- FXONの特徴
-
サービス/商品サービス/商品サービス/商品

FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
close close

-
お客様サポートお客様サポートお客様サポート

口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
よくある質問 よくある質問 よくある質問
お困り事はなんですか?あらゆる答えがここにある。
新着情報 新着情報 新着情報
運営会社・ライセンス 運営会社・ライセンス 運営会社・ライセンス
サイトマップ サイトマップ サイトマップ
お問い合わせ お問い合わせ お問い合わせ
一般・個人情報・プライバシーに関するお問い合わせ。
close close

- プロモーション
- トレーダーズマーケット
- パートナー
-
close close
FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
お困り事はなんですか?あらゆる答えがここにある。
一般・個人情報・プライバシーに関するお問い合わせ。
トレードに役立つ情報や、マーケット情報を掲載しています。トレーダー同士の取引実績ポートフォリオもご覧いただけます。


この記事は:
に公開されています
に更新されています
MetaTrader4(MT4)/MetaTrader5(MT5)では、チャートに三角形・長方形・楕円の図形を表示させられます。図形の色は自由に変更でき、チャートの背面に表示させることも可能です。レンジ相場やチャートパターンが発生している部分を、より判断しやすくするなどの目的に活用できます。
ここでは、MT4/MT5で三角形・長方形・楕円を表示し、それらの設定を行う方法について説明します。
MT4/MT5それぞれの説明は、タブ切替でご確認いただけます。
手順1
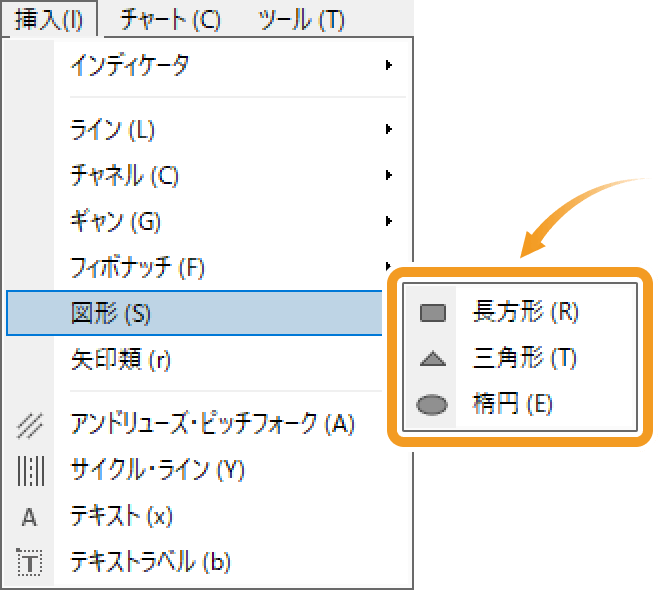
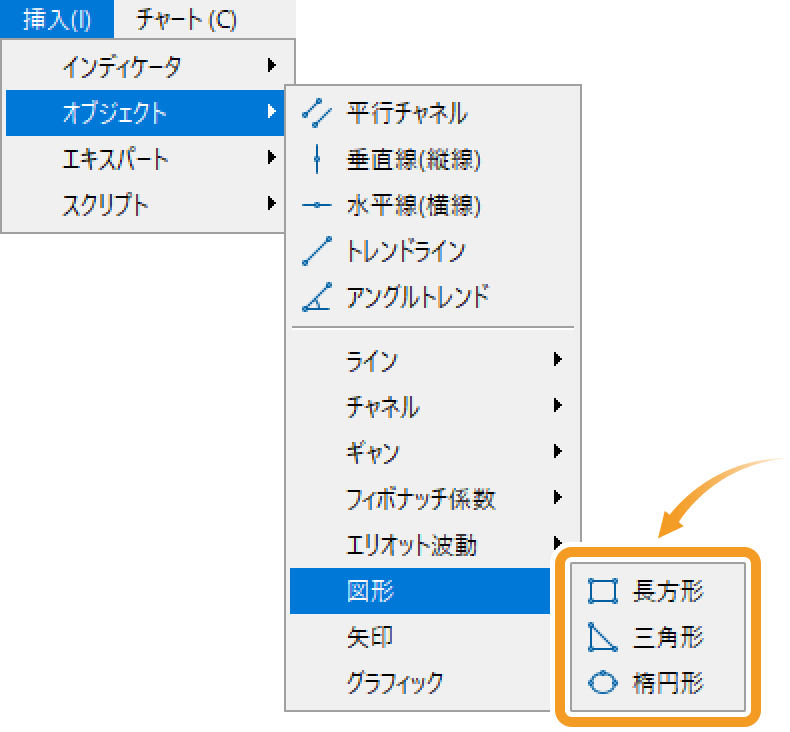
メニューバーの「挿入」をクリックします。「図形」にマウスポインターを動かし、メニューから表示させたい図形を選択してください。


-
長方形


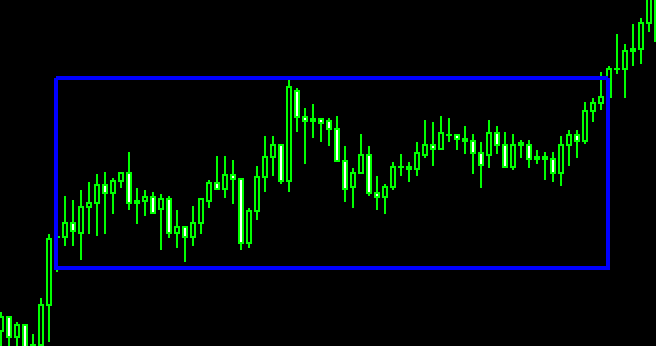
長方形を描画し、チャートの特定の部分を強調することができます。
-
三角形


三角形を描画し、チャートの特定の部分を強調することができます。
-
楕円形


楕円形を描画し、チャートの特定の部分を強調することができます。
手順2
選択した図形によって、描画の手順は異なります。ここでは、長方形・三角形・楕円それぞれの描画方法について解説します。
長方形を描画する方法
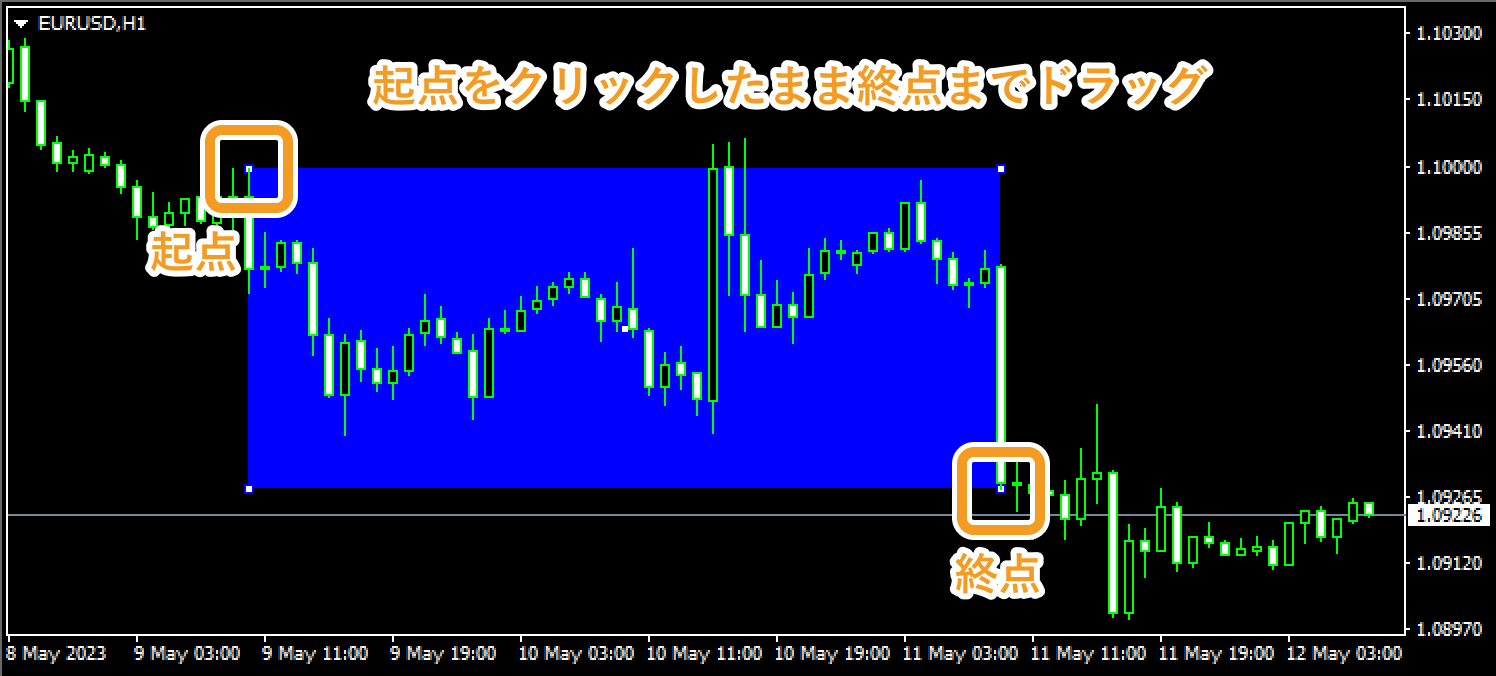
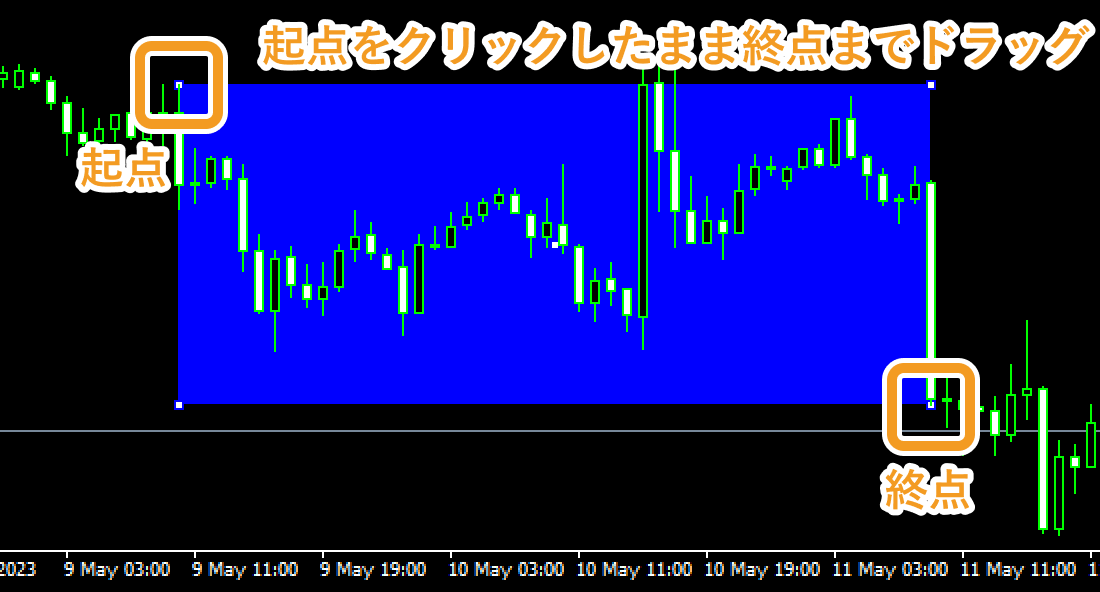
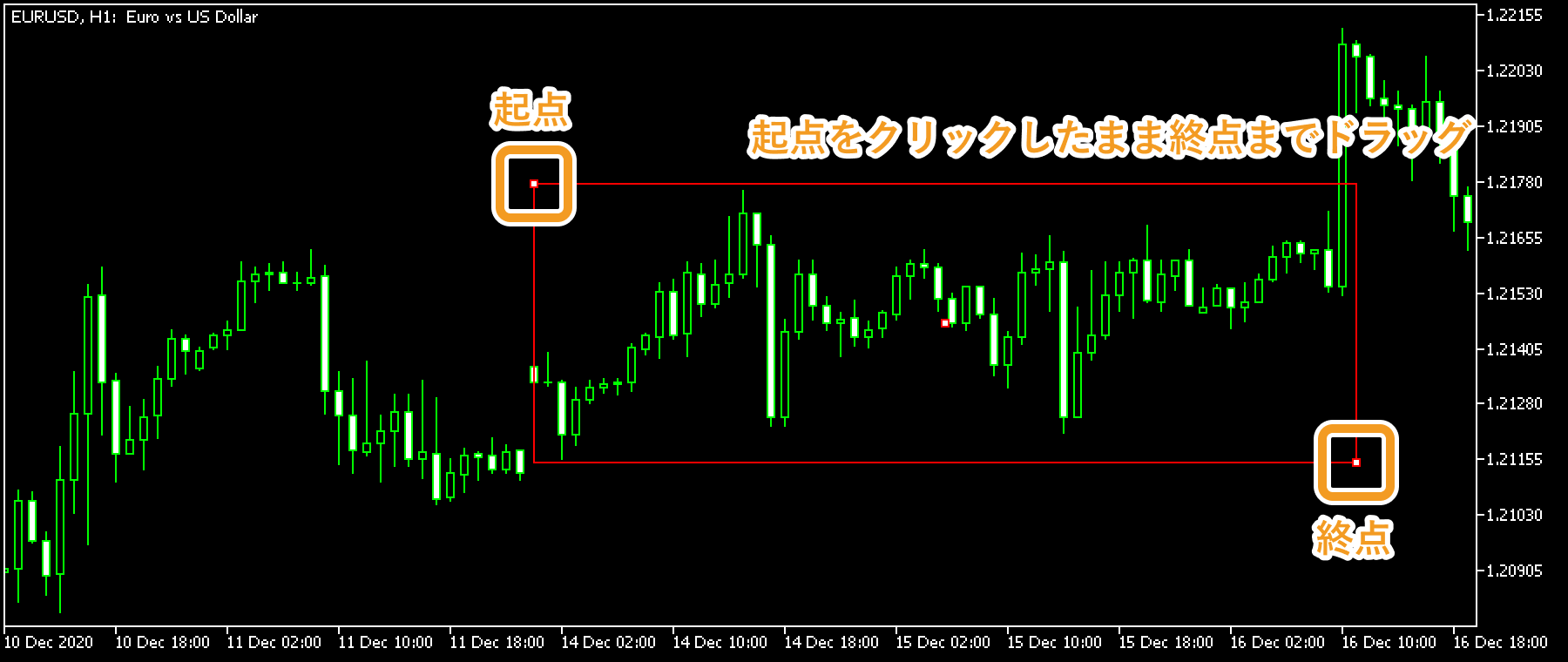
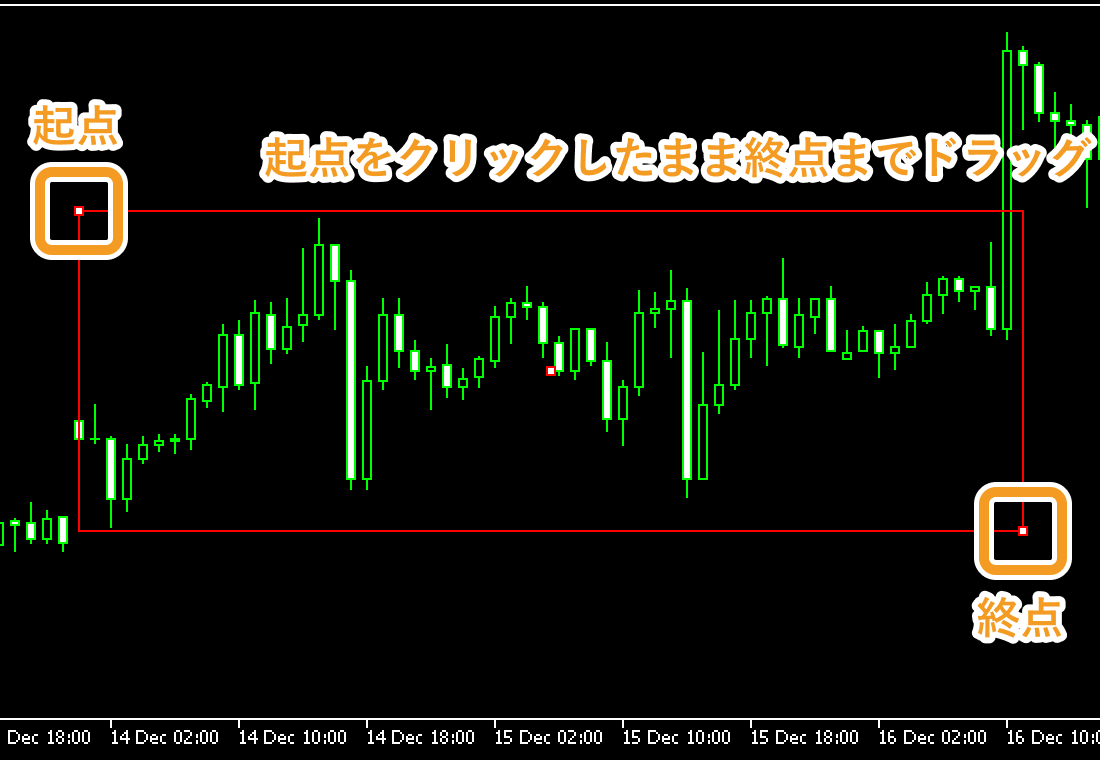
長方形を描画するには、チャート上で長方形の起点とする箇所をクリックしたまま、終点とする箇所までドラッグします。


