- FXONの特徴
-
サービス/商品サービス/商品サービス/商品

FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
close close

-
お客様サポートお客様サポートお客様サポート

口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド MetaTrader4/5 ご利用ガイド
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
よくある質問 よくある質問 よくある質問
お困り事はなんですか?あらゆる答えがここにある。
新着情報 新着情報 新着情報
運営会社・ライセンス 運営会社・ライセンス 運営会社・ライセンス
サイトマップ サイトマップ サイトマップ
お問い合わせ お問い合わせ お問い合わせ
一般・個人情報・プライバシーに関するお問い合わせ。
close close

- プロモーション
- トレーダーズマーケット
- パートナー
-
close close
FXONが為替ブローカーとして提供している、リテール向け取引条件やプラットフォーム、取引可能な商品などを詳しくご案内しています。
口座開設方法や取引ツールの使い方、ヘルプデスクのQA集など、お客様向けサポート情報を掲載しています。
メタトレーダーのインストール・操作方法をどこよりも詳しく解説。
お困り事はなんですか?あらゆる答えがここにある。
一般・個人情報・プライバシーに関するお問い合わせ。
トレードに役立つ情報や、マーケット情報を掲載しています。トレーダー同士の取引実績ポートフォリオもご覧いただけます。


この記事は:
に公開されています
に更新されています
MetaTrader4(MT4)/MetaTrader5(MT5)では、ツールバー内に表示する操作ボタンを自由にカスタマイズできます。頻繁に使用する操作ボタンをツールバー内に配置しておくと、ワンクリックで素早く操作を実行できるため、操作の効率を上げることが可能です。ツールバー内に表示する操作ボタンのカスタマイズ設定は、MT4/MT5を終了し、次回MT4/MT5を起動した際にもそのまま引き継がれます。
手順1
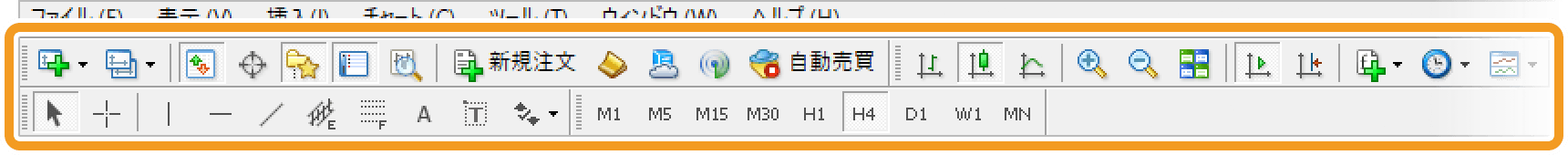
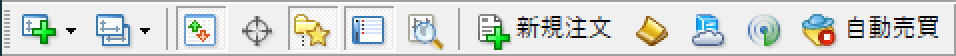
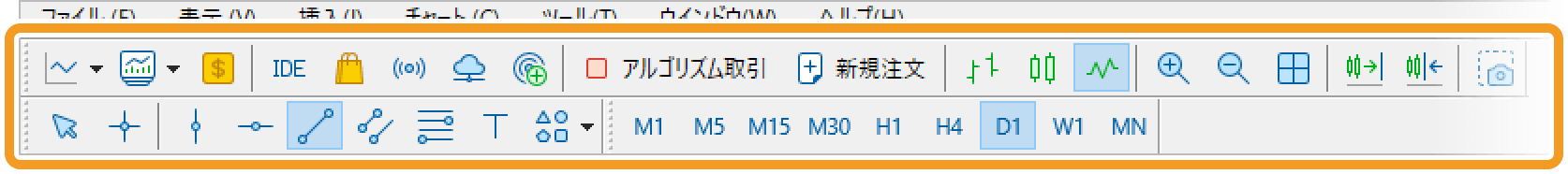
MT4のツールバーには、「標準」「チャート」「ライン等」「時間足設定」の4種類があります。カスタマイズを行うツールバー上で右クリックします。


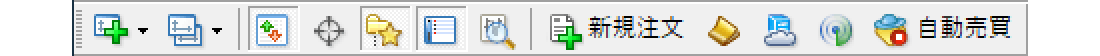
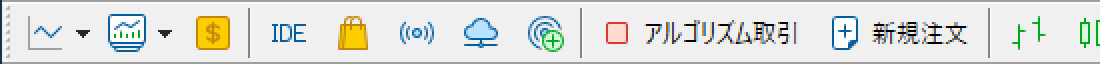
ツールバー「標準」
MT4の基本的な操作ボタンを並べることができます。


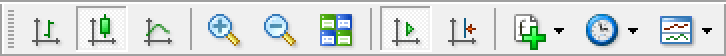
ツールバー「チャート」
表示しているチャートの表示方法に関する操作ボタンを並べることができます。


