- FXONの特徴
-
サービス/商品サービス/商品サービス/商品

FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
close close

-
お客様サポートお客様サポートお客様サポート

口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
よくある質問 よくある質問 よくある質問
お困り事はなんですか?あらゆる答えがここにある。
新着情報 新着情報 新着情報
運営会社・ライセンス 運営会社・ライセンス 運営会社・ライセンス
サイトマップ サイトマップ サイトマップ
お問い合わせ お問い合わせ お問い合わせ
一般・個人情報・プライバシーに関するお問い合わせ。
close close

- プロモーション
- トレーダーズマーケット
- パートナー
-
close close
FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
お困り事はなんですか?あらゆる答えがここにある。
一般・個人情報・プライバシーに関するお問い合わせ。
トレードに役立つ情報や、マーケット情報を掲載しています。トレーダー同士の取引実績ポートフォリオもご覧いただけます。


この記事は:
に公開されています
に更新されています
MetaTrader4(MT4)には3種類、MetaTrader5(MT5)には4種類の基本配色があり、簡単に配色の変更が可能です。また、ローソク足や背景などの表示色を個別に変更してカスタマイズすることもできます。
ここでは、MT4/MT5でチャートの配色を変更する方法について説明します。
MT4/MT5それぞれの説明は、タブ切替でご確認いただけます。
手順1
