- FXONの特徴
-
サービス/商品サービス/商品サービス/商品

FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
close close

-
お客様サポートお客様サポートお客様サポート

口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
よくある質問 よくある質問 よくある質問
お困り事はなんですか?あらゆる答えがここにある。
新着情報 新着情報 新着情報
運営会社・ライセンス 運営会社・ライセンス 運営会社・ライセンス
サイトマップ サイトマップ サイトマップ
お問い合わせ お問い合わせ お問い合わせ
一般・個人情報・プライバシーに関するお問い合わせ。
close close

- プロモーション
- トレーダーズマーケット
- パートナー
-
close close
FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
お困り事はなんですか?あらゆる答えがここにある。
一般・個人情報・プライバシーに関するお問い合わせ。
トレードに役立つ情報や、マーケット情報を掲載しています。トレーダー同士の取引実績ポートフォリオもご覧いただけます。


この記事は:
に公開されています
に更新されています
MetaTrader4(MT4)/MetaTrader5(MT5)では、トレンドラインに対して平行なラインを1本加えた、2本のラインで構成される平行チャネルが描画できます。トレンドラインに対して平行に引かれたラインのことをアウトラインといい、平行チャネルをチャートに描画する際は、トレンドラインを引いてからアウトラインの調整を行います。
ここでは、MT4/MT5で平行チャネルを表示・設定する方法について説明します。
MT4/MT5それぞれの説明は、タブ切替でご確認いただけます。
手順1
平行チャネルの描画は、メニューバー・ツールバーの2か所から行うことができます。
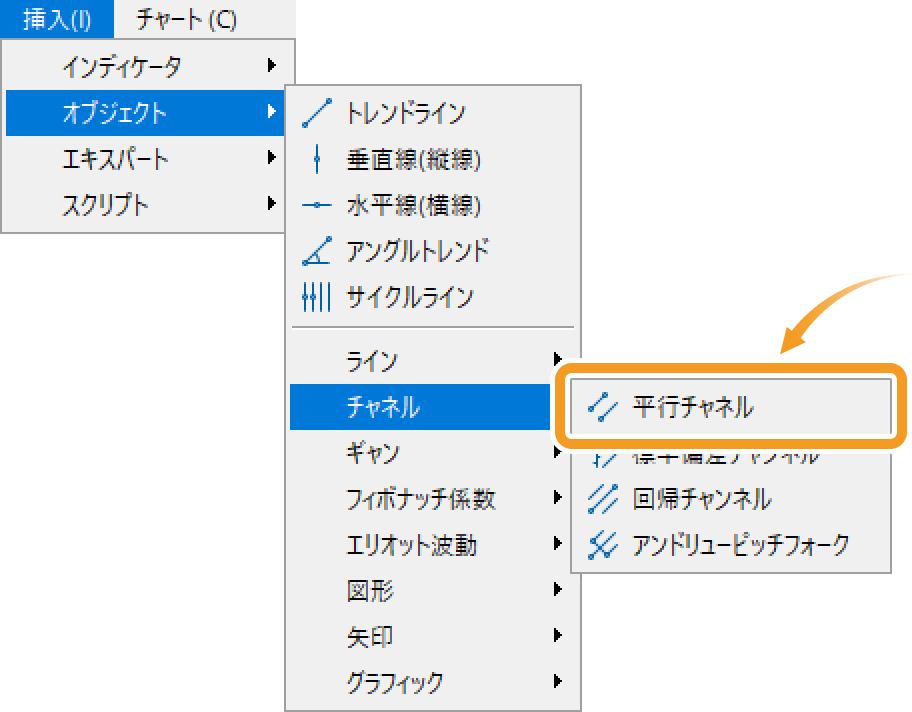
メニューバーから平行チャネルを描く方法
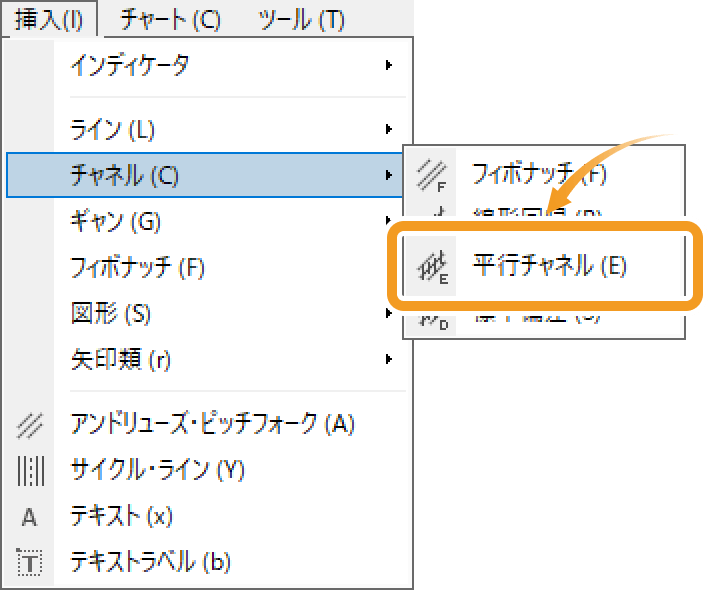
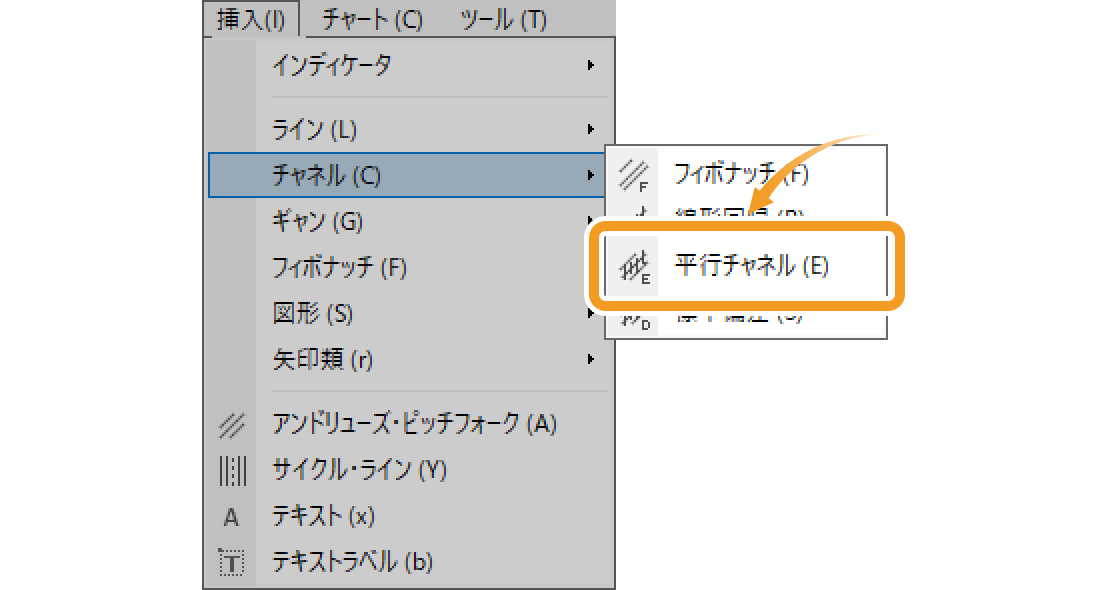
メニューバーの「挿入」をクリックします。「チャネル」にマウスポインターを動かし、「平行チャネル」を選択します。


ツールバーから平行チャネルを描く方法
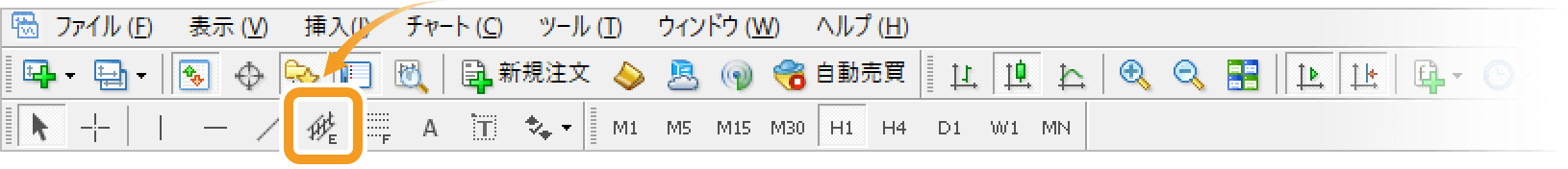
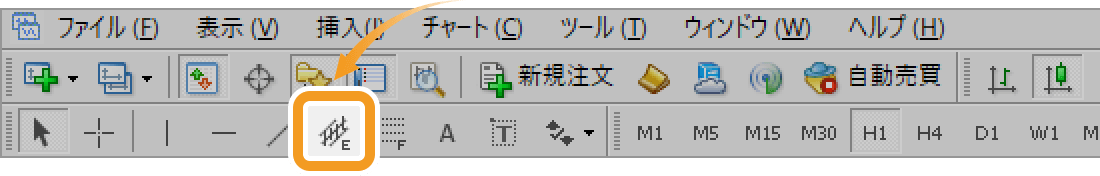
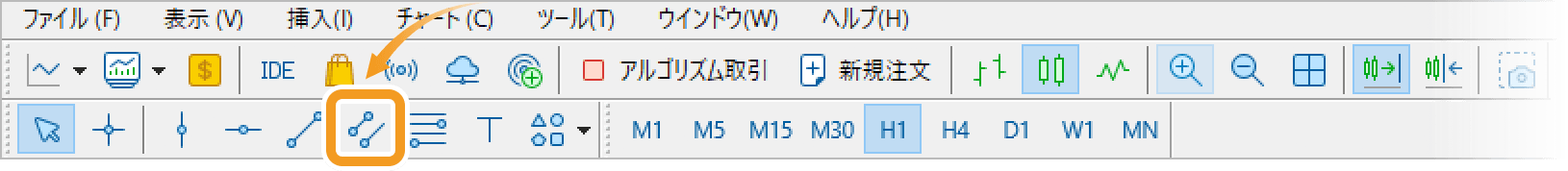
ツールバーの「平行チャネルを作成」ボタンをクリックします。


MT4では、「挿入」メニューから直接選択できるアンドリューピッチフォークを含め、5種類のチャネルを表示できます。
-
フィボナッチ

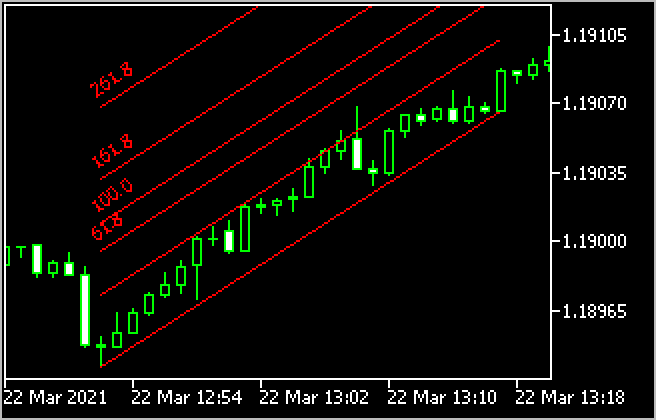
フィボナッチチャネルは、描画したトレンドラインに対して、フィボナッチ比率でずらした平行なチャネルラインが引かれます。
-
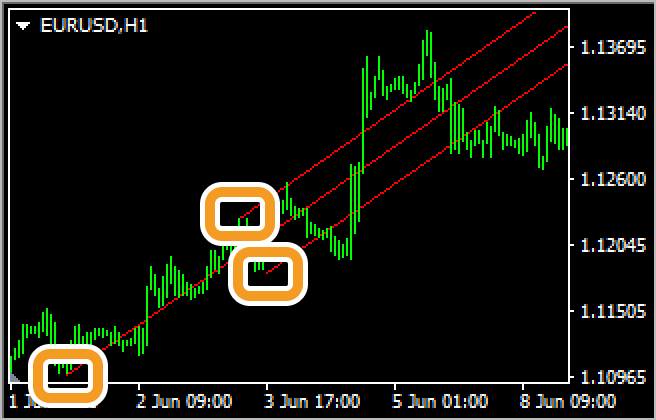
線形回帰

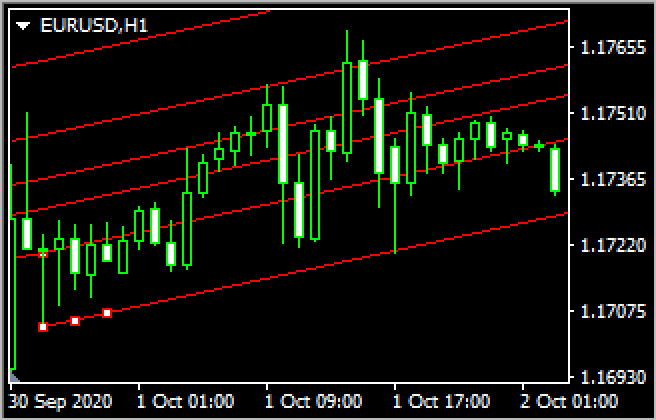
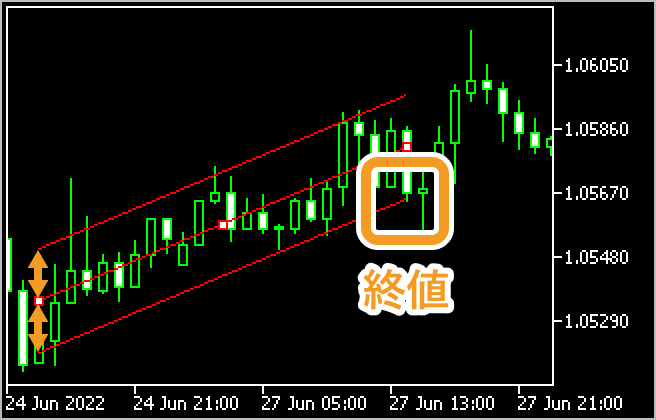
各ローソク足の終値を使って中心線(回帰直線)を描き、その上下に等間隔の平行線を引きます。平行線は、中心線から最も遠い終値を通ります。
-
平行チャネル

平行な2本のラインを描画します。各ラインは平行を保ちつつ別々に移動させることができます。
-
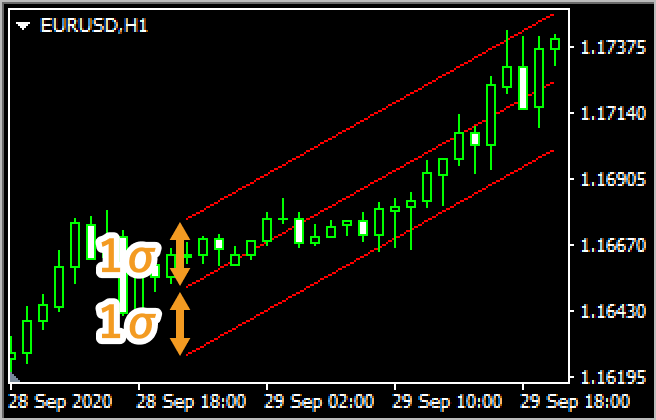
標準偏差

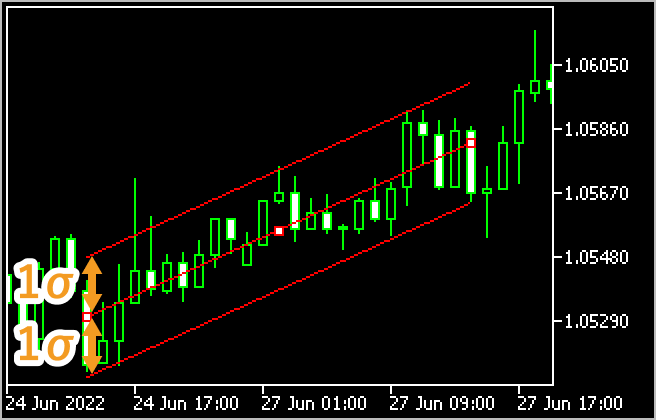
各ローソク足の終値を使って中心線(回帰直線)を描き、中心線から標準偏差だけ離れた位置に2本の平行線を引きます。
-
アンドリューピッチフォーク