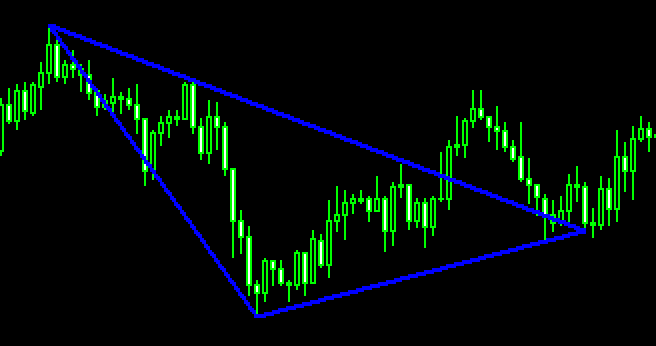
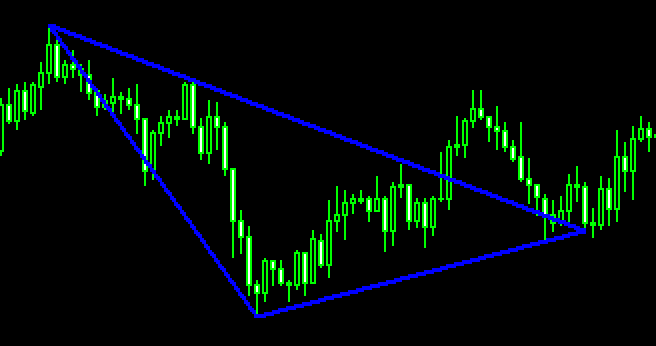
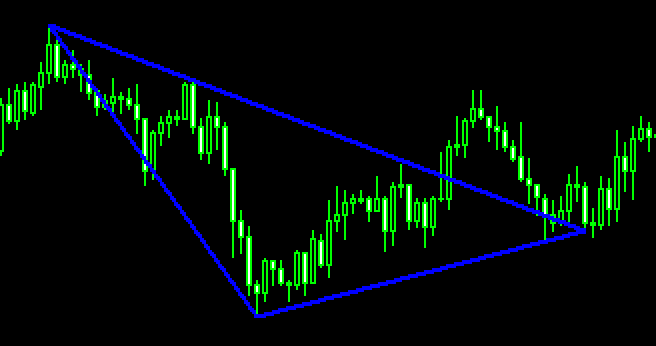
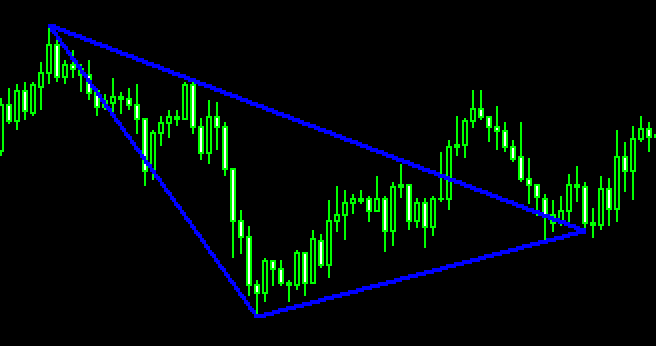
三角形を描画する方法
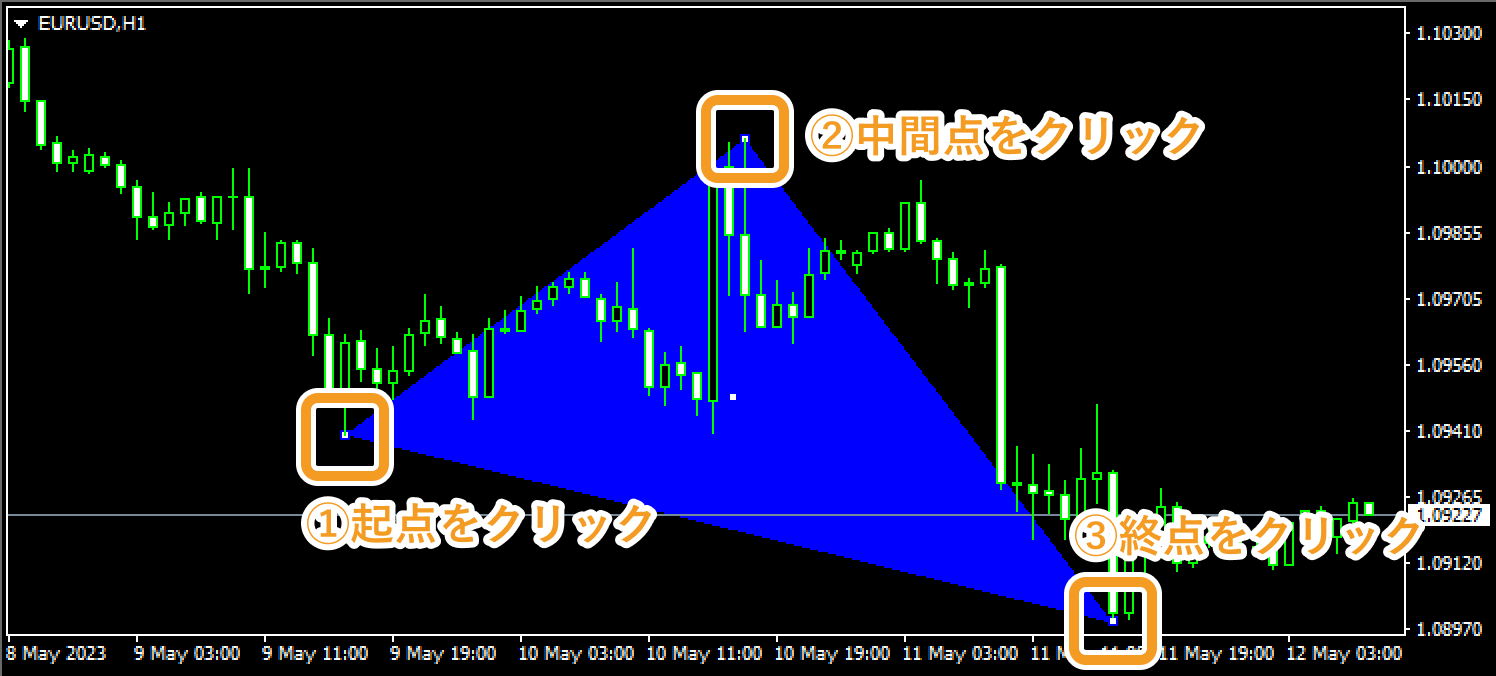
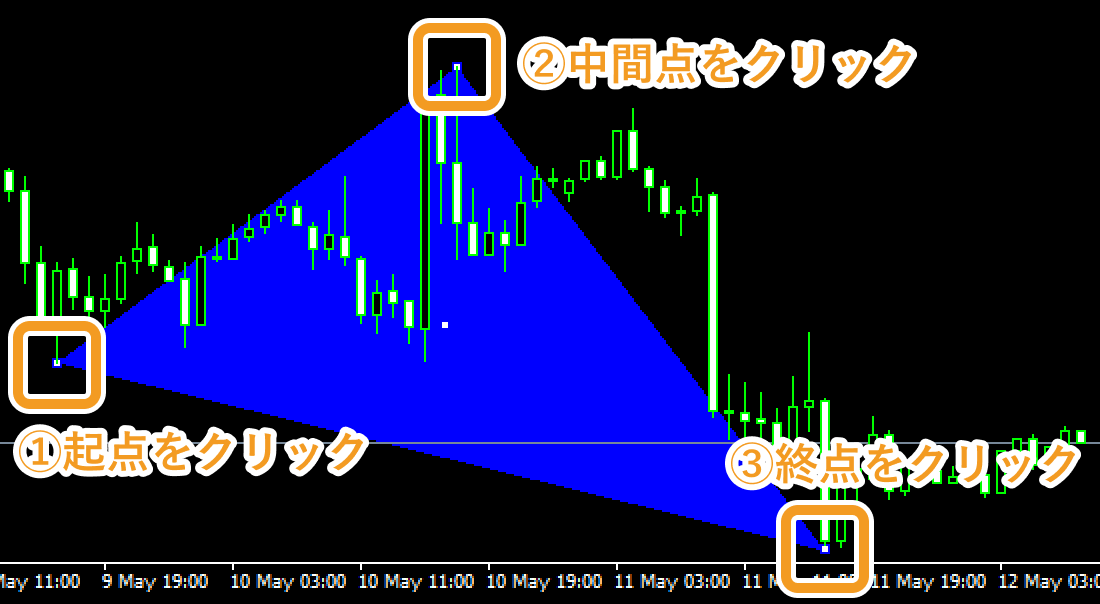
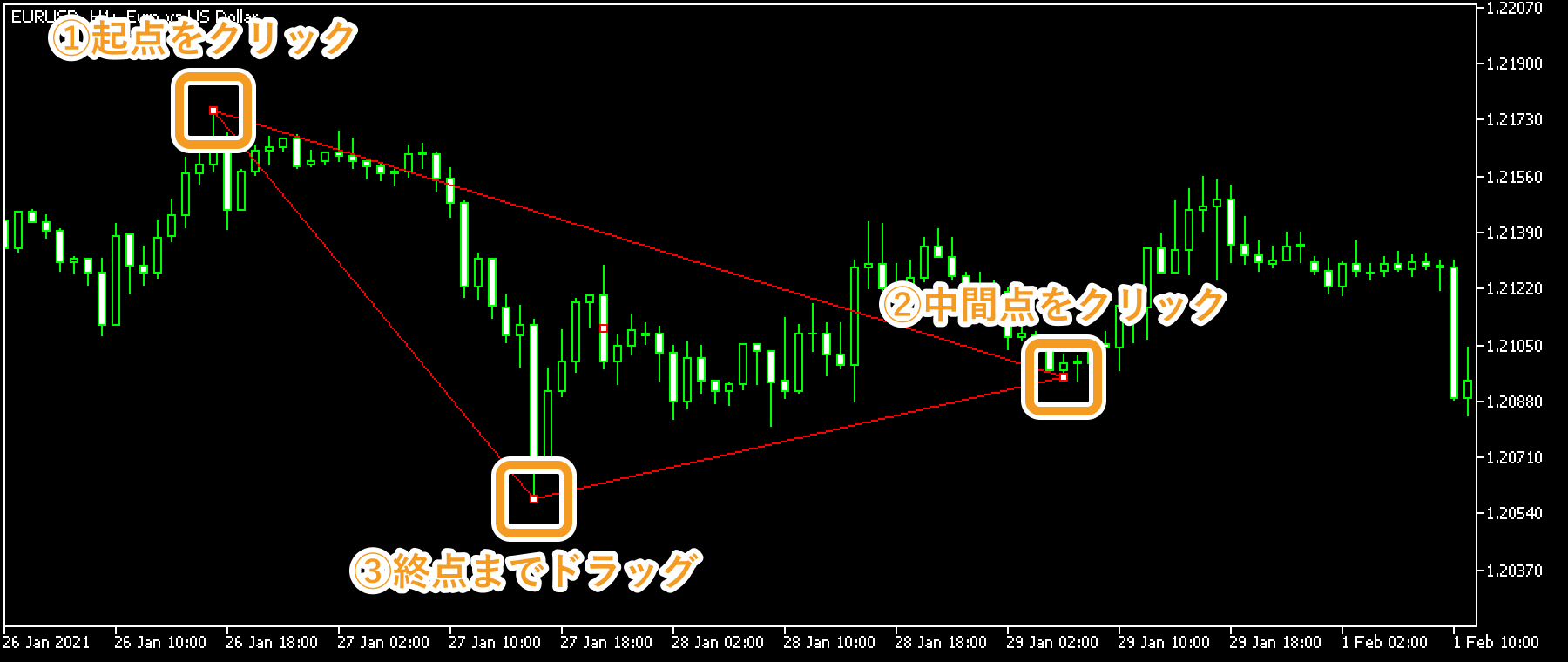
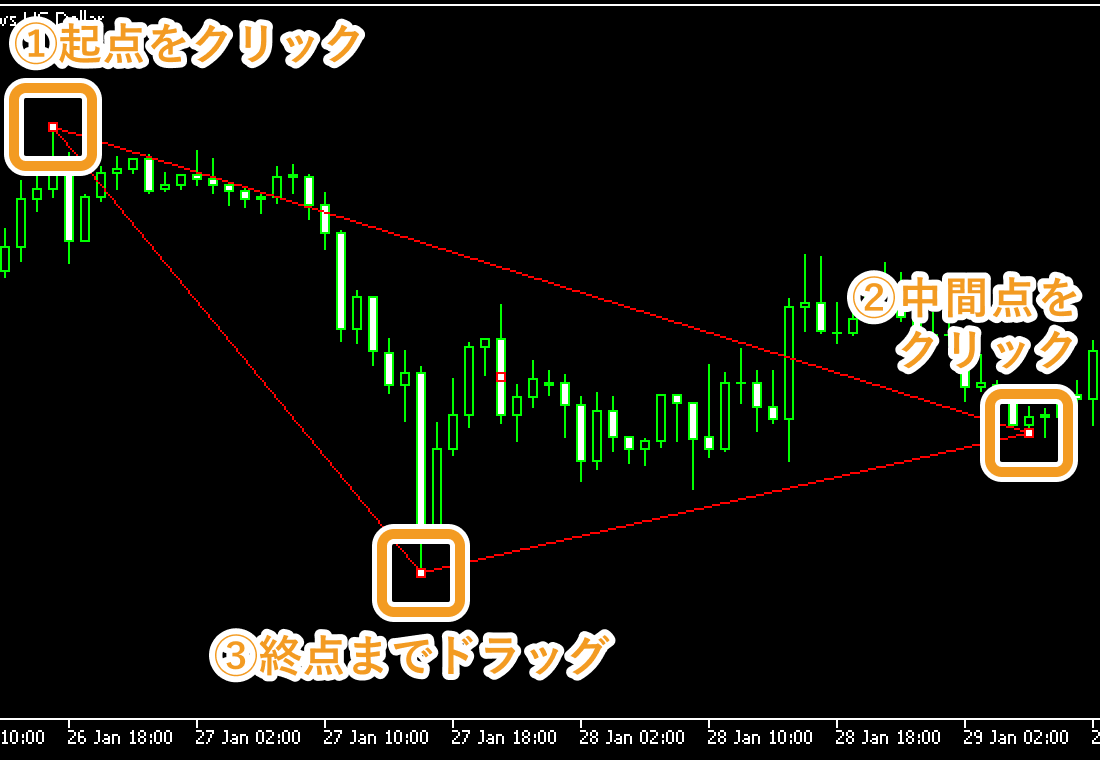
三角形を描画するには、まずチャート上で三角形の起点とする箇所をクリックします。次に中間点とする箇所をクリックし、最後に終点とする箇所をクリックすると、三角形が描画されます。


