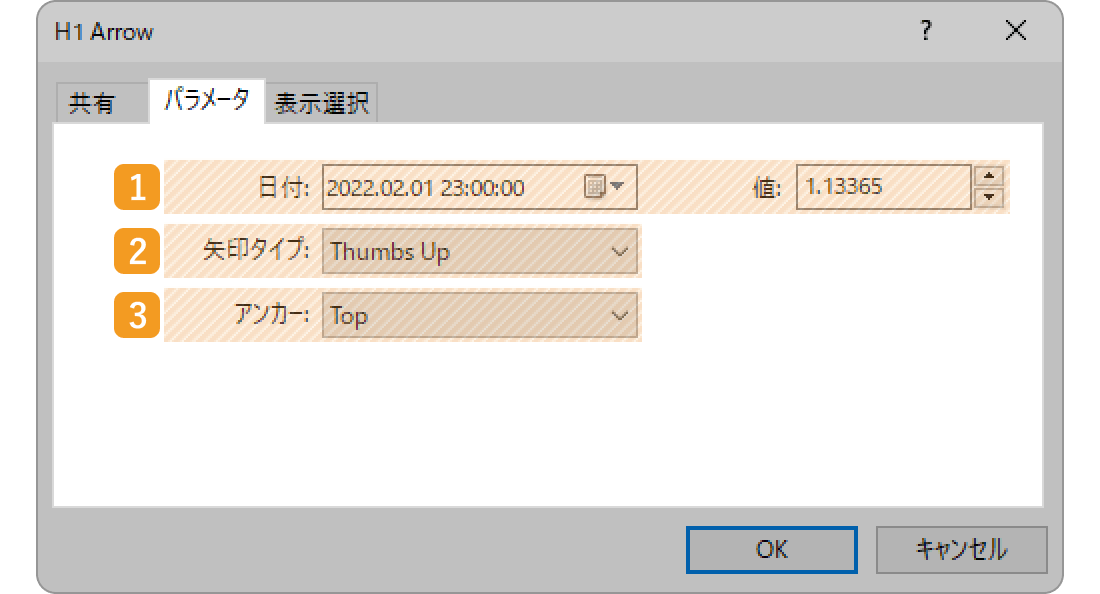
「パラメータ」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
日付 |
オブジェクトの位置を日時と価格で指定します。 |
|
2 |
矢印タイプ |
オブジェクトの種類を選択します。 Thumbs Up:サムズアップ Thumbs Down:サムズダウン Arrow Up:上向き矢印 Arrow Down:下向き矢印 Stop Sign:ストップサイン Check Sign:チェックサイン Left Price Label:左プライスラベル Right