- FXONの特徴
-
サービス/商品サービス/商品サービス/商品

FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
close close

-
お客様サポートお客様サポートお客様サポート

口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
よくある質問 よくある質問 よくある質問
お困り事はなんですか?あらゆる答えがここにある。
新着情報 新着情報 新着情報
運営会社・ライセンス 運営会社・ライセンス 運営会社・ライセンス
サイトマップ サイトマップ サイトマップ
お問い合わせ お問い合わせ お問い合わせ
一般・個人情報・プライバシーに関するお問い合わせ。
close close

- プロモーション
- トレーダーズマーケット
- パートナー
-
close close
FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
お困り事はなんですか?あらゆる答えがここにある。
一般・個人情報・プライバシーに関するお問い合わせ。
トレードに役立つ情報や、マーケット情報を掲載しています。トレーダー同士の取引実績ポートフォリオもご覧いただけます。


この記事は:
に公開されています
に更新されています
MetaTrader5(MT5)では、カスタム銘柄を作成してヒストリカルデータをインポートすることで、チャートにカスタム銘柄のプライスを反映させることが可能です。MT5では、既存のヒストリカルデータの削除やインポートによる上書きができないため、ヒストリカルデータをインポートする際にも、カスタム銘柄の作成を行う必要があります。
ここでは、MT5でカスタム銘柄を作成する方法について説明します。(*1)