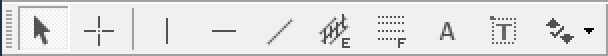
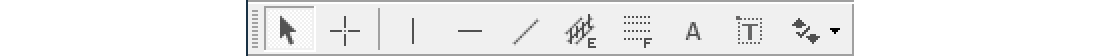
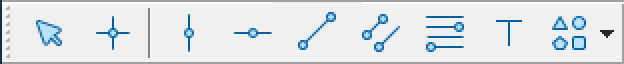
ツールバー「ライン等」
チャート分析に使用するラインツールを並べることができます。


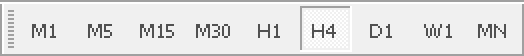
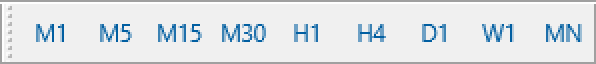
ツールバー「時間足設定」
時間足を並べることができます。


手順2
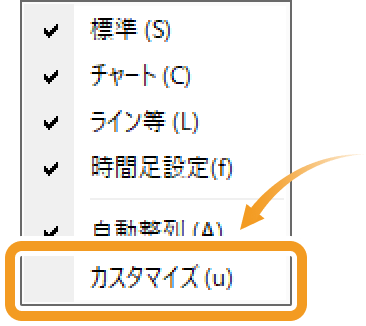
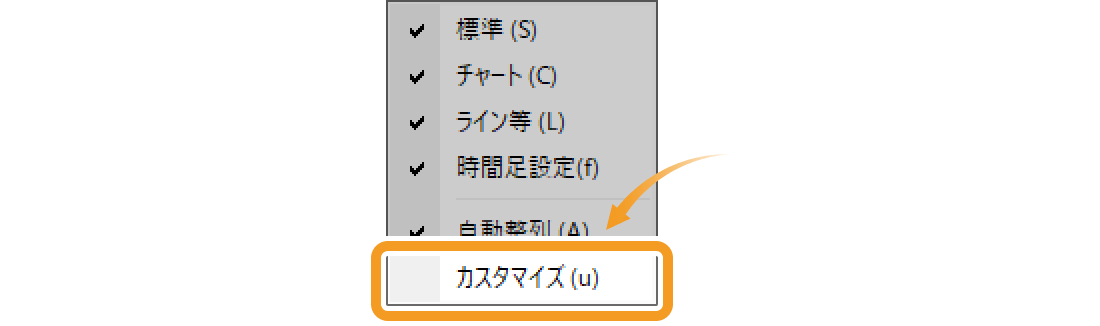
変更したい種類のツールバー上で右クリックし、表示されたメニューの一覧から「カスタマイズ」をクリックします。


