- FXONの特徴
-
サービス/商品サービス/商品サービス/商品

FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
close close

-
お客様サポートお客様サポートお客様サポート

口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
よくある質問 よくある質問 よくある質問
お困り事はなんですか?あらゆる答えがここにある。
新着情報 新着情報 新着情報
運営会社・ライセンス 運営会社・ライセンス 運営会社・ライセンス
サイトマップ サイトマップ サイトマップ
お問い合わせ お問い合わせ お問い合わせ
一般・個人情報・プライバシーに関するお問い合わせ。
close close

- プロモーション
- トレーダーズマーケット
- パートナー
-
close close
FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
お困り事はなんですか?あらゆる答えがここにある。
一般・個人情報・プライバシーに関するお問い合わせ。
トレードに役立つ情報や、マーケット情報を掲載しています。トレーダー同士の取引実績ポートフォリオもご覧いただけます。


この記事は:
に公開されています
に更新されています
MetaTrader4(MT4)/MetaTrader5(MT5)では、最もシンプルかつ広く利用されるテクニカル指標である、移動平均線(Moving Average)を表示することができます。移動平均線にはいくつかの種類があり、最もシンプルな移動平均線である単純移動平均線(SMA)や、直近の価格を重視する指数平滑移動平均線(EMA)が代表的です。
ここでは、MT4/MT5で移動平均線を設定する方法について説明します。
MT4/MT5それぞれの説明は、タブ切替でご確認いただけます。
手順1
移動平均線の表示は、メニューバー・ナビゲータの2か所から行うことができます。
メニューバーから移動平均線を表示・設定する方法
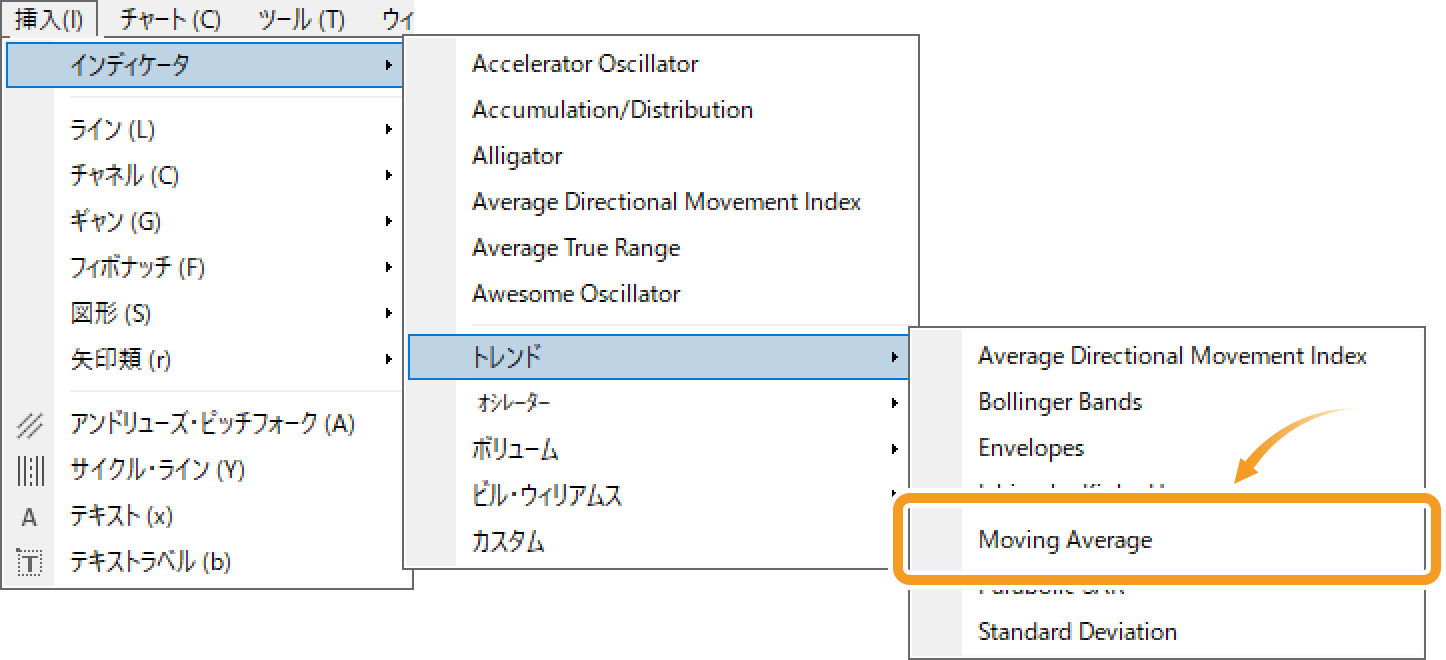
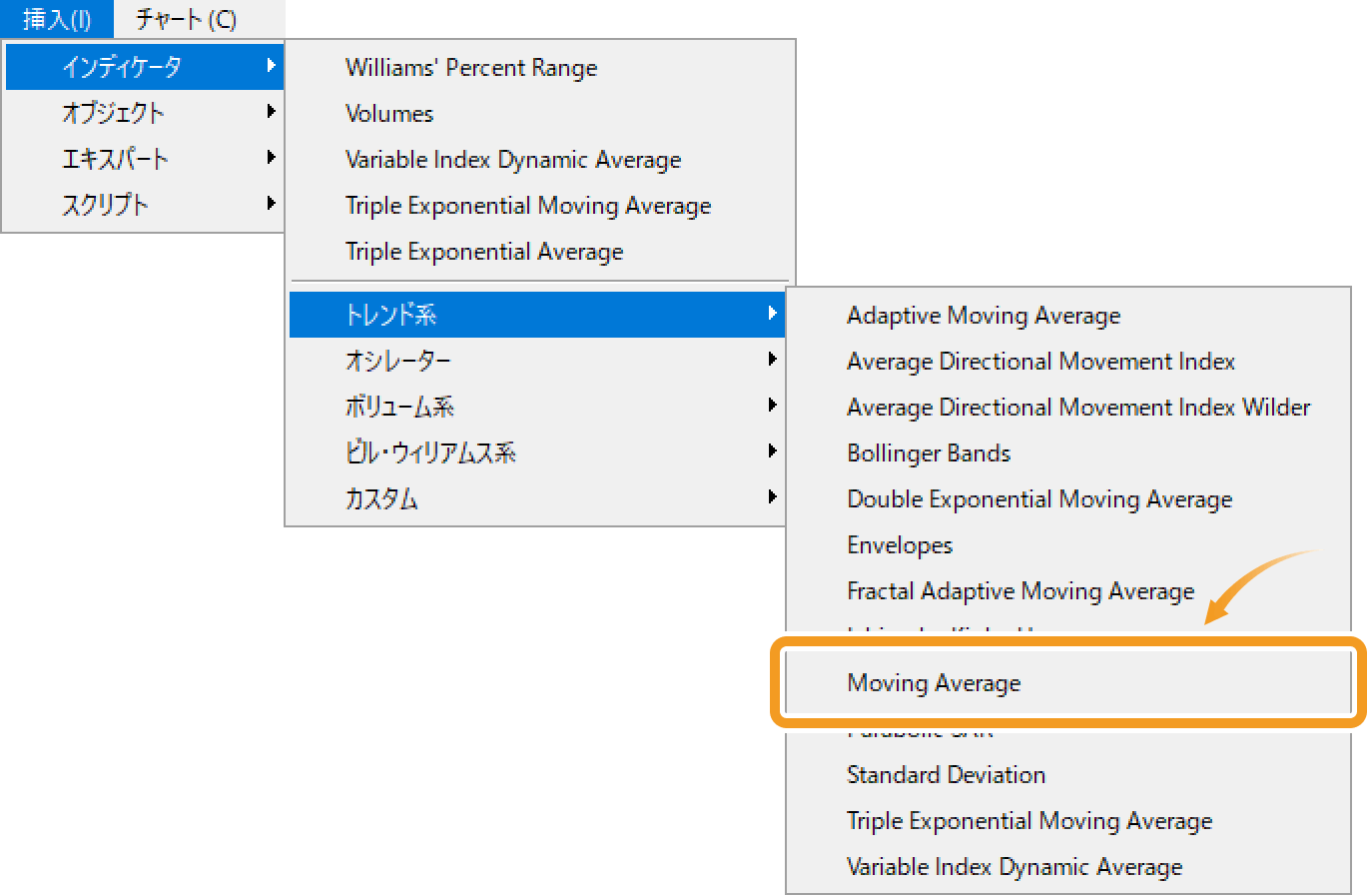
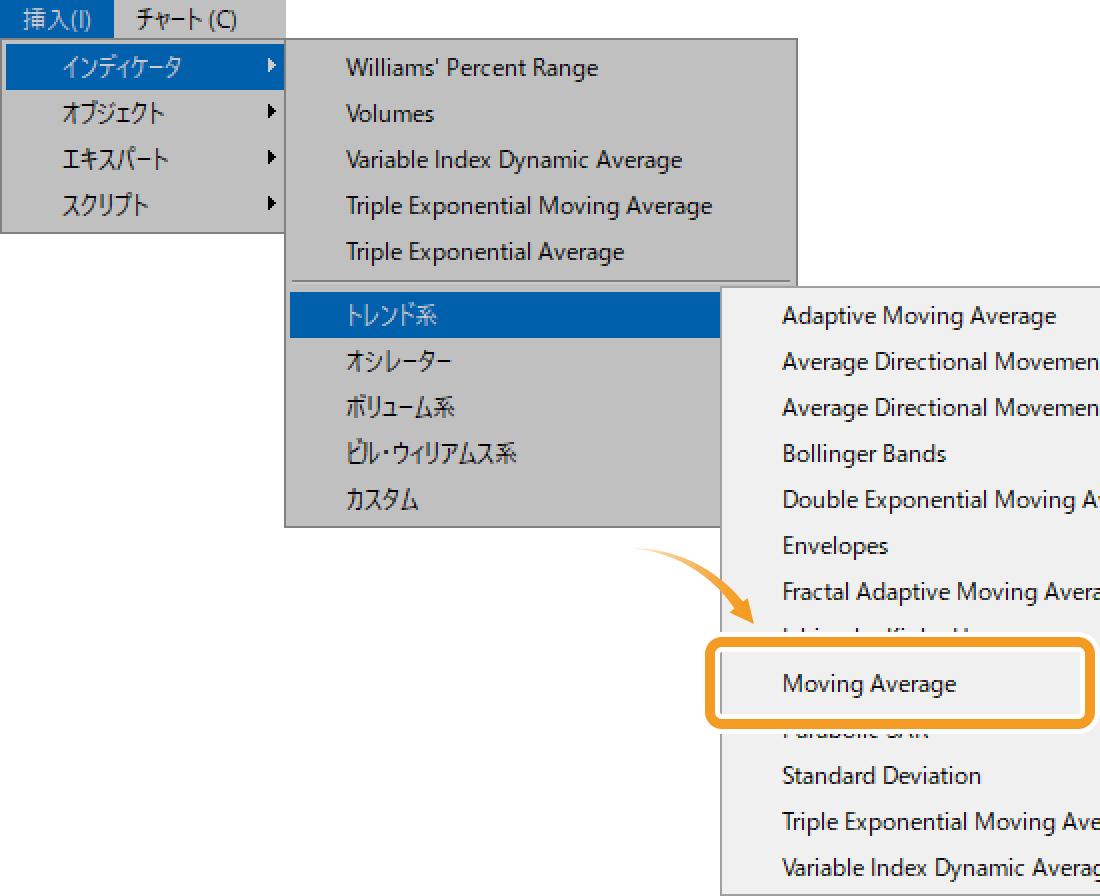
メニューバーの「挿入」をクリックします。「インディケータ」、「トレンド」の順にマウスポインタ―を動かし、「Moving Average」を選択します。


