- FXONの特徴
-
サービス/商品サービス/商品サービス/商品

FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
close close

-
お客様サポートお客様サポートお客様サポート

口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
よくある質問 よくある質問 よくある質問
お困り事はなんですか?あらゆる答えがここにある。
新着情報 新着情報 新着情報
運営会社・ライセンス 運営会社・ライセンス 運営会社・ライセンス
サイトマップ サイトマップ サイトマップ
お問い合わせ お問い合わせ お問い合わせ
一般・個人情報・プライバシーに関するお問い合わせ。
close close

- プロモーション
- トレーダーズマーケット
- パートナー
-
close close
FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
お困り事はなんですか?あらゆる答えがここにある。
一般・個人情報・プライバシーに関するお問い合わせ。
トレードに役立つ情報や、マーケット情報を掲載しています。トレーダー同士の取引実績ポートフォリオもご覧いただけます。


この記事は:
に公開されています
に更新されています
iOSやAndroidのスマートフォンや、タブレット端末対応のMetaTrader4(MT4)/MetaTrader5(MT5)アプリで、チャートにデータウインドウを表示する方法について説明します。データウインドウは、クロスヘア(十字カーソル)機能を利用する際に、表示されるデータの詳細が記載されたウインドウです。チャートにインディケータを描画し、クロスヘアのポイントをあわせると、データウインドウが表示されます。
iPhoneの操作手順
※横にスクロールしてご覧いただけます。※横にスワイプしてご覧いただけます。
手順 1
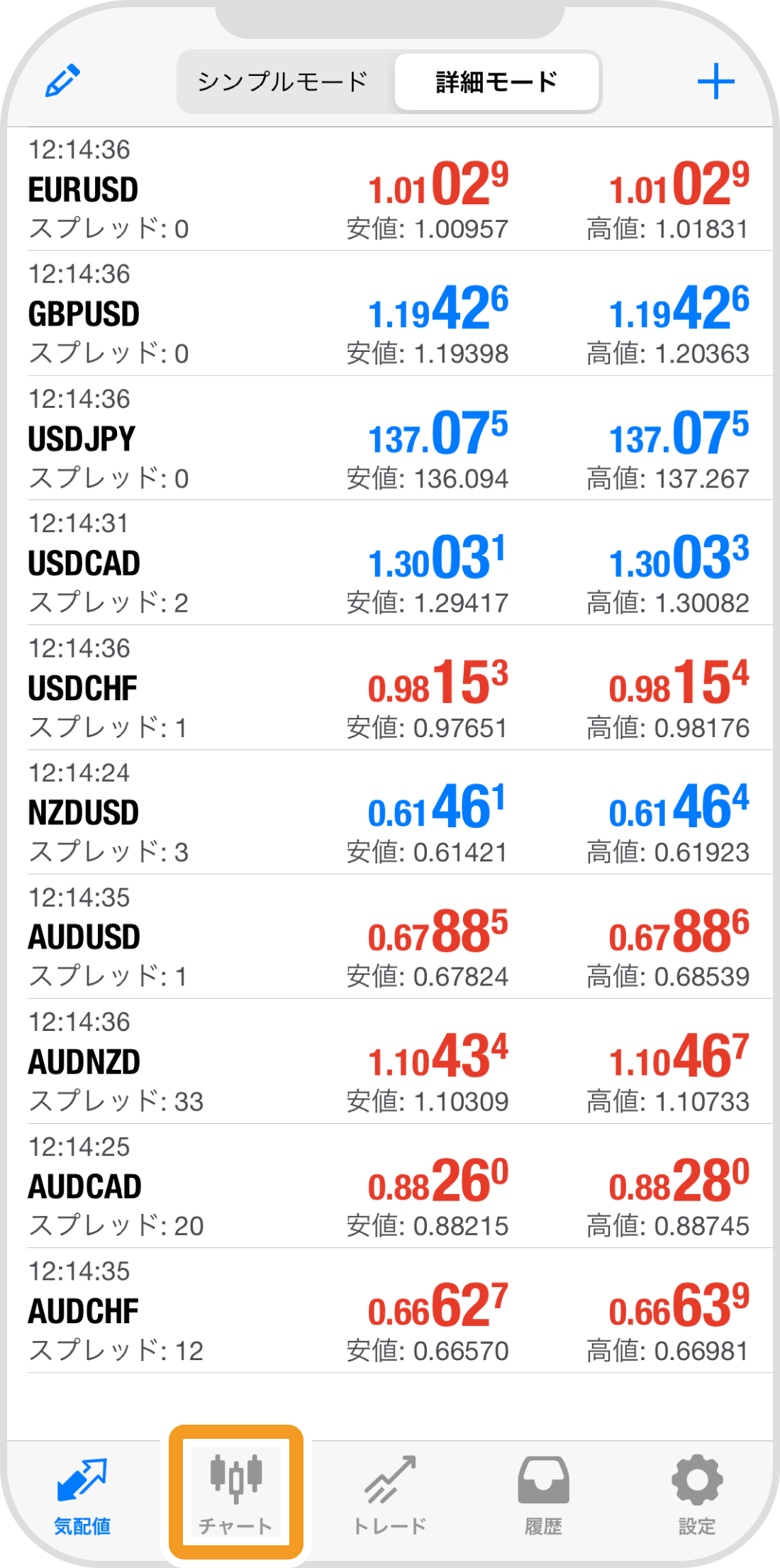
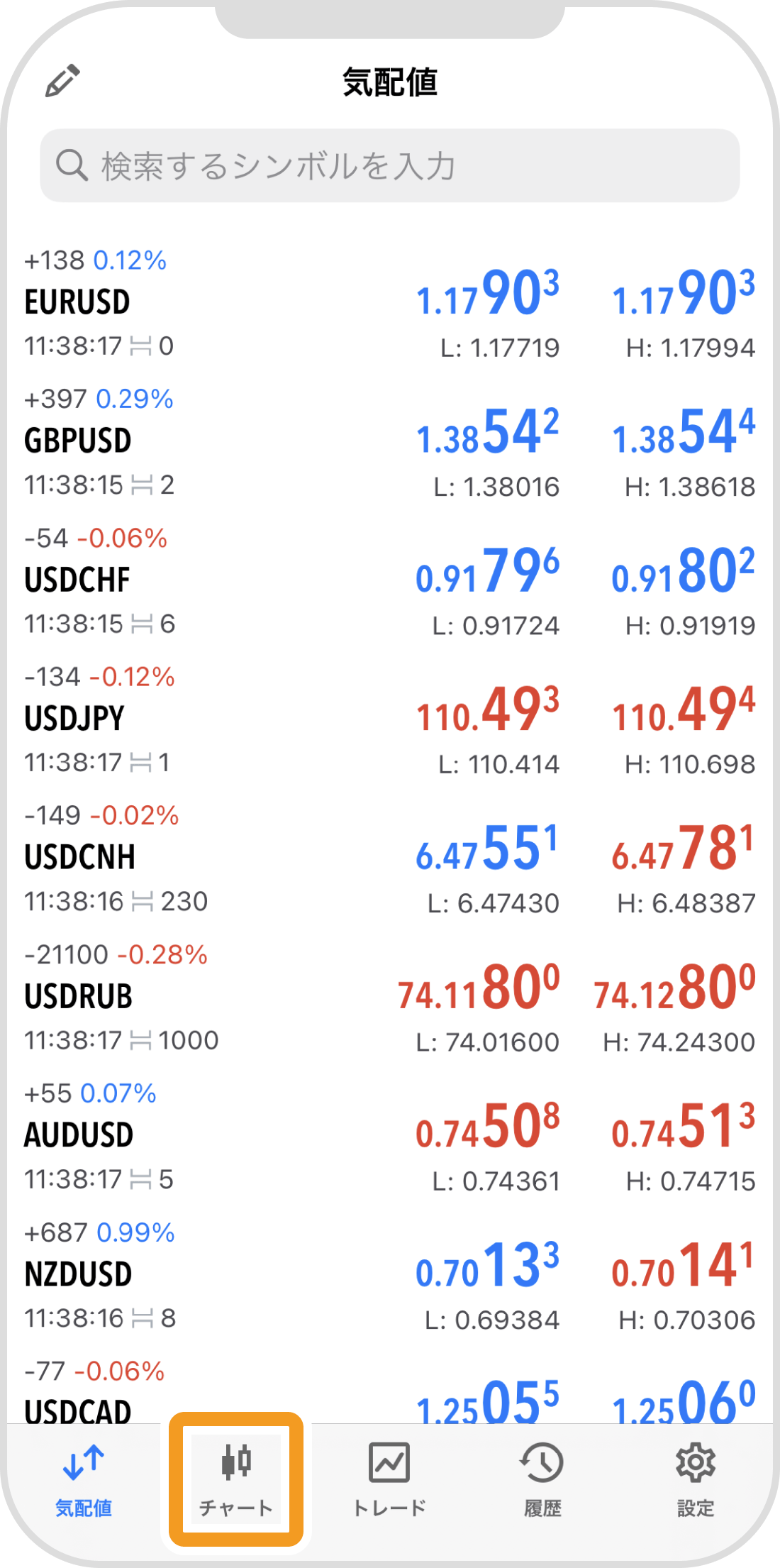
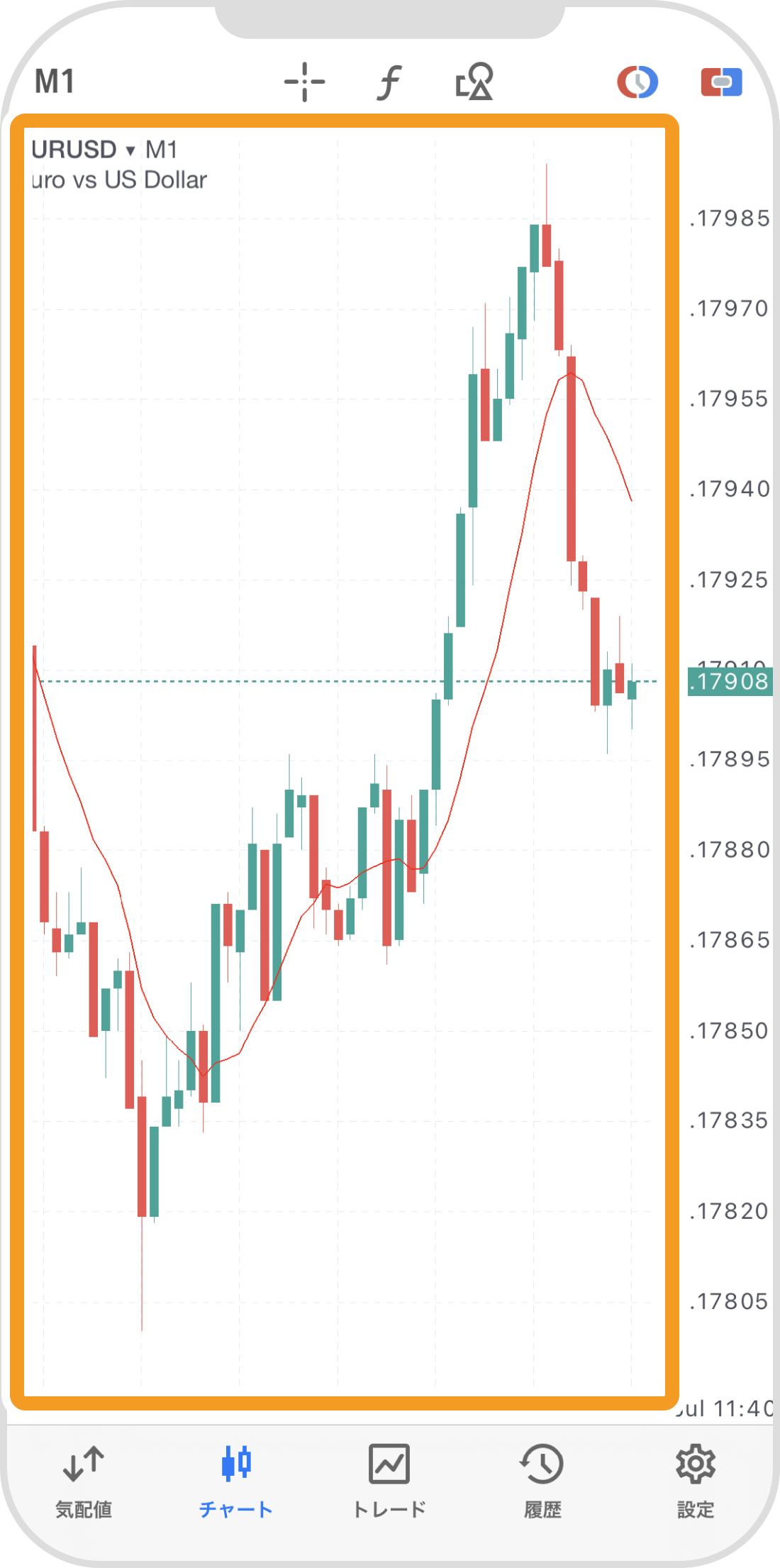
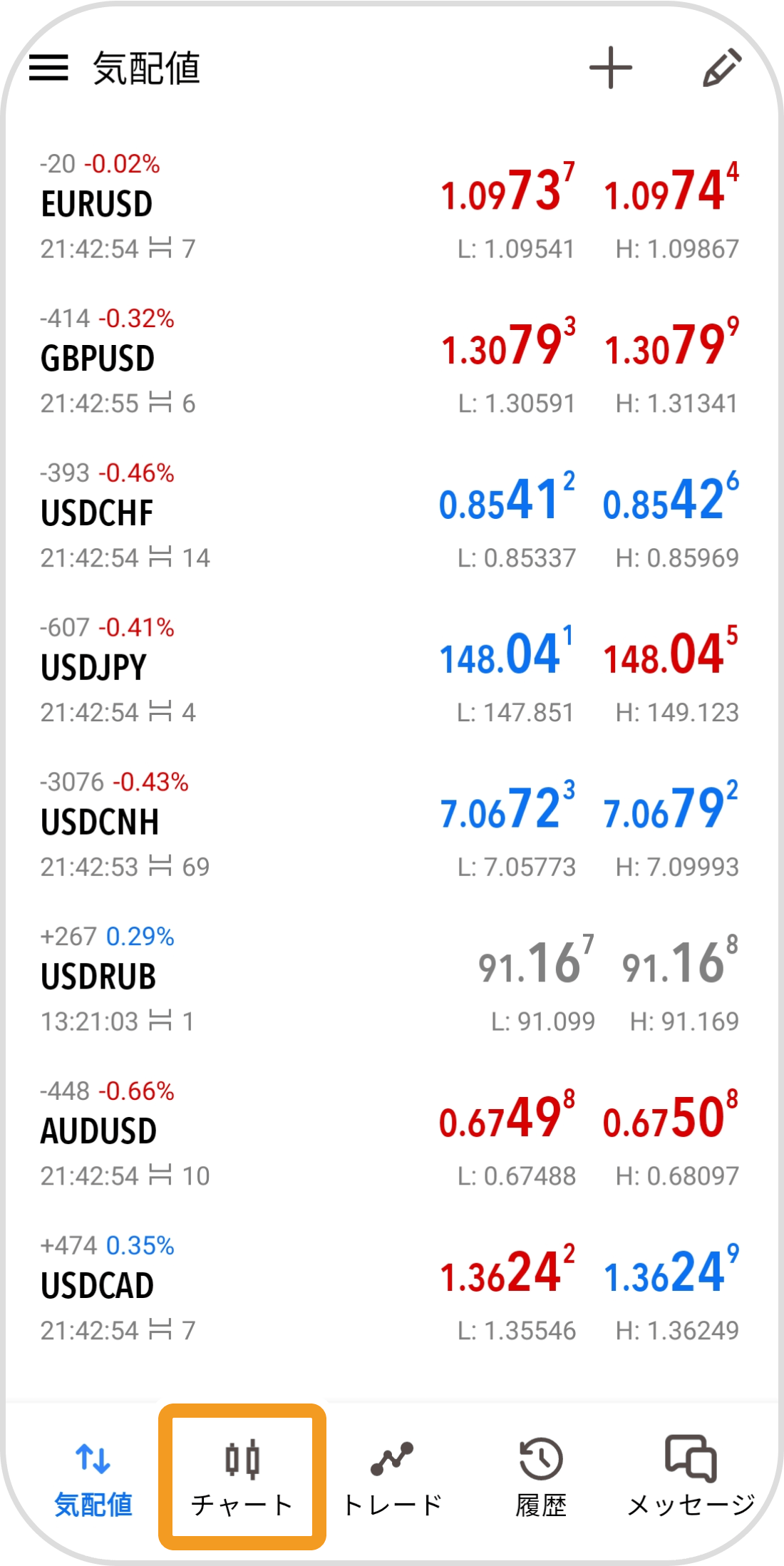
下部メニューより「チャート」をタップします。

手順 2
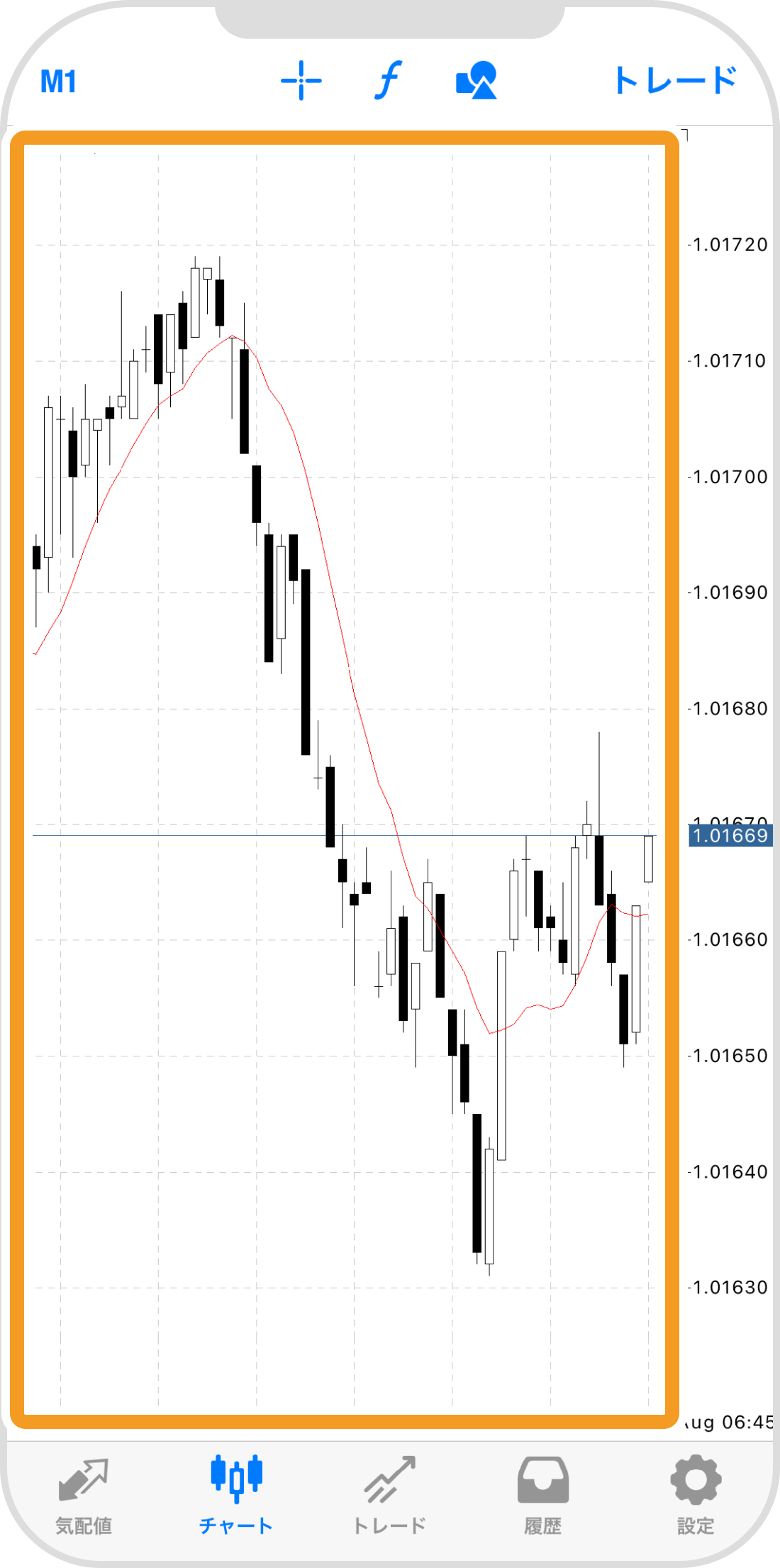
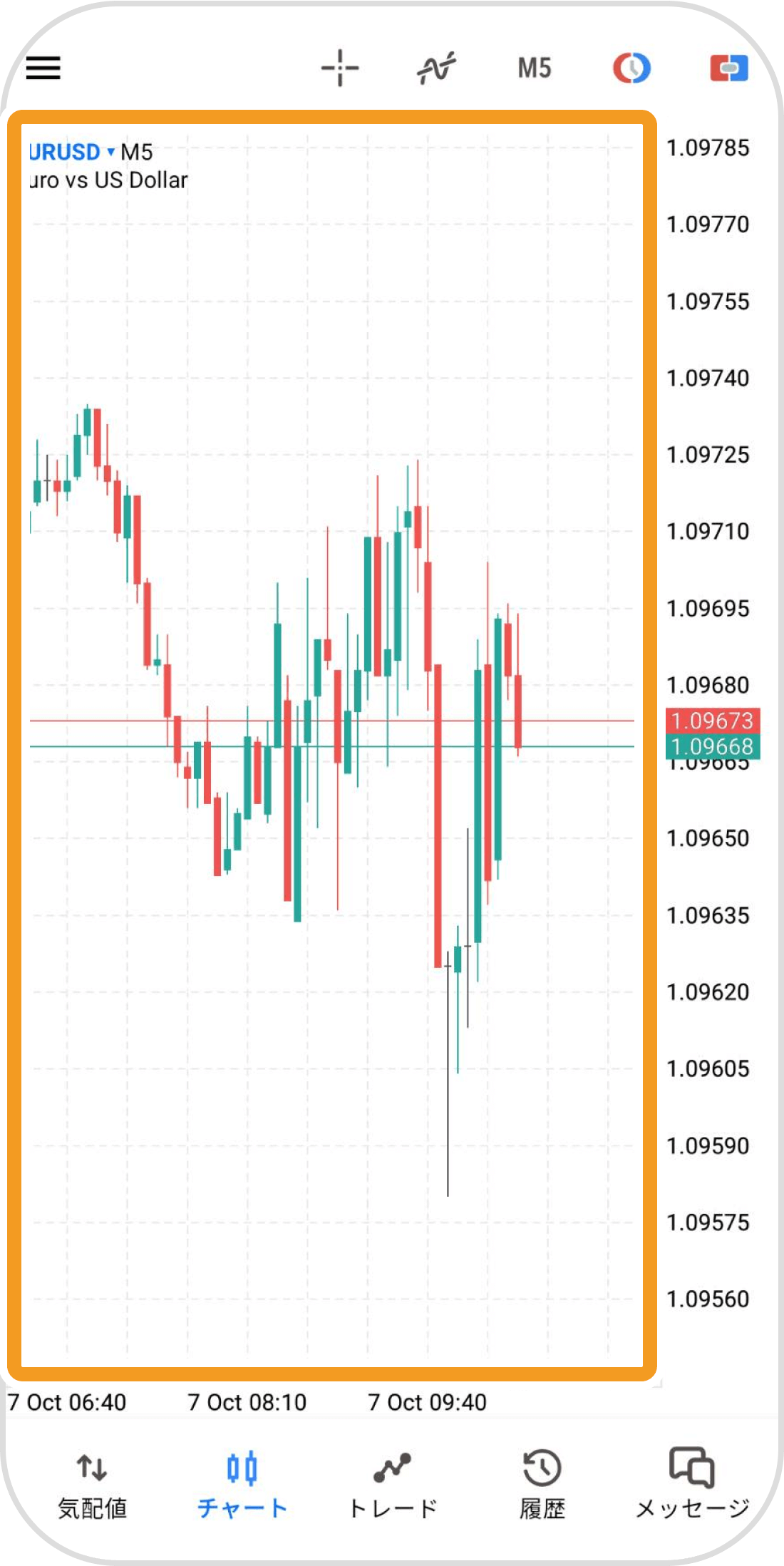
チャート上をタップします。