手順3
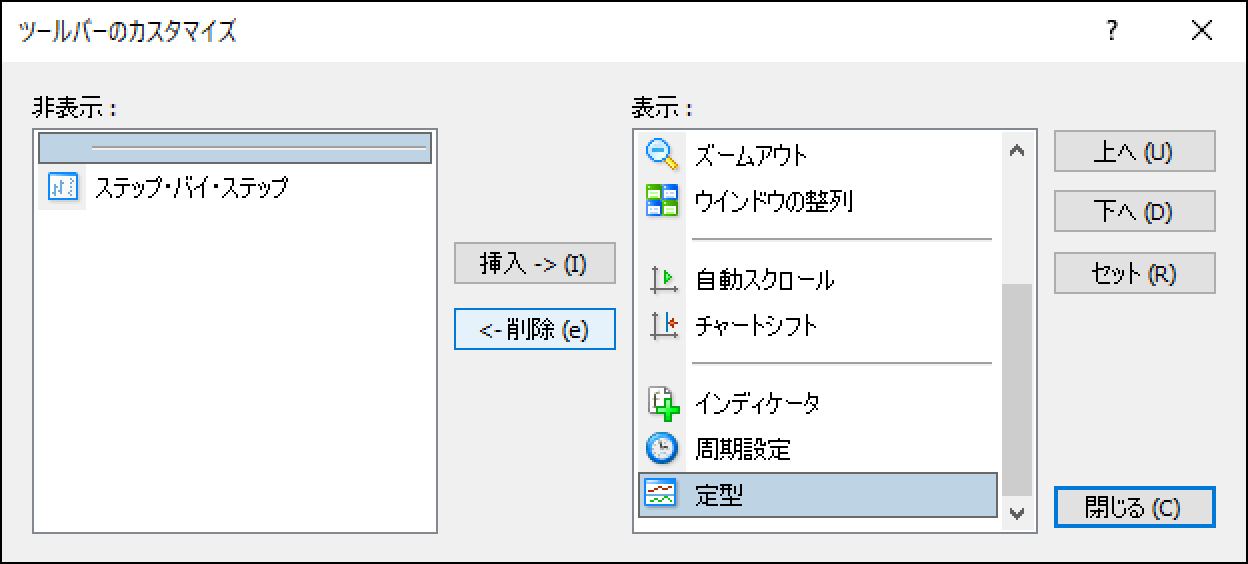
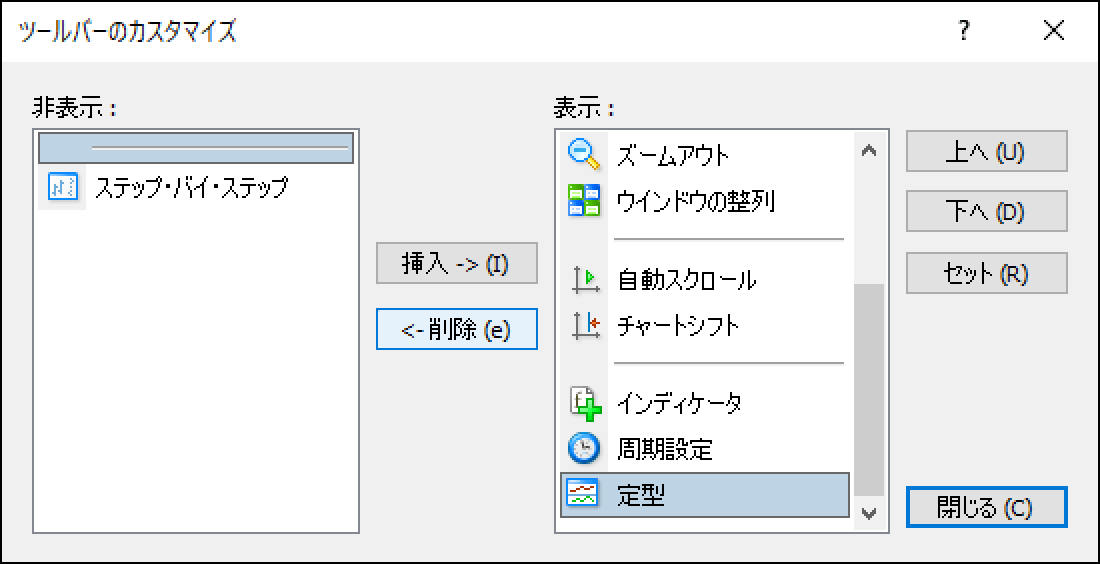
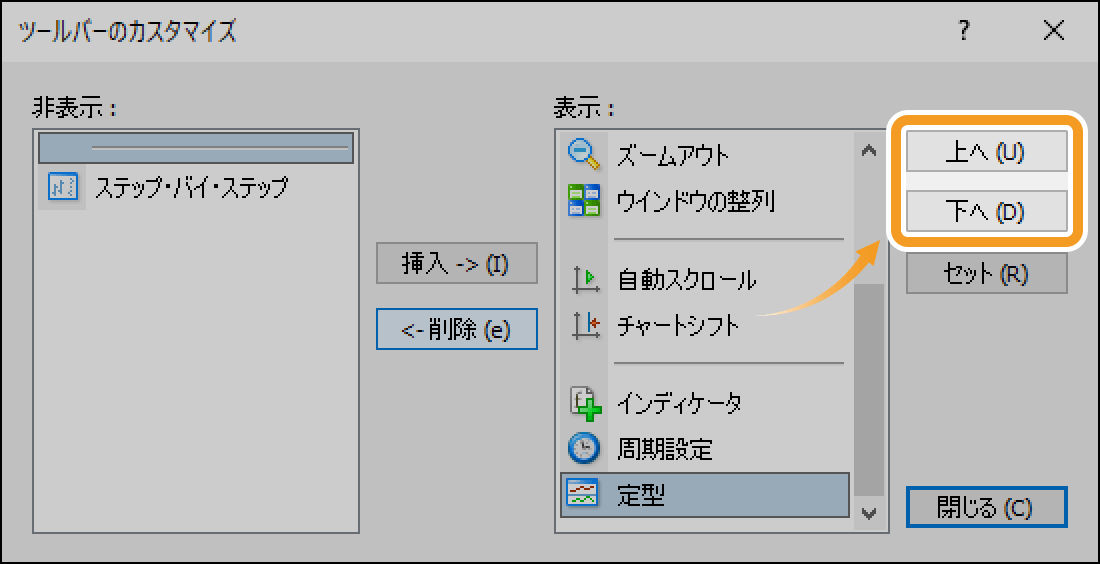
ツールバーのカスタマイズ画面が開きます。左側の「非表示」には現在ツールバーで表示されていない操作ボタンの一覧が、右側の「表示」には現在ツールバーで表示されている操作ボタンの一覧が表示されています。