(*1)MetaTrader4で、カスタム銘柄を作成することはできません。
手順1
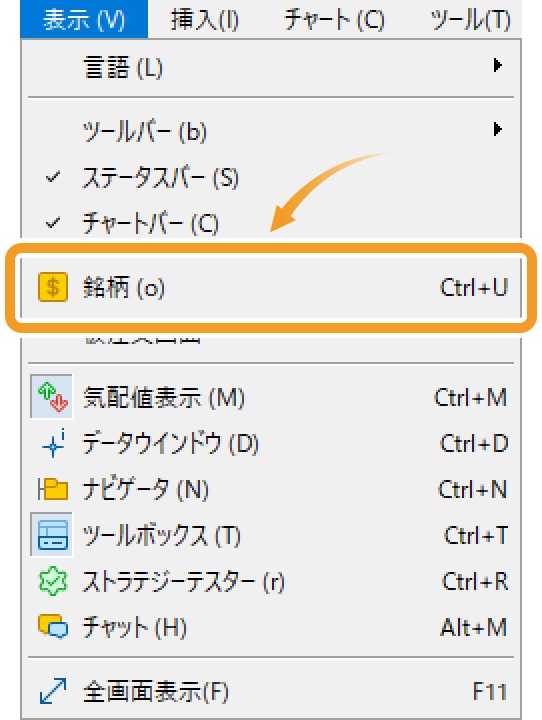
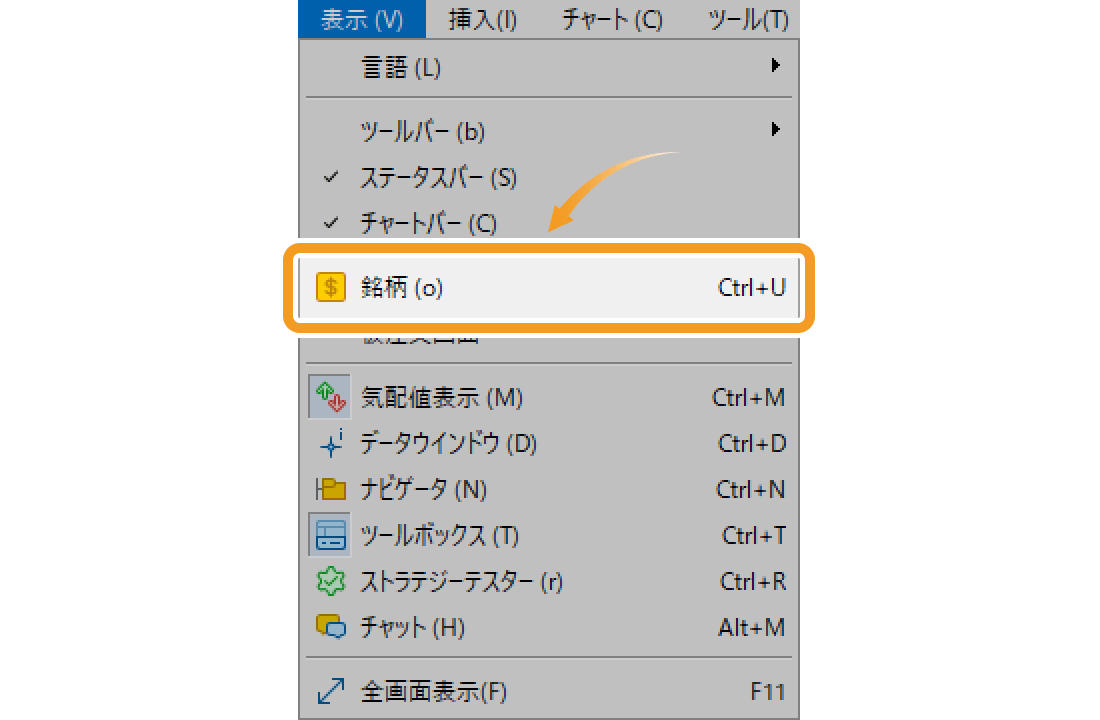
メニューバーの「表示」をクリックし、「銘柄」を選択します。(ショートカットキー操作 :「Ctrl」+「U」)


手順2
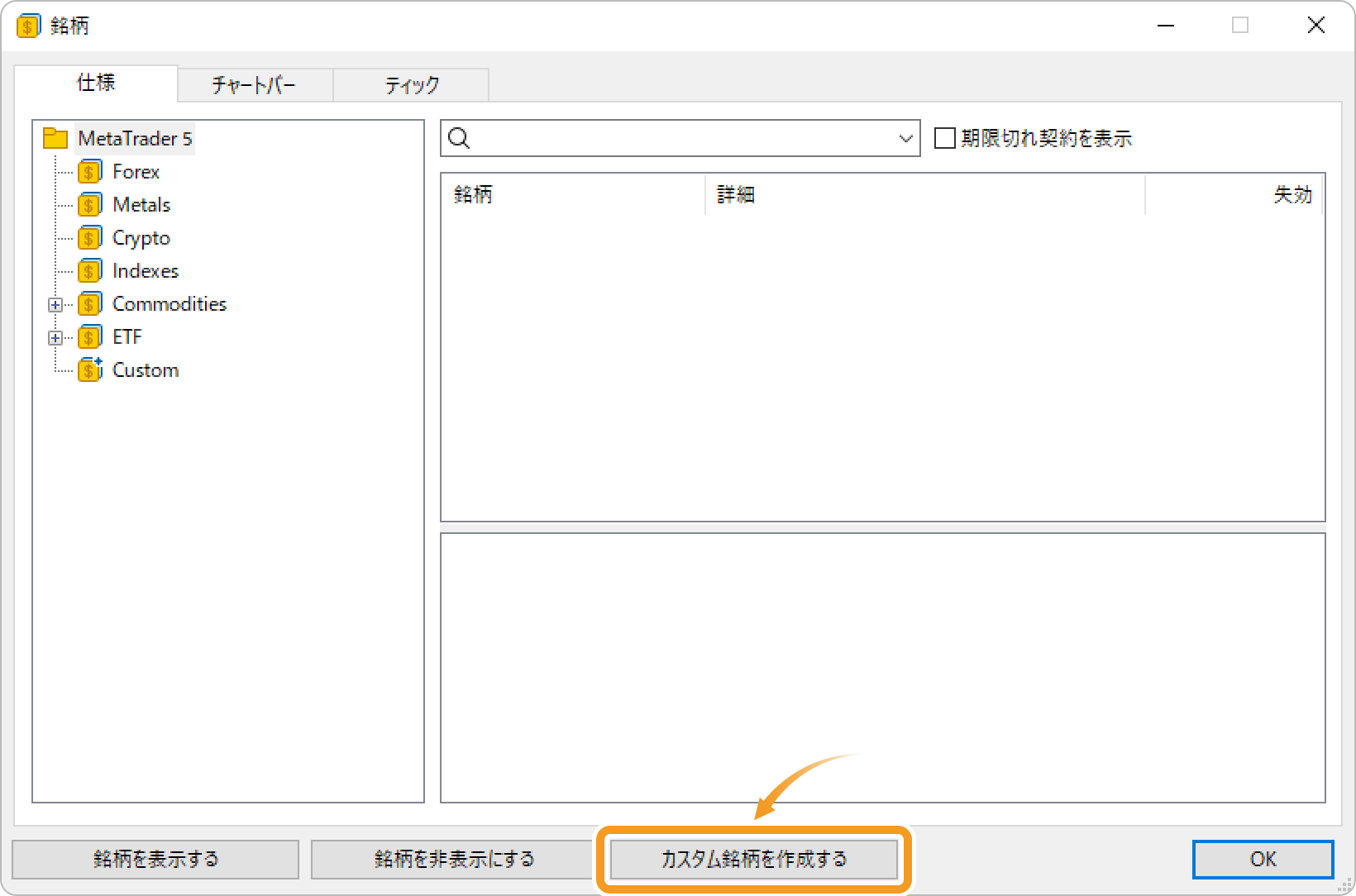
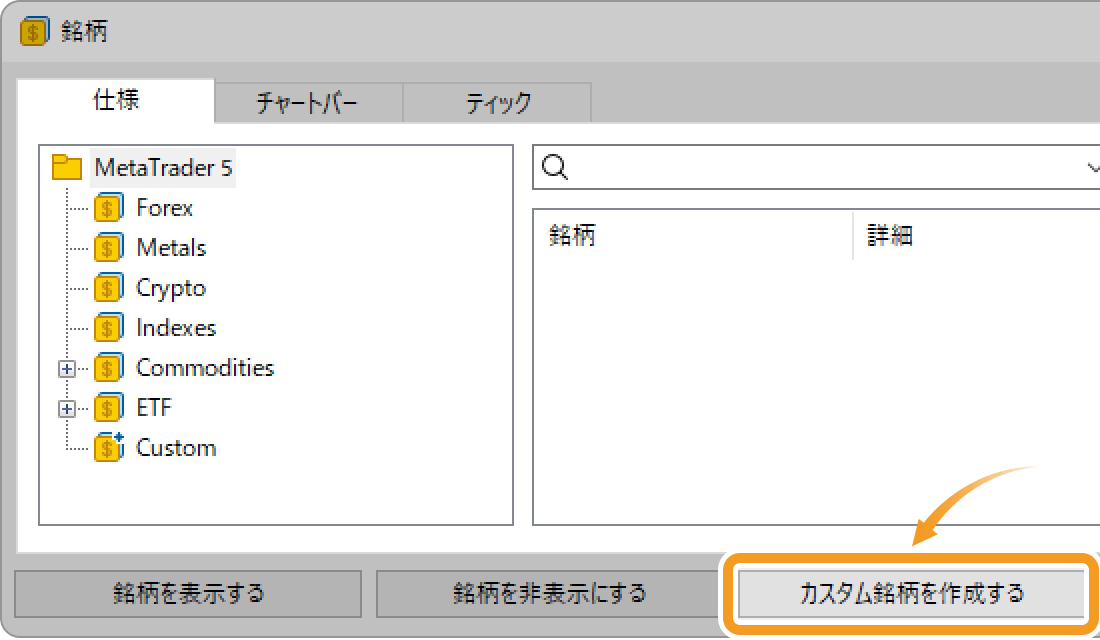
「仕様」タブ内にて、「カスタム銘柄を作成する」ボタンをクリックします。