手順 3
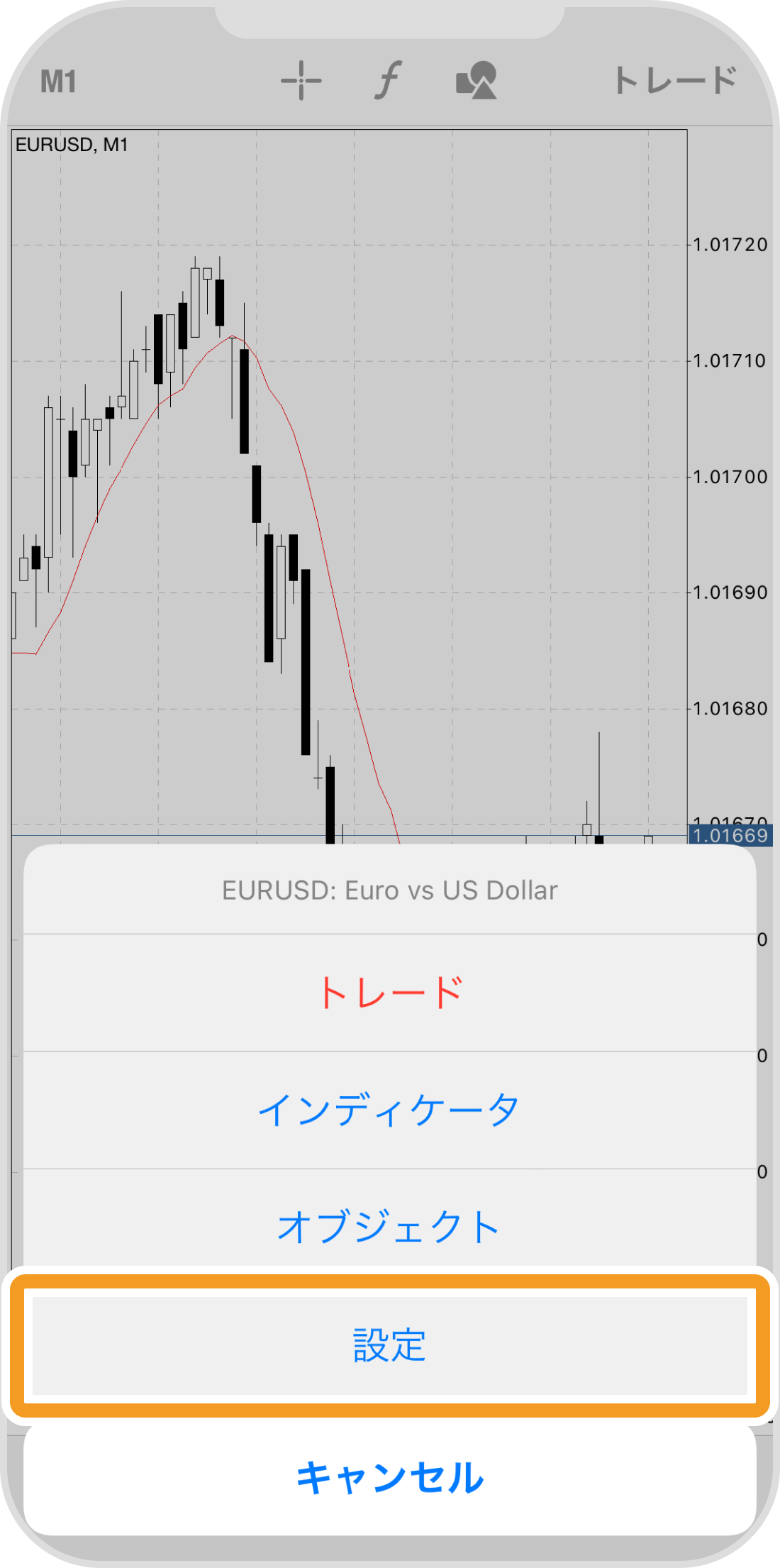
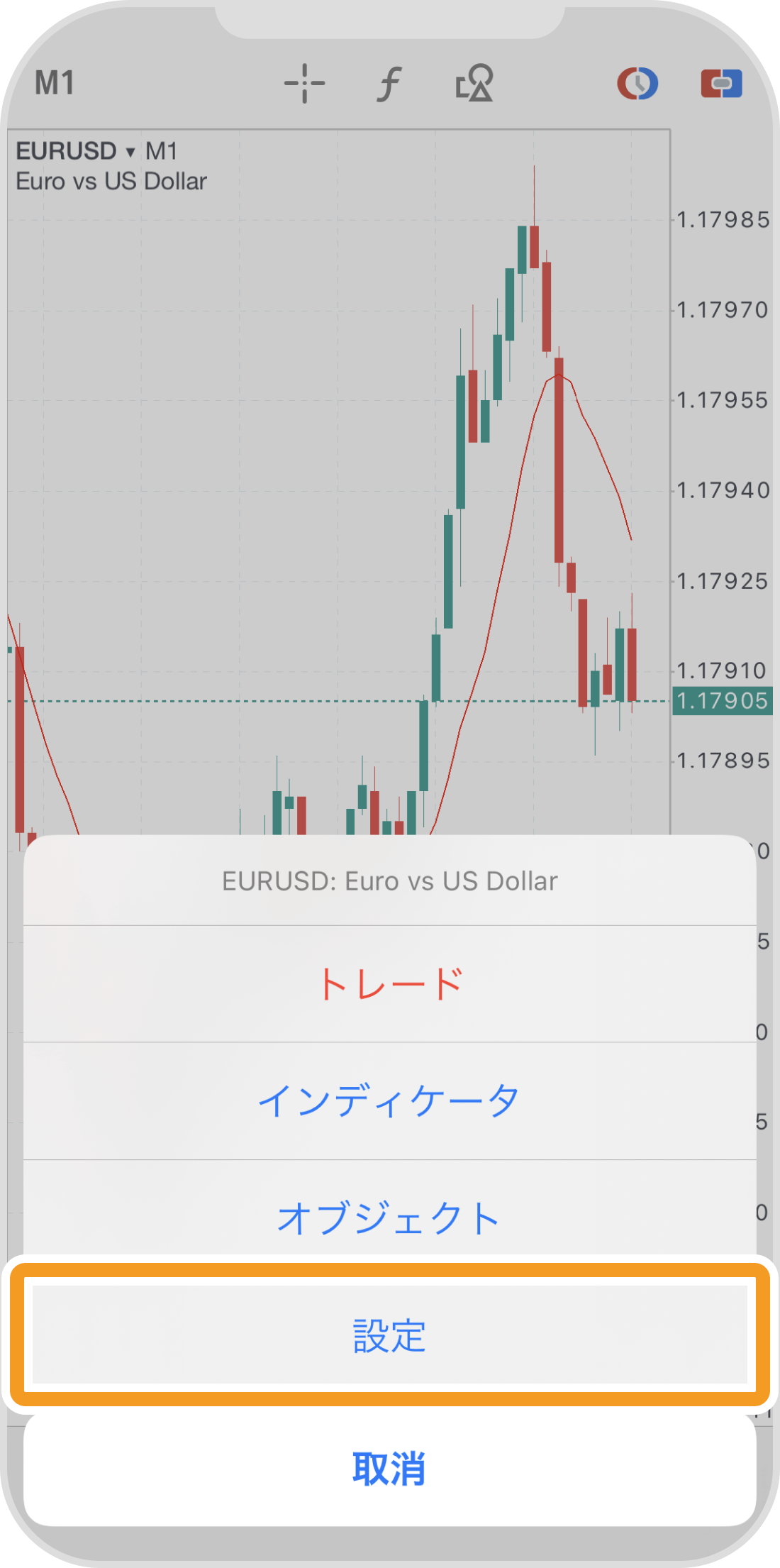
「設定」をタップします。

手順 4
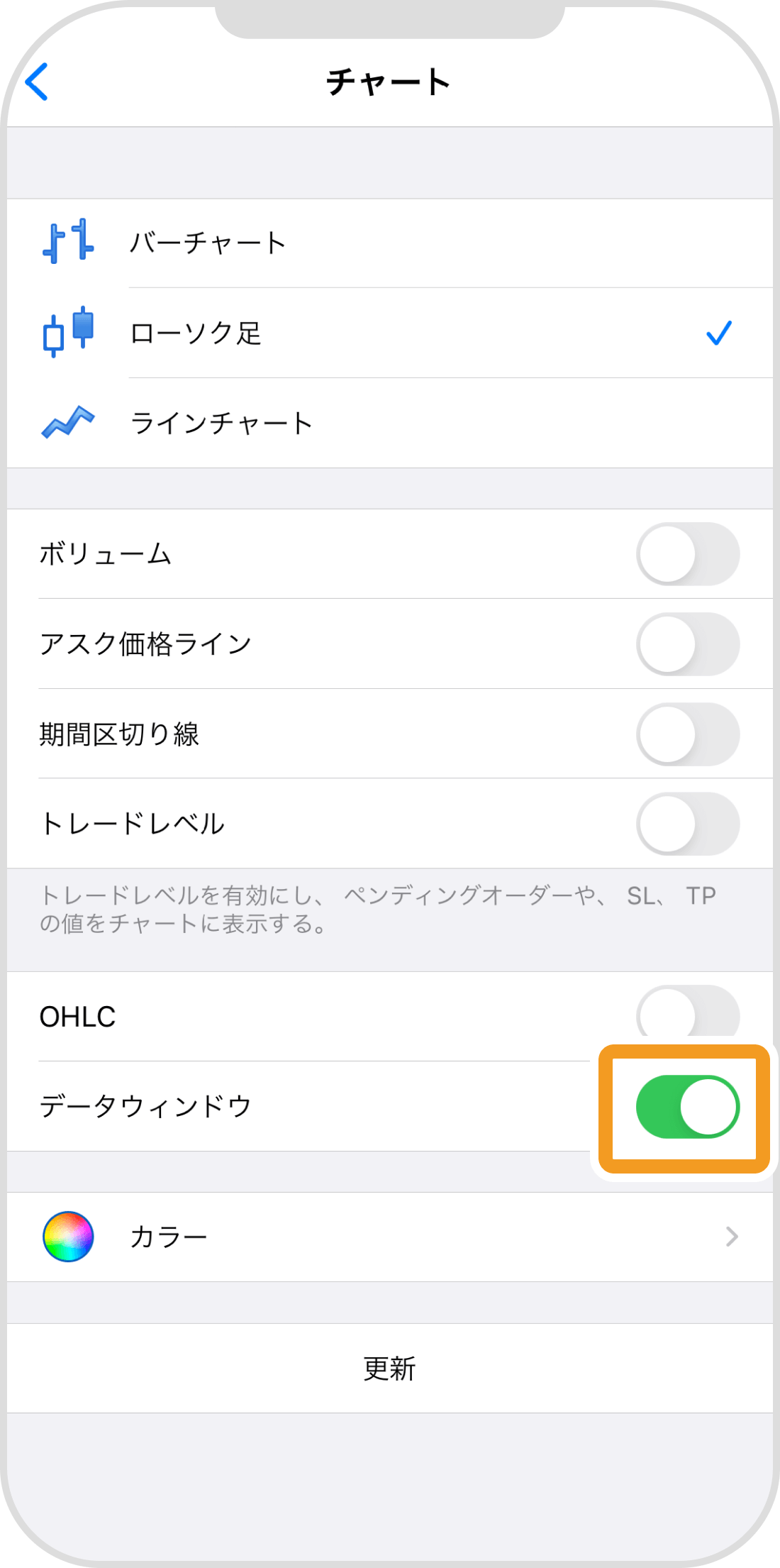
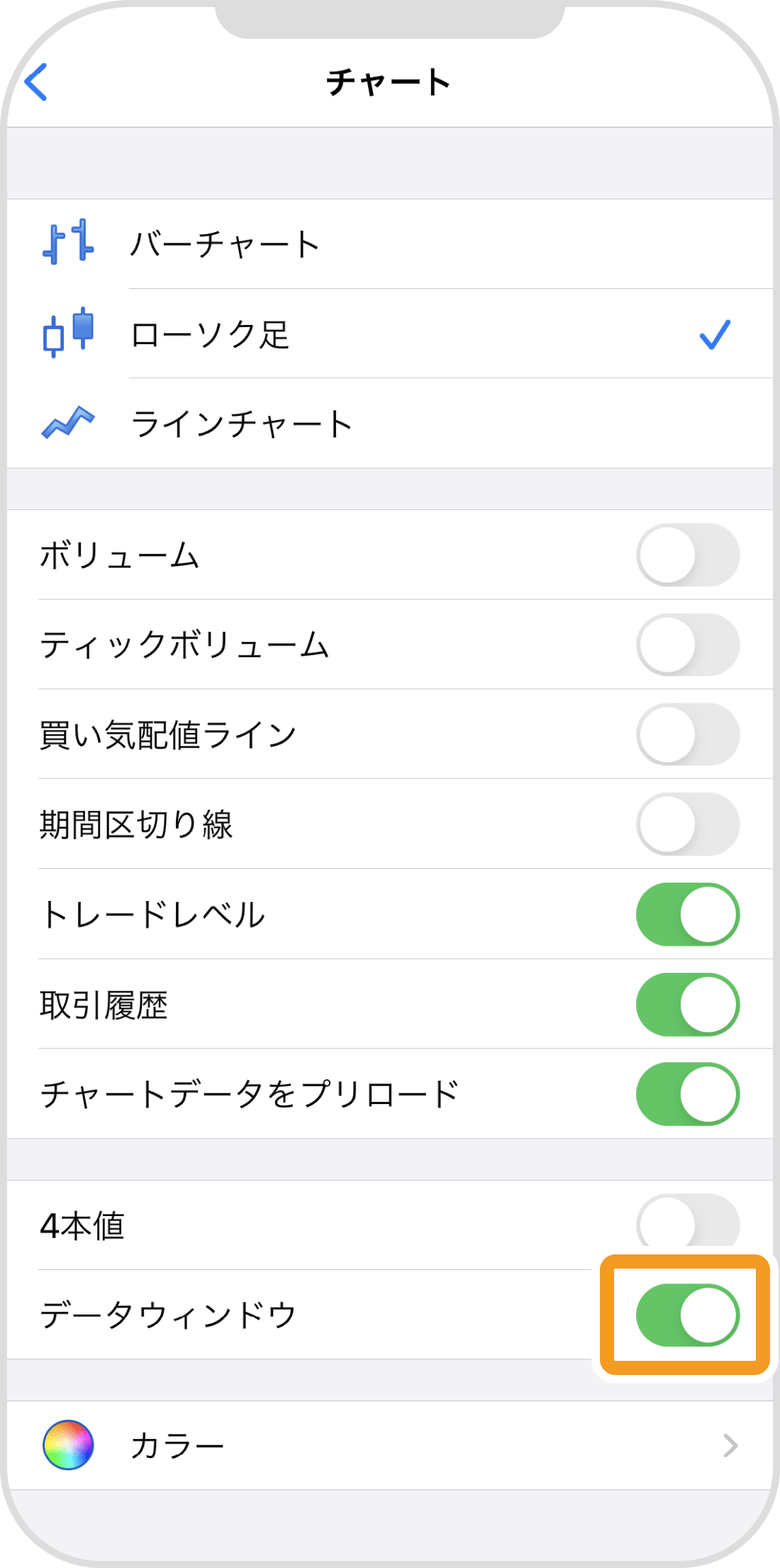
「データウインドウ」のトグルボタンをオンにします。

手順 5
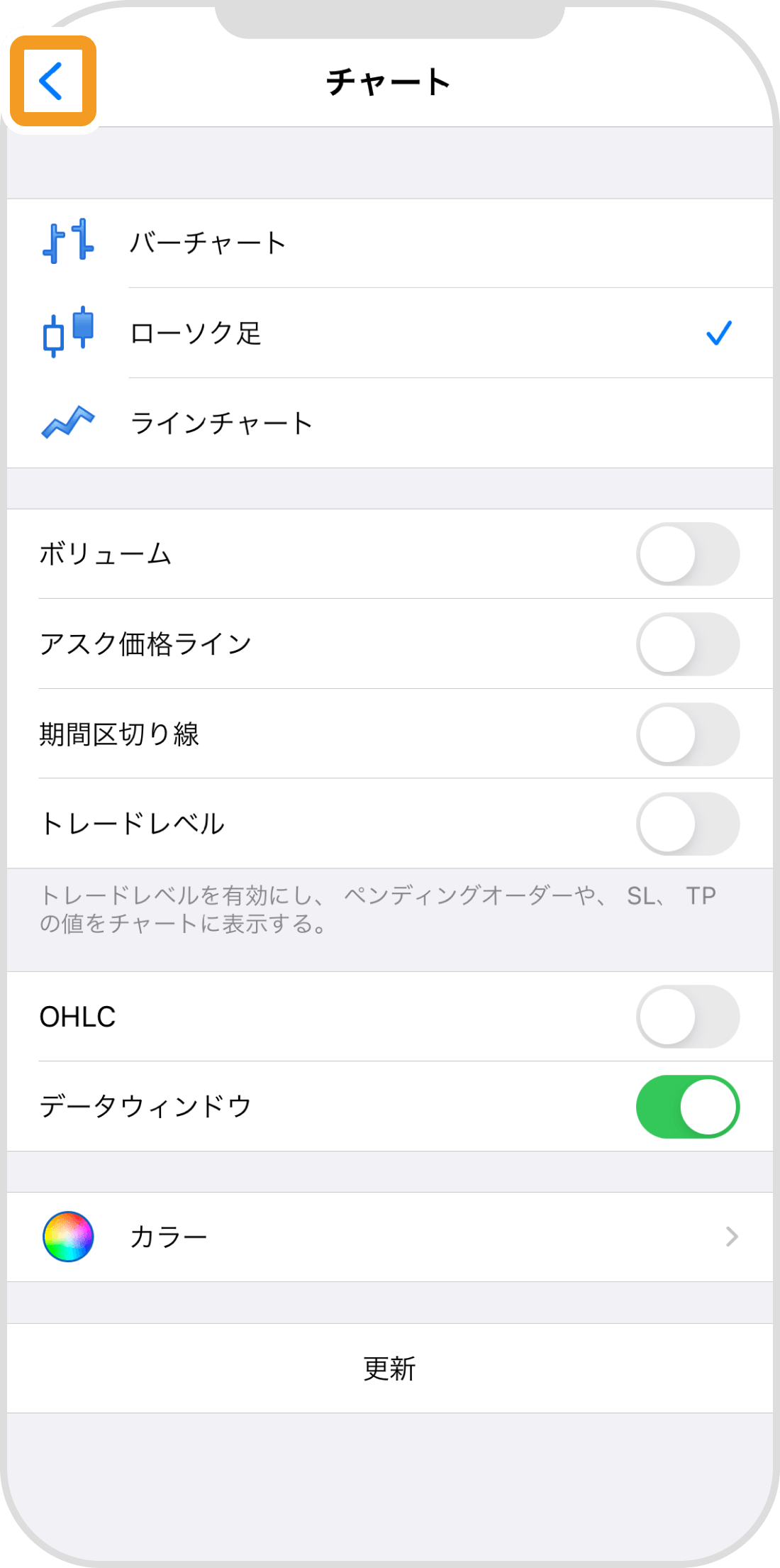
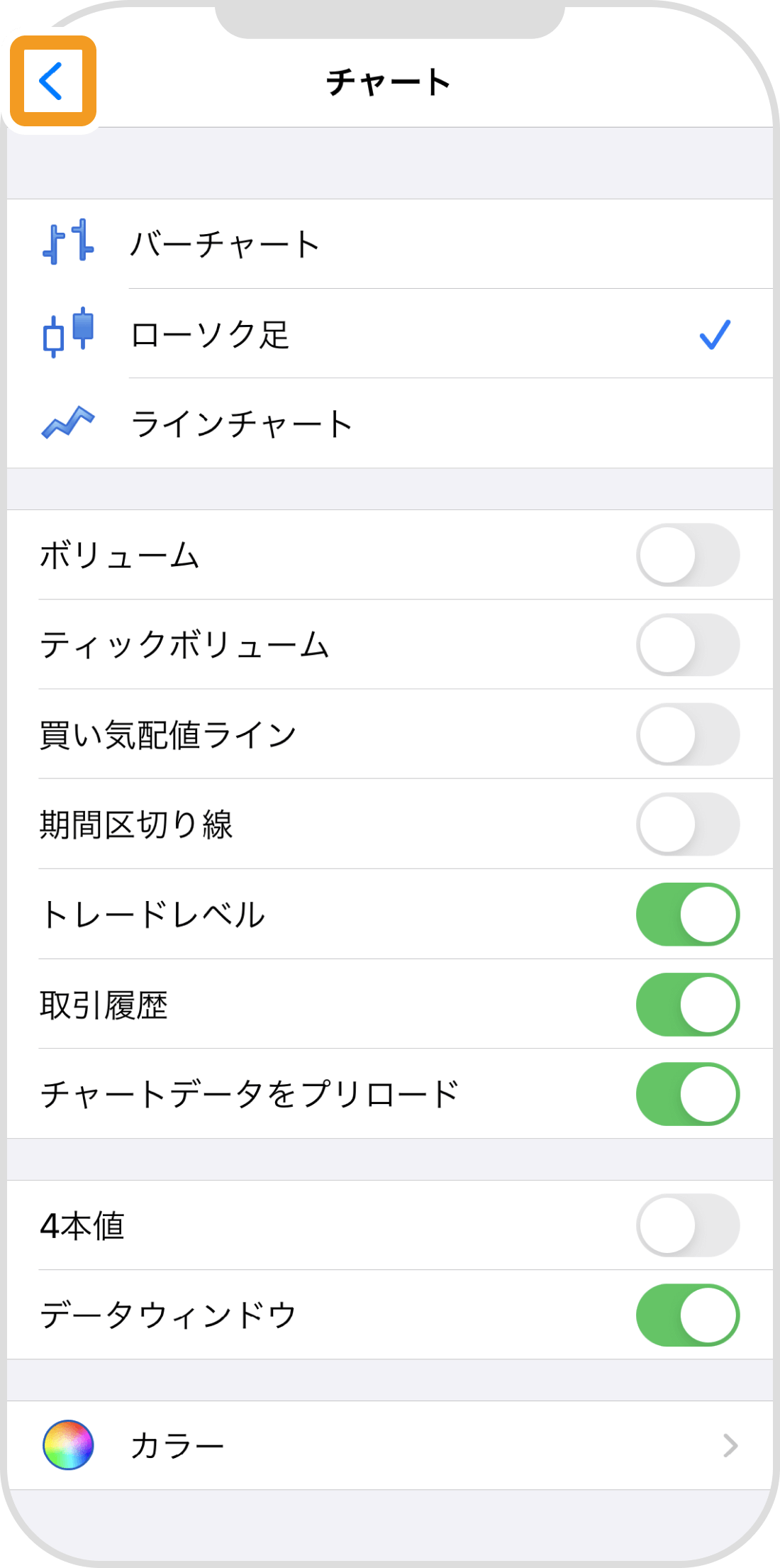
左上の「矢印」アイコンをタップします。