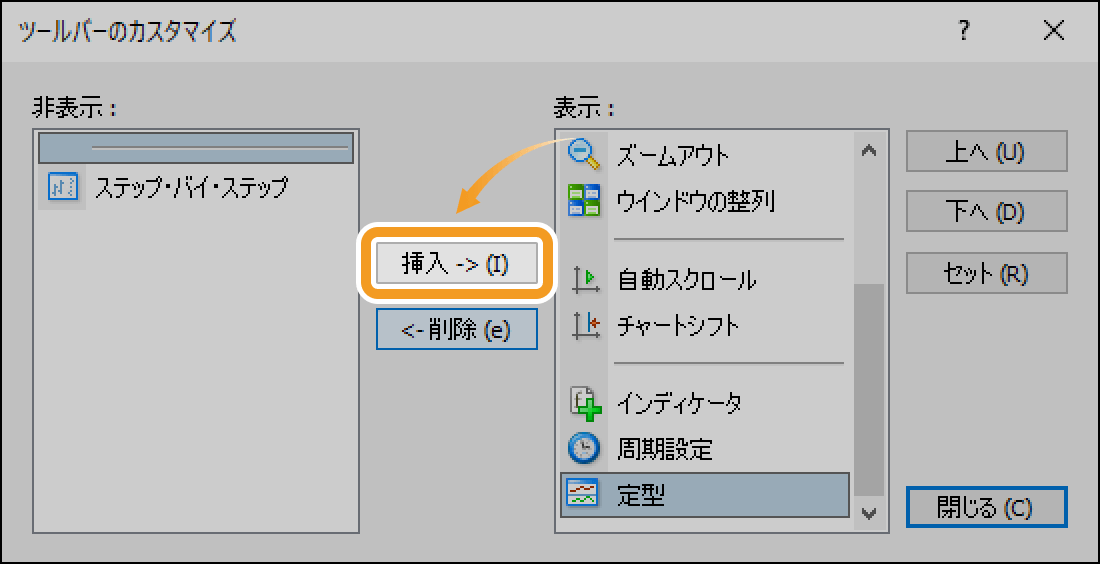
ツールバーに操作ボタンを追加する場合
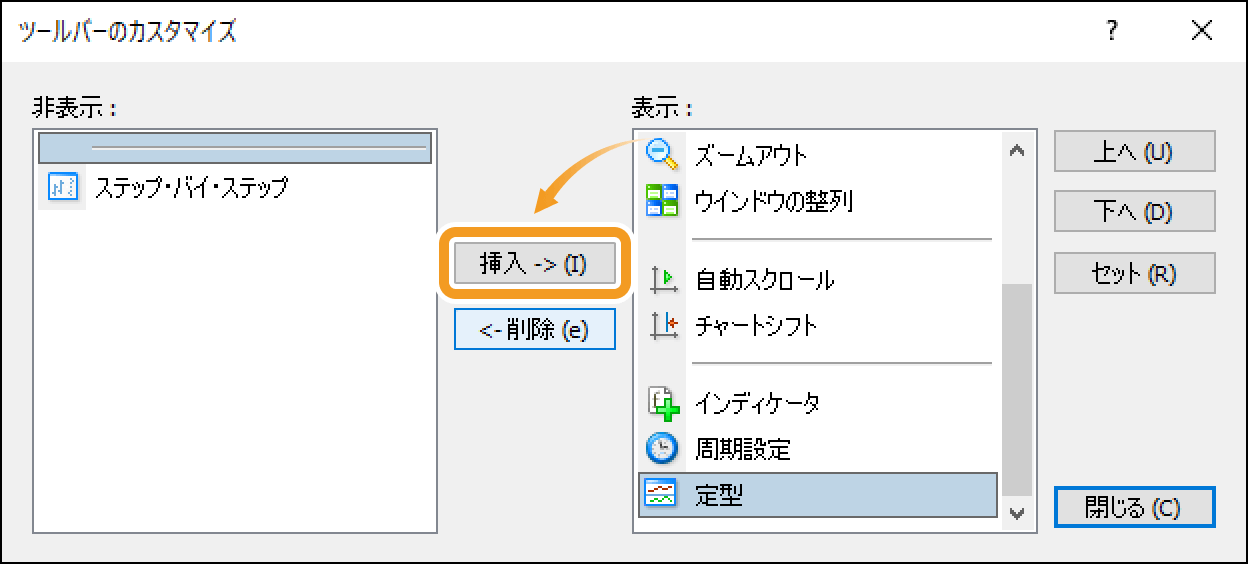
左側の「非表示」欄でツールバーに追加したい操作ボタンを選択し、「挿入-> (I)」ボタンをクリックします。