Price Label:右プライスラベル Buy: 買いサイン Sell:売りサイン Other:その他のオブジェクトを選択可能 |
|
3 |
アンカー |
オブジェクトを編集する際に表示させる白点の位置を指定します。 |
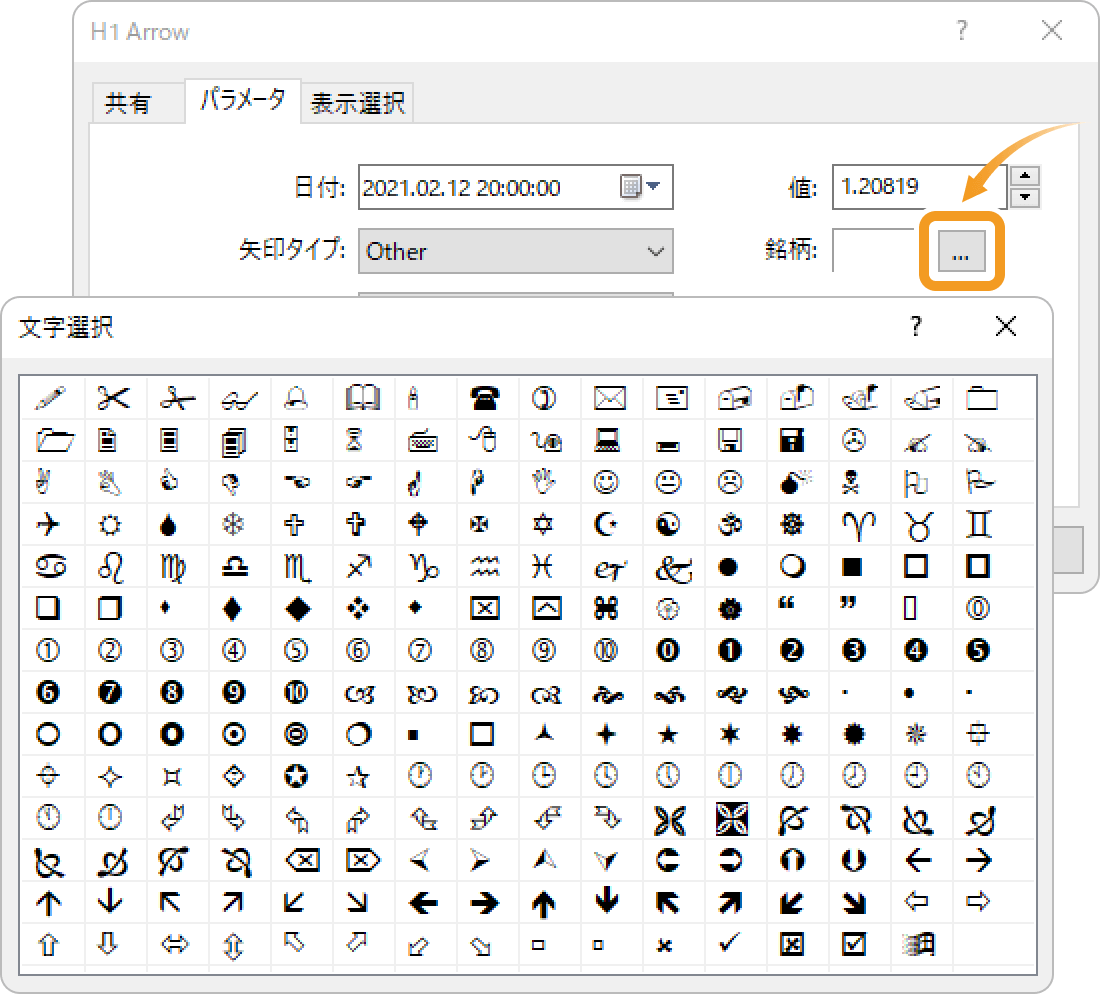
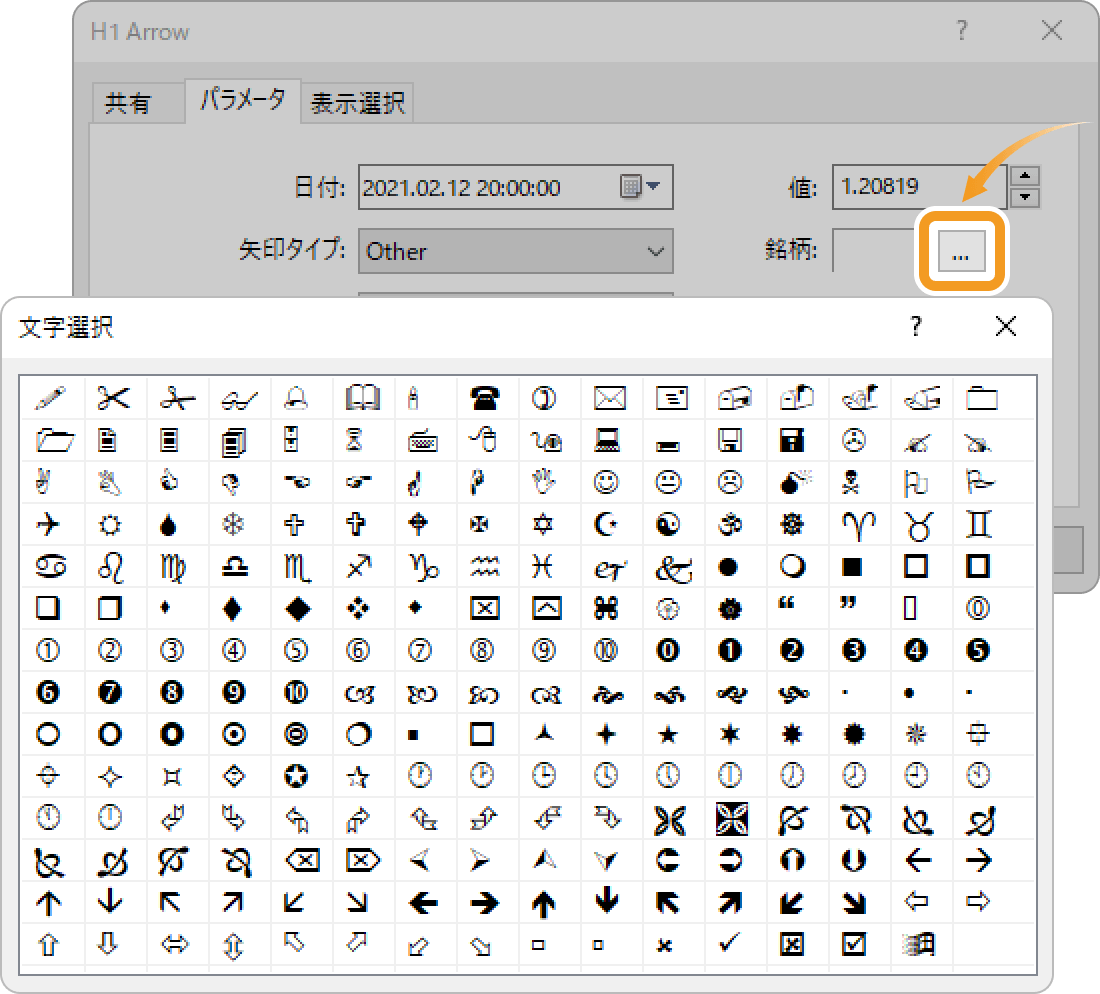
矢印タイプで「Other」を選択すると、銘柄の横に「...」というマークが表示されます。銘柄欄の右横の「...」をクリックすると、オブジェクト選択画面が表示されます。


