- FXONの特徴
-
サービス/商品サービス/商品サービス/商品

FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
close close

-
お客様サポートお客様サポートお客様サポート

口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
よくある質問 よくある質問 よくある質問
お困り事はなんですか?あらゆる答えがここにある。
新着情報 新着情報 新着情報
運営会社・ライセンス 運営会社・ライセンス 運営会社・ライセンス
サイトマップ サイトマップ サイトマップ
お問い合わせ お問い合わせ お問い合わせ
一般・個人情報・プライバシーに関するお問い合わせ。
close close

- プロモーション
- トレーダーズマーケット
- パートナー
-
close close
FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
お困り事はなんですか?あらゆる答えがここにある。
一般・個人情報・プライバシーに関するお問い合わせ。
トレードに役立つ情報や、マーケット情報を掲載しています。トレーダー同士の取引実績ポートフォリオもご覧いただけます。


この記事は:
に公開されています
に更新されています
MetaTrader4(MT4)/MetaTrader5(MT5)では、価格の標準偏差に基づき移動平均線の上下へ2本のラインを描画するテクニカル指標、ボリンジャーバンド(Bollinger Bands)が表示できます。ボリンジャーバンドの特徴は、ボラティリティが一目でわかる点であり、バンド内の価格の位置によって、価格が平均値よりどの程度離れているかを判断することが可能です。
ここでは、MT4/MT5でボリンジャーバンドを表示・設定する方法について説明します。
MT4/MT5それぞれの説明は、タブ切替でご確認いただけます。
手順1
ボリンジャーバンドの設定は、メニューバー・ナビゲーターの2か所から行うことができます。
ボリンジャーバンドの中心線(ミドルライン)は、単純移動平均線(SMA)です。MT4/MT5では仕様上、ミドルラインを指数平滑移動平均線(EMA)など他の移動平均線に変更したり、非表示にしたりすることはできません。
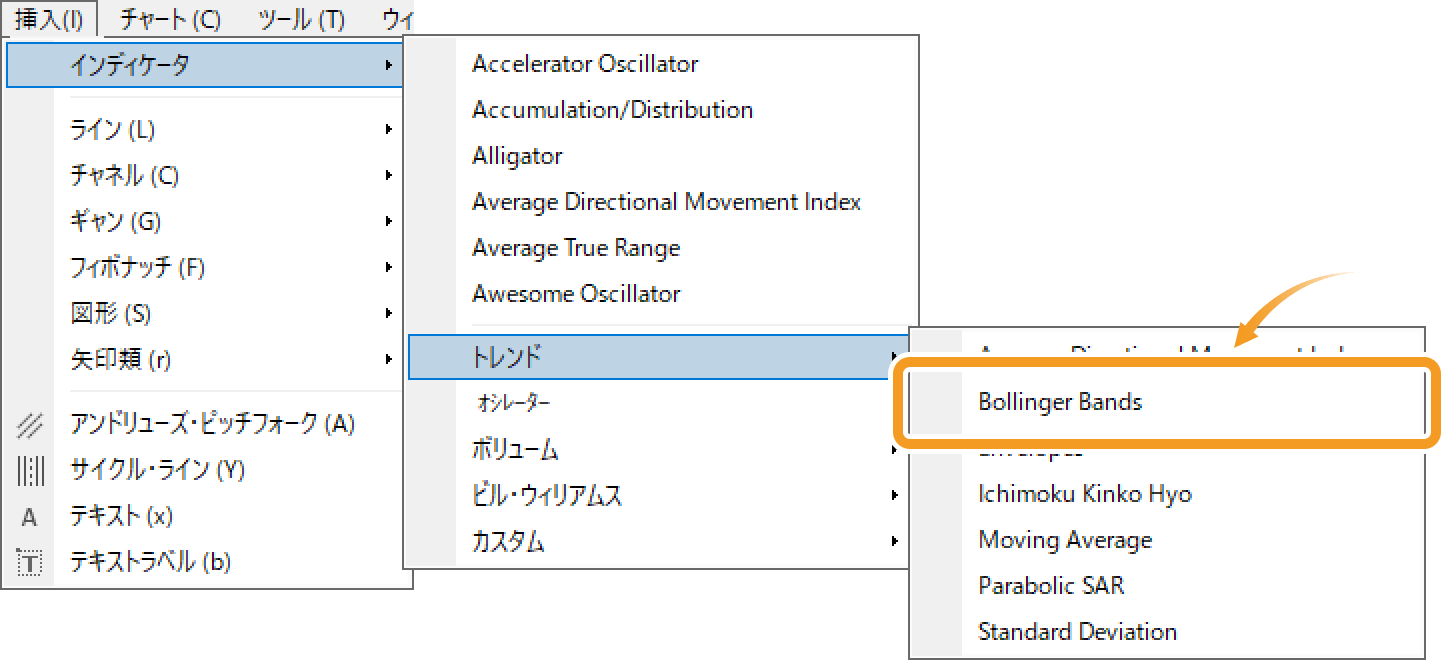
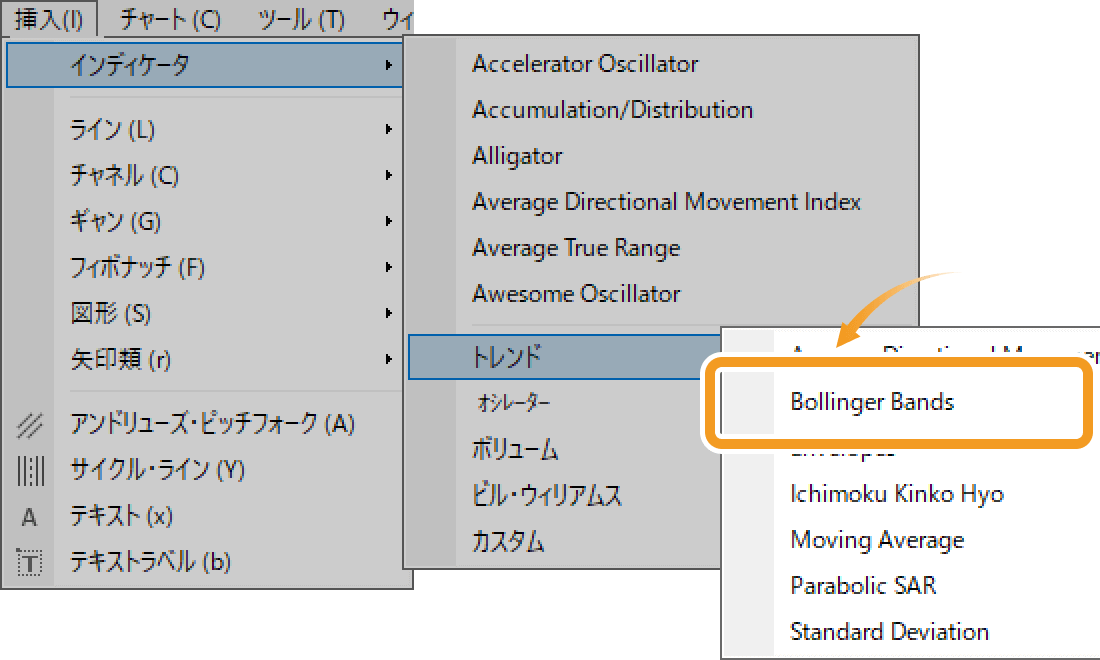
メニューバーからボリンジャーバンドを表示・設定する方法
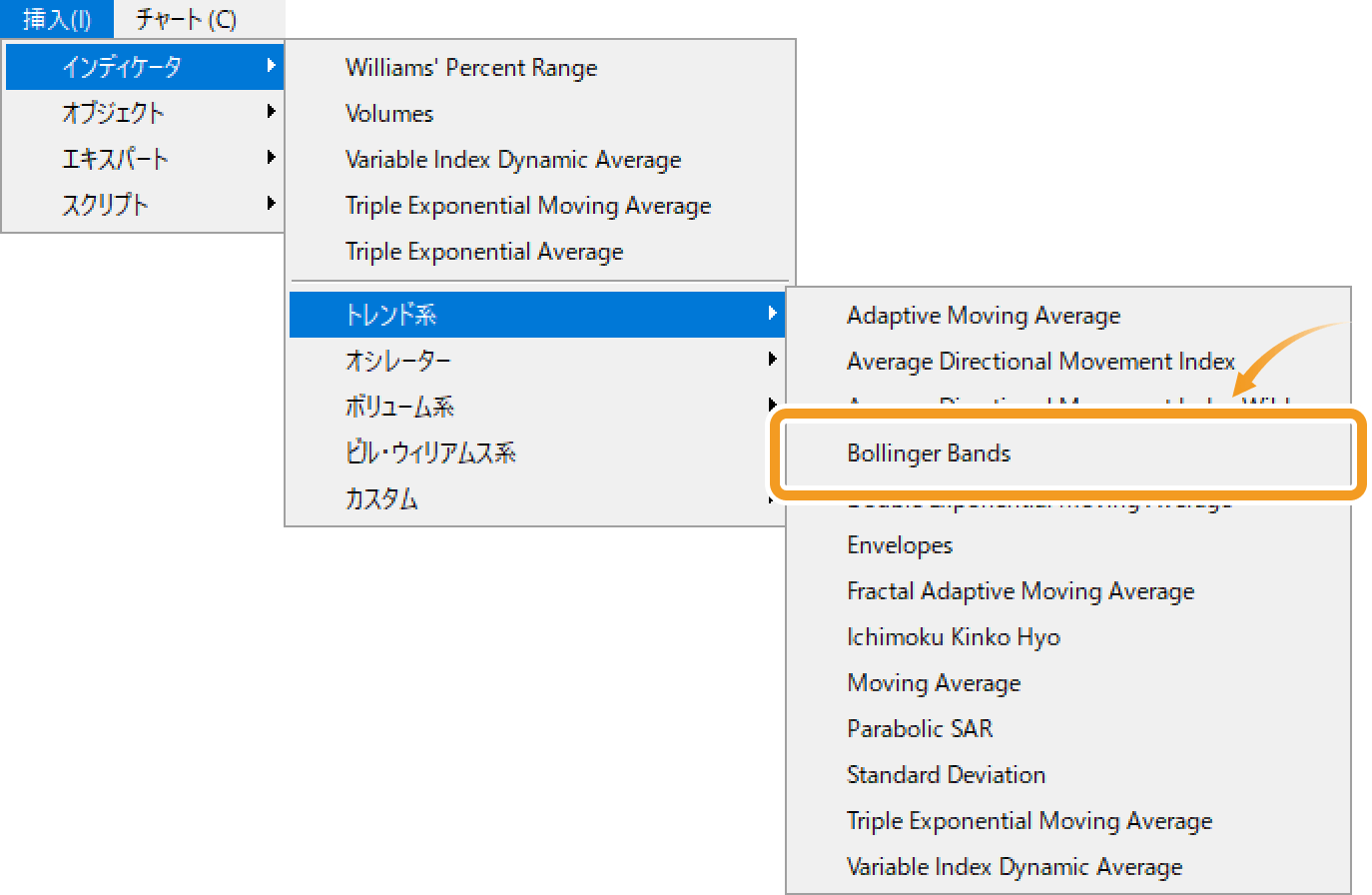
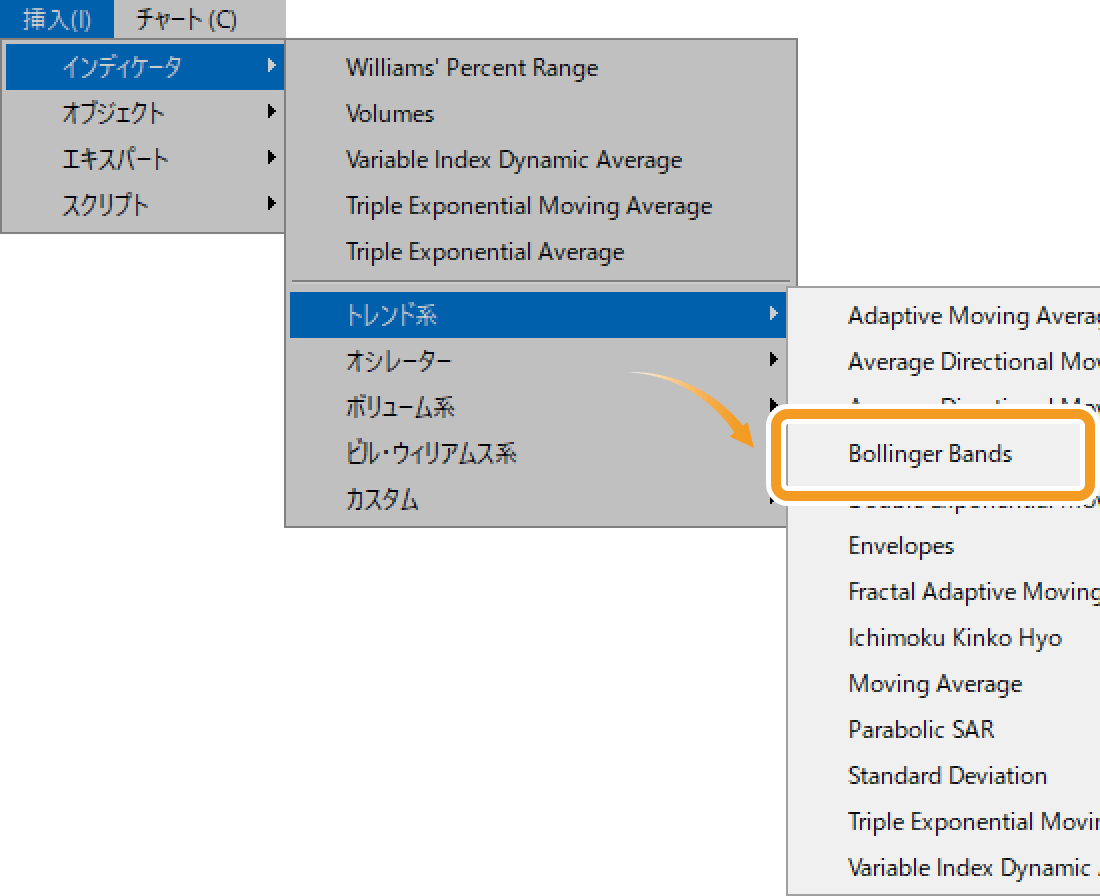
メニューバーの「挿入」をクリックします。「インディケータ」、「トレンド」の順にマウスポインターを動かし、「Bollinger Bands」を選択します。


