- FXONの特徴
-
サービス/商品サービス/商品サービス/商品

FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
close close

-
お客様サポートお客様サポートお客様サポート

口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
よくある質問 よくある質問 よくある質問
お困り事はなんですか?あらゆる答えがここにある。
新着情報 新着情報 新着情報
運営会社・ライセンス 運営会社・ライセンス 運営会社・ライセンス
サイトマップ サイトマップ サイトマップ
お問い合わせ お問い合わせ お問い合わせ
一般・個人情報・プライバシーに関するお問い合わせ。
close close

- プロモーション
- トレーダーズマーケット
- パートナー
-
close close
FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
お困り事はなんですか?あらゆる答えがここにある。
一般・個人情報・プライバシーに関するお問い合わせ。
トレードに役立つ情報や、マーケット情報を掲載しています。トレーダー同士の取引実績ポートフォリオもご覧いただけます。


この記事は:
に公開されています
に更新されています
MetaTrader4(MT4)/MetaTrader5(MT5)では、線形回帰チャネルに代表される5種類のチャネルを描画することが可能です。線形回帰チャネルは、線形回帰ラインと上下2本のラインで構成され、上部のラインはレジスタンスライン(上値抵抗線)、下部のラインはサポートライン(下値支持線)として機能します。
ここでは、MT4/MT5で線形回帰チャネルを表示・設定する方法について説明します。
MT4/MT5それぞれの説明は、タブ切替でご確認いただけます。
手順1
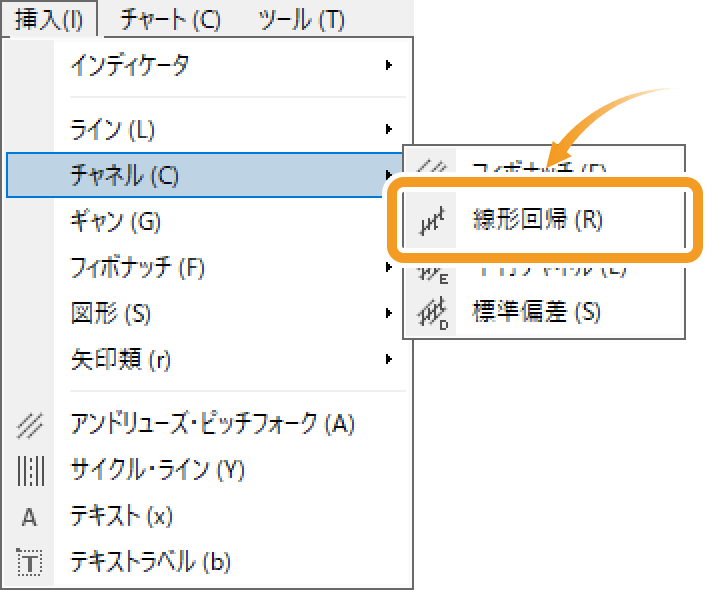
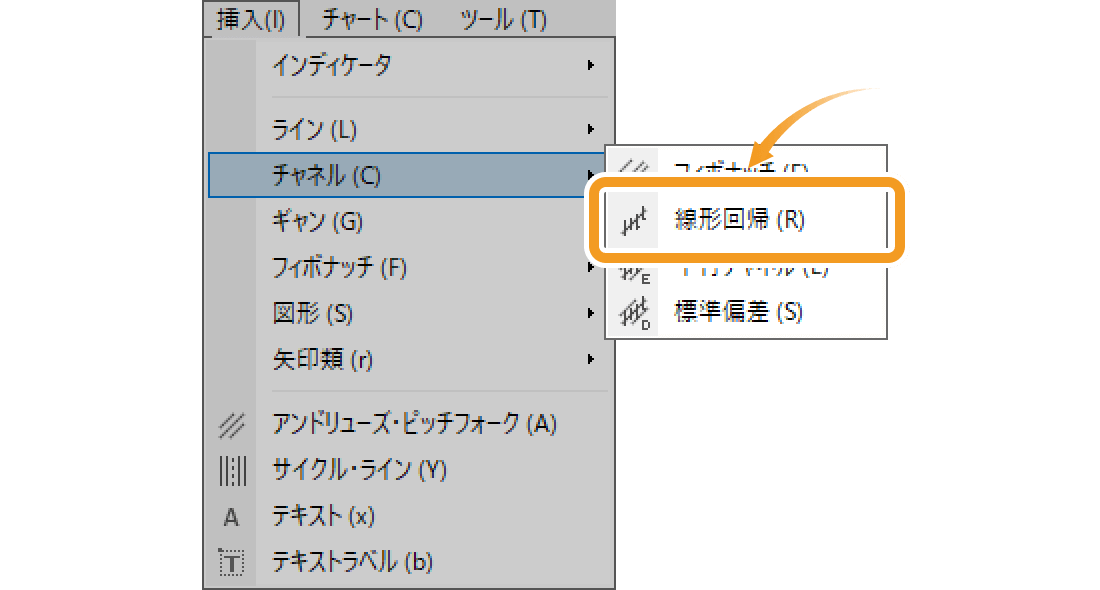
メニューバーの「挿入」をクリックします。「チャネル」にマウスポインターを動かし、「線形回帰」を選択します。


MT4では、「挿入」メニューから直接選択できるアンドリューピッチフォークを含め、5種類のチャネルを表示できます。
-
フィボナッチ

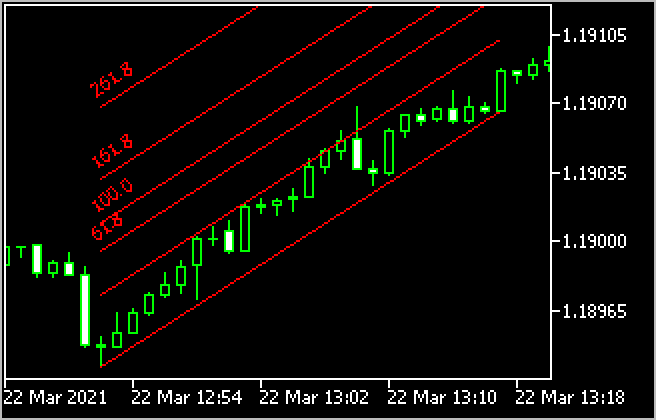
フィボナッチチャネルは、描画したトレンドラインに対して、フィボナッチ比率でずらした平行なチャネルラインが引かれます。
-
線形回帰

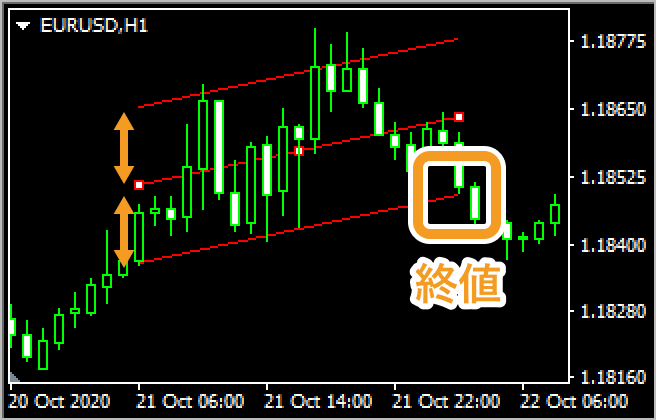
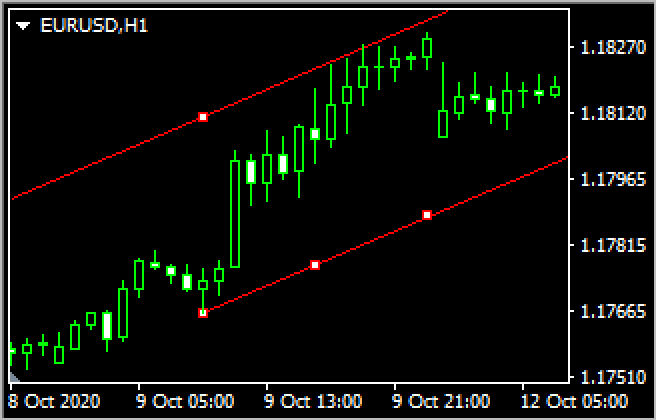
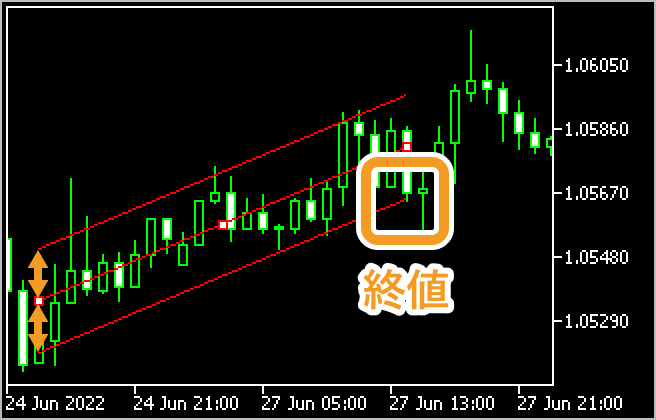
各ローソク足の終値を使って中心線(回帰直線)を描き、その上下に等間隔の平行線を引きます。平行線は、中心線から最も遠い終値を通ります。
-
平行チャネル

平行な2本のラインを描画します。各ラインは平行を保ちつつ別々に移動させることができます。
-
標準偏差

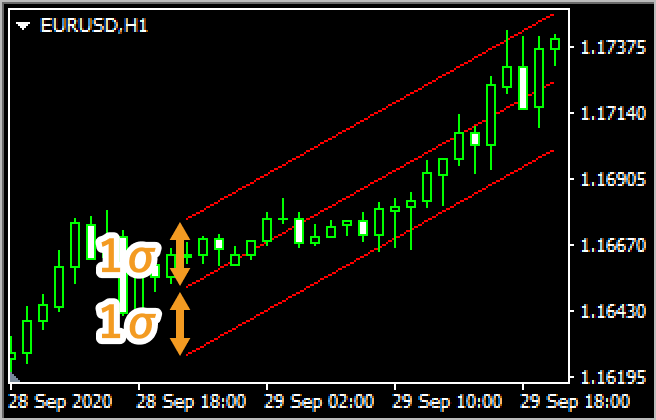
各ローソク足の終値を使って中心線(回帰直線)を描き、中心線から標準偏差だけ離れた位置に2本の平行線を引きます。
-
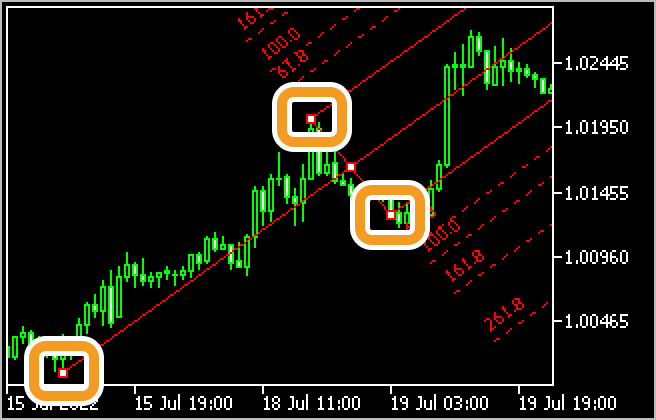
アンドリューピッチフォーク