ナビゲーターから移動平均線を表示・設定する方法
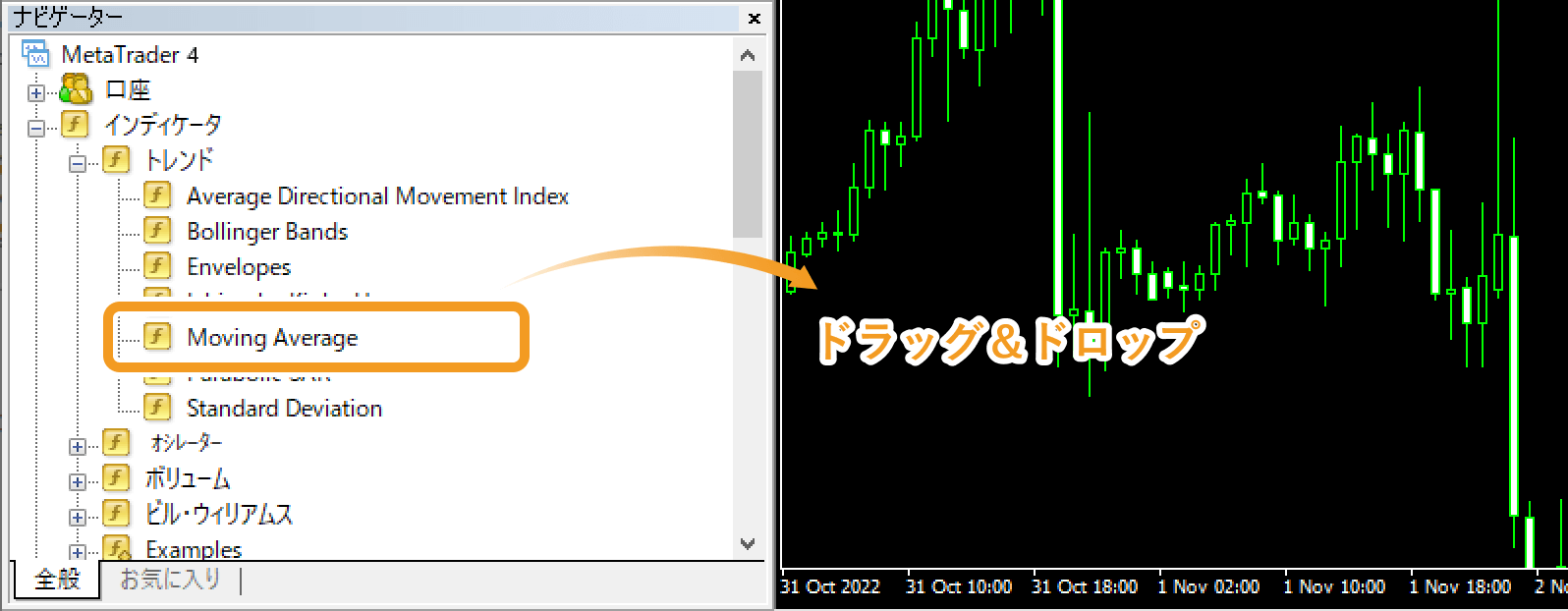
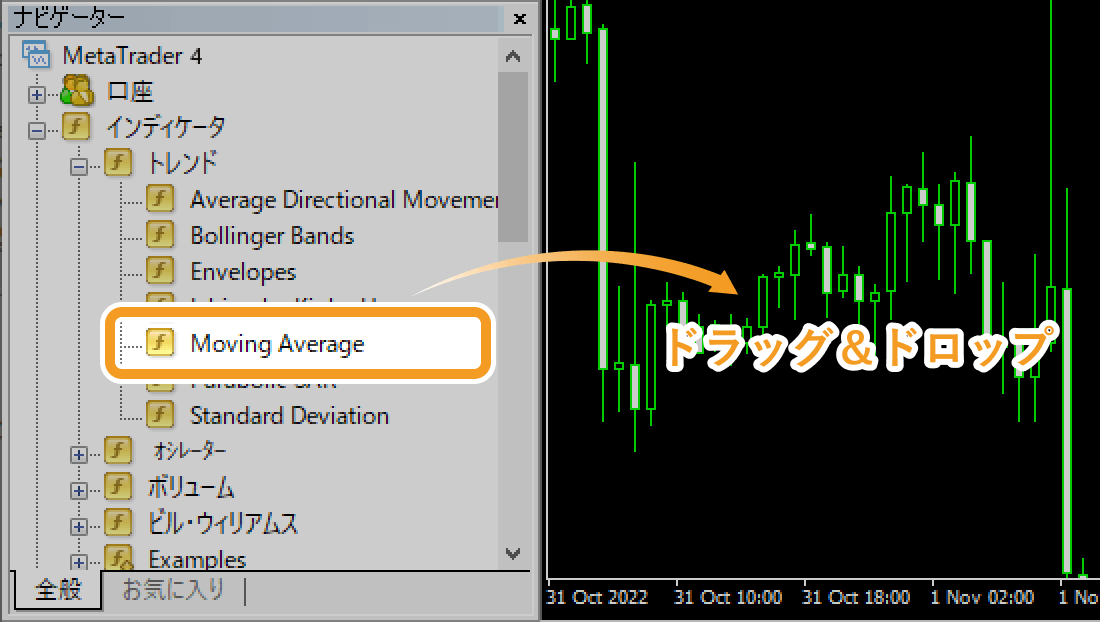
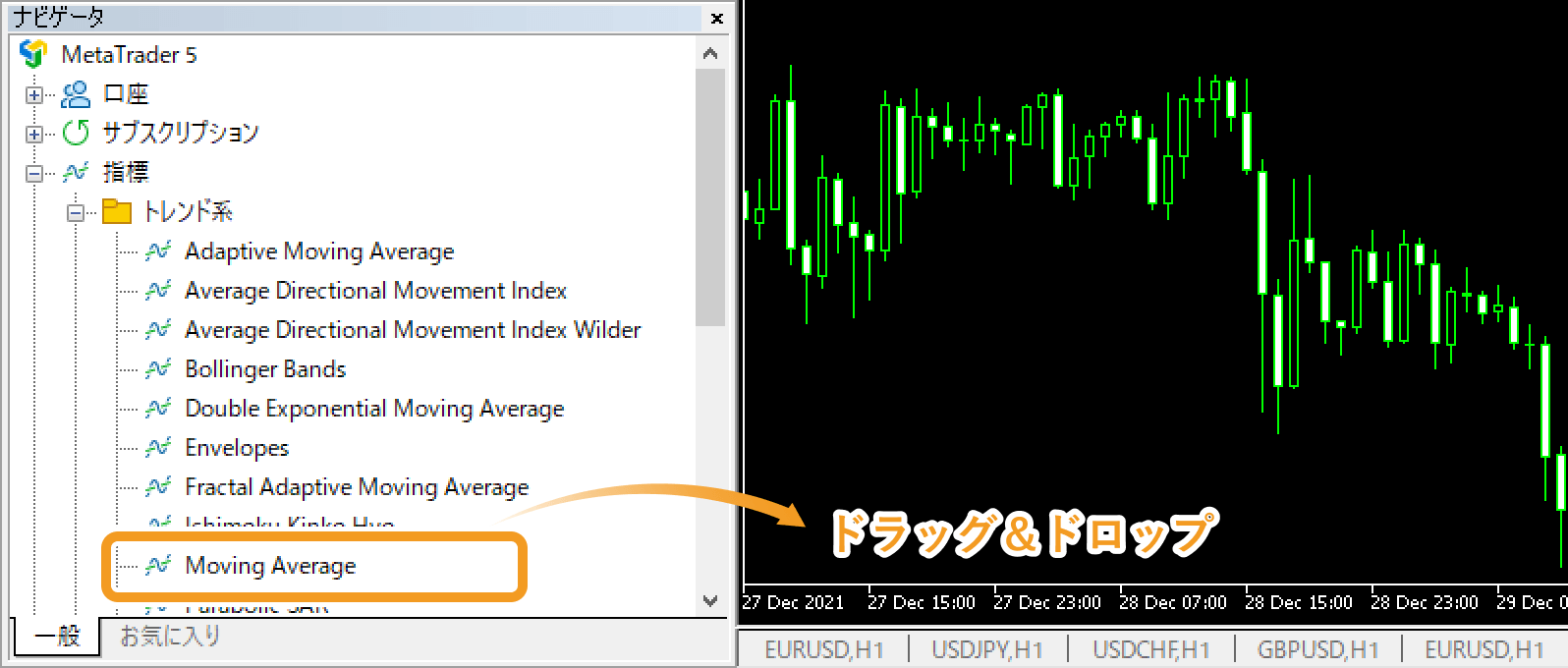
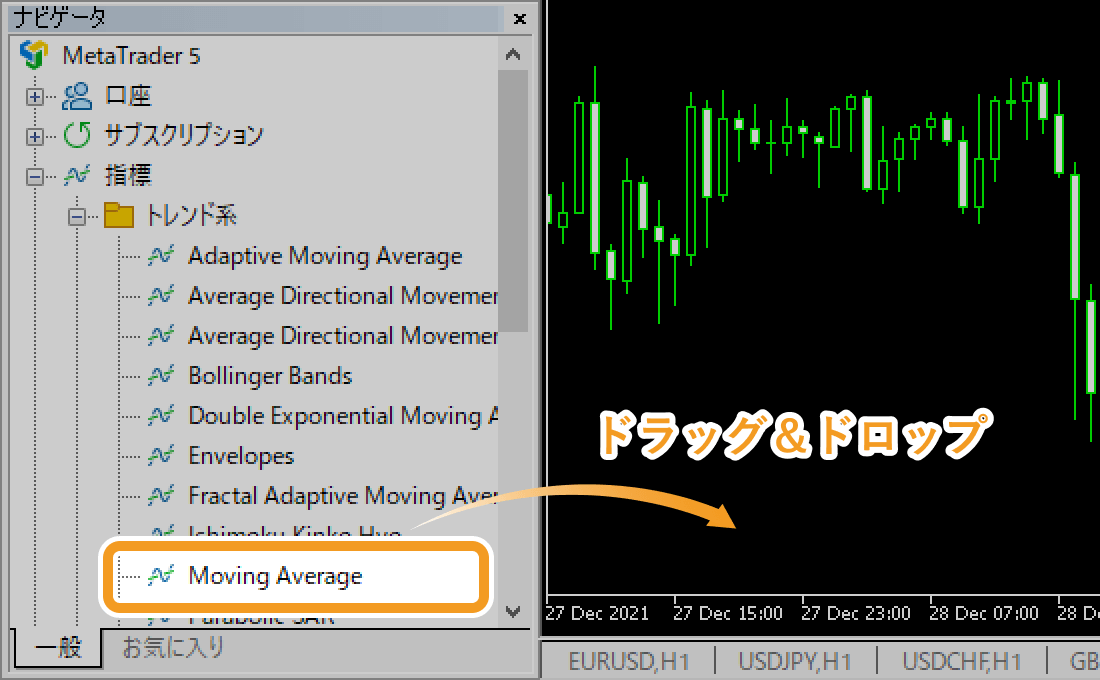
ナビゲーター内で、「インディケータ」「トレンド」の左側にある「+」を順にクリックします。「Moving Average」を選択し、表示させたいチャート上にドラッグ&ドロップしてください。