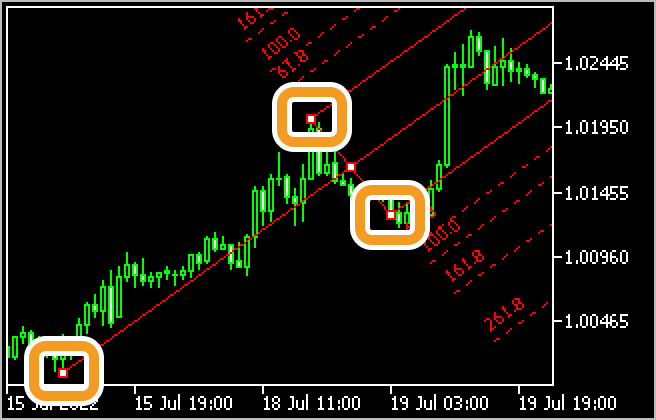
トレンドの起点・その直後の高値と安値の計3点を使用して、3本の平行線を引きます。MT5では、フィボナッチを利用した破線も描かれます。
手順2
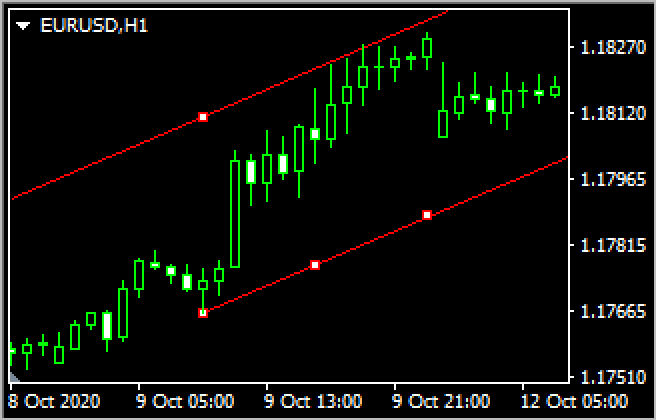
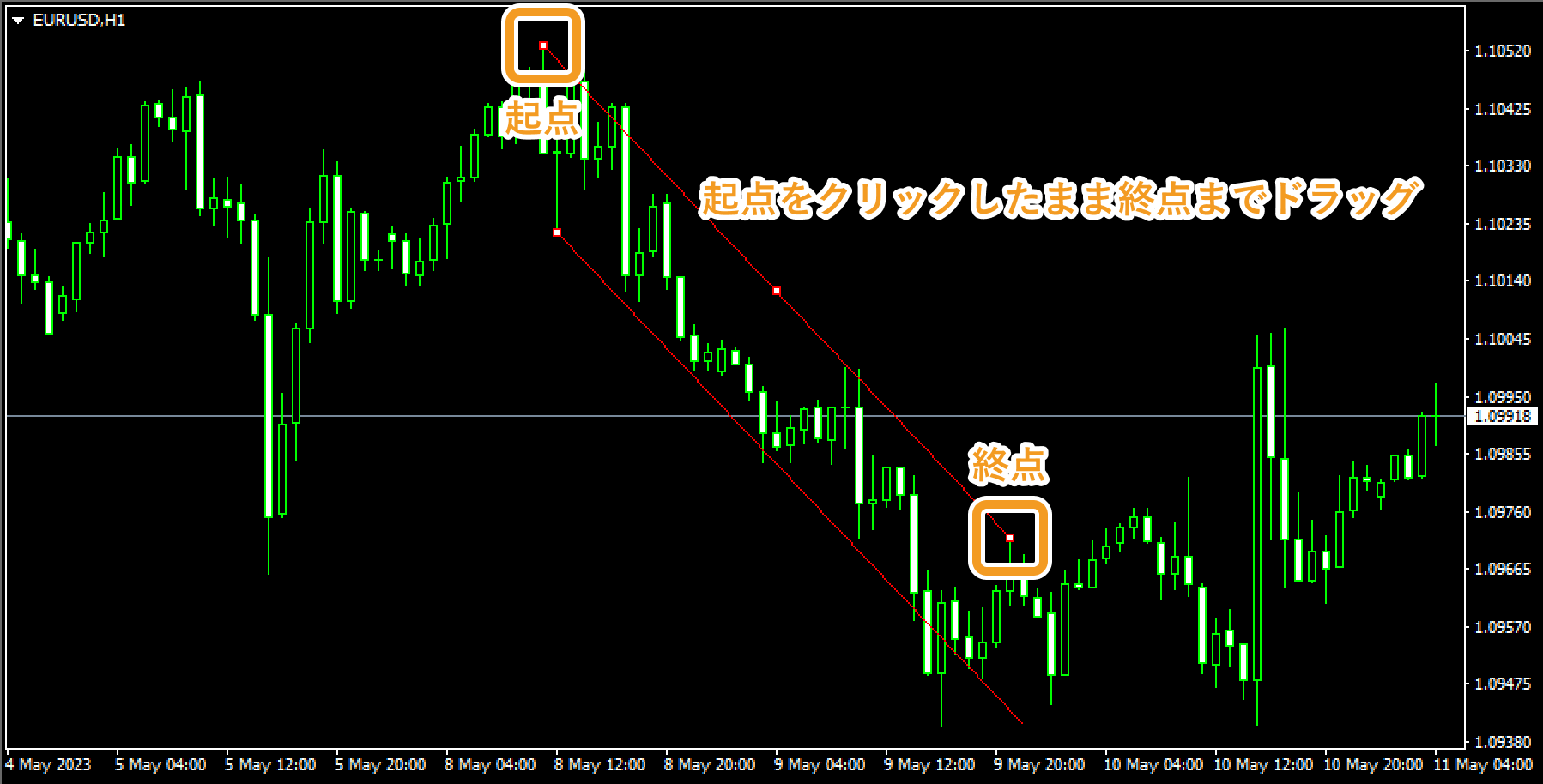
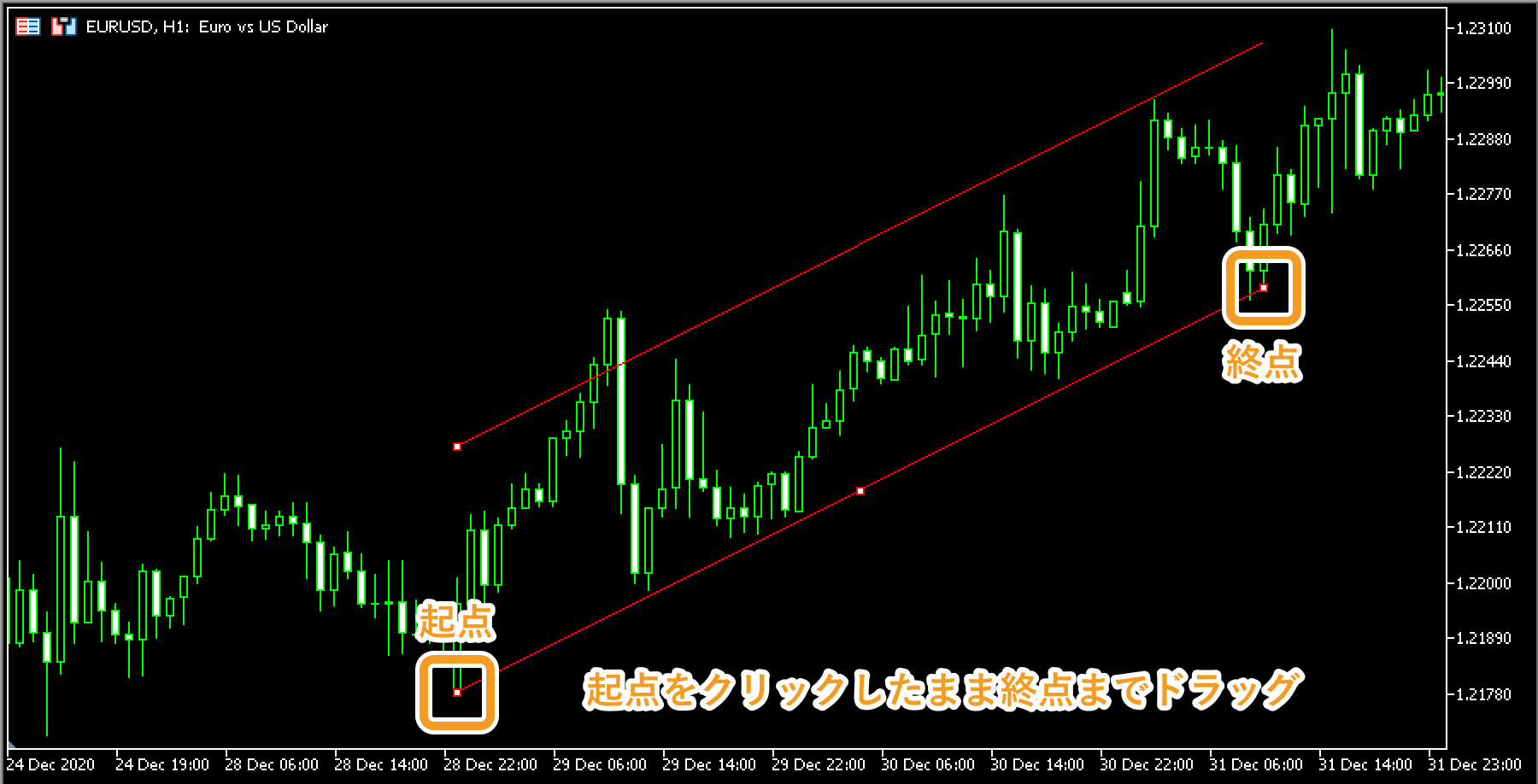
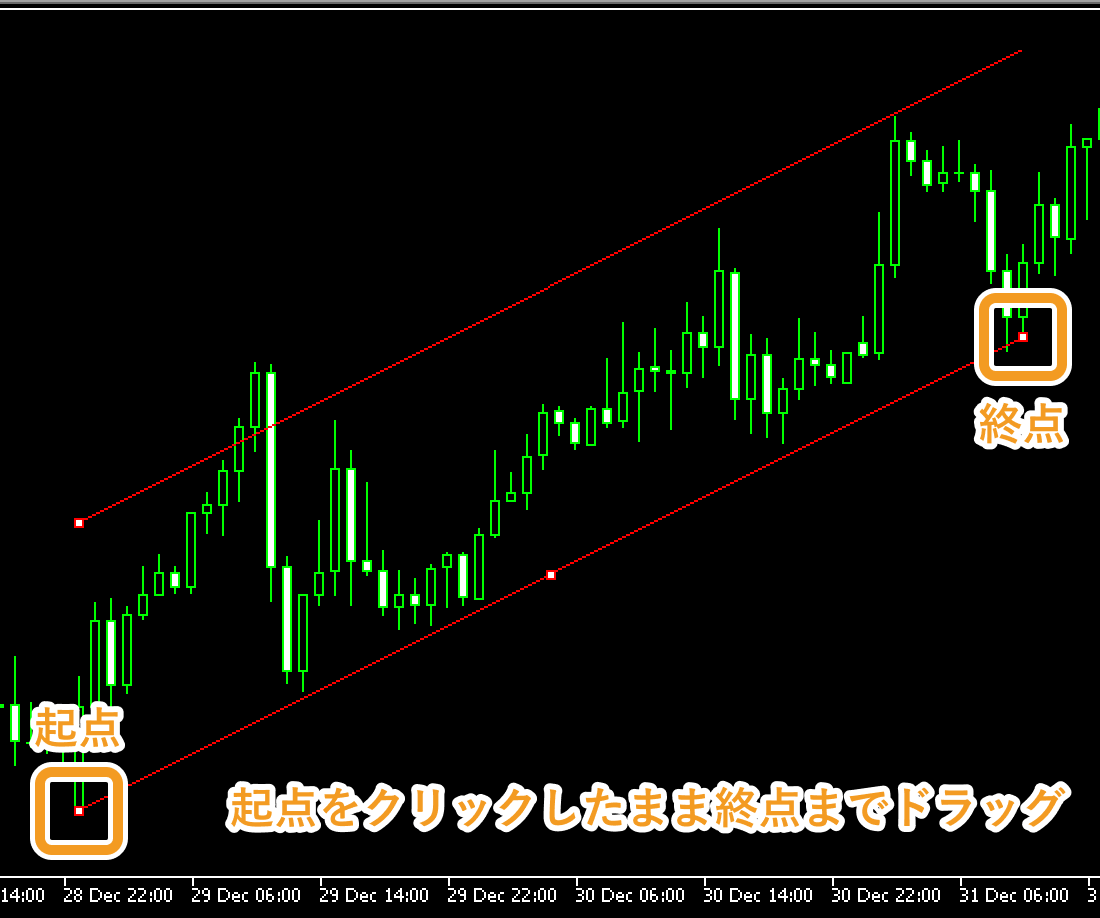
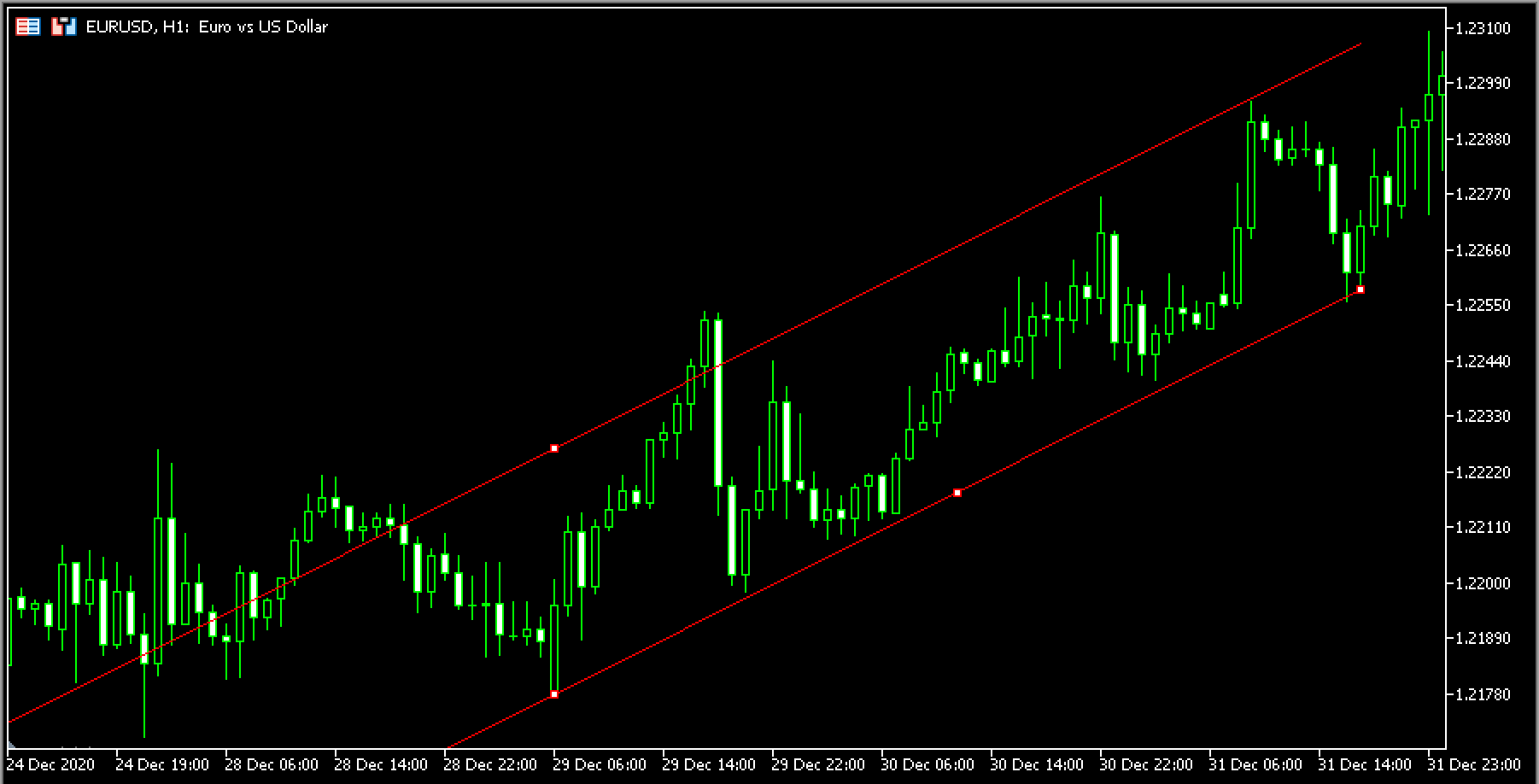
チャート上で、トレンドラインの起点となる箇所をクリックしながら終点までドラッグすると、平行チャネルが描画されます。