トレンドの起点・その直後の高値と安値の計3点を使用して、3本の平行線を引きます。MT5では、フィボナッチを利用した破線も描かれます。
手順2
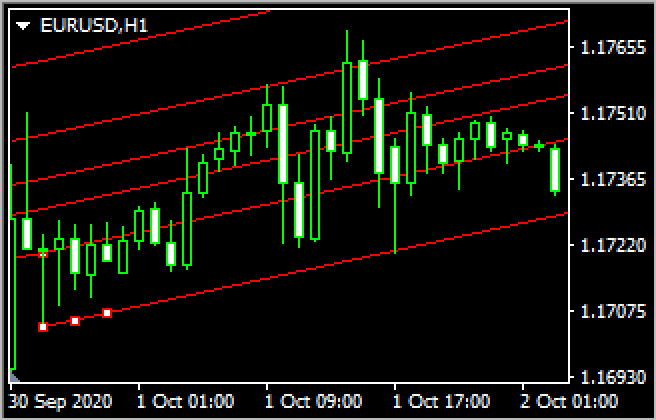
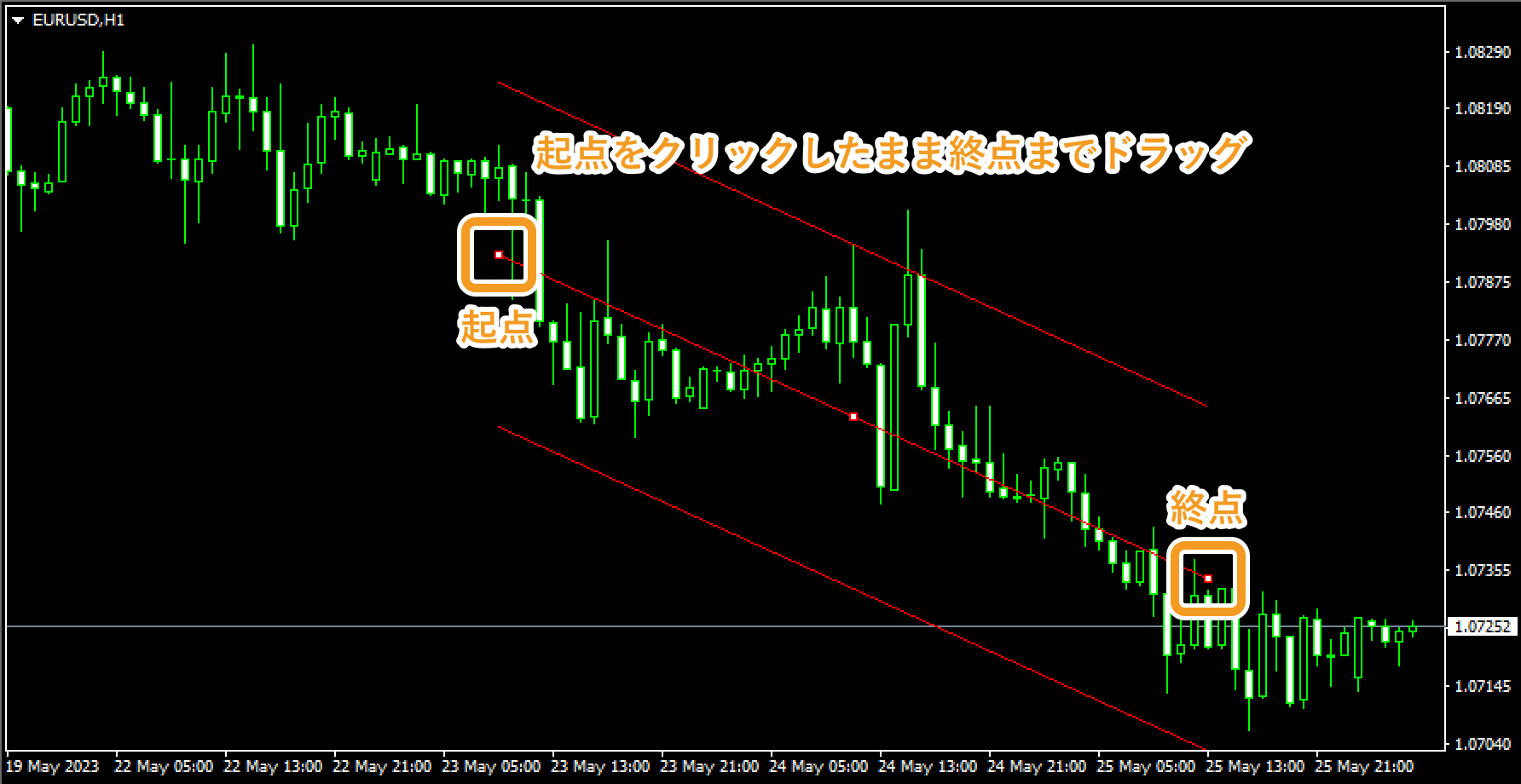
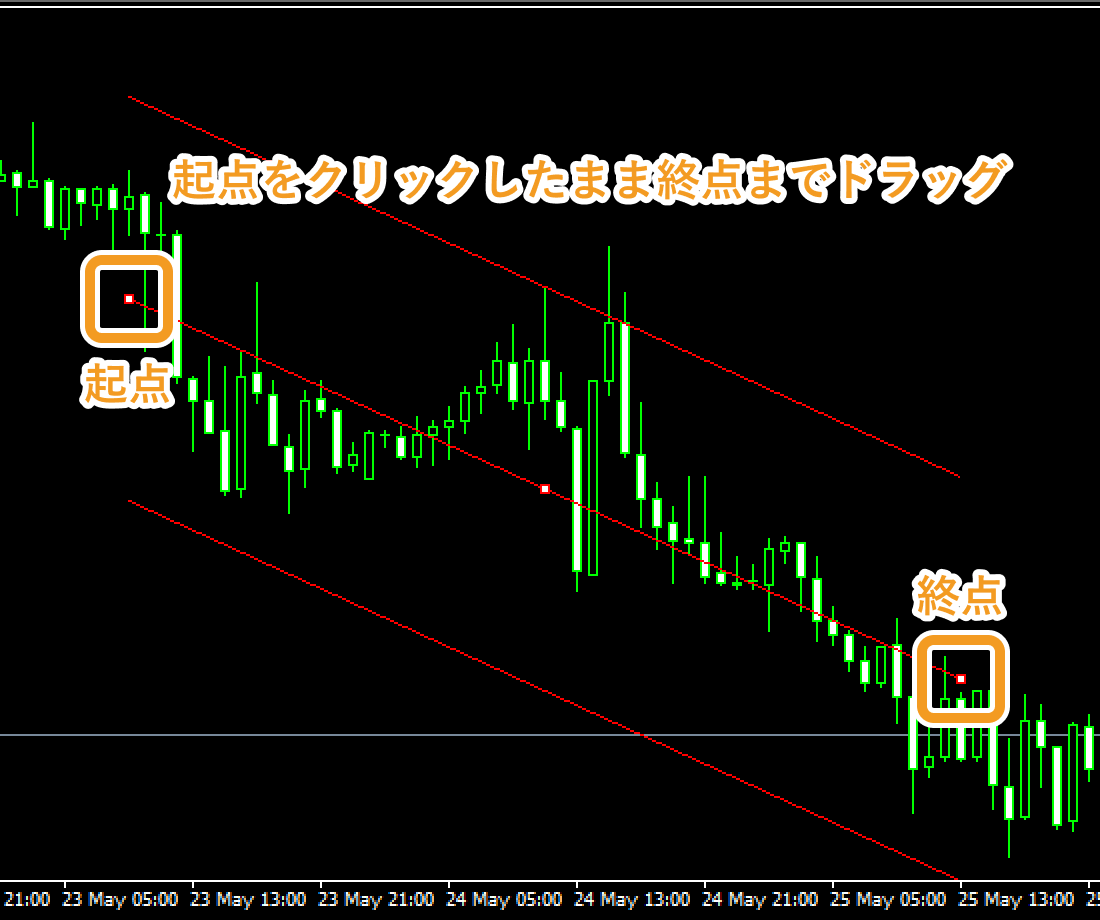
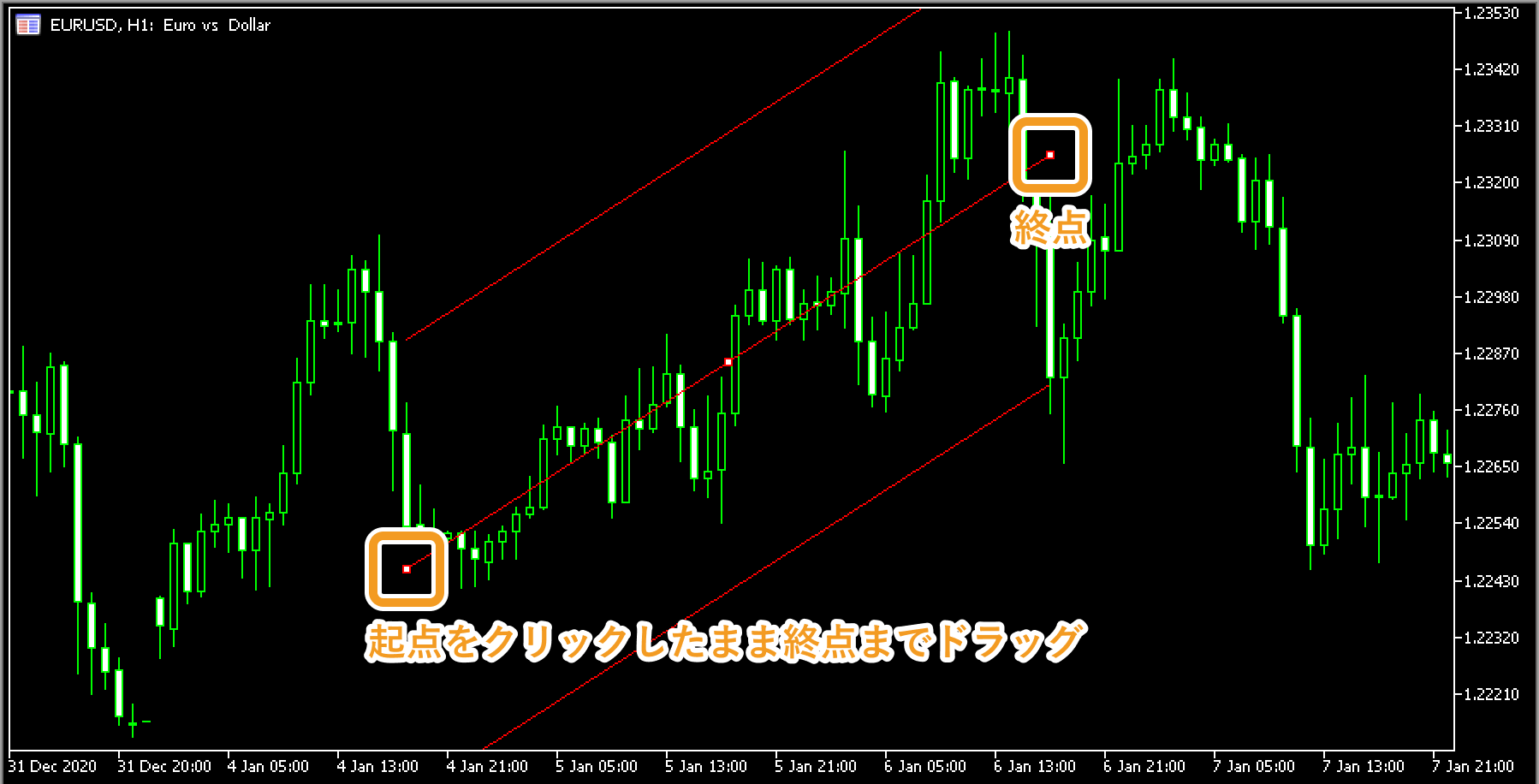
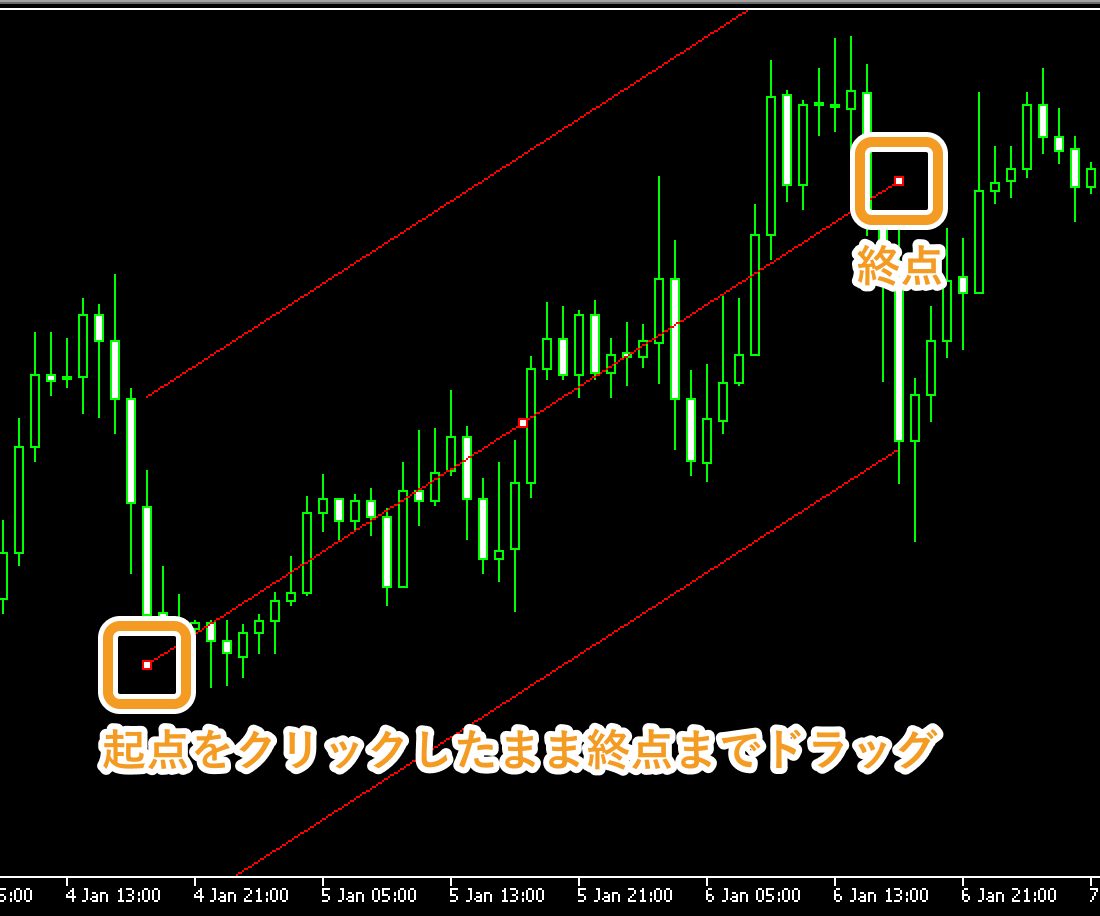
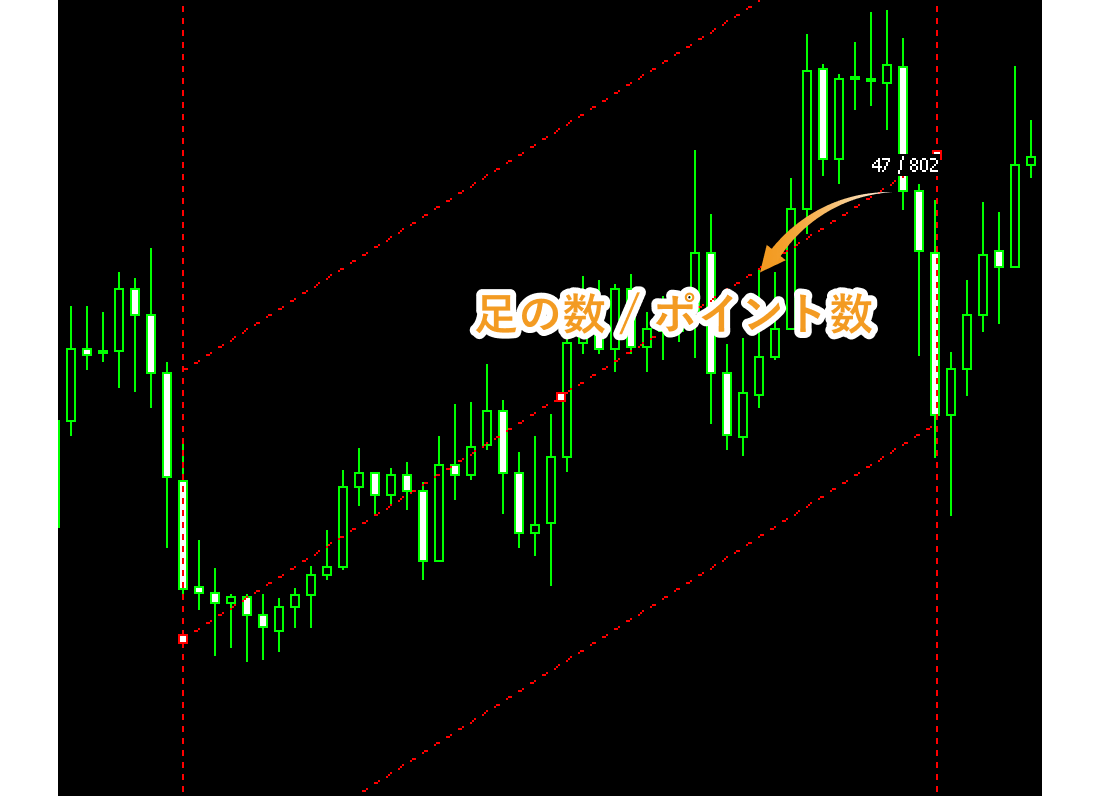
チャート上で、線形回帰チャネルの起点とする箇所をクリックしながら、終点とする箇所までドラッグすると、線形回帰チャネルが形成されます。