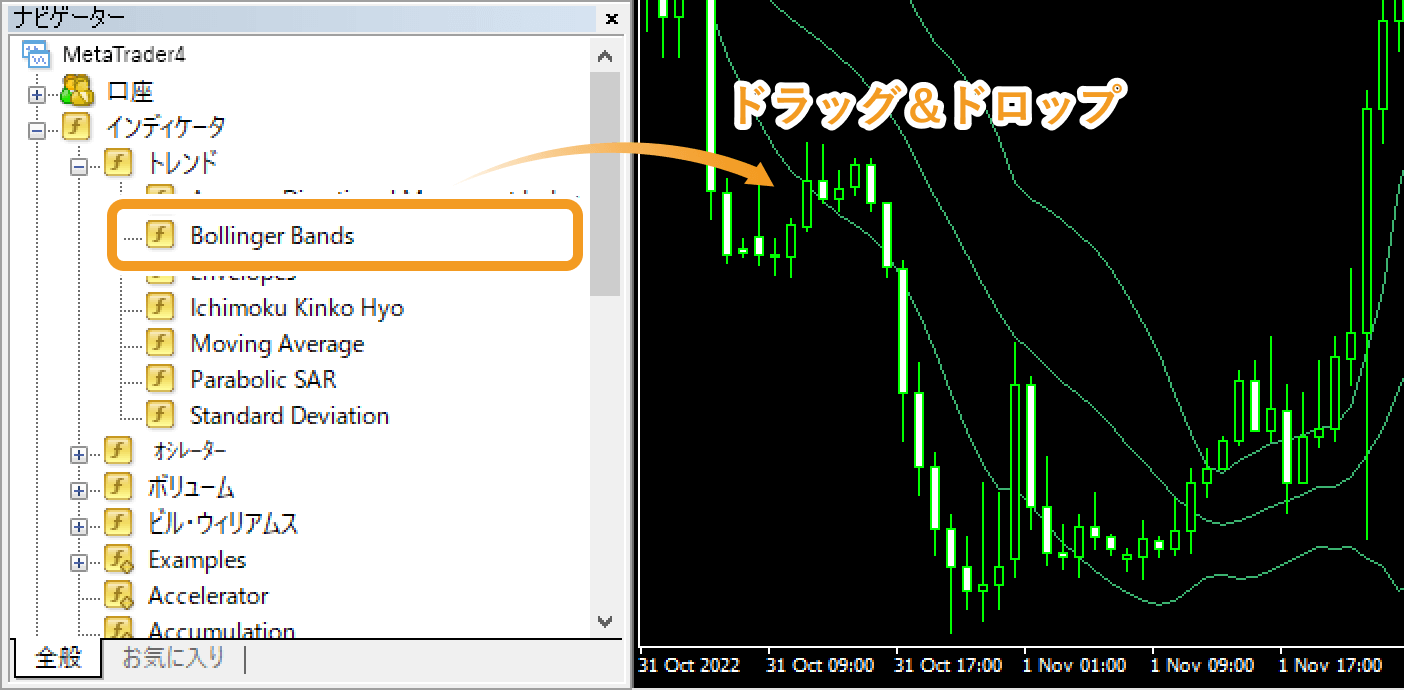
ナビゲーターからボリンジャーバンドを表示・設定する方法
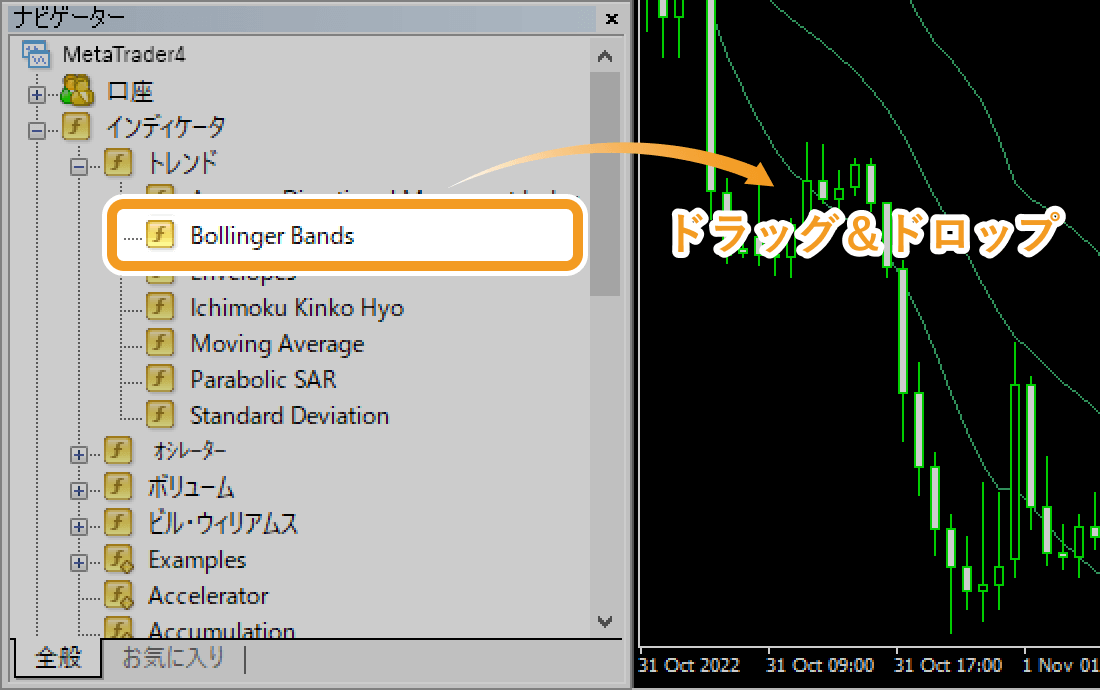
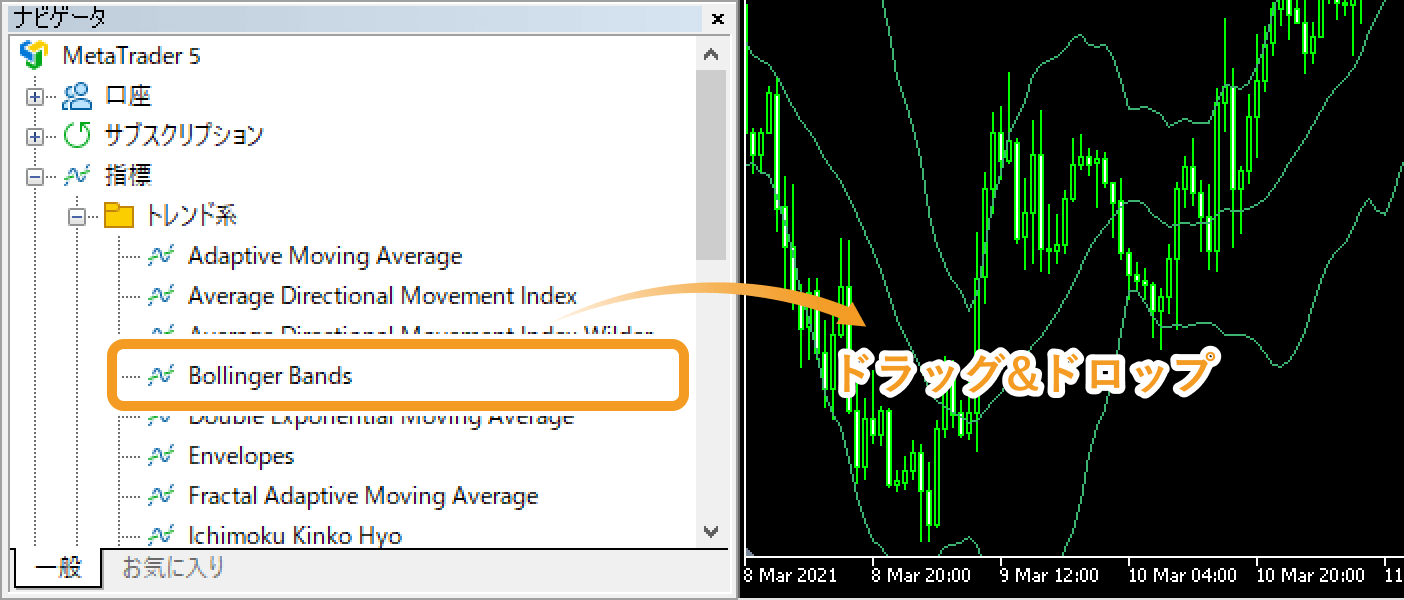
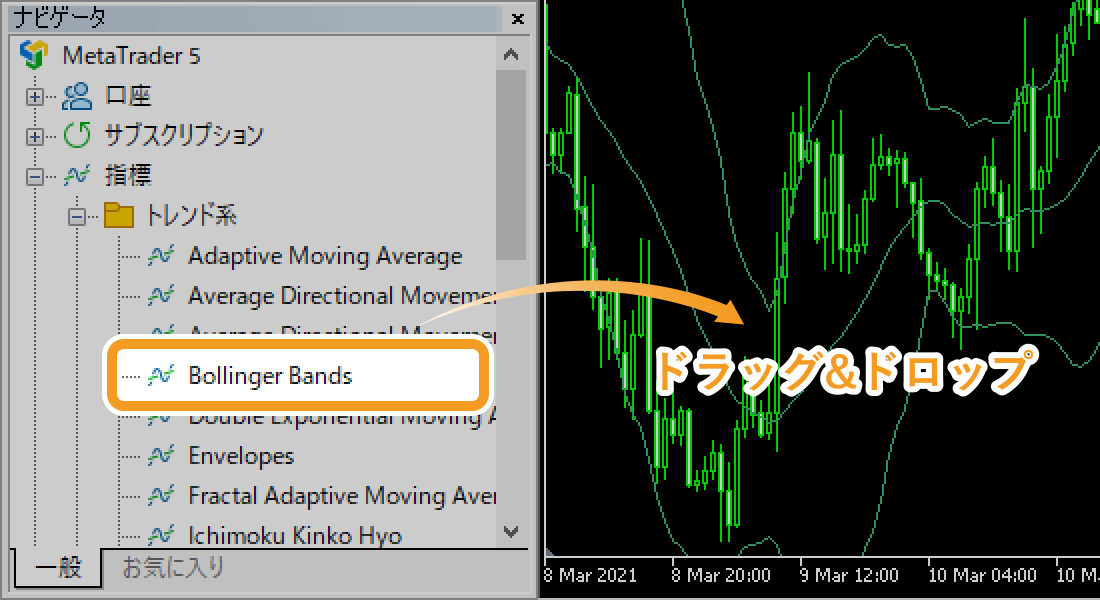
ナビゲーター内で「インディケータ」、「トレンド」の左側にある「+」を順にクリックします。「Bollinger Bands」を選択し、表示させたいチャート上へドラッグ&ドロップしてください。