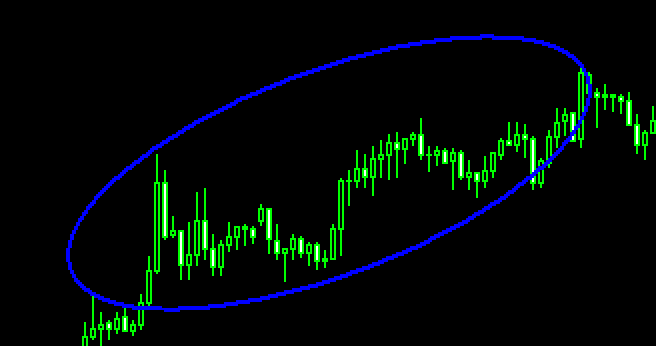
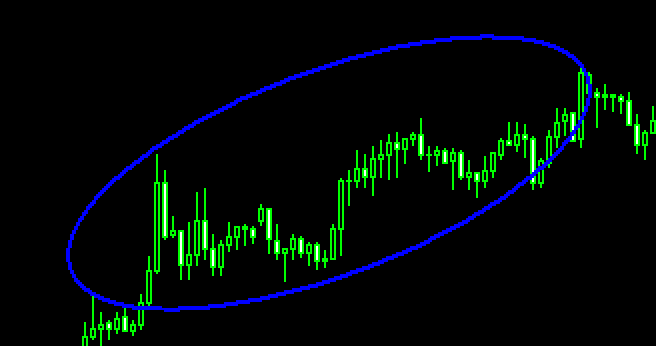
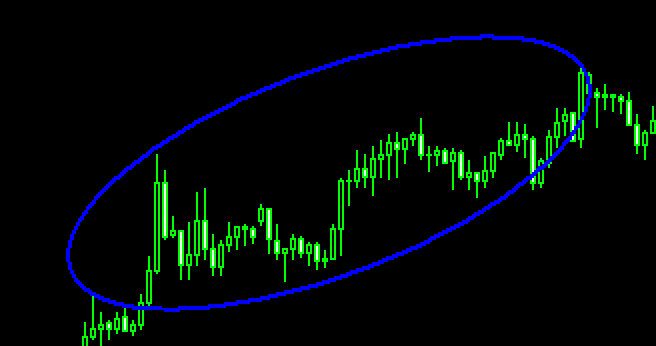
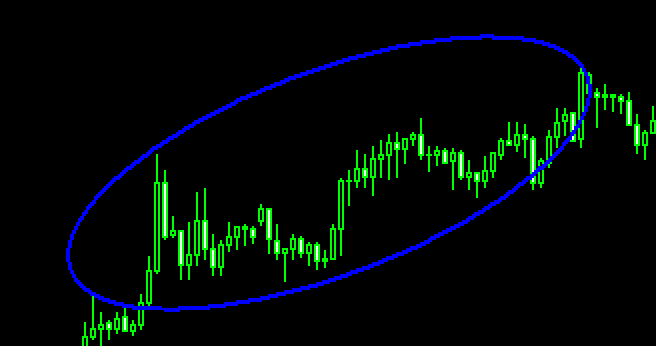
楕円を描画する方法
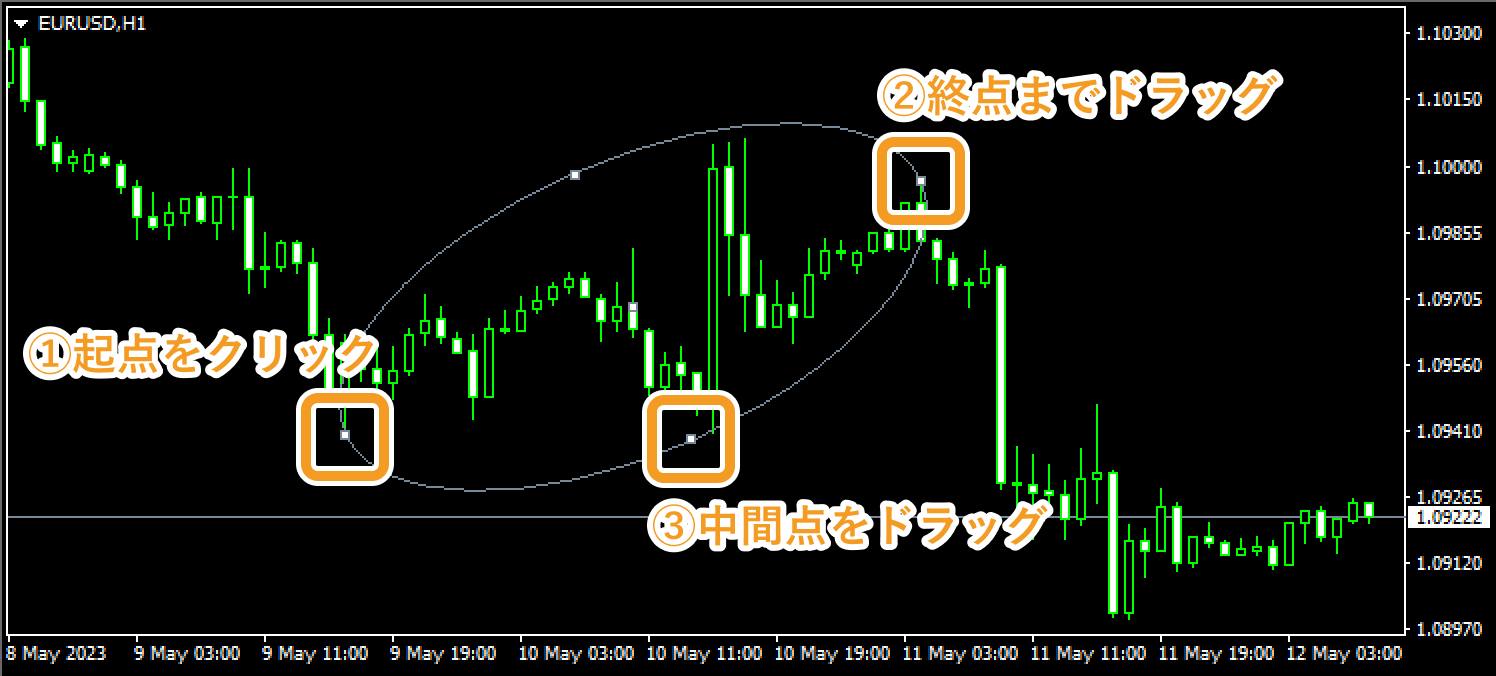
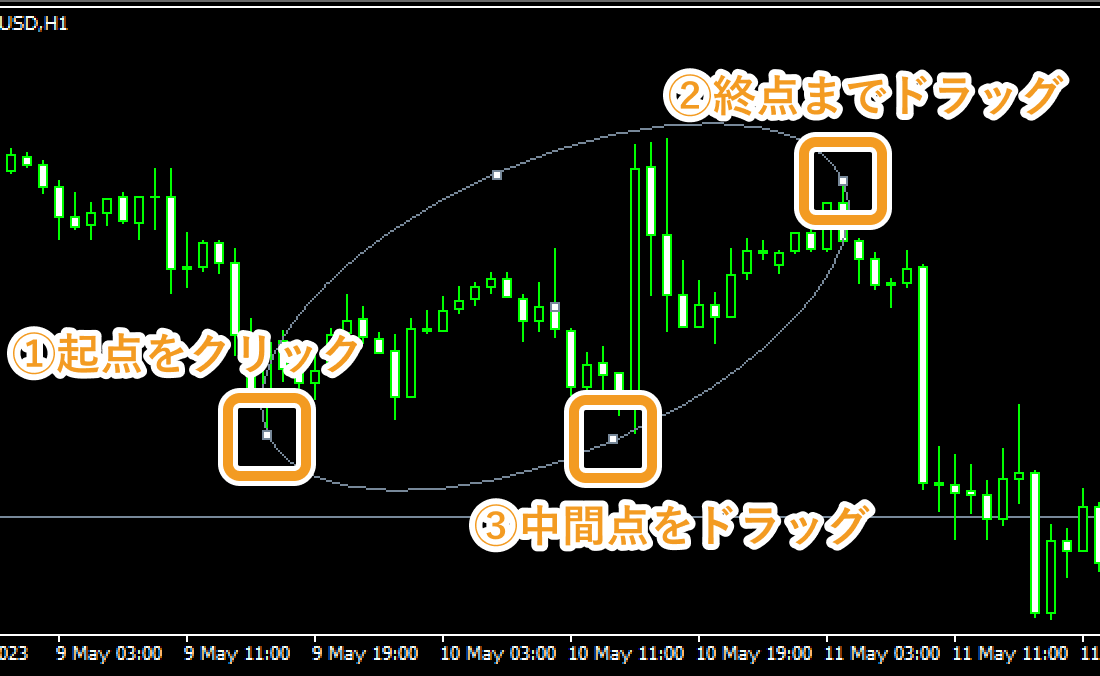
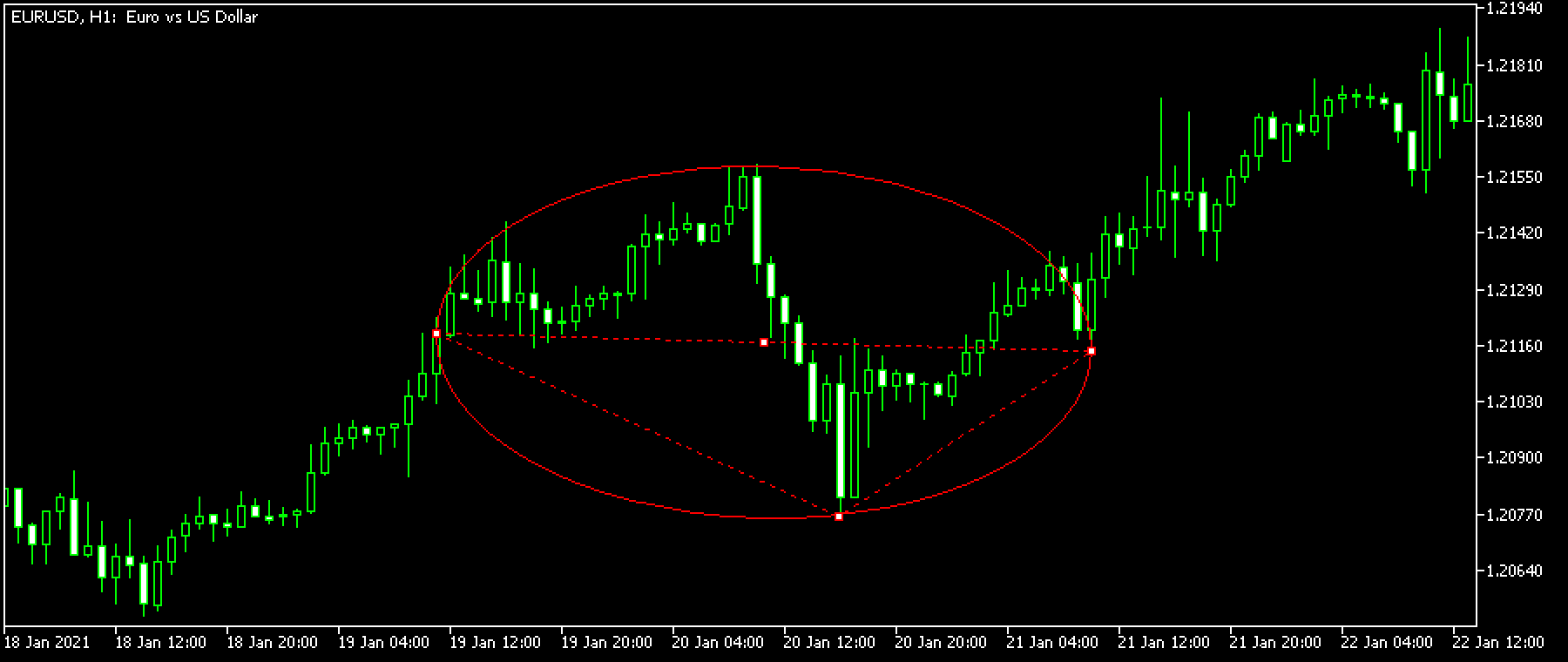
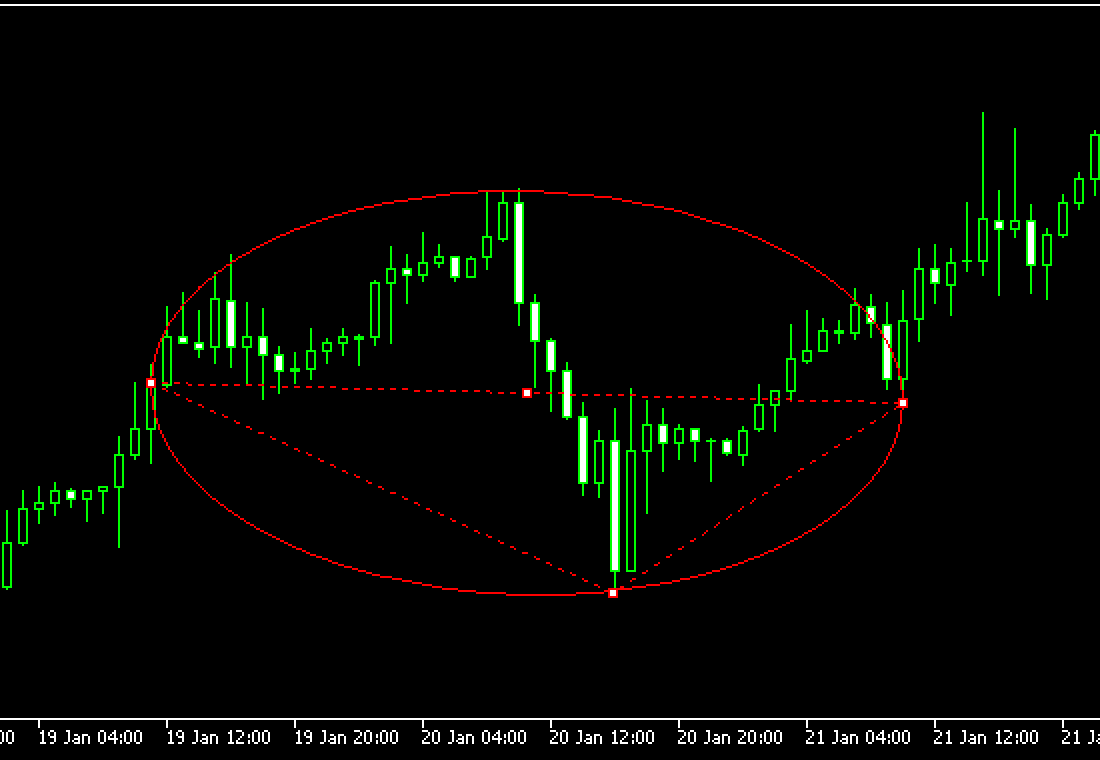
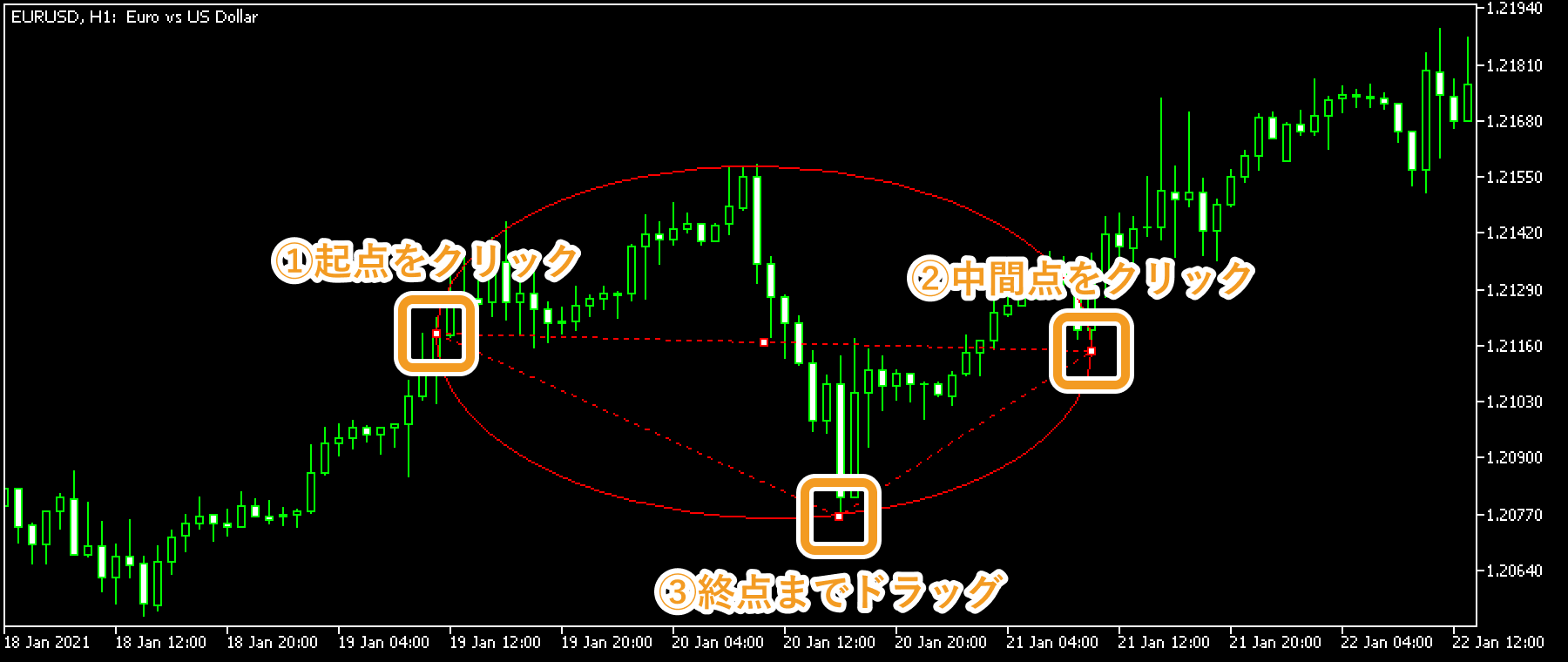
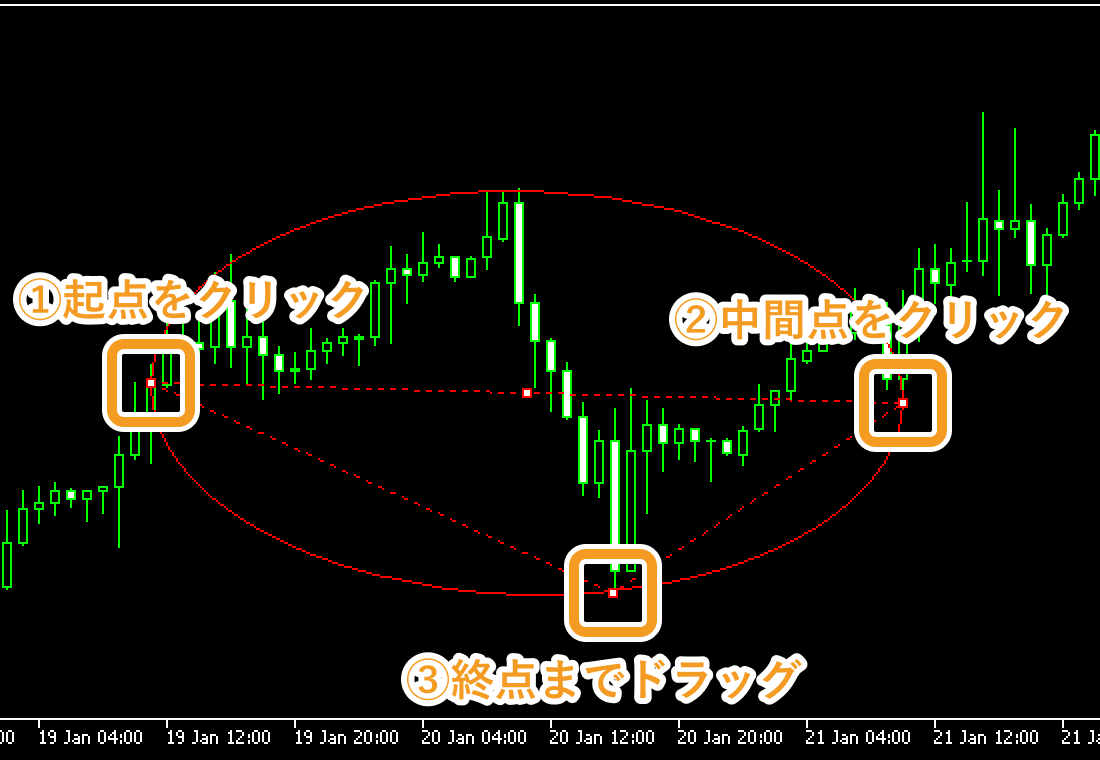
楕円を表示するには、チャート上で楕円の起点とする箇所をクリックしながら、終点とする箇所までドラッグして楕円の長軸を描きます。続けて、中間点の白点をクリックしたまま短軸方向にドラッグすると、楕円が描画されます。楕円の長軸に白点が表示されていない場合は、下記画像にて番号が付いている位置の辺りでダブルクリックしてください。