手順3
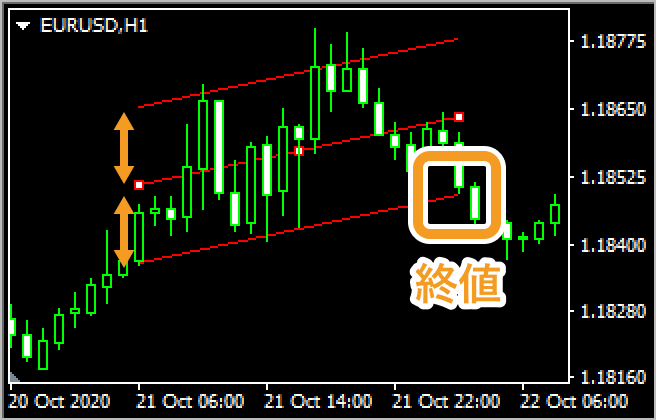
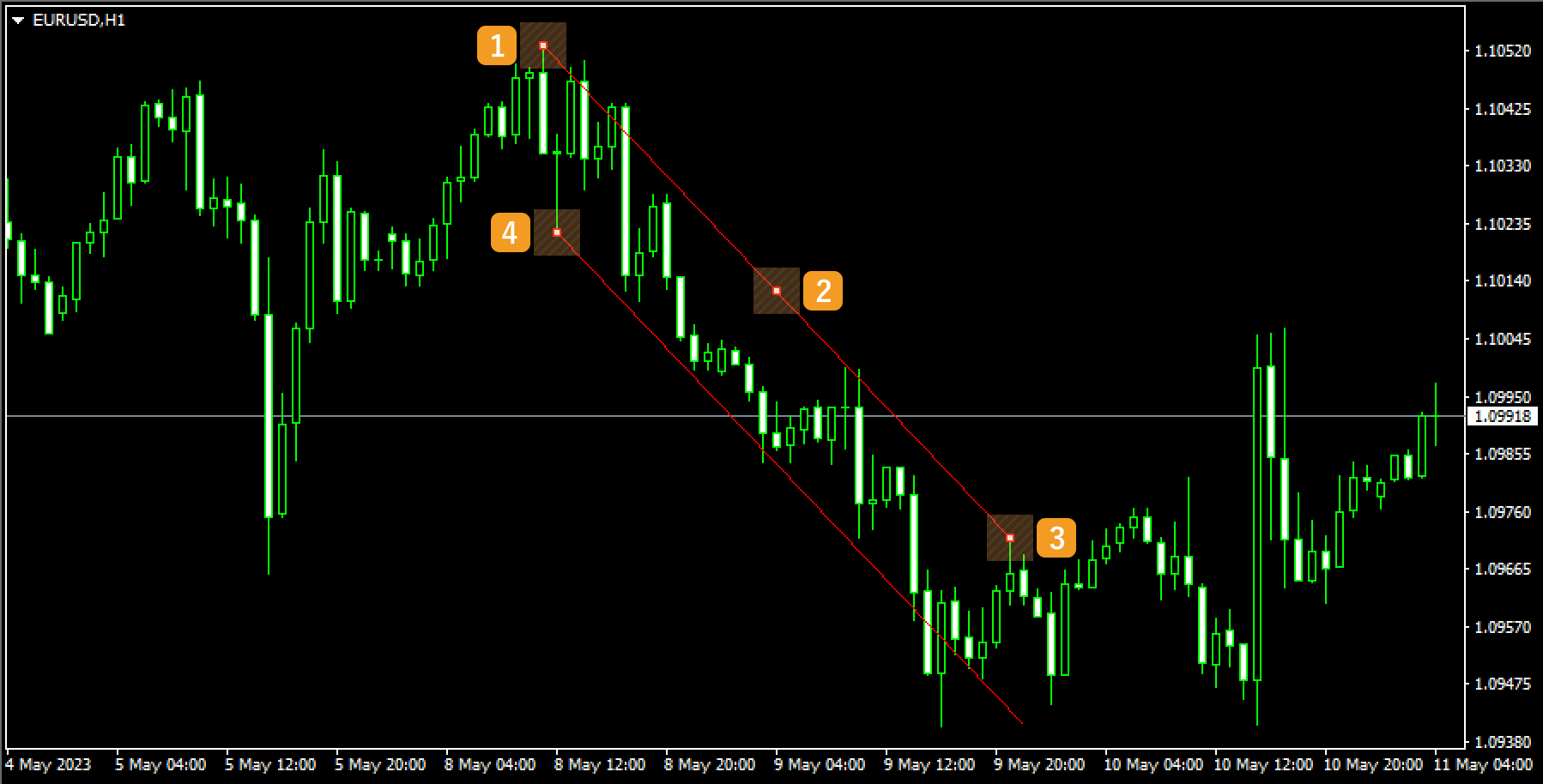
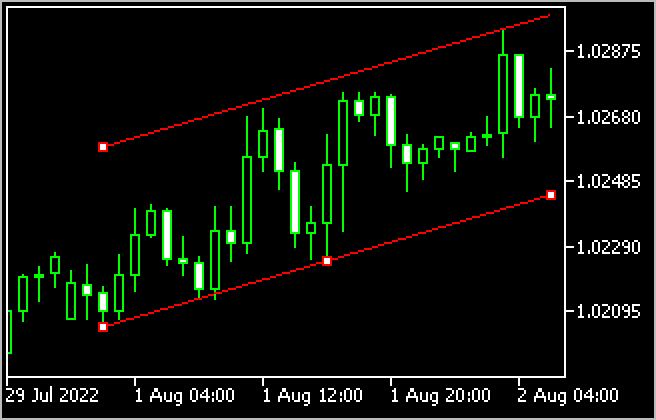
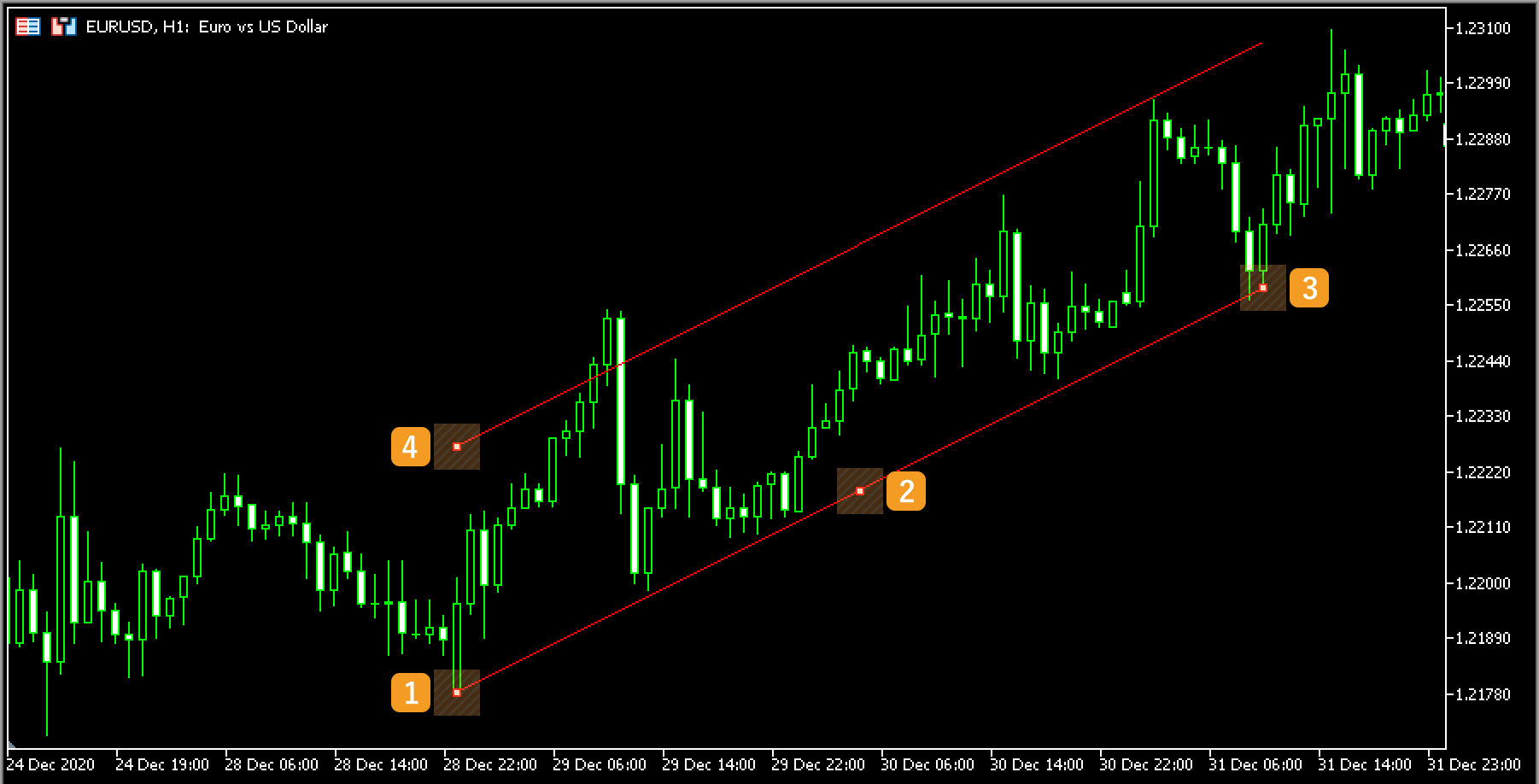
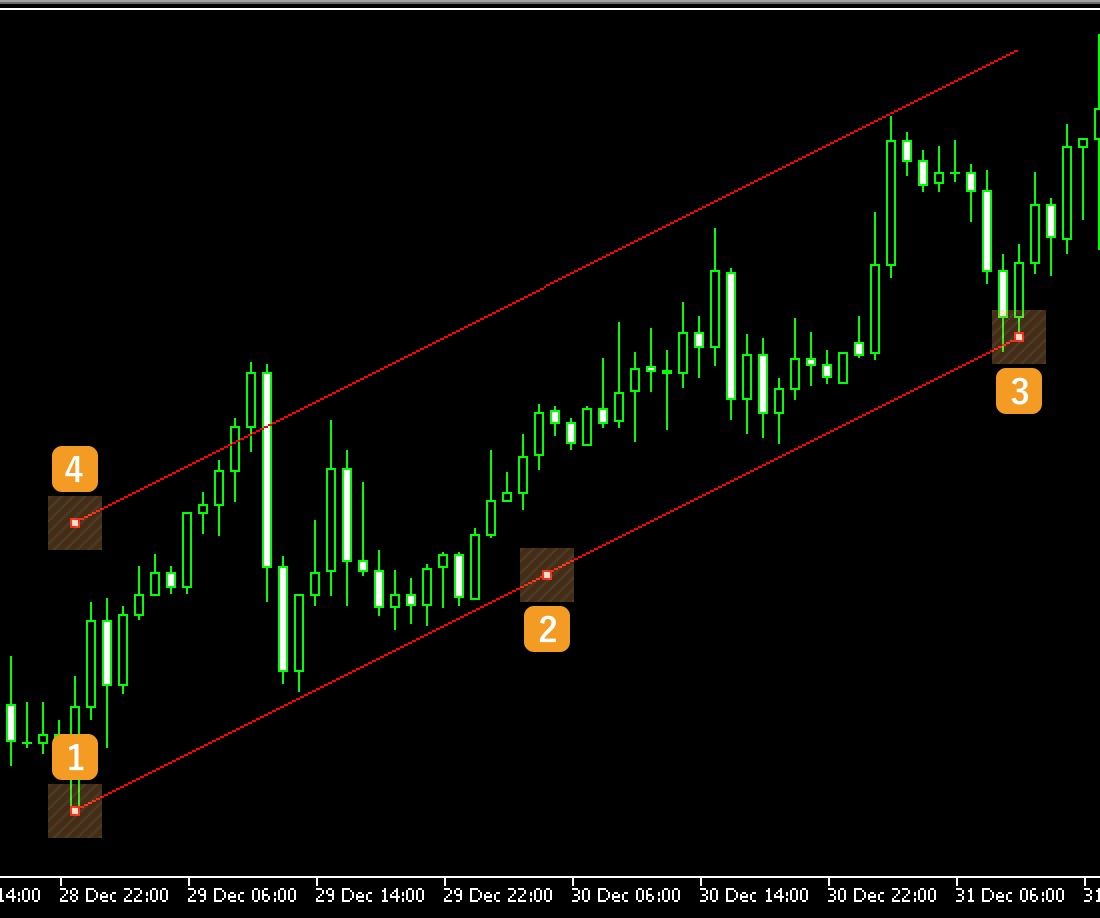
チャート上に表示した平行チャネルの位置を調整するには、平行チャネルに白点が表示されていることを確認し、変更箇所に応じて各白点の位置を変更します。白点が表示されていない場合は、平行チャネル付近でダブルクリックすると白点が表示され、編集が可能な状態になります。


|
番号 |
説明 |
|---|---|
|
1 |
トレンドラインの起点の位置を変更します。 |
|
2 |
平行チャネルの位置を変更します。 |
|
3 |
トレンドラインの終点の位置を変更します。 |
|
4 |
トレンドラインに対してアウトラインの位置を変更します。 |