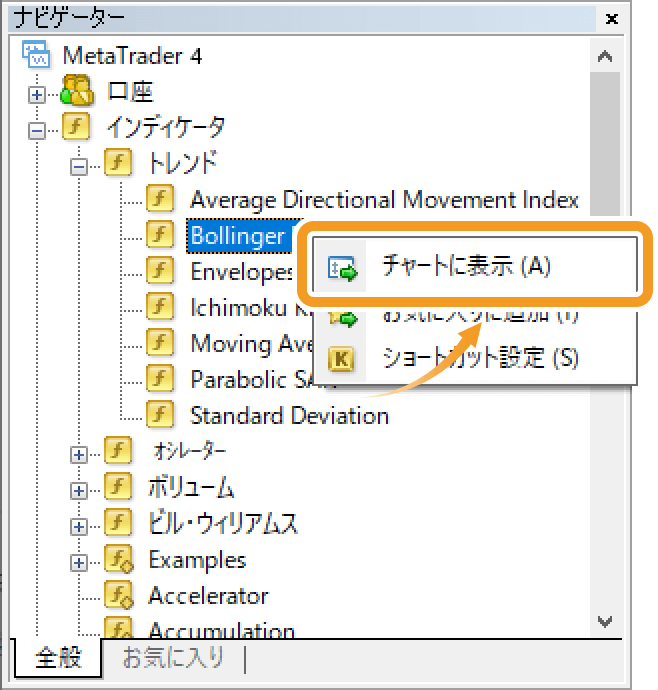
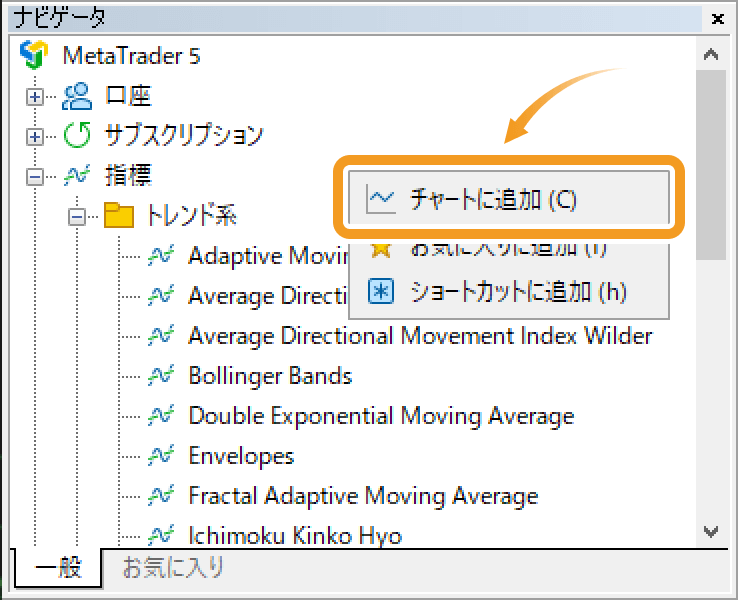
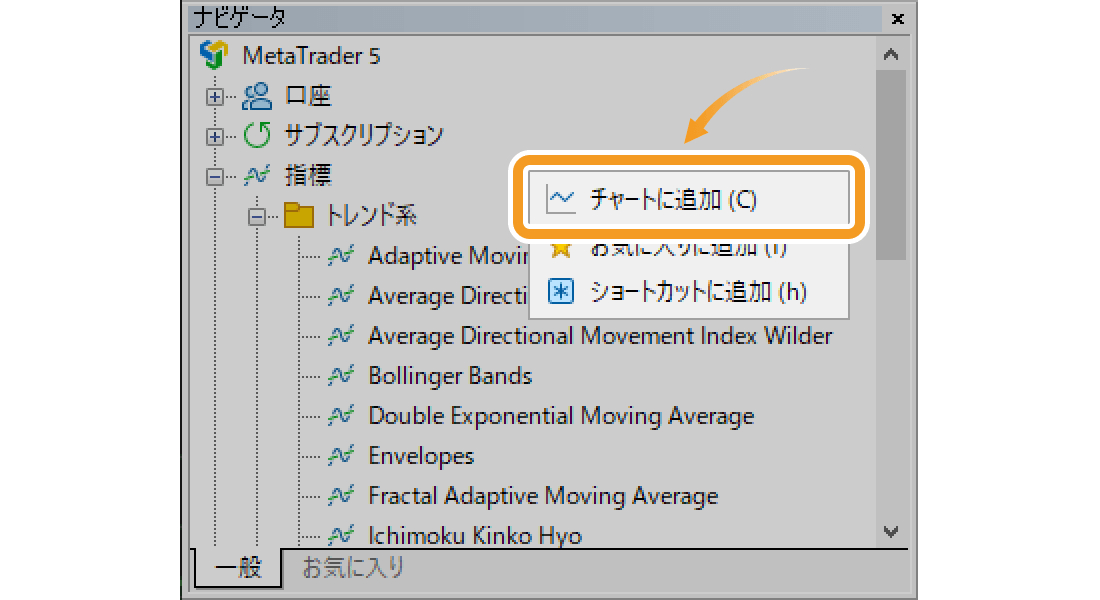
または、「Bollinger Bands」上で右クリックして「チャートに表示」を選択します。