手順 6
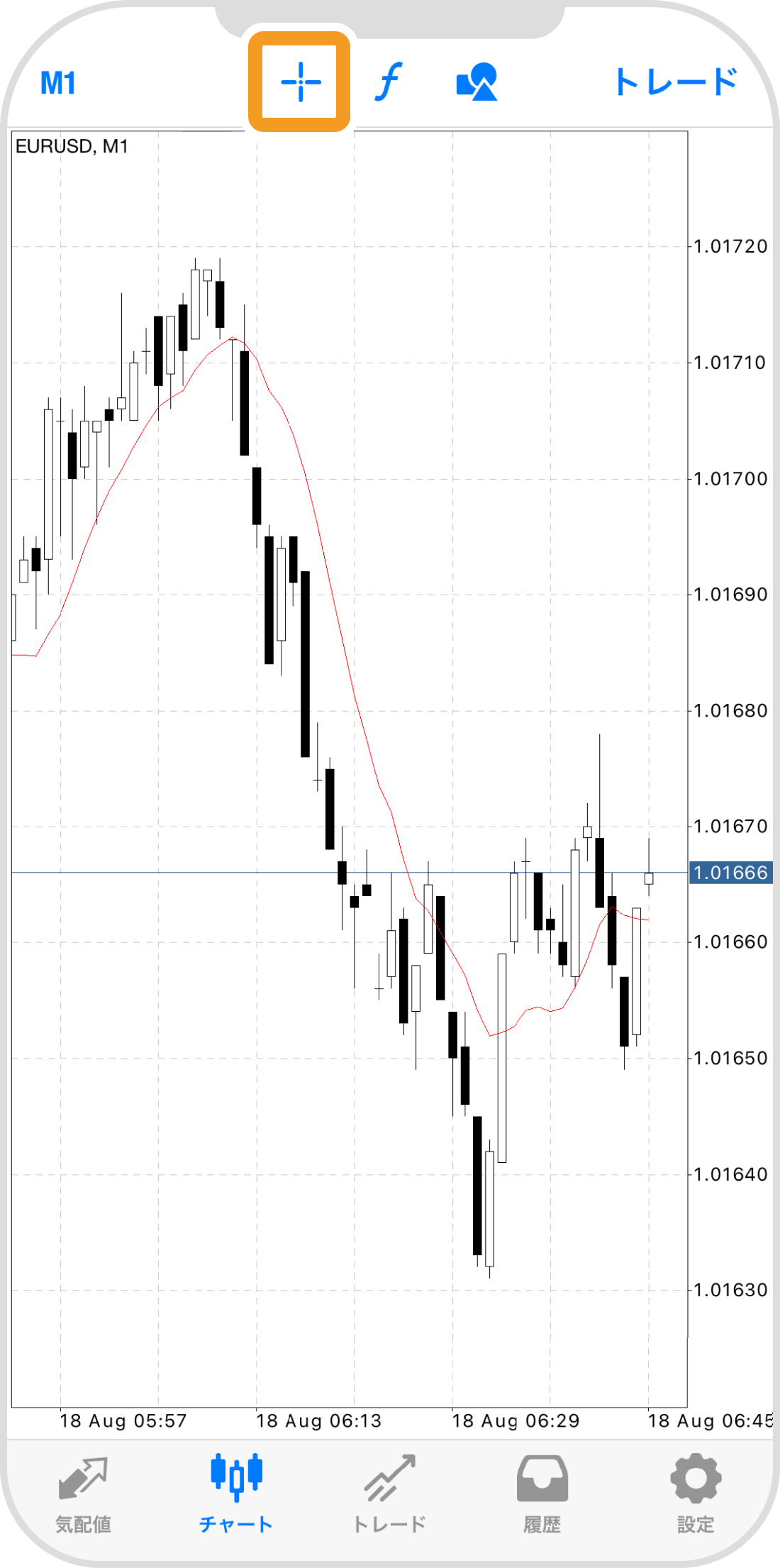
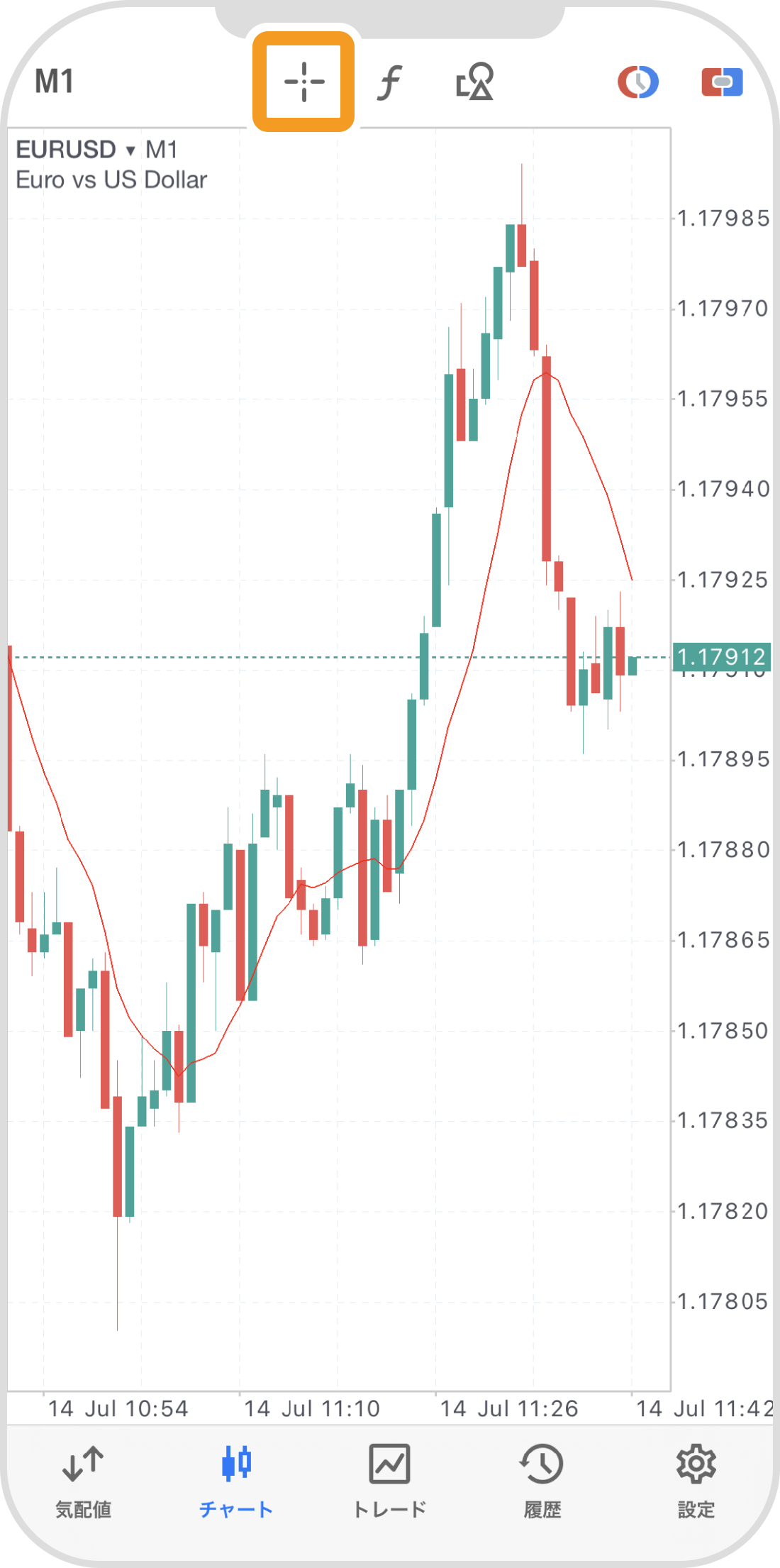
インディケータを適用しているチャートで、上部の「クロスヘア」アイコンをタップします。

手順 7
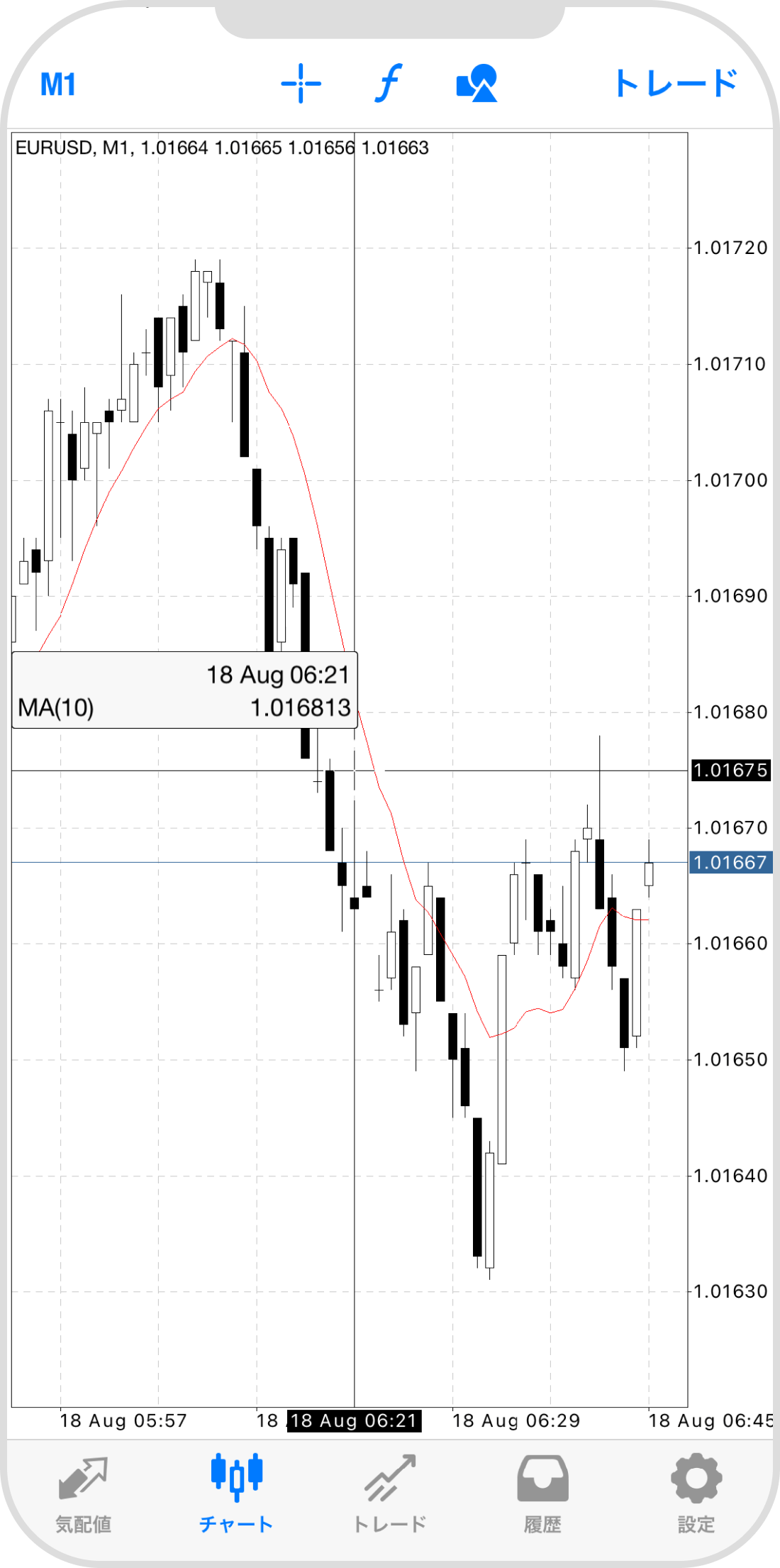
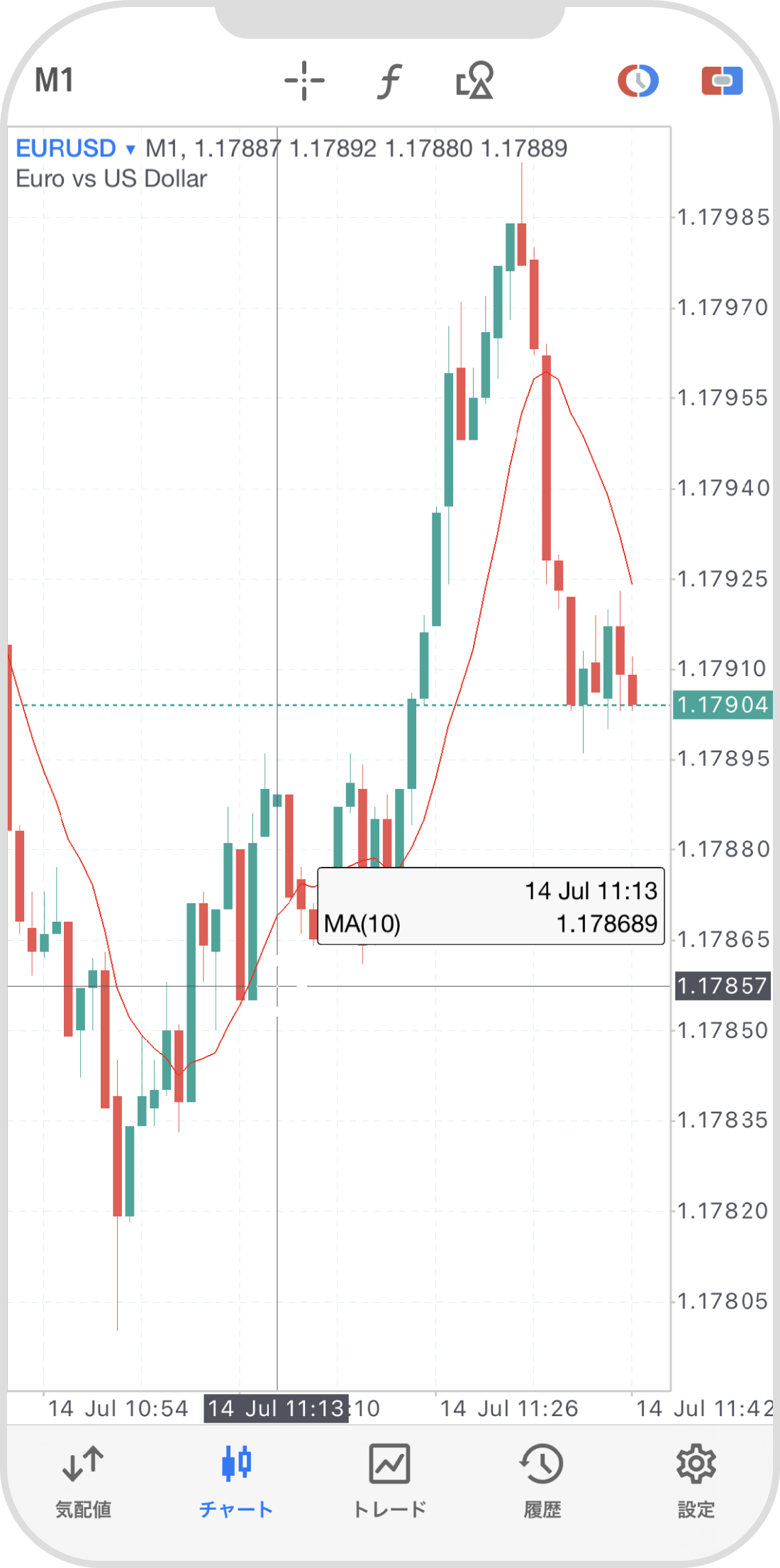
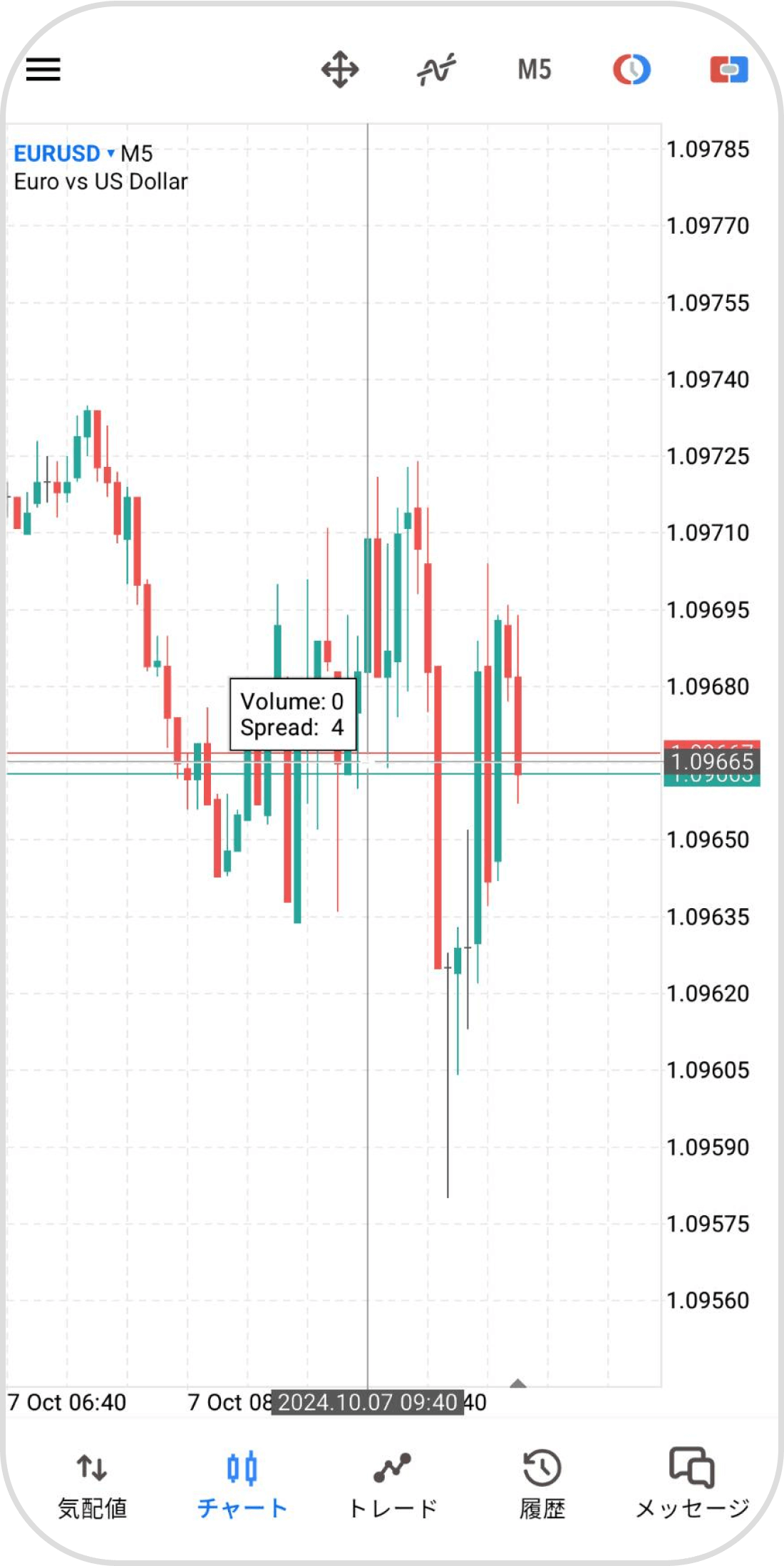
チャートにクロスヘアをあわせるとデータウインドウが表示されます。