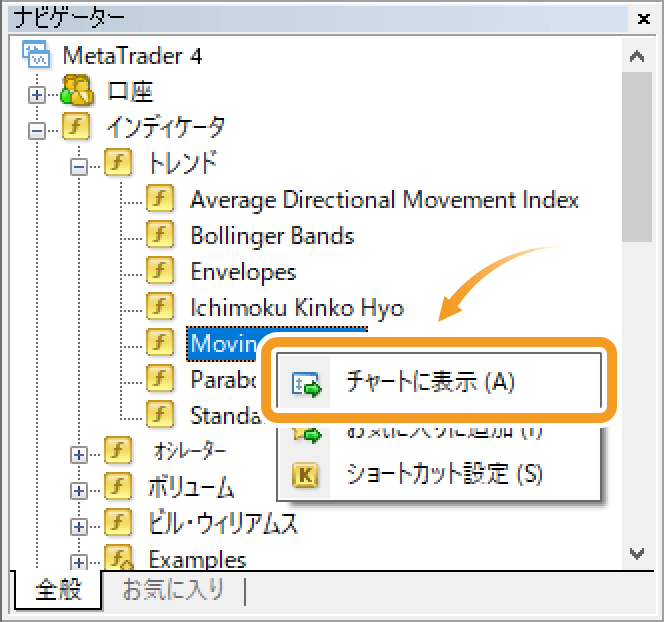
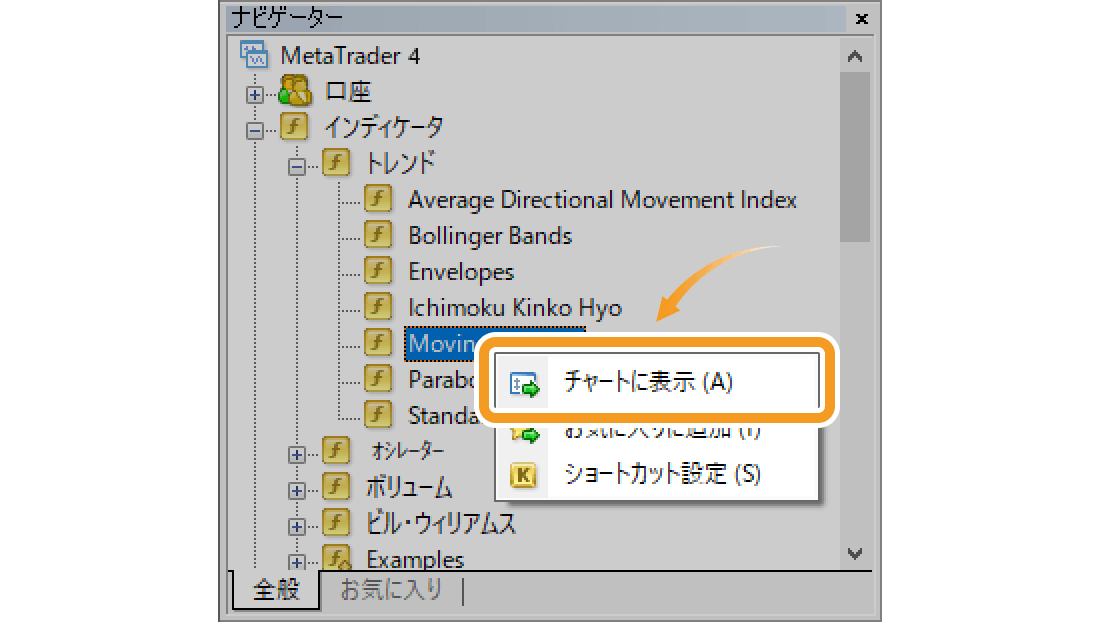
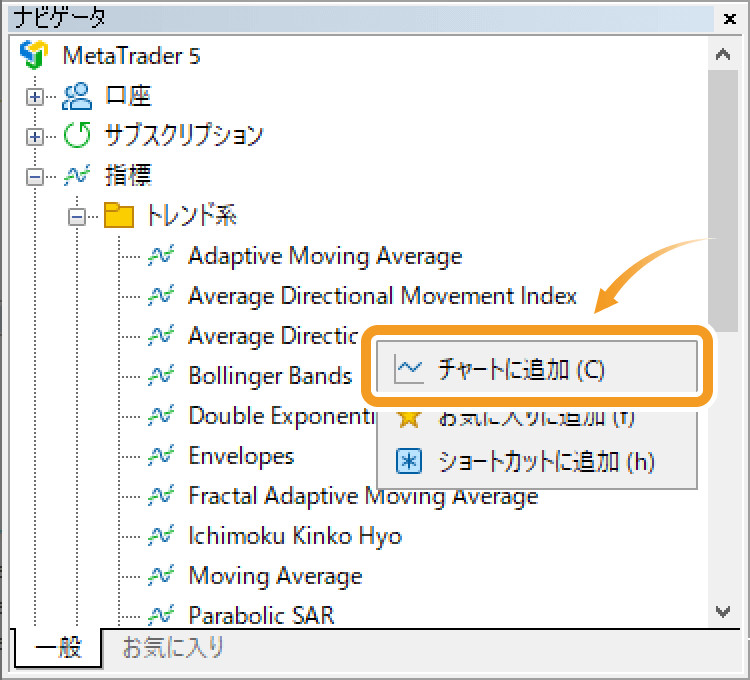
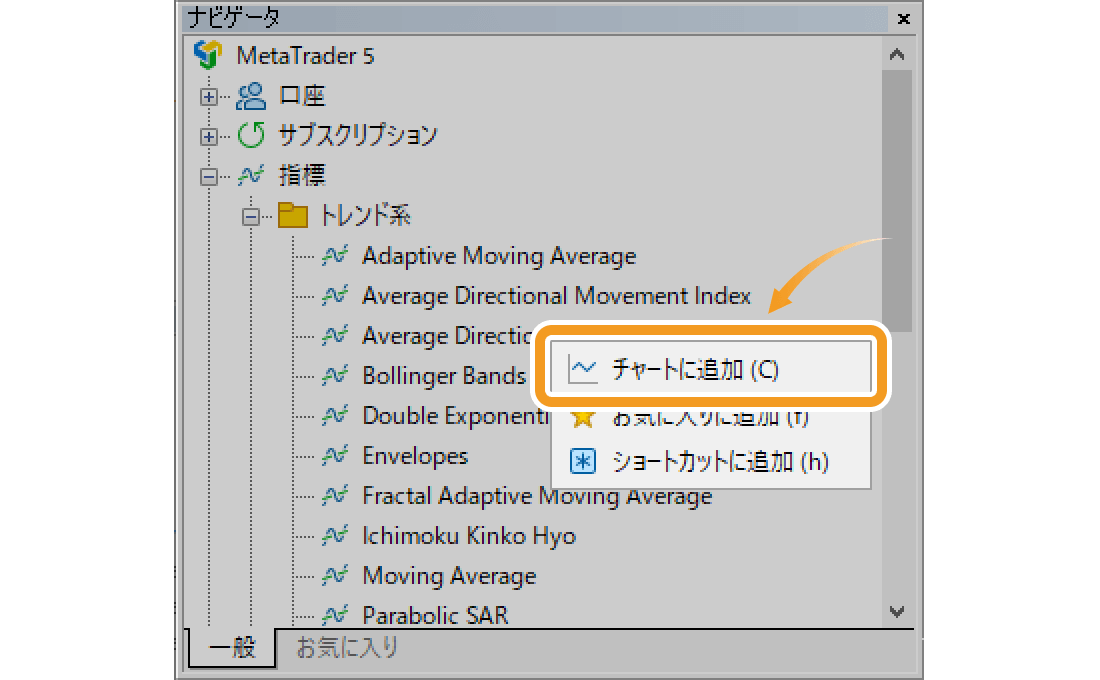
または、「Moving Average」上で右クリックし、「チャートに表示」を選択します。