チャートの配色変更は、メニューバーとチャート上の2か所から行うことができます。
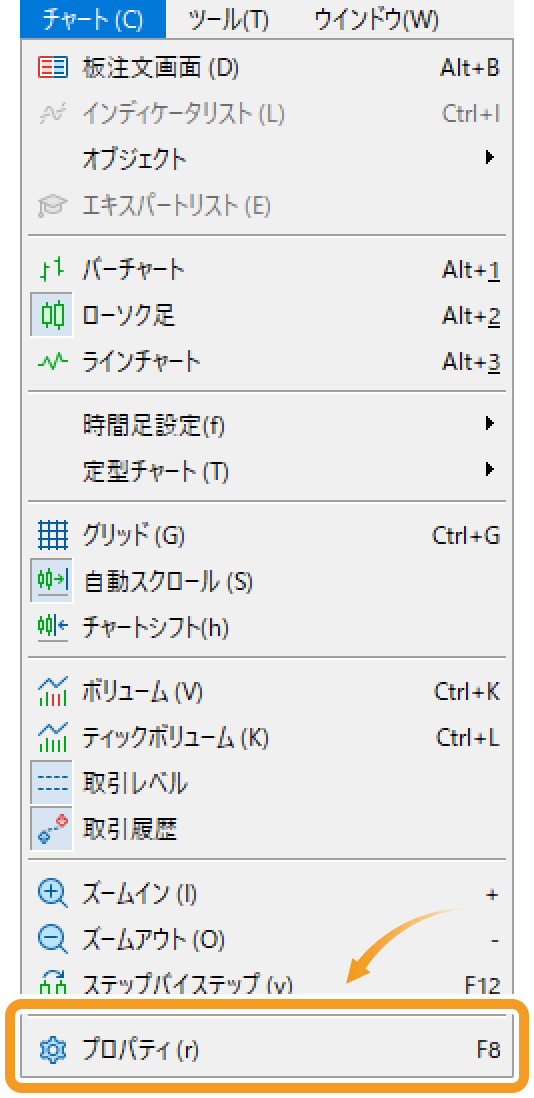
メニューバーからチャートの配色を変更する方法
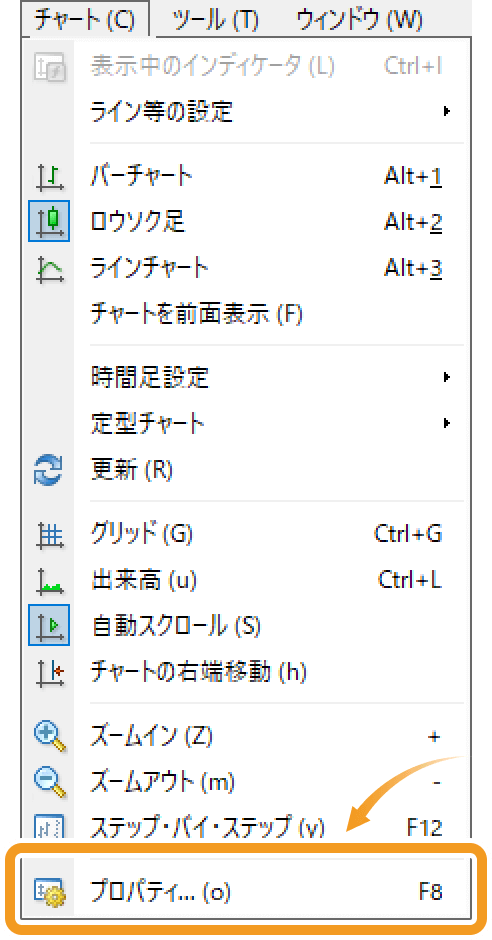
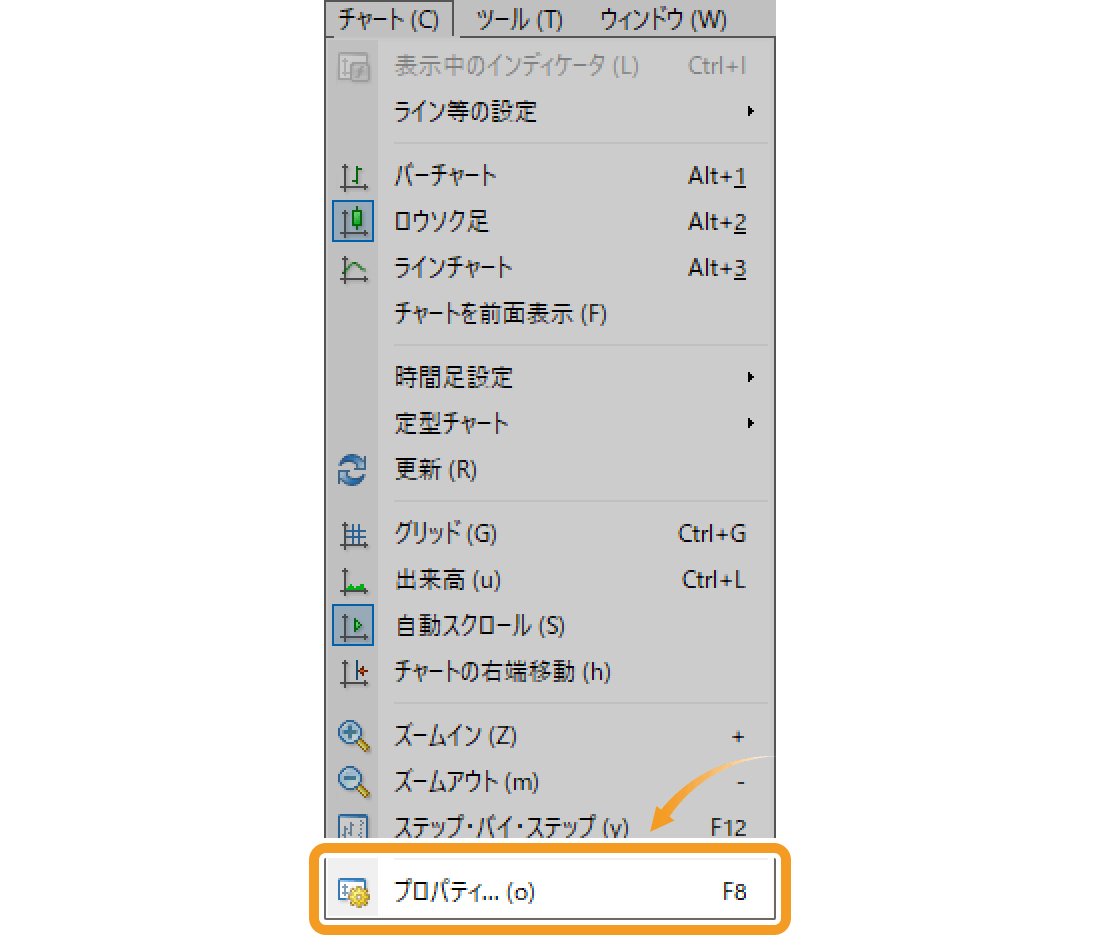
メニューバーの「チャート」をクリックし、「プロパティ」を選択します。


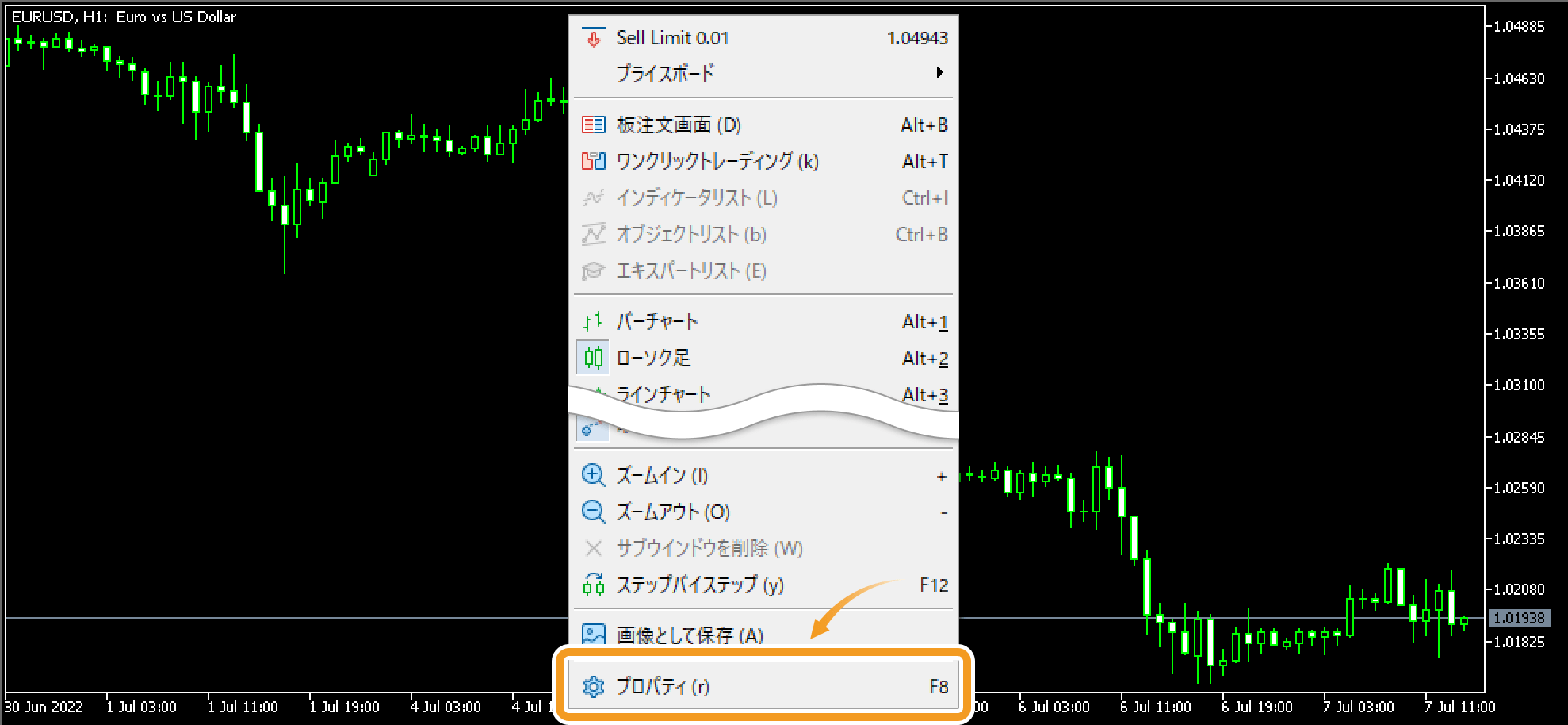
チャート上からチャートの配色を変更する方法
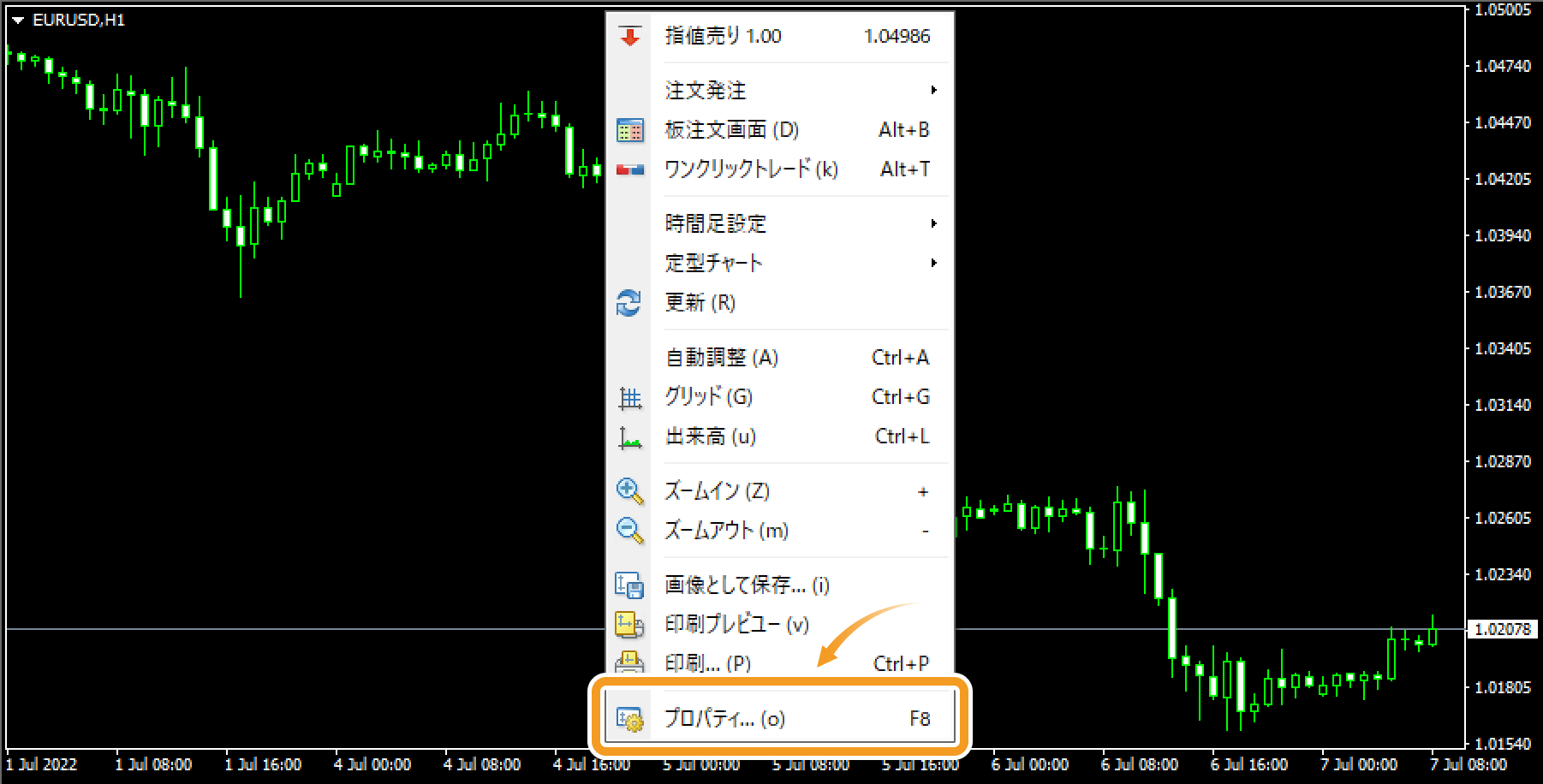
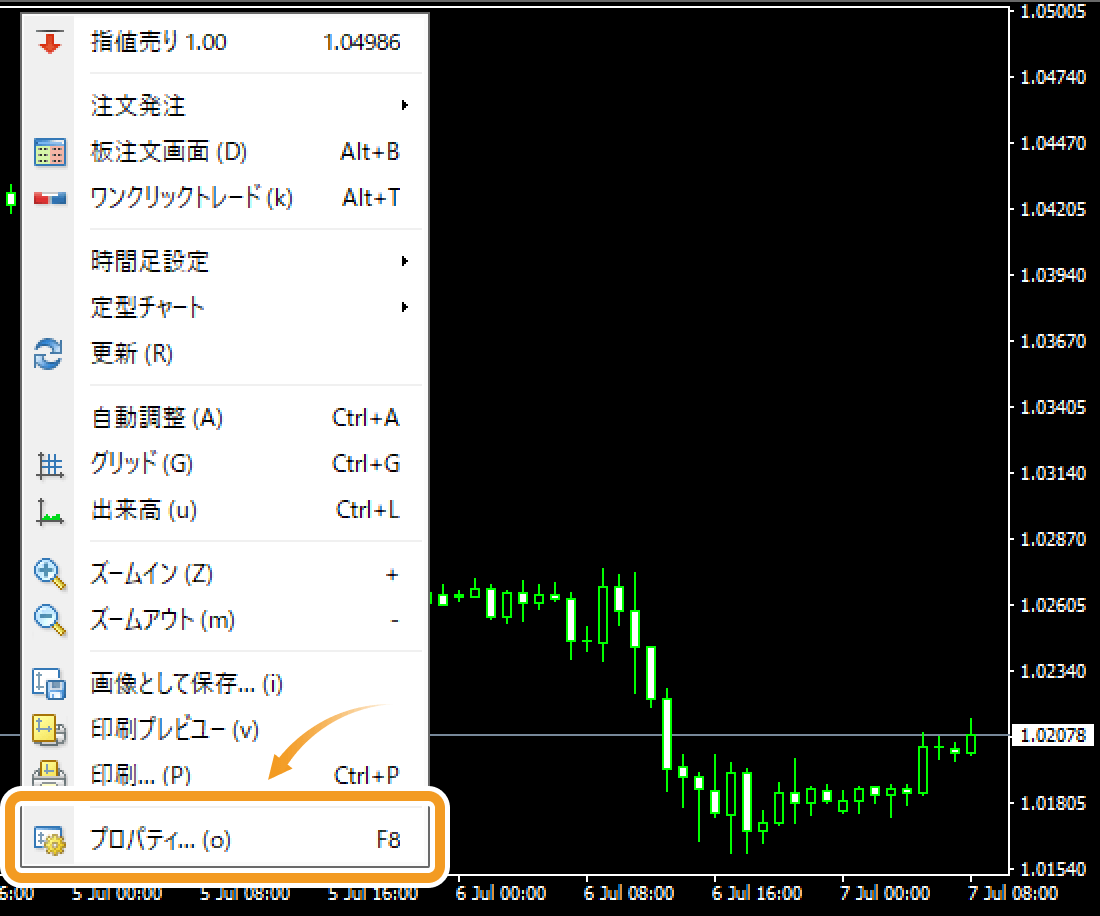
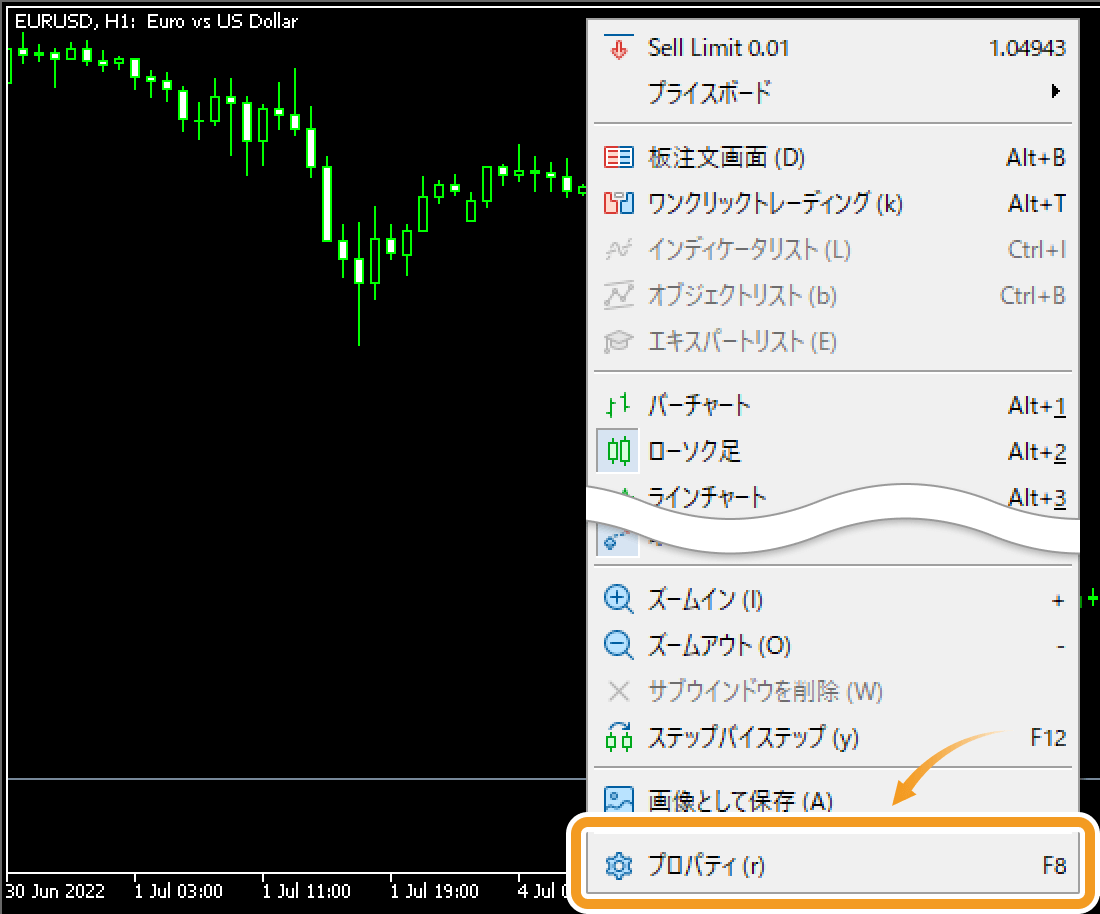