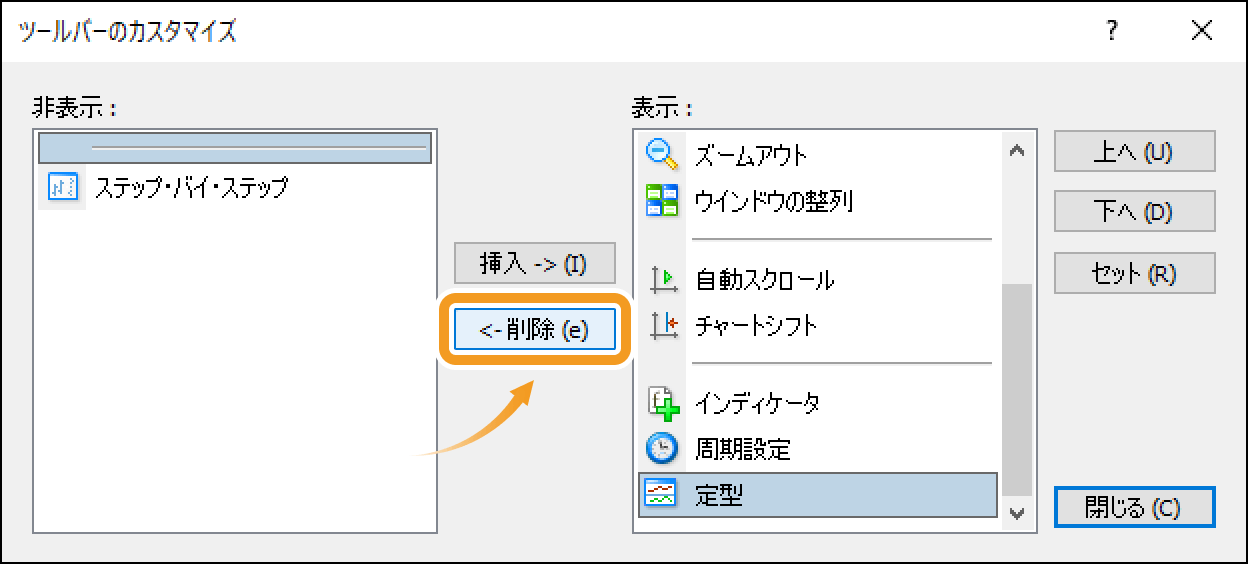
ツールバーから操作ボタンを削除する場合
右側の「表示」欄でツールバーから削除したい操作ボタンを選択し、「<- 削除 (e)」ボタンをクリックします。