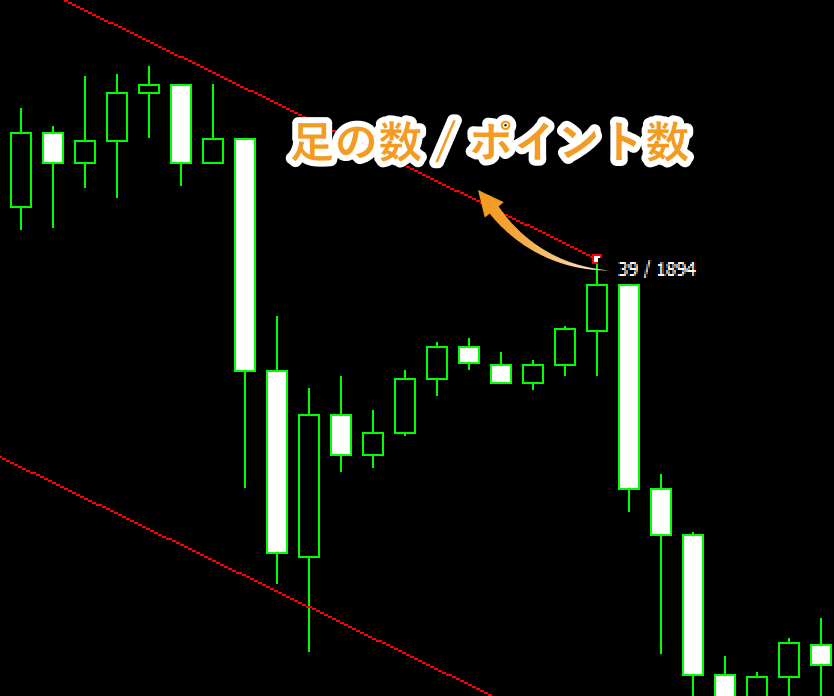
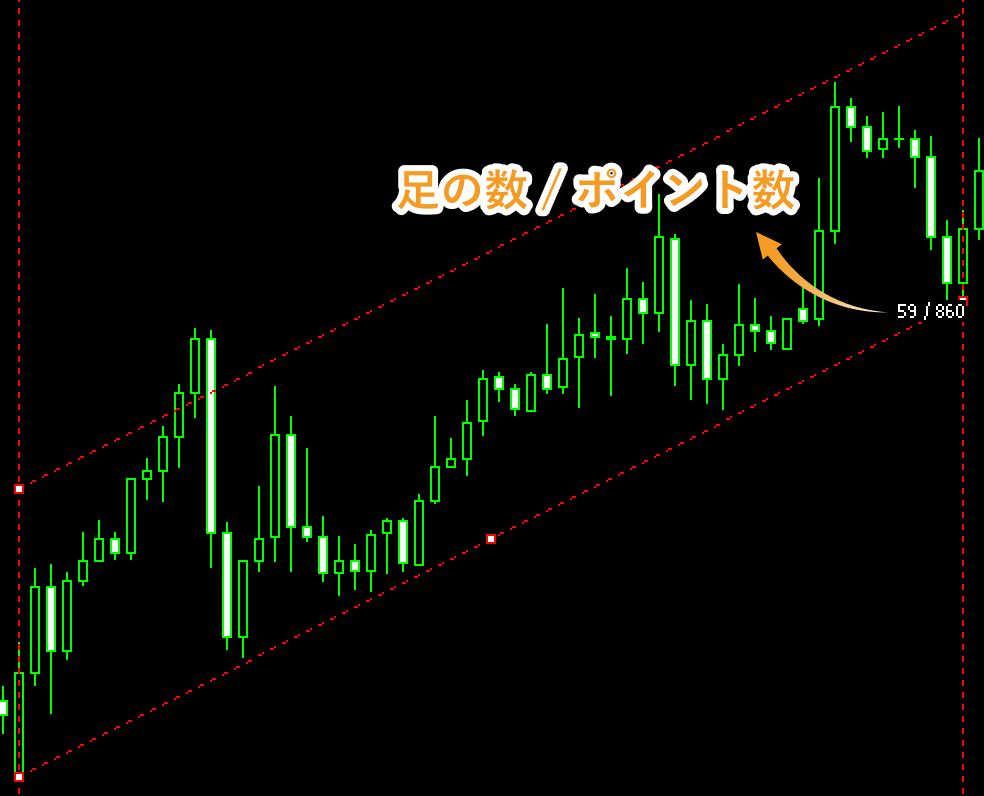
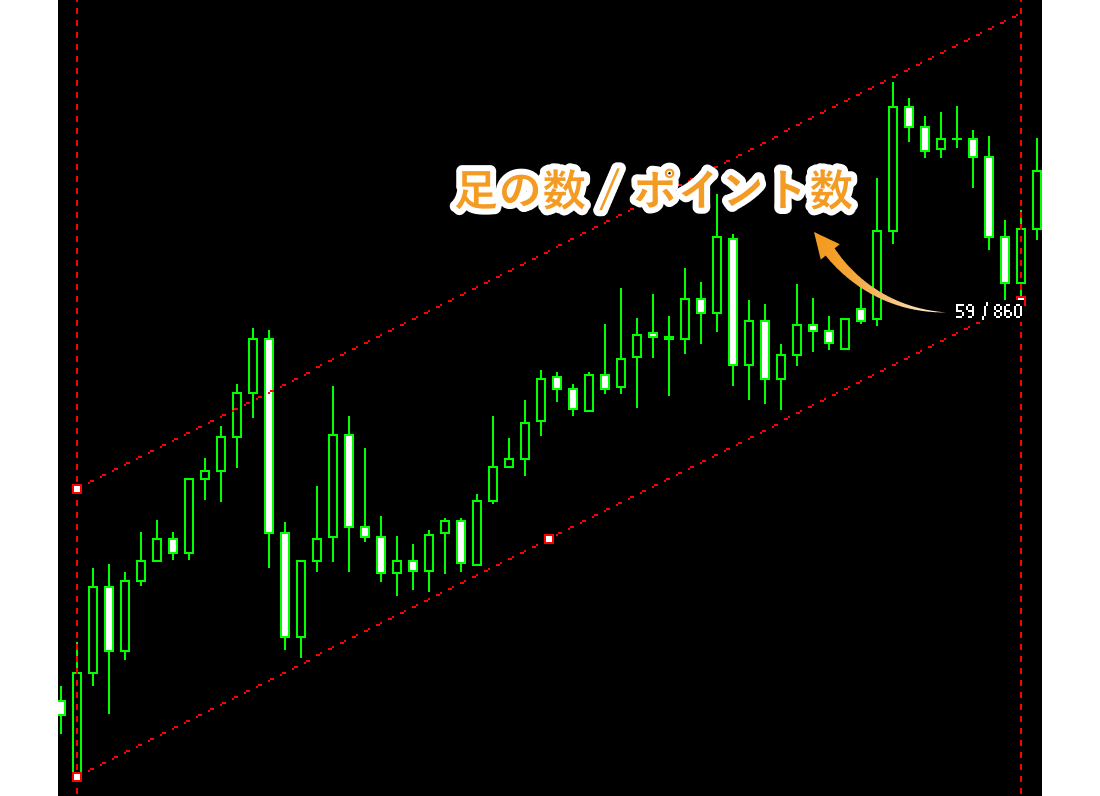
ドラッグ時に表示される数値は起点から終点、または起点からアウトラインまでの、足の数とポイント数を示します。
手順4
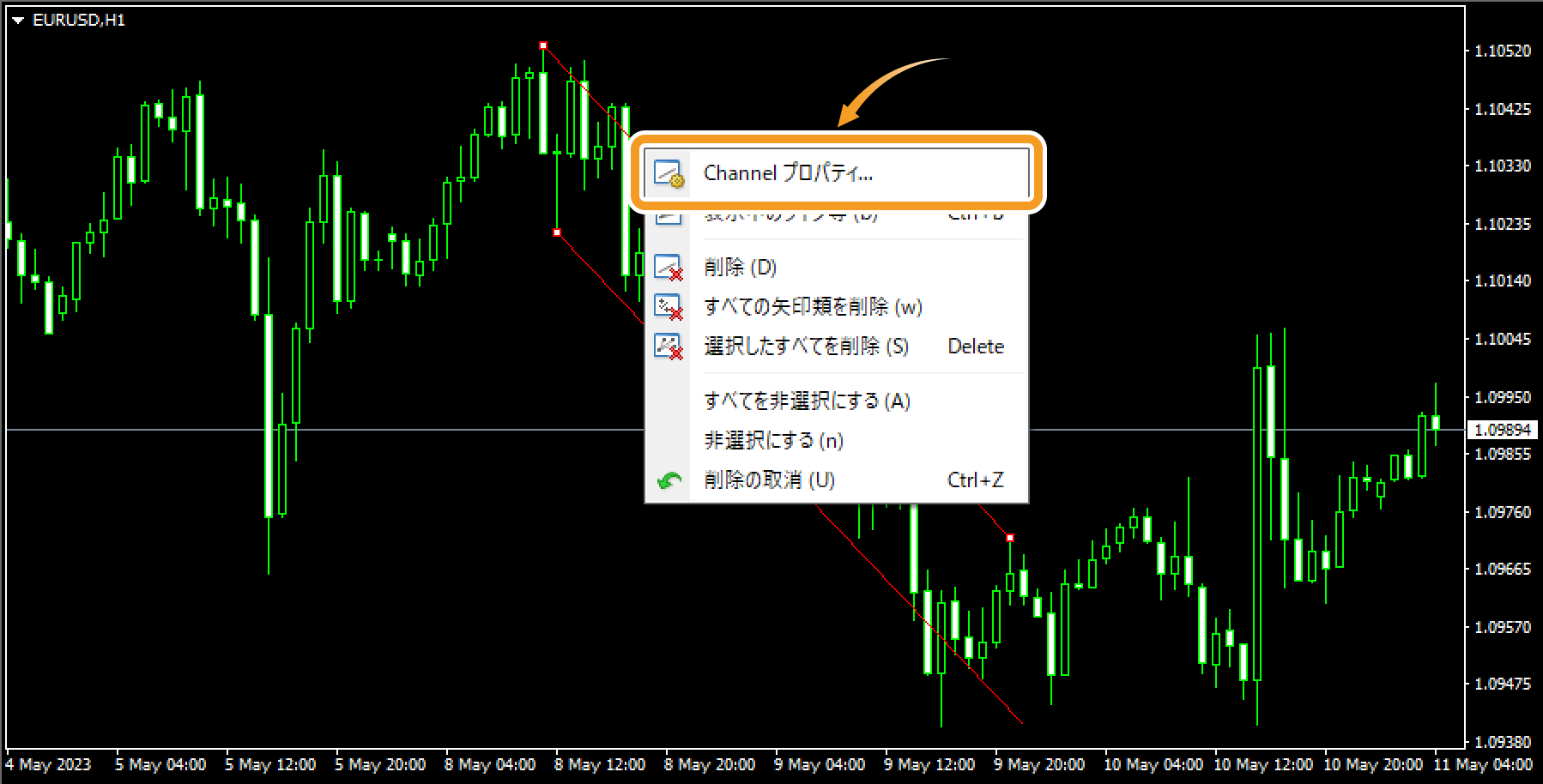
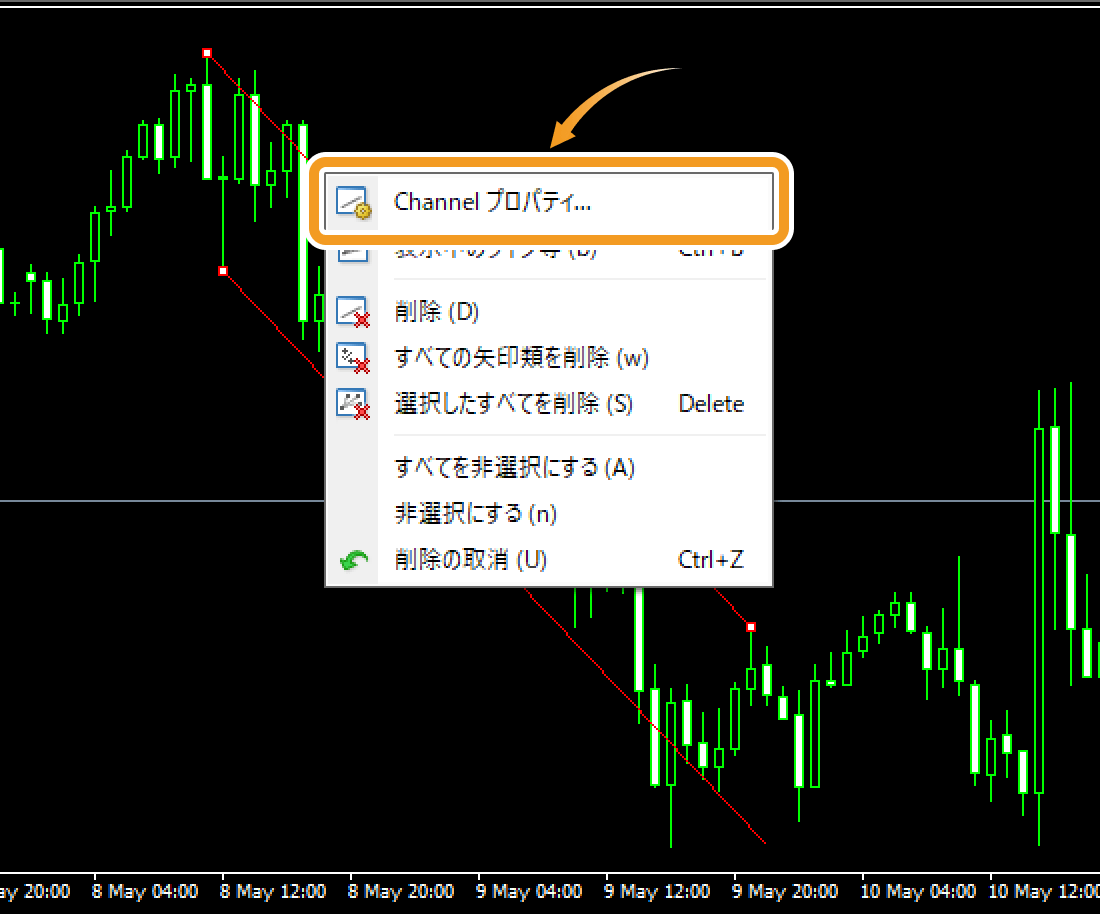
平行チャネルの設定を変更する場合、平行チャネル付近で右クリックして「Channel プロパティ...」を選択します。


手順5
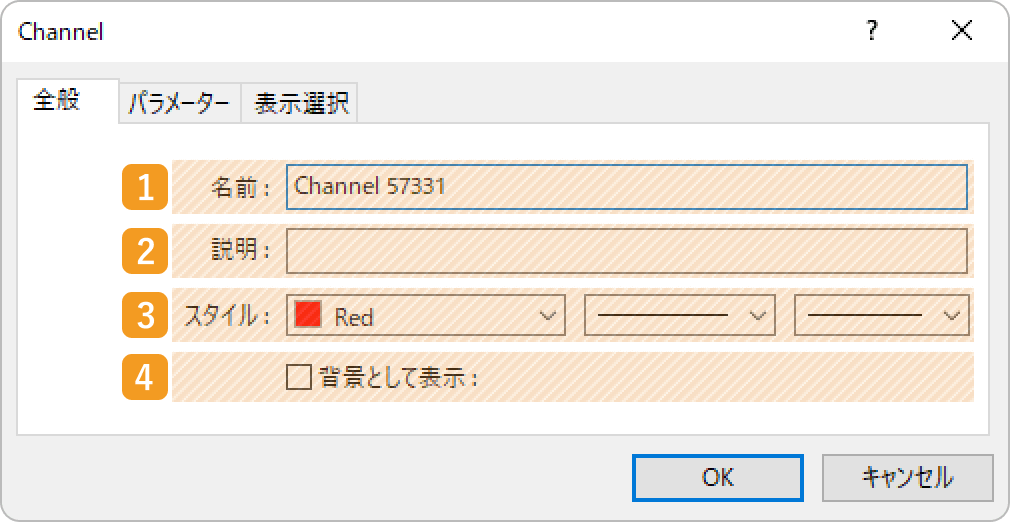
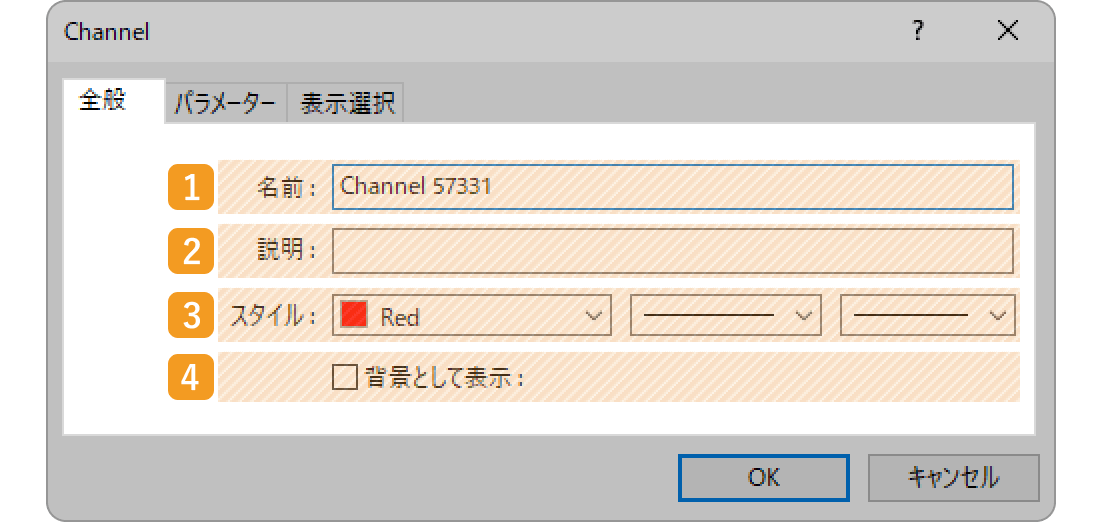
平行チャネルの設定画面が表示されます。「全般」「パラメーター」「表示選択」それぞれのタブで詳細設定を行い、「OK」ボタンをクリックします。
「全般」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
名前 |
平行チャネルの名称を付与します。 |
|
2 |
説明 |
説明を入力すると、チャート上の平行チャネルにマウスポインターを当てた時、説明を表示することができます。 |
|
3 |
スタイル |
表示する平行チャネルの色、線の種類、線の太さを設定します。 |
|
4 |
背景として表示 |
平行チャネルをチャートの後ろ側に表示する場合は、チェックを入れます。 |
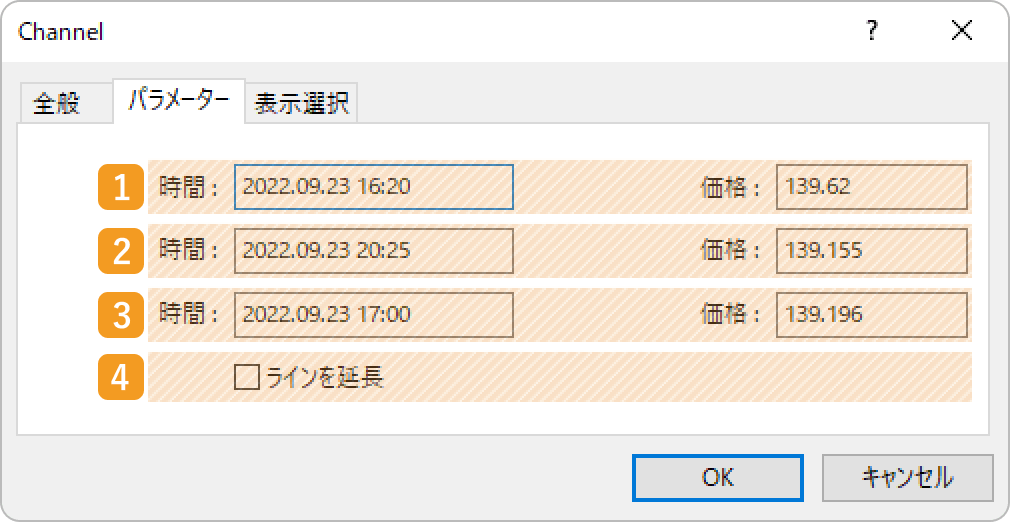
「パラメーター」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
起点の位置 |
起点の位置を日時と価格で指定します。 |
|
2 |
終点の位置 |
終点の位置を日時と価格で指定します。 |
|
3 |
アウトラインの位置 |
アウトラインの位置を日時と価格で指定します。 |
|
4 |
ラインを延長 |
平行チャネルを延長する場合は、チェックボックスにチェックを入れます。 |
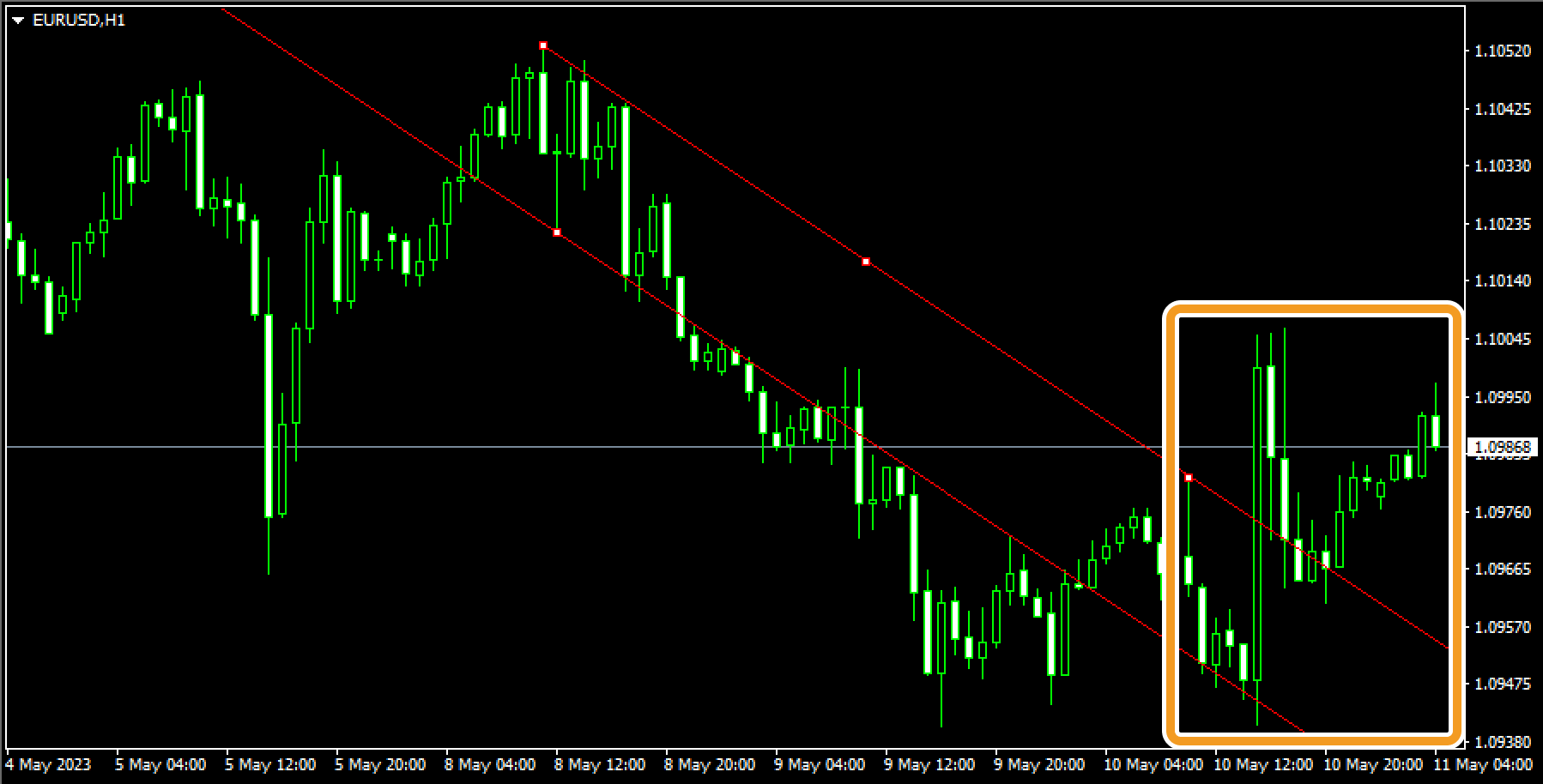
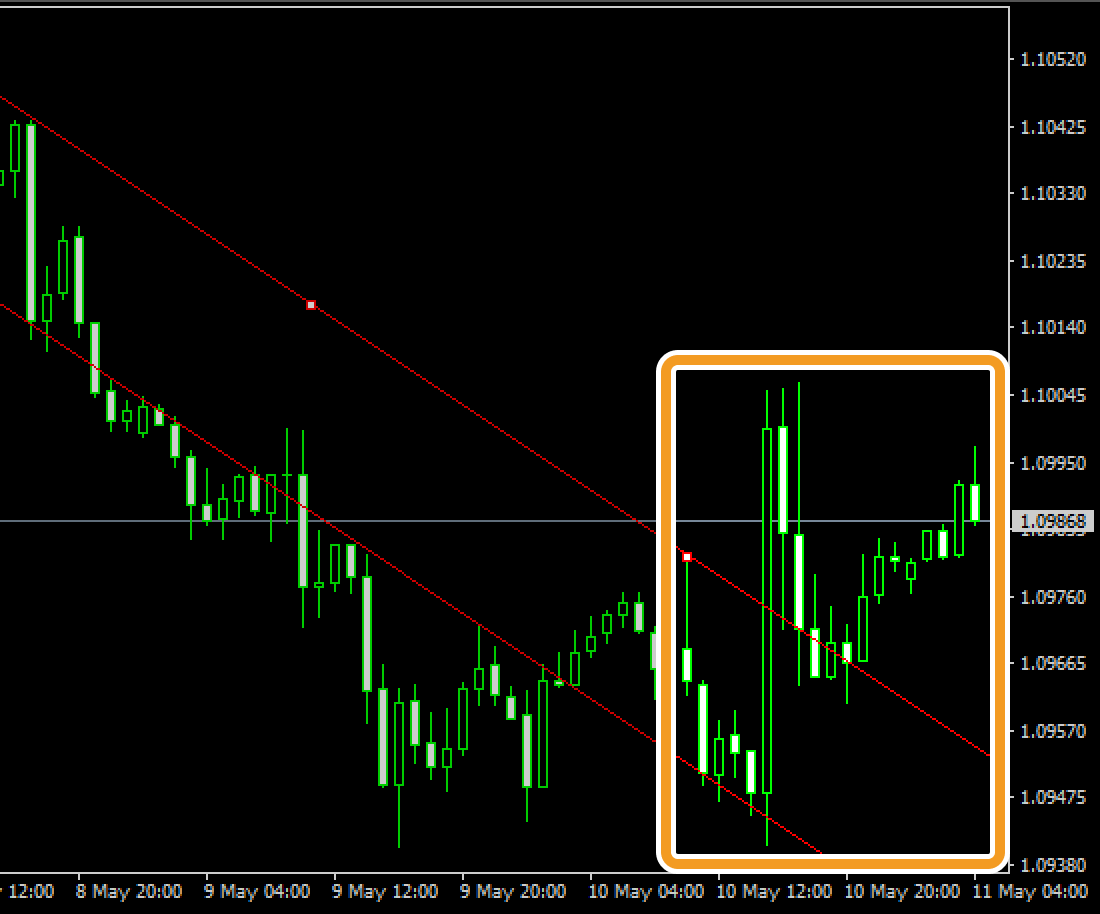
「ラインを延長」とは、チャネル等のオブジェクトに設定できるパラメータで、ラインが終点より先に延長される機能のことです。平行チャネルのアウトラインは、これに加えて起点より先にもラインが延長されます。これにより、ある時点での起点から終点までの値動きで判断したラインが過去や未来に延長され、分析がしやすくなります。