チャート上で右クリックし、メニュー一覧より「プロパティ」を選択します。


手順2
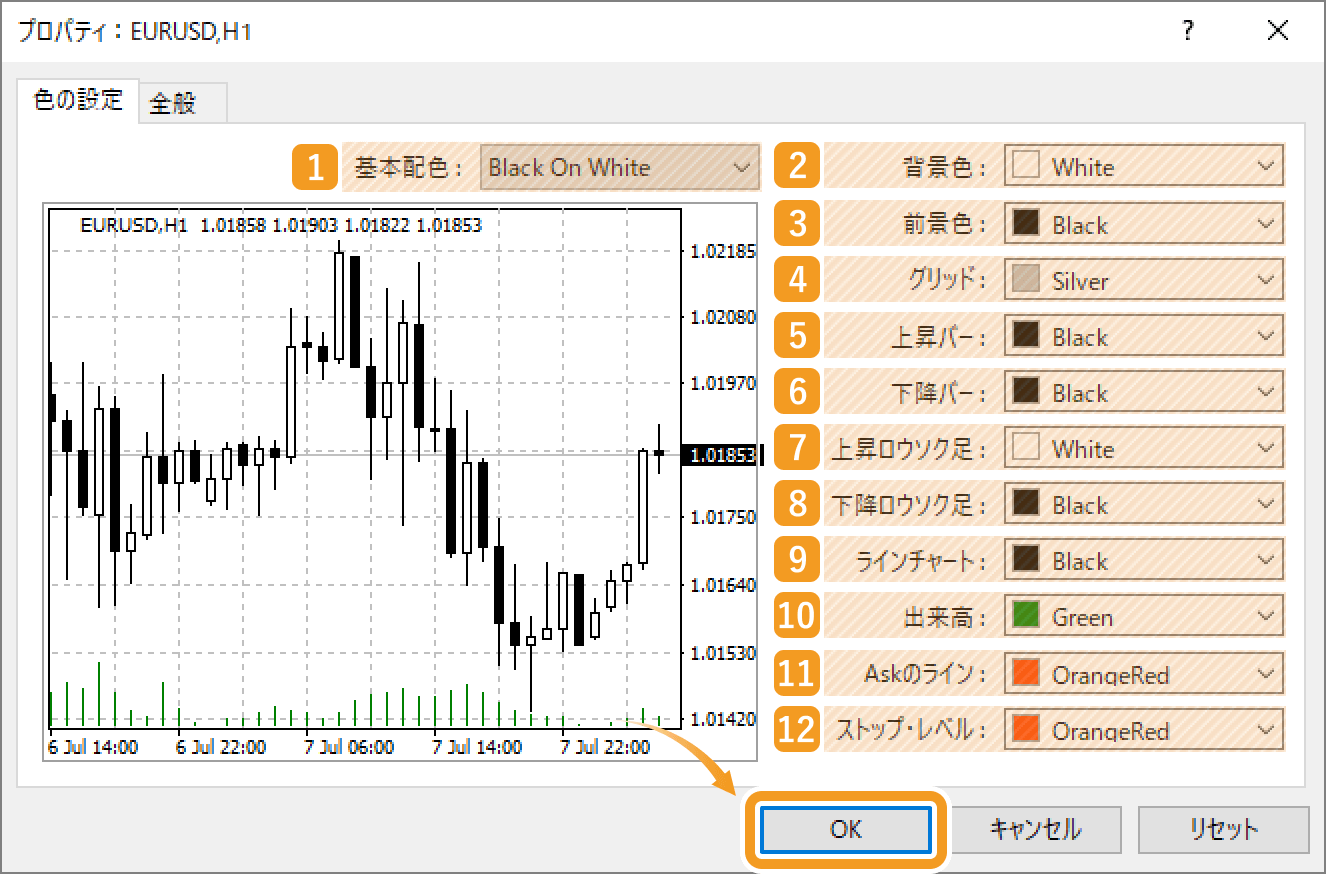
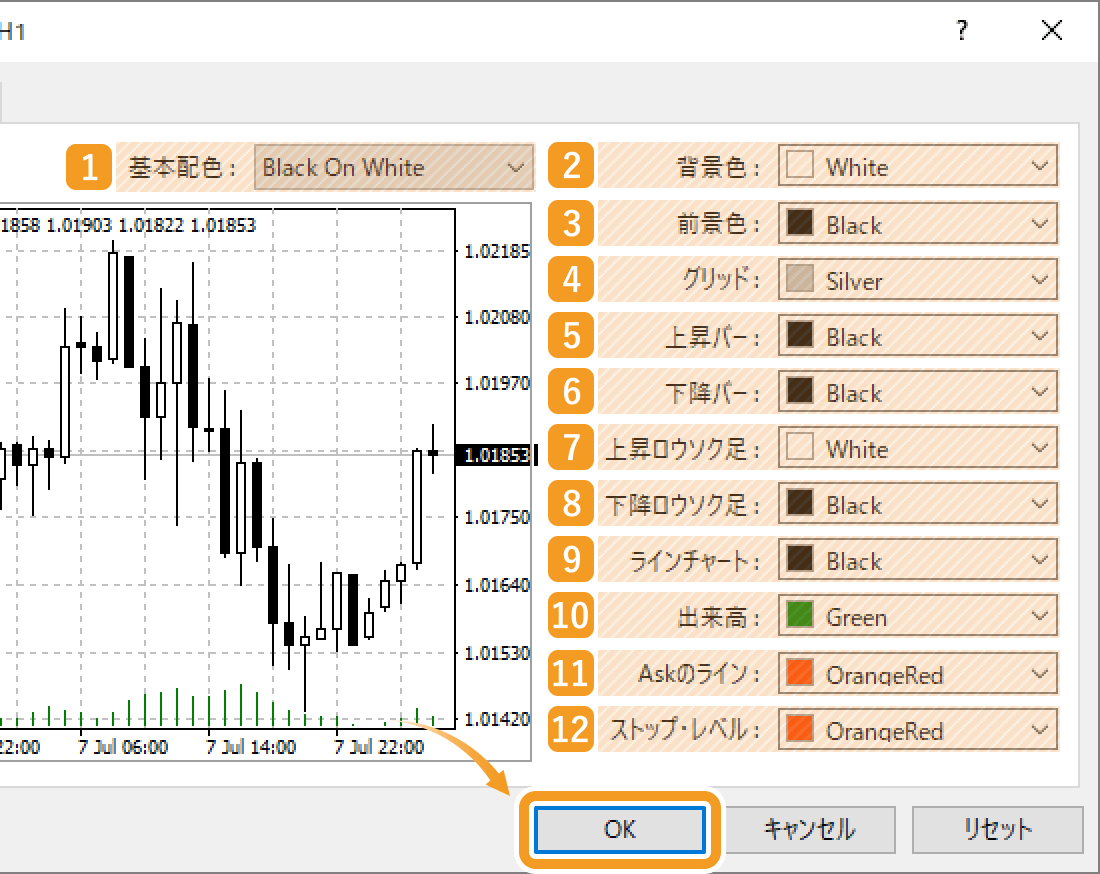
「色の設定」タブ内で、配色の詳細設定を行い、設定完了後、「OK」ボタンをクリックします。


番号 |
項目名 |
説明 |
|---|---|---|
1 |
基本配色 |
「Yellow On Black」「Green On Black」「Black On White」から選択した配色を適用します。 |
2 |
背景色 |
背景色を選択します。 |
3 |
前景色 |
チャートの枠、目盛り、期間区切り線、ライン・オブジェクトの説明、オシレーター名、銘柄名、OHLCの色を選択します。 |
4 |
グリッド |