手順3
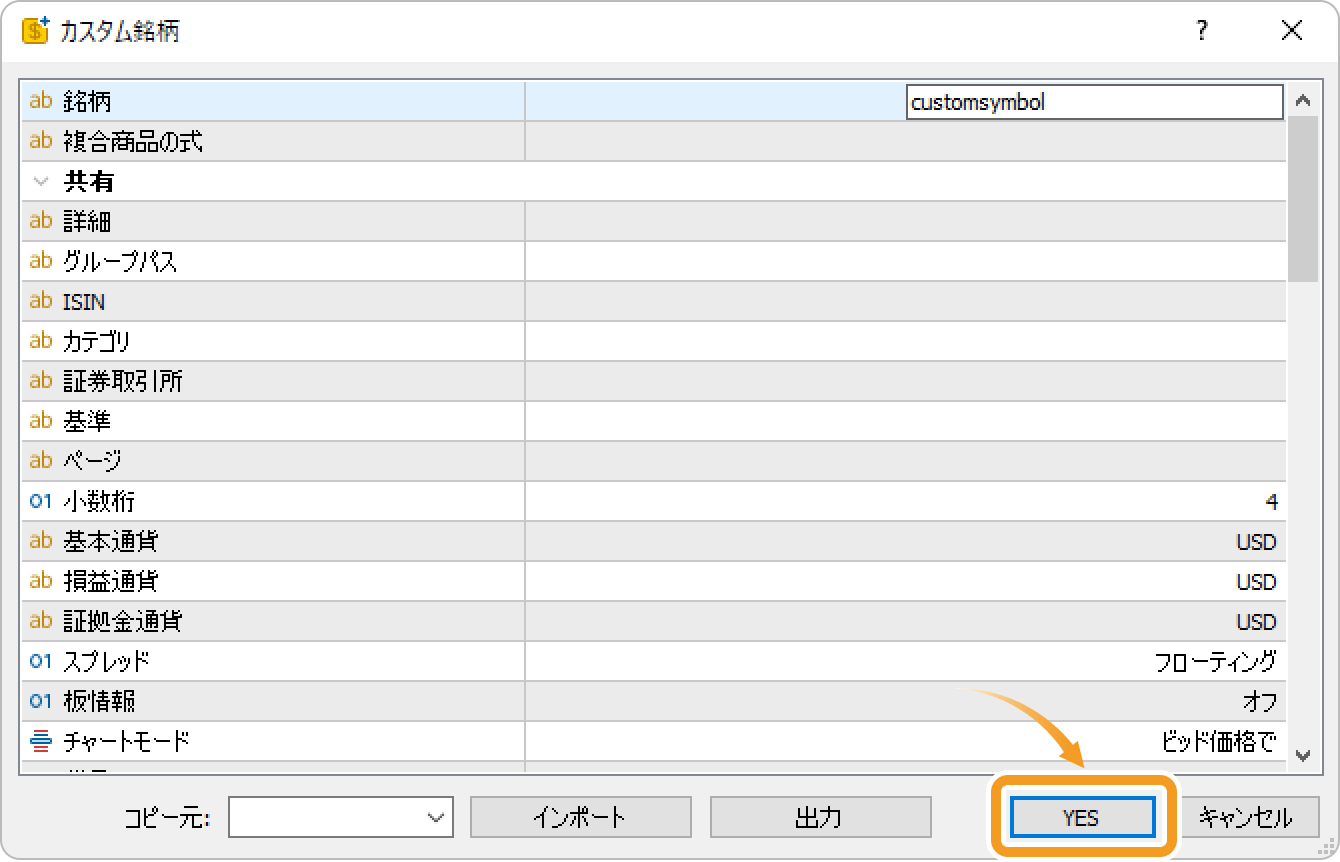
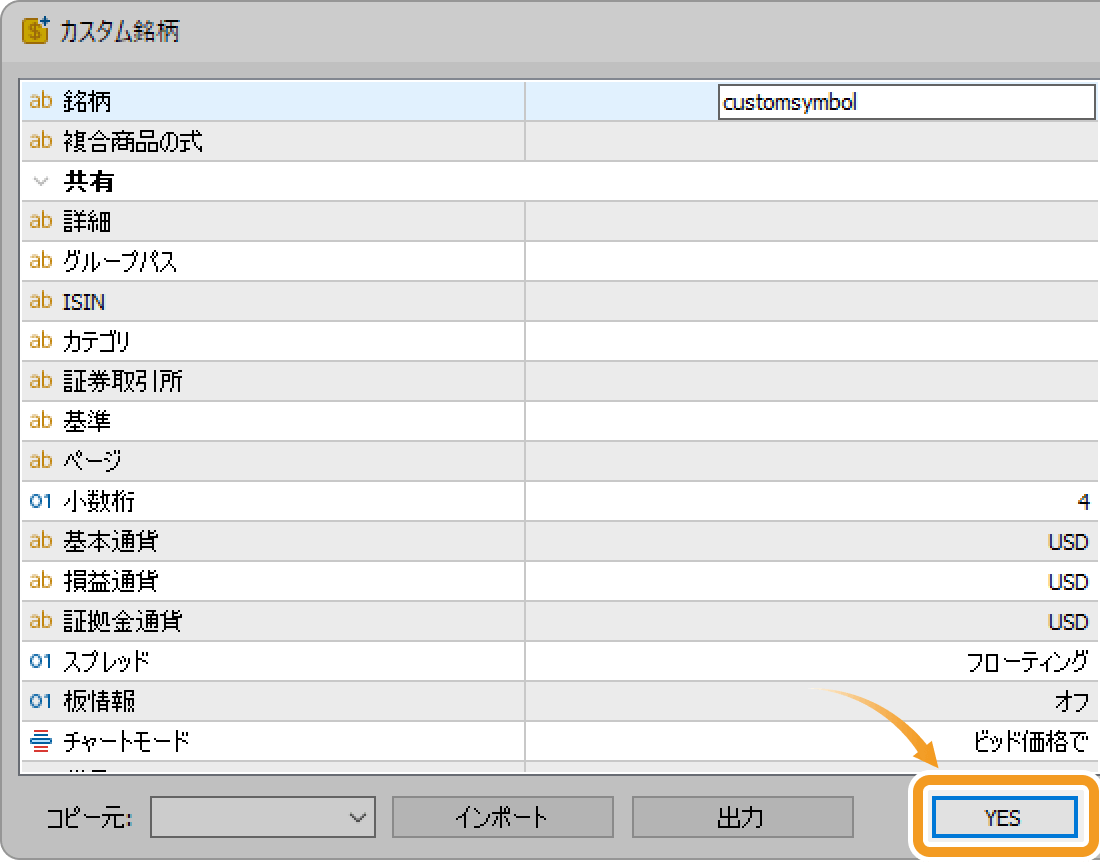
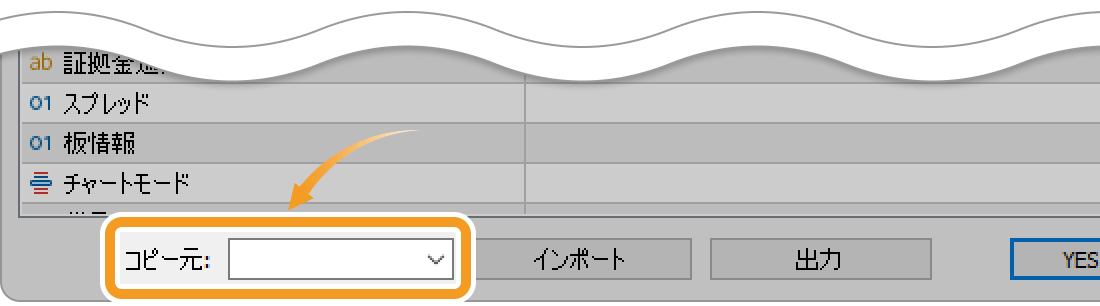
変更したい項目をダブルクリックして銘柄の詳細設定を行い、「YES」ボタンをクリックします。「銘柄」欄に入力できるカスタム銘柄の名称が、既存の銘柄と被っている状態では登録できないため注意が必要です。




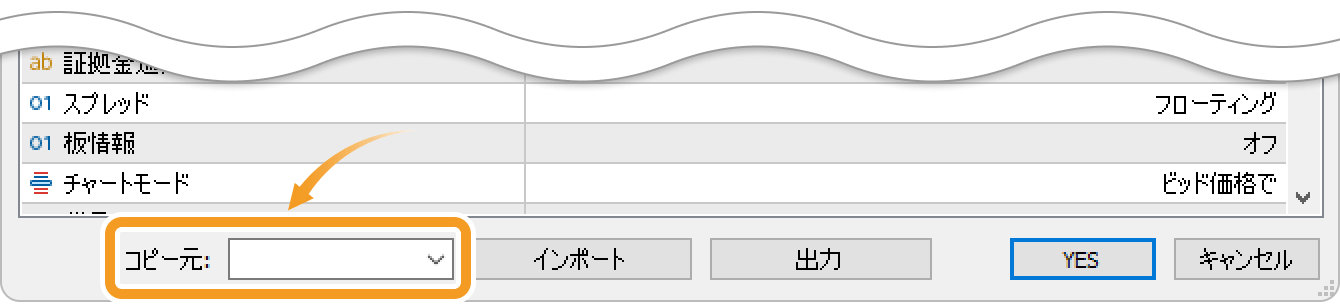