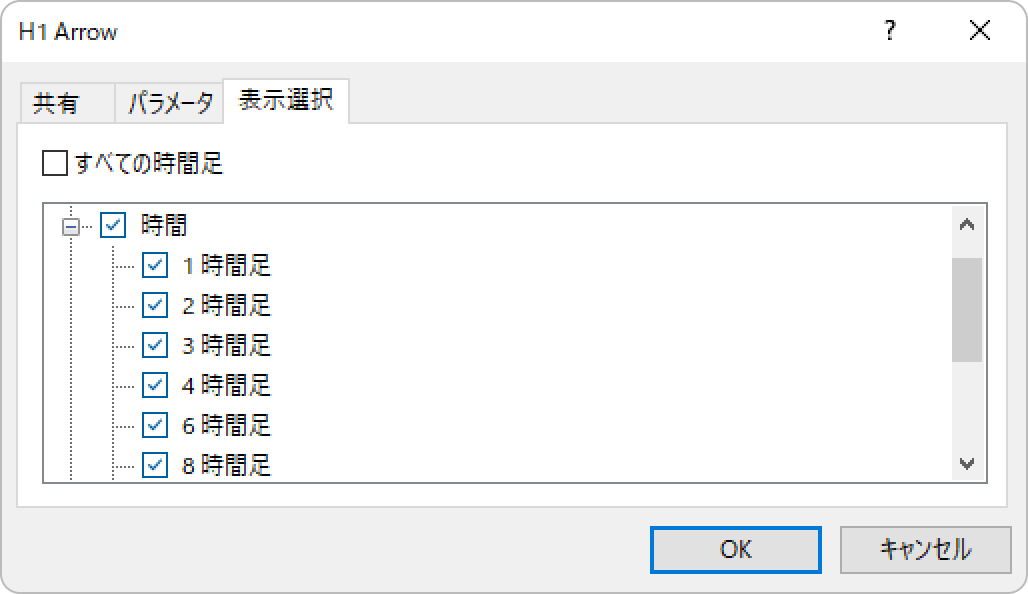
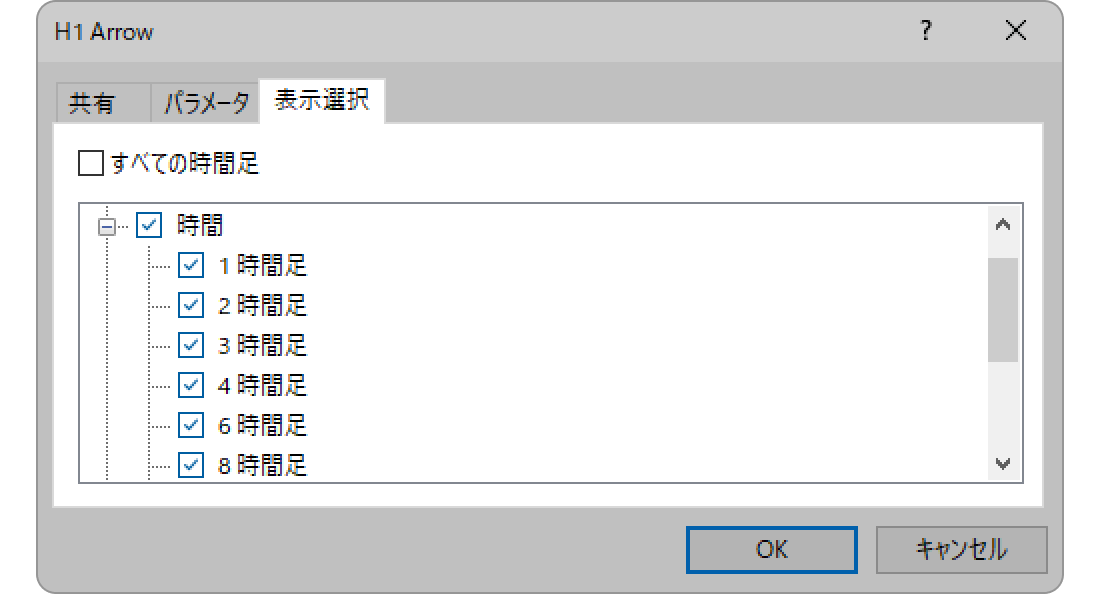
「表示選択」タブの設定
表示する時間足を指定するには、「表示選択」タブで設定を行います。


この記事はお役に立ちましたか?
0人中0人がこの記事が役に立ったと言っています
貴重な意見をいただきありがとうございます。
FXONでは、このウェブサイトの機能向上とお客様の利便性を高めるためにクッキー使用しています。本ウェブサイトでは、当社だけではなく、お客様のご利用状況を追跡する事を目的とした第三者(広告主・ログ解析業者等)によるクッキーも含まれる可能性があります。 利用の方針