Androidの操作手順
※横にスクロールしてご覧いただけます。※横にスワイプしてご覧いただけます。
手順 1
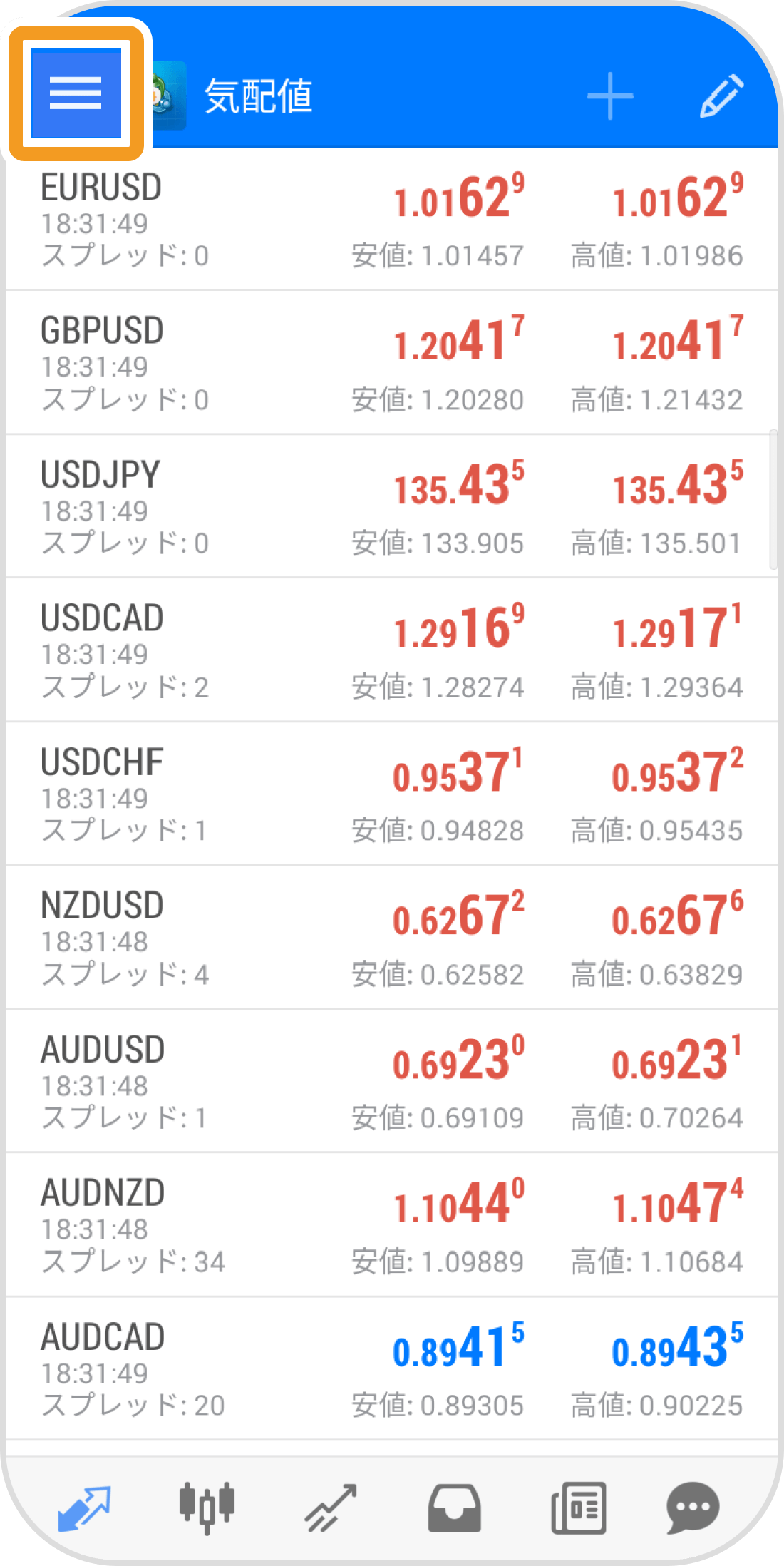
左上の「メニュー」アイコンをタップします。

手順 2
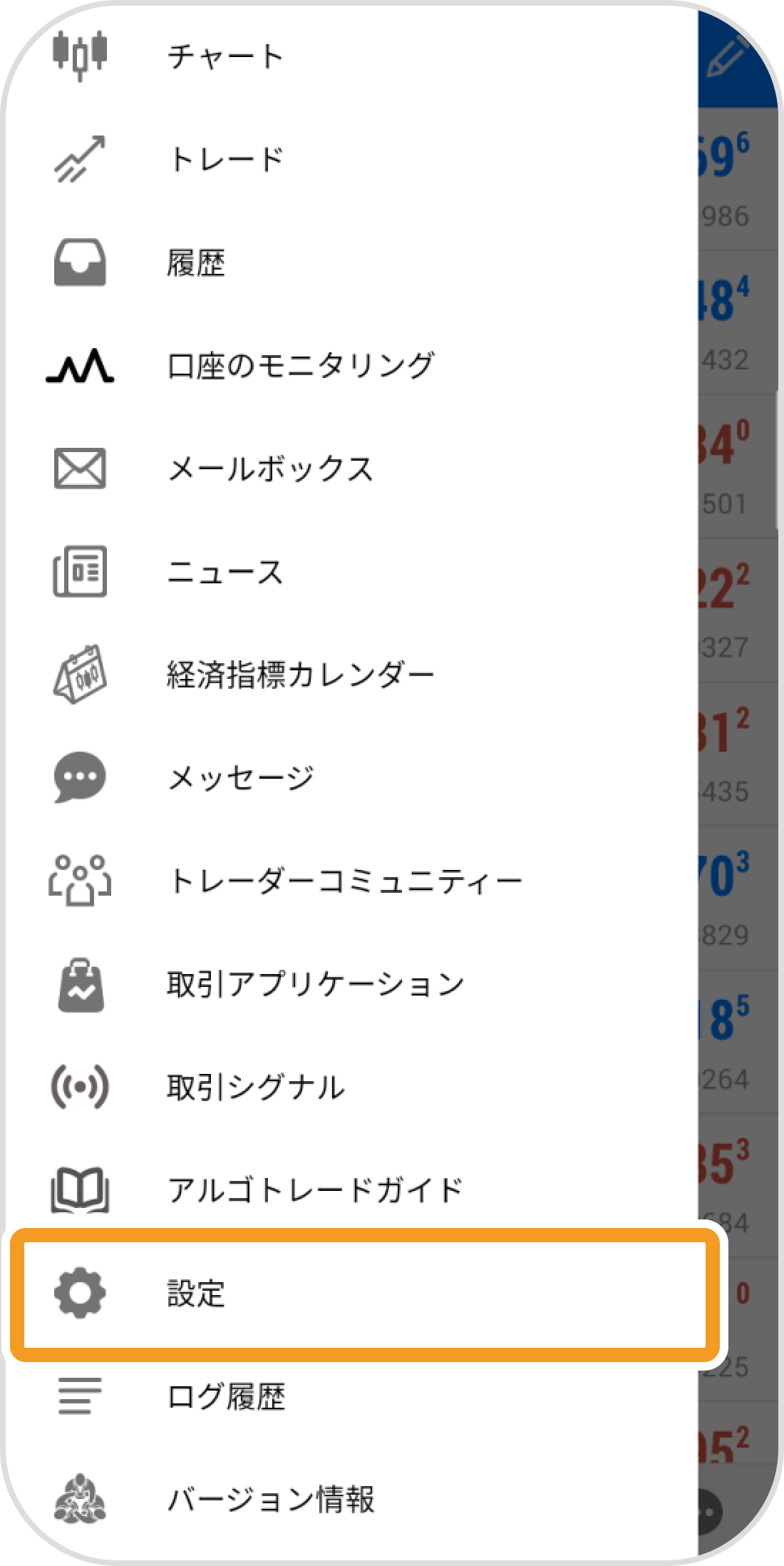
「設定」をタップします。

手順 3
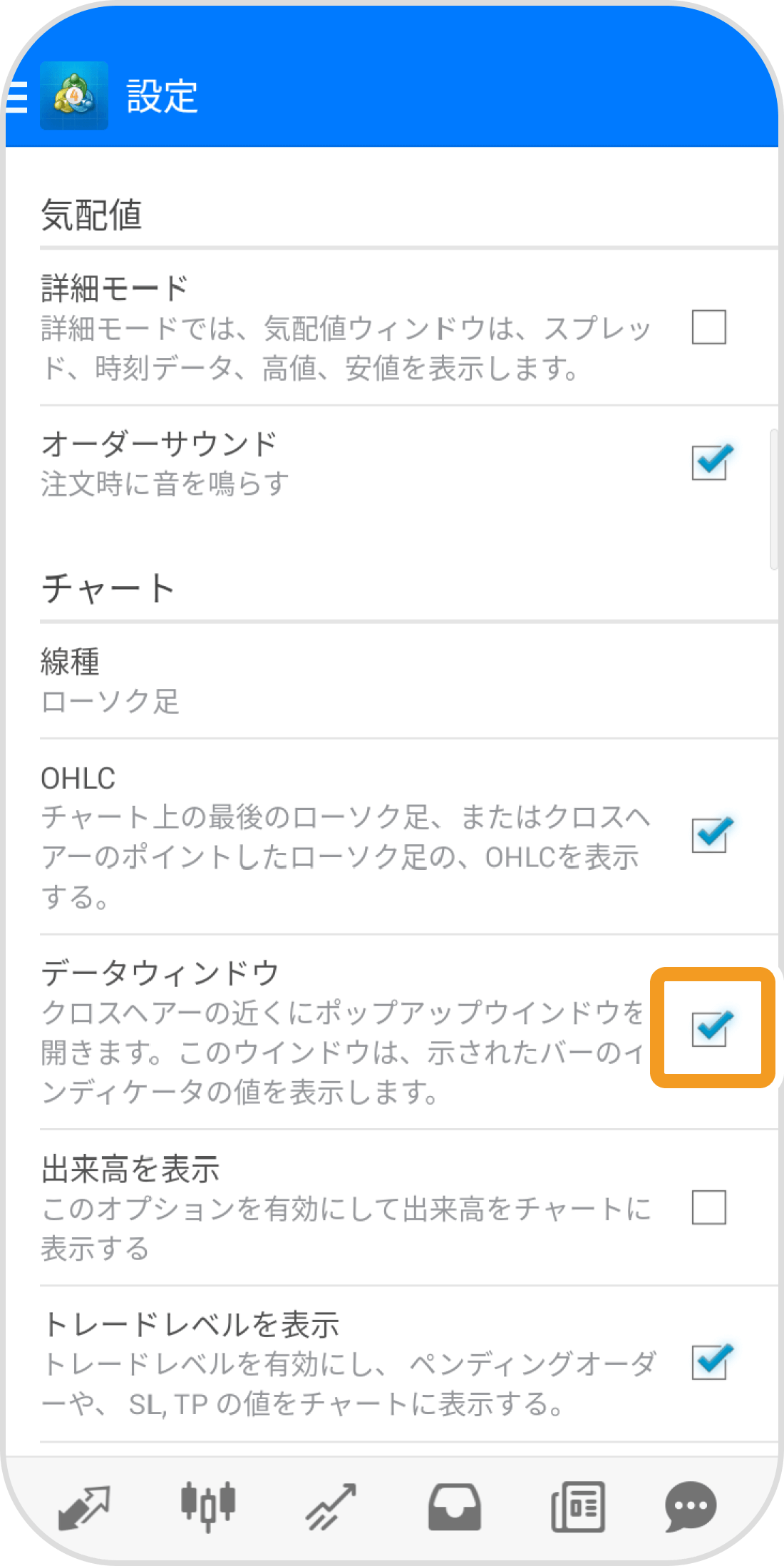
「データウインドウ」にチェックを入れます。

手順 4
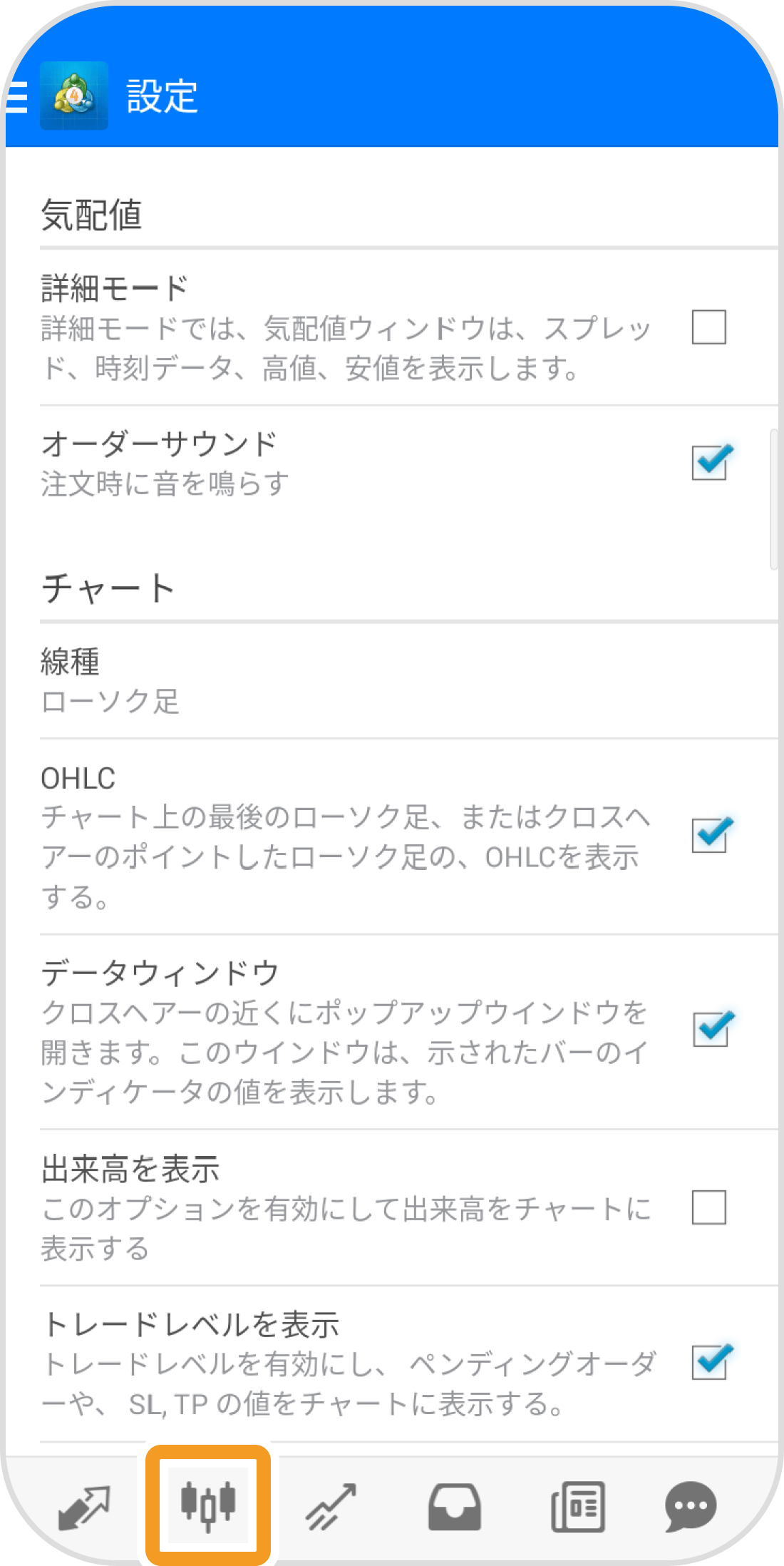
下部メニューより「チャート」アイコンをタップします。

手順 5
インディケータを適用しているチャートで、上部の「クロスヘア」アイコンをタップします。

手順 6
チャートにクロスヘアをあわせるとデータウインドウが表示されます。

iPadの操作手順
※横にスクロールしてご覧いただけます。※横にスワイプしてご覧いただけます。
手順 1
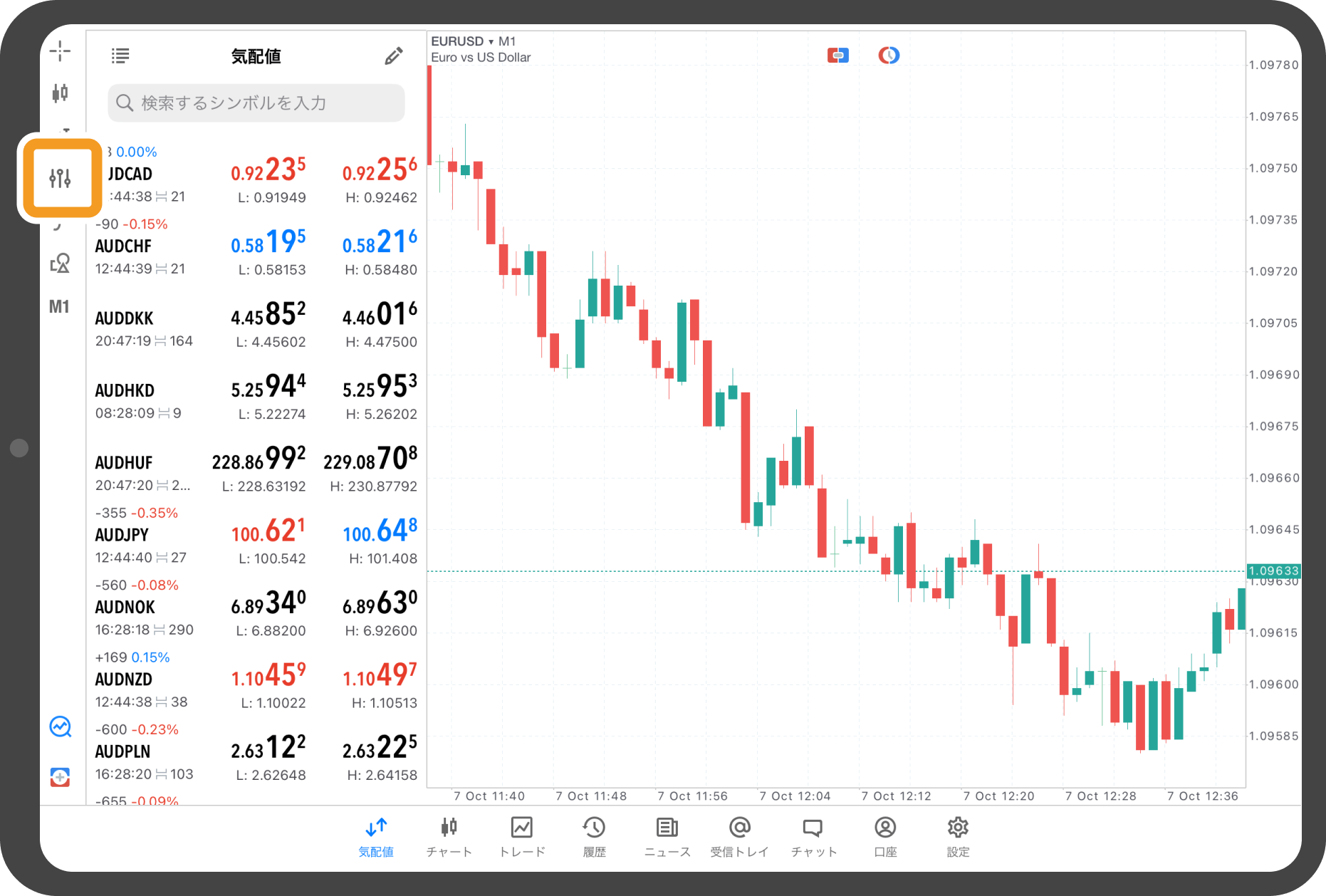
左側の「チャート」アイコンをタップします。