手順2
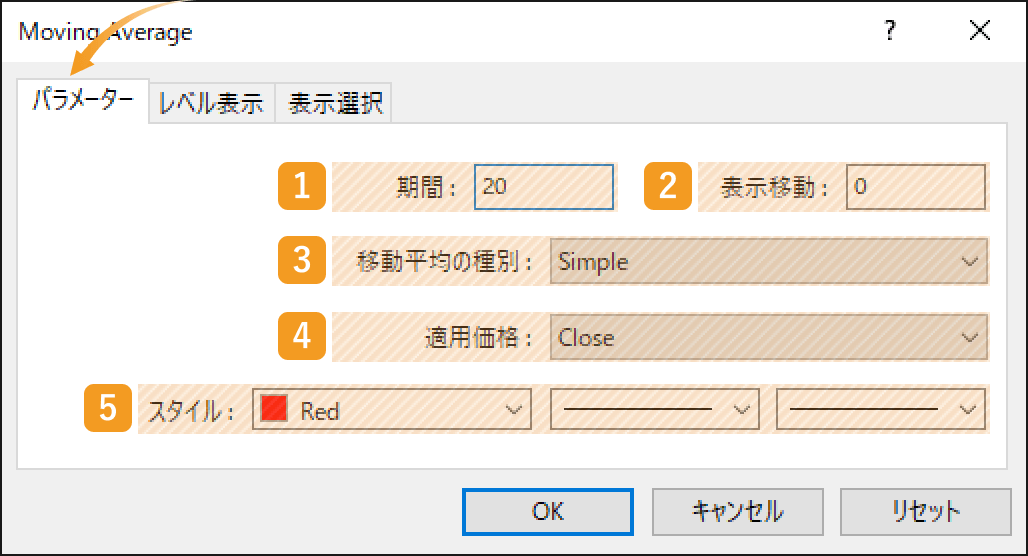
移動平均線の設定画面が表示されます。「パラメーター」「レベル表示」「表示選択」それぞれのタブで詳細設定を行い、「OK」ボタンをクリックします。
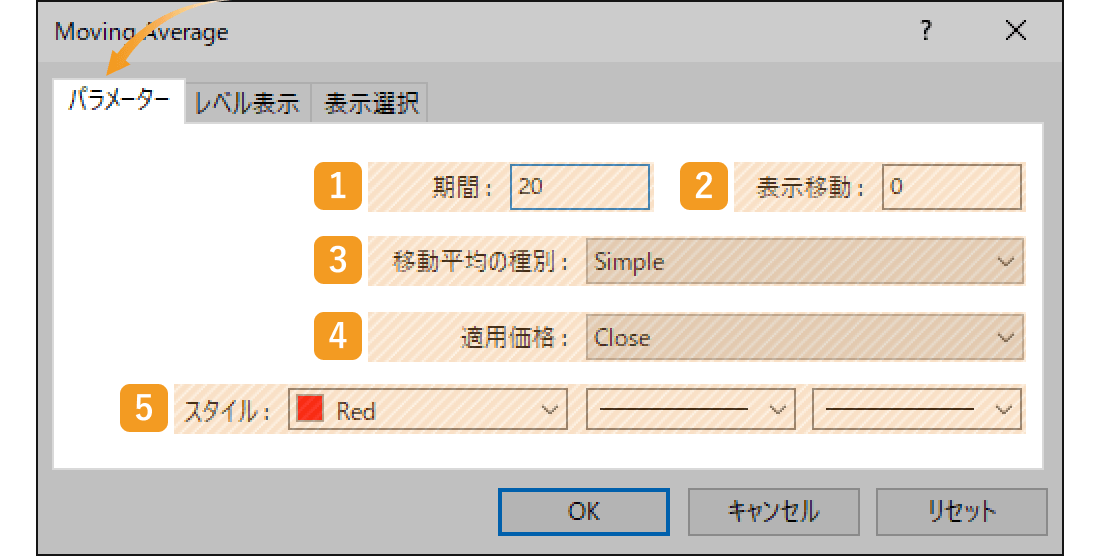
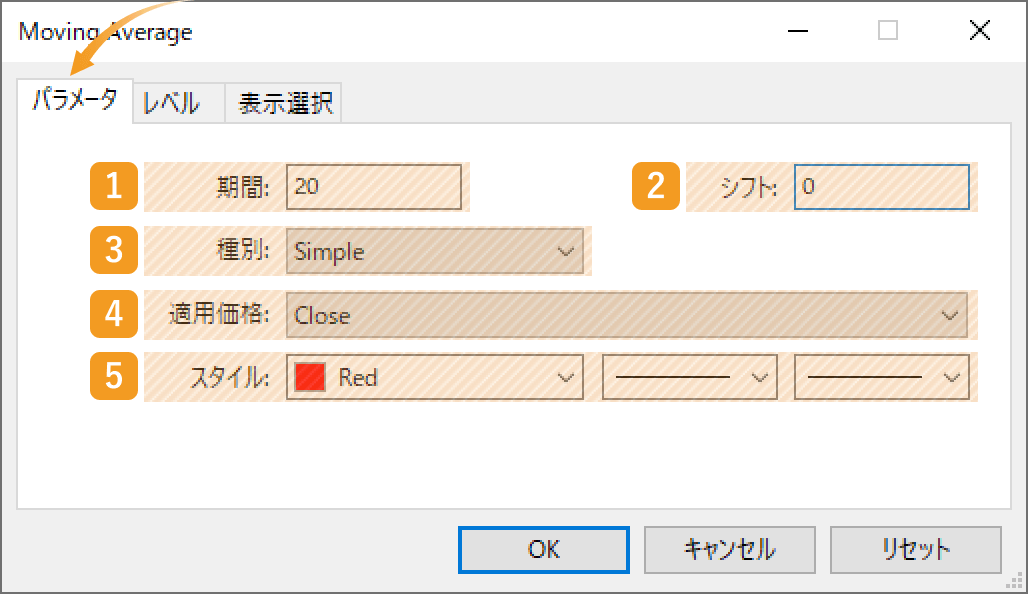
「パラメーター」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
期間 |
移動平均線の設定期間を指定します。単位は時間足の本数となり、日足チャートの場合、「20」とすると、過去20日間のデータを基に移動平均線が形成されます。 |
|
2 |
表示移動 |
移動平均線の配置を、左右にずらすことができます。単位は時間足の本数となり、右側にずらす場合はプラス値を、左にずらす場合はマイナス値を入力します。 |
|
3 |
移動平均の種別 |
移動平均線の種類を選択します。 Simple:単純移動平均線(SMA) Exponential:指数平滑移動平均線(EMA) Smoothed:平滑移動平均線(SMMA) Linear Weighted:線形加重移動平均線(LWMA) |
|
4 |
適用価格 |
移動平均線を形成する価格を指定します。 Close:終値 Open:始値 High:高値 Low:安値 Median Price(HL/2):(高値+安値)÷2 Typical Price(HLC/3):(高値+安値+終値)÷3 Weighted Close(HLCC/4):(高値+安値+終値×2)÷4 Previous Indicator's Data:1つ前に表示したインディケータの適用価格 First Indicator's Data:最初に表示したインディケータの適用価格 Previous Indicator's Data:直近で表示させたインディケータの値を利用 First Indicator's Data:最初に表示したインディケータの値を利用 |
|
5 |
スタイル |
表示する移動平均線の色、線の種類、線の太さを設定します。 |
適用価格として設定可能な「前のインディケータのデータ」および「始めのインディケータのデータ」は、チャートに表示している銘柄の価格ではなく、サブウインドウで表示しているインディケータの値を利用する設定です。
例えば、出来高を1つ目のインディケータとして表示させたサブウインドウに、移動平均線の適用価格を「First Indicator's Data」にして表示させると、出来高の移動平均線が表示されます。
MT4では、それらの適用価格が利用できない状況でも表示されますが、選択しても自動的に「Close」へ変更されます。
「グランビルの法則」を提唱したことで知られるグランビルは、200日移動平均線を使った場合の価格と、移動平均線の関係を8パターンに分類しました。ここから、日足のチャートでは200日移動平均線を基本にする考え方が誕生し、同時に移動平均線が普及するきっかけともなりました。
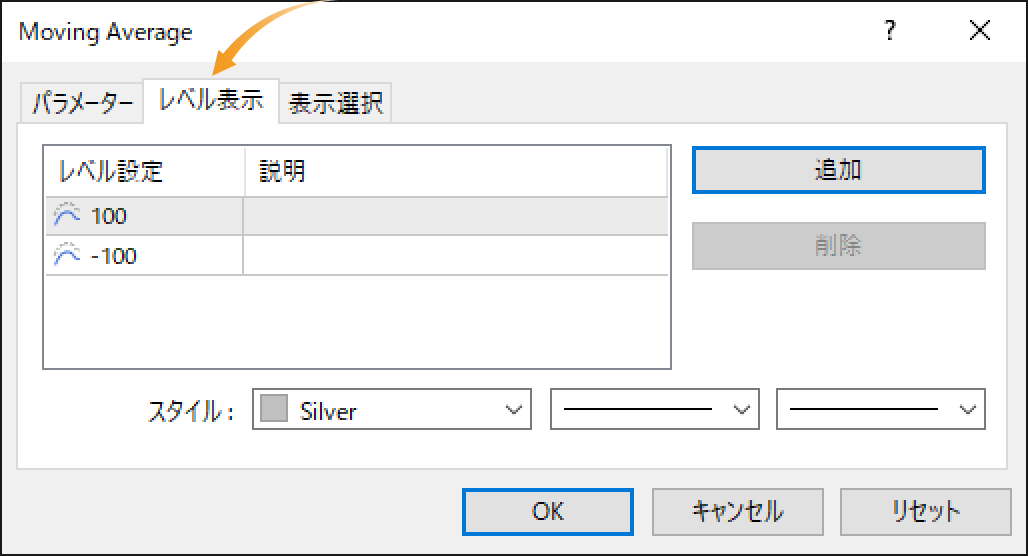
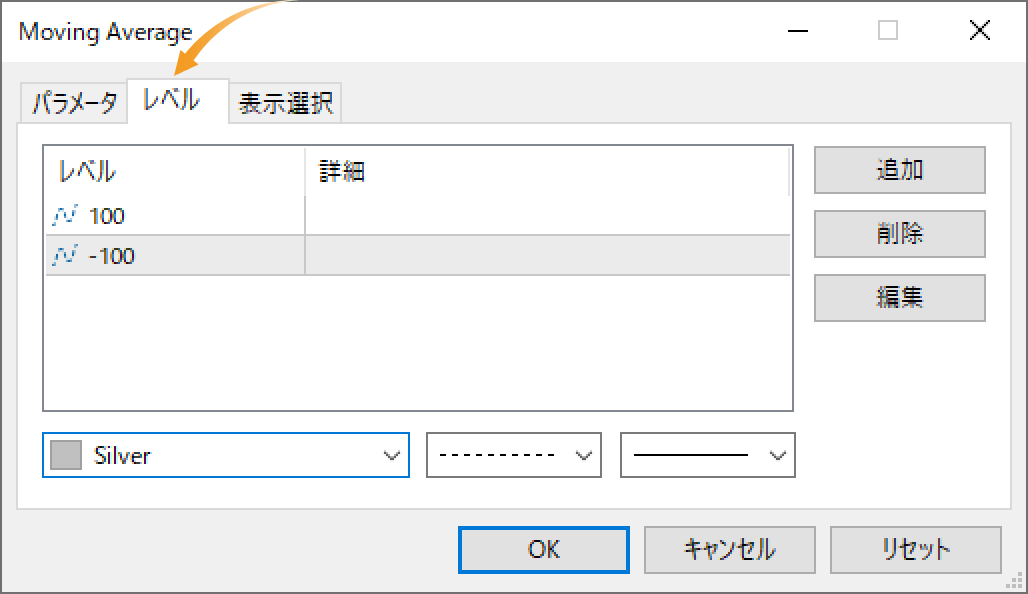
「レベル表示」タブの設定
「レベル表示」タブで「追加」をクリックし、プラスの数値を入力すると移動平均線の上に、マイナスの数値を入力すると移動平均線の下に、指定したポイント数だけ離れた移動平均線が追加で表示されます。