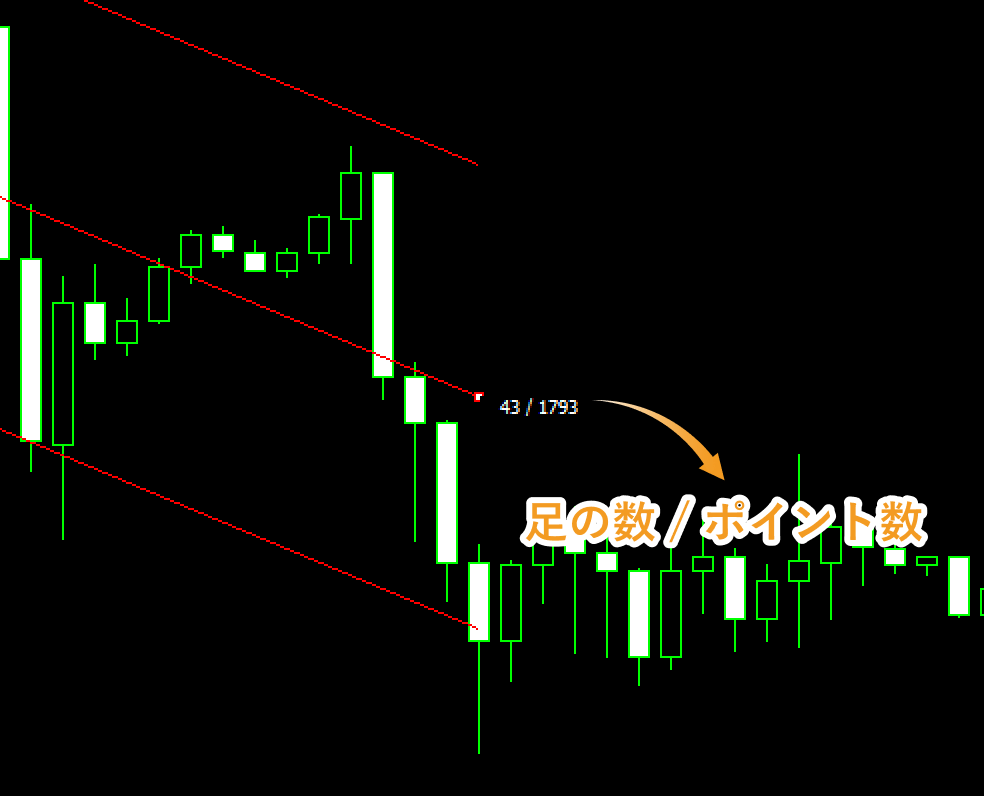
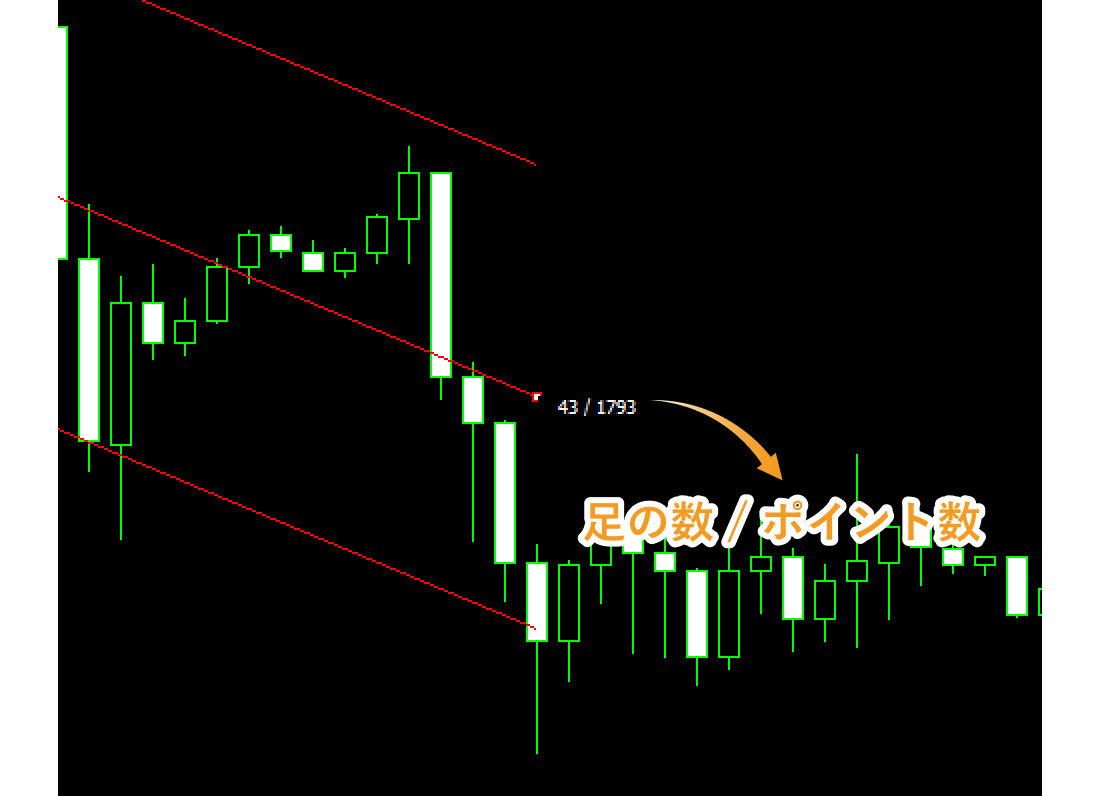
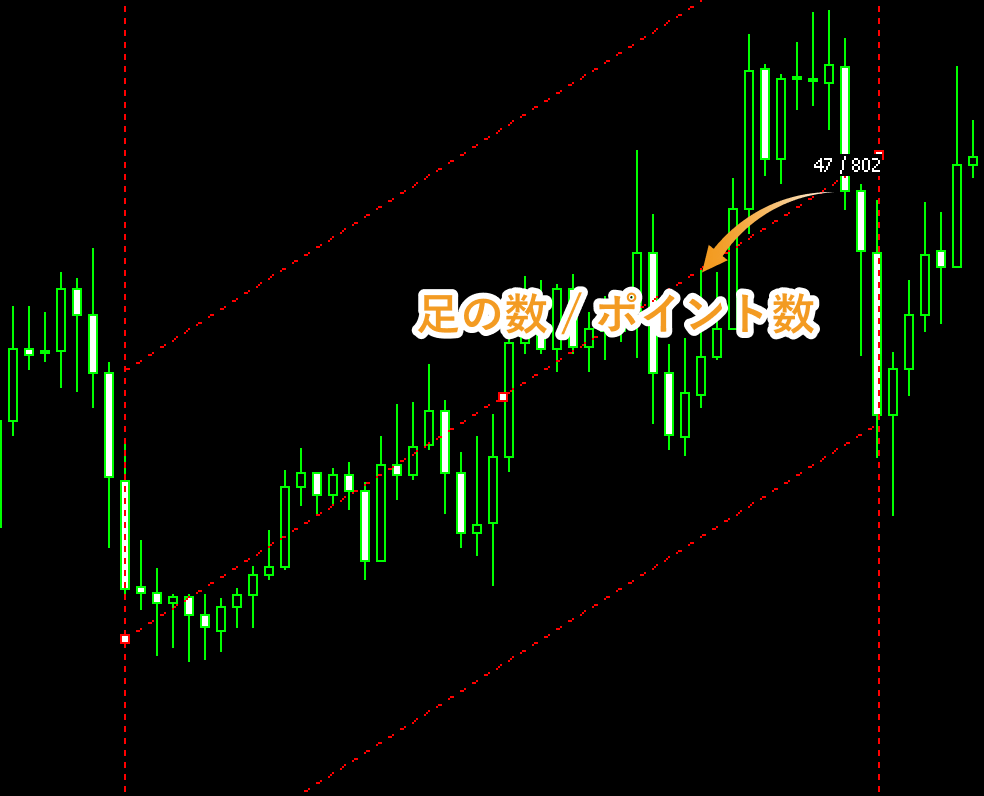
ドラッグ時に表示される数値は、起点から終点までの足の数とポイント数を示します。
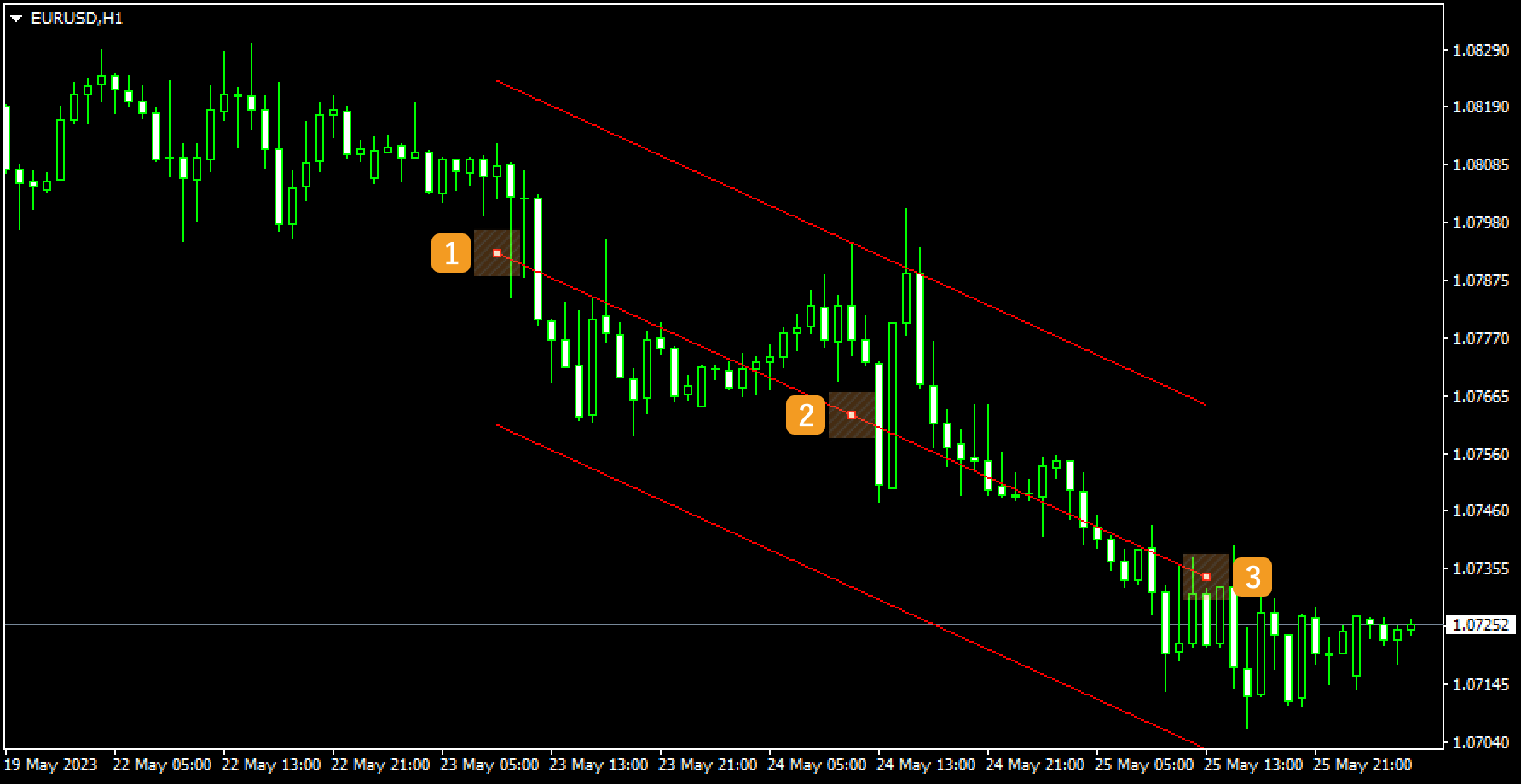
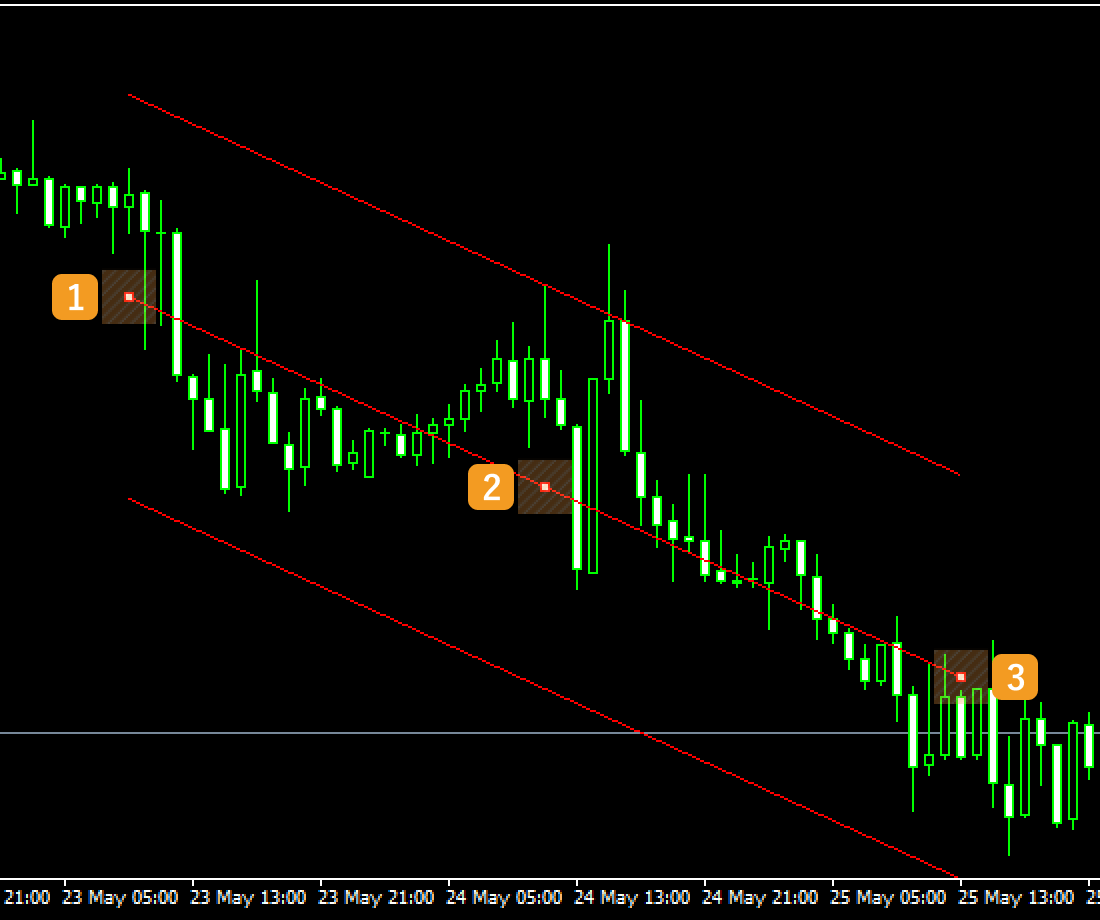
手順3
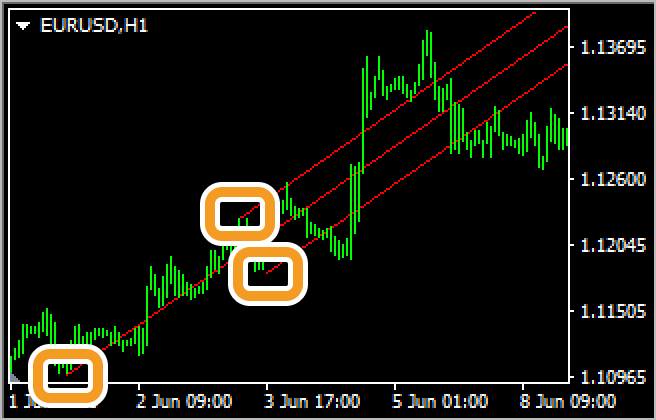
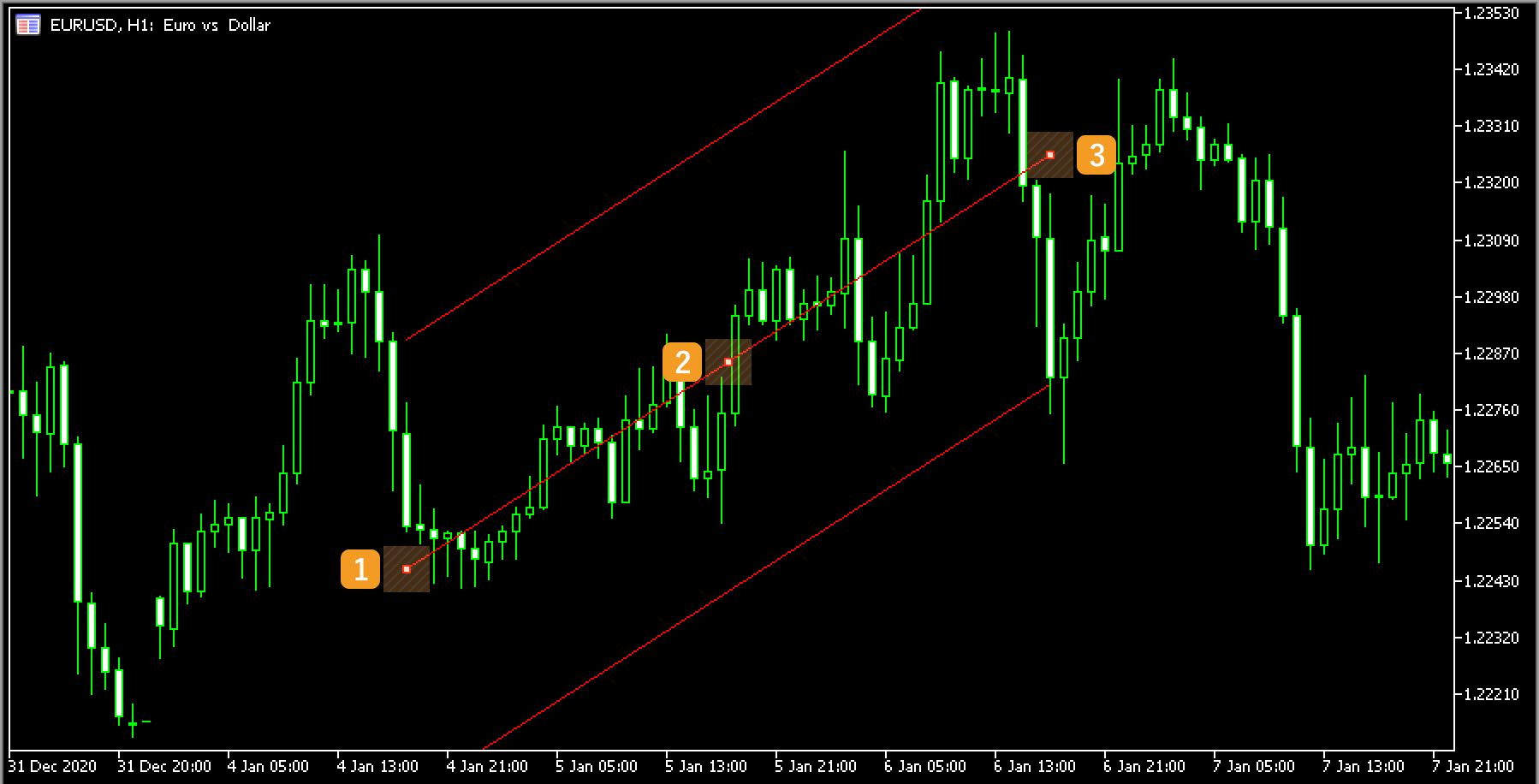
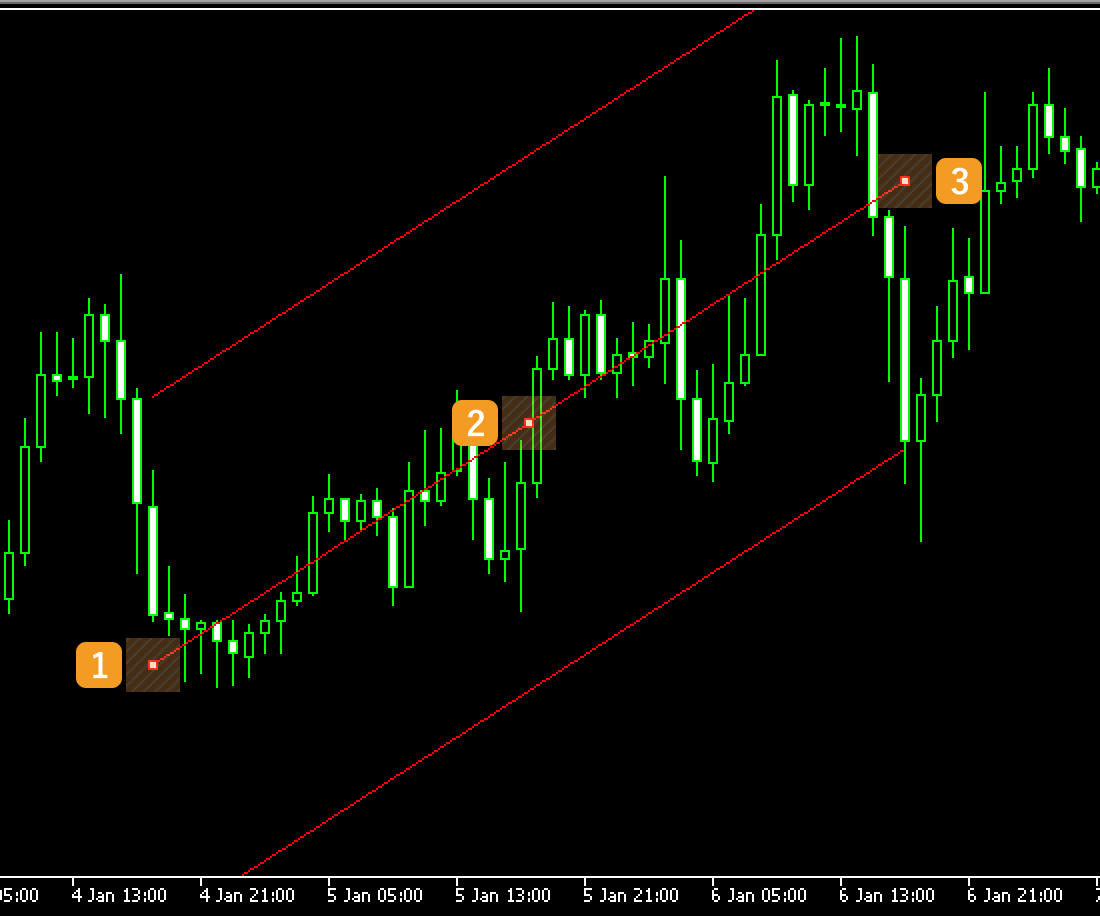
チャート上に表示した線形回帰チャネルの位置を調整するには、線形回帰チャネル上に白点が表示されていることを確認し、変更箇所に応じて各白点の位置を変更します。白点が表示されない場合は、線形回帰ライン付近でダブルクリックすると白点が表示されて編集可能になります。