手順 2
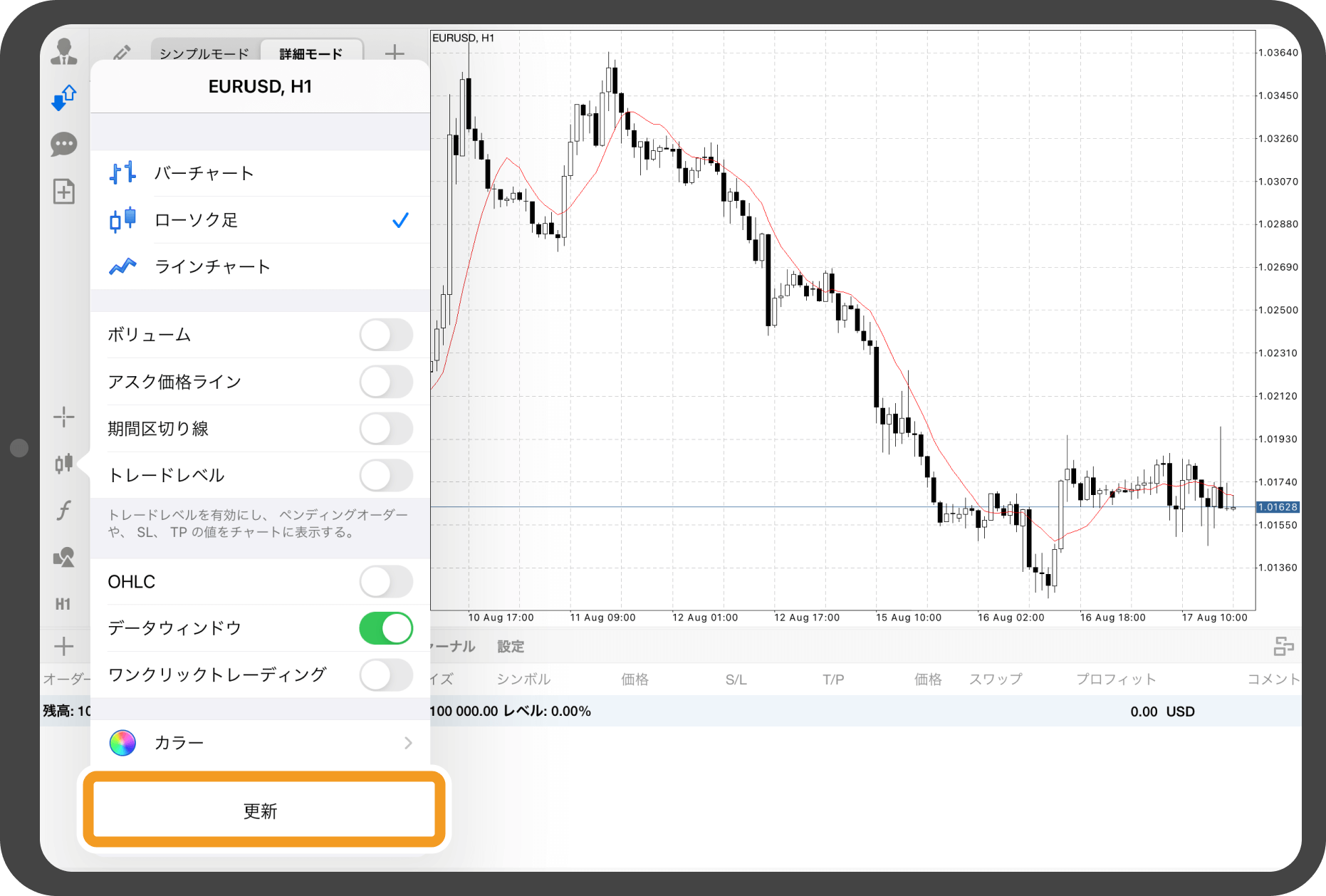
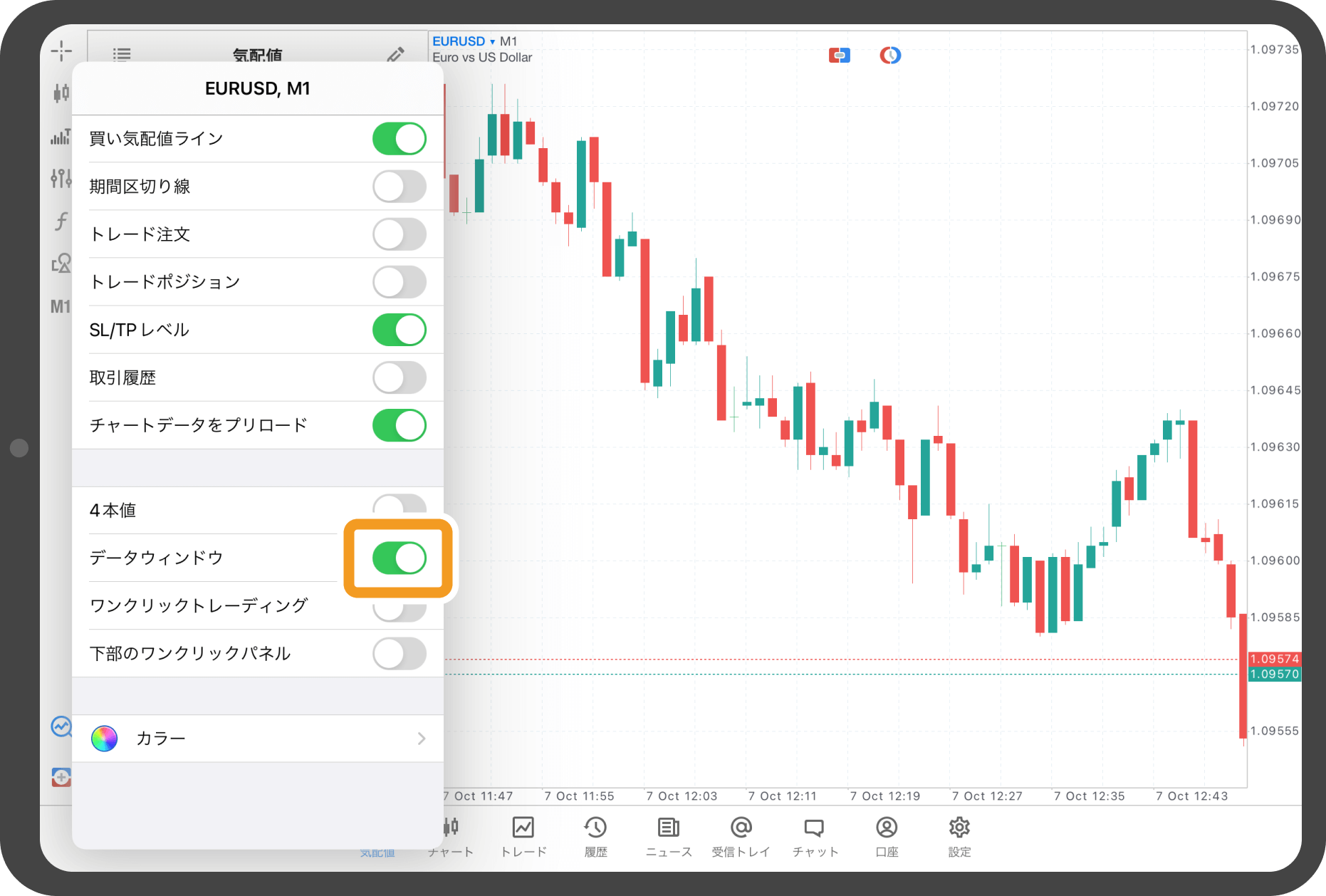
「データウインドウ」のトグルボタンをオンにします。

手順 3
「更新」をタップします。

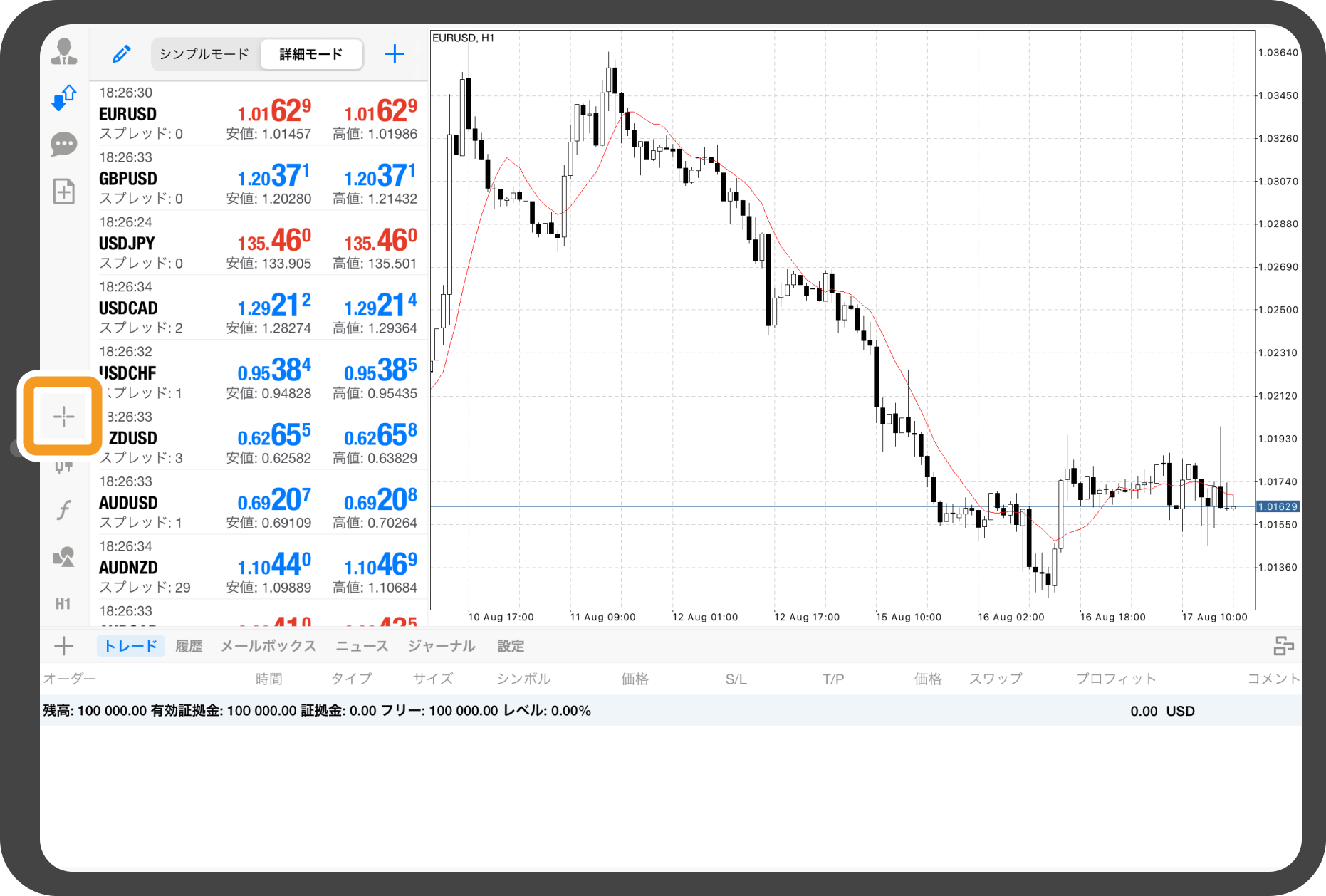
手順 4
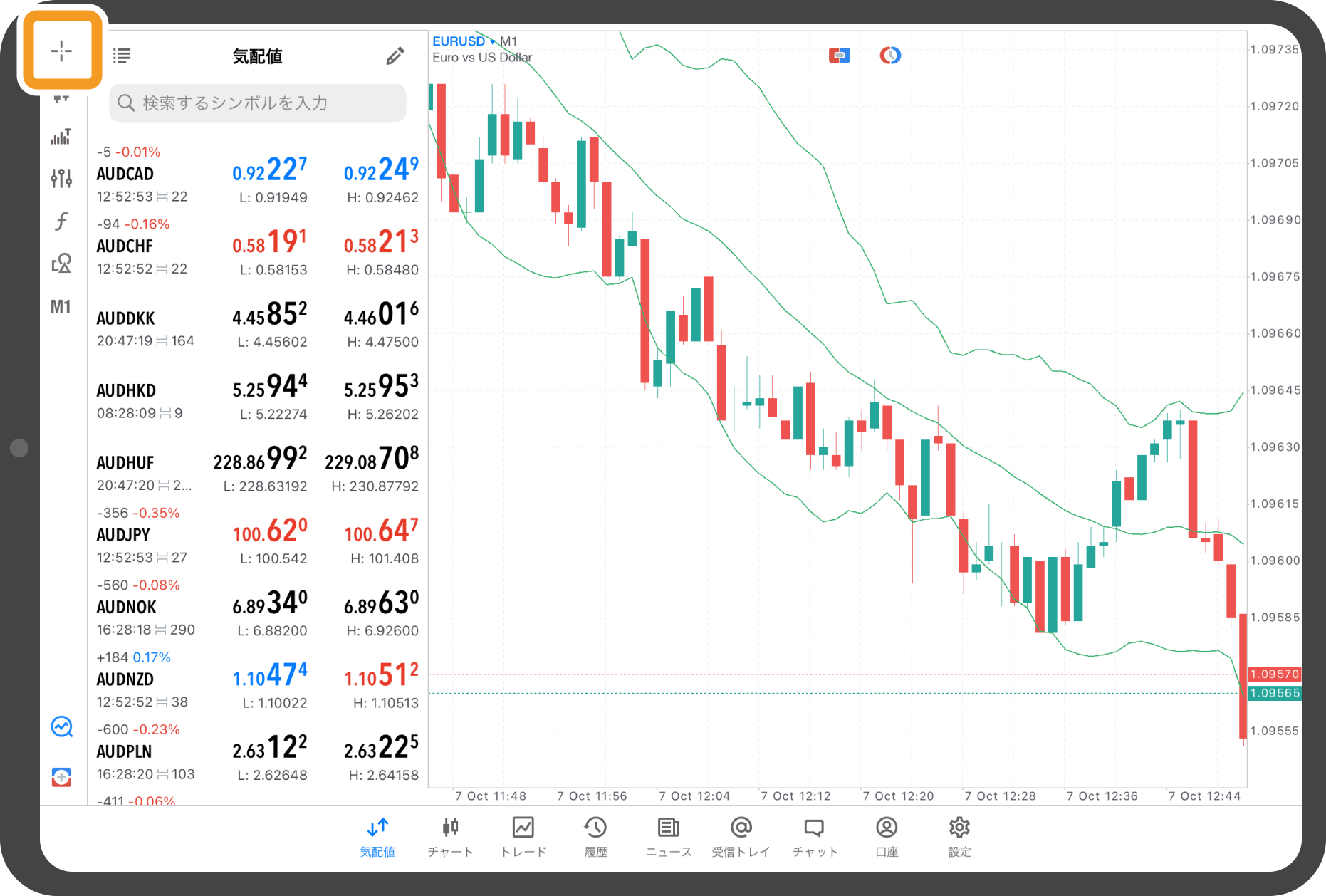
インディケータを適用しているチャートで、左側の「クロスヘア」アイコンをタップします。

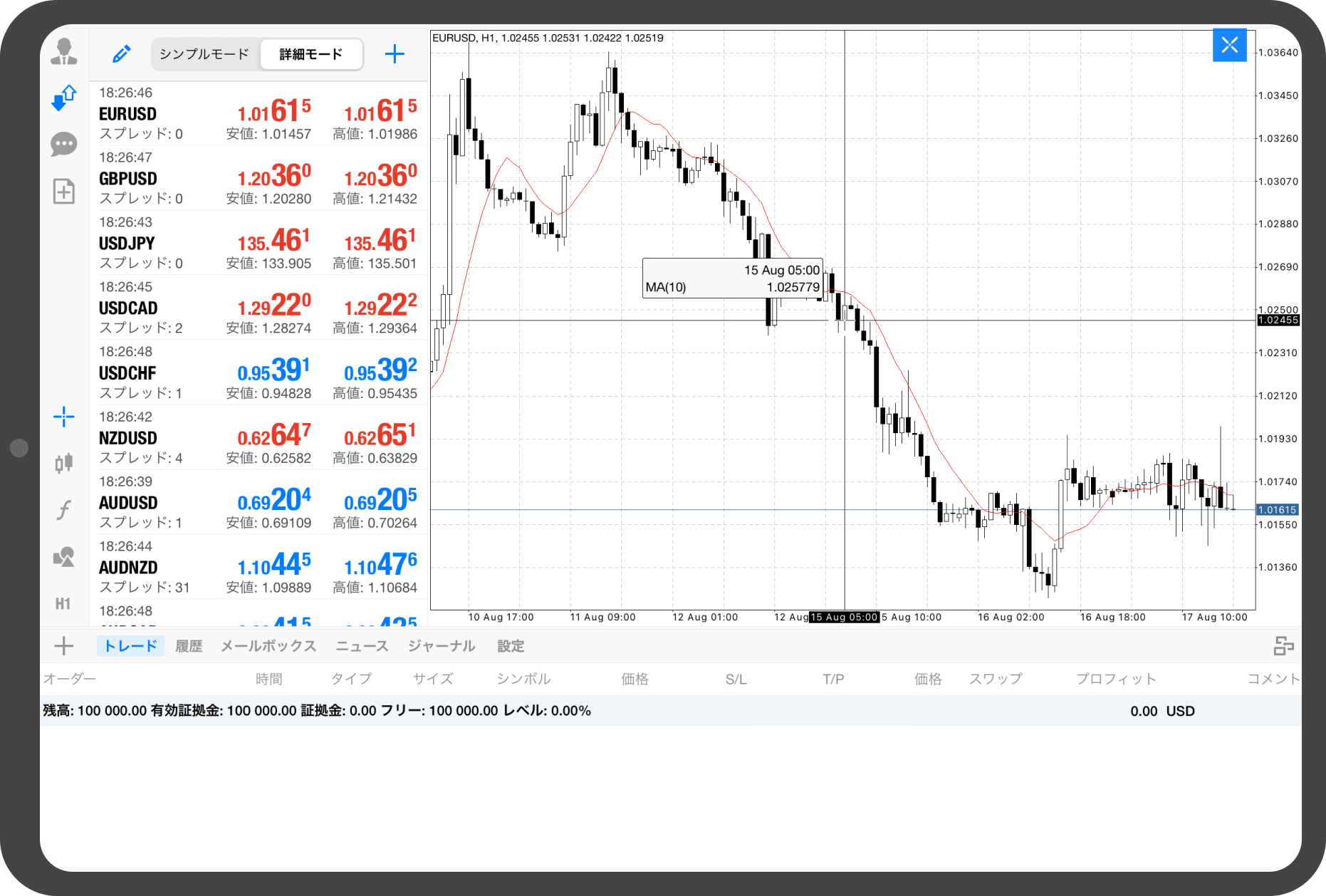
手順 5
チャートにクロスヘアをあわせるとデータウインドウが表示されます。

Androidタブレットの操作手順
※横にスクロールしてご覧いただけます。※横にスワイプしてご覧いただけます。
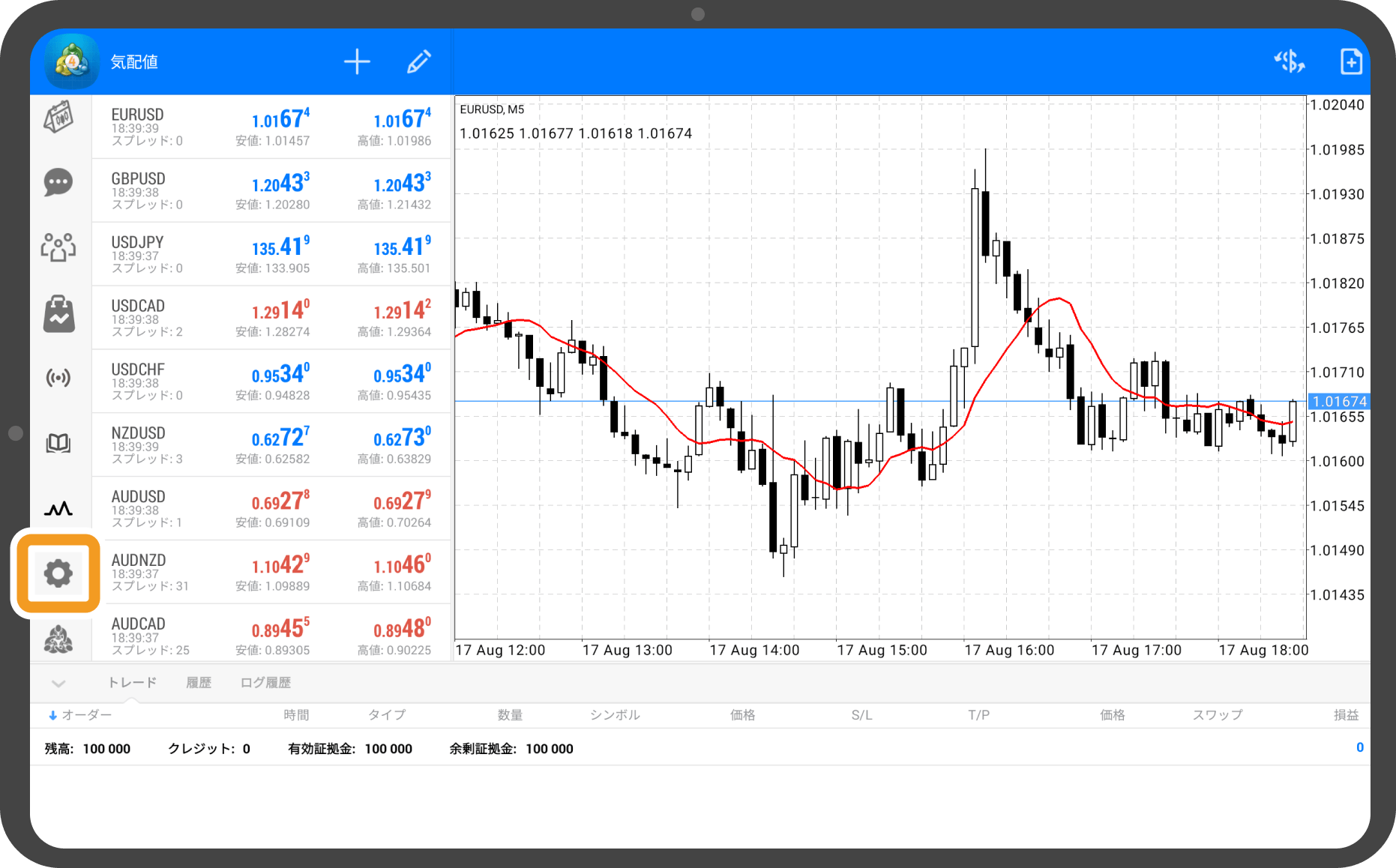
手順 1
左メニューより「設定」アイコンをタップします。