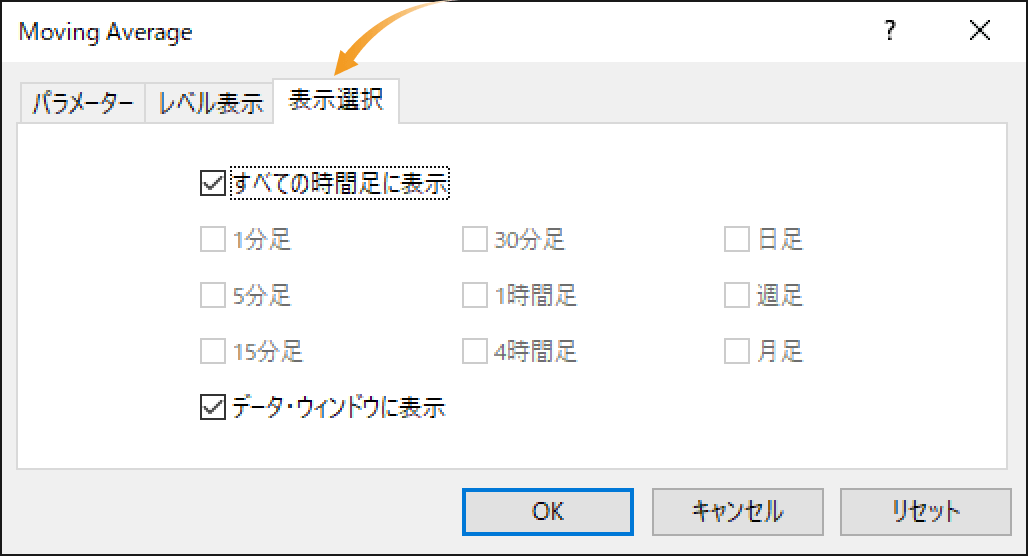
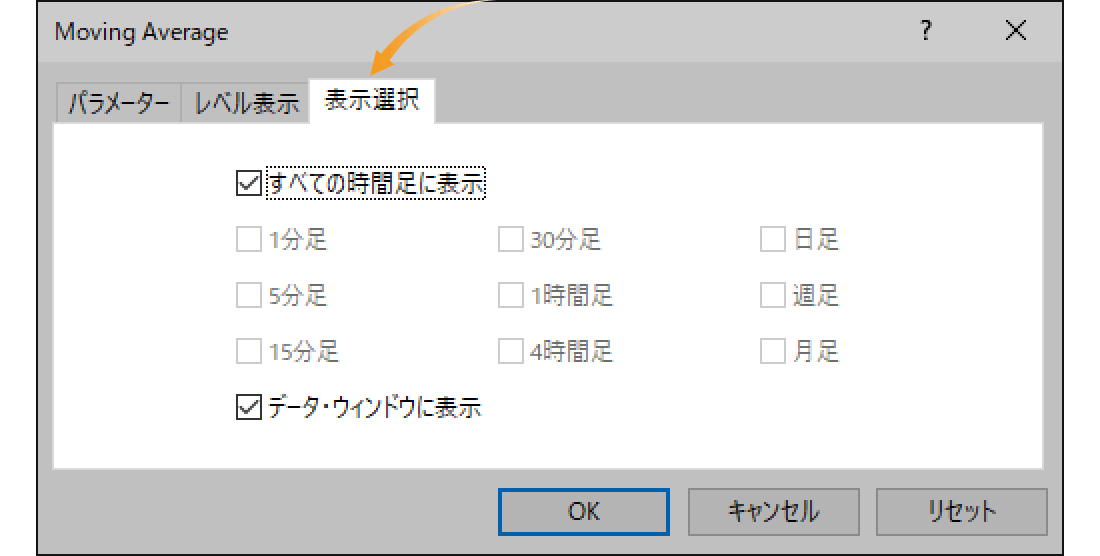
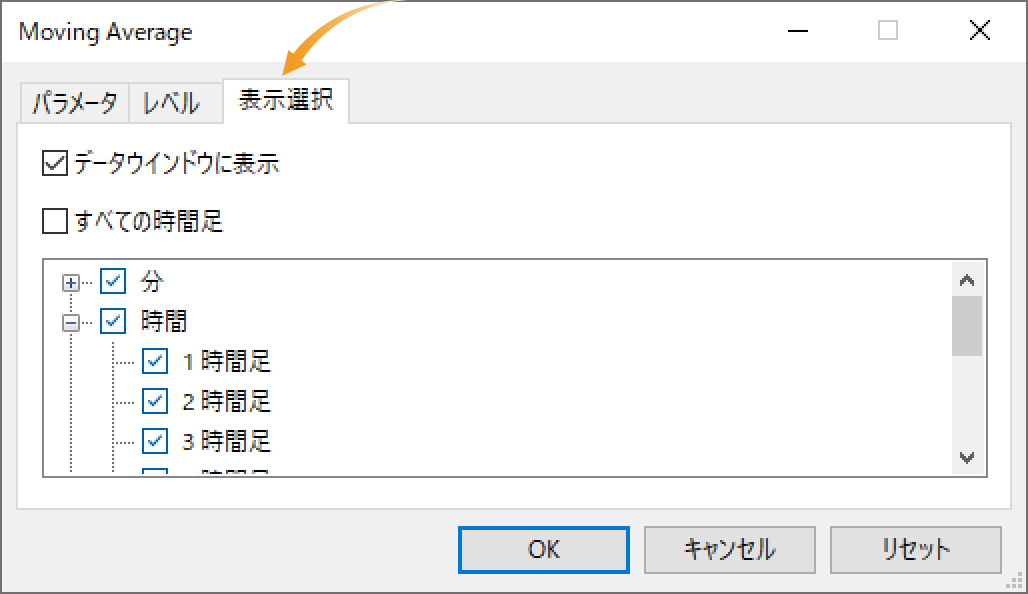
「表示選択」タブの設定
データウィンドウに移動平均線を表示したい場合や、表示する時間足を指定したい場合は、「表示選択」タブで設定を行います。