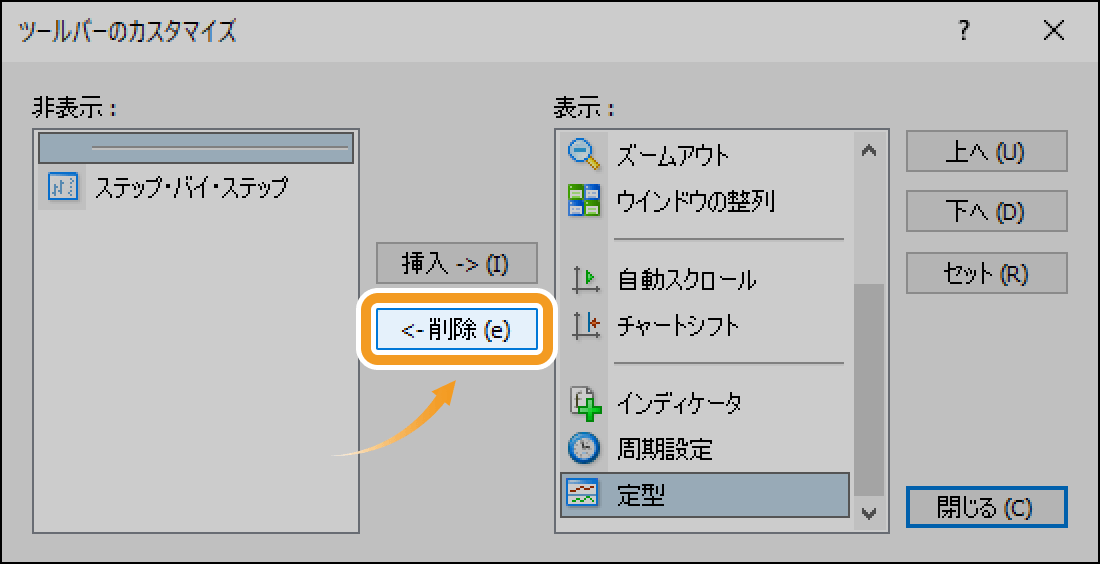
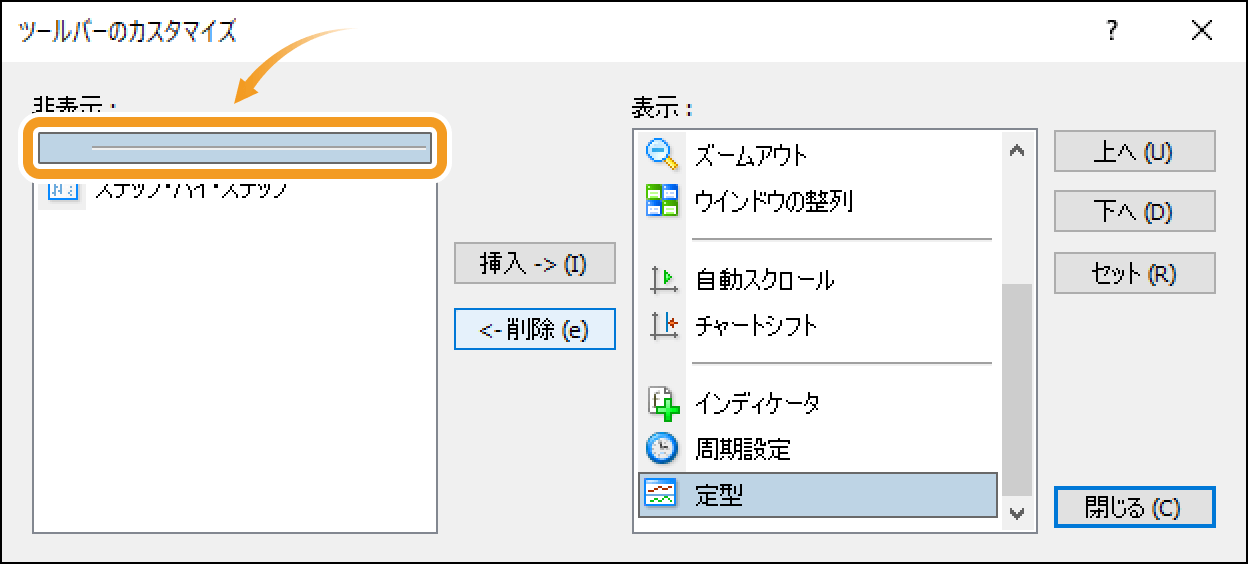
ツールバー内の仕切り線を追加・削除する場合
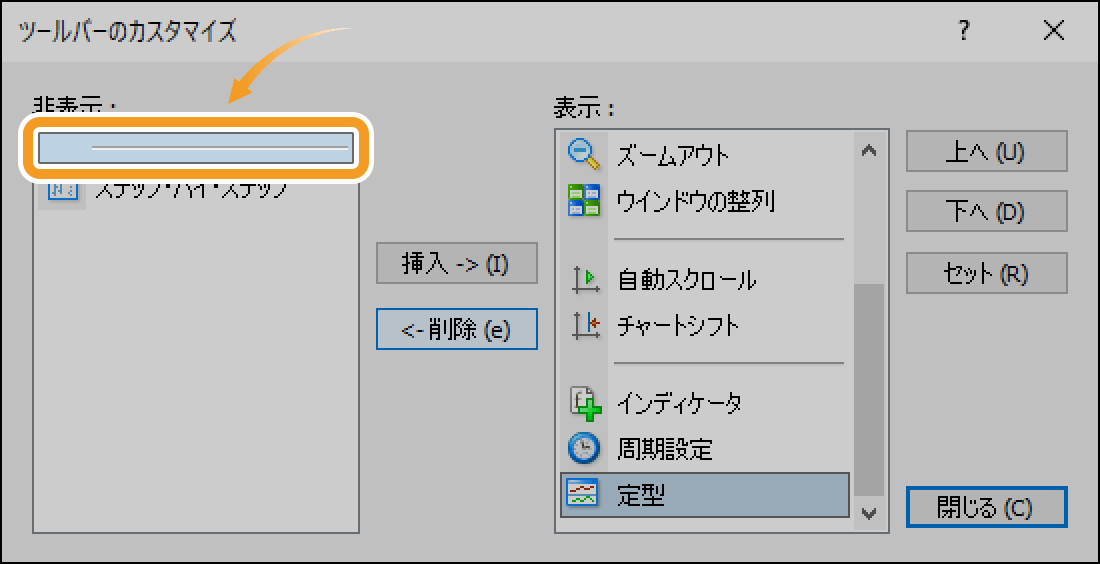
仕切り線を追加する場合は、左側の「非表示」欄で仕切り線を選択し、「挿入-> (I)」ボタンをクリックします。仕切り線を削除する場合は、右側の「表示」欄で削除したい仕切り線を選択し、「<- 削除 (e)」ボタンをクリックします。