手順3
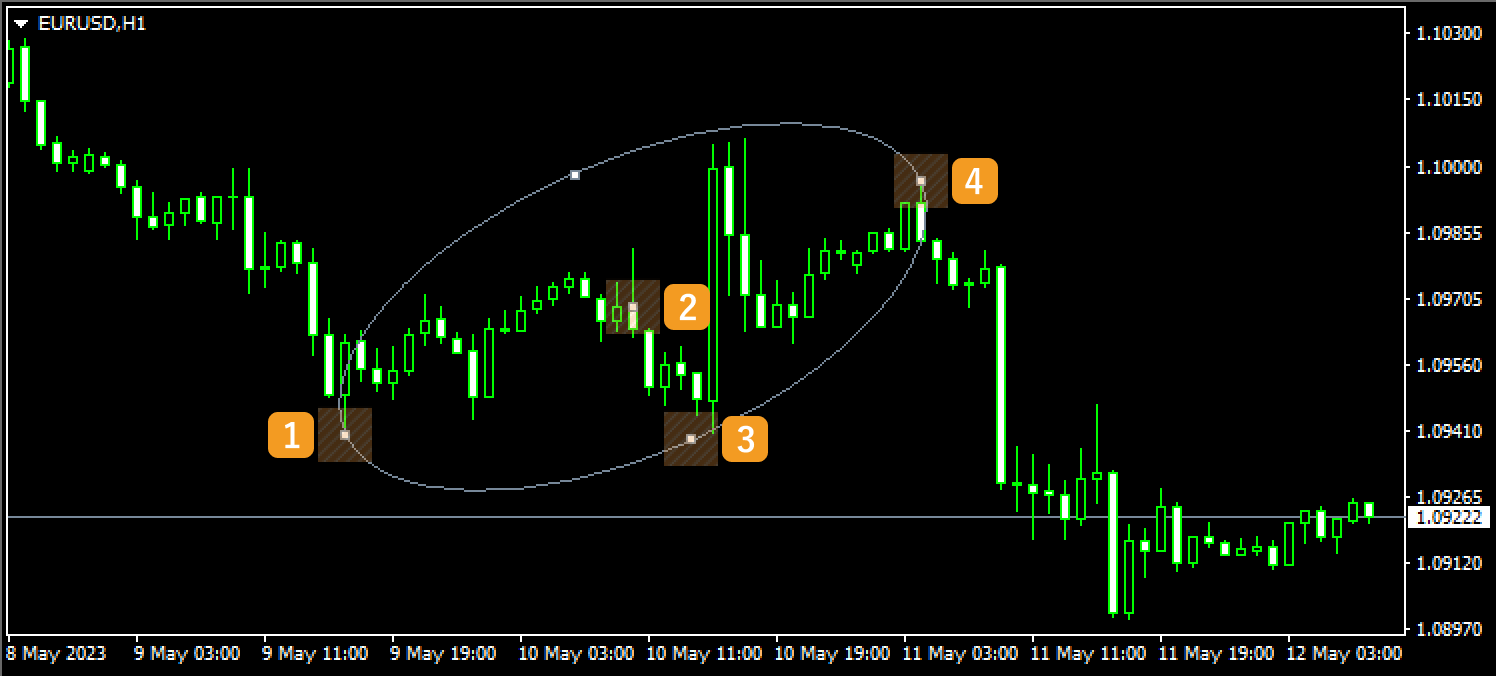
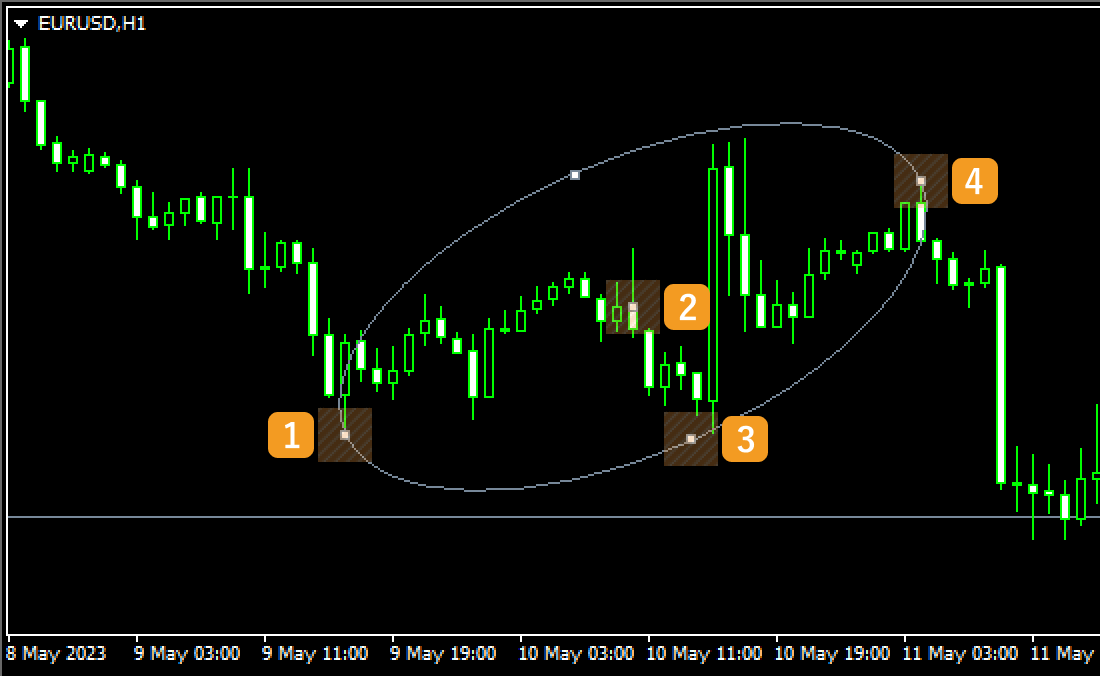
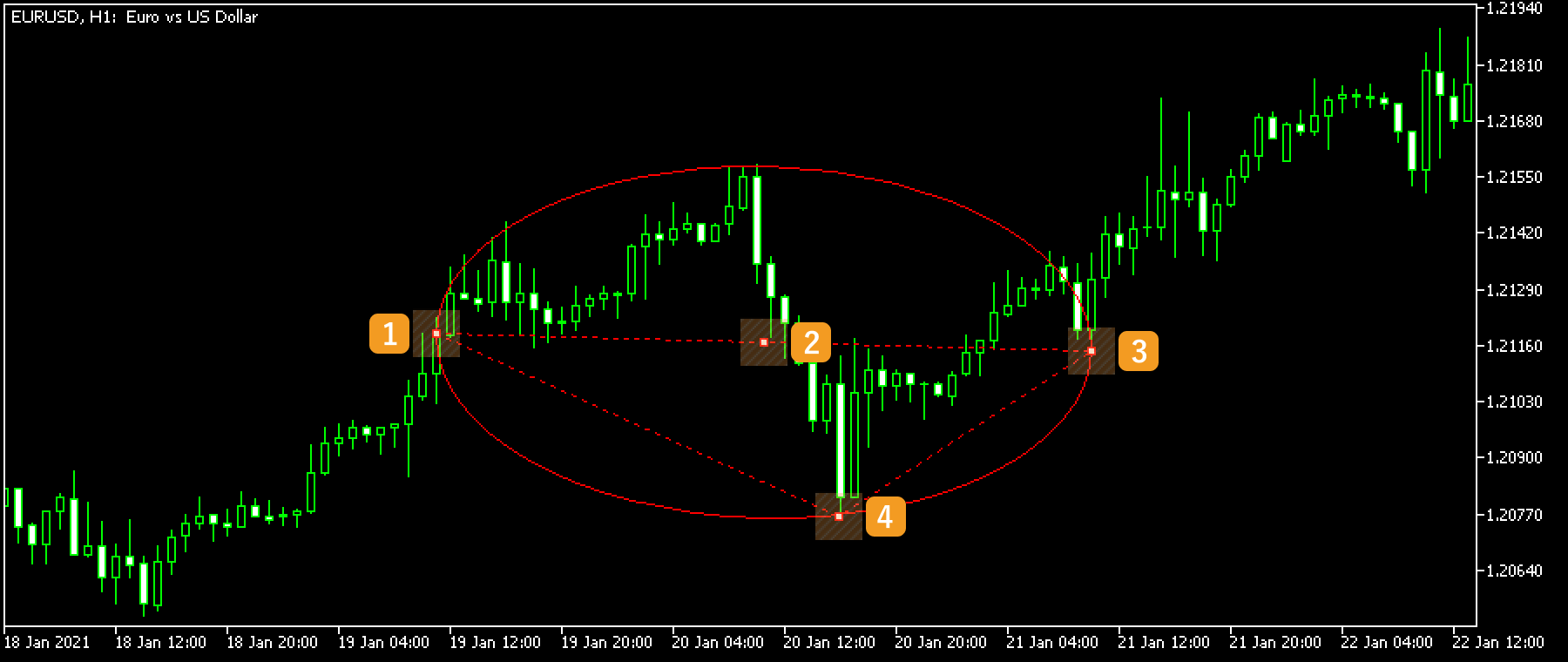
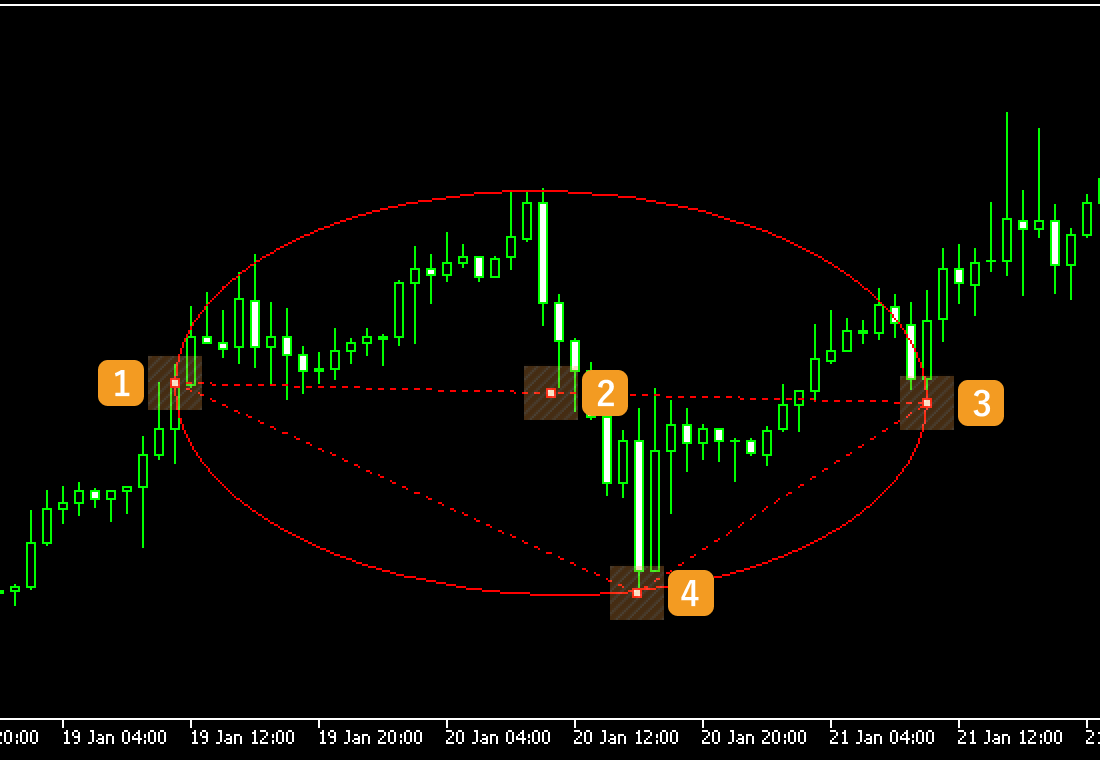
チャート上に描画した図形の位置を調整する場合は、図形に白点が表示されていることを確認し、変更箇所に応じて各白点の位置を変更します。白点が表示されていない場合は、図形の縁付近でダブルクリックすると、図形に白点が表示されて編集可能となります。