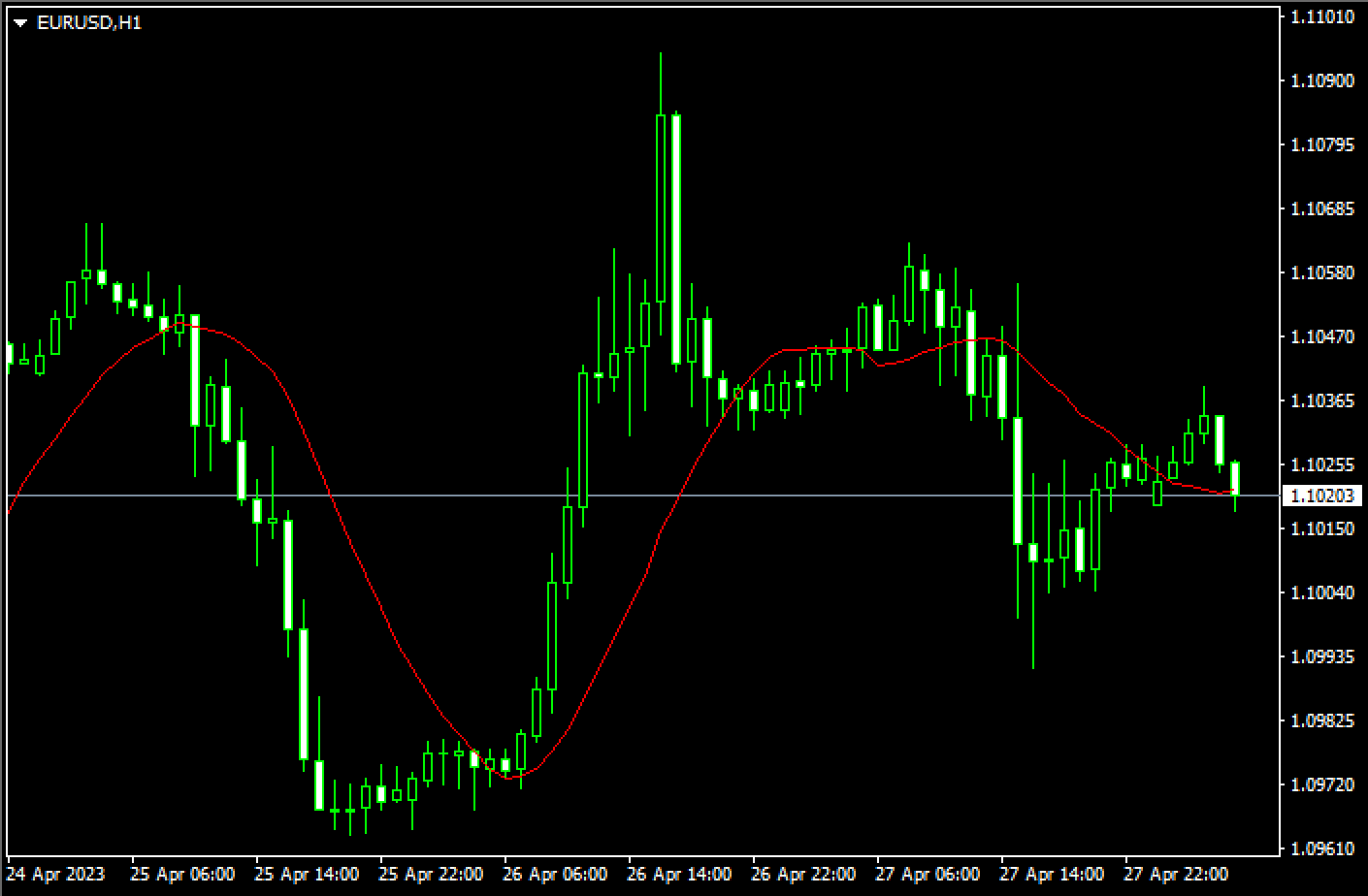
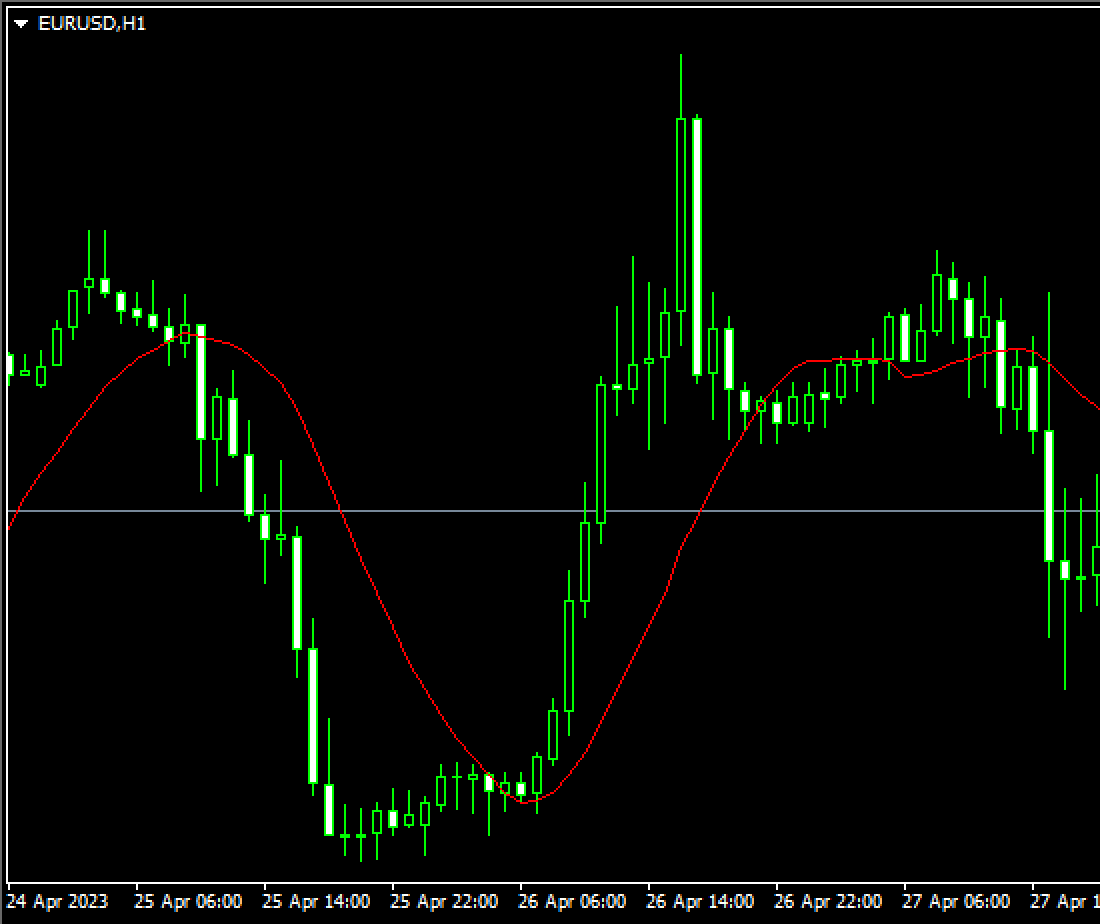
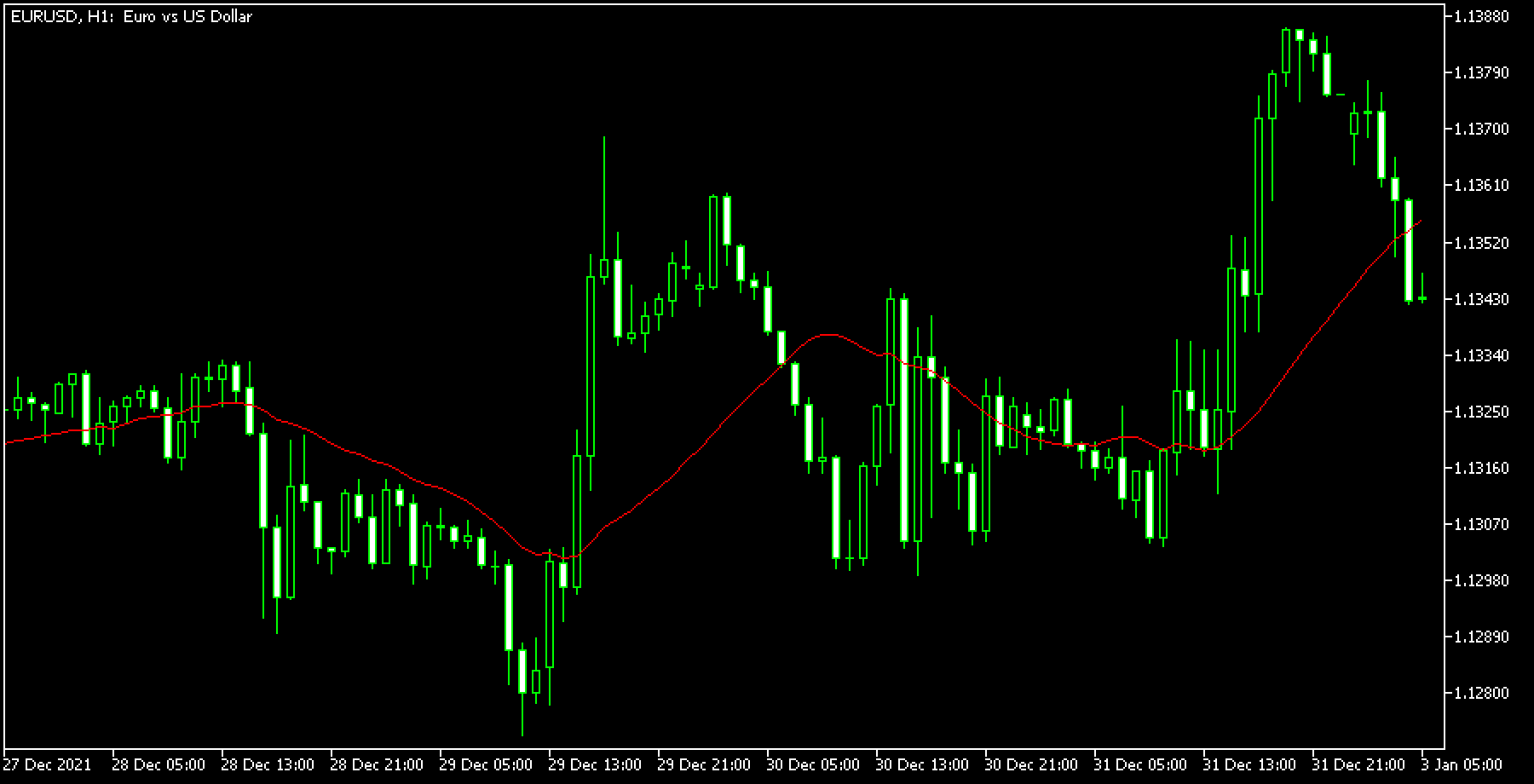
手順3
チャート上に移動平均線が表示されます。


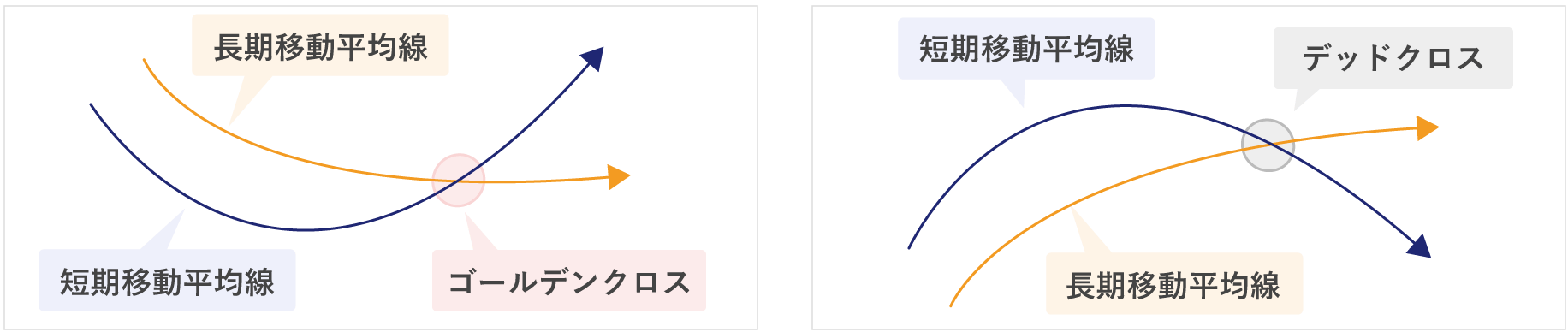
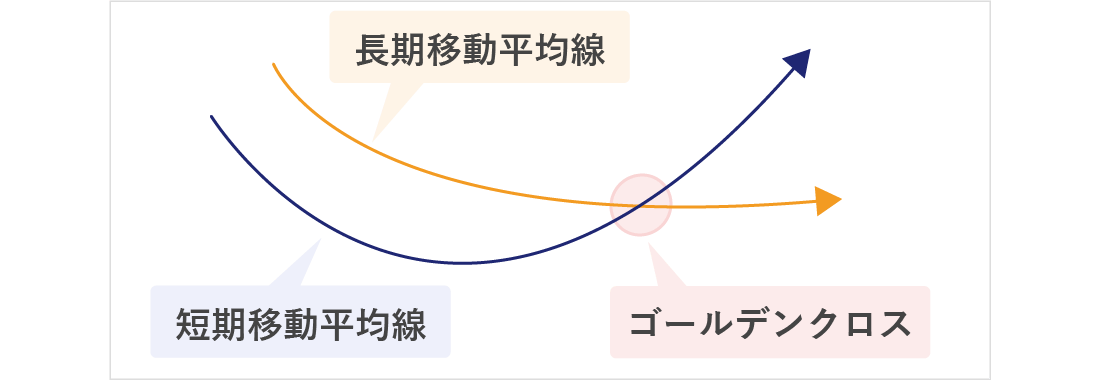
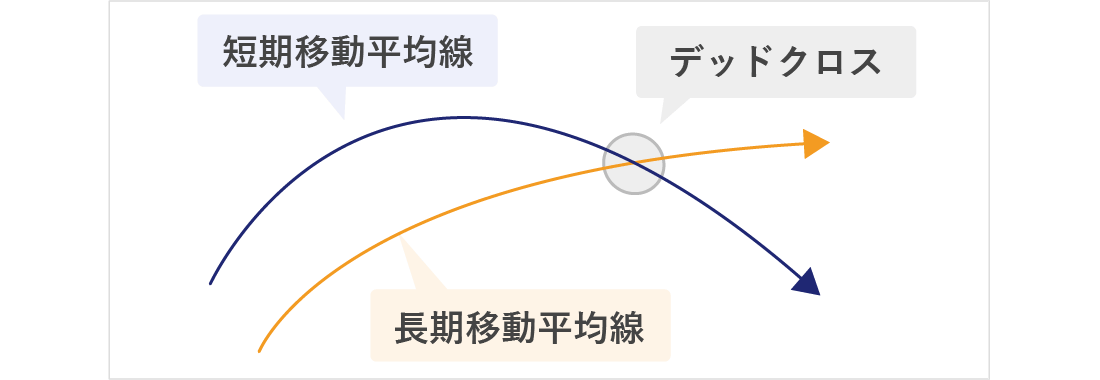
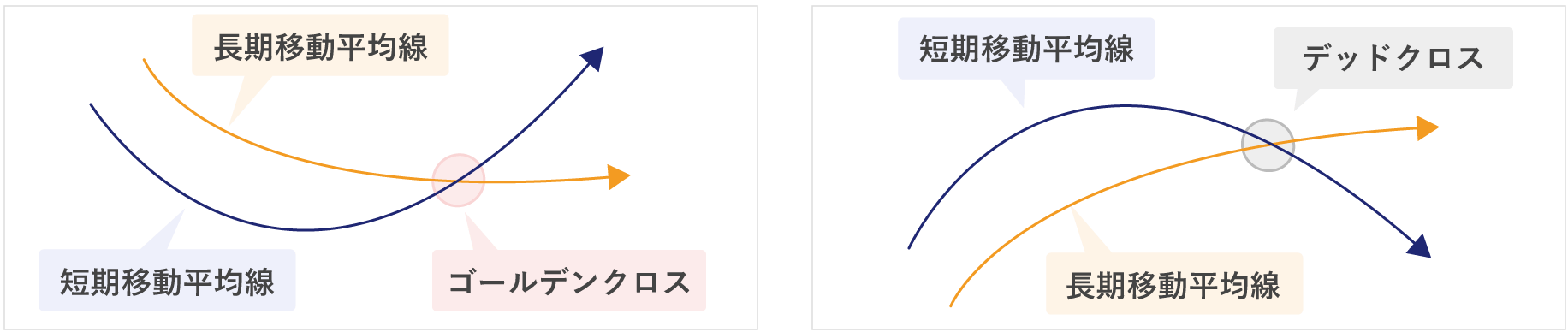
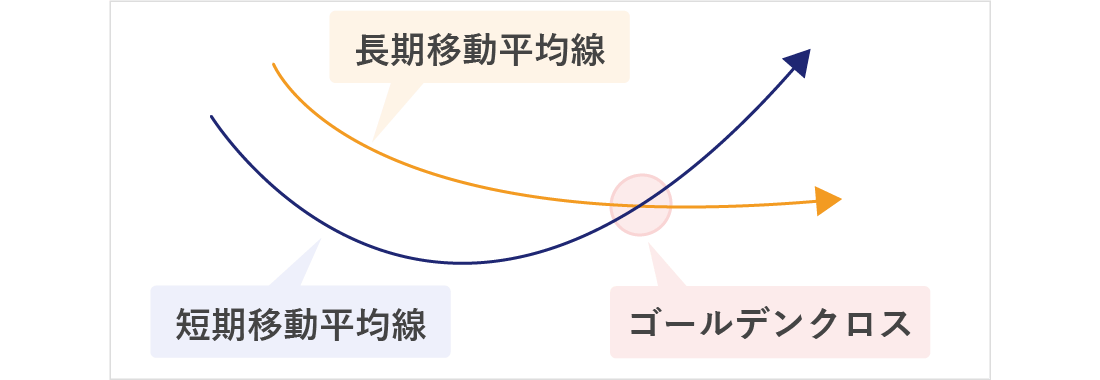
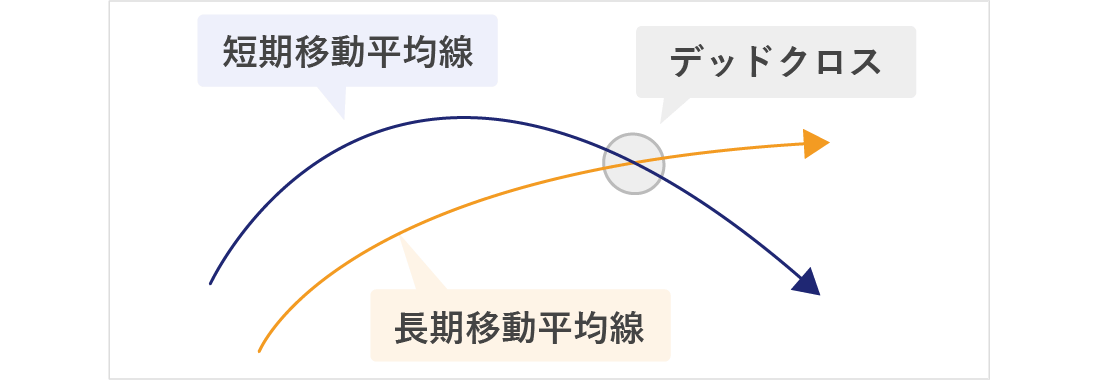
移動平均線は短期・中期・長期の3つの期間に分類され、複数を組み合わせて使用されることが多い指標です。例えば、短期の移動平均線が長期の移動平均線を、下から上へ突き抜けることを「ゴールデンクロス」、上から下に突き抜けることを「デッドクロス」と呼び、それぞれ売買タイミングのサインとされています。