手順 2
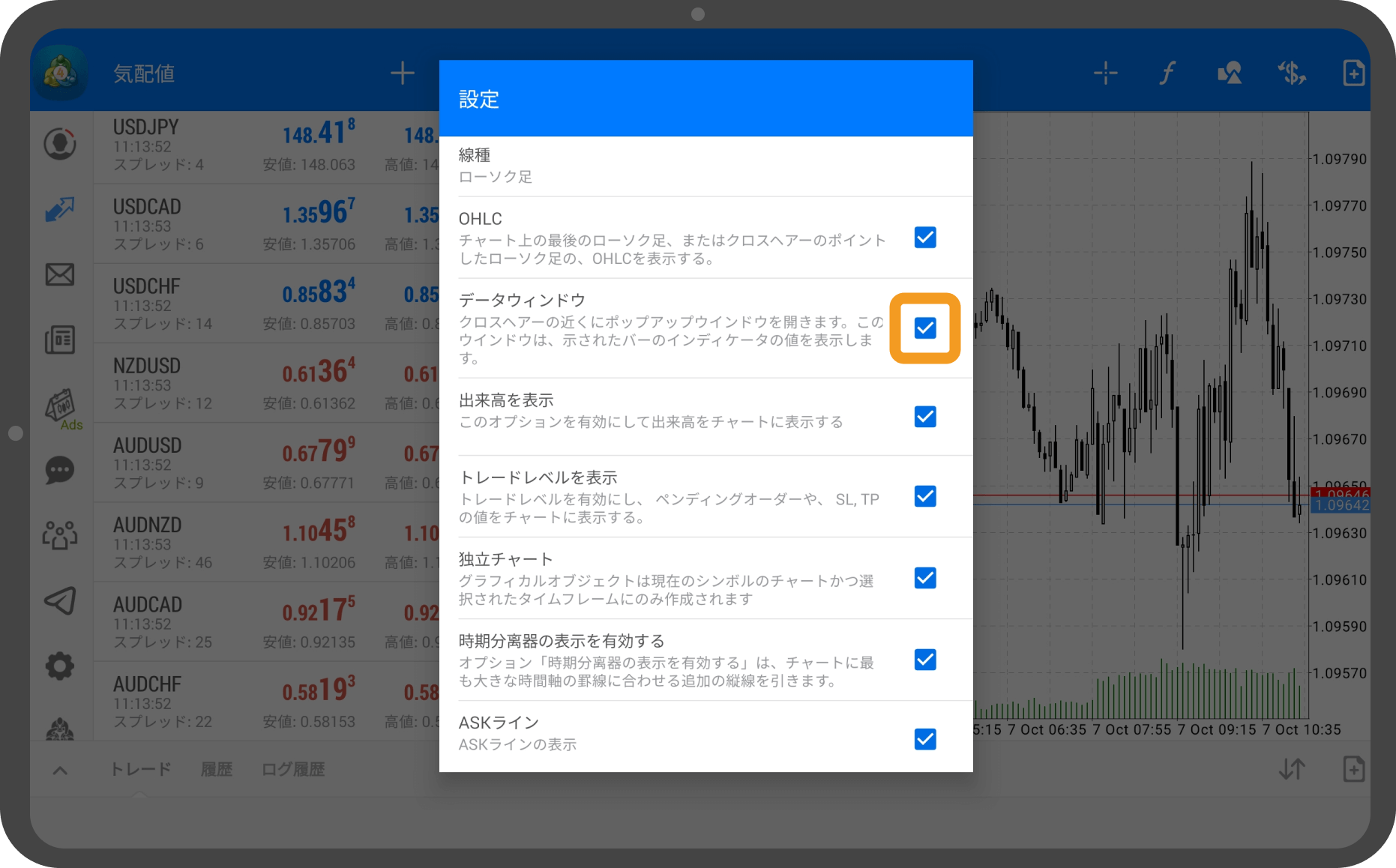
「データウインドウ」にチェックを入れます。

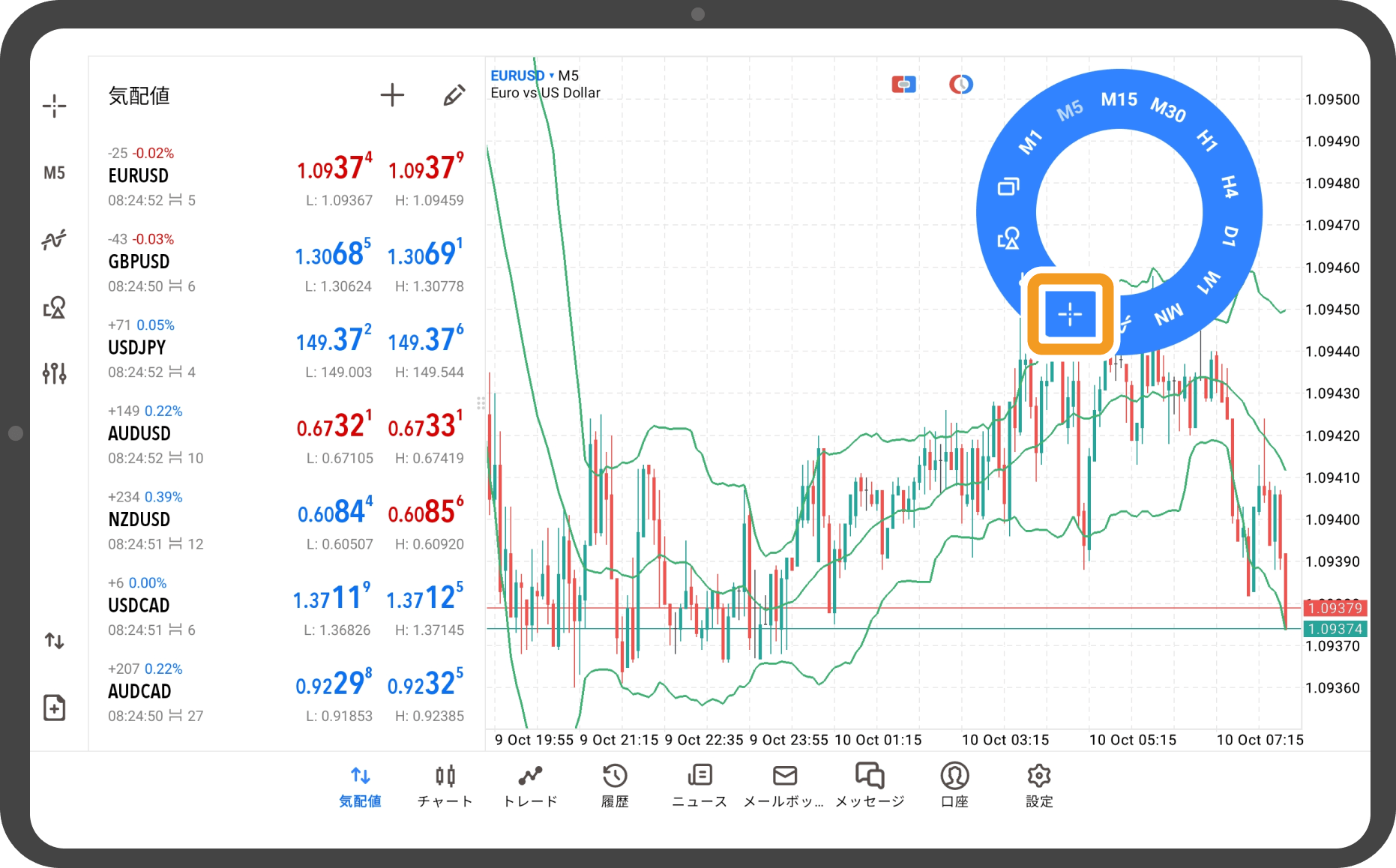
手順 3
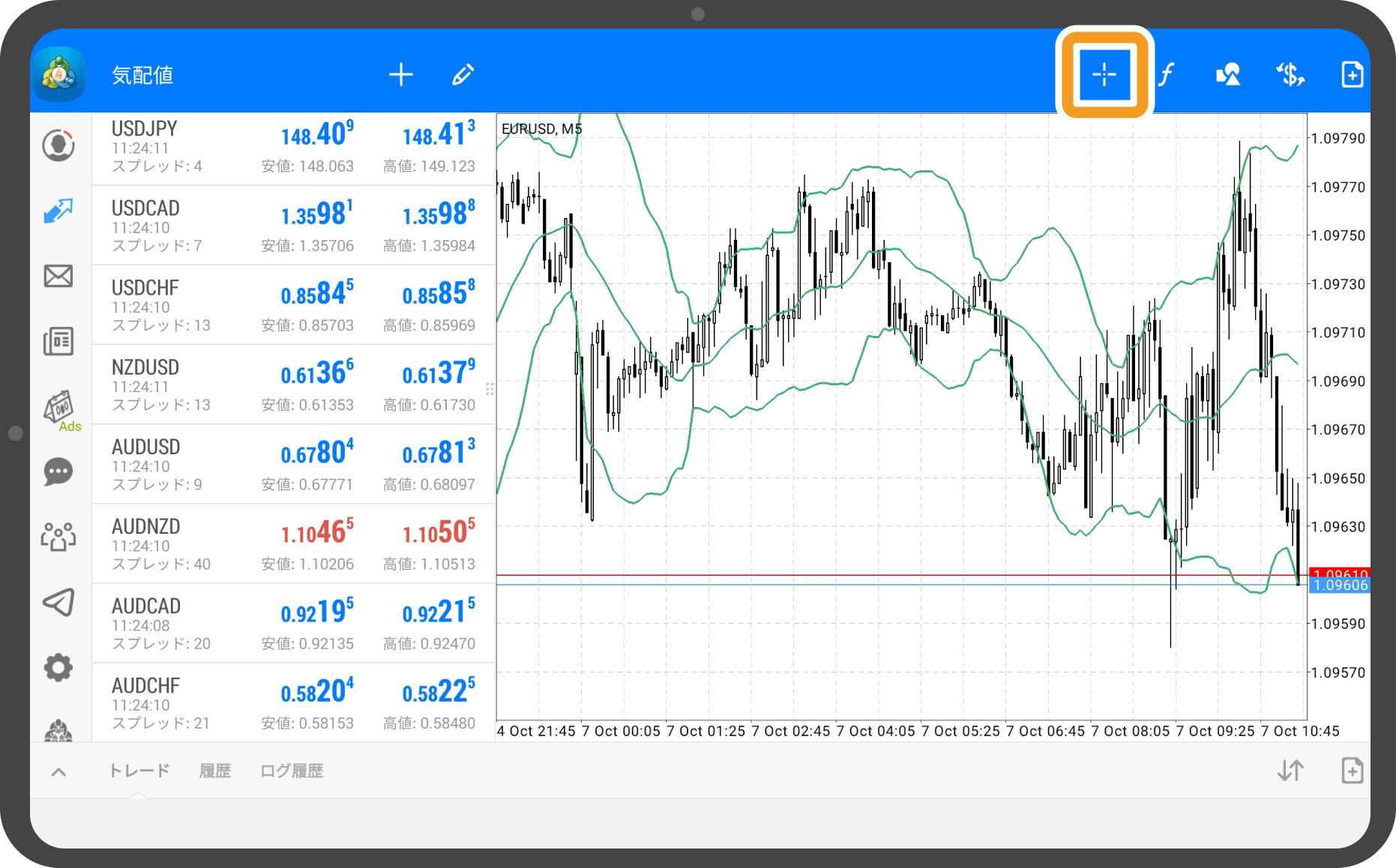
インディケータを適用しているチャートで、右上の「+」をタップします。

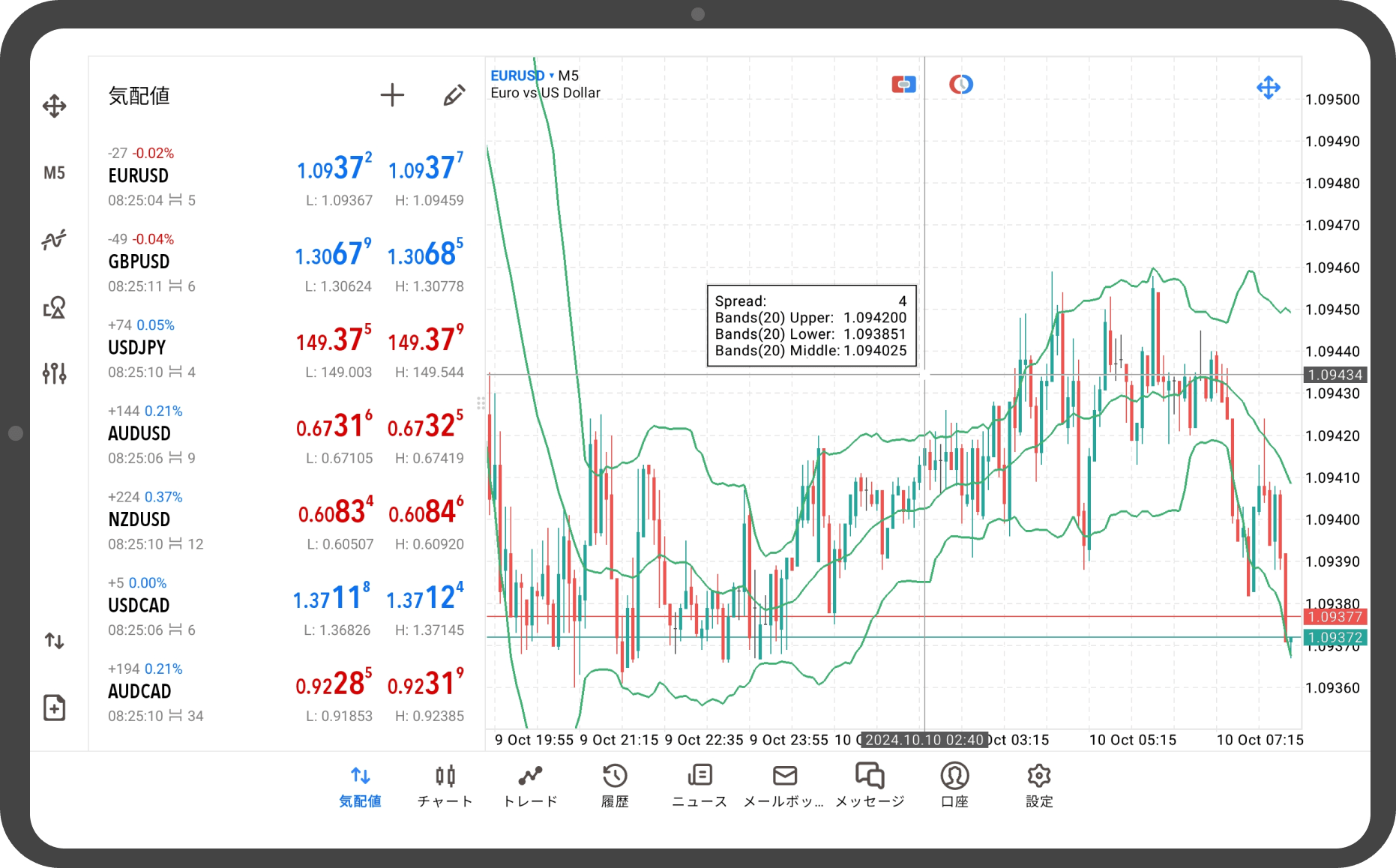
手順 4
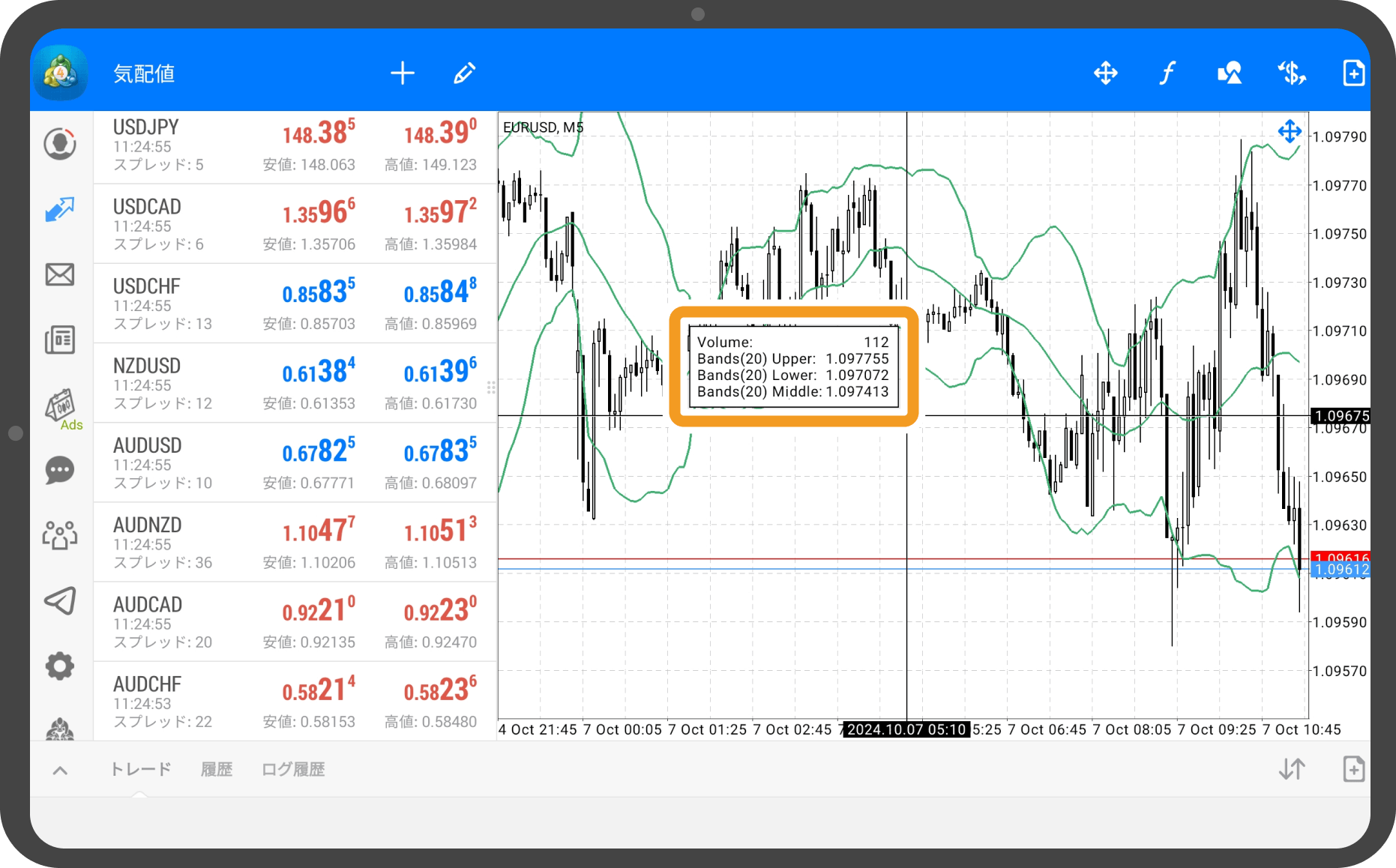
チャートにクロスヘアをあわせると、データウインドウが表示されます。

iPhoneの操作手順
※横にスクロールしてご覧いただけます。※横にスワイプしてご覧いただけます。
手順 1
下部メニューより「チャート」をタップします。

手順 2
チャート上をタップします。

手順 3
「設定」をタップします。

手順 4
「データウインドウ」のトグルボタンをオンにします。

手順 5
左上の「矢印」アイコンをタップします。

手順 6
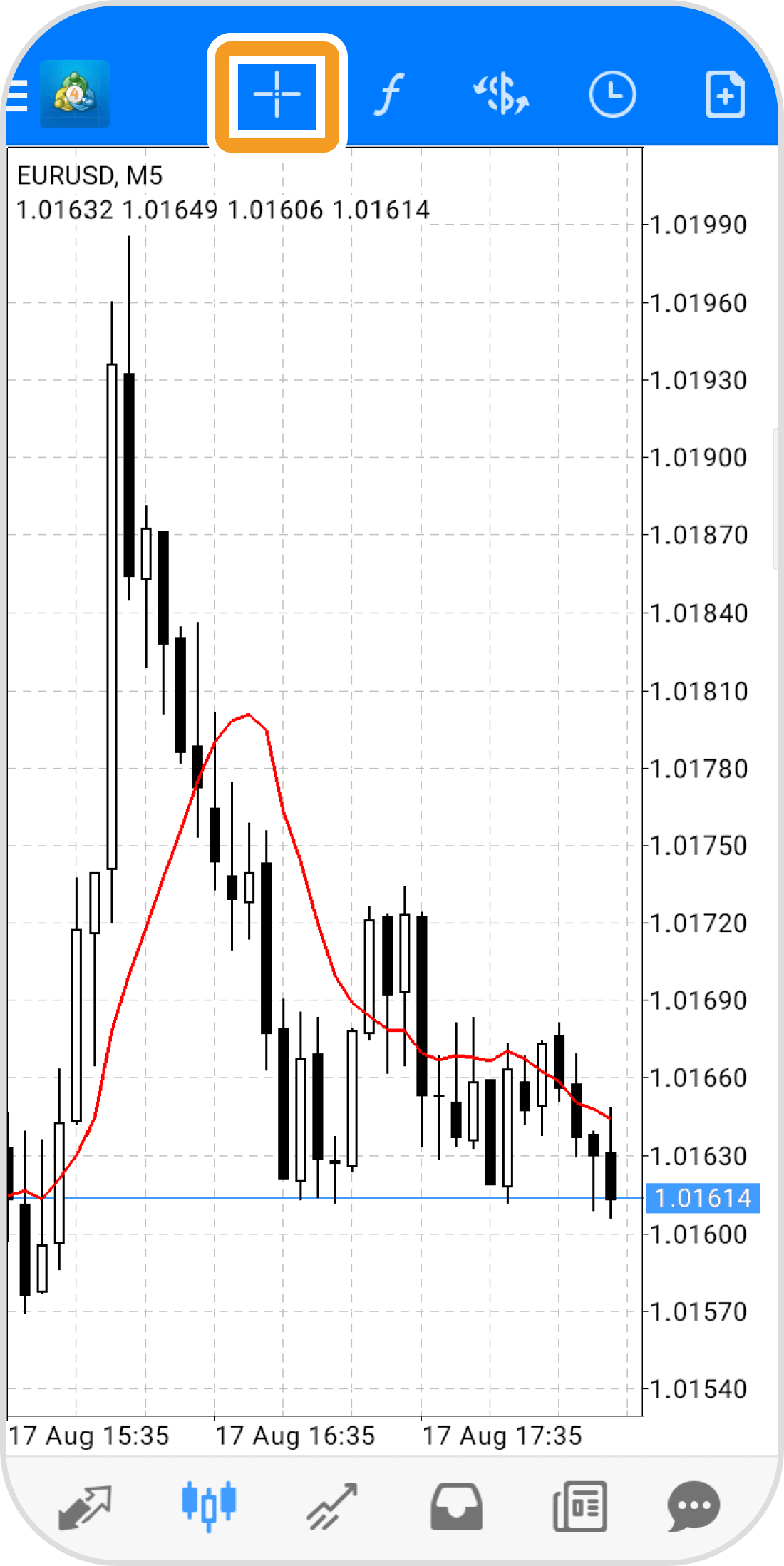
インディケータを適用しているチャートで、チャート画面上部の「クロスヘア」アイコンをタップします。

手順 7
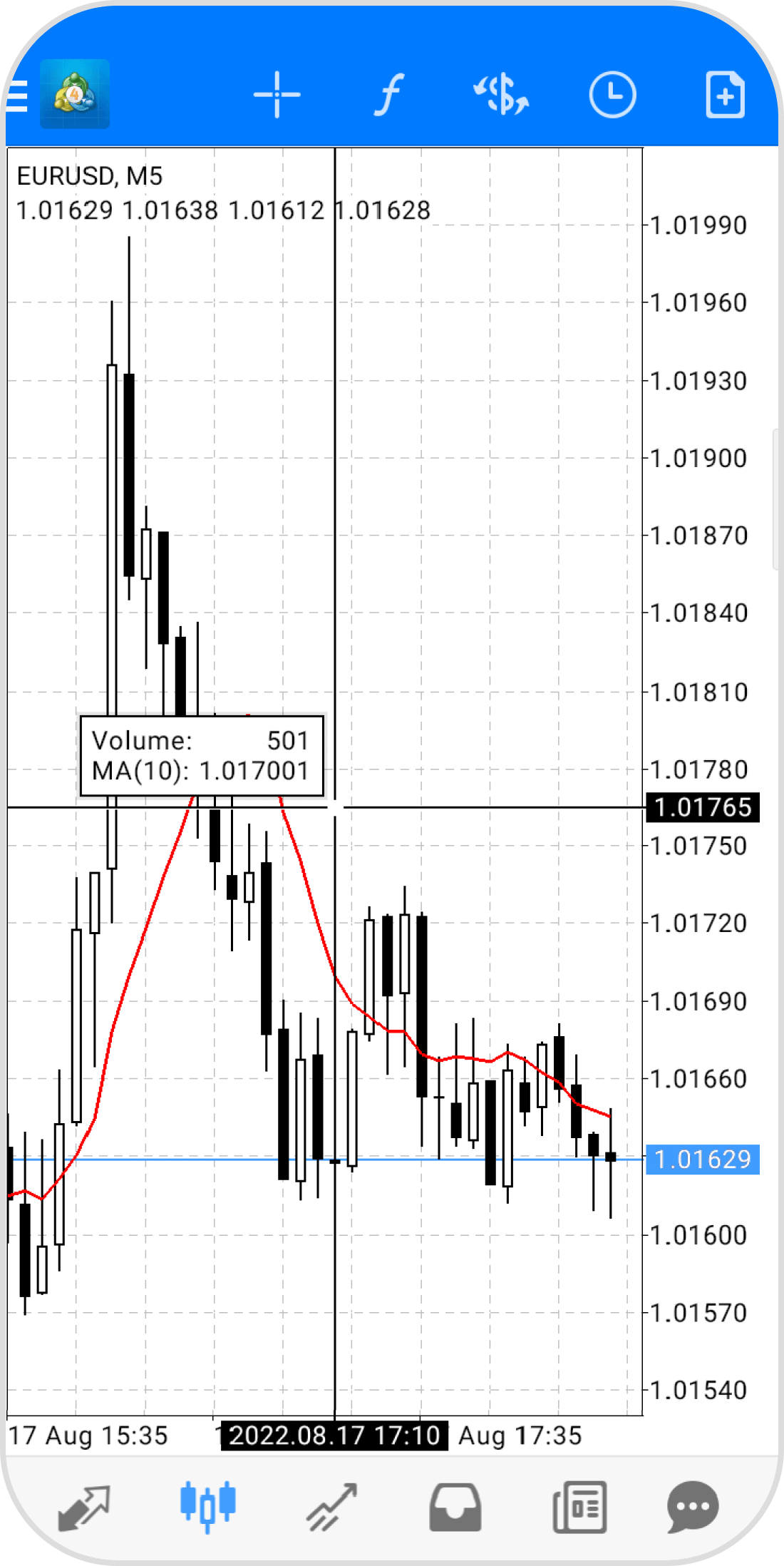
チャートにクロスヘアをあわせるとデータウインドウが表示されます。

Androidの操作手順
※横にスクロールしてご覧いただけます。※横にスワイプしてご覧いただけます。
手順 1
下部メニューより「チャート」アイコンをタップします。