|
番号 |
説明 |
|---|---|
|
1 |
図形の起点の位置を変更します。 |
|
2 |
図形の位置を変更します。 |
|
3 |
図形の中間点の位置を変更します。 |
|
4 |
図形の終点の位置を変更します。 |
手順4
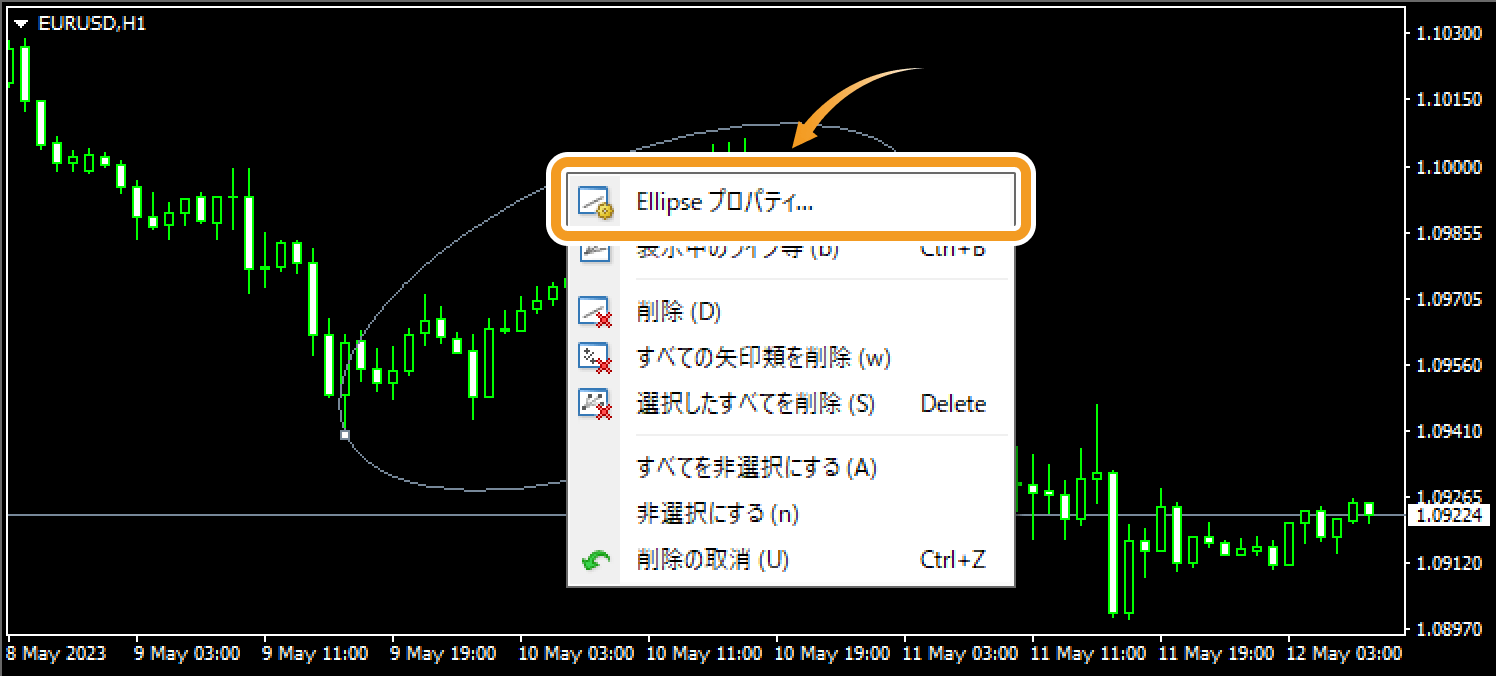
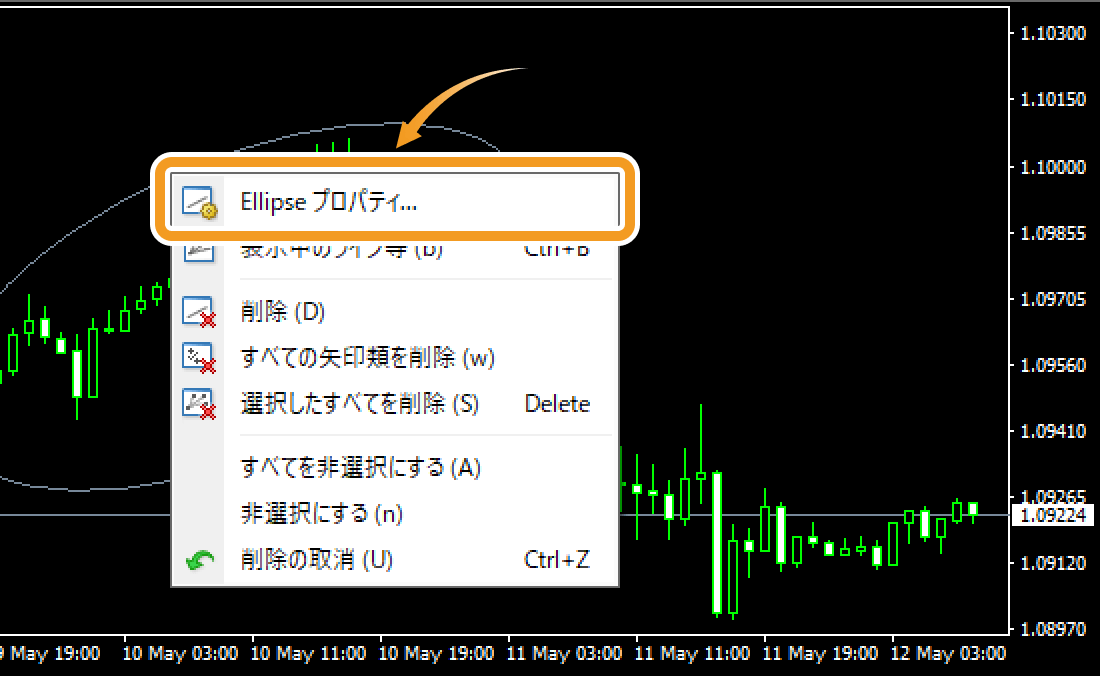
図形の設定を変更する場合は、白点の付近で右クリックして「(図形名)プロパティ」を選択します。