|
番号 |
説明 |
|---|---|
|
1 |
線形回帰チャネルの起点の位置を変更します。 |
|
2 |
線形回帰チャネルの位置を変更します。 |
|
3 |
線形回帰チャネルの終点の位置を変更します。 |
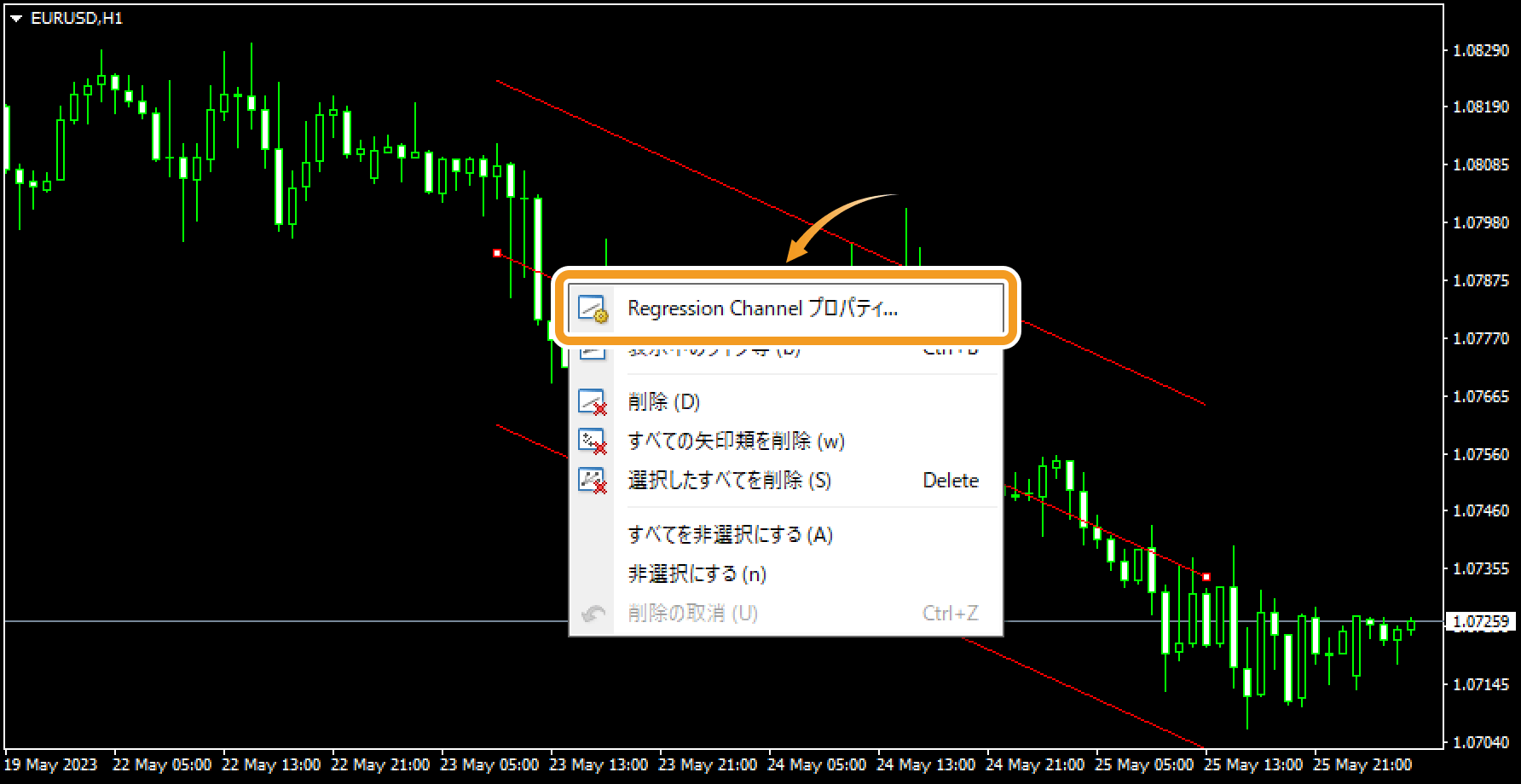
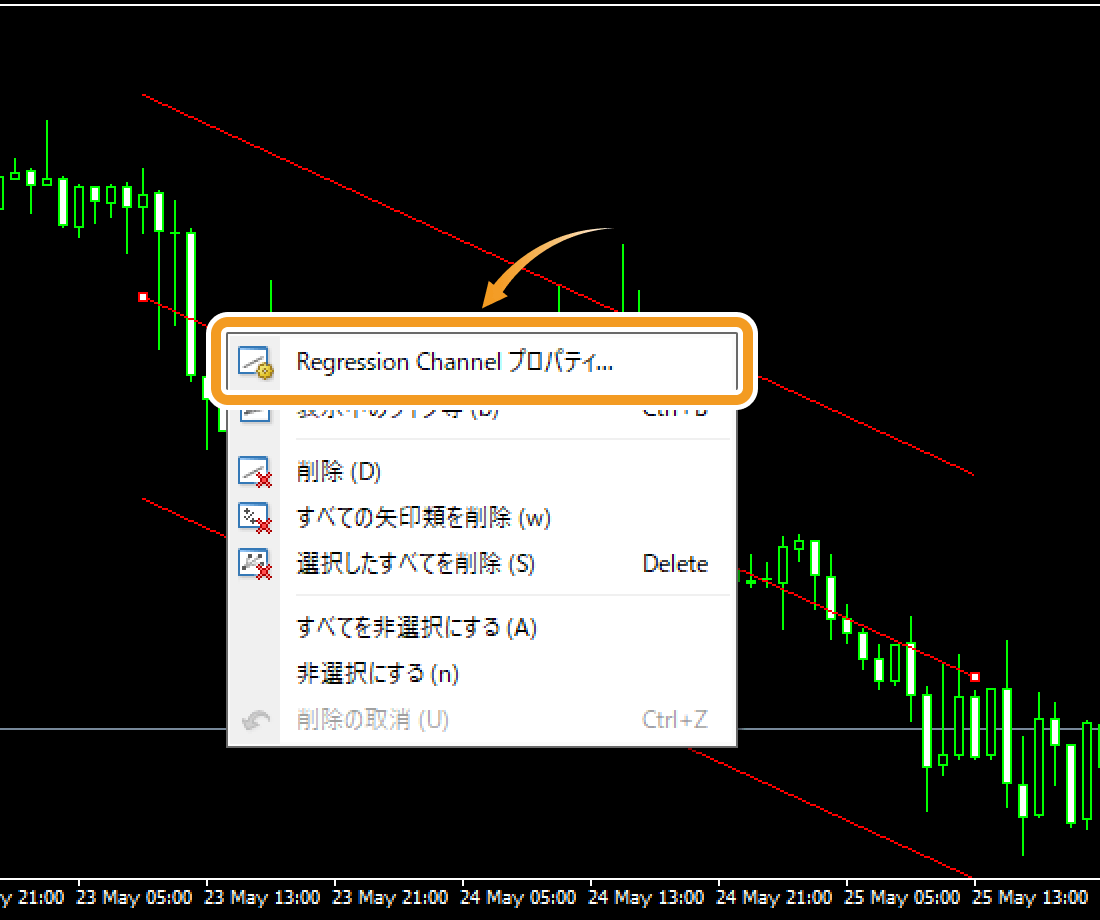
手順4
線形回帰チャネルの設定を変更するには、線形回帰ライン付近で右クリックして「Regression Channel プロパティ...」を選択します。


手順5
線形回帰チャネルの設定画面が表示されます。「全般」「パラメーター」「表示選択」それぞれのタブで詳細設定を行い、「OK」ボタンをクリックします。
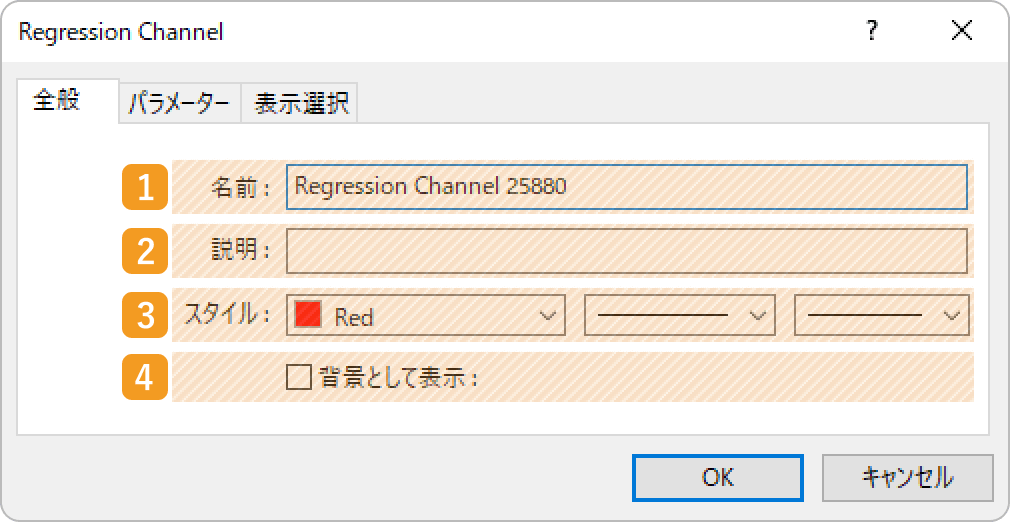
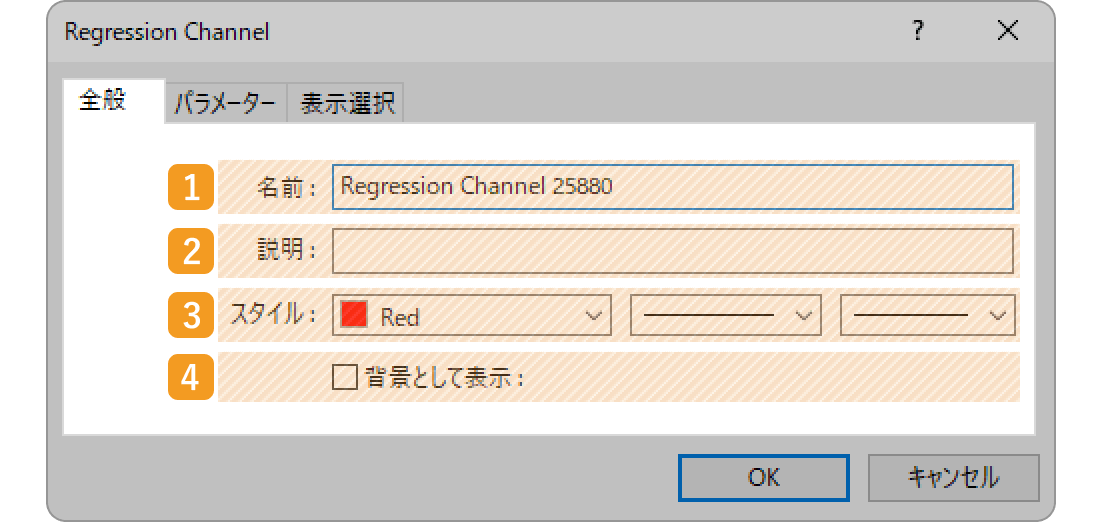
「全般」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
名前 |
線形回帰チャネルの名称を付与します。 |
|
2 |
説明 |
説明を入力すると、チャート上の線形回帰ラインにマウスポインタ―を当てた時、説明を表示することができます。 |
|
3 |
スタイル |
表示する線形回帰チャネルの色、線の種類、線の太さを設定します。 |
|
4 |
背景として表示 |
線形回帰チャネルをチャートの後ろ側に表示する場合は、チェックを入れます。 |
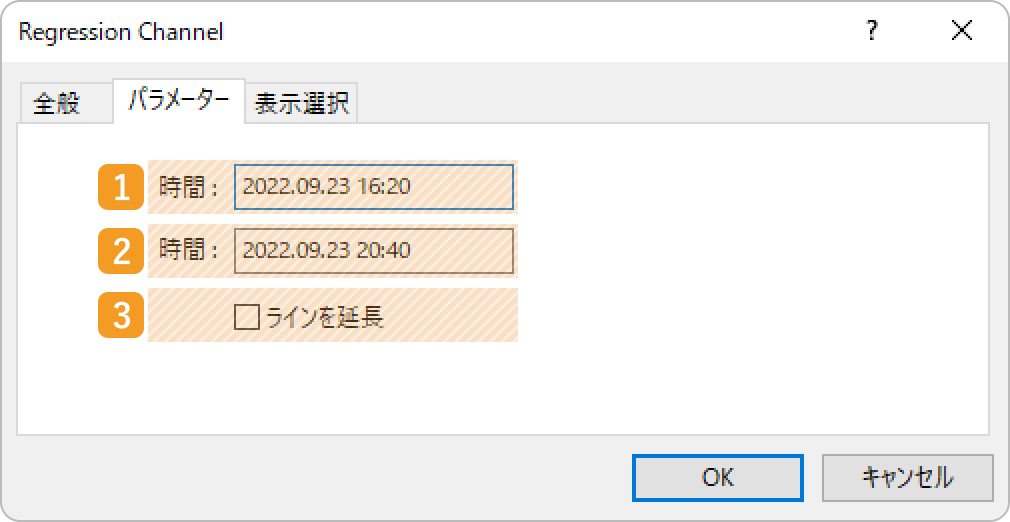
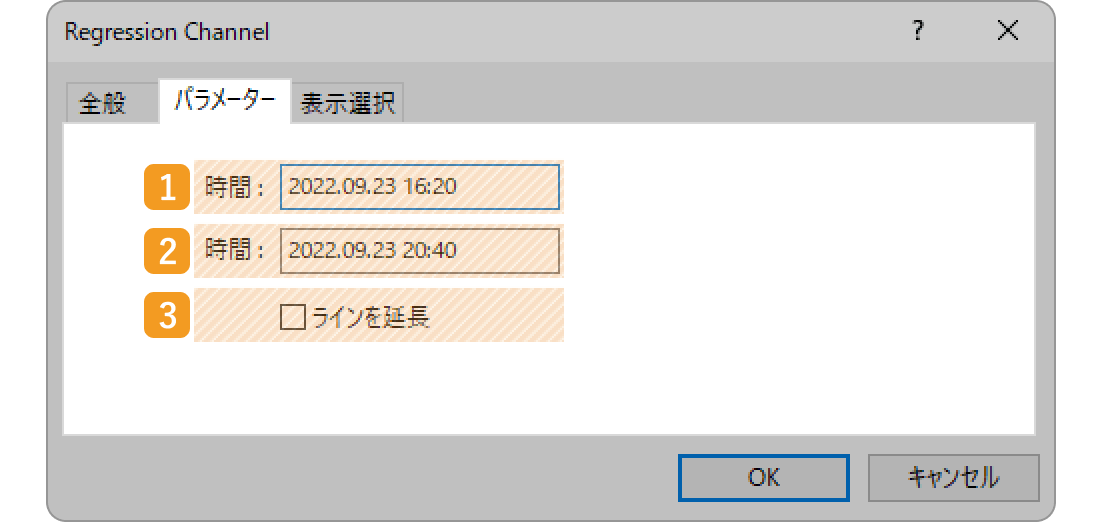
「パラメーター」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
起点の位置 |
起点の位置を日時で指定します。 |
|
2 |
終点の位置 |
終点の位置を日時で指定します。 |
|
3 |
ラインを延長 |
線形回帰チャネルを右側に延長する場合は、チェックボックスにチェックを入れます。 |
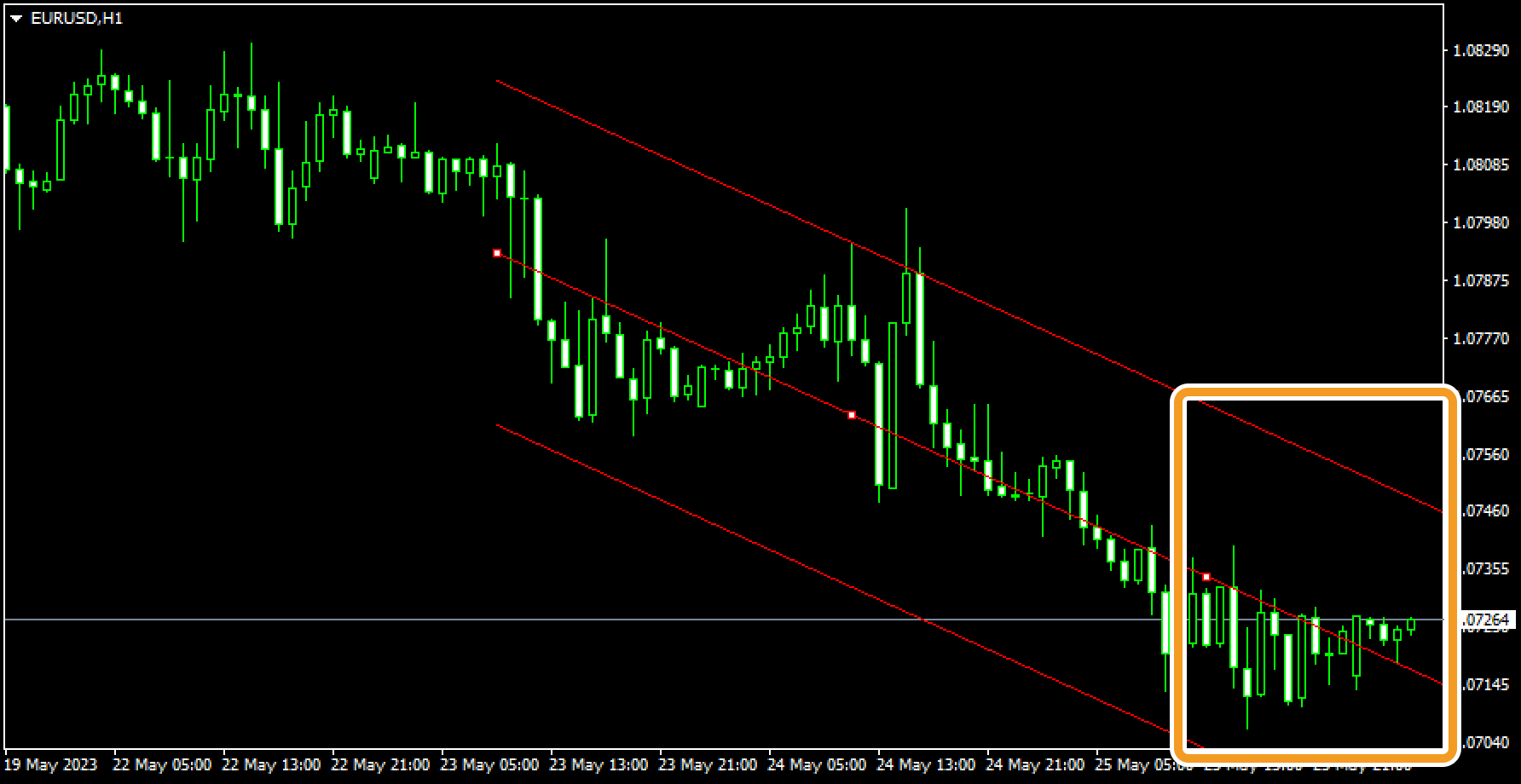
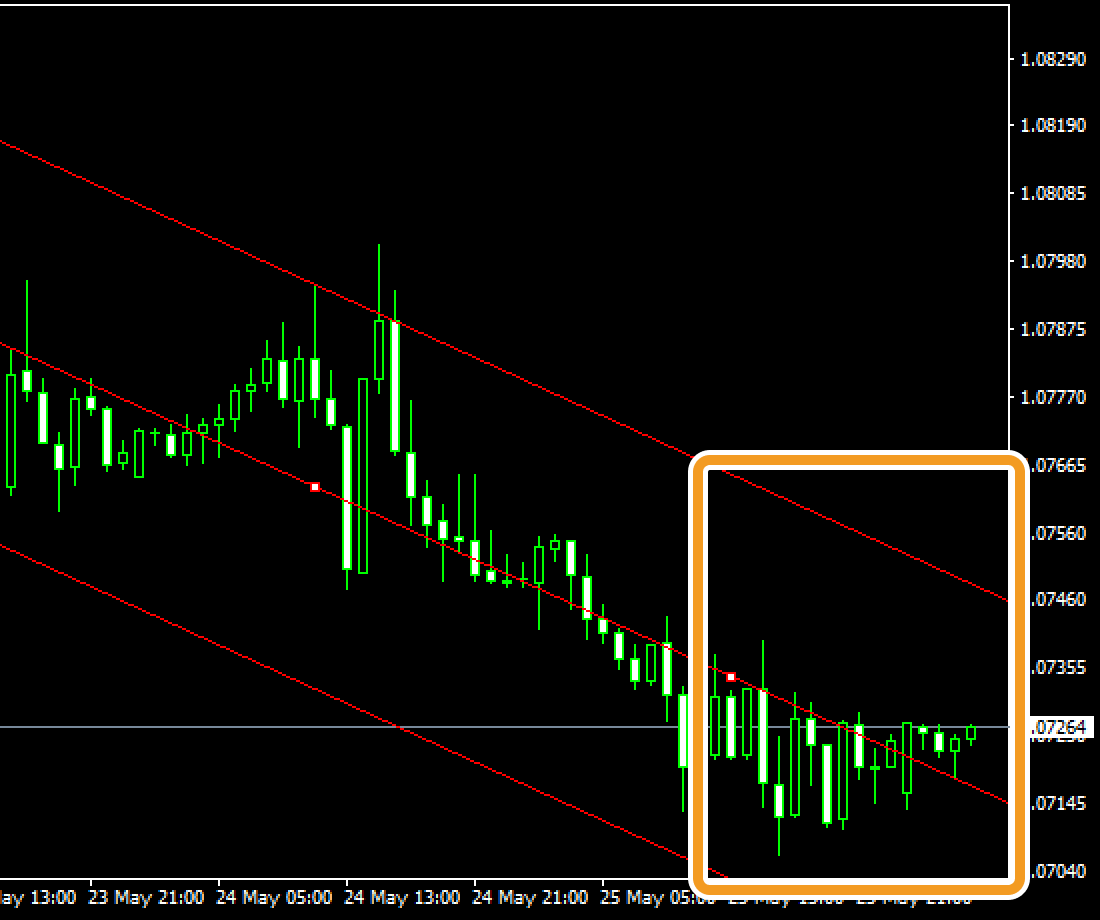
「ラインを延長」にチェックを入れると、ラインが終点より先に延長されます。これにより、ある時点での起点から終点までの値動きで判断したラインが未来に延長されることになり、分析がしやすくなります。