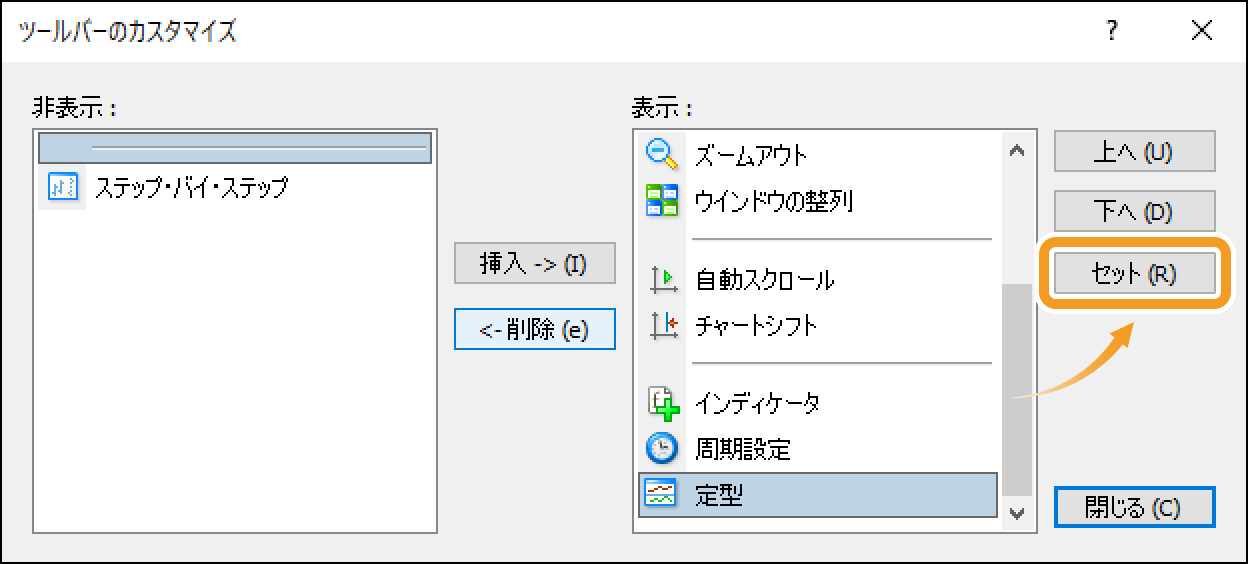
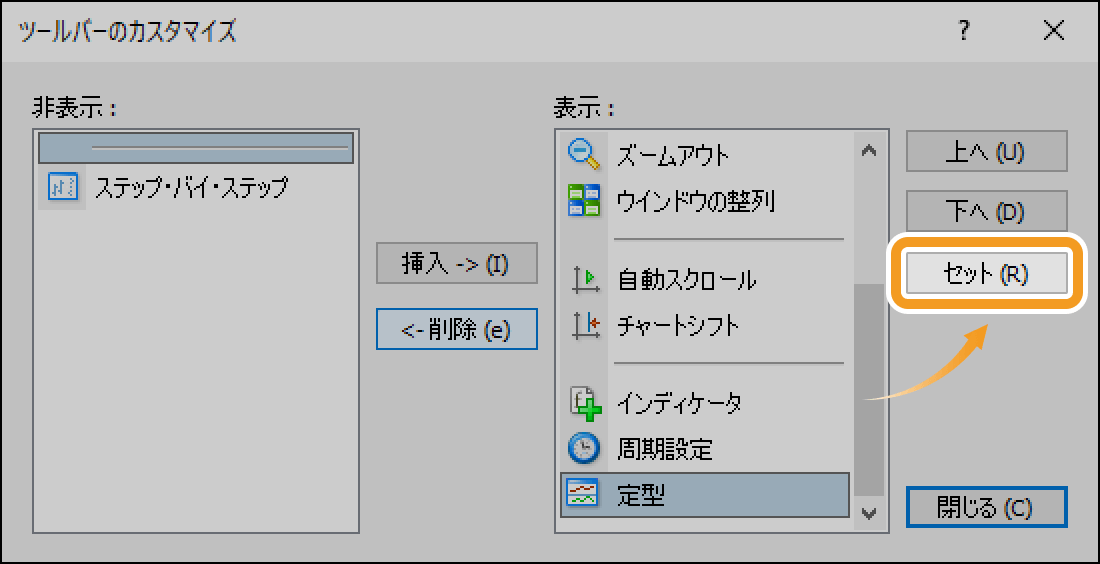
ツールバー内の操作ボタン表示内容をデフォルト設定に戻す場合
「セット (R)」ボタンをクリックします。


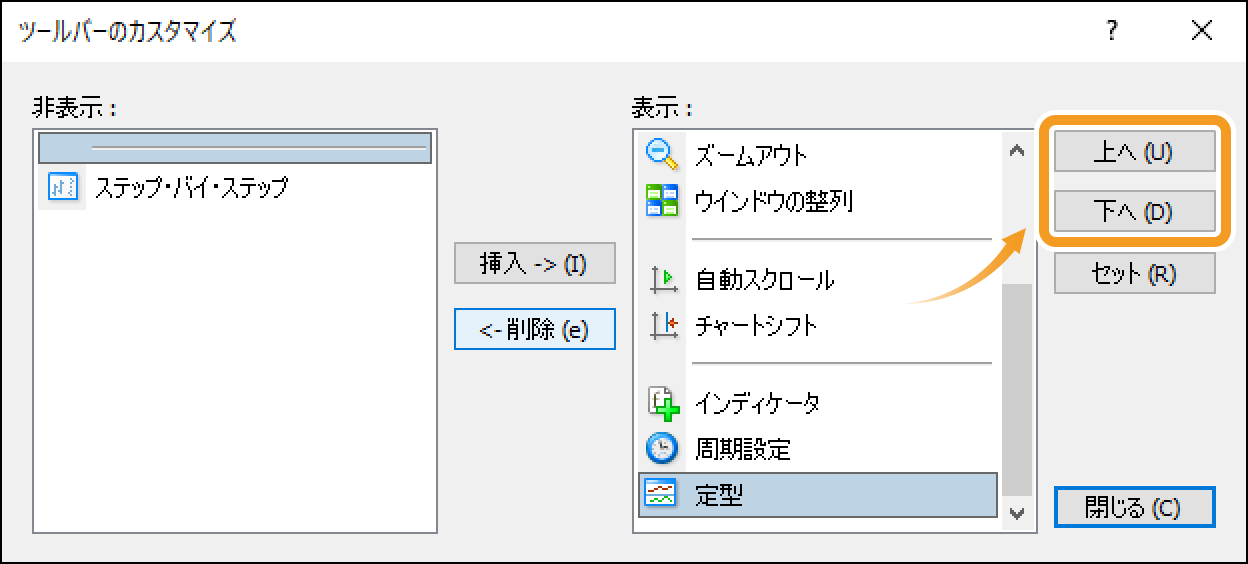
ツールバー内の操作ボタンの表示位置を変更する場合
右側の「表示」欄から表示位置を変更する操作ボタンを選択し、「上へ」「下へ」ボタンをクリックして表示位置を調整します。