手順5
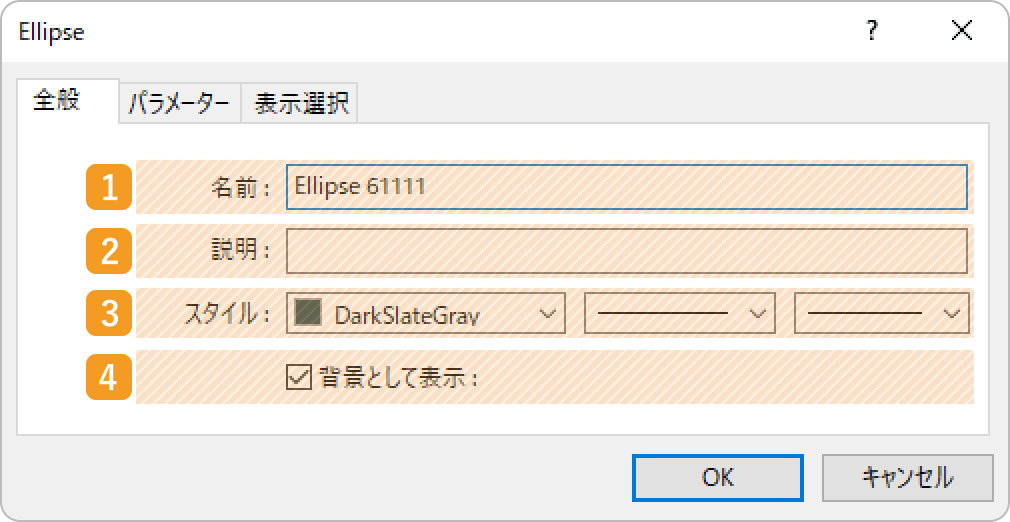
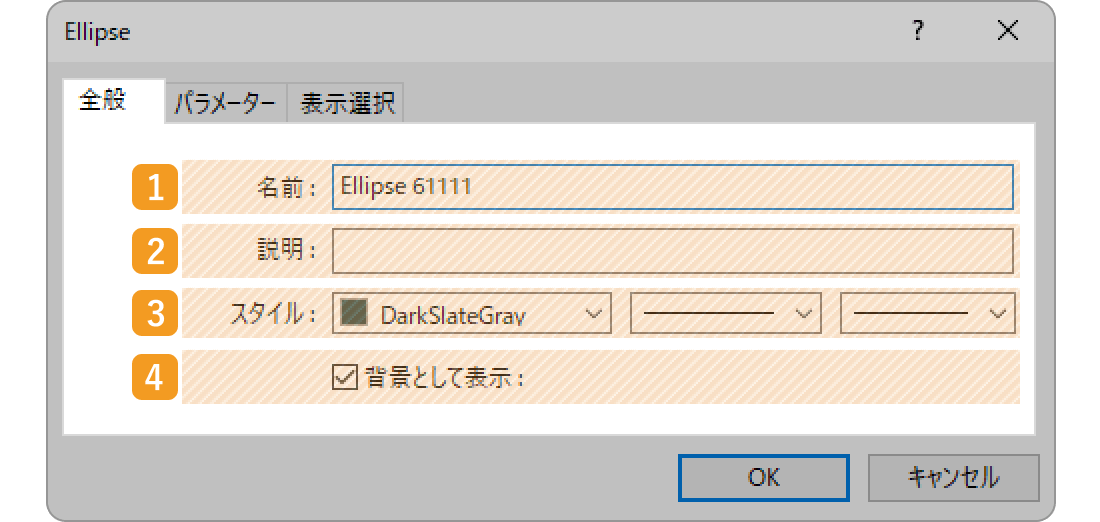
図形の設定画面が表示されます。「全般」「パラメーター」「表示選択」それぞれのタブ内で図形の詳細設定を行い、「OK」ボタンをクリックします。
「全般」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
名前 |
図形の名称を付与します。 |
|
2 |
説明 |
説明を入力すると、チャート上に図形の説明を表示することができます。 |
|
3 |
スタイル |
図形の色、線の種類、線の太さを設定します。 |
|
4 |
背景として表示 |
図形をチャートの後ろ側に表示する場合は、チェックを入れます。 |
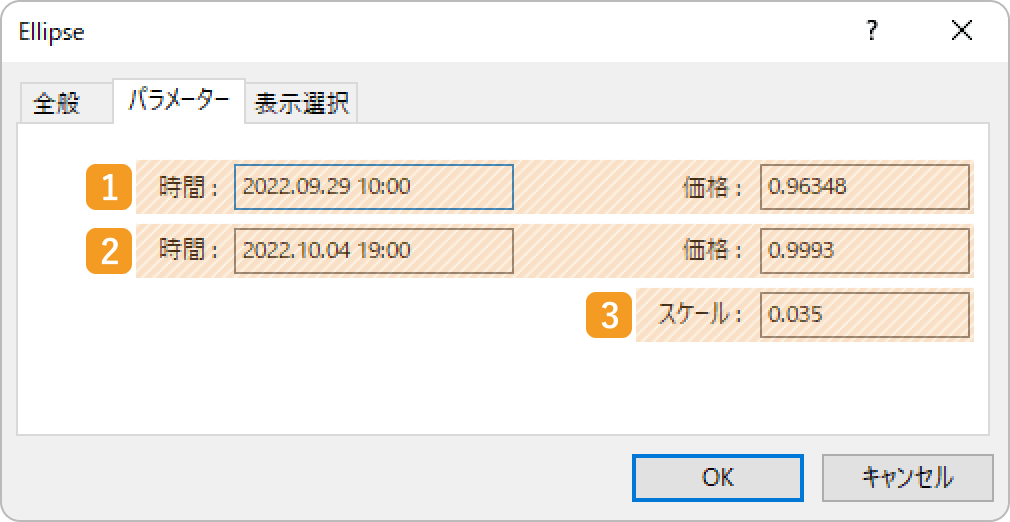
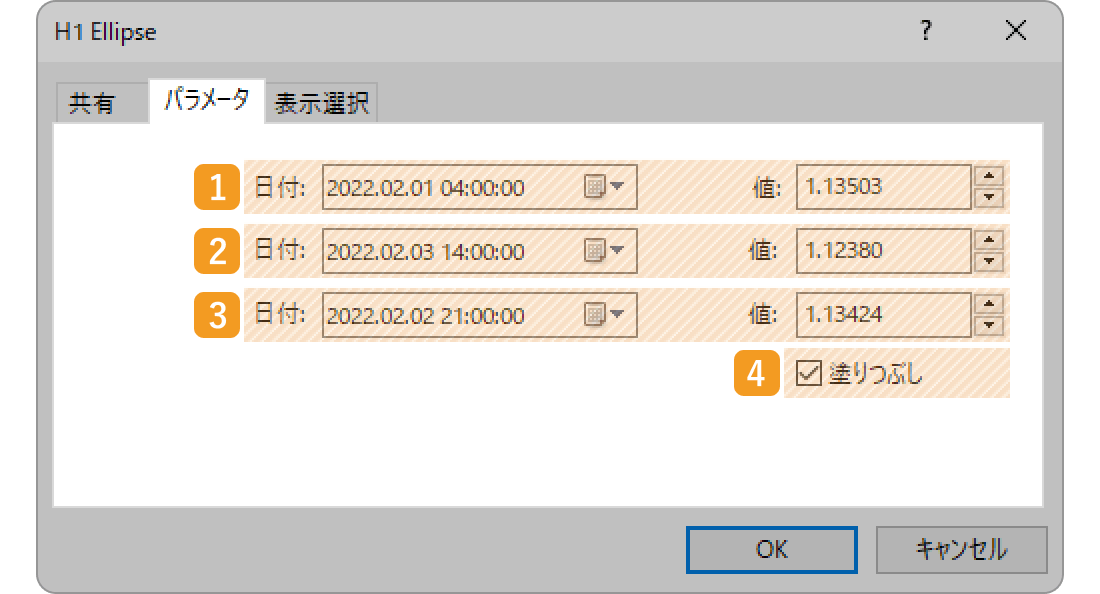
「パラメータ」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
起点の位置 |
起点の位置を日時と価格で指定します。 |
|
2 |
終点の位置 |
終点の位置を日時と価格で指定します。三角形の場合は中間点の日時と価格になります。 |
|
3 |
スケール |
楕円の短軸方向の幅を調整します。数字が小さいほど楕円の短軸方向の幅が広くなります。長方形にはスケールの設定が無く、三角形では終点の日時と価格を決定する項目となります。 |


MT5では、図形内部を塗りつぶしするか、枠線のみで表示するかを選択できます。
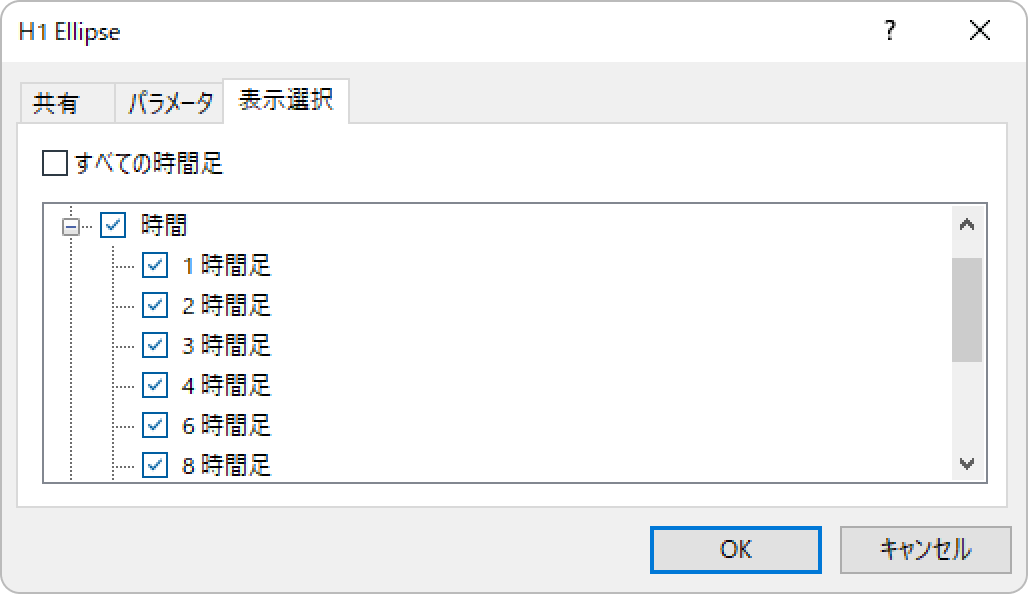
「表示選択」タブの設定
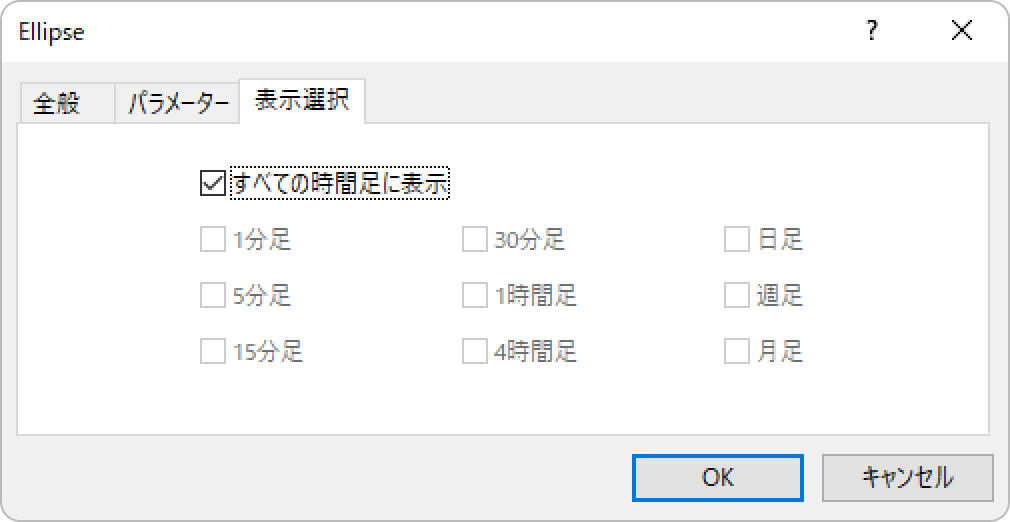
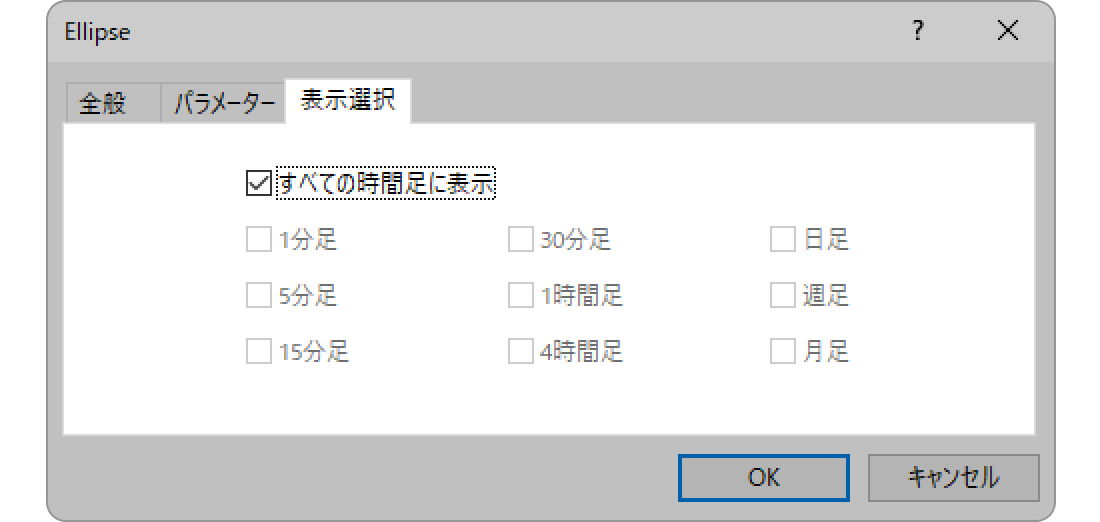
表示する時間足を指定するには、「表示選択」タブで設定を行います。