グリッド線の色を選択します。 |
5 |
上昇バー |
陽線の色を選択します。 |
6 |
下降バー |
陰線の色を選択します。 |
7 |
上昇ロウソク足 |
陽線ローソク足の実体部分の色を選択します。 |
8 |
下降ロウソク足 |
陰線ローソク足の実体部分の色を選択します。 |
9 |
ラインチャート |
ラインチャートの色を選択します。 |
10 |
出来高 |
出来高の色を選択します。 |
11 |
Askのライン |
Ask値の色を選択します。 |
12 |
ストップ・レベル |
決済指値(T/P)・決済逆指値(S/L)の色を選択します。 |
手順3
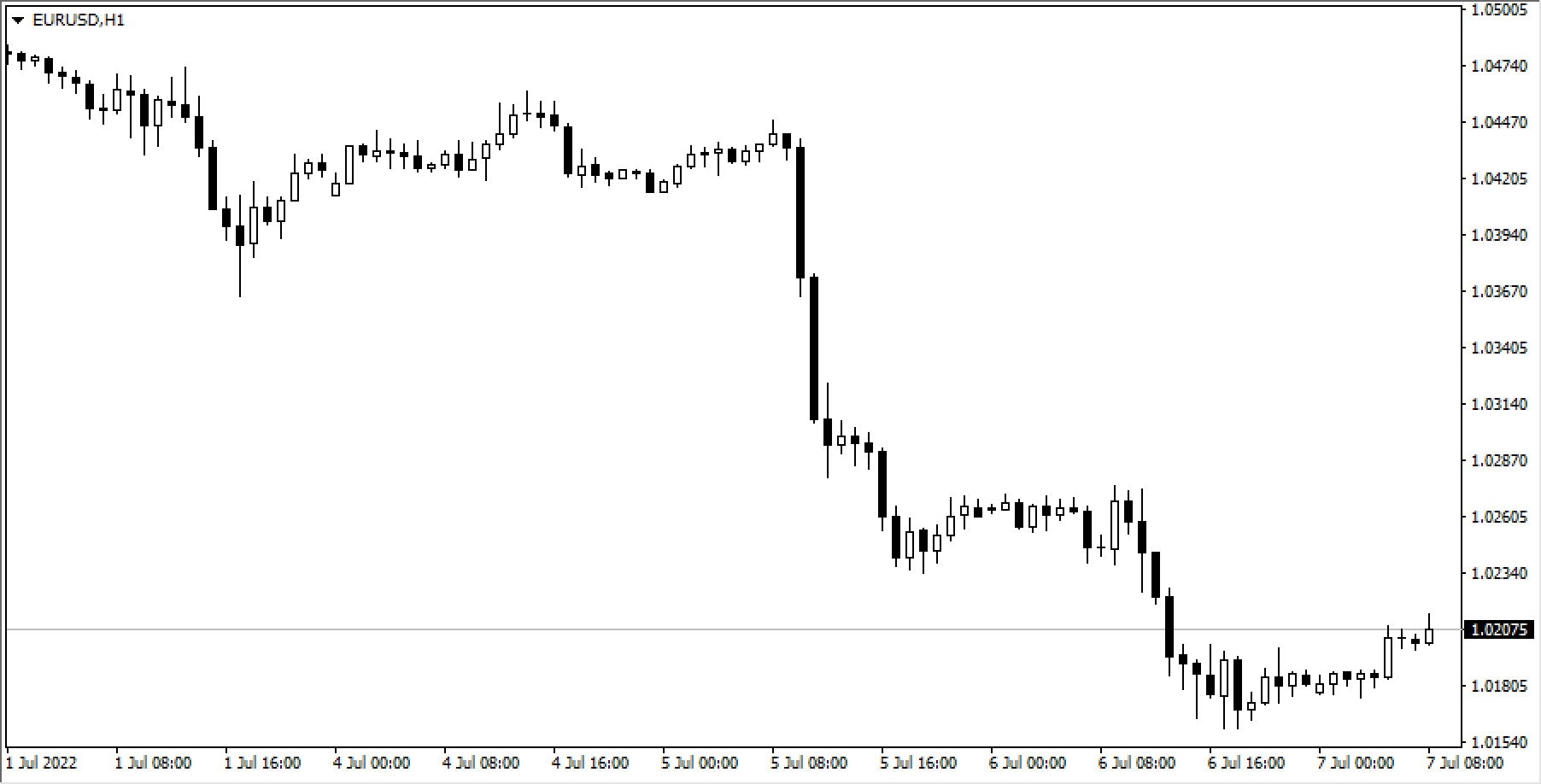
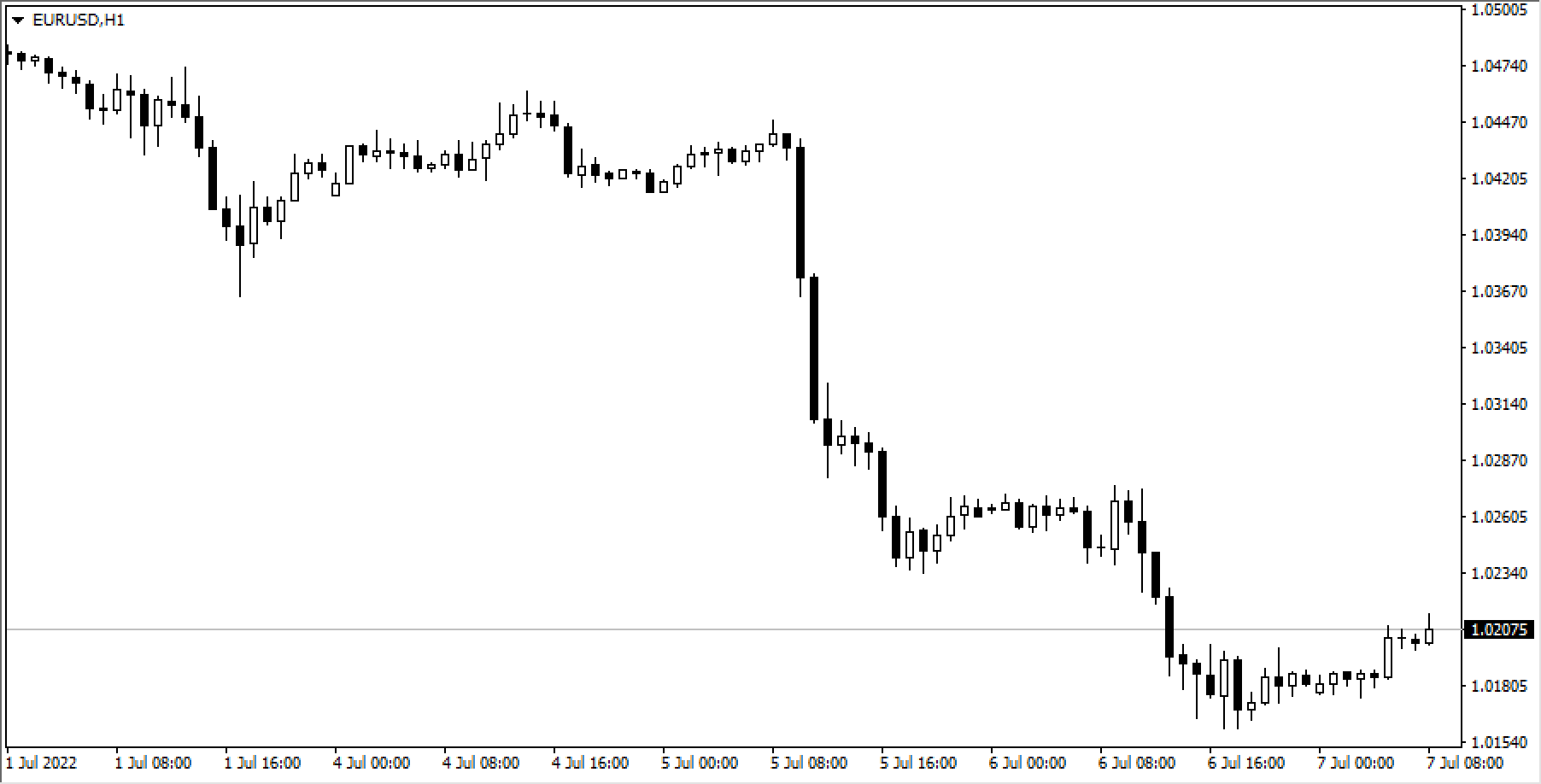
選択した配色に切り替わります。


手順1