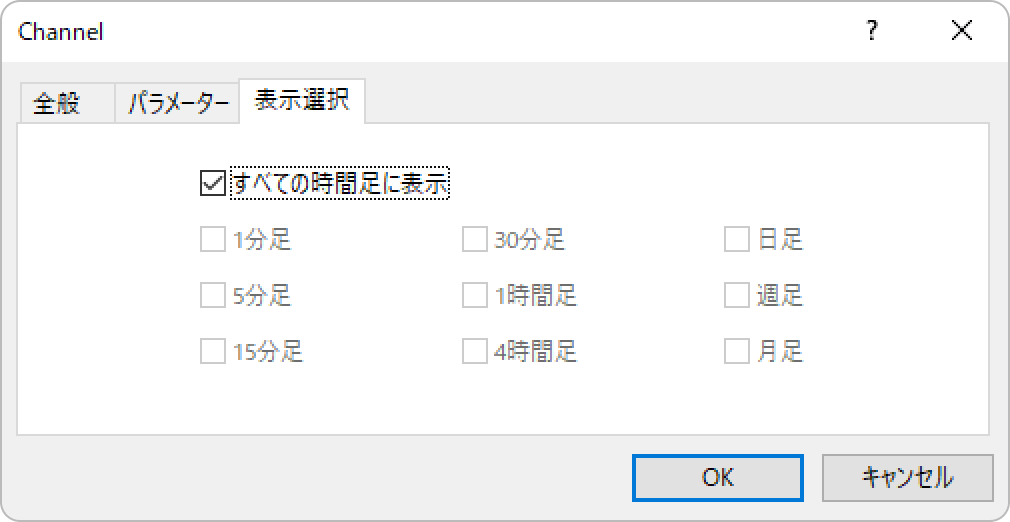
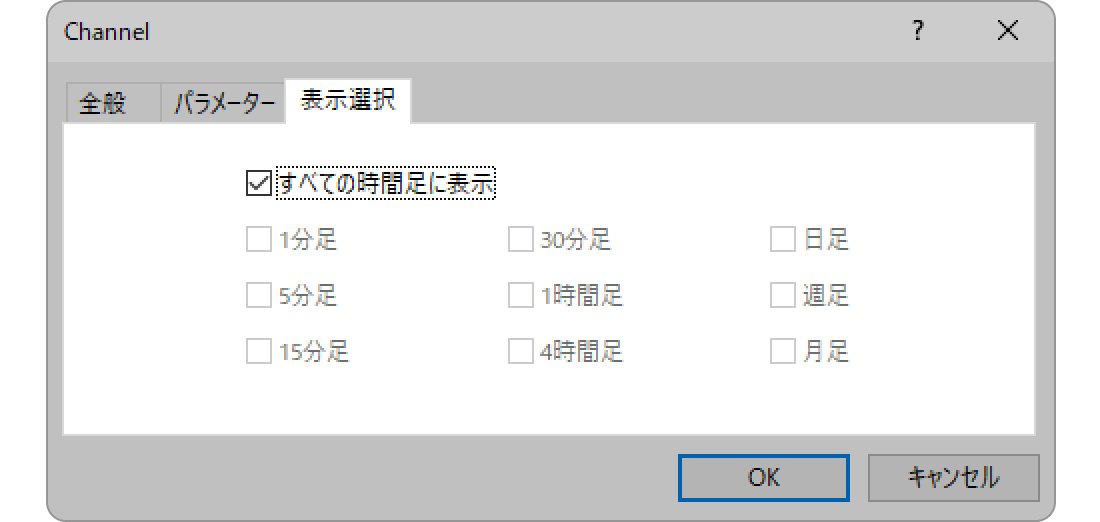
「表示選択」タブの設定
表示する時間足を指定するには、「表示選択」タブで設定を行います。


手順1
平行チャネルの描画は、メニューバー・ツールバーの2か所から行うことができます。
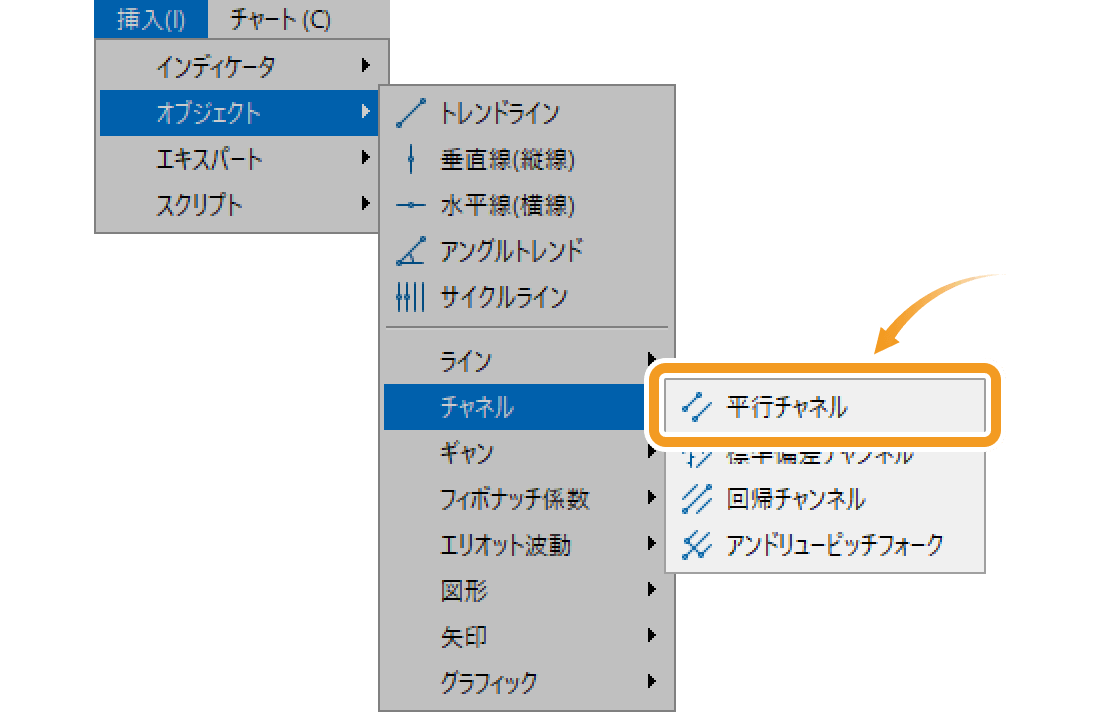
メニューバーから平行チャネルを描く方法
メニューバーの「挿入」をクリックします。「オブジェクト」、「チャネル」の順にマウスポインターを動かし、「平行チャネル」を選択します。


ツールバーから平行チャネルを描く方法
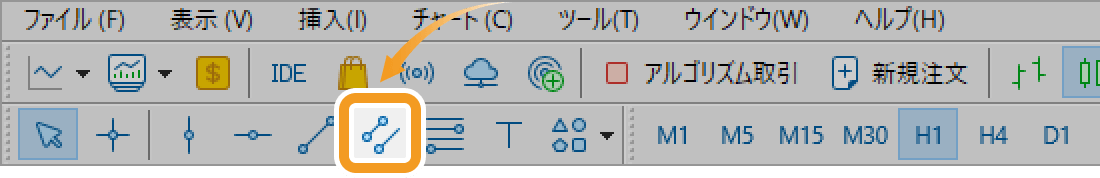
ツールバーの「平行チャネルを描く」ボタンをクリックします。


MT5では、「フィボナッチ係数」メニューから選択できるフィボナッチチャンネルを含め、5種類のチャネルを表示できます。
-
平行チャネル

平行な2本のラインを描画します。各ラインは平行を保ちつつ別々に移動させることができます。
-
標準偏差チャンネル

各ローソク足の終値を使って中心線(回帰直線)を描き、中心線から標準偏差だけ離れた位置に2本の平行線を引きます。
-
回帰チャンネル

各ローソク足の終値を使って中心線(回帰直線)を描き、その上下に等間隔の平行線を引きます。平行線は、中心線から最も遠い終値を通ります。
-
アンドリューピッチフォーク

トレンドの起点・その直後の高値と安値の計3点を使用して、3本の平行線を引きます。MT5では、フィボナッチを利用した破線も描かれます。
-
フィボナッチ

フィボナッチチャネルは、描画したトレンドラインに対して、フィボナッチ比率でずらした平行なチャネルラインが引かれます。
手順2
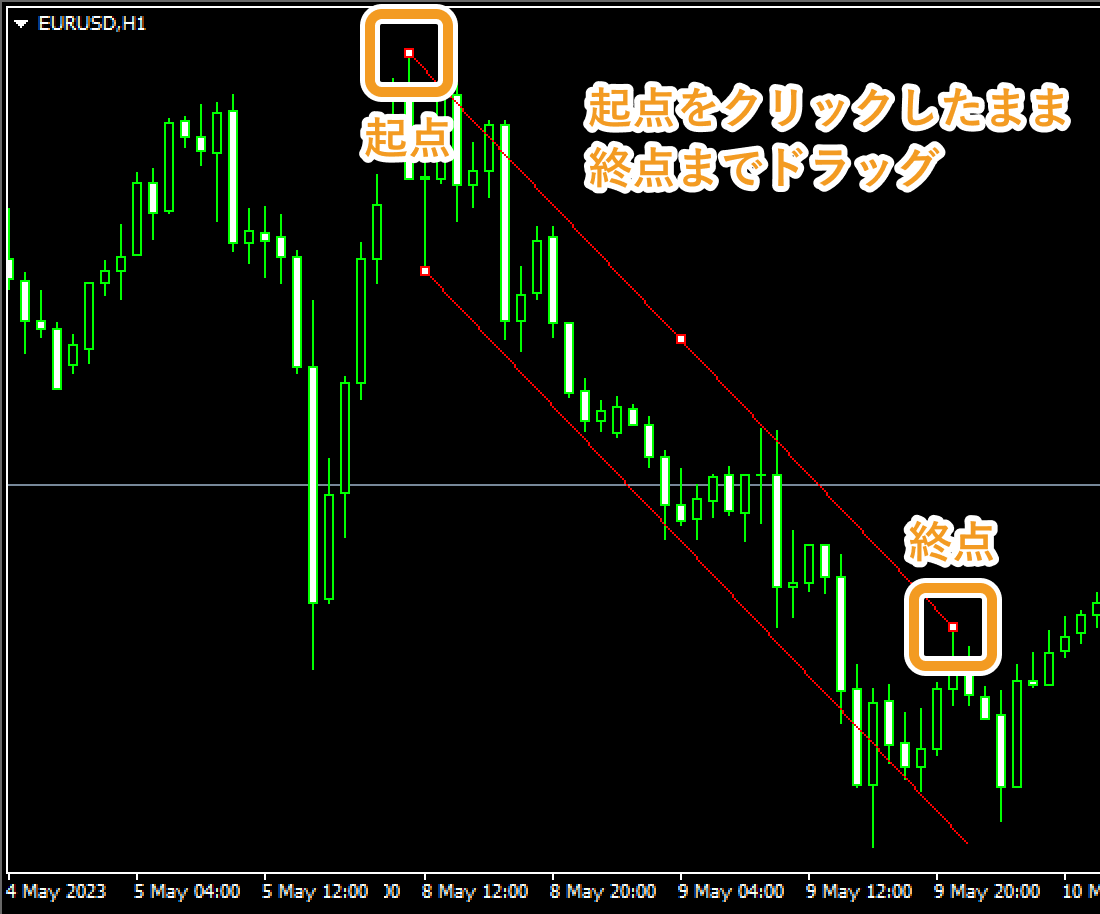
チャート上で、トレンドラインの起点となる箇所をクリックしながら終点までドラッグすると、平行チャネルが描画されます。


手順3
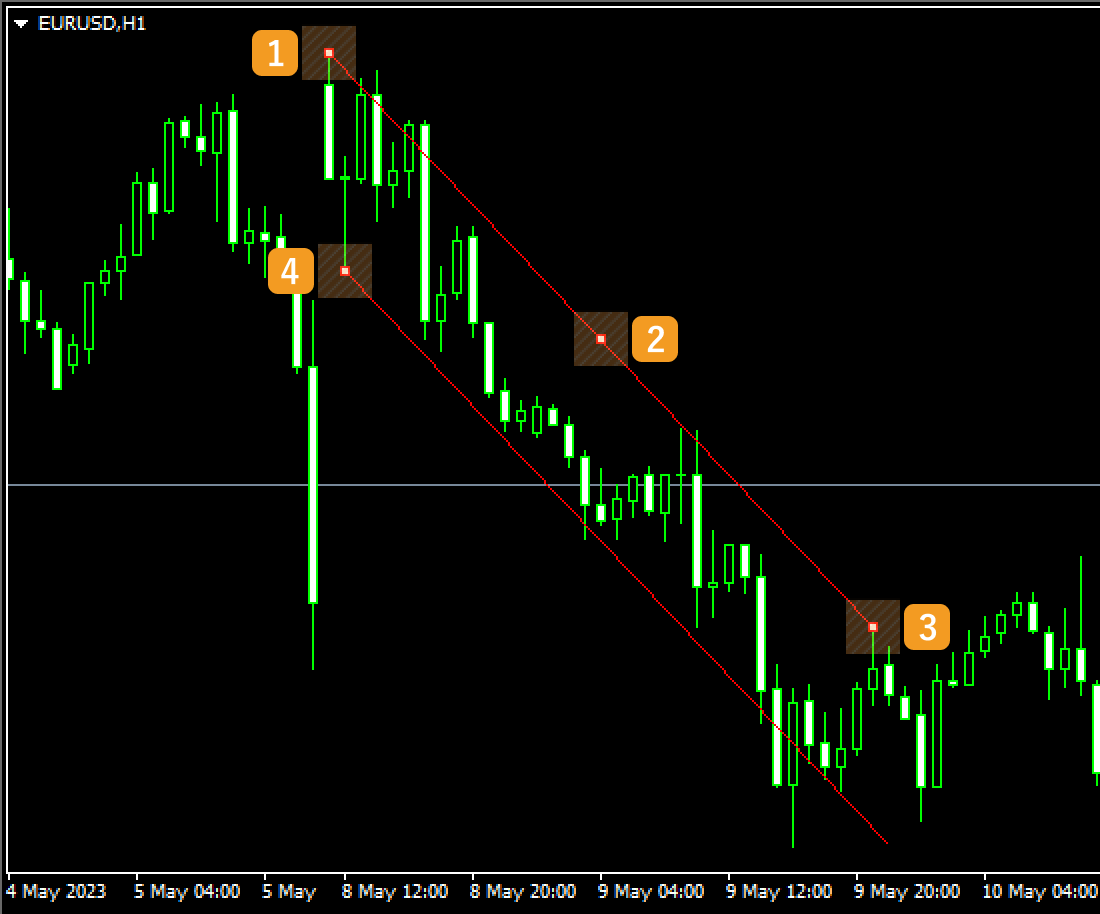
チャート上に表示した平行チャネルの位置を調整するには、平行チャネルに白点が表示されていることを確認し、変更箇所に応じて各白点の位置を変更します。白点が表示されていない場合は、平行チャネル付近でダブルクリックすると白点が表示され、編集が可能な状態になります。


|
番号 |
説明 |
|---|---|
|
1 |
トレンドラインの起点の位置を変更します。 |
|
2 |
平行チャネルの位置を変更します。 |
|
3 |
トレンドラインの終点の位置を変更します。 |
|
4 |
トレンドラインに対して平行なアウトラインの位置を変更します。 |