手順1
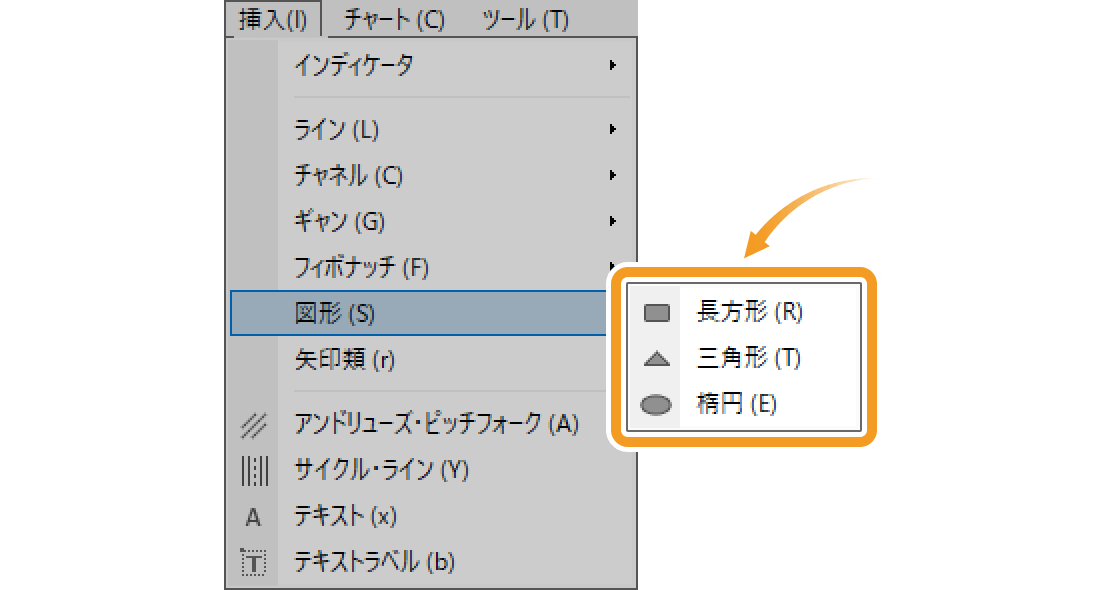
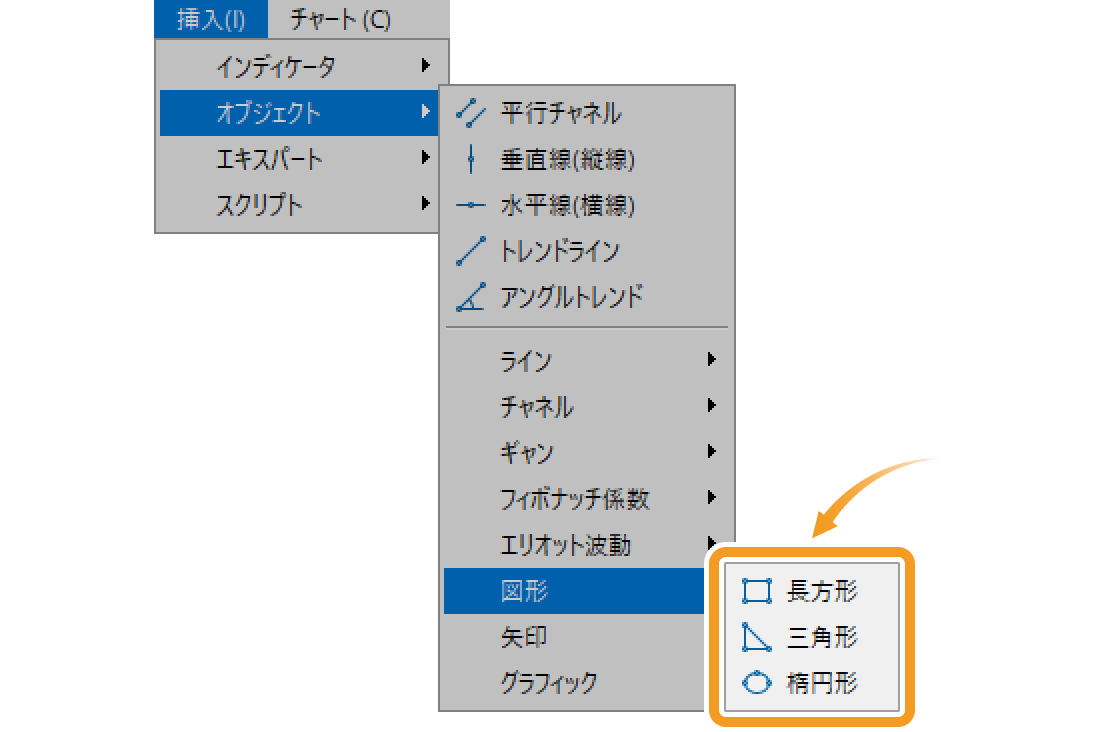
メニューバーの「挿入」をクリックします。「オブジェクト」「図形」の順にマウスポインターを動かし、メニューから表示させたい図形を選択してください。


-
長方形


長方形を描画し、チャートの特定の部分を強調することができます。
-
三角形


三角形を描画し、チャートの特定の部分を強調することができます。
-
楕円形


楕円形を描画し、チャートの特定の部分を強調することができます。
手順2
選択した図形によって、描画の手順は異なります。ここでは、長方形・三角形・楕円それぞれの描画方法について解説します。
長方形を描画する方法
長方形を描画するには、チャート上で長方形の起点とする箇所をクリックしたまま、終点とする箇所までドラッグします。


三角形を描画する方法
三角形を描画するには、まずチャート上で三角形の起点とする箇所をクリックします。次に中間点とする箇所をクリックし、最後に終点とする箇所をクリックすると、三角形が描画されます。


楕円形を描画する方法
楕円を表示するには、チャート上で楕円の起点とする箇所をクリックしながら、終点とする箇所までドラッグして楕円の長軸を描きます。続けて、中間点の白点をクリックしたまま短軸方向にドラッグすると、楕円が描画されます。楕円の長軸に白点が表示されていない場合は、下記画像にて番号が付いている位置の辺りでダブルクリックしてください。


手順3
チャート上に描画した図形の位置を調整する場合は、図形に白点が表示されていることを確認し、変更箇所に応じて各白点の位置を変更します。白点が表示されていない場合は、図形の縁付近でダブルクリックすると、図形に白点が表示されて編集可能となります。


|
番号 |
説明 |
|---|---|
|
1 |
図形の起点の位置を変更します。 |
|
2 |
図形の位置を変更します。 |
|
3 |
図形の中間点の位置を変更します。 |
|
4 |
図形の終点の位置を変更します。 |
手順4
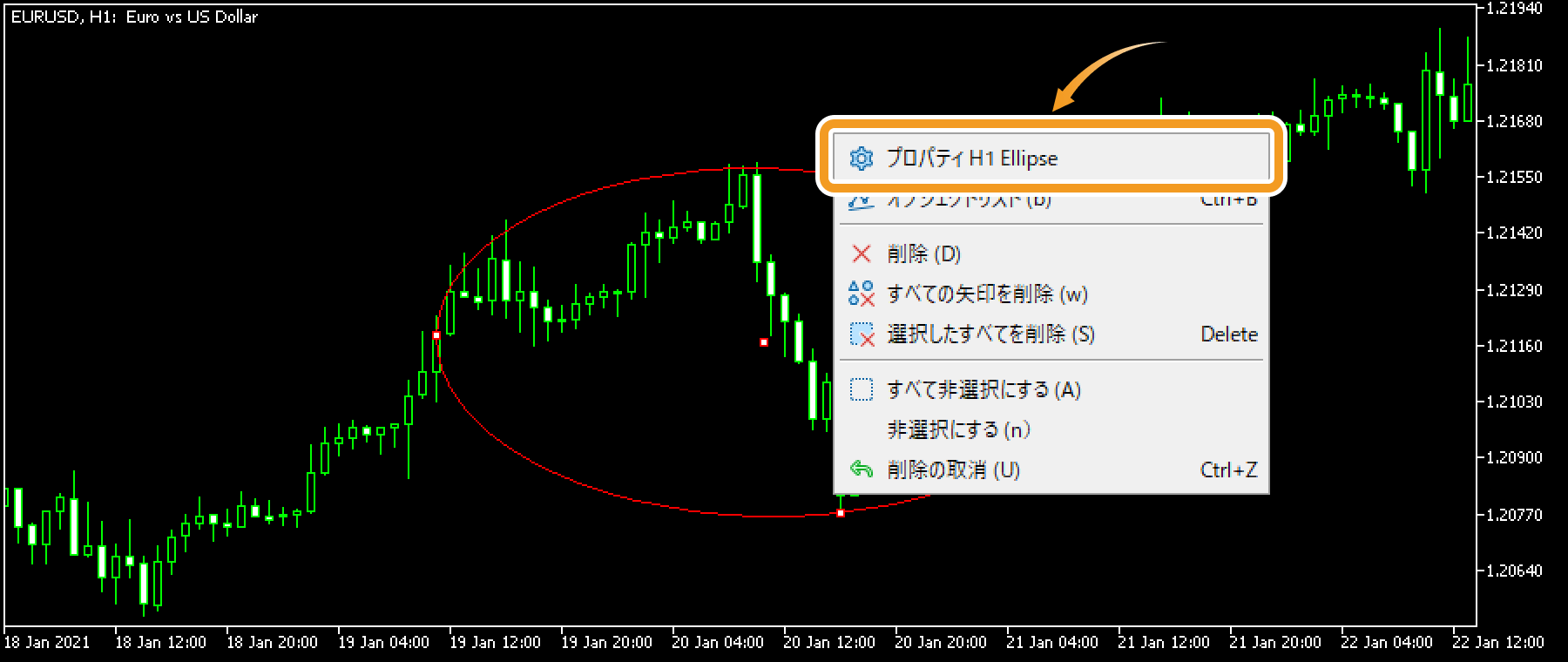
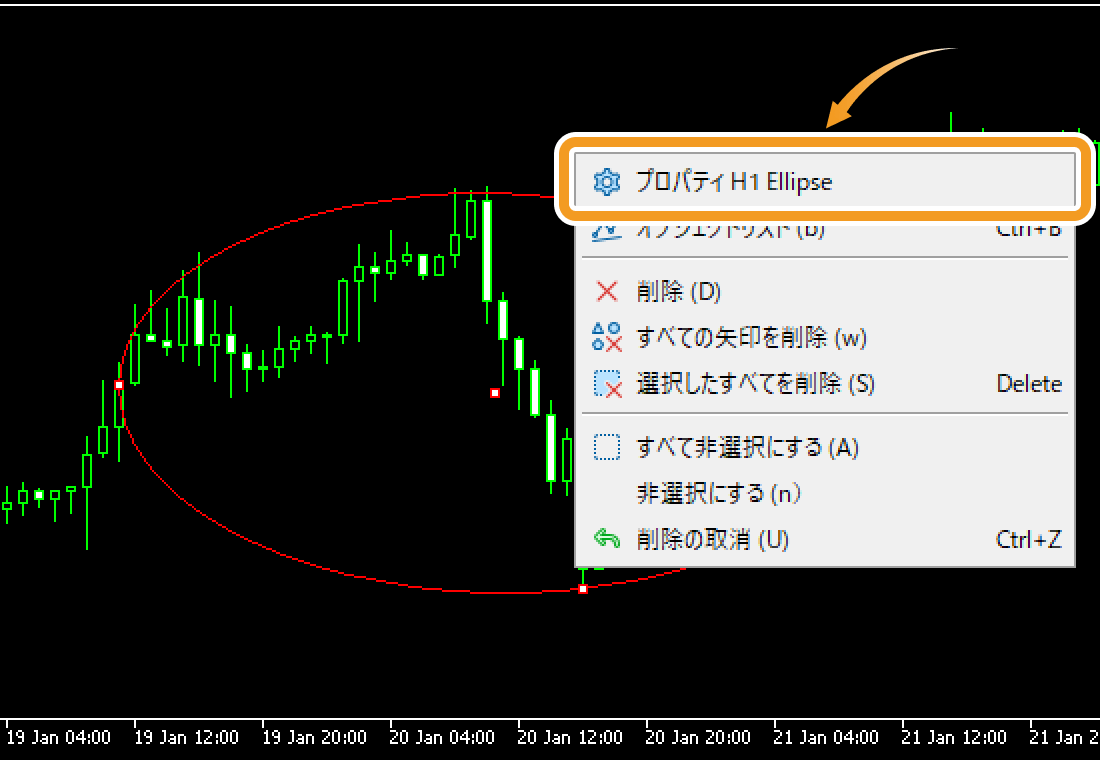
図形の設定を変更する場合は、白点の付近で右クリックして「プロパティ (時間足 図形名)」を選択します。