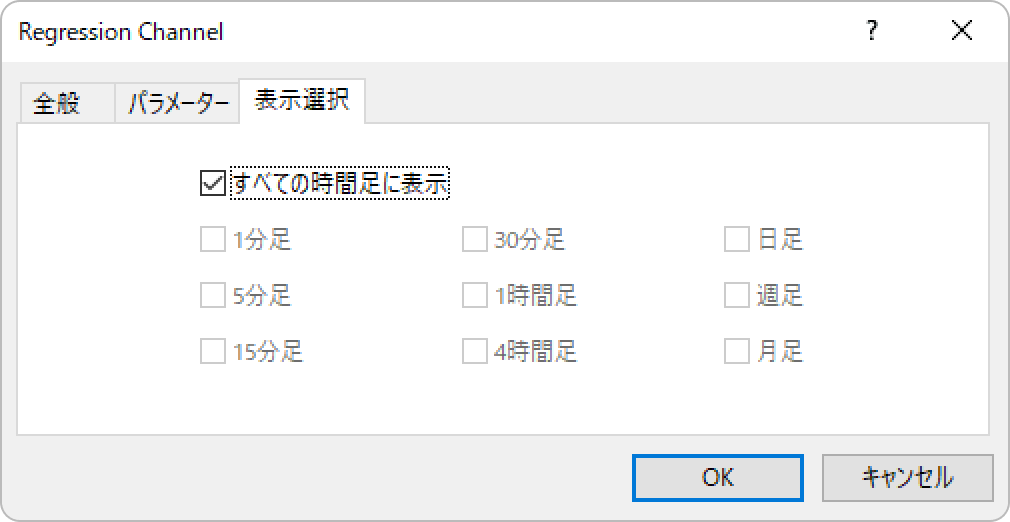
「表示選択」タブの設定
表示する時間足を指定するには、「表示選択」タブで設定を行います。


手順1
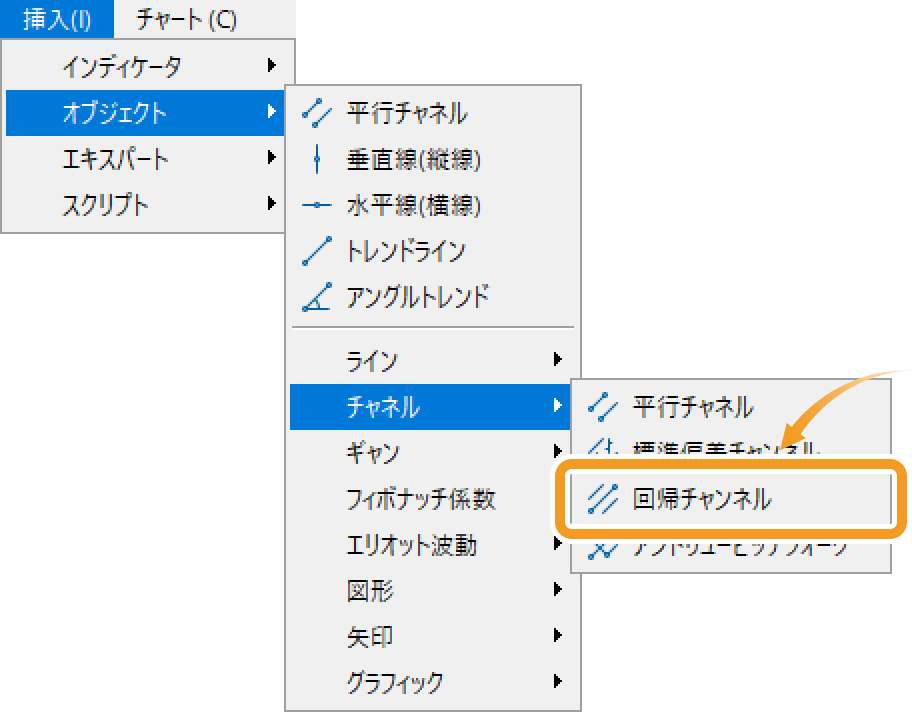
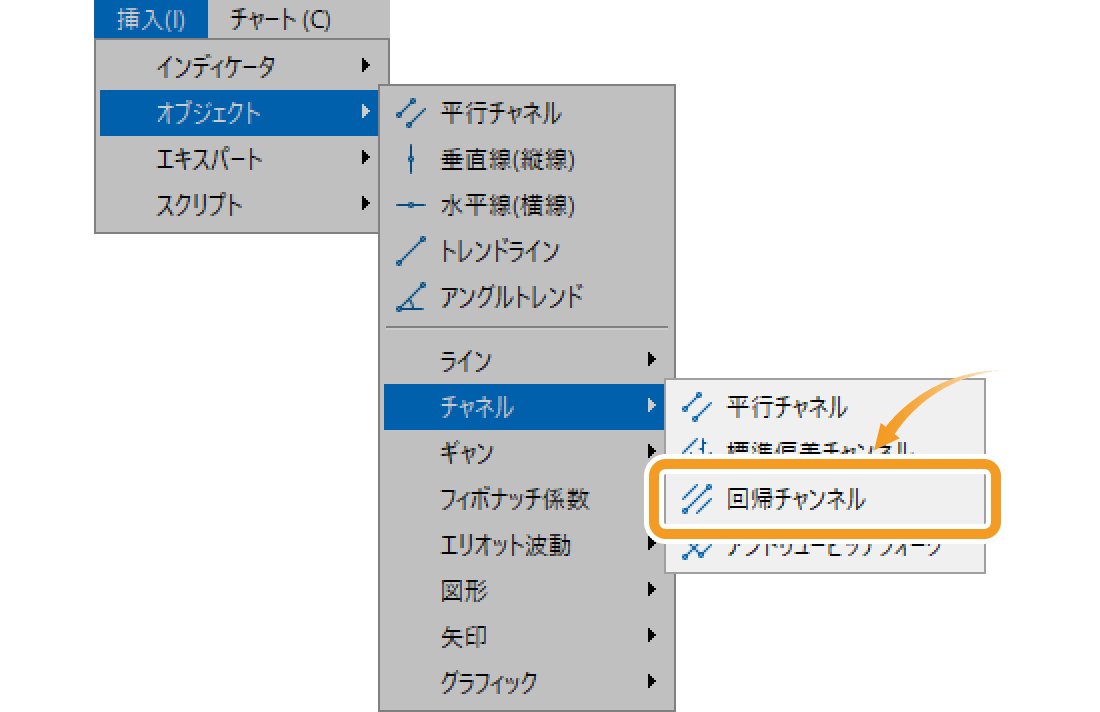
メニューバーの「挿入」をクリックします。「オブジェクト」、「チャネル」の順にマウスポインターを動かし、「回帰チャネル」を選択します。


MT5では、「フィボナッチ係数」メニューから選択できる「フィボナッチチャンネル」を含め、5種類のチャネルが表示できます。
-
平行チャネル

平行な2本のラインを描画します。各ラインは平行を保ちつつ別々に移動させることができます。
-
標準偏差チャンネル

各ローソク足の終値を使って中心線(回帰直線)を描き、中心線から標準偏差だけ離れた位置に2本の平行線を引きます。
-
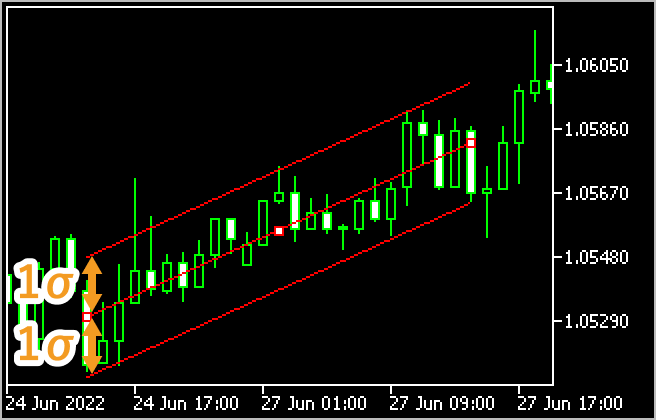
回帰チャンネル

各ローソク足の終値を使って中心線(回帰直線)を描き、その上下に等間隔の平行線を引きます。平行線は、中心線から最も遠い終値を通ります。
-
アンドリューピッチフォーク

トレンドの起点・その直後の高値と安値の計3点を使用して、3本の平行線を引きます。MT5では、フィボナッチを利用した破線も描かれます。
-
フィボナッチ

フィボナッチチャネルは、描画したトレンドラインに対して、フィボナッチ比率でずらした平行なチャネルラインが引かれます。
手順2
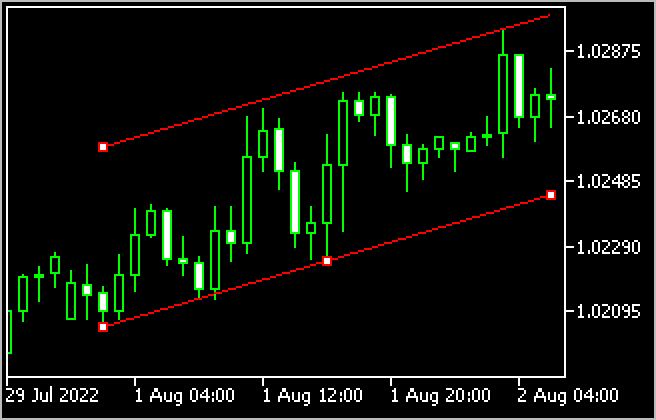
チャート上で、回帰チャネルの起点とする箇所をクリックしながら、終点とする箇所までドラッグすると、回帰チャネルが形成されます。


手順3
チャート上に表示した回帰チャネルの位置を調整するには、回帰チャネル上に白点が表示されていることを確認し、変更箇所に応じて各白点の位置を変更します。白点が表示されない場合は、線形回帰ライン付近でダブルクリックすると白点が表示されて編集可能になります。


|
番号 |
説明 |
|---|---|
|
1 |
回帰チャネルの起点の位置を変更します。 |
|
2 |
回帰チャネルの位置を変更します。 |
|
3 |
回帰チャネルの終点の位置を変更します。 |