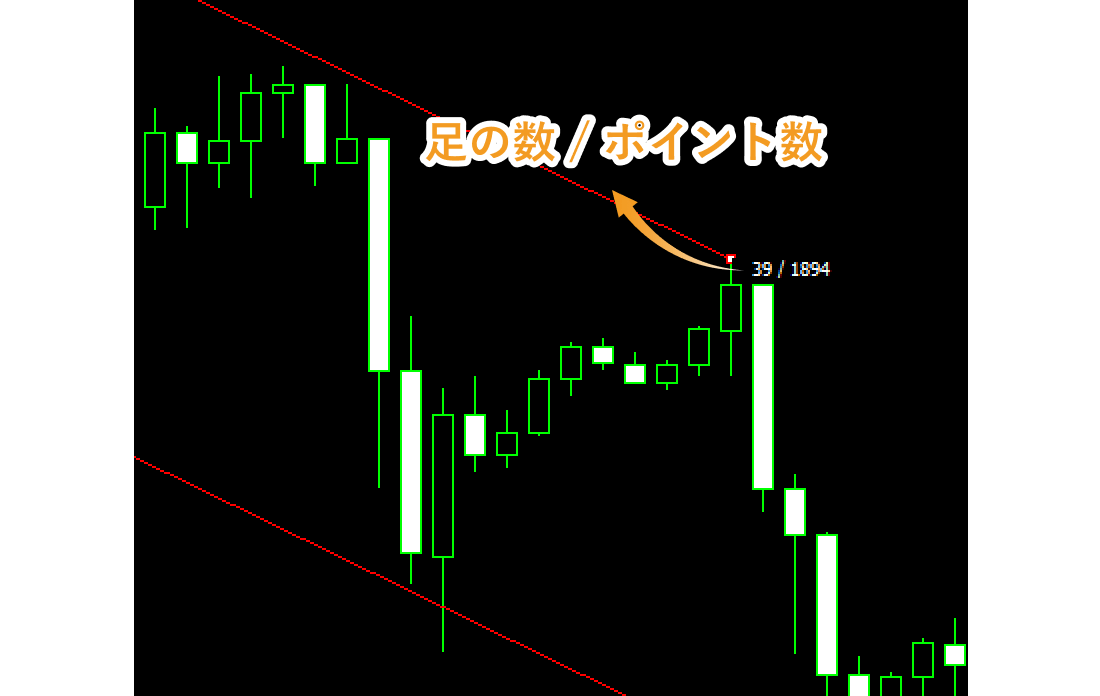
ドラッグ時に表示される数値は起点から終点、または起点からアウトラインまでの、足の数とポイント数を示します。
手順4
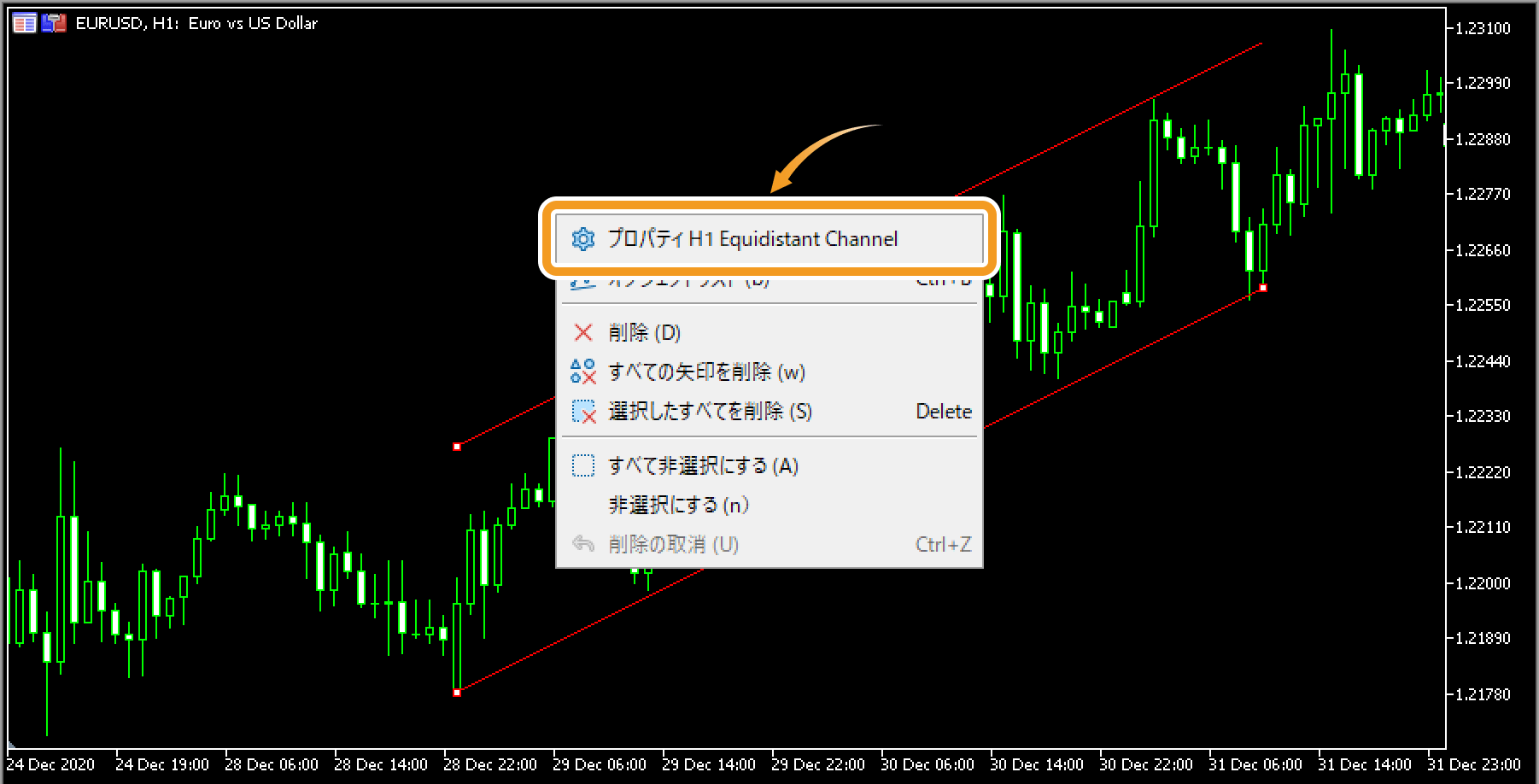
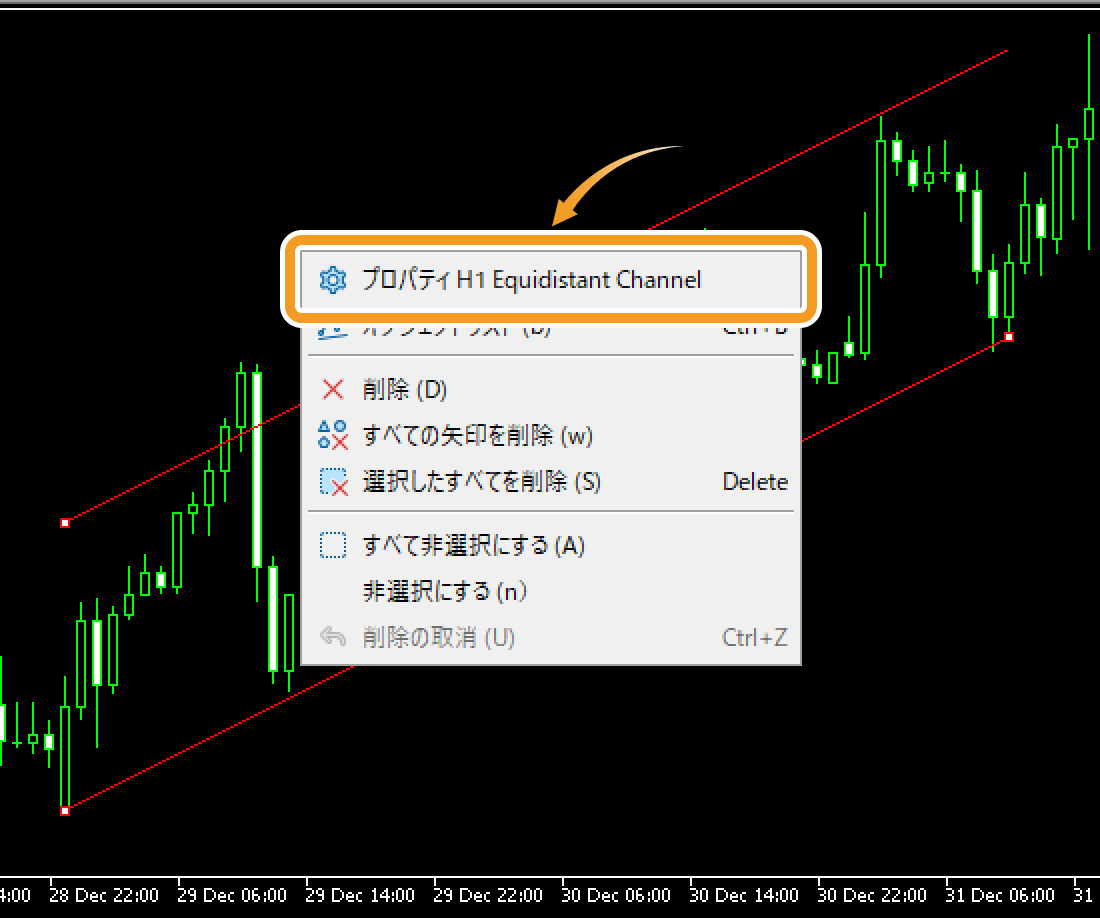
平行チャネルの設定を変更する場合、平行チャネル付近で右クリックして「プロパティ (時間足 平行チャネル名)」を選択します。