動画
手順1
移動平均線の表示は、メニューバー・ナビゲータの2か所から行うことができます。
メニューバーから移動平均線を表示・設定する方法
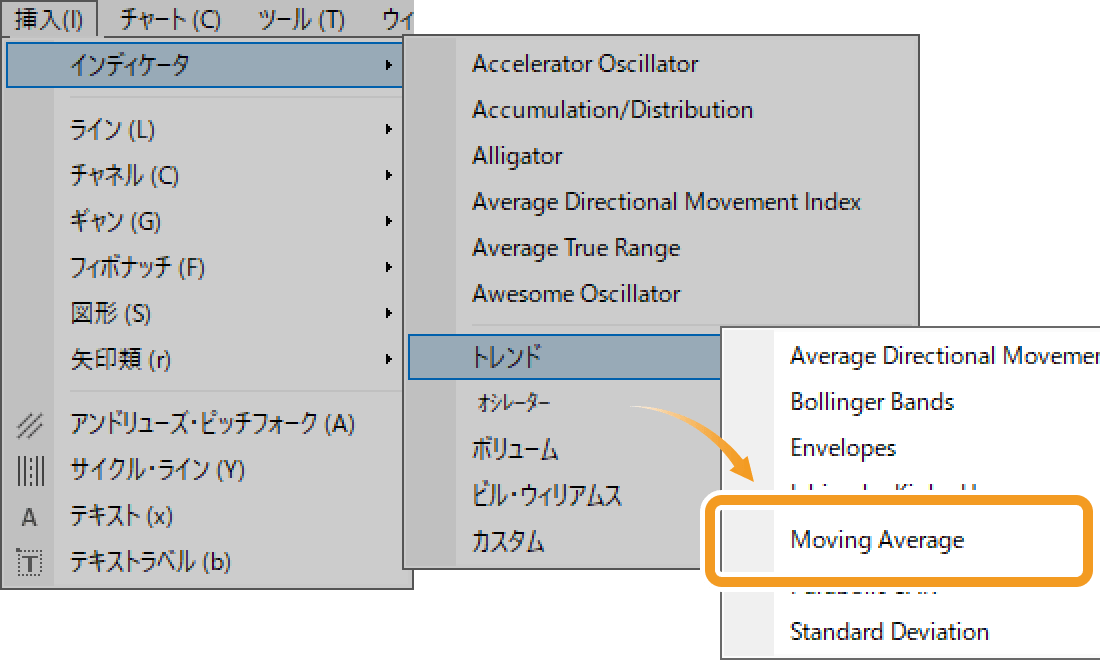
メニューバーの「挿入」をクリックします。「インディケータ」、「トレンド系」の順にマウスポインターを動かし、「Moving Average」を選択します。


ナビゲータから移動平均線を表示・設定する方法
ナビゲータ内で、「指標」「トレンド」の左側にある「+」を順にクリックします。「Moving Average」を選択し、表示させたいチャート上にドラッグ&ドロップしてください。