チャートの配色変更は、メニューバーとチャート上の2か所から行うことができます。
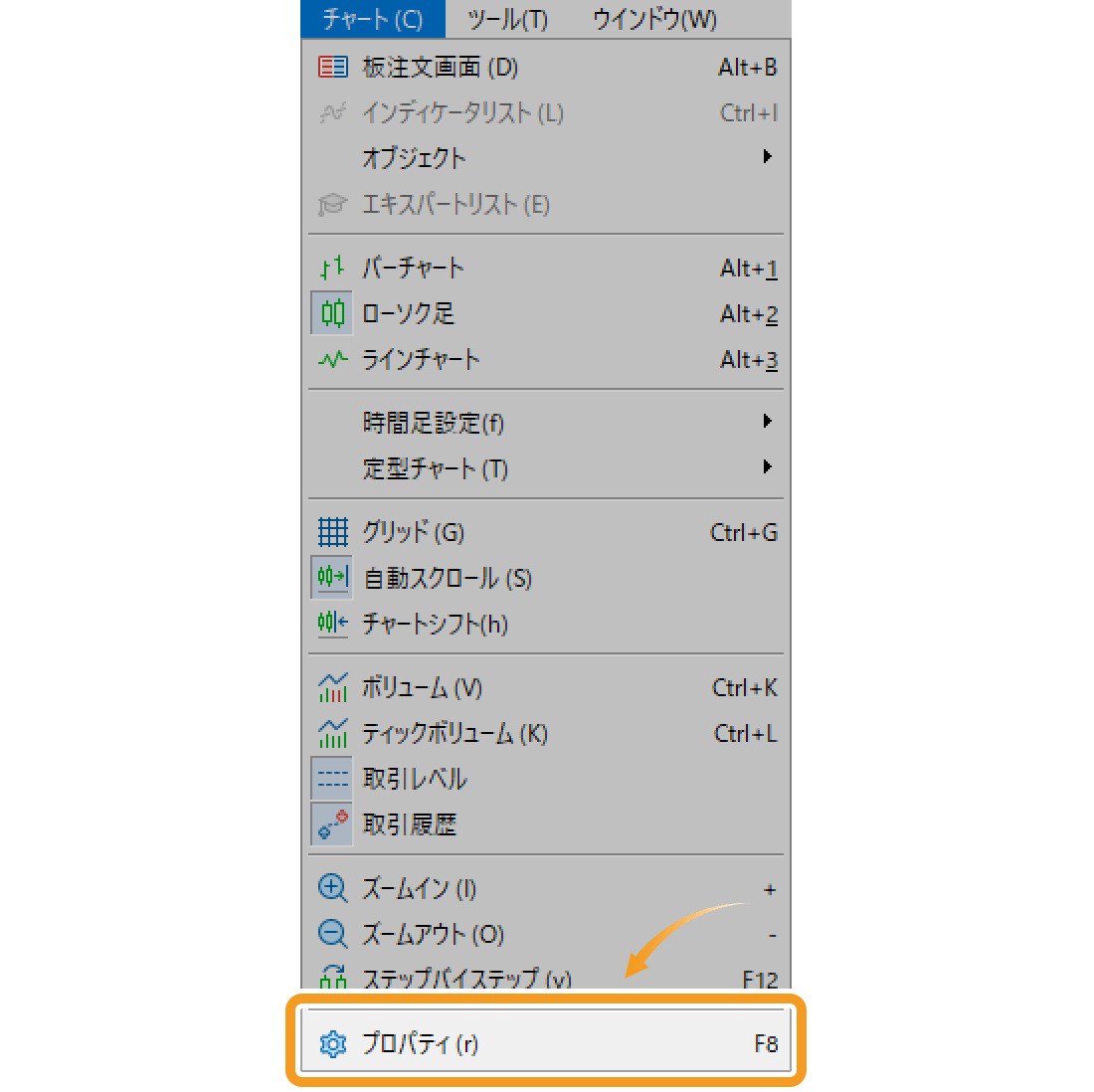
メニューバーからチャートの配色を変更する方法
メニューバーの「チャート」をクリックし、「プロパティ」を選択します。


チャート上からチャートの配色を変更する方法
チャート上で右クリックし、メニュー一覧より「プロパティ」を選択します。


手順2
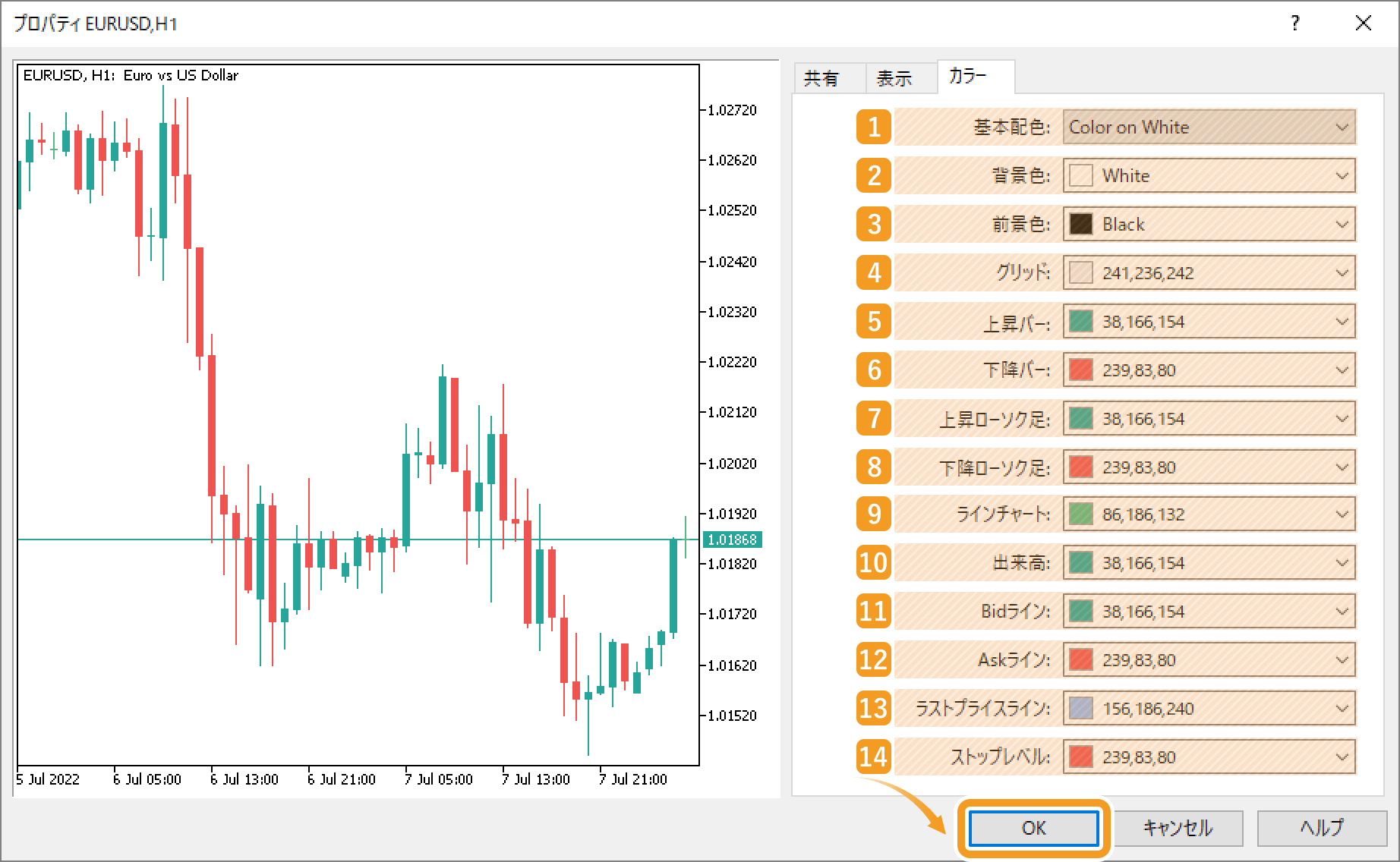
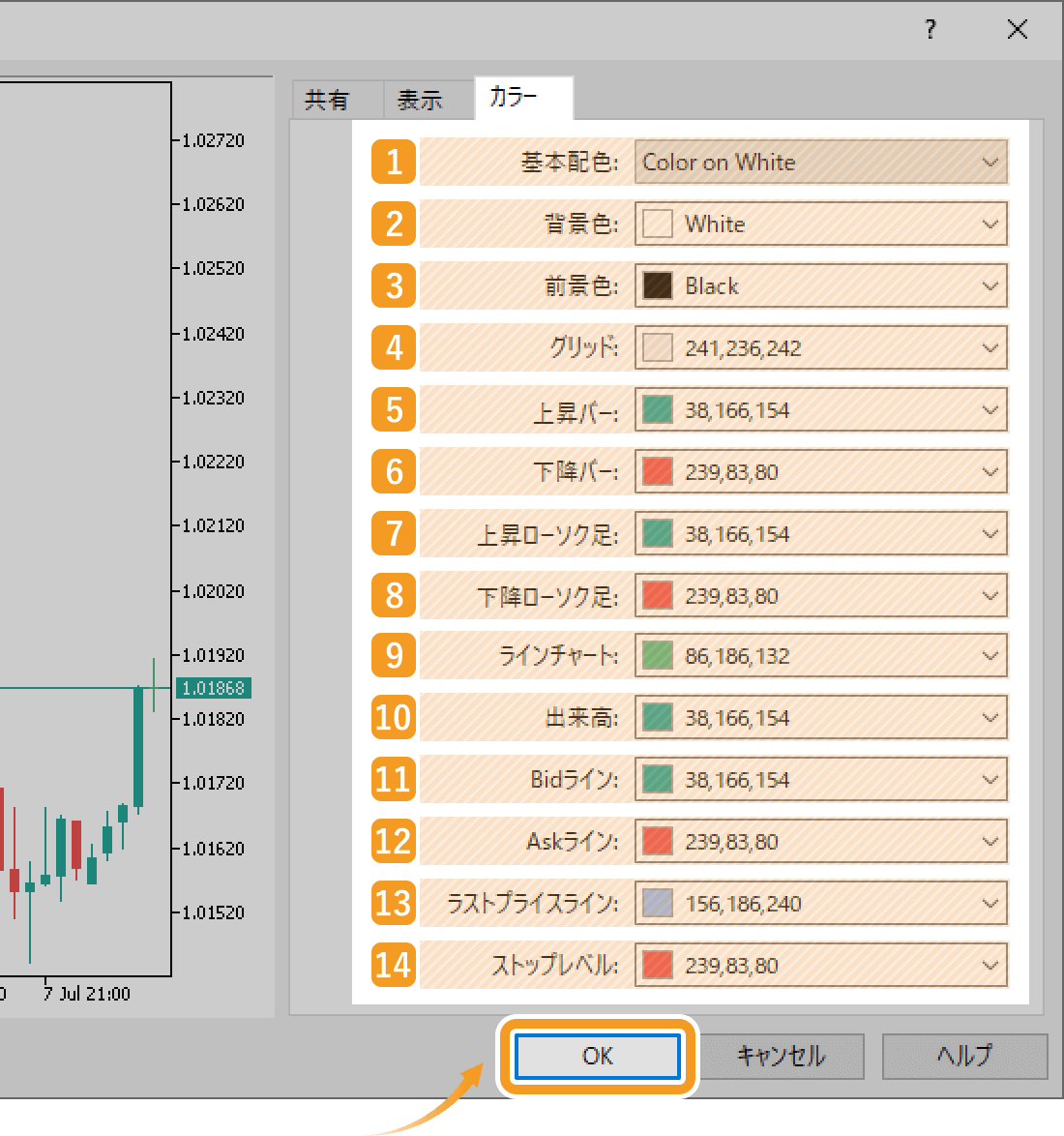
「カラー」タブ内で、配色の詳細設定を行い、設定完了後、「OK」ボタンをクリックします。


番号 |
項目名 |
説明 |
|---|---|---|
1 |
基本配色 |