手順5
平行チャネルの設定画面が表示されます。「共有」「パラメータ」「表示選択」それぞれのタブで詳細設定を行い、「OK」ボタンをクリックします。
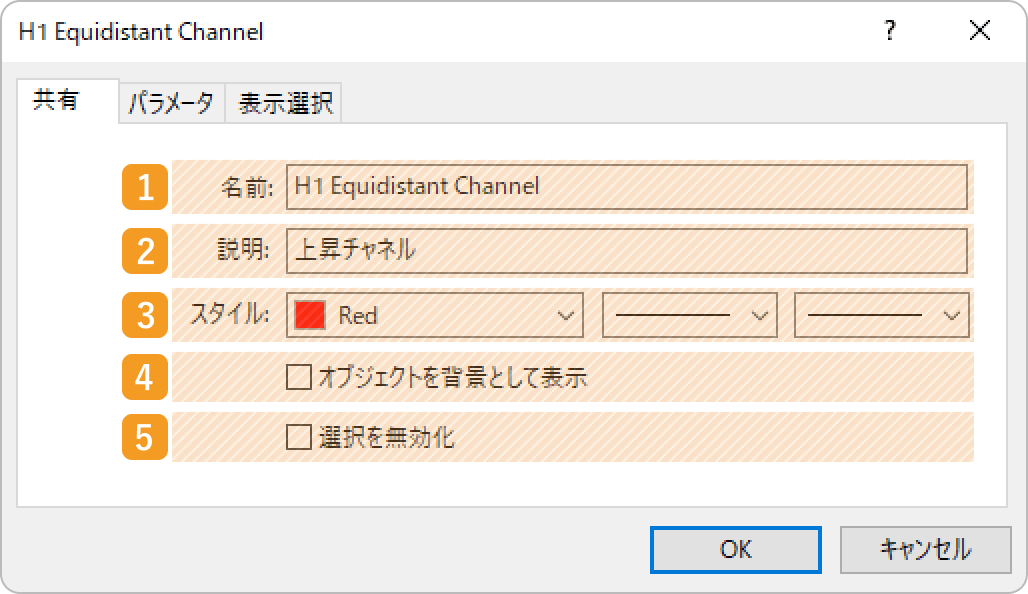
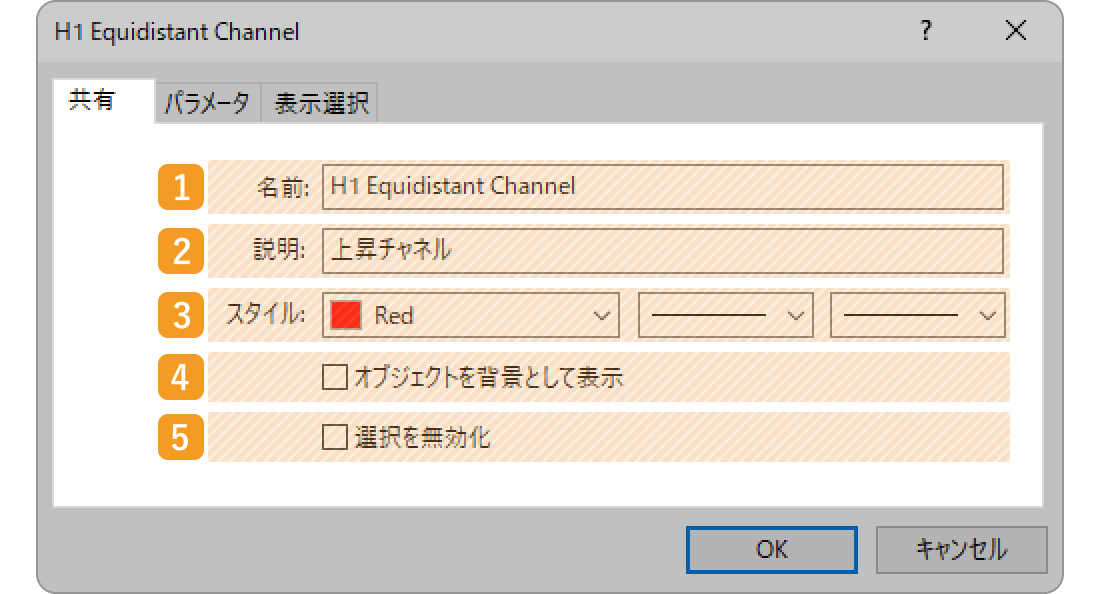
「共有」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
名前 |
平行チャネルの名称を付与します。 |
|
2 |
説明 |
説明を入力すると、チャート上に平行チャネルの説明を表示することができます。 |
|
3 |
スタイル |
表示する平行チャネルの色、線の種類、線の太さを設定します。 |
|
4 |
オブジェクトを背景として表示 |
平行チャネルをチャートの後ろ側に表示する場合は、チェックを入れます。 |
|
5 |
選択を無効化 |
平行チャネルの編集を不可にする場合、チェックを入れます。 |
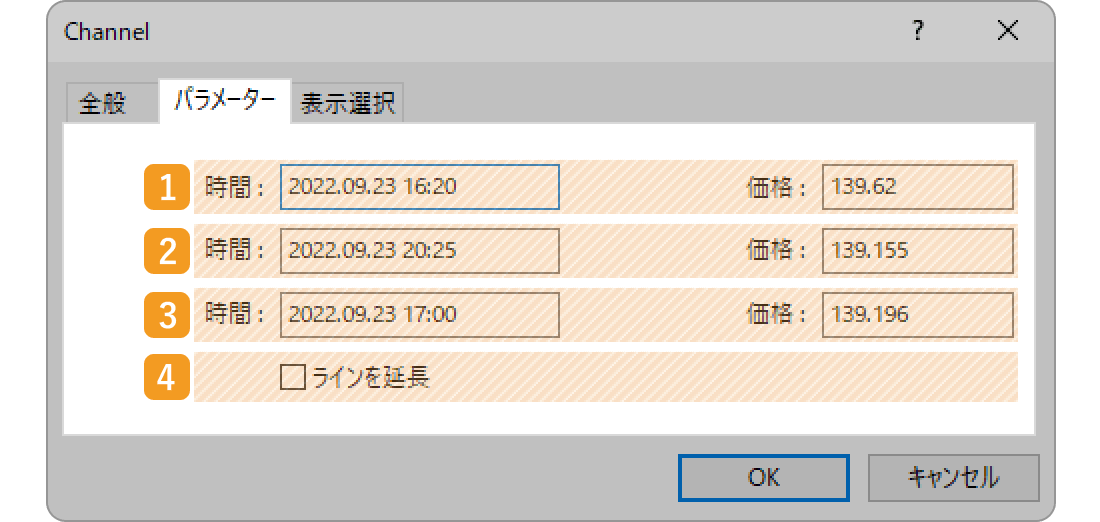
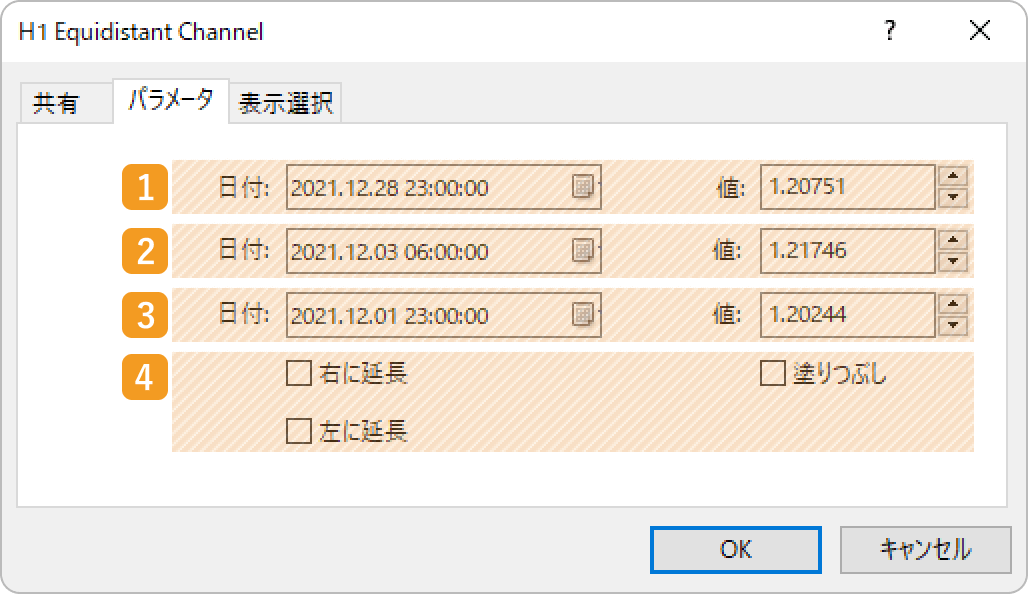
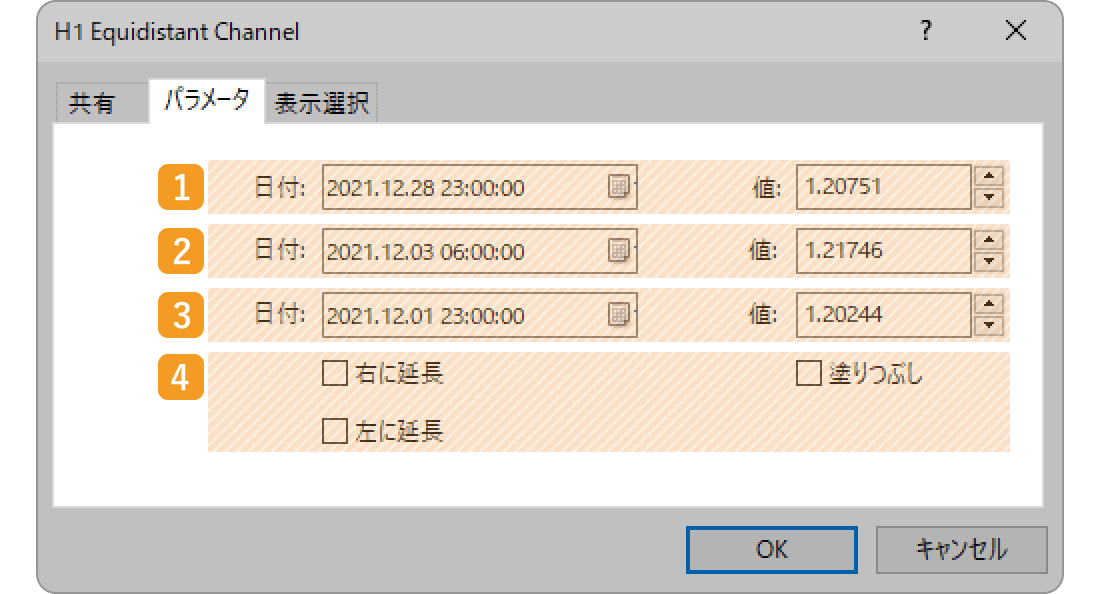
「パラメータ」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
起点の位置 |
起点の位置を日時と価格で指定します。 |
|
2 |
終点の位置 |
終点の位置を日時と価格で指定します。 |
|
3 |
アウトラインの位置 |
アウトラインの位置を日時と価格で指定します。 |
|
4 |
延長・塗りつぶし |
平行チャネルを左右に延長する場合や、平行チャネル内を塗りつぶす場合は、各設定のチェックボックスにチェックを入れます。 |
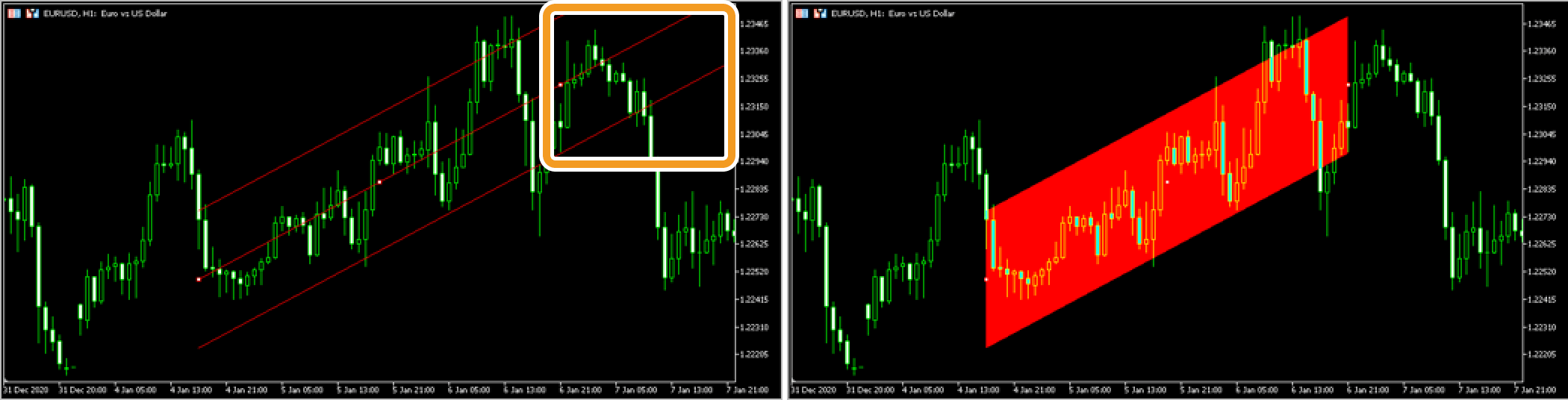
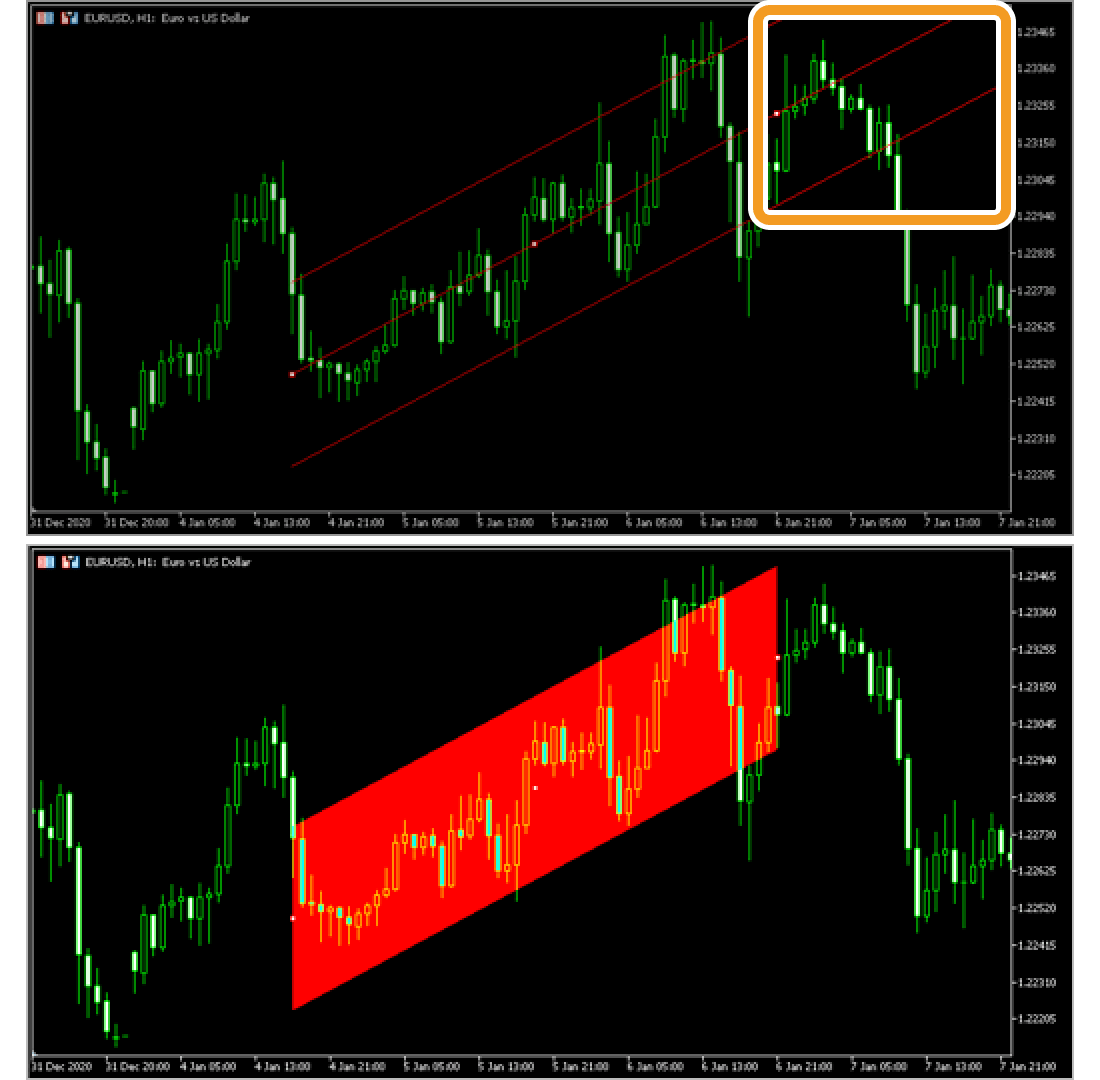
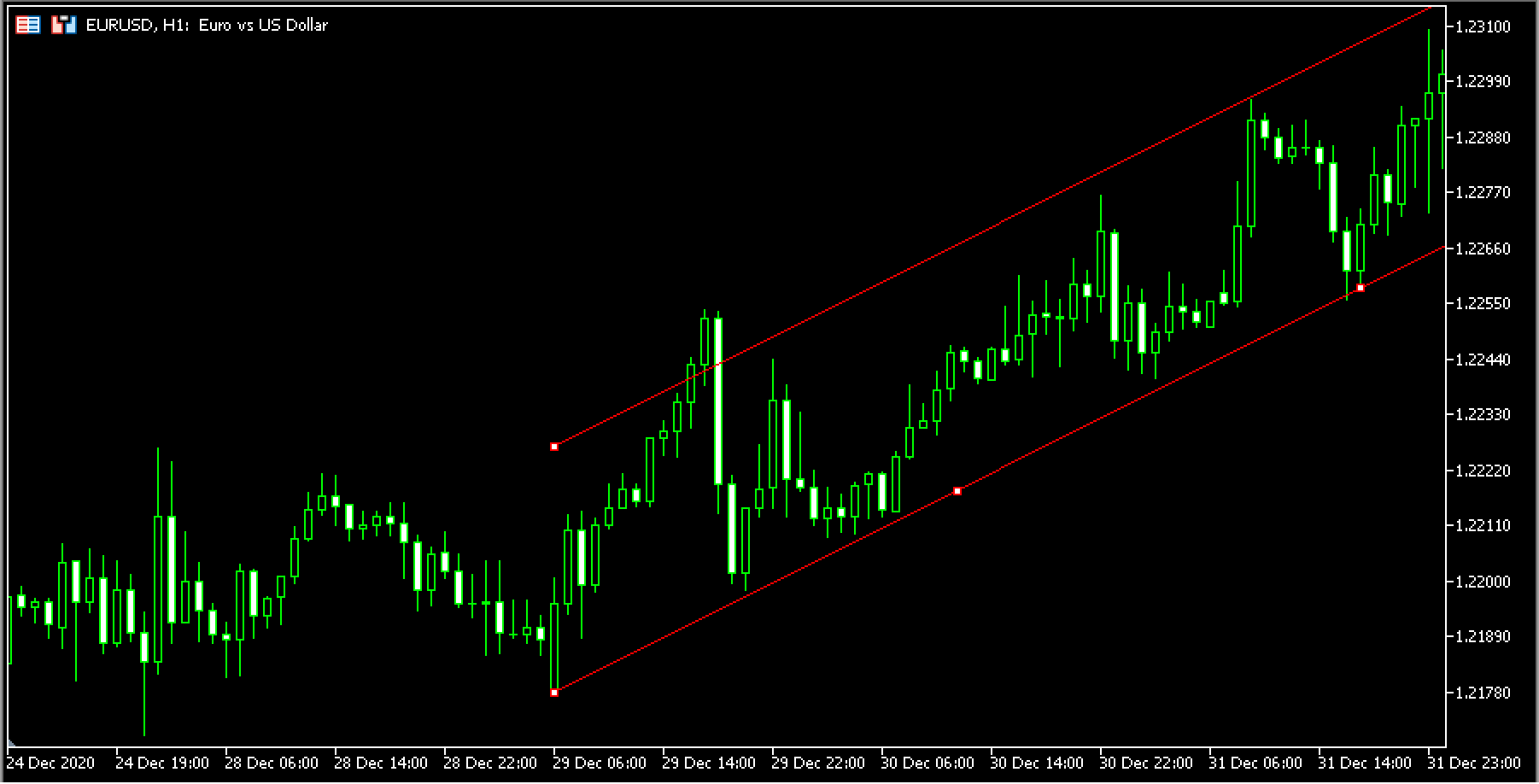
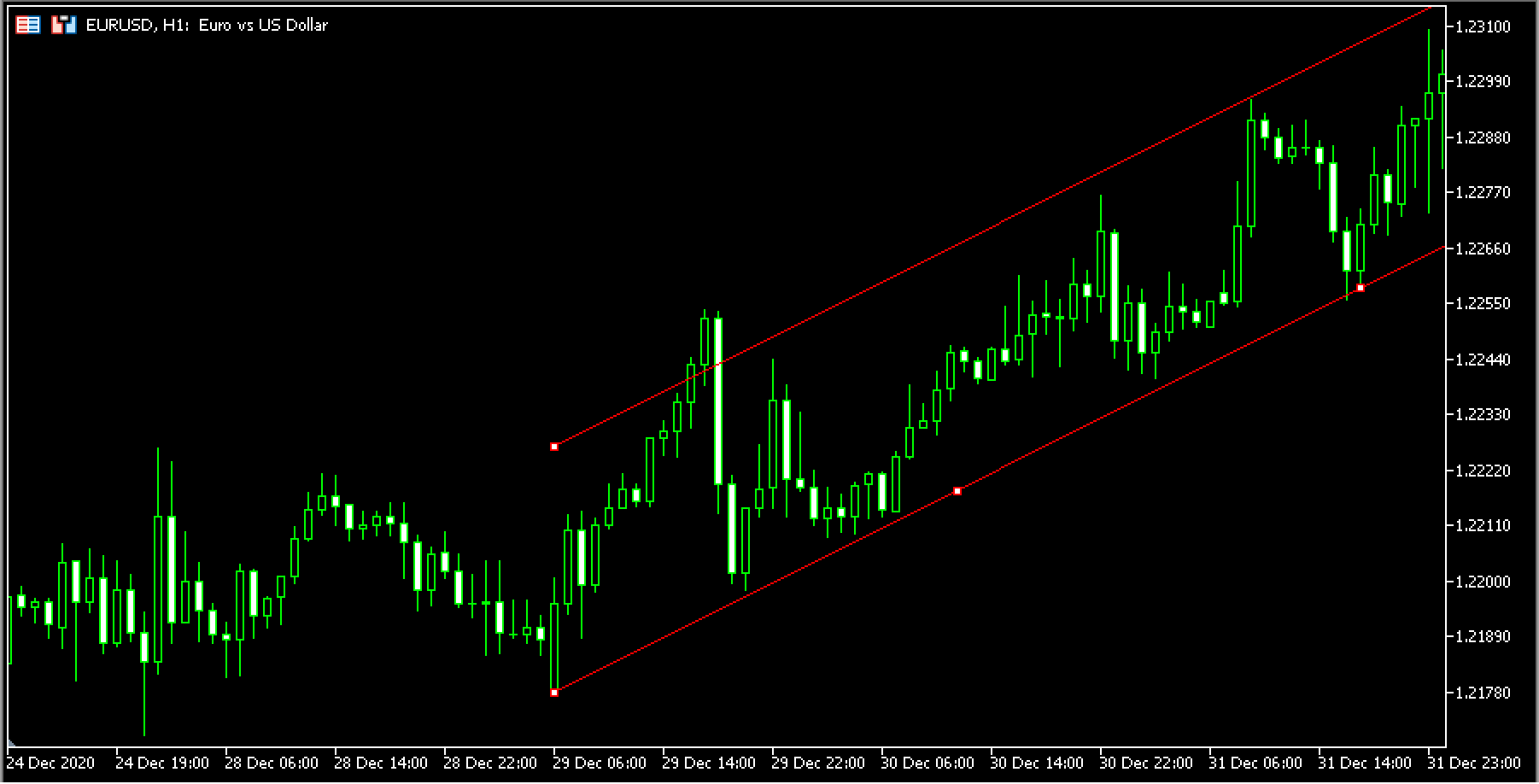
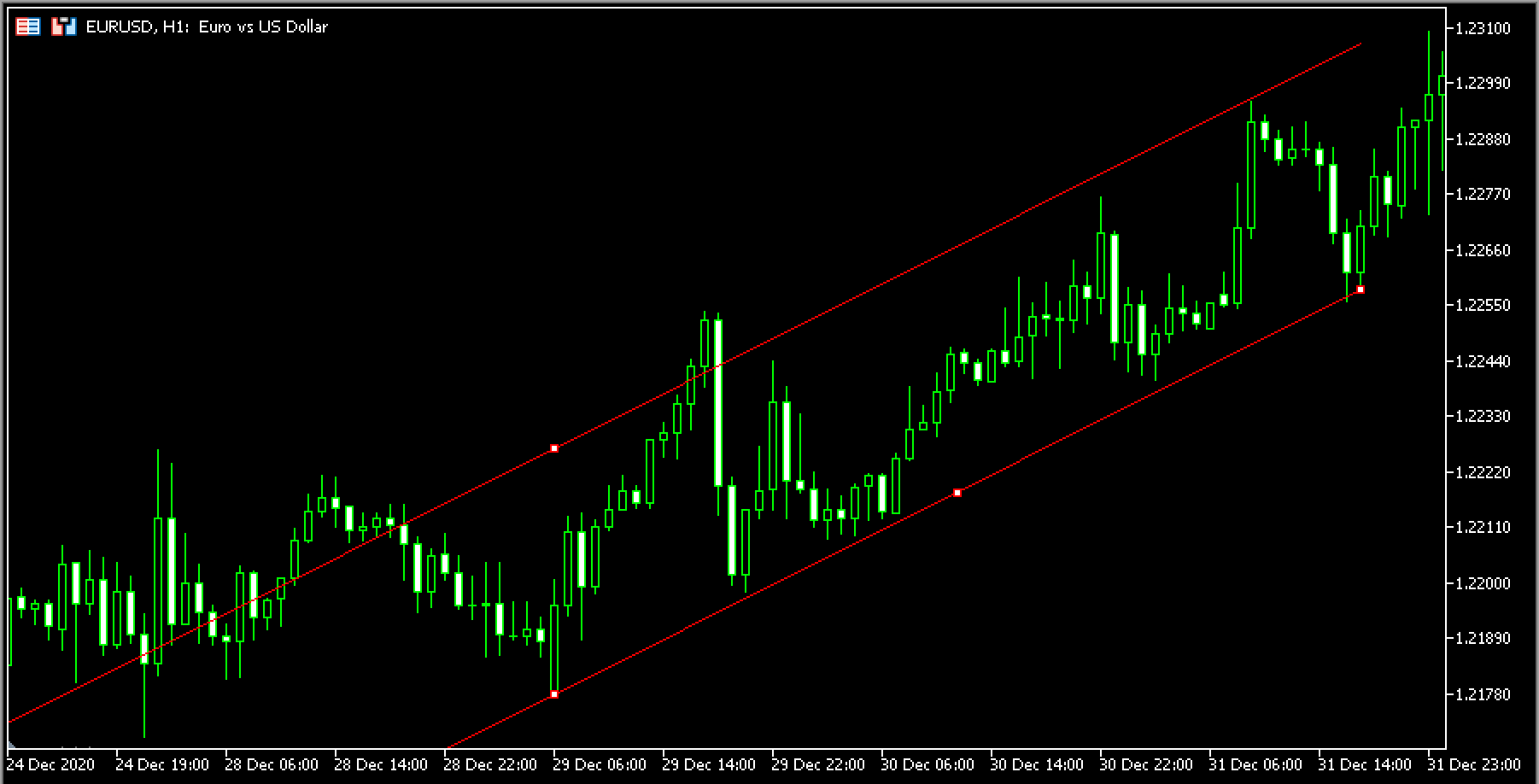
延長は、チャネル等のオブジェクトに設定可能な、ラインが起点や終点より先に延長される機能のことです。これにより、ある時点での起点から終点までの値動きから描画されたラインが、過去や未来へ延長されることになり分析の一助となります。
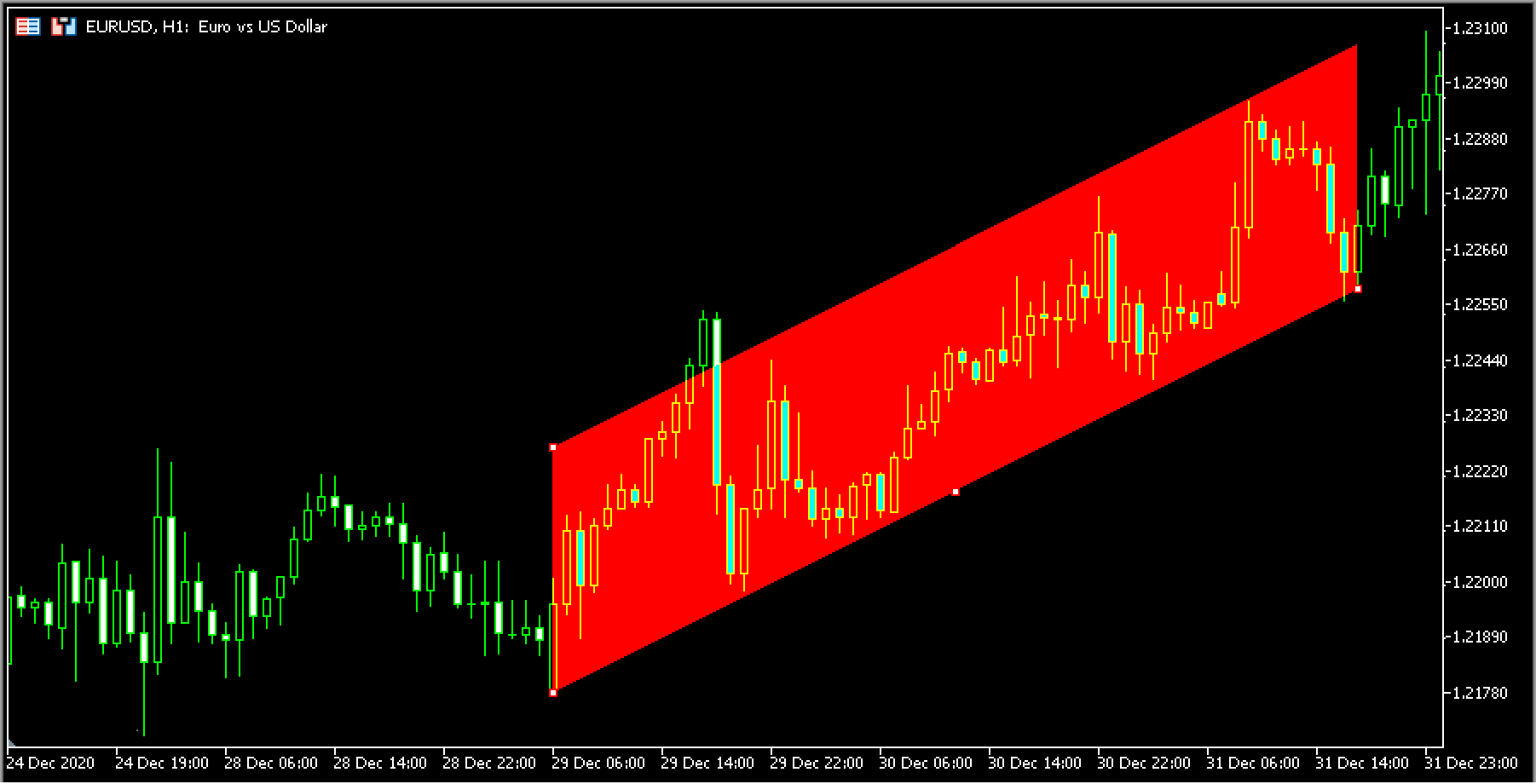
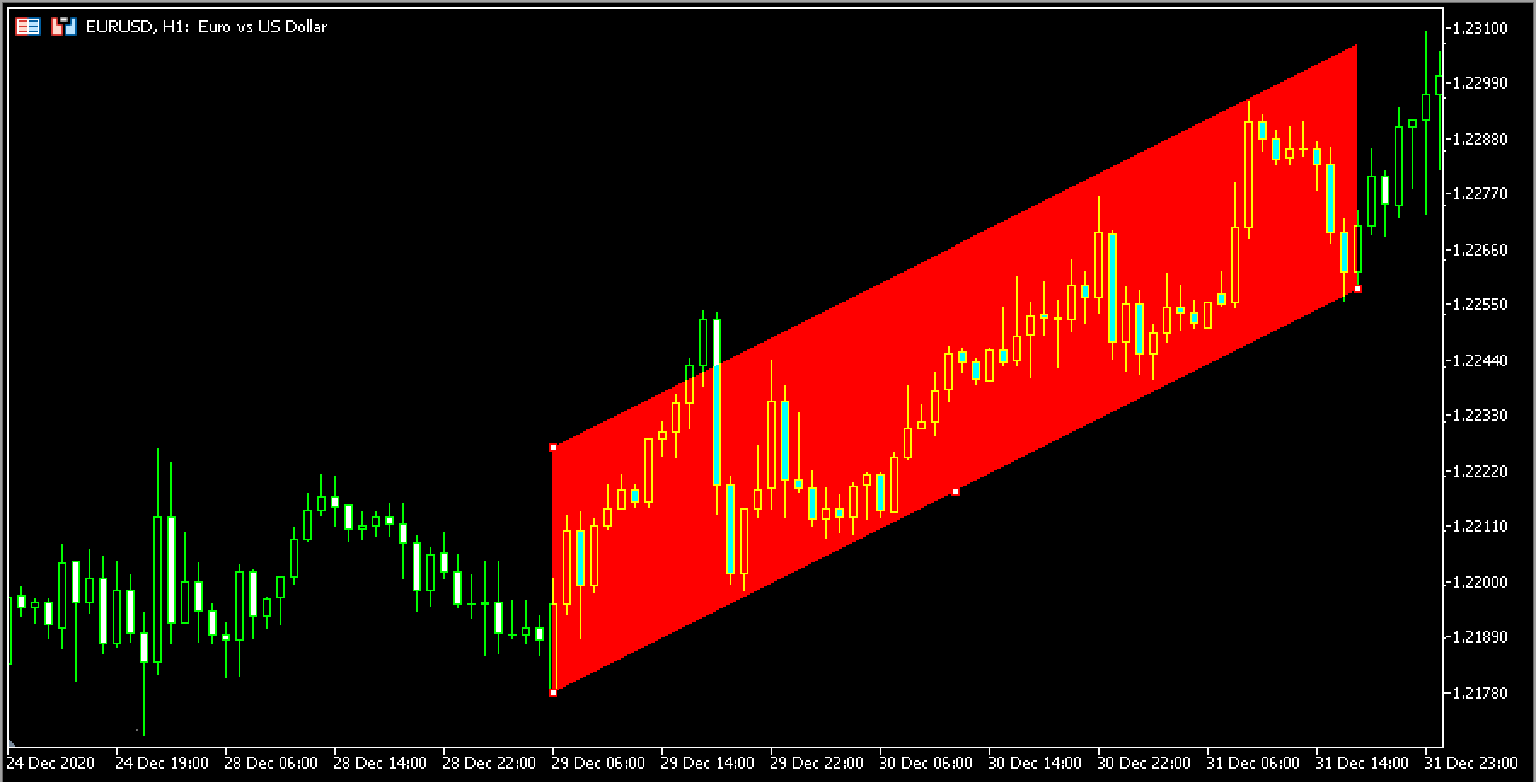
塗りつぶしは、平行チャネル内に色をつける機能のことです。これにより、平行チャネルの範囲がわかりやすくなります。