または、「Moving Average」上で右クリックし、「チャートに追加」を選択します。


手順2
移動平均線の設定画面が表示されます。「パラメータ」「レベル」「表示選択」の3つのタブ内で移動平均線の詳細設定を行い、設定完了後、「OK」ボタンをクリックします。
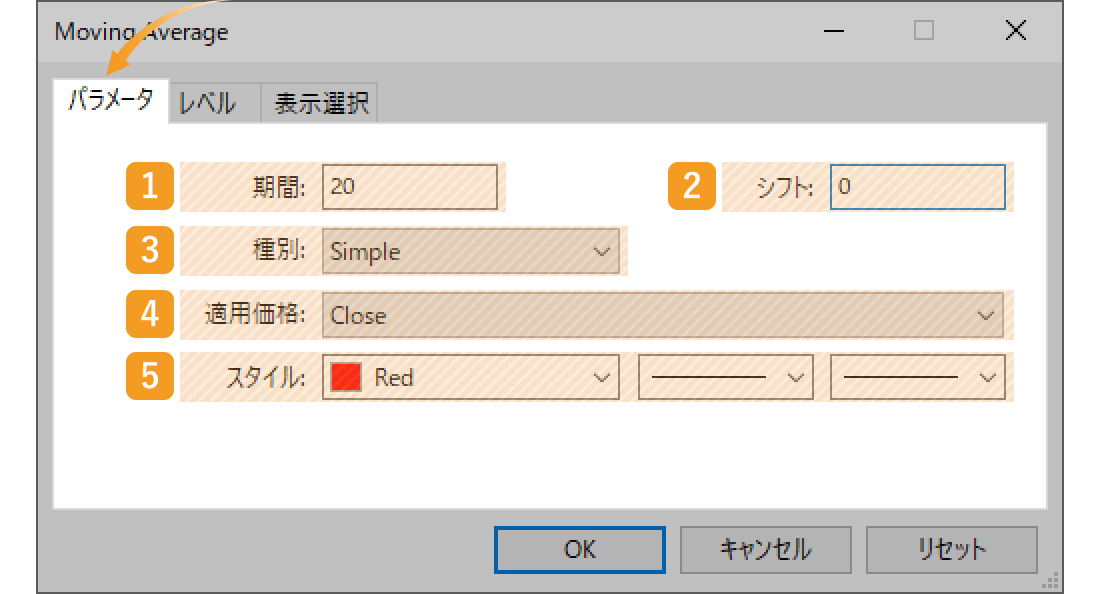
「パラメータ」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
期間 |
移動平均線の設定期間を指定します。単位は時間足の本数となり、日足チャートの場合、「20」とすると、過去20日間のデータを基に移動平均線が形成されます。 |
|
2 |
シフト |
移動平均線の配置を、左右にずらすことができます。単位は時間足の本数となり、右側にずらす場合はプラス値を、左にずらす場合はマイナス値を入力します。 |
|
3 |
種別 |
移動平均線の種類を選択します。 Simple:単純移動平均線(SMA) Exponential:指数平滑移動平均線(EMA) Smoothed:平滑移動平均線(SMMA) Linear Weighted:線形加重移動平均線(LWMA) |
|
4 |
適用価格 |
移動平均線を形成する価格を指定します。 Close:終値 Open:始値 High:高値 Low:安値 Median Price(HL/2):(高値+安値)÷2 Typical Price(HLC/3):(高値+安値+終値)÷3 Weighted Close(HLCC/4):(高値+安値+終値×2)÷4 前のインディケータのデータ:直近で表示させたインディケータの値を利用 始めのインディケータのデータ:最初に表示したインディケータの値を利用 |
|
5 |
スタイル |
表示する移動平均線の色、線の種類、線の太さを設定します。 |
適用価格として設定可能な「前のインディケータのデータ」および「始めのインディケータのデータ」は、チャートに表示している銘柄の価格ではなく、サブウインドウで表示しているインディケータの値を利用する設定です。
例えば、出来高を1つ目のインディケータとして表示させたサブウインドウに、移動平均線の適用価格を「始めのインディケータのデータ」にして表示させると、出来高の移動平均線が表示されます。
「グランビルの法則」を提唱したことで知られるグランビルは、200日移動平均線を使った場合の価格と、移動平均線の関係を8パターンに分類しました。ここから、日足のチャートでは200日移動平均線を基本にする考え方が誕生し、同時に移動平均線が普及するきっかけともなりました。
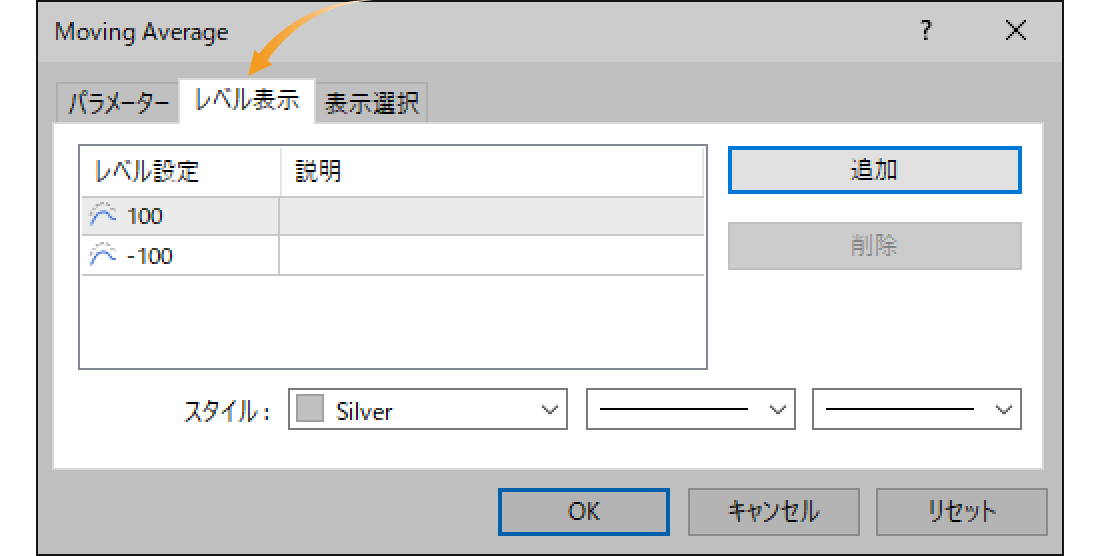
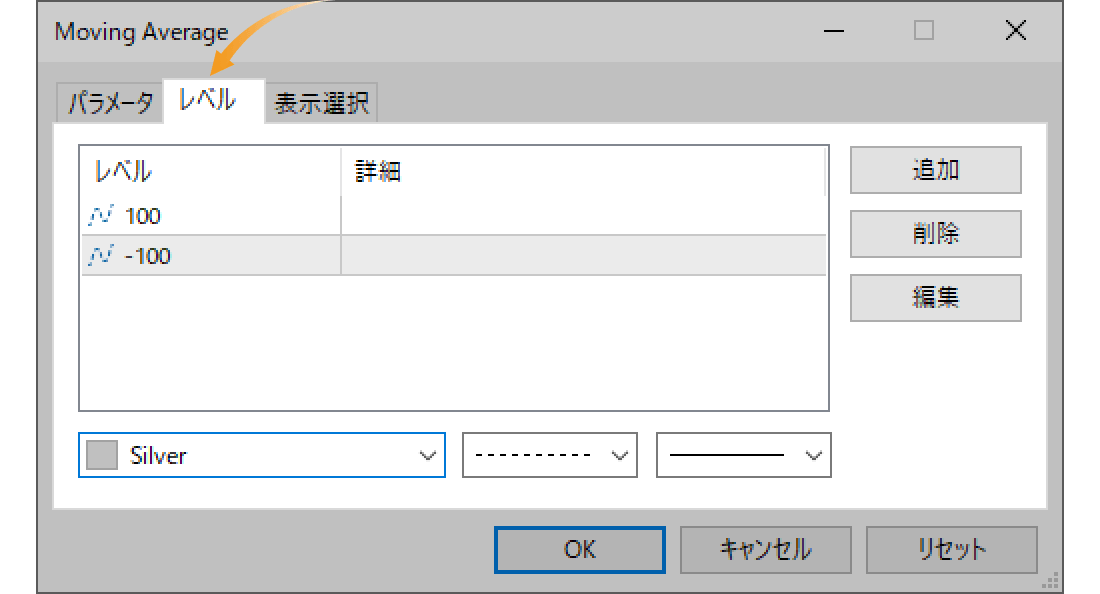
「レベル」タブの設定
「レベル」タブで「追加」をクリックし、プラスの数値を入力すると移動平均線の上に、マイナスの数値を入力すると移動平均線の下に、指定したポイント数だけ離れた移動平均線が追加で表示されます。


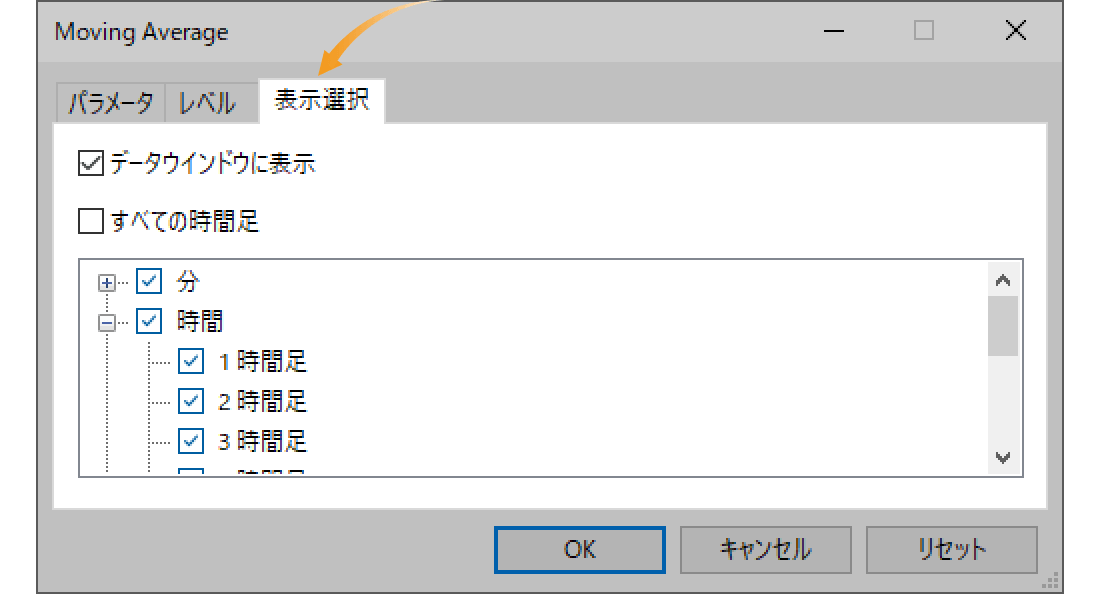
「表示選択」タブの設定
データウィンドウに移動平均線を表示したい場合や、表示する時間足を指定したい場合は、「表示選択」タブで設定を行います。


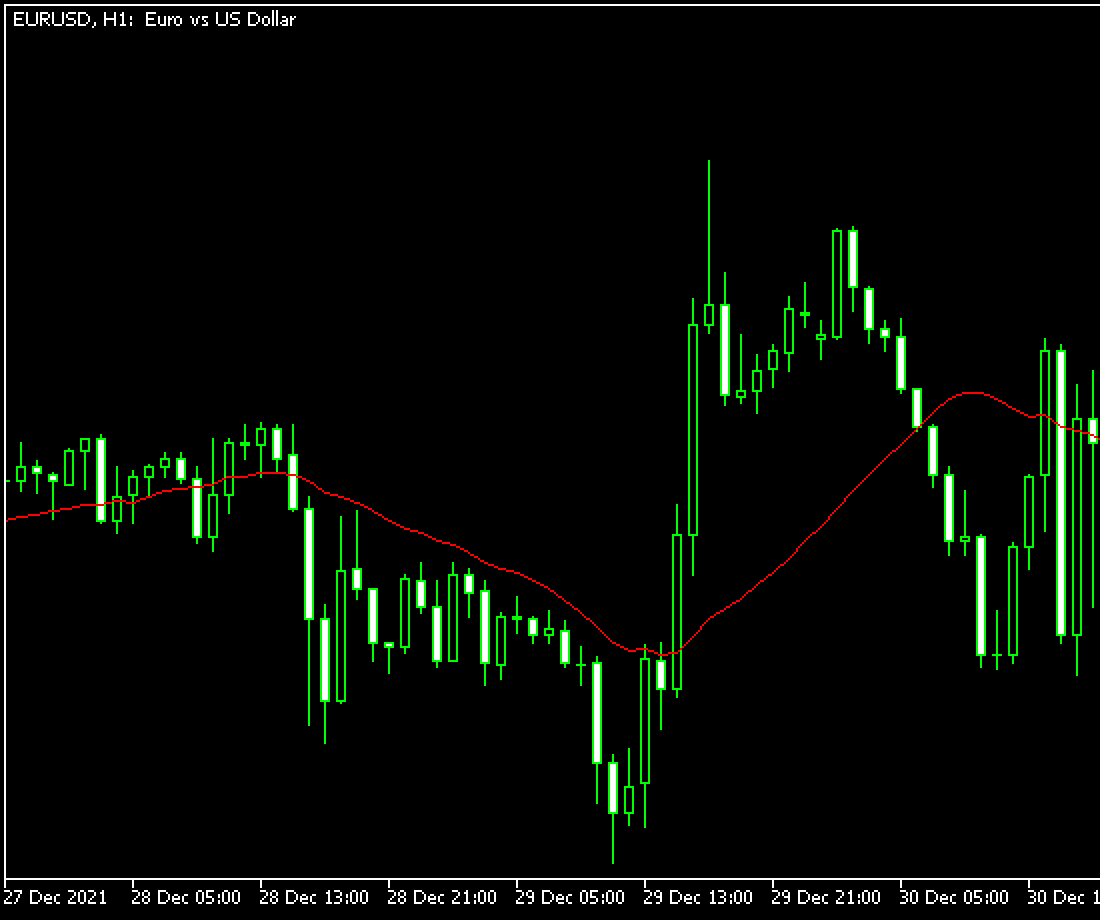
手順3
チャート上に移動平均線が表示されます。


移動平均線は短期・中期・長期の3つの期間に分類され、複数を組み合わせて使用されることが多い指標です。例えば、短期の移動平均線が長期の移動平均線を、下から上へ突き抜けることを「ゴールデンクロス」、上から下に突き抜けることを「デッドクロス」と呼び、それぞれ売買タイミングのサインとされています。



動画
この記事はお役に立ちましたか?
0人中0人がこの記事が役に立ったと言っています
貴重な意見をいただきありがとうございます。
FXONでは、このウェブサイトの機能向上とお客様の利便性を高めるためにクッキー使用しています。本ウェブサイトでは、当社だけではなく、お客様のご利用状況を追跡する事を目的とした第三者(広告主・ログ解析業者等)によるクッキーも含まれる可能性があります。 利用の方針