ドラッグ時に表示される数値は、起点から終点までの足の数とポイント数を示します。
手順4
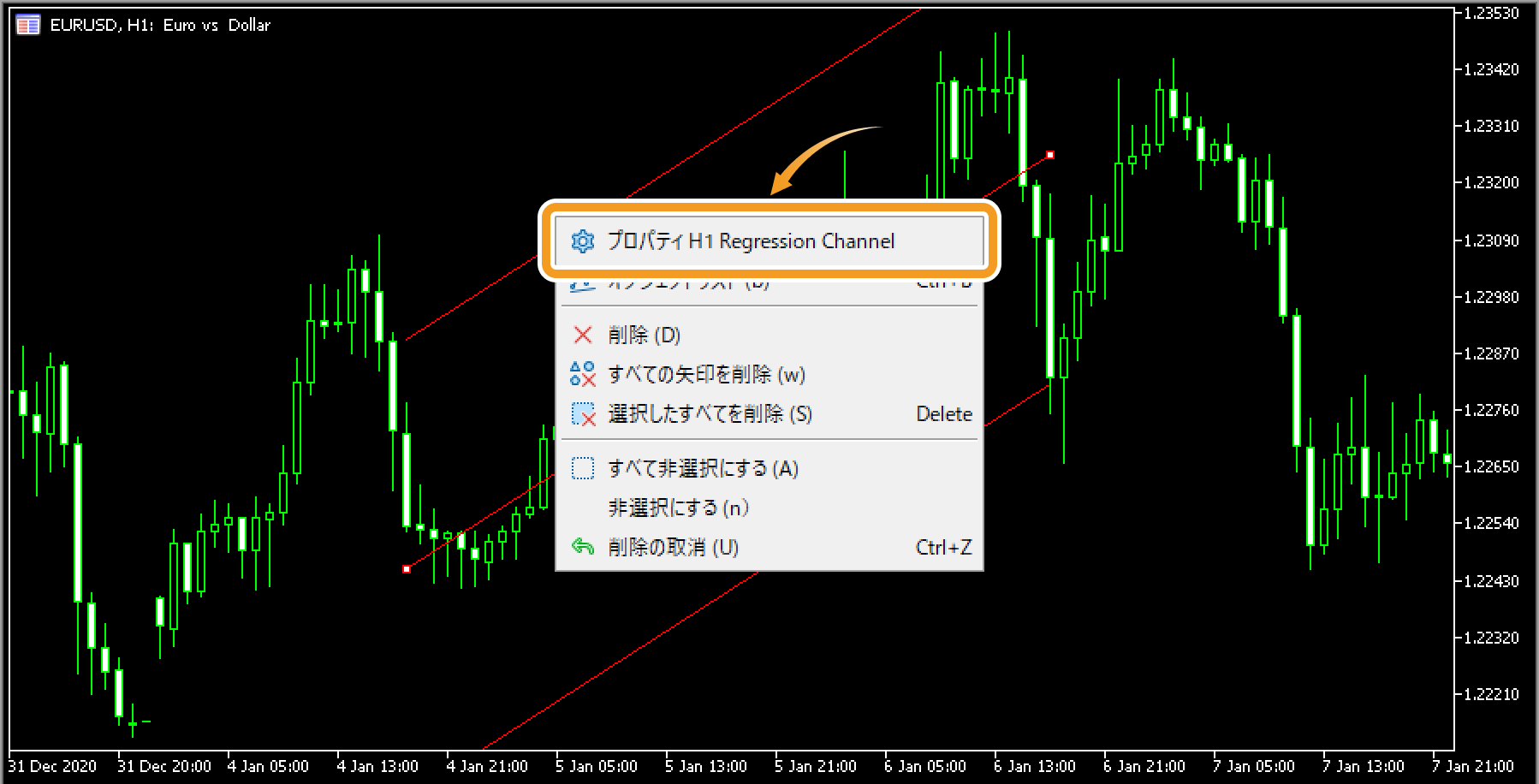
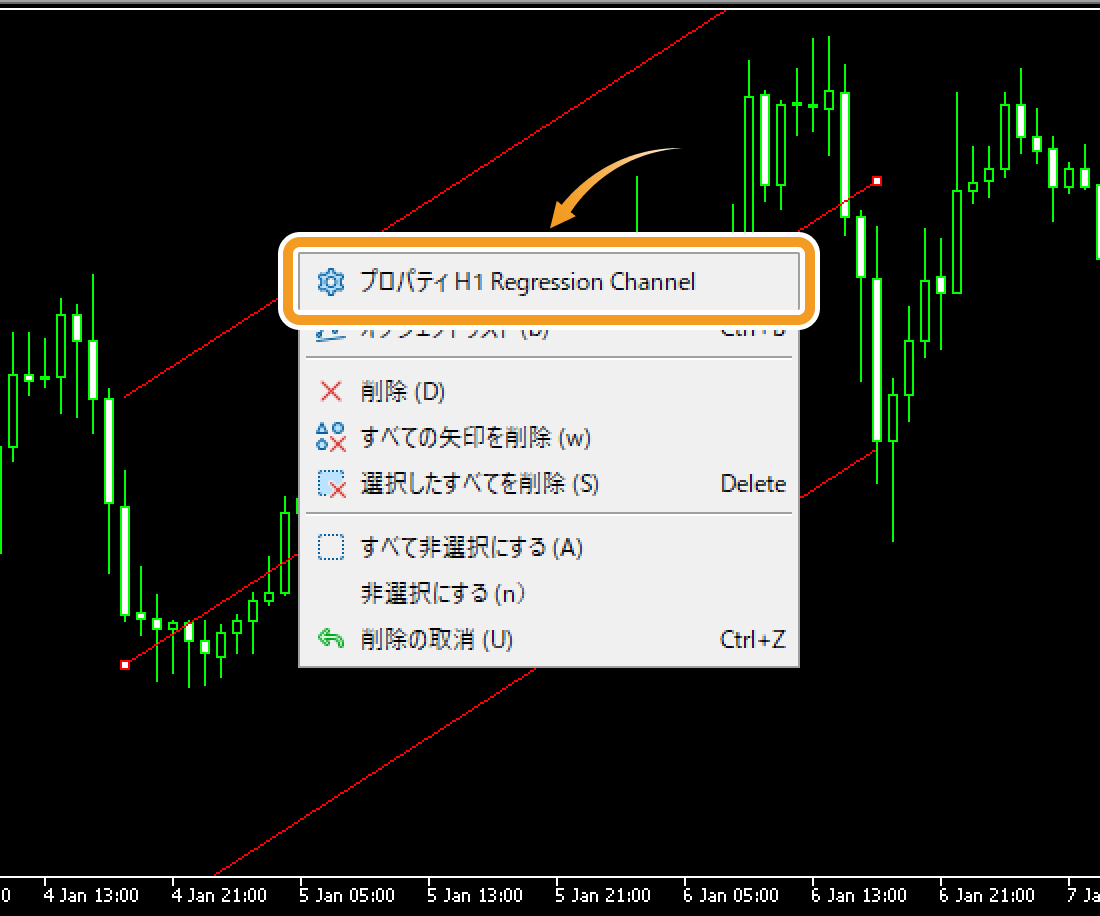
回帰チャネルの設定を変更するには、線形回帰ライン付近で右クリックして「プロパティ (回帰チャネル名)」を選択します。