手順2
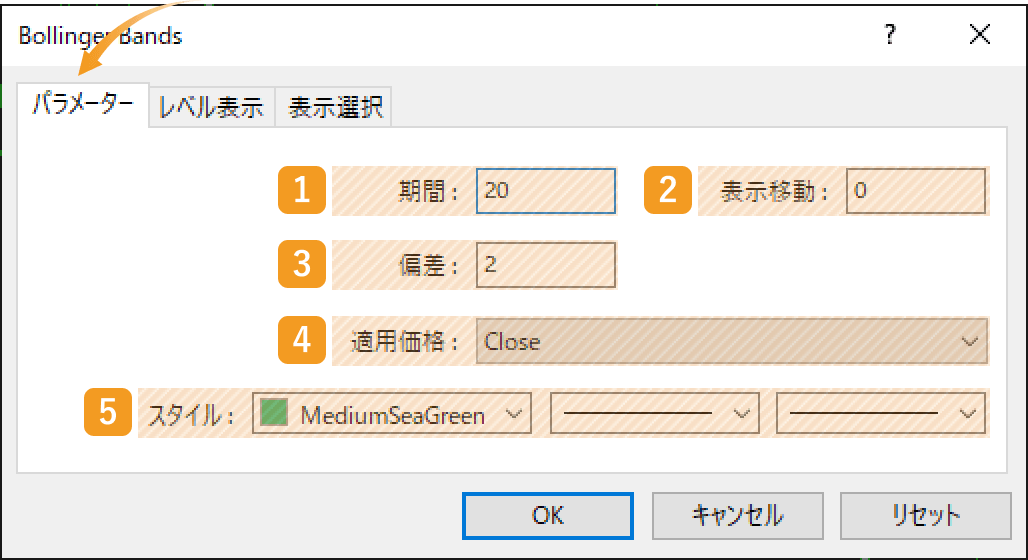
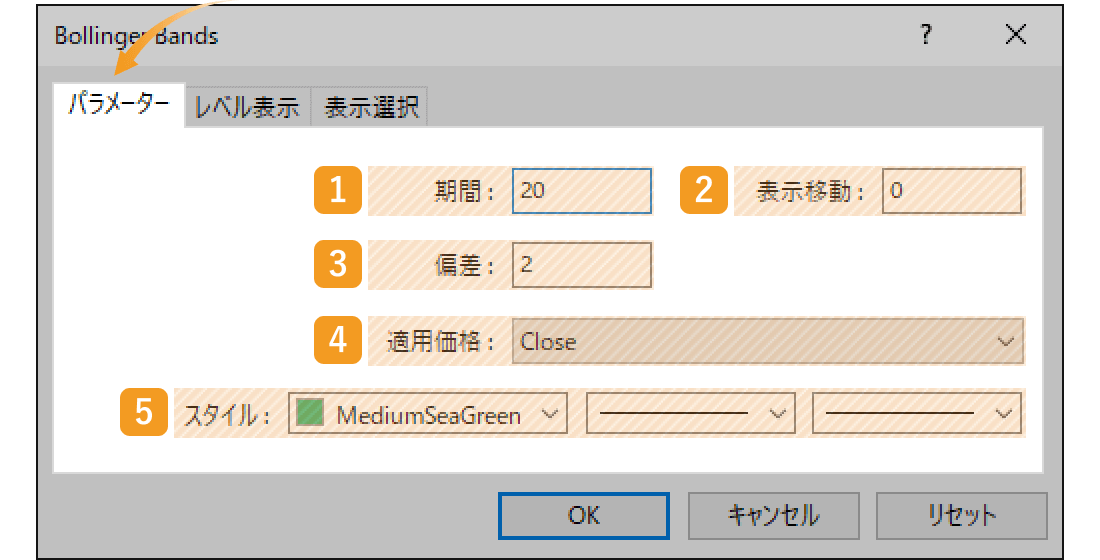
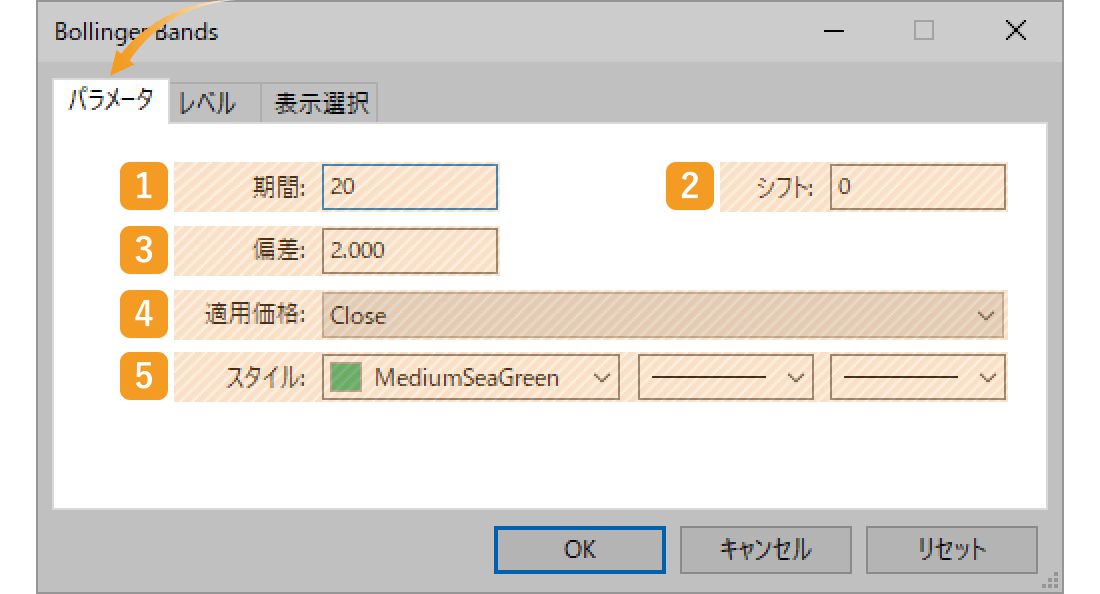
ボリンジャーバンドの設定画面が表示されるので、「パラメーター」「レベル表示」「表示選択」それぞれのタブで詳細設定を行い、「OK」ボタンをクリックします。
「パラメーター」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
期間 |
移動平均線の設定期間を指定します。単位は時間足の本数となり、日足チャートの場合、「20」とすると、過去20日間のデータを基にボリンジャーバンドが形成されます。 |
|
2 |
表示移動 |
ボリンジャーバンドの配置を、左右にずらすことができます。単位は時間足の本数となり、右側にずらす場合はプラス値を、左にずらす場合はマイナス値を入力します。 |
|
3 |
偏差 |
標準偏差の倍率を指定します。「2」とすると、標準偏差±2σのバンド幅でボリンジャーバンドが形成されます。 |
|
4 |
適用価格 |
ボリンジャーバンドを形成する価格を指定します。 Close:終値 Open:始値 High:高値 Low:安値 Median Price(HL/2):(高値+安値)÷2 Typical Price(HLC/3):(高値+安値+終値)÷3 Weighted Close(HLCC/4):(高値+安値+終値×2)÷4 Previous Indicator's Data:直近で表示させたインディケータの値を利用 First Indicator's Data:最初に表示したインディケータの値を利用 |
|
5 |
スタイル |
表示するボリンジャーバンドの色、線の種類、線の太さを設定します。 |
適用価格として設定可能な「Previous Indicator's Data」および「First Indicator's Data」は、チャートに表示している銘柄の価格ではなく、サブウインドウで表示しているインディケータの値を利用する設定です。
例えば、出来高を1つ目のインディケータとして表示させたサブウインドウに、ボリンジャーバンドの適用価格を「First Indicator's Data」にして表示させると、出来高のボリンジャーバンドが表示されます。
MT4では、それらの適用価格が利用できない状況でも表示されますが、選択しても自動的に「Close」へ変更されます。
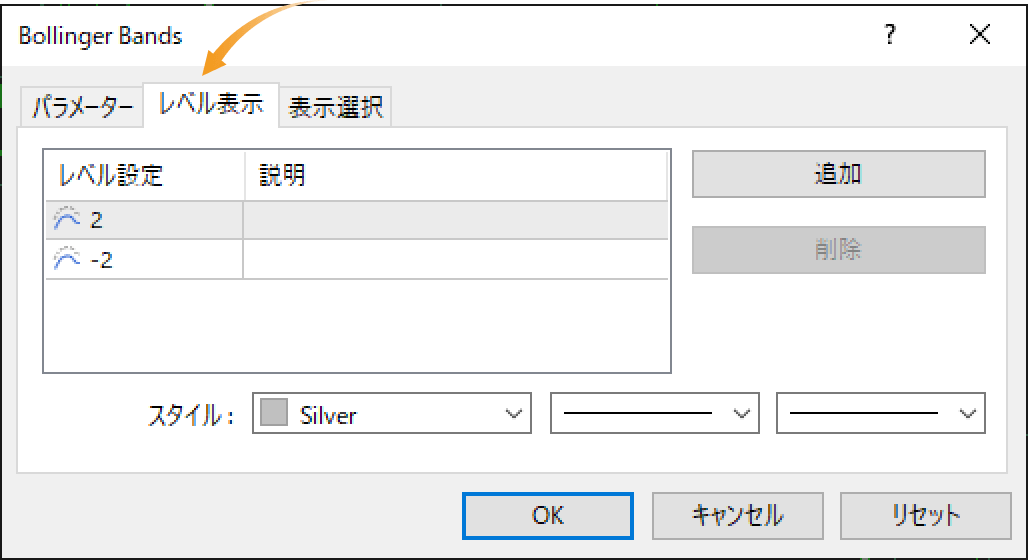
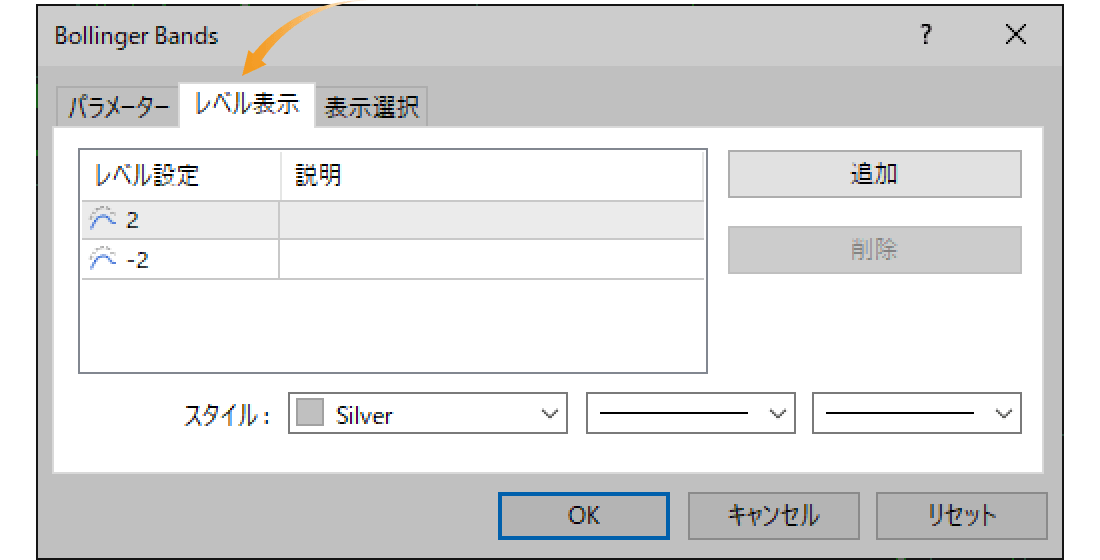
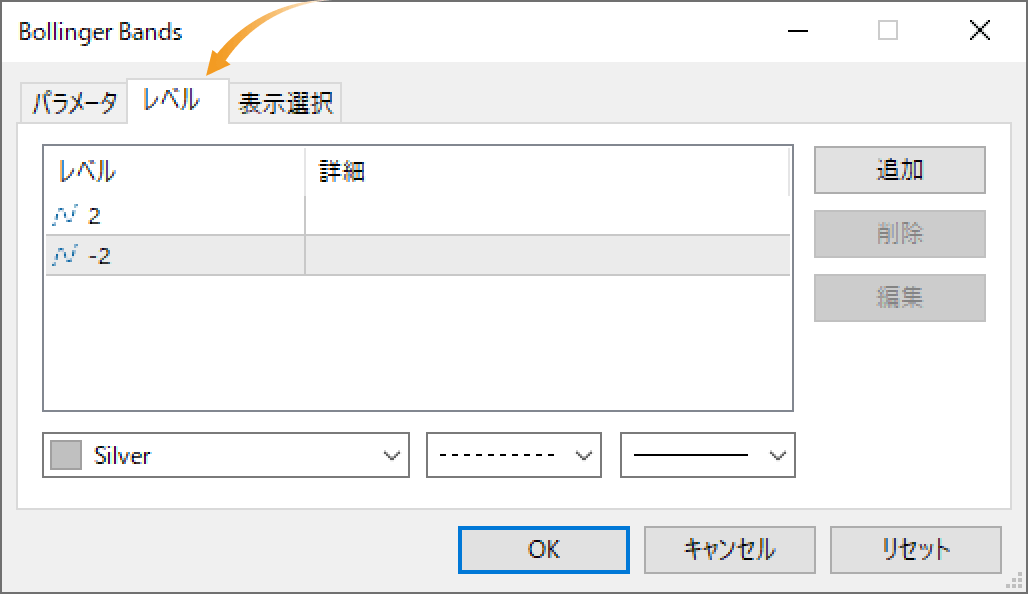
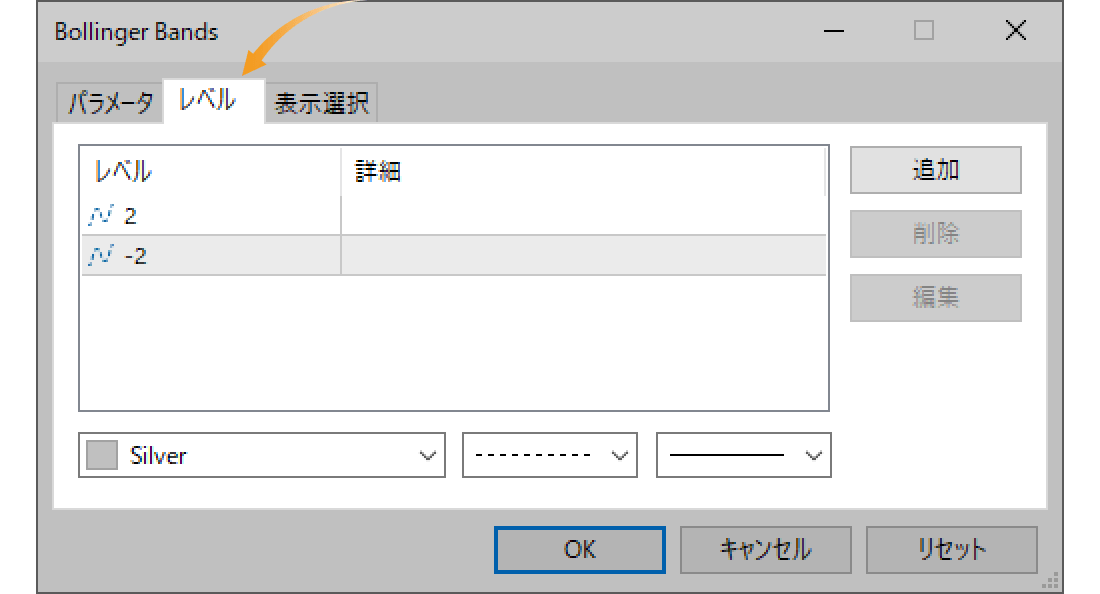
「レベル表示」タブの設定
ボリンジャーバンドのバンドの数を追加する場合、「レベル表示」タブ内で「追加」をクリックし、メインのボリンジャーバンドの偏差設定にかける値を入力します。例えば、メインのボリンジャーバンドの偏差が「2」で、レベルが「2」だった場合、「4σ」のラインが表示されます。