既存銘柄の設定を流用する場合は、「コピー元」プルダウンメニューから流用元となる銘柄を選択します。銘柄名や変更したい項目の設定を行い、「YES」ボタンをクリックするとカスタム銘柄が作成されます。
手順4
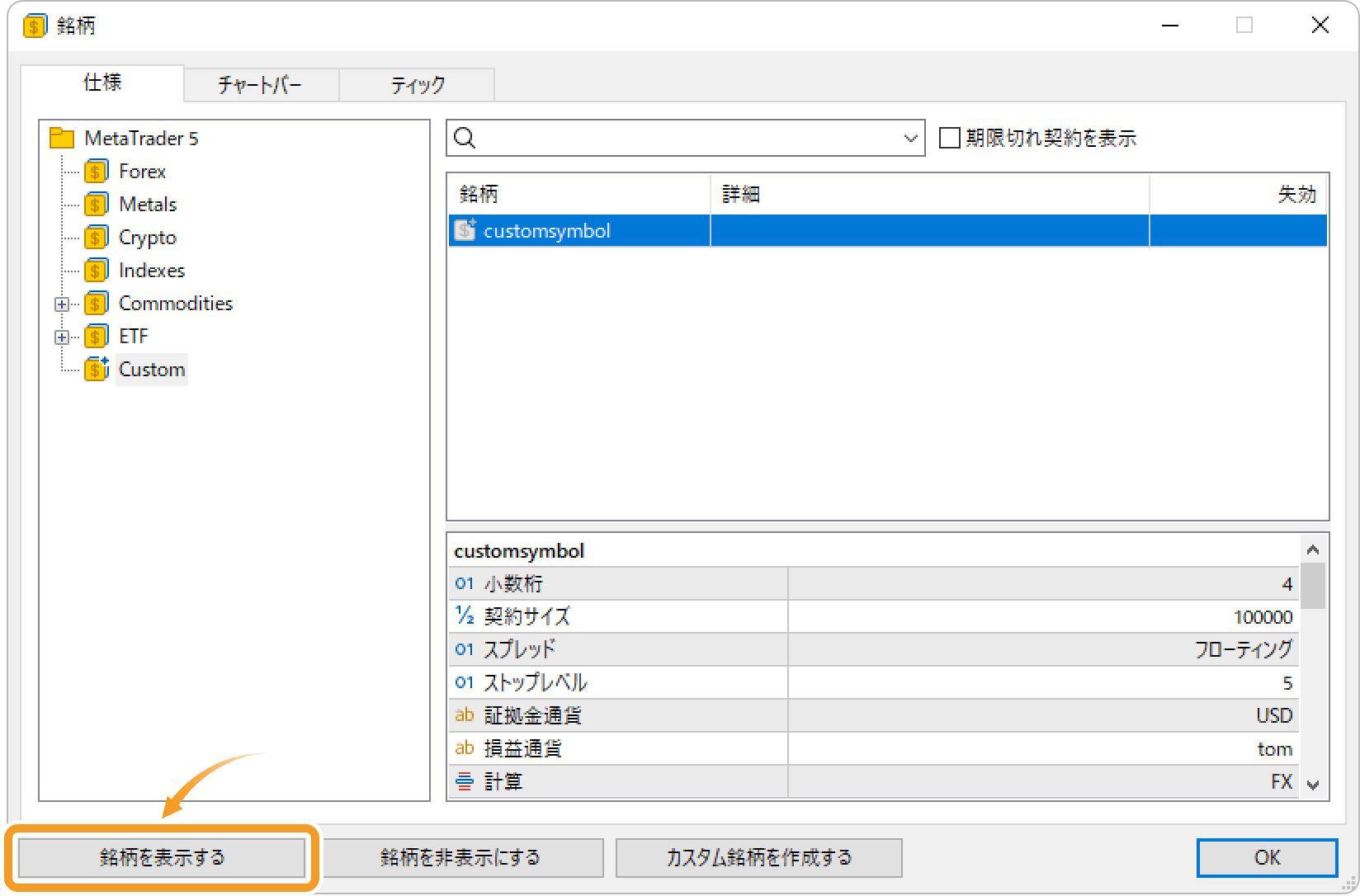
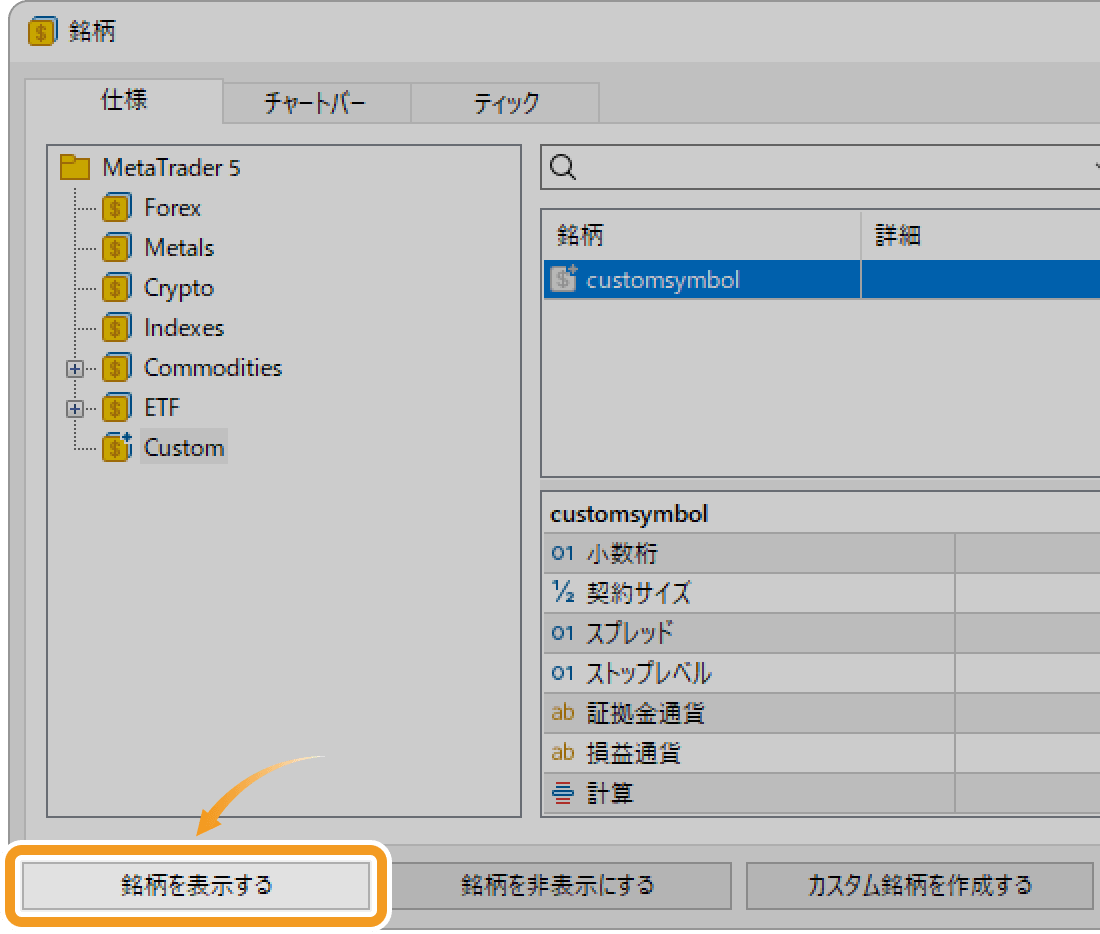
作成したカスタム銘柄を選択して「銘柄を表示する」ボタンをクリックするか、表示したい銘柄の「$」アイコンをダブルクリックすると、カスタム銘柄の表示・非表示を切り替えることが可能です。「$」アイコンが黄色なら気配値表示欄に表示されている銘柄であることを、「$」アイコンが灰色なら非表示の銘柄であることを示します。


この記事はお役に立ちましたか?
0人中0人がこの記事が役に立ったと言っています
貴重な意見をいただきありがとうございます。
FXONでは、このウェブサイトの機能向上とお客様の利便性を高めるためにクッキー使用しています。本ウェブサイトでは、当社だけではなく、お客様のご利用状況を追跡する事を目的とした第三者(広告主・ログ解析業者等)によるクッキーも含まれる可能性があります。 利用の方針