手順5
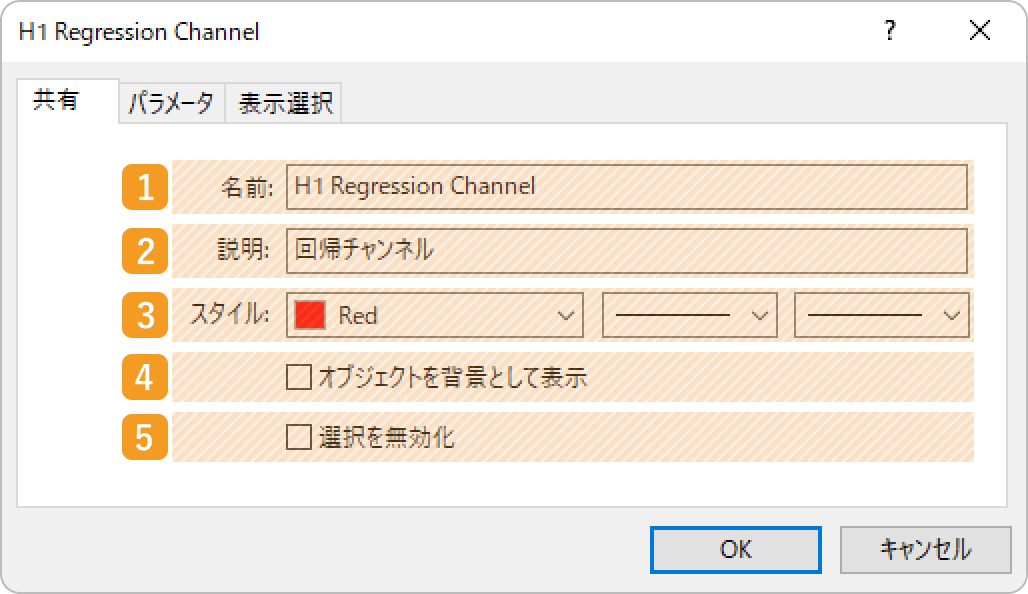
回帰チャネルの設定画面が表示されます。「共有」「パラメータ」「表示選択」それぞれのタブで詳細設定を行い、「OK」ボタンをクリックします。
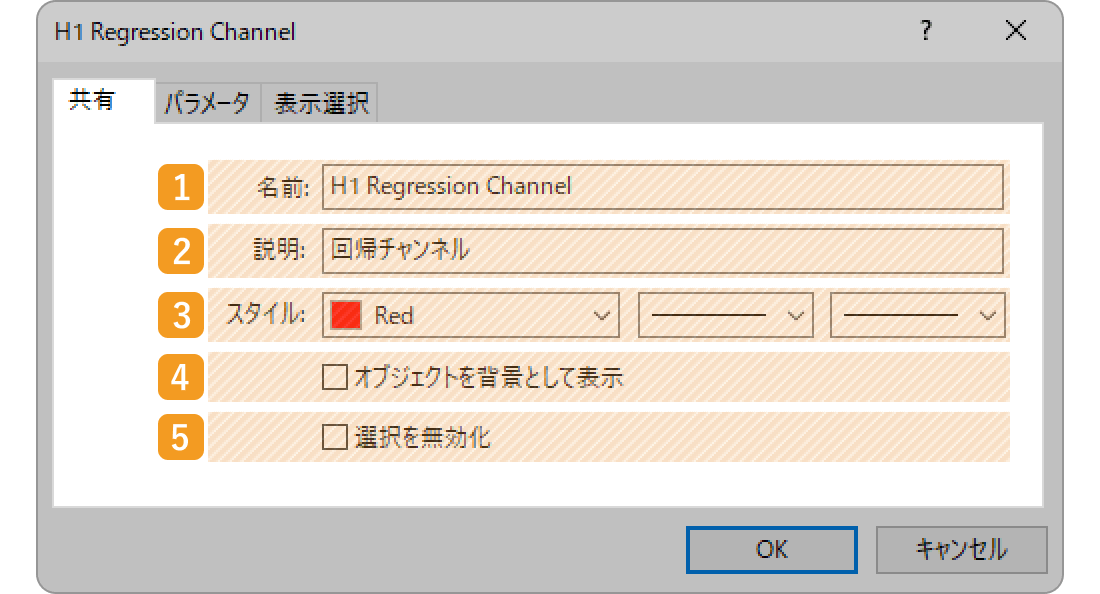
「共有」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
名前 |
回帰チャネルの名称を付与します。 |
|
2 |
説明 |
説明を入力すると、チャート上に回帰チャネルの説明を表示することができます。 |
|
3 |
スタイル |
表示する回帰チャネルの色、線の種類、線の太さを設定します。 |
|
4 |
オブジェクトを背景として表示 |
回帰チャネルをチャートの後ろ側に表示する場合は、チェックを入れます。 |
|
5 |
選択を無効化 |
回帰チャネルの編集を不可にする場合、チェックを入れます。 |
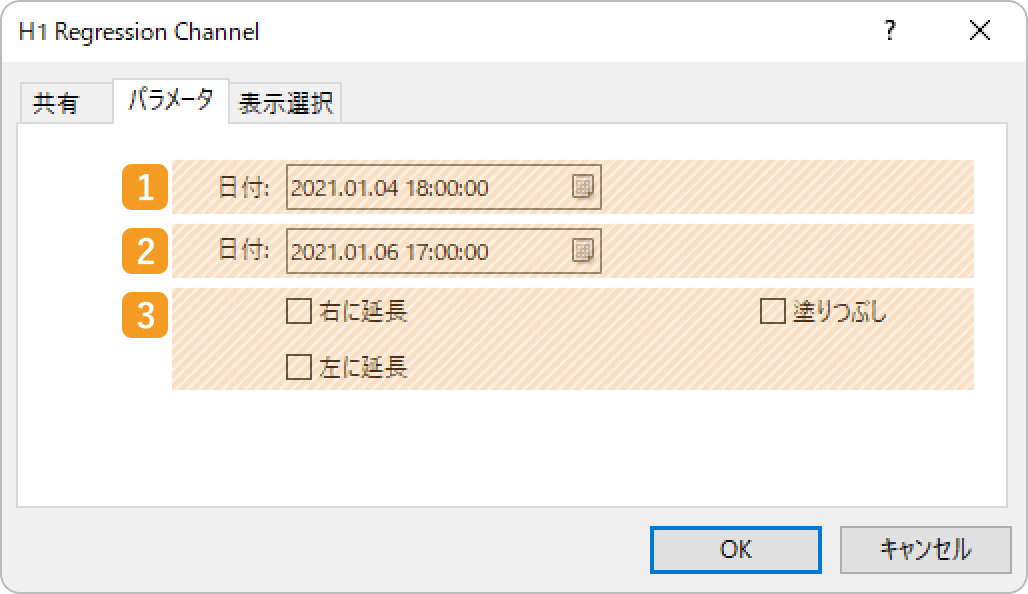
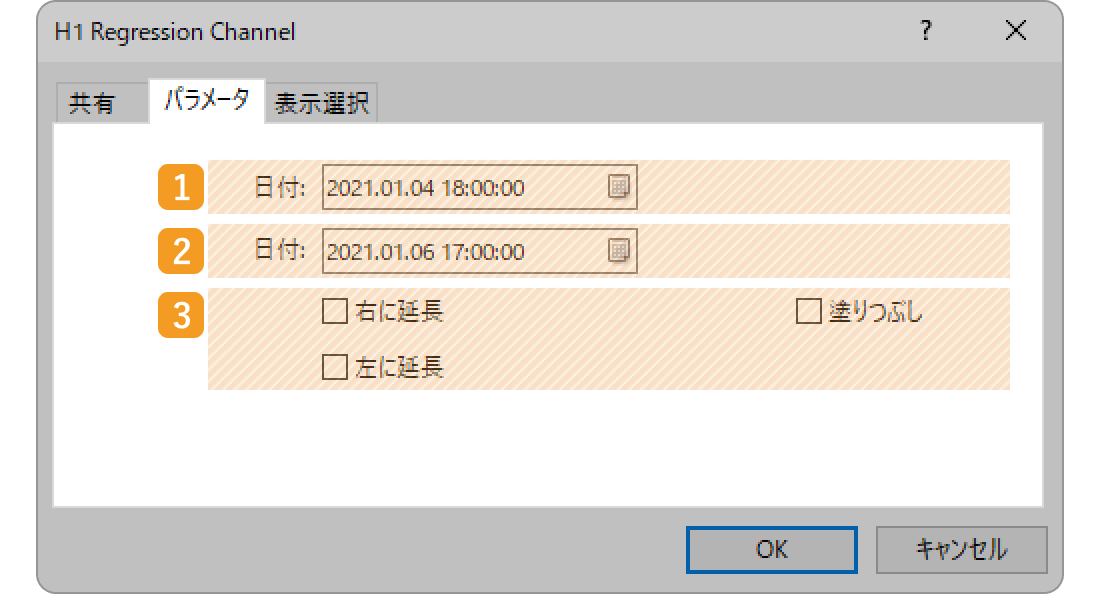
「パラメータ」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
起点の位置 |
起点の位置を日時で指定します。 |
|
2 |
終点の位置 |
終点の位置を日時で指定します。 |
|
3 |
延長・塗りつぶし |
回帰チャネルを左右に延長する場合や、回帰チャネル内を塗りつぶす場合は、各設定のチェックボックスにチェックを入れます。 |
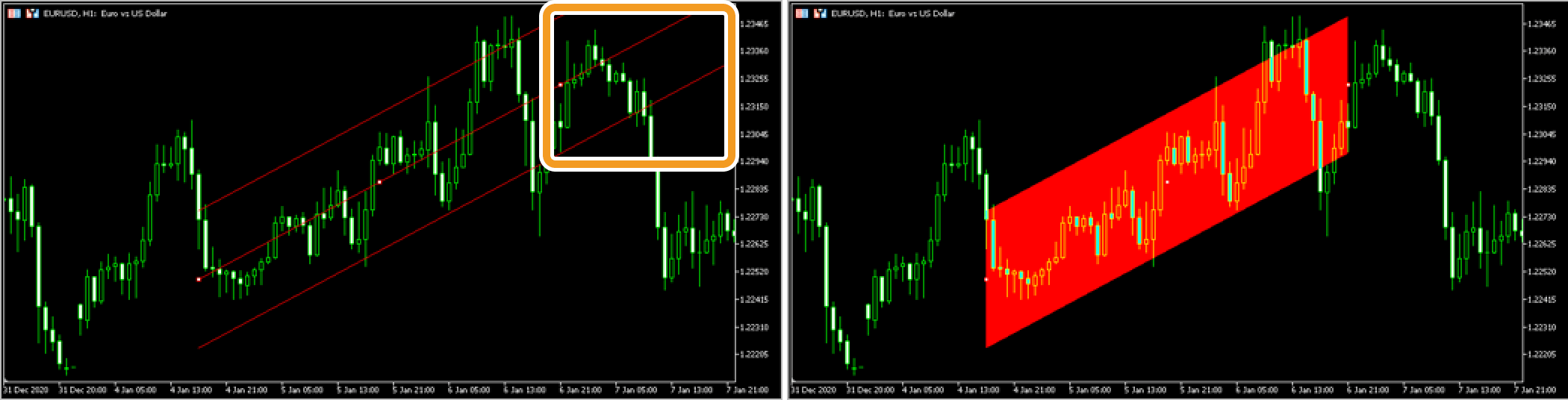
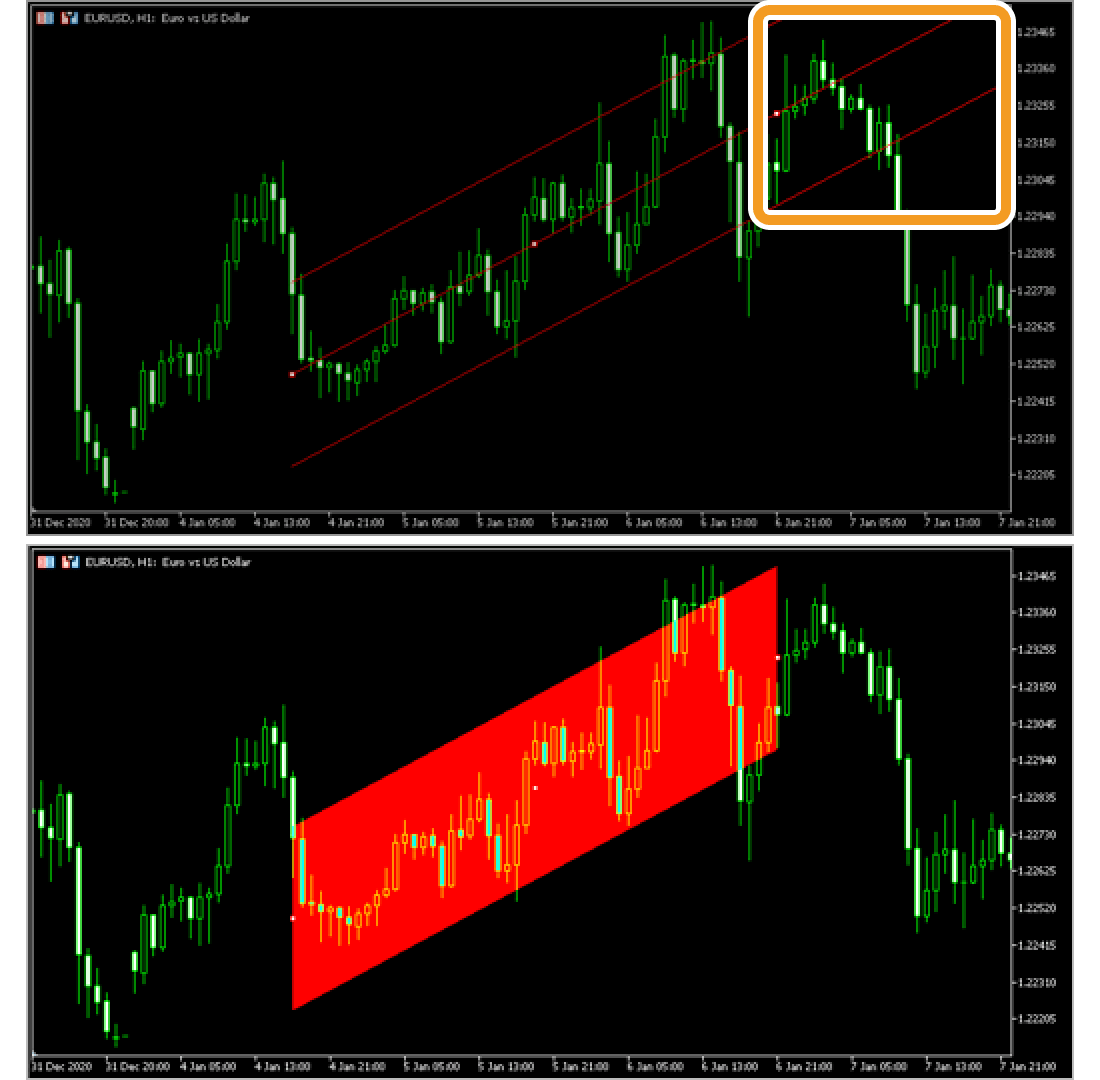
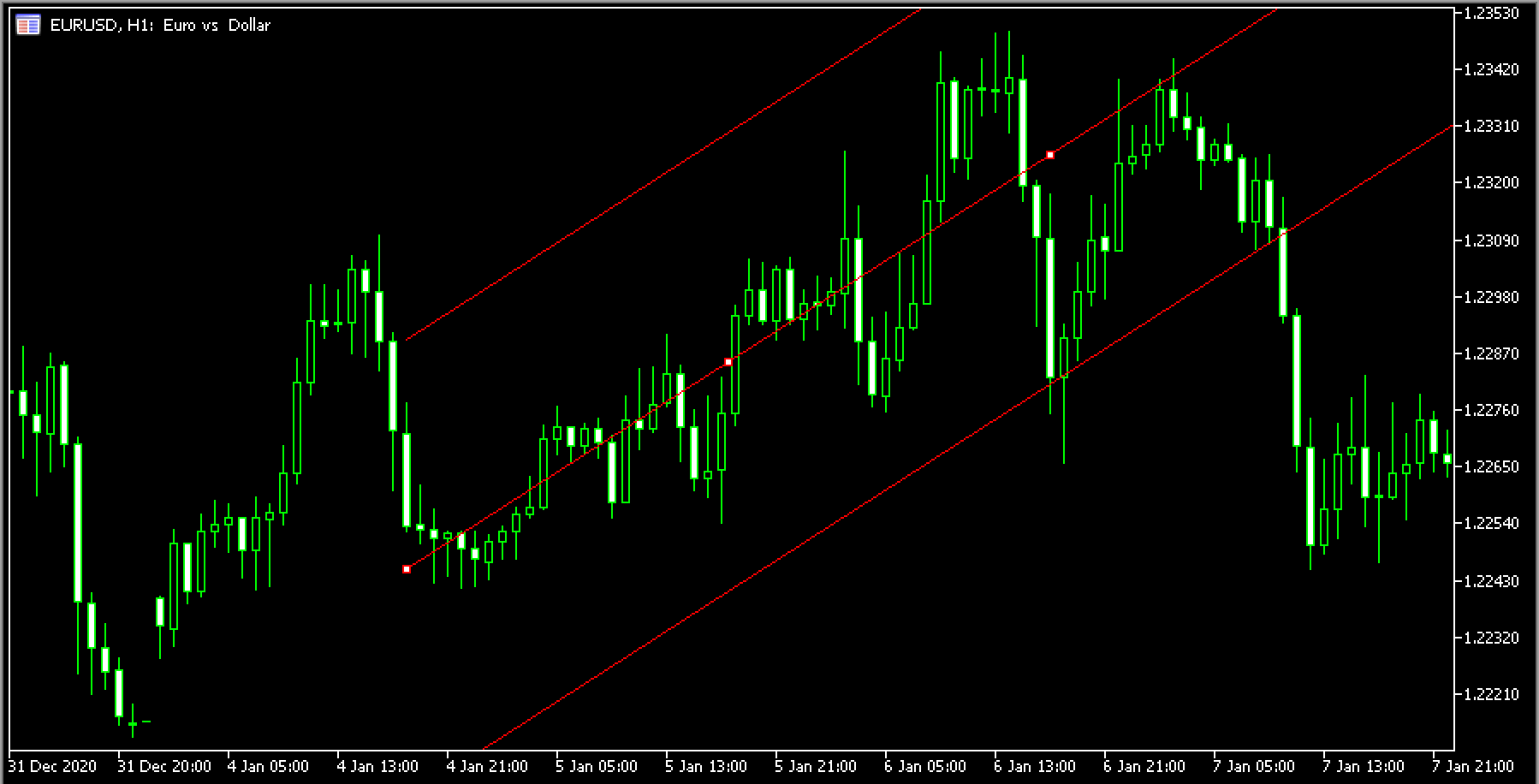
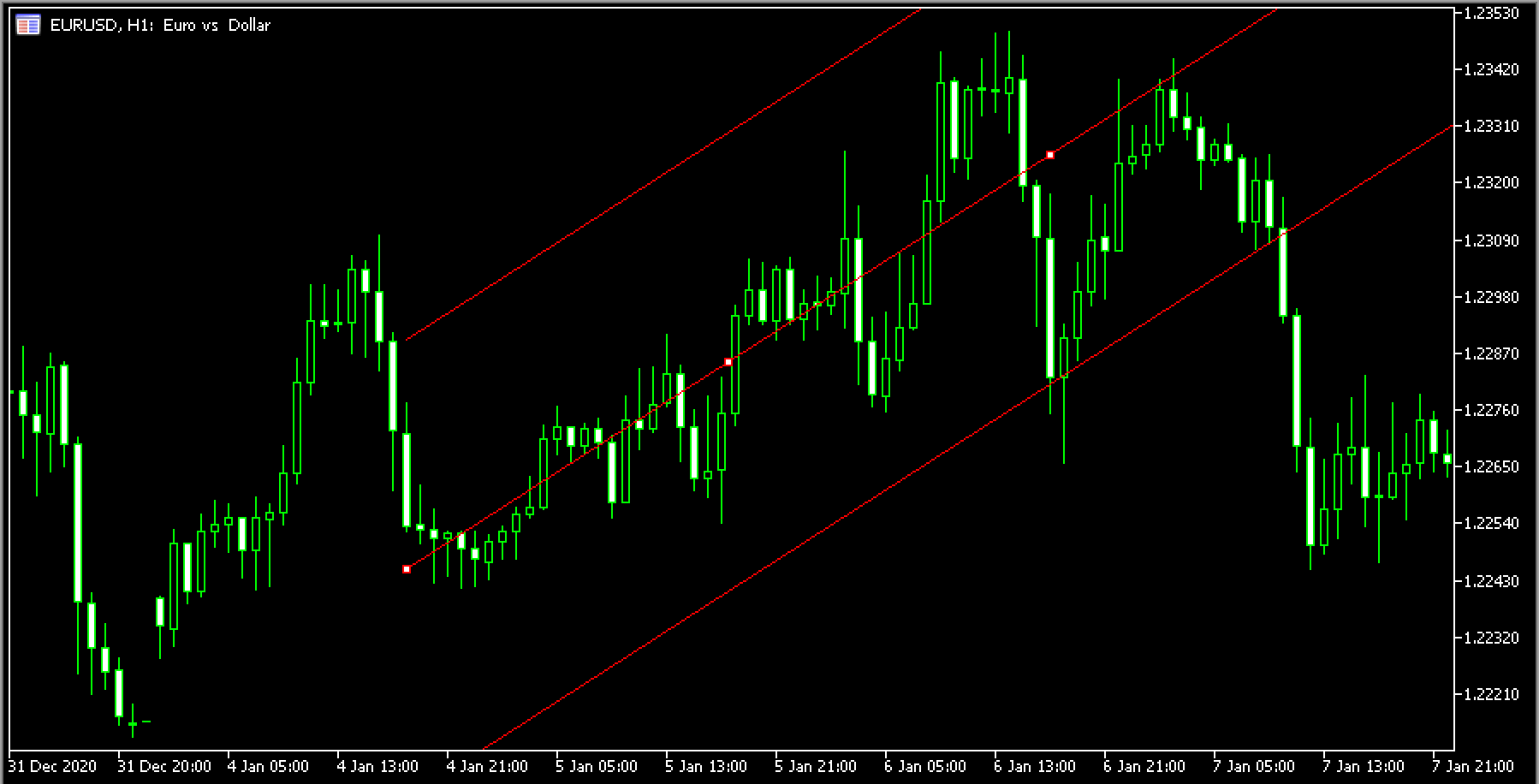
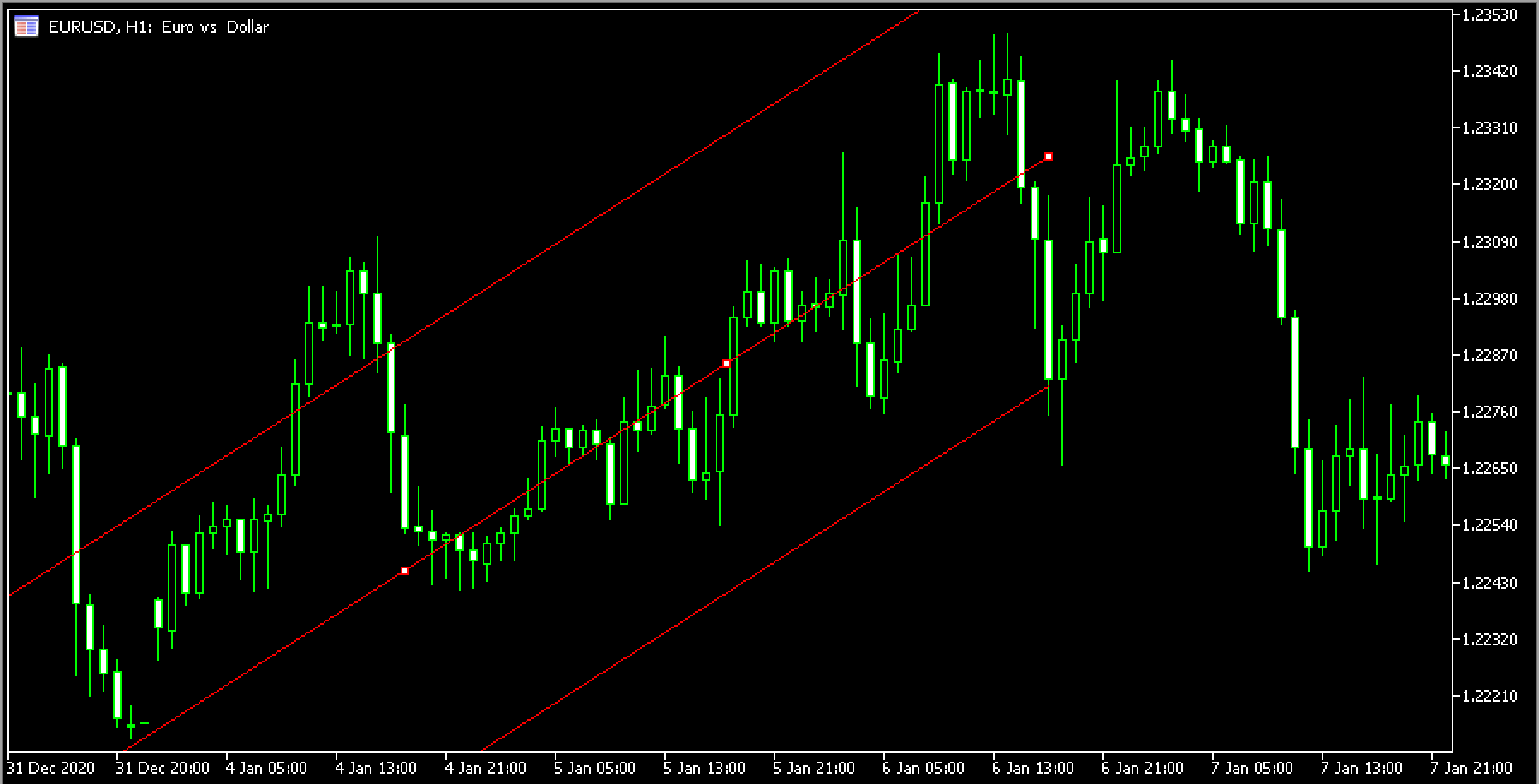
延長は、チャネル等のオブジェクトに設定可能な、ラインが起点や終点より先に延長される機能のことです。これにより、ある時点での起点から終点までの値動きから描画されたラインが、過去や未来へ延長されることになり分析の一助となります。
塗りつぶしは、線形回帰チャネル内に色をつける機能のことです。これにより、線形回帰チャネルの範囲がわかりやすくなります。