手順 2
チャート上をタップします。

手順 3
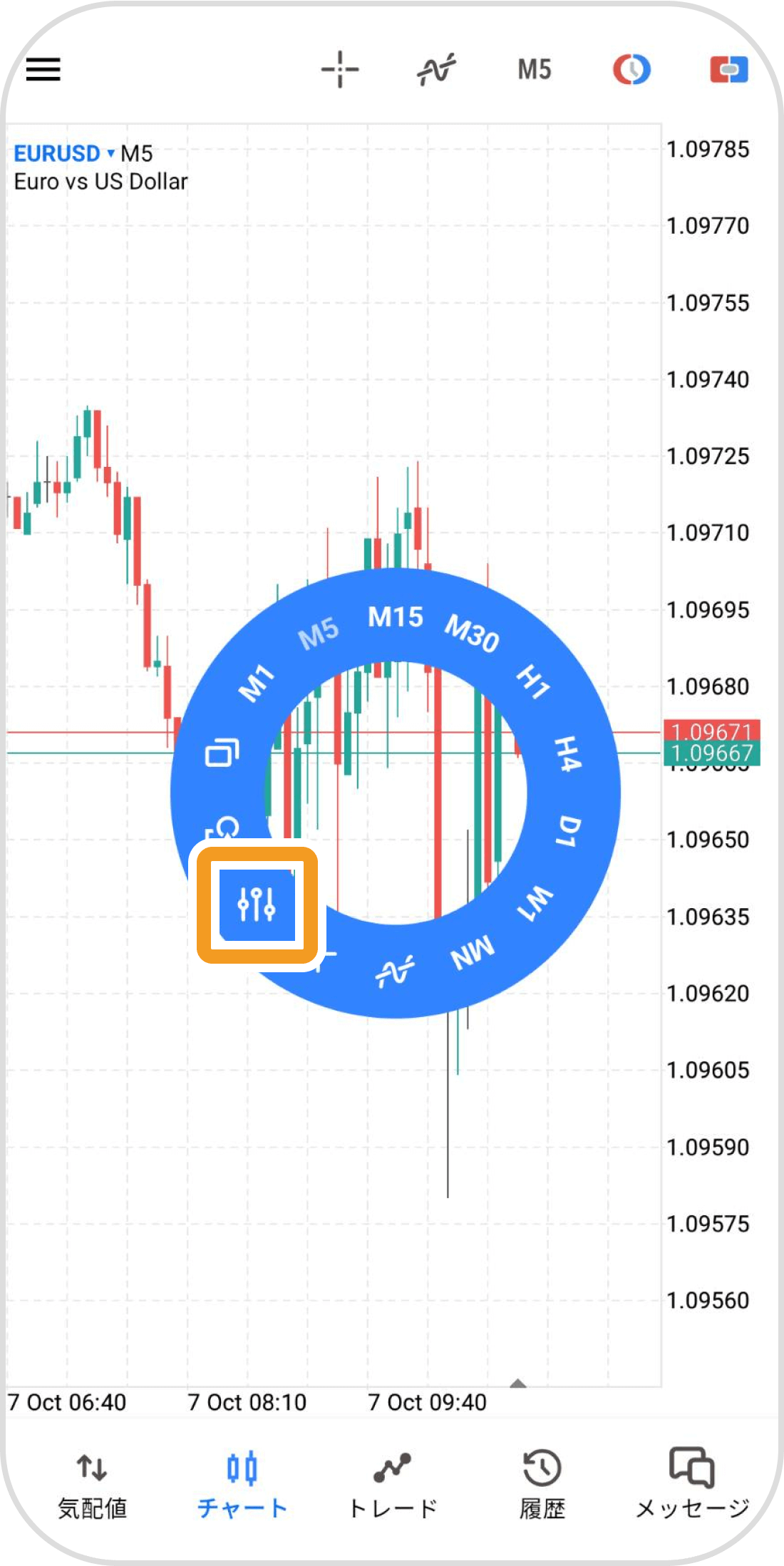
「設定」アイコンをタップします。

手順 4
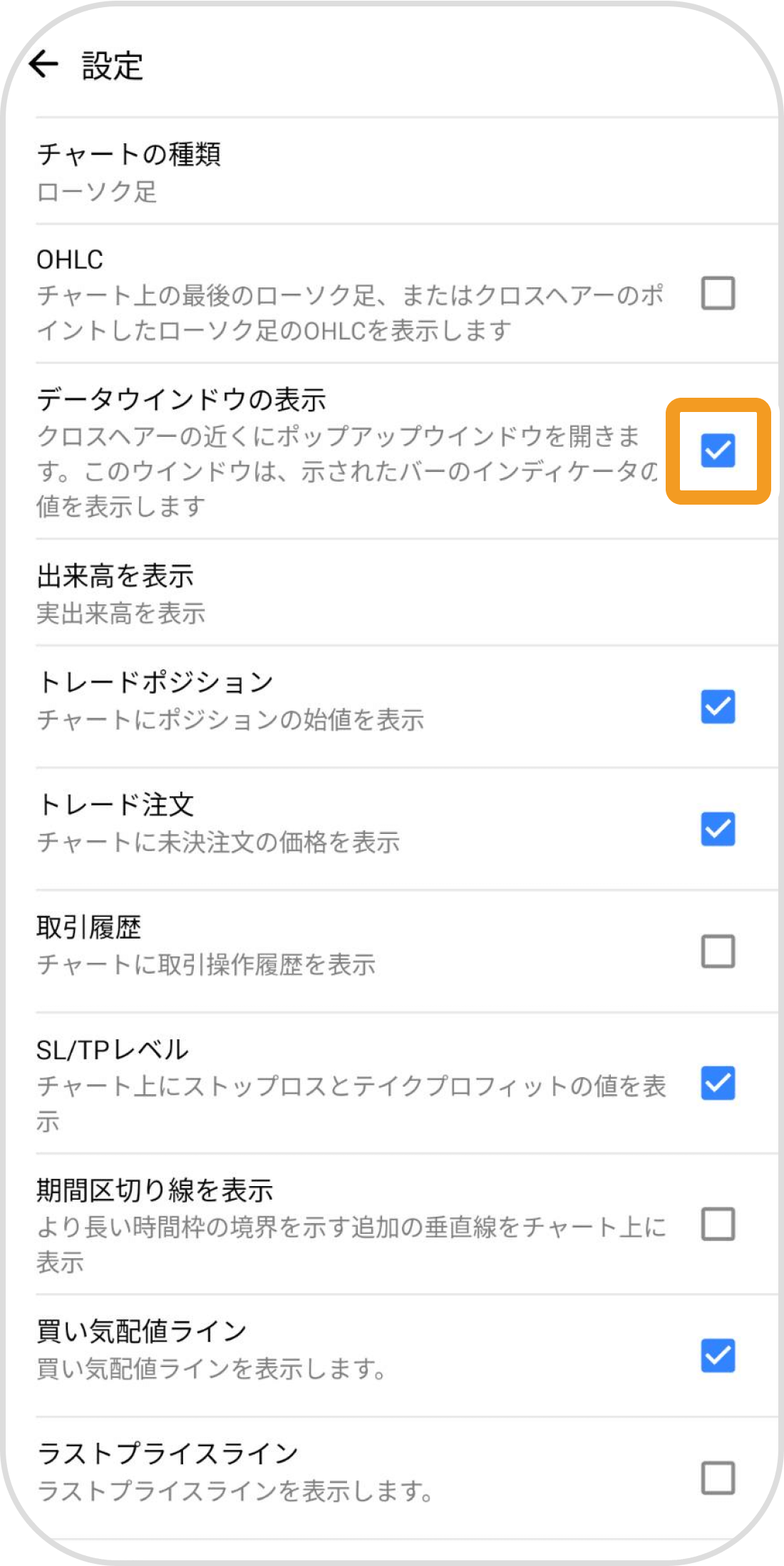
「データウインドウの表示」にチェックを入れます。

手順 5
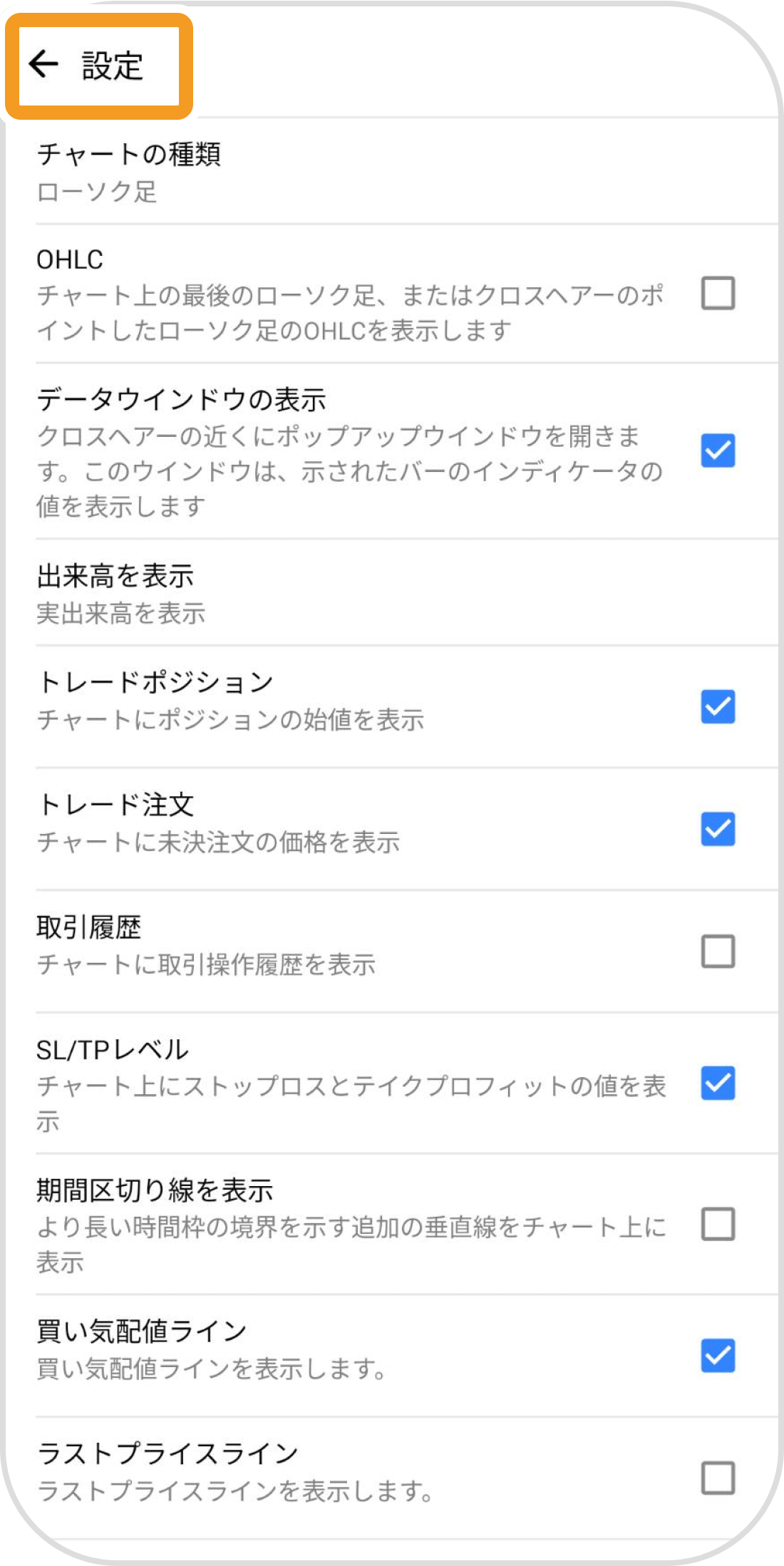
左上の「矢印」アイコンをタップします。

手順 6
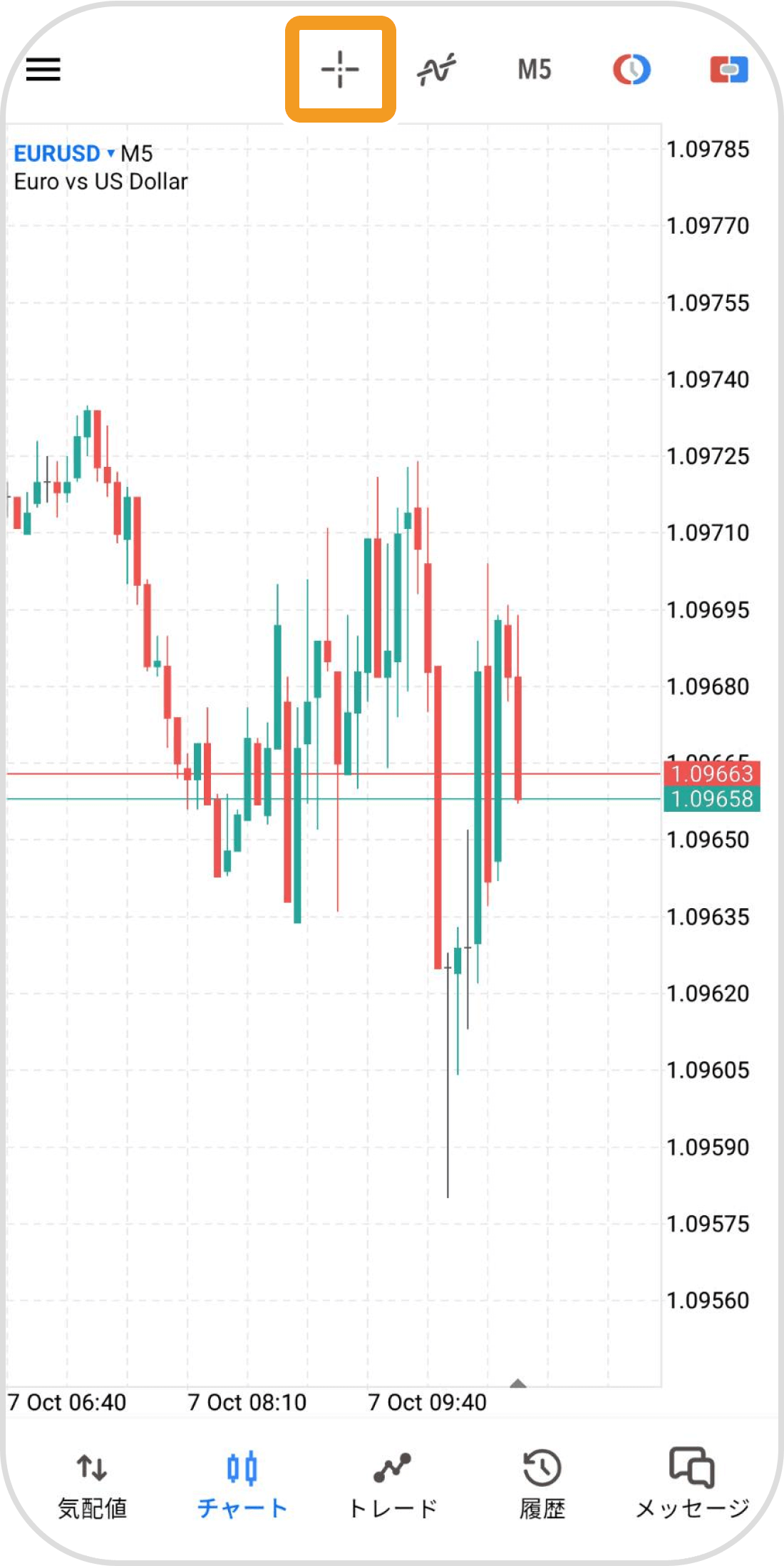
インディケータを適用しているチャートで、上部の「クロスヘア」アイコンをタップします。