平行チャネルを「右に延長」した場合


平行チャネルを「左に延長」した場合


平行チャネルを「塗りつぶし」した場合


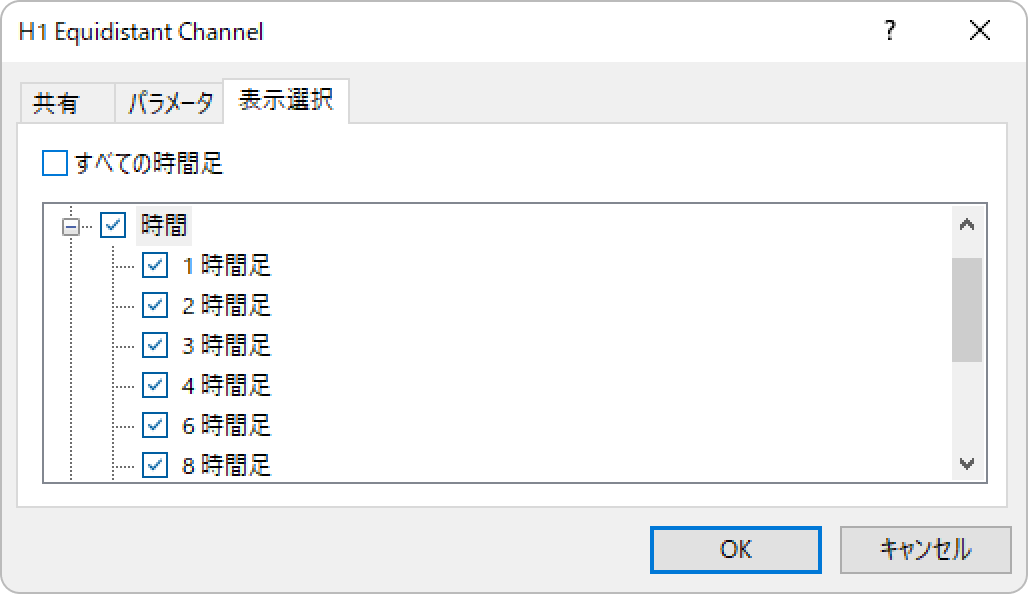
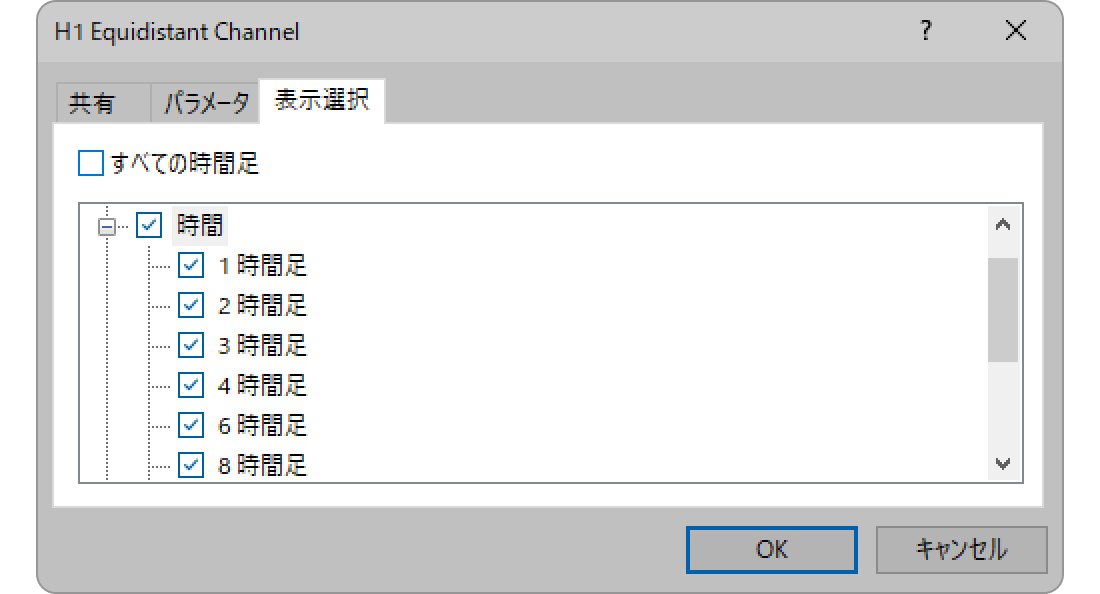
「表示選択」タブの設定
表示する時間足を指定するには、「表示選択」タブで設定を行います。


この記事はお役に立ちましたか?
0人中0人がこの記事が役に立ったと言っています
貴重な意見をいただきありがとうございます。
FXONでは、このウェブサイトの機能向上とお客様の利便性を高めるためにクッキー使用しています。本ウェブサイトでは、当社だけではなく、お客様のご利用状況を追跡する事を目的とした第三者(広告主・ログ解析業者等)によるクッキーも含まれる可能性があります。 利用の方針