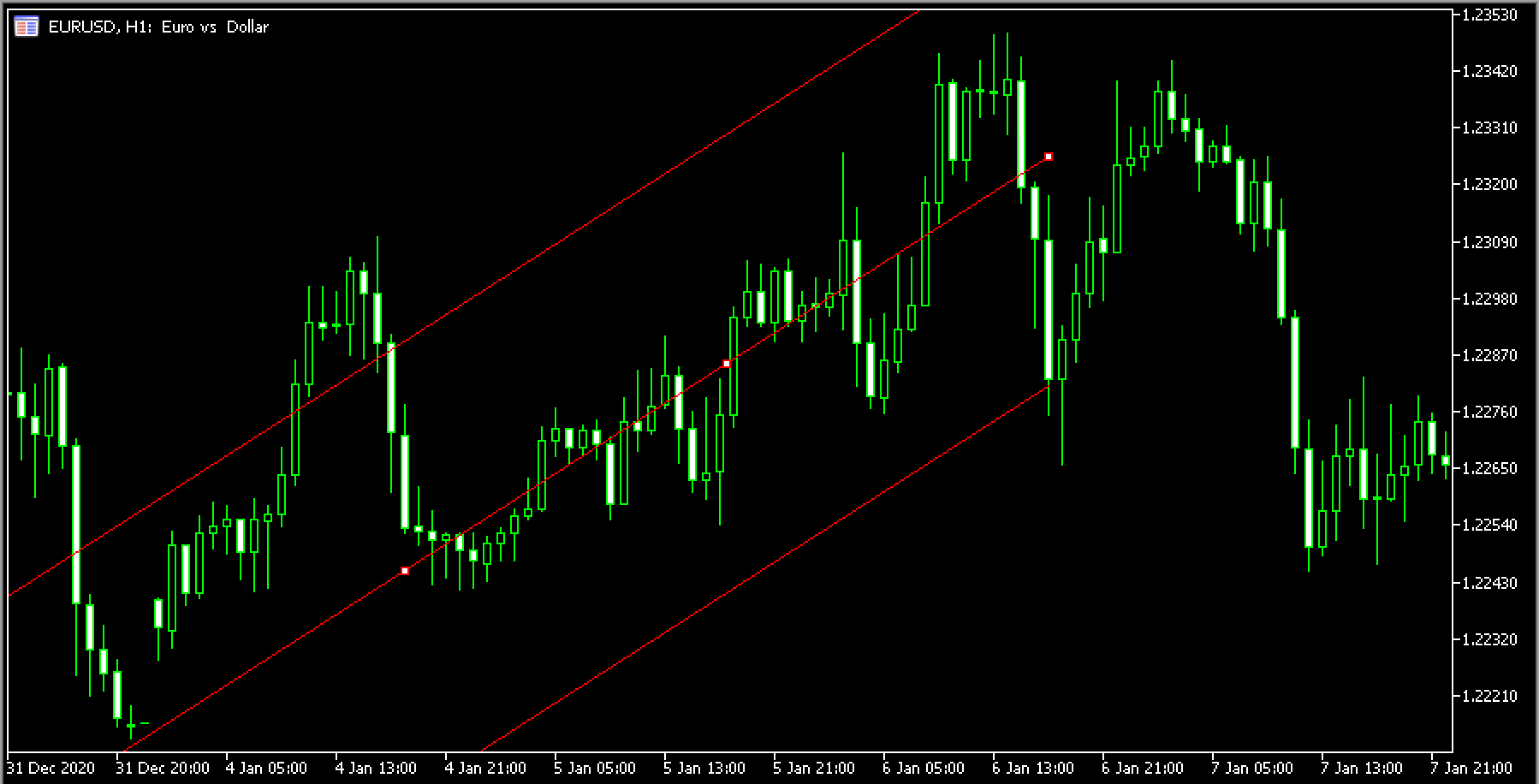
回帰チャネルを「右に延長」した場合


回帰チャネルを「左に延長」した場合


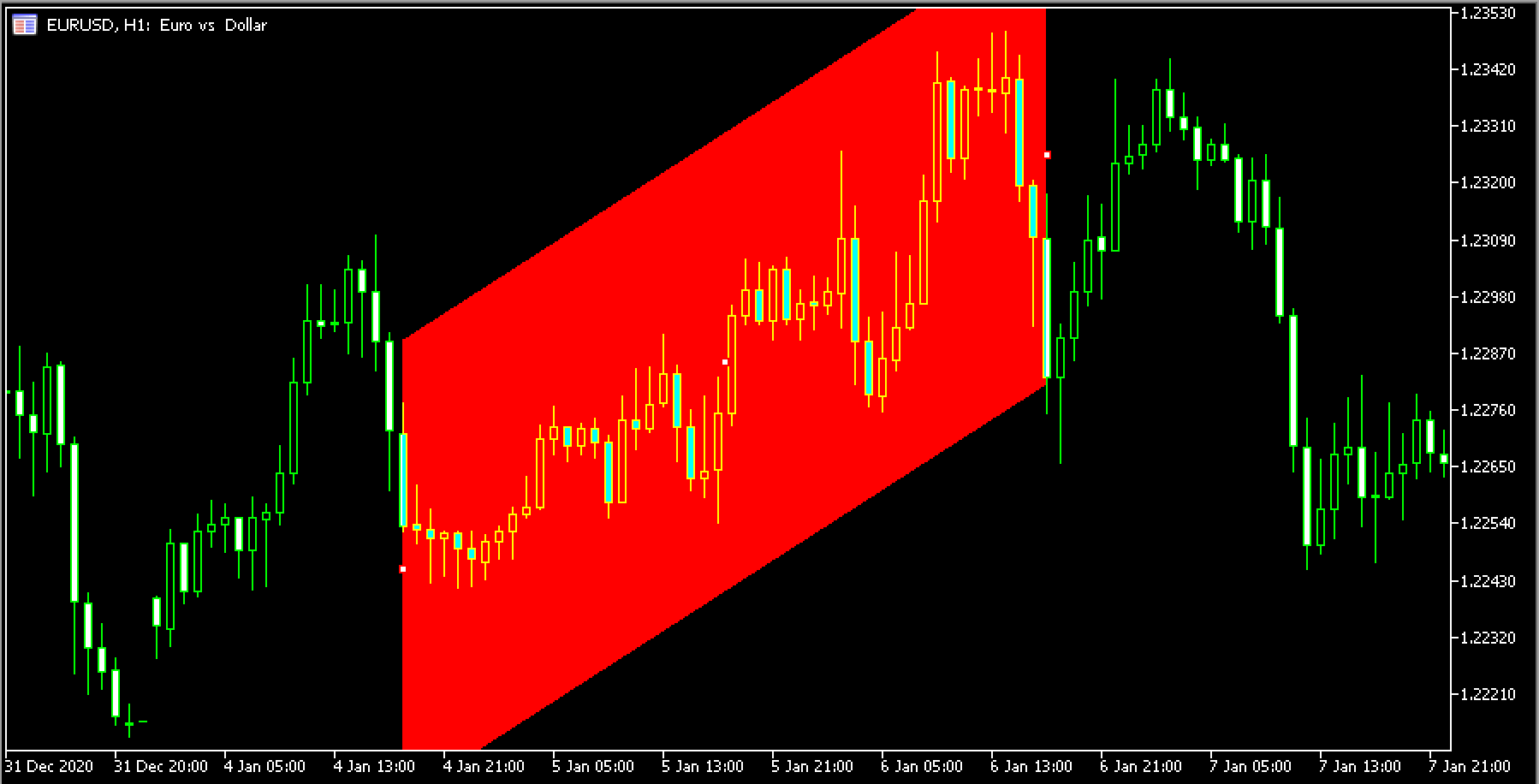
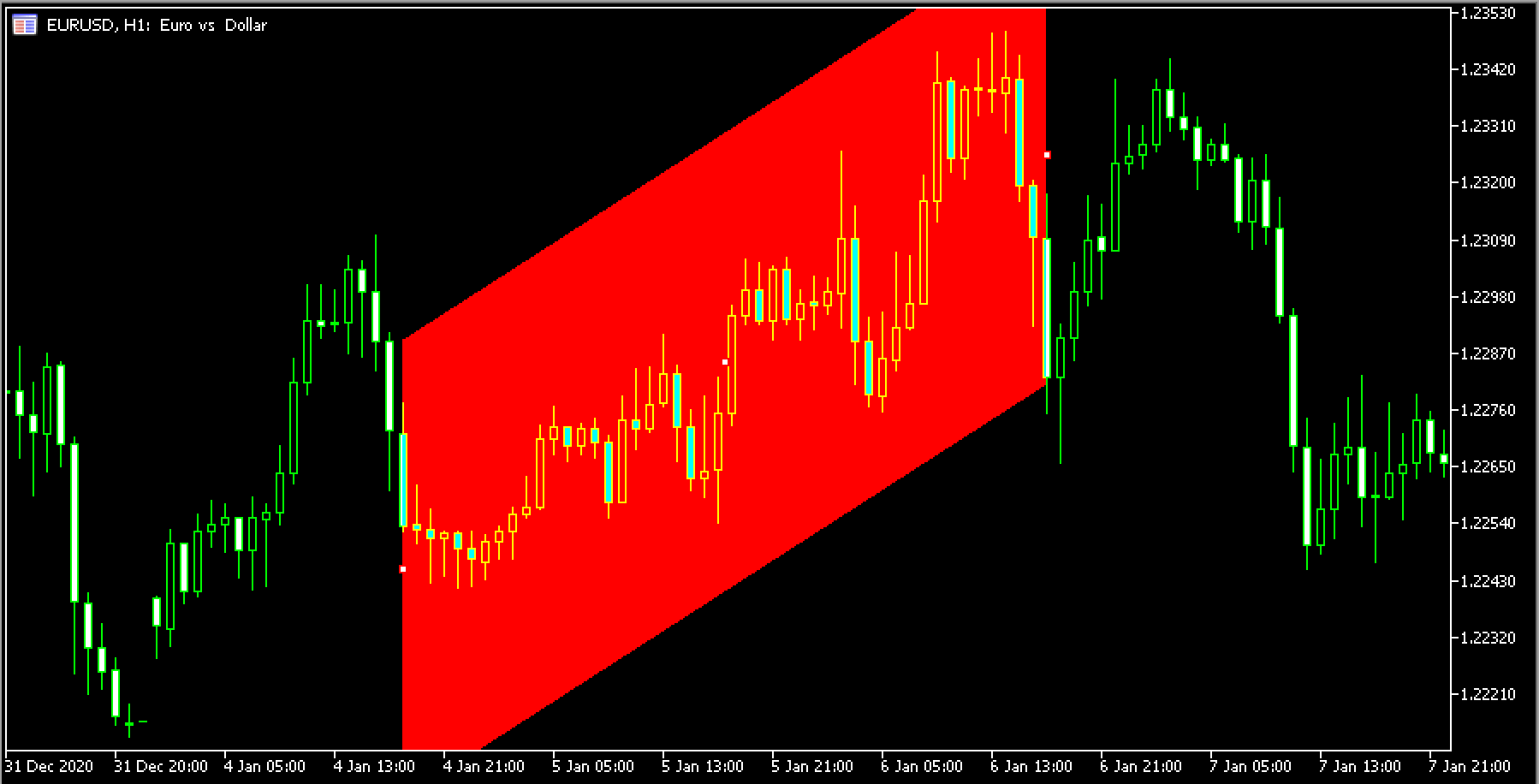
回帰チャネルを「塗りつぶし」した場合


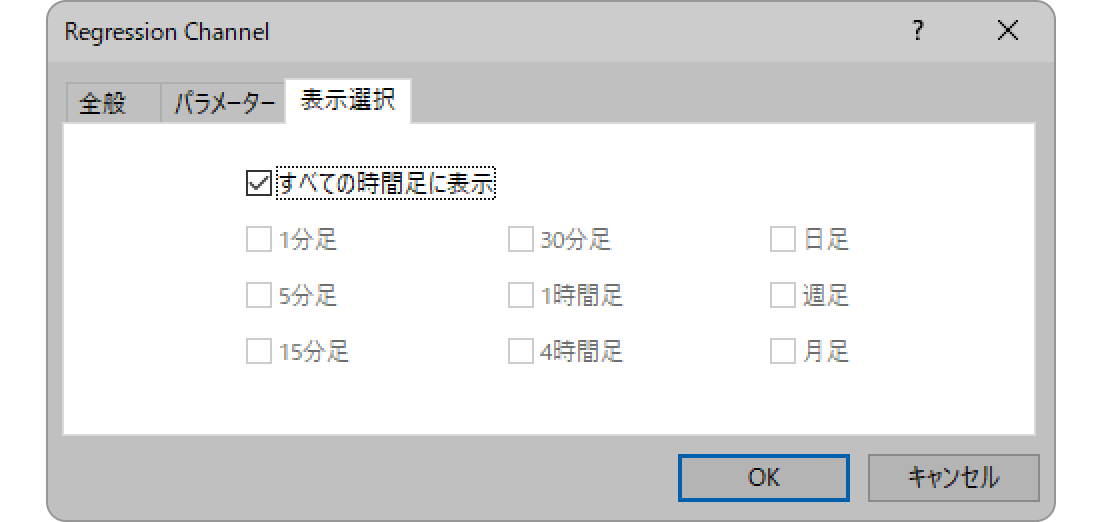
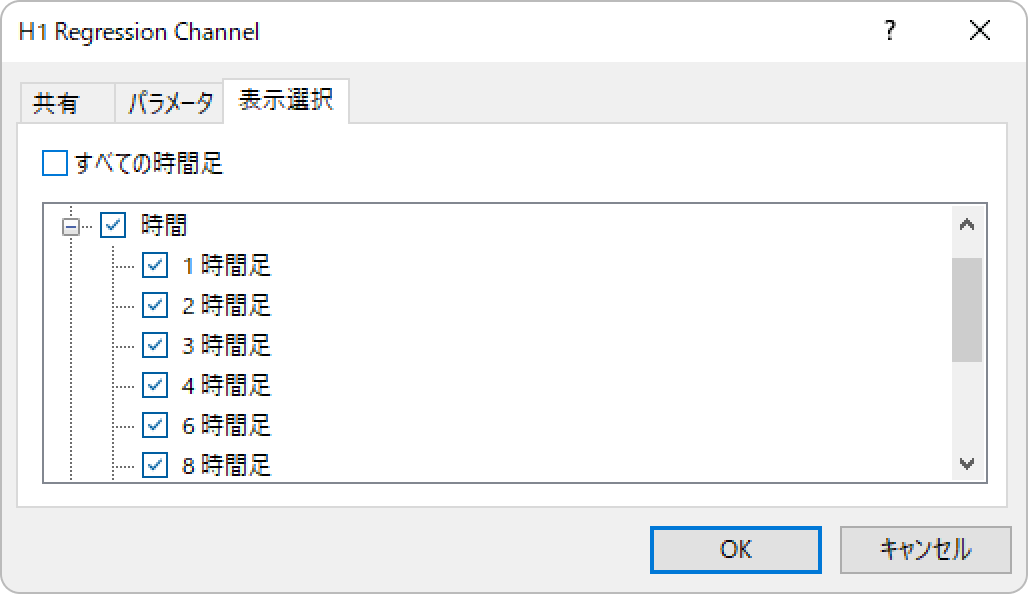
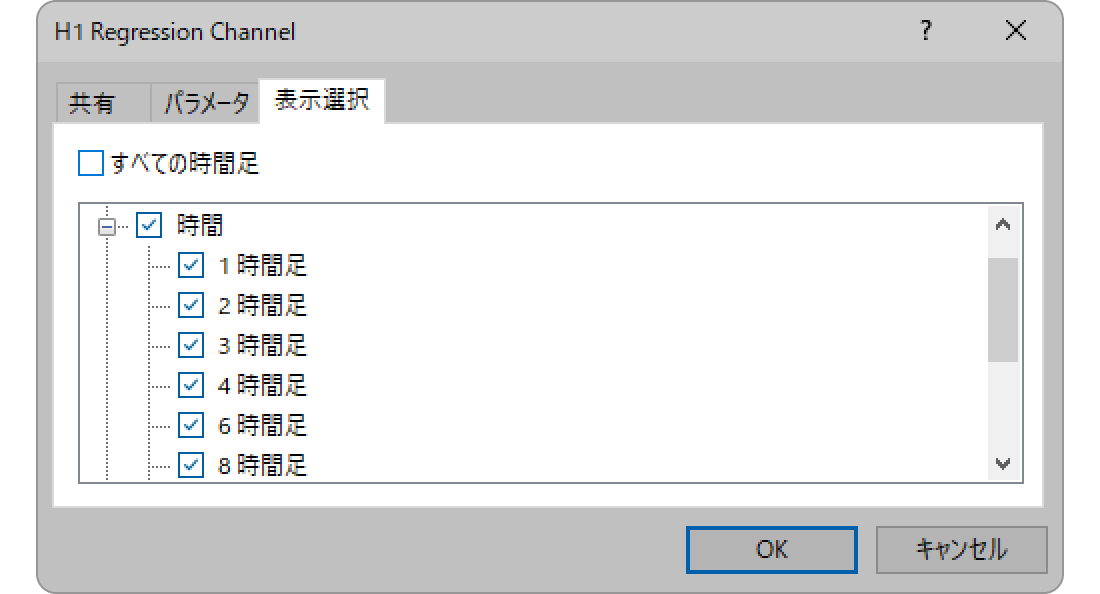
「表示選択」タブの設定
表示する時間足を指定するには、「表示選択」タブで設定を行います。


この記事はお役に立ちましたか?
0人中0人がこの記事が役に立ったと言っています
貴重な意見をいただきありがとうございます。
FXONでは、このウェブサイトの機能向上とお客様の利便性を高めるためにクッキー使用しています。本ウェブサイトでは、当社だけではなく、お客様のご利用状況を追跡する事を目的とした第三者(広告主・ログ解析業者等)によるクッキーも含まれる可能性があります。 利用の方針