「パラメーター」タブの偏差の値を「1」に設定した上で、「2」「-2」の標準偏差の値を追加すると、チャート上に±1σ、±2σの2種類の標準偏差を表示することができます。「レベル表示」タブはメインのボリンジャーバンドの偏差設定に何倍の値をかけるかを設定するものですので、「パラメーター」タブの偏差の値を「1」に設定しておくと、「レベル表示」タブで入力した値がそのまま追加のバンドの偏差の値となり、わかりやすくなります。
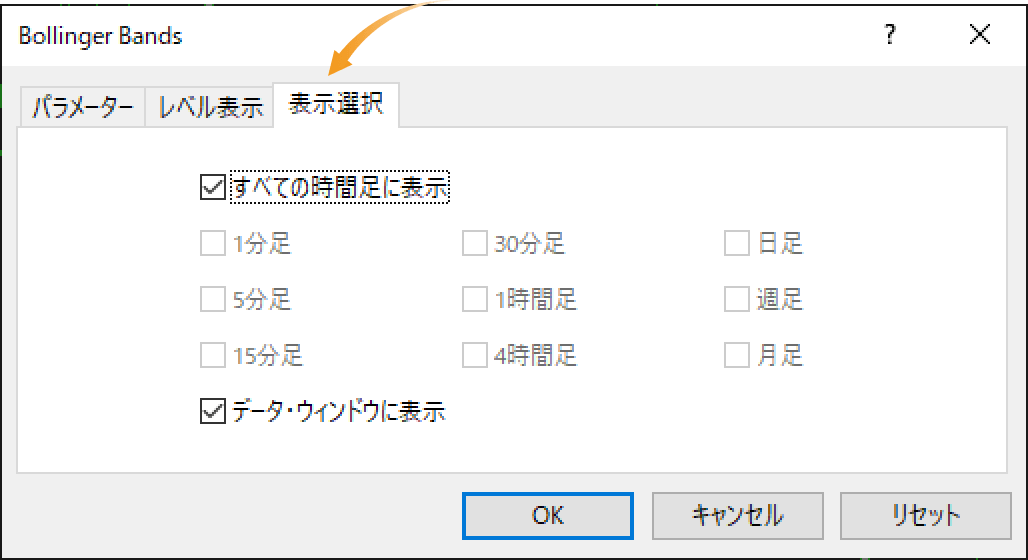
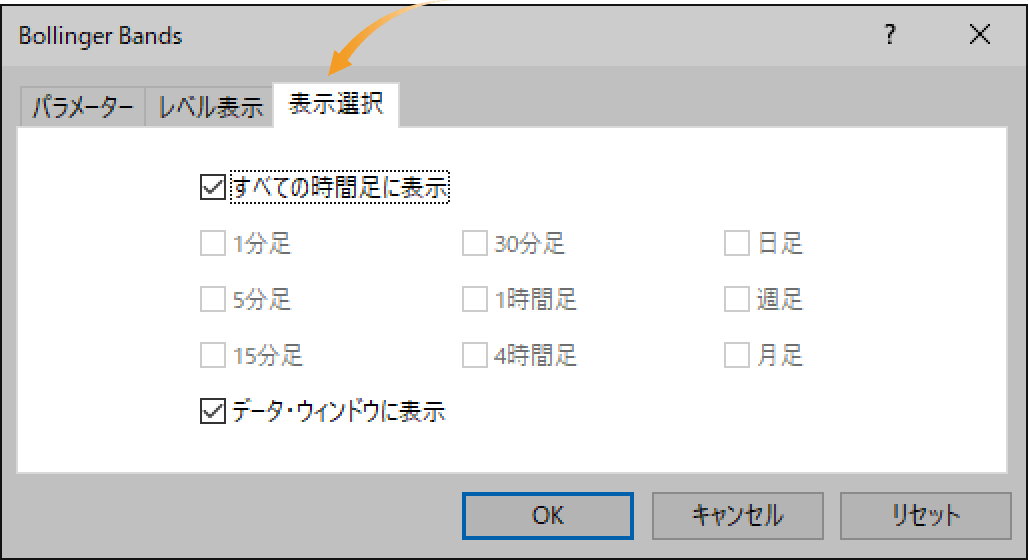
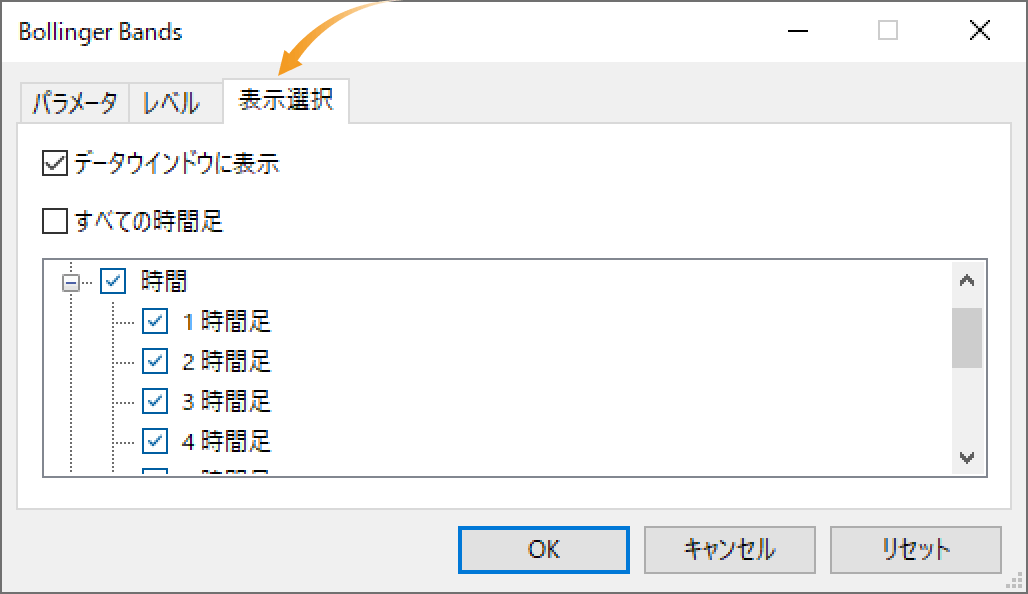
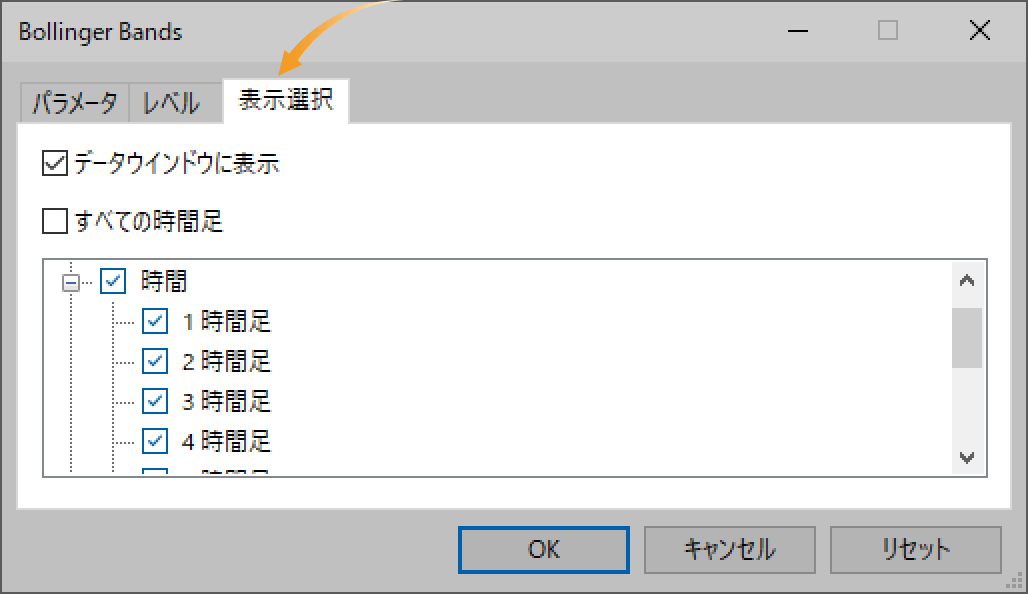
「表示選択」タブの設定
データウィンドウにボリンジャーバンドを表示したい場合や、表示する時間足を指定したい場合は、「表示選択」タブで詳細設定を行います。