手順 7
チャートにクロスヘアをあわせるとデータウインドウが表示されます。

iPadの操作手順
※横にスクロールしてご覧いただけます。※横にスワイプしてご覧いただけます。
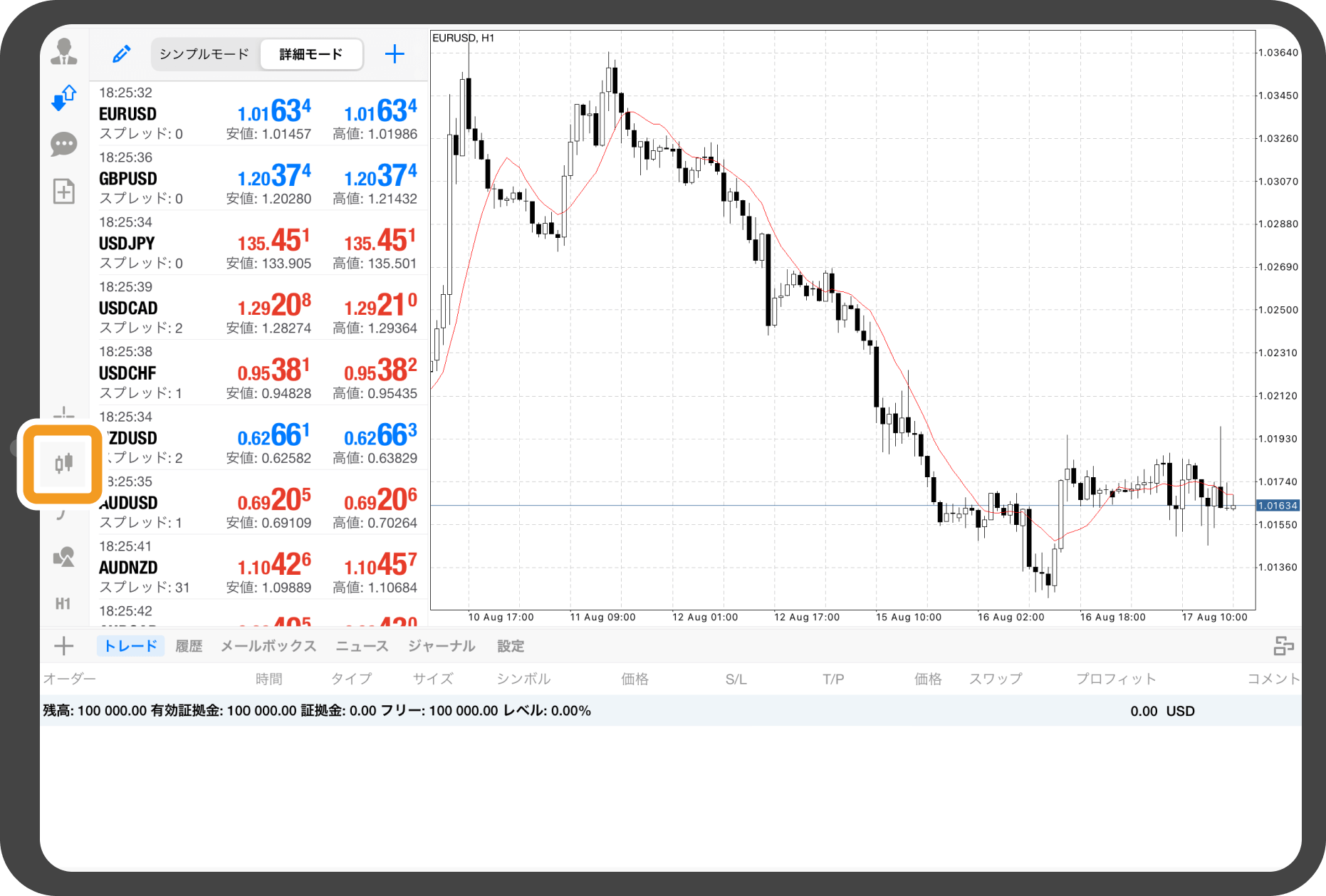
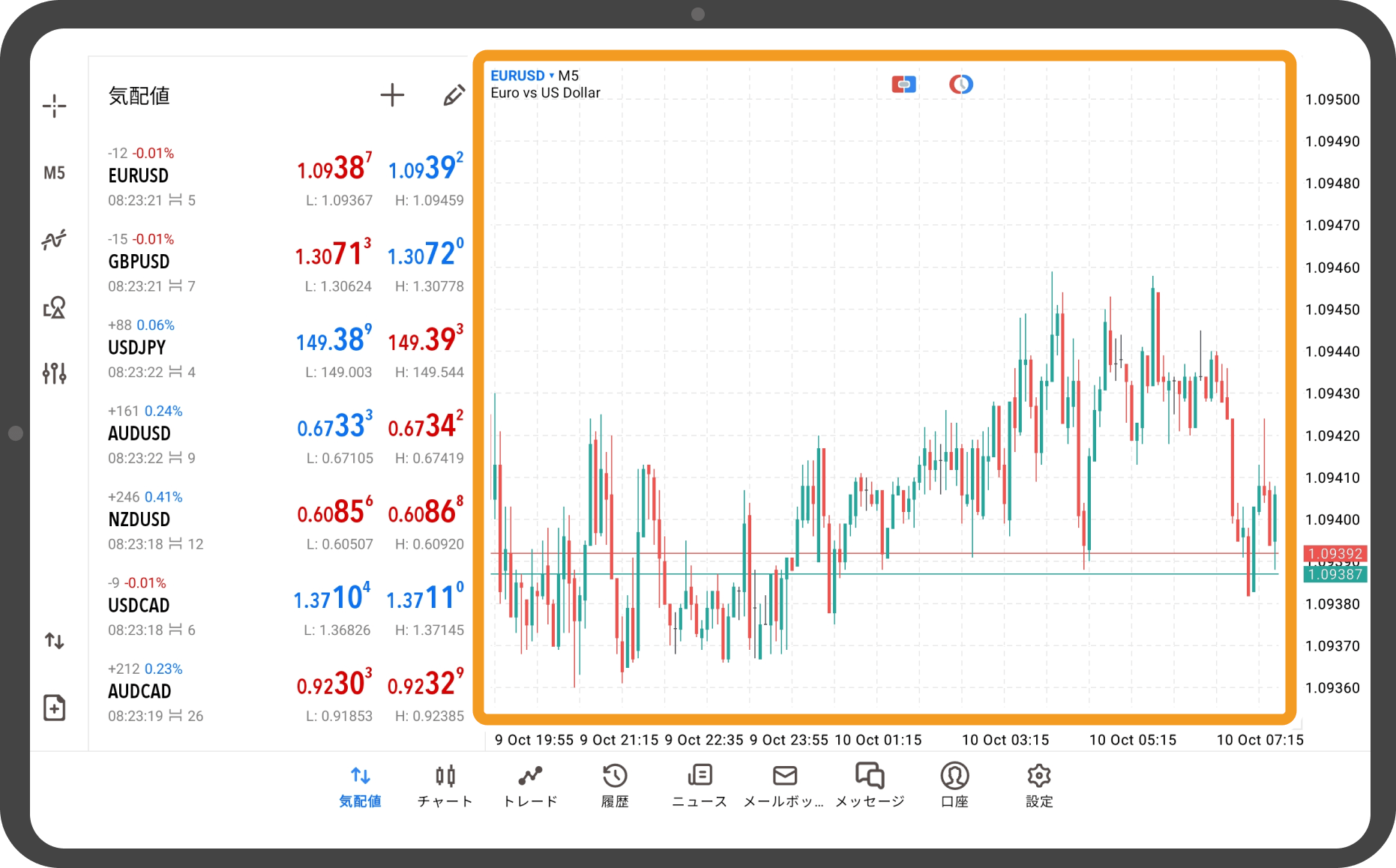
手順 1
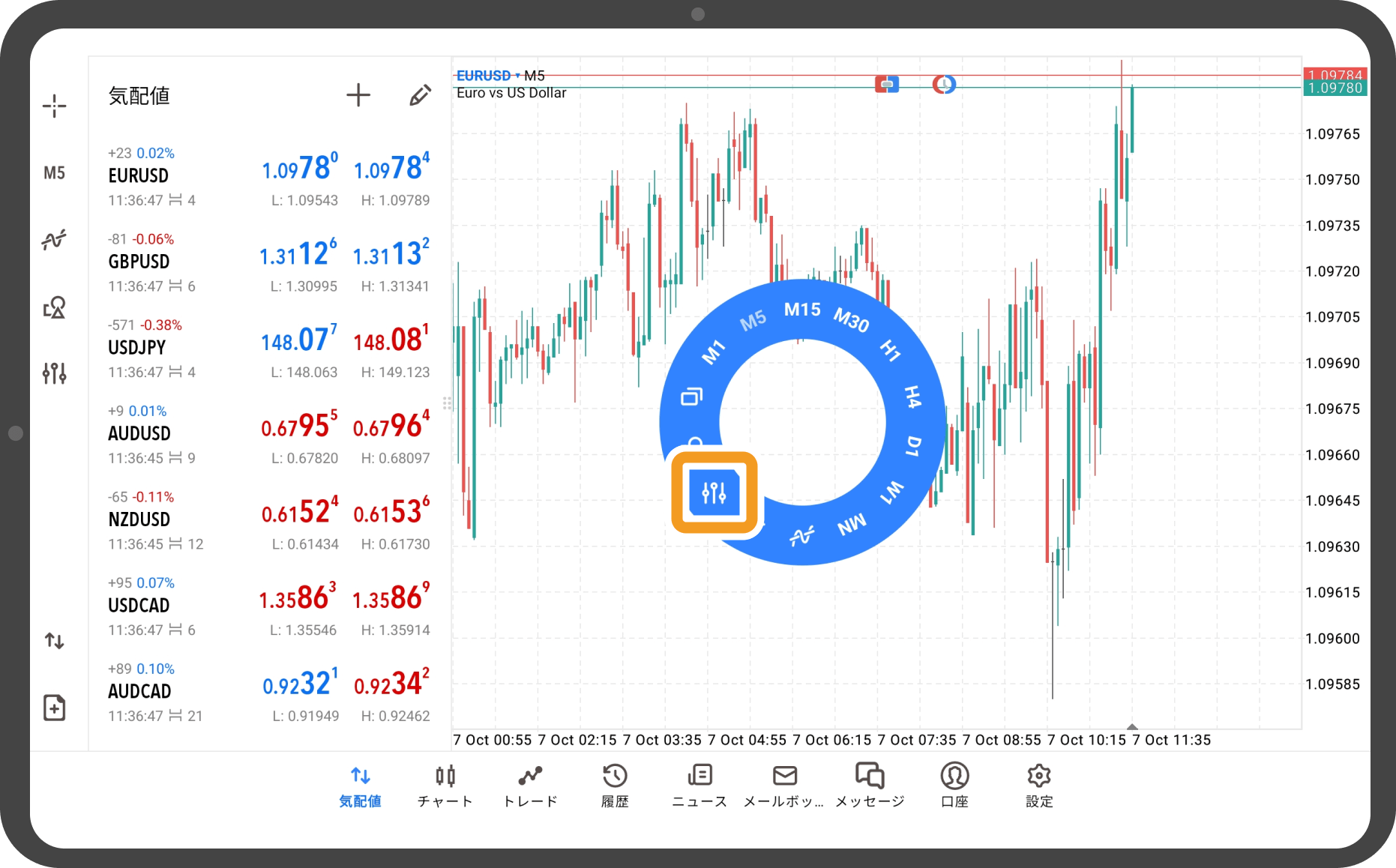
左側の「その他の表示」アイコンをタップします。

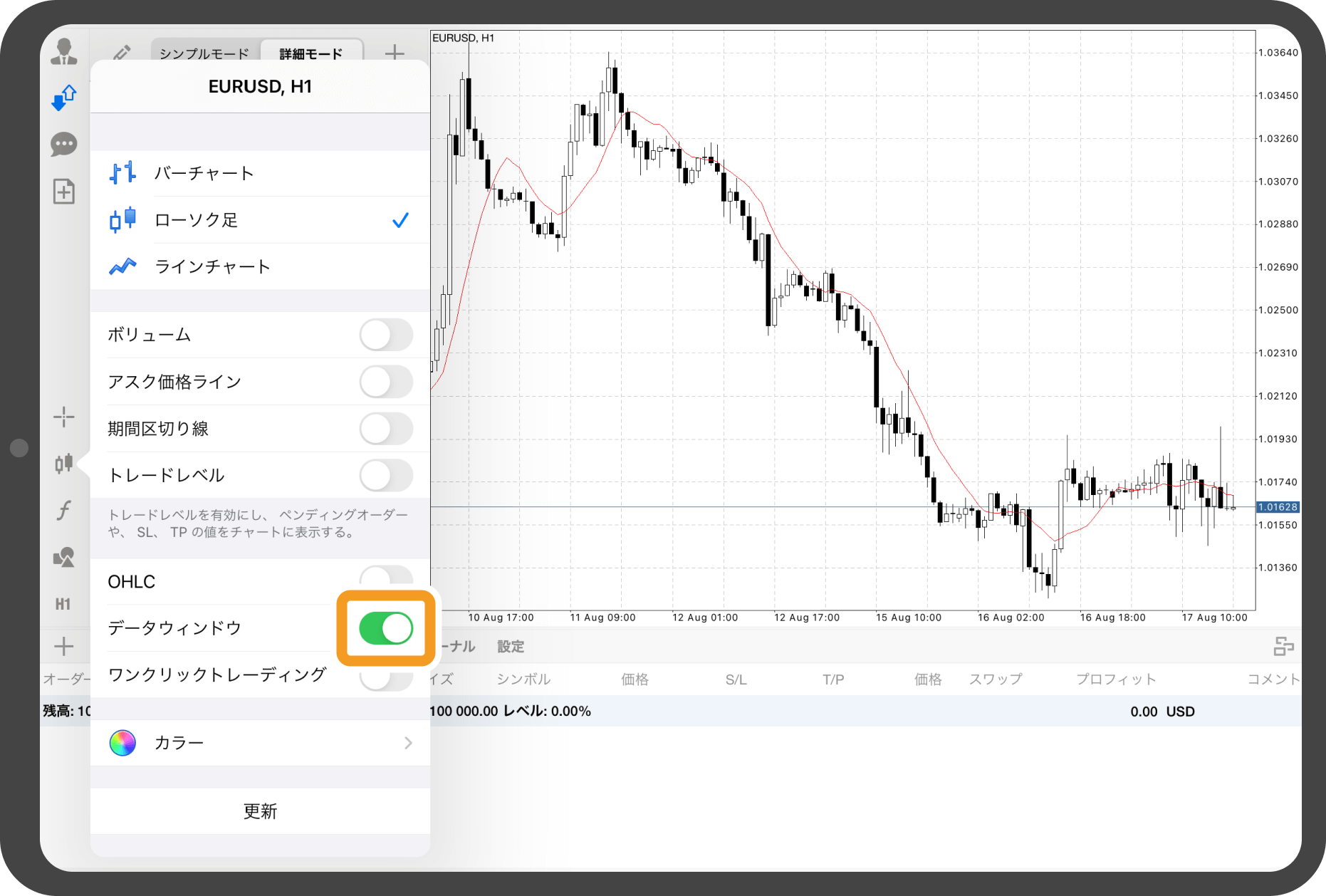
手順 2
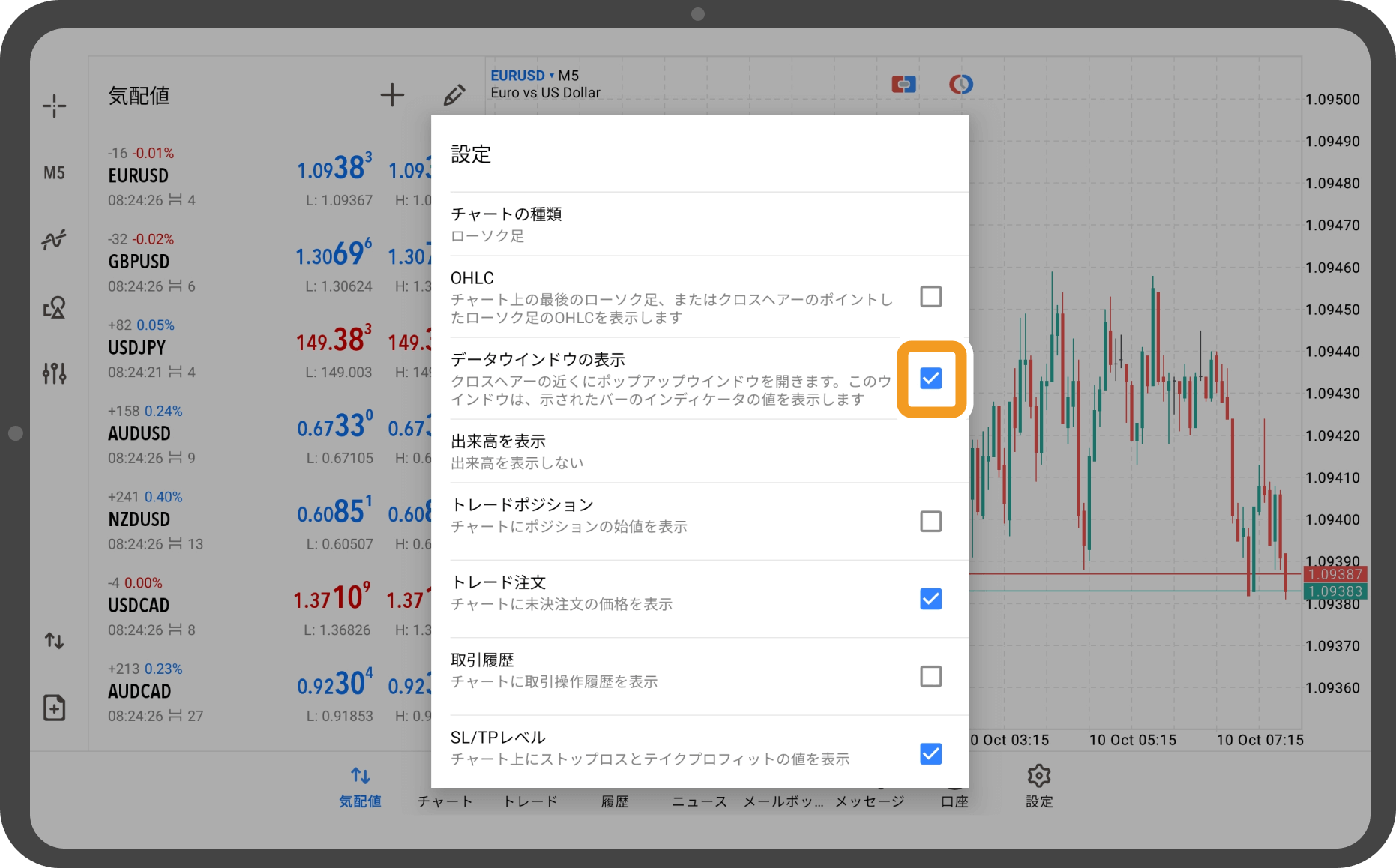
「データウインドウ」のトグルボタンをオンにします。

手順 3
インディケータを適用しているチャートで、左側の「クロスヘア」アイコンをタップします。

手順 4
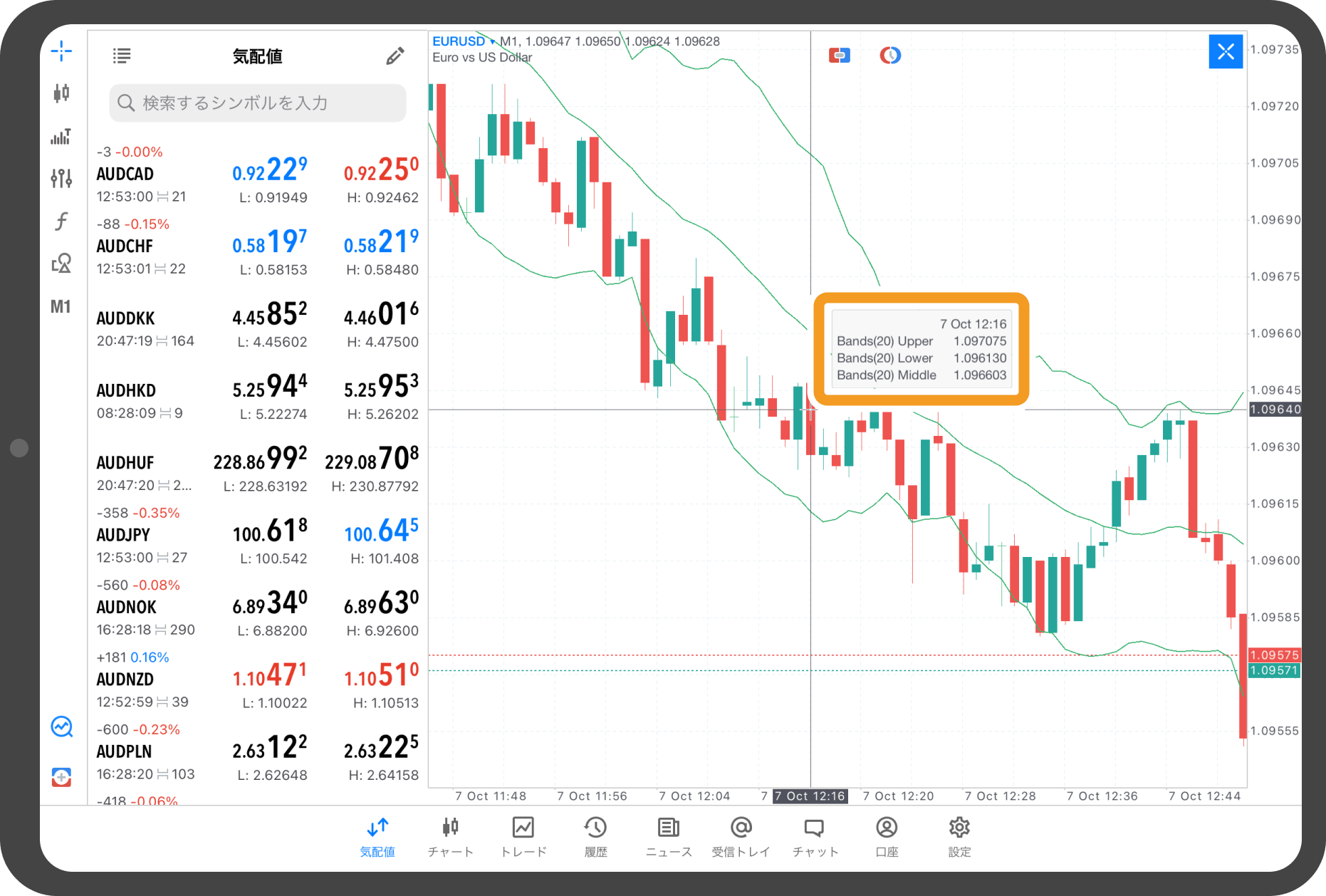
チャートにクロスヘアをあわせるとデータウインドウが表示されます。

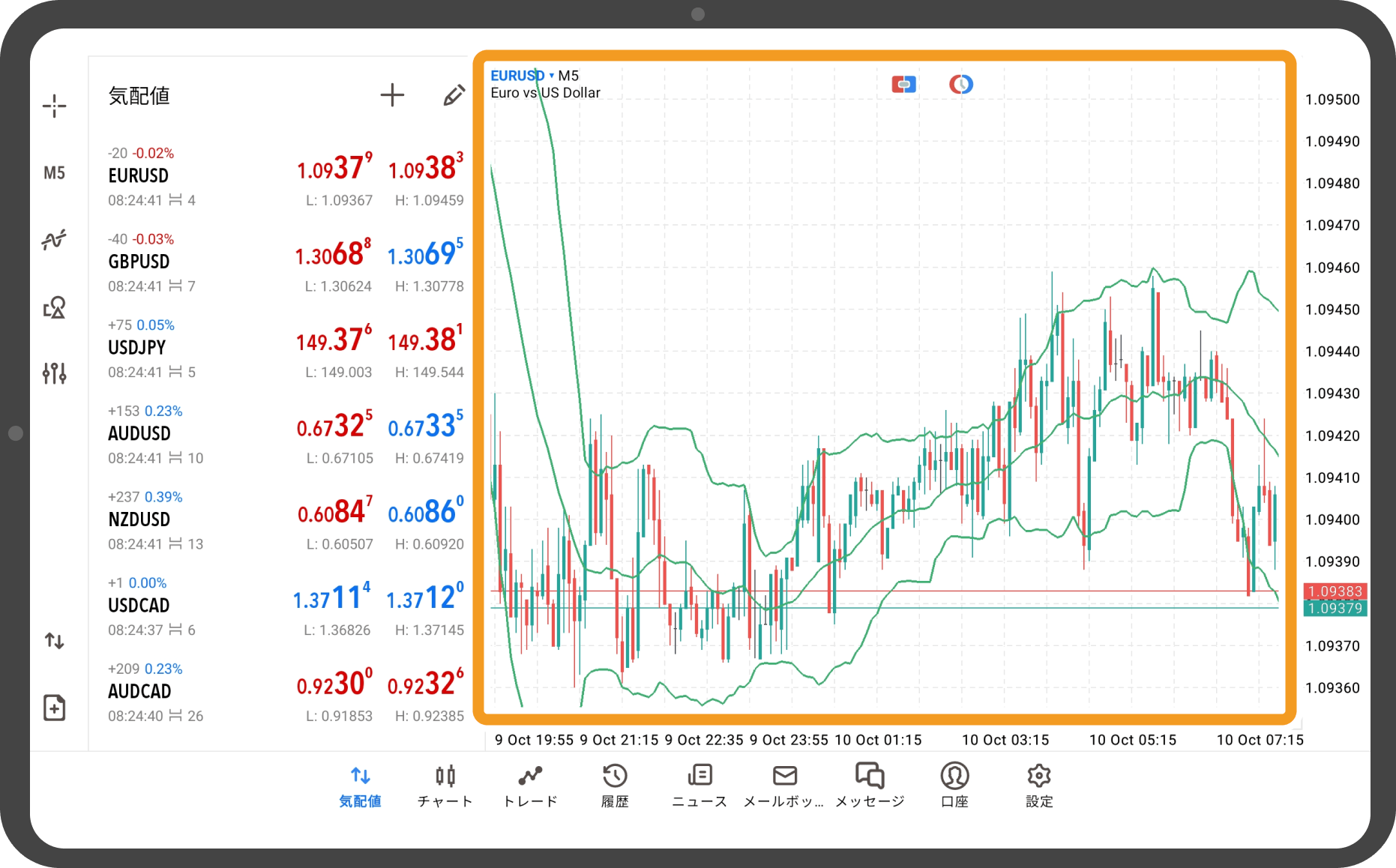
Androidタブレットの操作手順
※横にスクロールしてご覧いただけます。※横にスワイプしてご覧いただけます。
手順 1
チャート上をタップします。

手順 2
「設定」アイコンをタップします。

手順 3
「データウインドウの表示」にチェックを入れます。

手順 4
インディケータが適用されているチャートをタップします。

手順 5
「クロスヘア」アイコンをタップします。

手順 6
チャートにクロスヘアをあわせるとデータウインドウが表示されます。

この記事はお役に立ちましたか?
0人中0人がこの記事が役に立ったと言っています
貴重な意見をいただきありがとうございます。
FXONでは、このウェブサイトの機能向上とお客様の利便性を高めるためにクッキー使用しています。本ウェブサイトでは、当社だけではなく、お客様のご利用状況を追跡する事を目的とした第三者(広告主・ログ解析業者等)によるクッキーも含まれる可能性があります。 利用の方針