「Yellow on Black」「Green on Black」「Black on White」「Color on White」から選択した配色を適用します。 |
2 |
背景色 |
背景色を選択します。 |
3 |
前景色 |
チャートの枠、目盛り、期間区切り線、取引履歴、ライン・オブジェクトの説明、オシレーター名、銘柄名、OHLCの色を選択します。 |
4 |
グリッド |
グリッド線の色を選択します。 |
5 |
上昇バー |
陽線の色を選択します。 |
6 |
下降バー |
陰線の色を選択します。 |
7 |
上昇ロウソク足 |
陽線ローソク足の実体部分の色を選択します。 |
8 |
下降ロウソク足 |
陰線ローソク足の実体部分の色を選択します。 |
9 |
ラインチャート |
ラインチャートの色を選択します。 |
10 |
出来高 |
「出来高」「ティックボリューム」の色を選択します。 |
11 |
Bidライン |
Bid値の色を選択します。 |
12 |
Askライン |
Ask値の色を選択します。 |
13 |
ラストプライスライン |
直近約定値の色を選択します。 |
14 |
ストップレベル |
決済指値(T/P)・決済逆指値(S/L)の色を選択します。 |
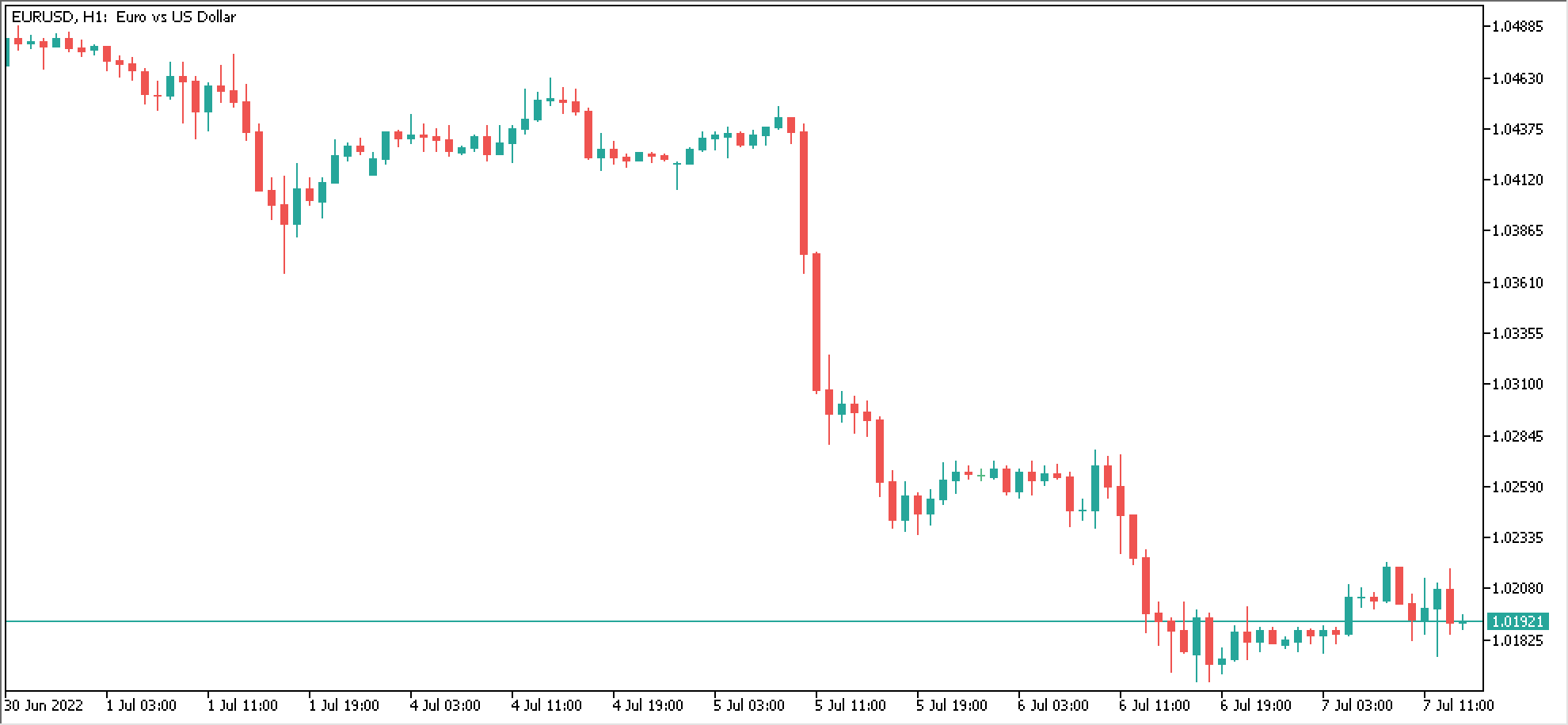
手順3
選択した配色に切り替わります。


この記事はお役に立ちましたか?
0人中0人がこの記事が役に立ったと言っています
貴重な意見をいただきありがとうございます。
FXONでは、このウェブサイトの機能向上とお客様の利便性を高めるためにクッキー使用しています。本ウェブサイトでは、当社だけではなく、お客様のご利用状況を追跡する事を目的とした第三者(広告主・ログ解析業者等)によるクッキーも含まれる可能性があります。 利用の方針