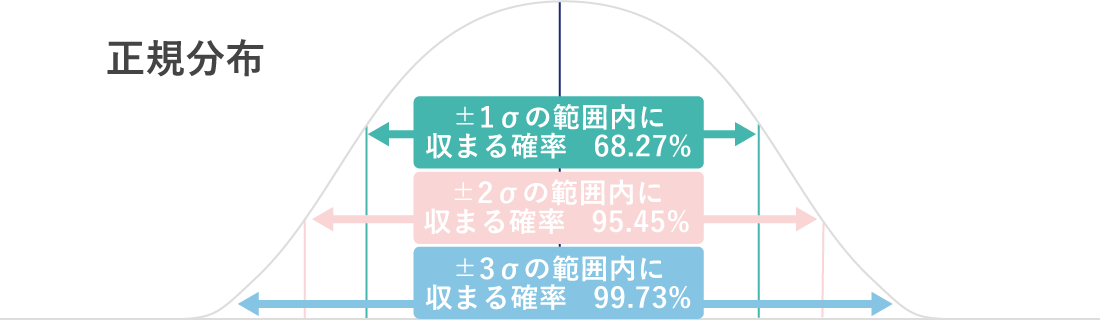
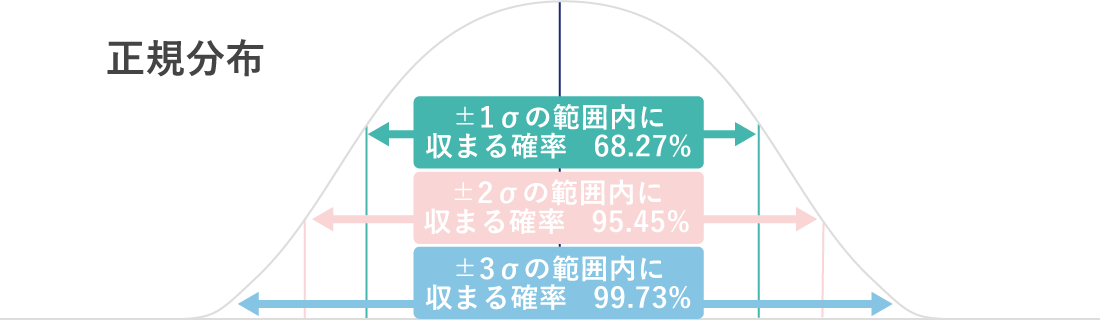
ボリンジャーバンドは、統計学の標準偏差と正規分布の理論に基づいて考えられた指標です。標準偏差は、データ(ボリンジャーバンドでは価格にあたる)が平均値の周辺に、どれくらい散らばっているかを示しています。正規分布の理論では、標準偏差の範囲内におさまる確率は右図の通りです。
ボリンジャーバンドは、これら統計学の理論をチャート上に投影したテクニカル指標であり、移動平均線の外側へ引かれる線を基本的に±1σ、±2σ、±3σとしています。ただし、実際の相場は正規分布と異なるため、必ずしもこの確率通りに収まるわけではありません。