手順5
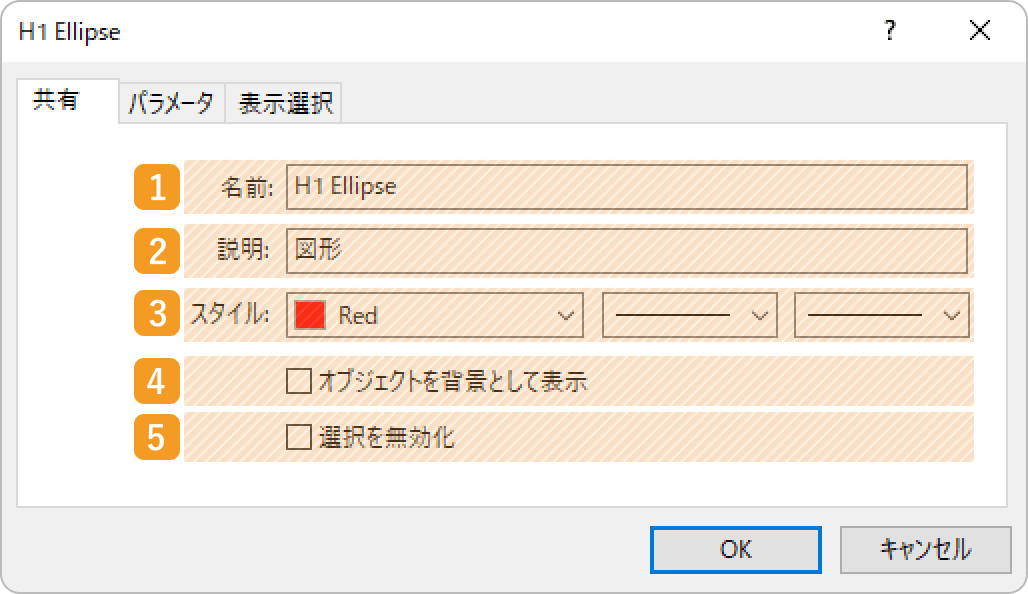
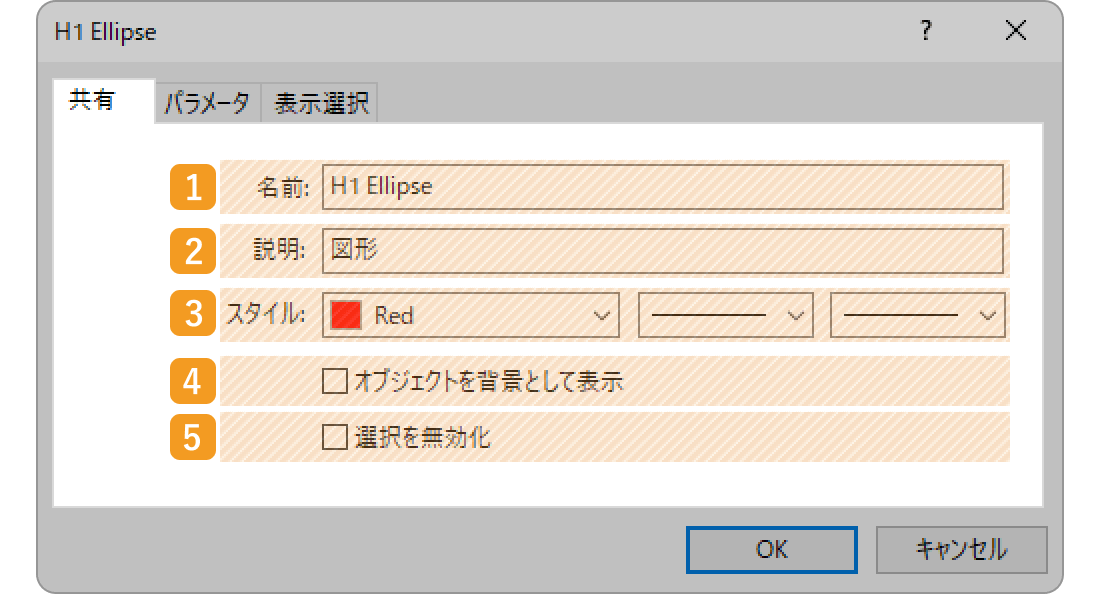
図形の設定画面が表示されます。「全般」「パラメーター」「表示選択」それぞれのタブ内で図形の詳細設定を行い、「OK」ボタンをクリックします。
「共有」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
名前 |
図形の名称を付与します。 |
|
2 |
説明 |
説明を入力すると、チャート上に図形の説明を表示することができます。 |
|
3 |
スタイル |
図形の色、線の種類、線の太さを設定します。 |
|
4 |
オブジェクトを背景として表示 |
図形をチャートの後ろ側に表示する場合は、チェックを入れます。 |
|
5 |
選択を無効化 |
図形の編集を不可状態にする場合、チェックを入れます。 |
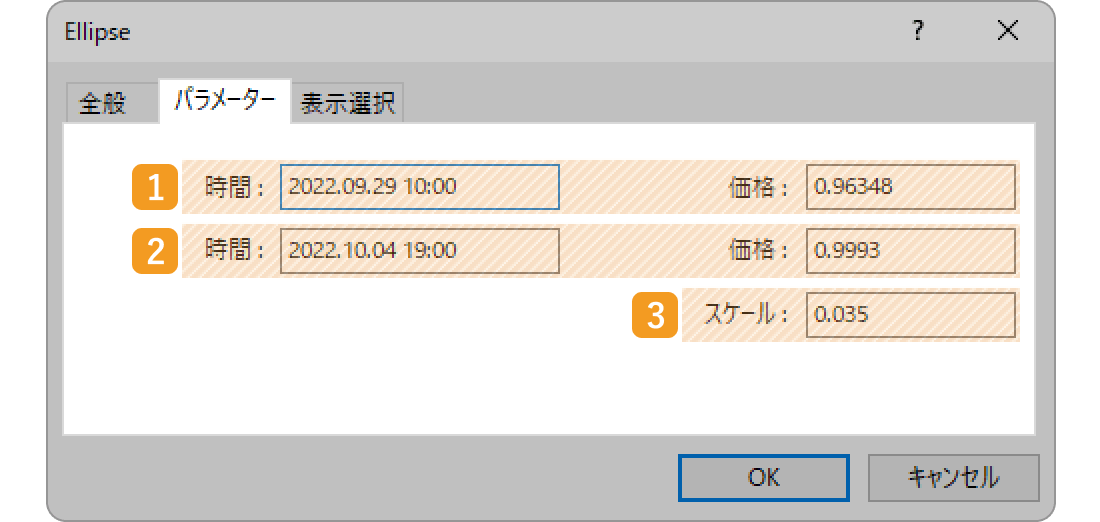
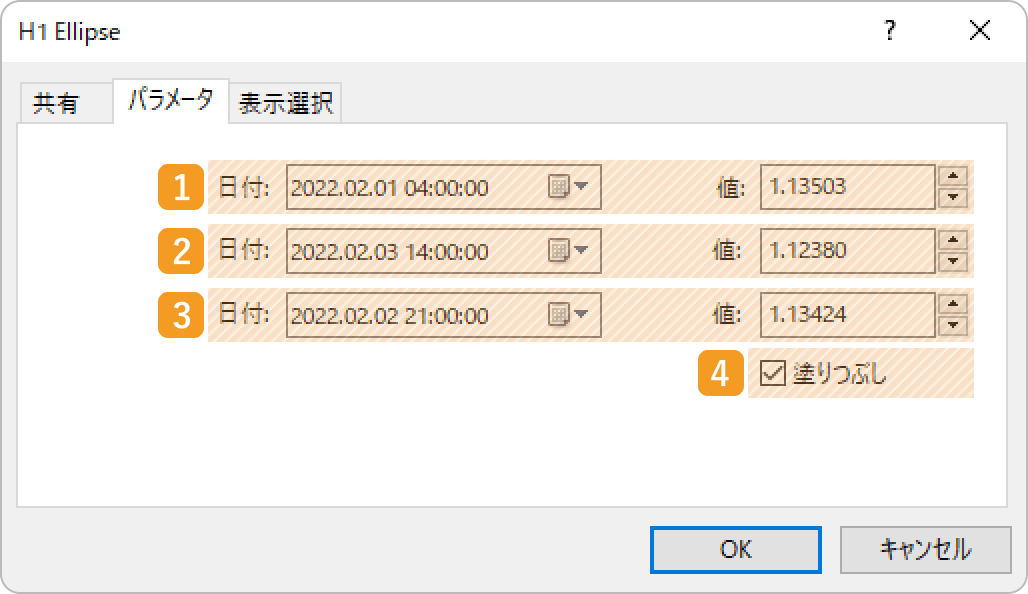
「パラメータ」タブの設定


|
番号 |
項目名 |
説明 |
|---|---|---|
|
1 |
起点の位置 |
起点の位置を日時と価格で指定します。 |
|
2 |
中間点の位置 |
中間点の位置を日時と価格で指定します。 |
|
3 |
終点の位置 |
終点の位置を日時と価格で指定します。 |
|
4 |
塗りつぶし |
図形を塗りつぶす場合、チェックを入れます。 |
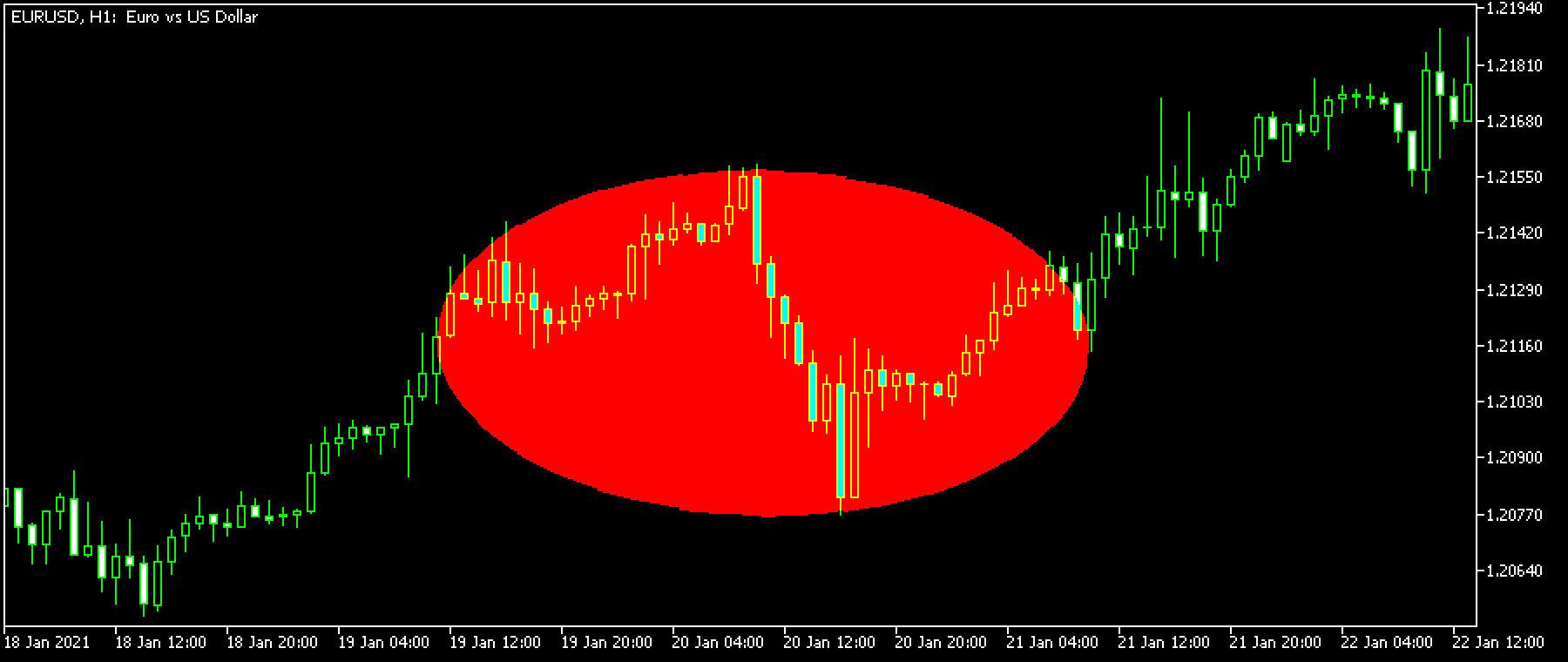
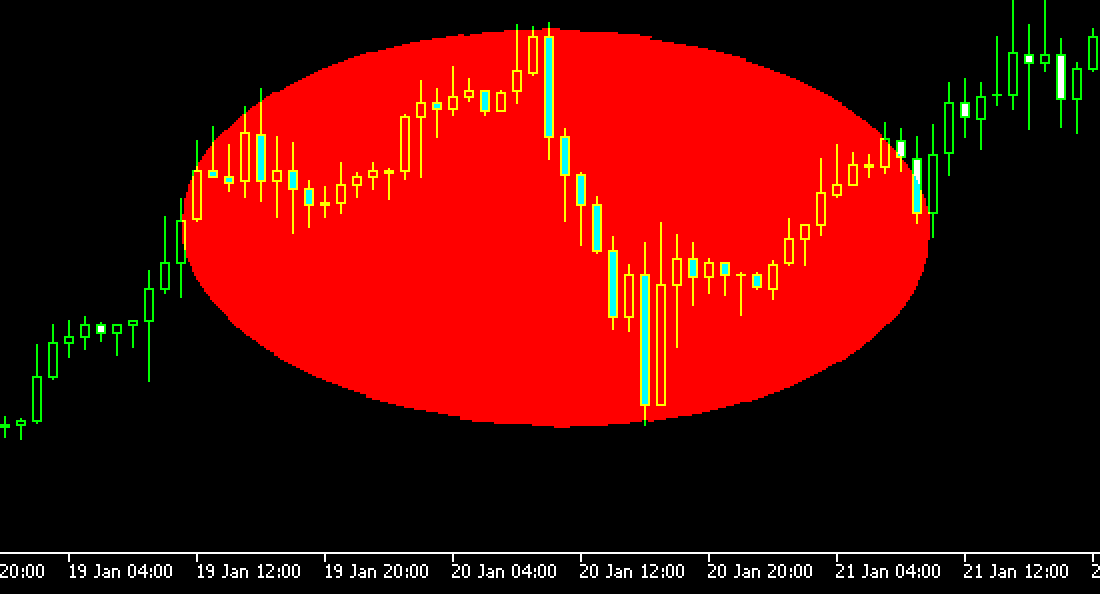
図形を「塗りつぶし」した場合


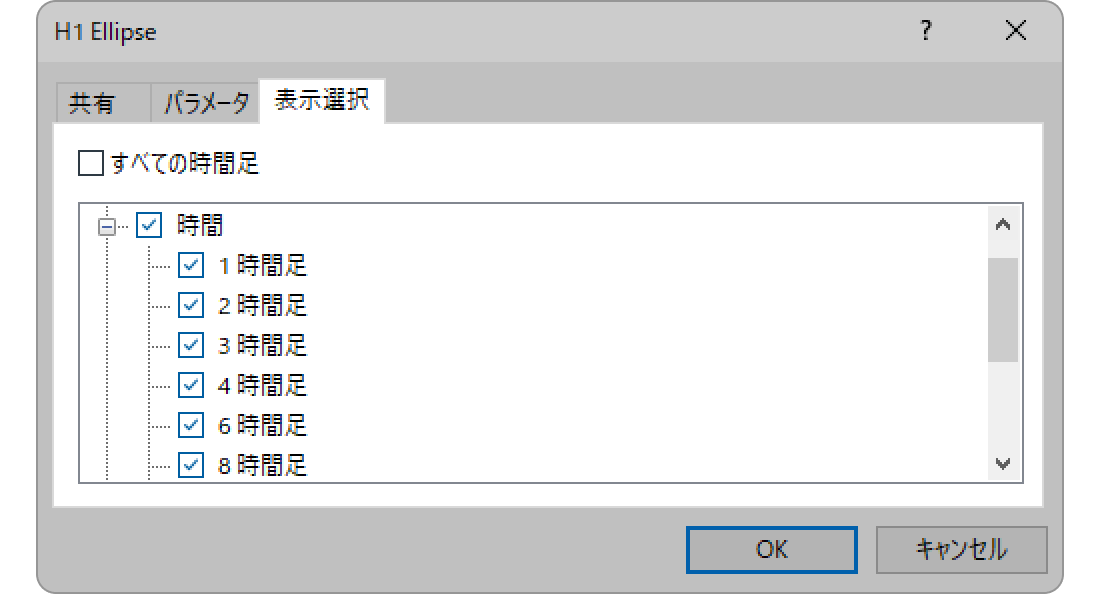
「表示選択」タブの設定
表示する時間足を指定するには、「表示選択」タブで設定を行います。


この記事はお役に立ちましたか?
0人中0人がこの記事が役に立ったと言っています
貴重な意見をいただきありがとうございます。
FXONでは、このウェブサイトの機能向上とお客様の利便性を高めるためにクッキー使用しています。本ウェブサイトでは、当社だけではなく、お客様のご利用状況を追跡する事を目的とした第三者(広告主・ログ解析業者等)によるクッキーも含まれる可能性があります。 利用の方針