手順3
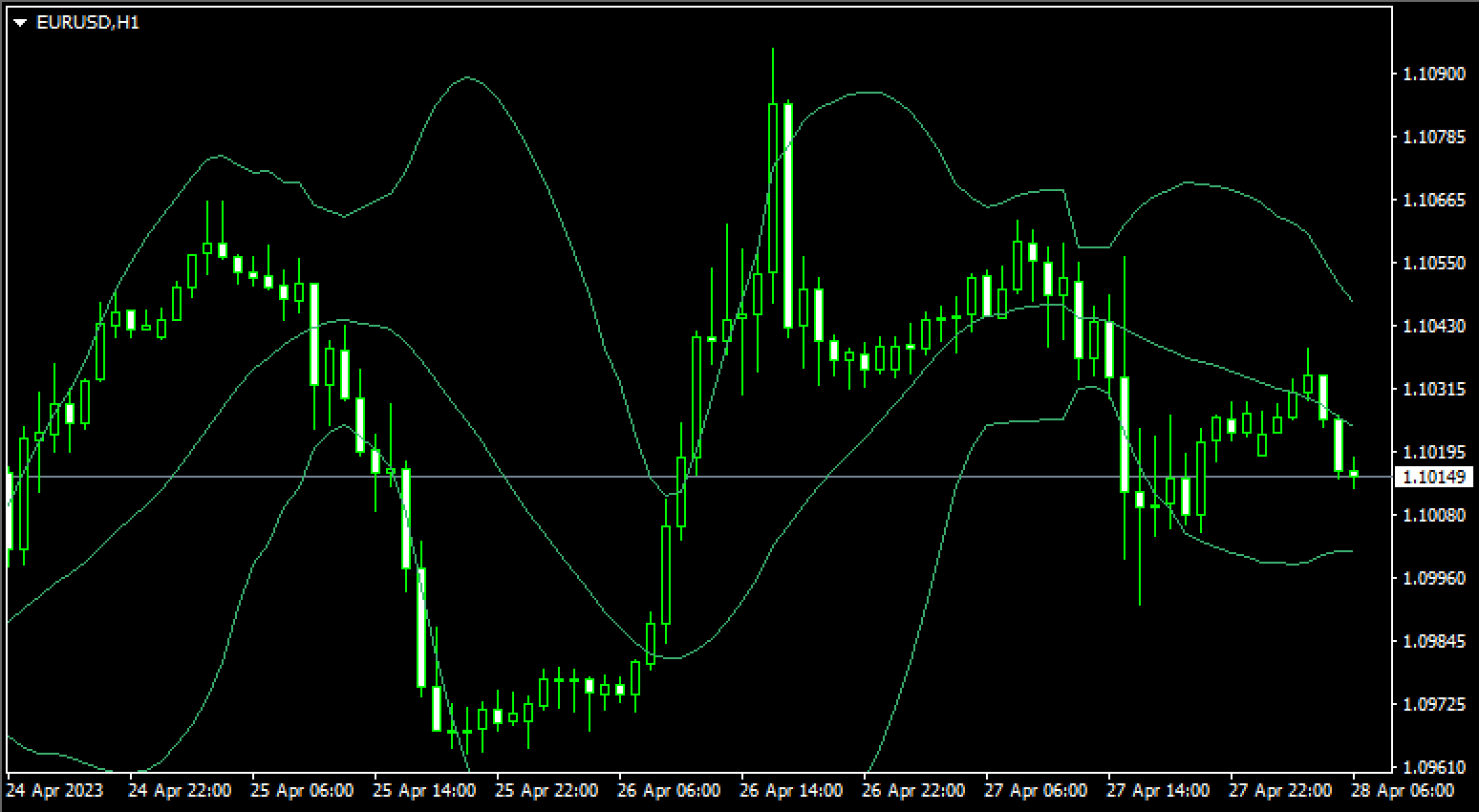
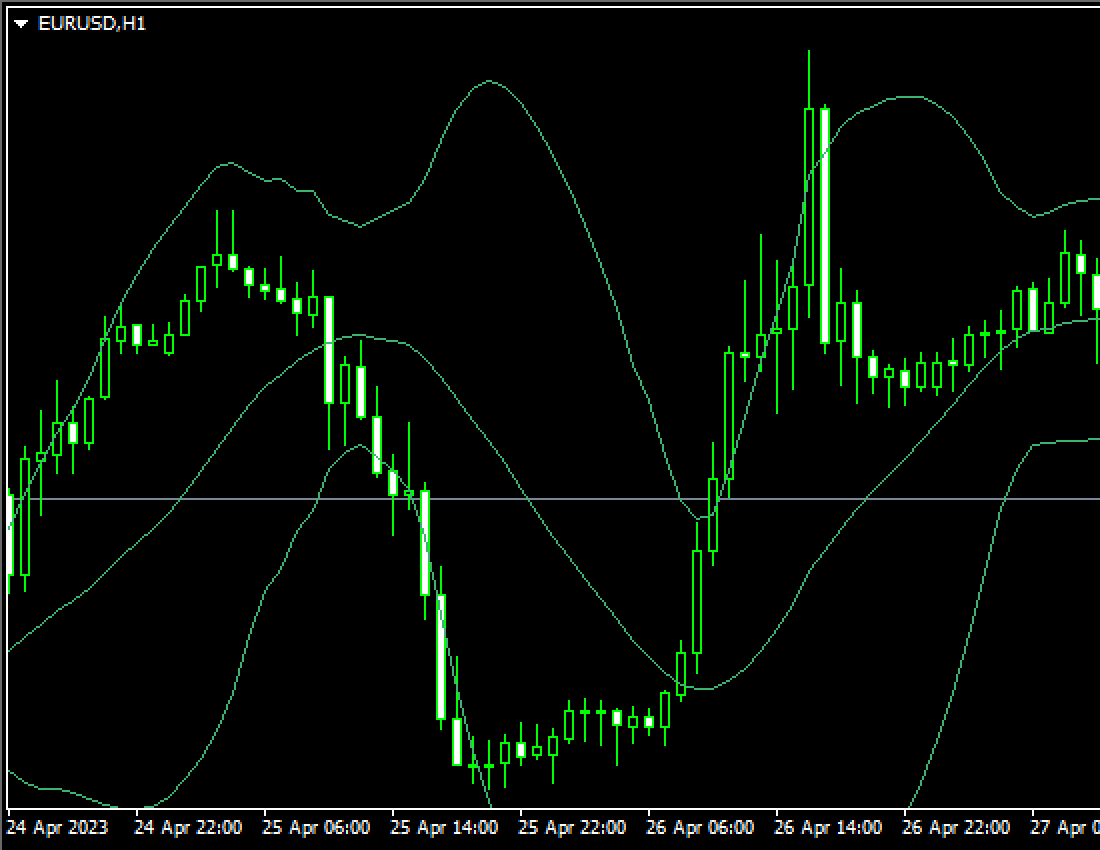
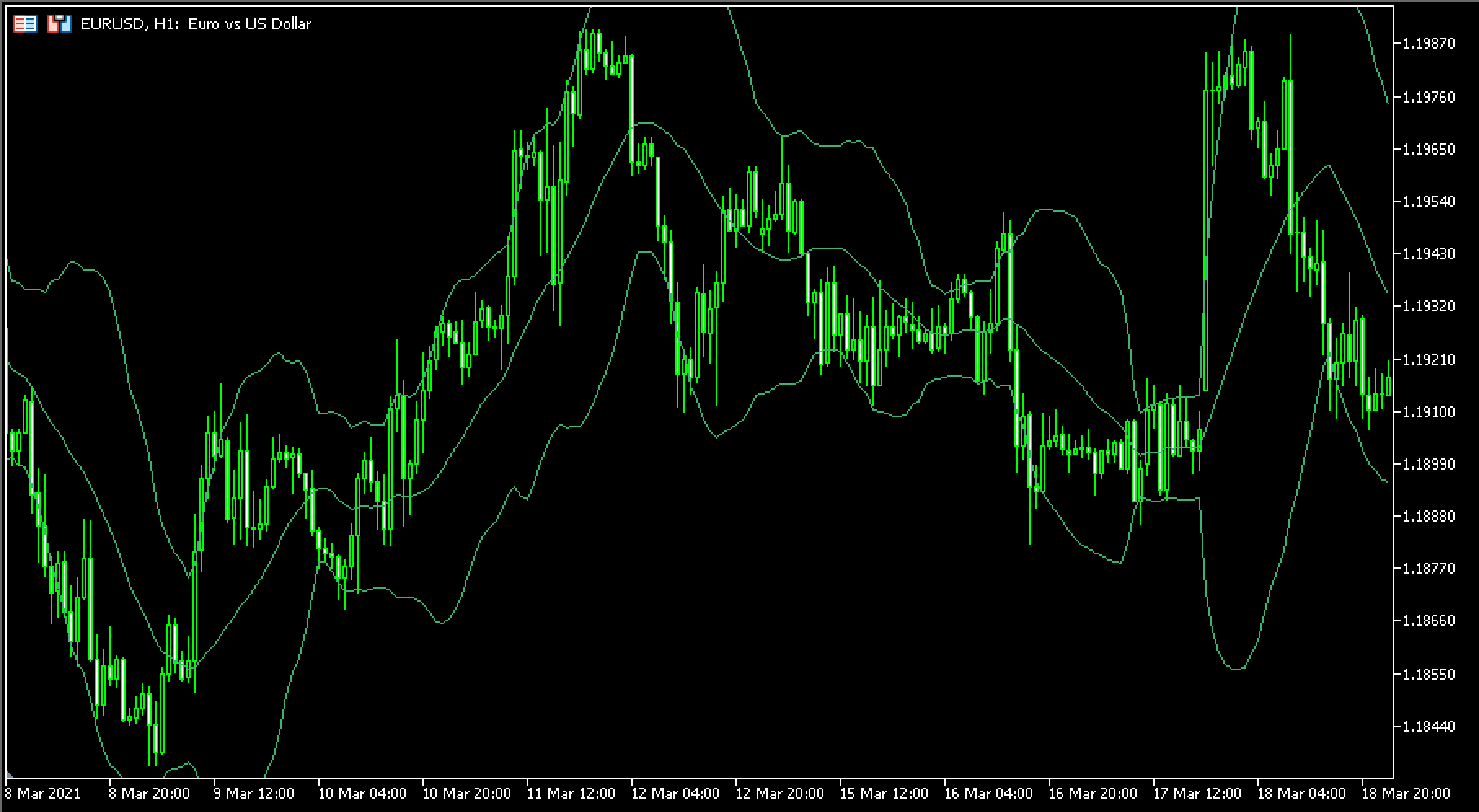
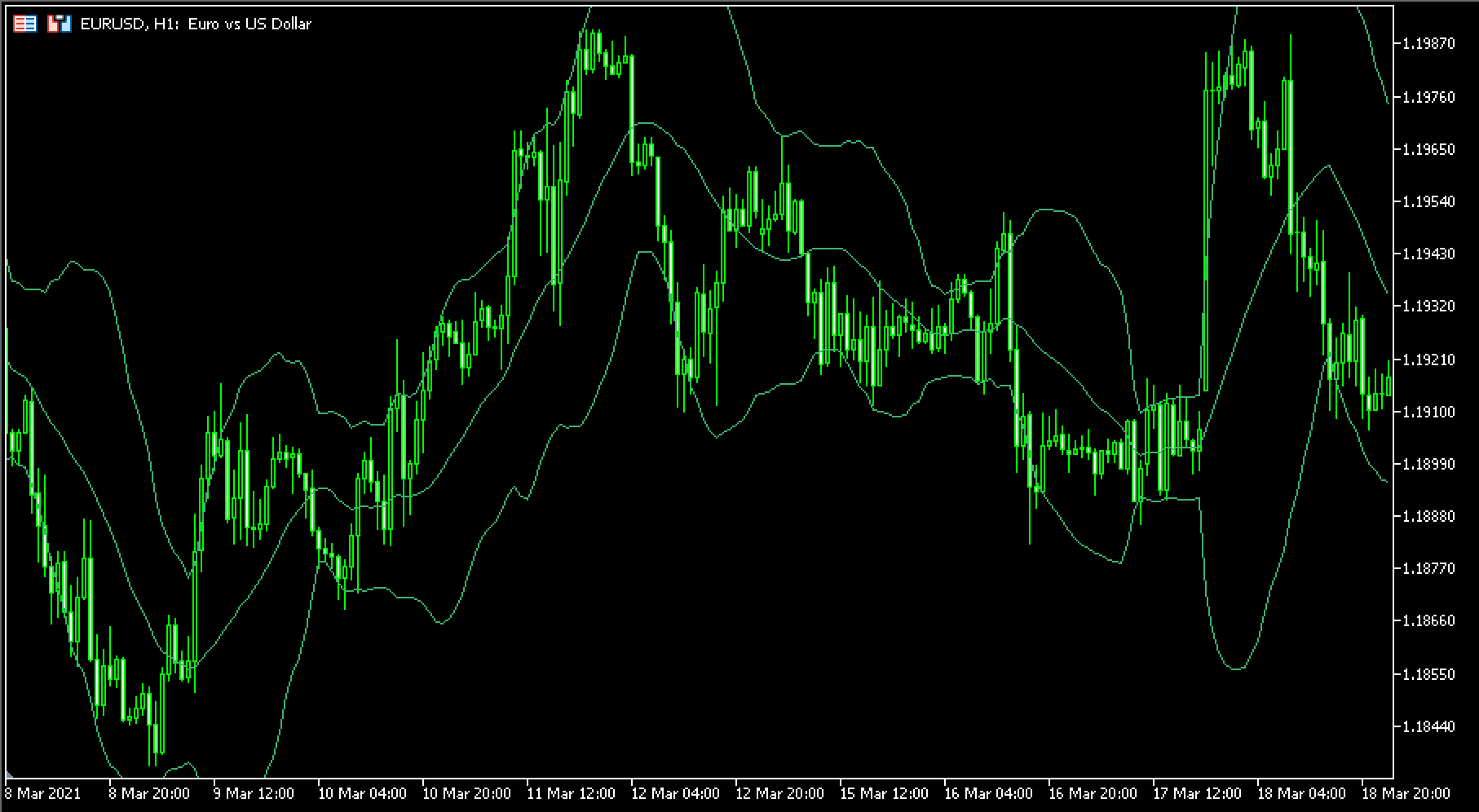
チャート上にボリンジャーバンドが表示されます。ボリンジャーバンドの上部のラインをアッパーバンド、中央のラインをミドルライン、下部のラインをロワーバンドと呼びます。


「レベル表示」タブで標準偏差を追加する方法以外にも、上記と同じ手順で再度ボリンジャーバンドを表示させれば、複数のボリンジャーバンドをチャート上に表示することが可能です。「パラメーター」タブにて移動平均線や標準偏差の設定を変更すれば、異なる設定で複数のボリンジャーバンドをチャートに配置することもできます。
動画
手順1
ボリンジャーバンドの設定は、メニューバー・ナビゲーターの2か所から行うことができます。
ボリンジャーバンドの中心線(ミドルライン)は、単純移動平均線(SMA)です。MT4/MT5では仕様上、ミドルラインを指数平滑移動平均線(EMA)など他の移動平均線に変更したり、非表示にしたりすることはできません。
メニューバーからボリンジャーバンドを表示・設定する方法
メニューバーの「挿入」をクリックします。「インディケータ」、「トレンド系」の順にマウスポインターを動かし、「Bollinger Bands」を選択します。


ナビゲータからボリンジャーバンドを表示・設定する方法
ナビゲータ内で、「指標」「トレンド系」の左側にある「+」を順にクリックします。「Bollinger Bands」を選択し、表示させたいチャート上にドラッグ&ドロップします。


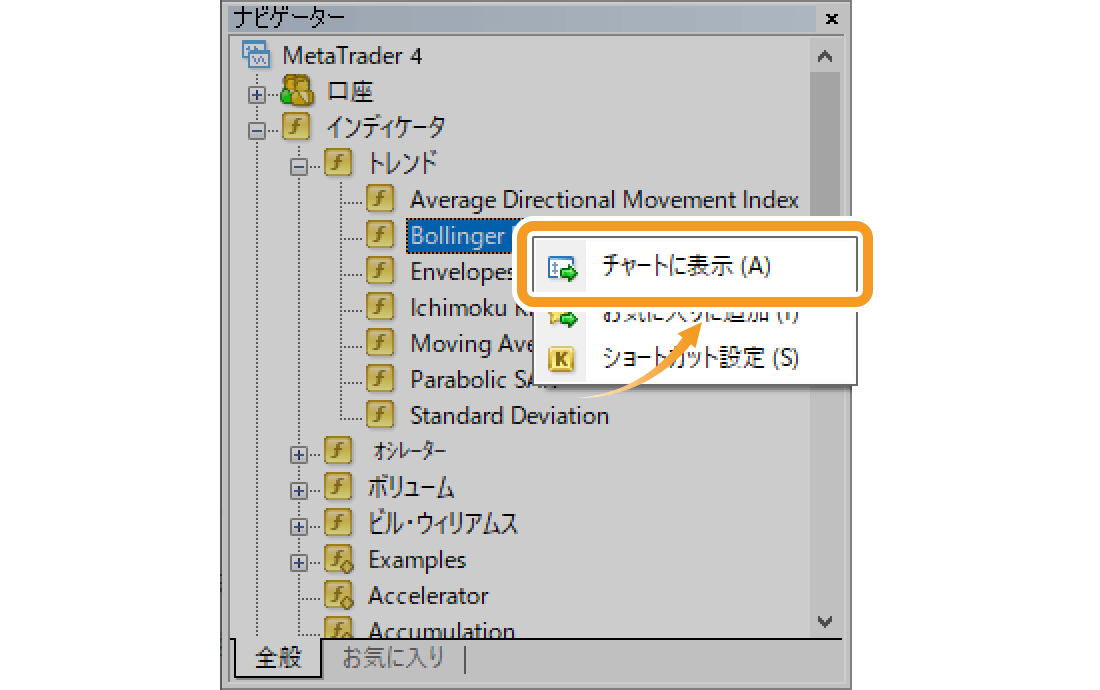
または、「Bollinger Bands」上で右クリックして「チャートに追加」を選択します。


手順2
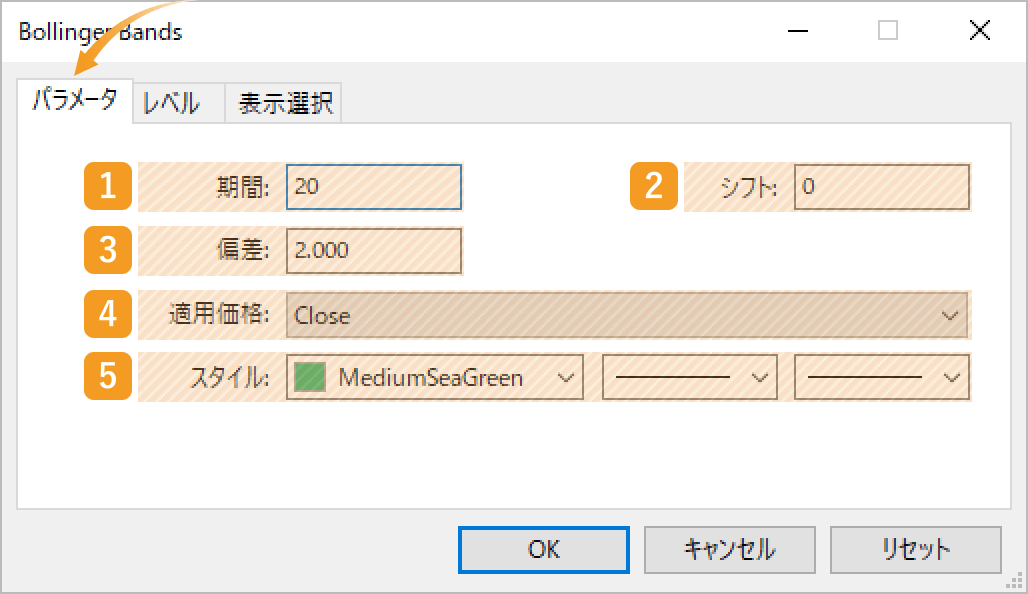
ボリンジャーバンドの設定画面が表示されます。「パラメータ」「レベル」「表示選択」それぞれのタブで詳細設定を行い、「OK」ボタンをクリックします。
「パラメータ」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
期間 |
移動平均線の設定期間を指定します。単位は時間足の本数となり、日足チャートの場合、「20」とすると、過去20日間のデータを基にボリンジャーバンドが形成されます。 |
|
2 |
シフト |
ボリンジャーバンドの配置を、左右にずらすことができます。単位は時間足の本数となり、右側にずらす場合はプラス値を、左にずらす場合はマイナス値を入力します。 |
|
3 |
偏差 |
標準偏差の倍率を指定します。「2」とすると、標準偏差±2σのバンド幅でボリンジャーバンドが形成されます。 |
|
4 |
適用価格 |
ボリンジャーバンドを形成する価格を指定します。 Close:終値 Open:始値 High:高値 Low:安値 Median Price(HL/2):(高値+安値)÷2 Typical Price(HLC/3):(高値+安値+終値)÷3 Weighted Close(HLCC/4):(高値+安値+終値×2)÷4 前のインディケータのデータ:直近で表示させたインディケータの値を利用 始めのインディケータのデータ:最初に表示したインディケータの値を利用 |
|
5 |
スタイル |
表示するボリンジャーバンドの色、線の種類、線の太さを設定します。 |
適用価格として設定可能な「前のインディケータのデータ」および「始めのインディケータのデータ」は、チャートに表示している銘柄の価格ではなく、サブウインドウで表示しているインディケータの値を利用する設定です。
例えば、出来高を1つ目のインディケータとして表示させたサブウインドウに、ボリンジャーバンドの適用価格を「始めのインディケータのデータ」にして表示させると、出来高のボリンジャーバンドが表示されます。
「レベル」タブの設定
ボリンジャーバンドのバンドの数を追加する場合、「レベル表示」タブ内で「追加」をクリックし、メインのボリンジャーバンドの偏差設定にかける値を入力します。例えば、メインのボリンジャーバンドの偏差が「2」で、レベルが「2」だった場合、「4σ」のラインが表示されます。


「パラメータ」タブの偏差の値を「1」に設定した上で、「2」「-2」の標準偏差の値を追加すると、チャート上に±1σ・±2σの標準偏差を表示することが可能です。「レベル」タブで設定する値は、メインのボリンジャーバンドにかける偏差設定の倍率なので、「パラメータ」タブの偏差の値を「1」に設定しておくと、「レベル表示」タブで入力した追加バンドの値がそのまま偏差の値となり、わかりやすくなります。
「表示選択」タブの設定
データウィンドウにボリンジャーバンドを表示したい場合や、表示する時間足を指定したい場合は、「表示選択」タブで詳細設定を行います。


ボリンジャーバンドは、統計学の標準偏差と正規分布の理論に基づいて考えられた指標です。標準偏差は、データ(ボリンジャーバンドでは価格にあたる)が平均値の周辺に、どれくらい散らばっているかを示しています。正規分布の理論では、標準偏差の範囲内におさまる確率は右図の通りです。
ボリンジャーバンドは、これら統計学の理論をチャート上に投影したテクニカル指標であり、移動平均線の外側へ引かれる線を基本的に±1σ、±2σ、±3σとしています。ただし、実際の相場は正規分布と異なるため、必ずしもこの確率通りに収まるわけではありません。


手順3
チャート上にボリンジャーバンドが表示されます。ボリンジャーバンドの上部のラインをアッパーバンド、中央のラインをミドルライン、下部のラインをロワーバンドと呼びます。


「レベル表示」タブで標準偏差を追加する方法以外にも、上記と同じ手順で再度ボリンジャーバンドを表示させれば、複数のボリンジャーバンドをチャート上に表示することが可能です。「パラメーター」タブにて移動平均線や標準偏差の設定を変更すれば、異なる設定で複数のボリンジャーバンドをチャートに配置することもできます。
動画
この記事はお役に立ちましたか?
0人中0人がこの記事が役に立ったと言っています
貴重な意見をいただきありがとうございます。
FXONでは、このウェブサイトの機能向上とお客様の利便性を高めるためにクッキー使用しています。本ウェブサイトでは、当社だけではなく、お客様のご利用状況を追跡する事を目的とした第三者(広告主・ログ解析業者等)によるクッキーも含まれる可能性があります。 利用の方針