動画
手順1
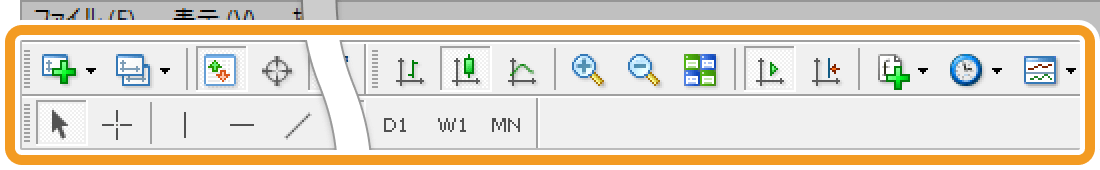
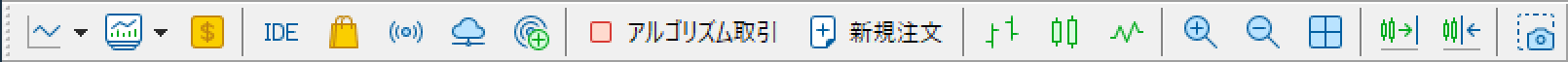
MT5では、「標準」「ライン等」「時間足設定」の3種類のツールバーがあります。カスタマイズを行うツールバー上で右クリックします。


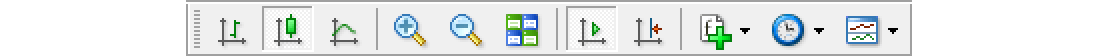
ツールバー「標準」
MT5の基本的な操作ボタンを並べることができます。


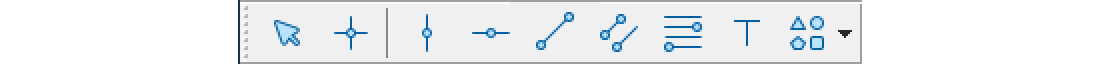
ツールバー「ライン等」
チャート分析に使用するラインツールを並べることができます。


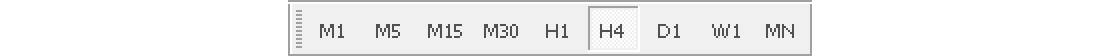
ツールバー「時間足設定」
時間足を並べることができます。


手順2
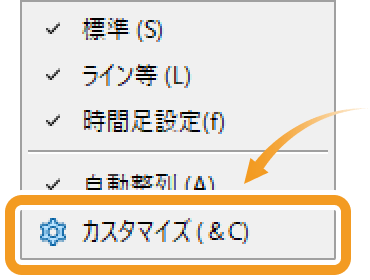
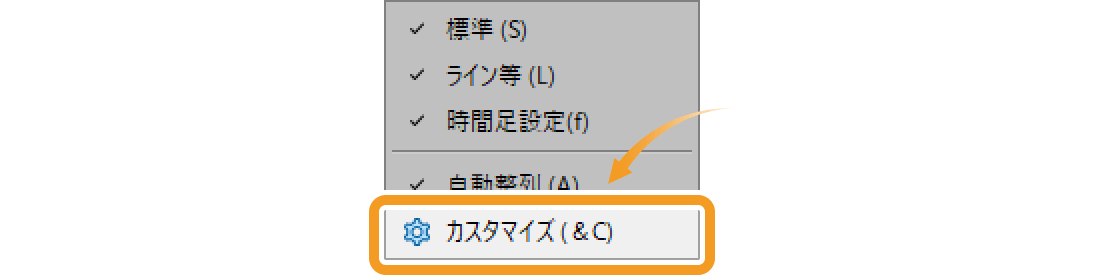
メニュー一覧より、「カスタマイズ」をクリックします。


手順3
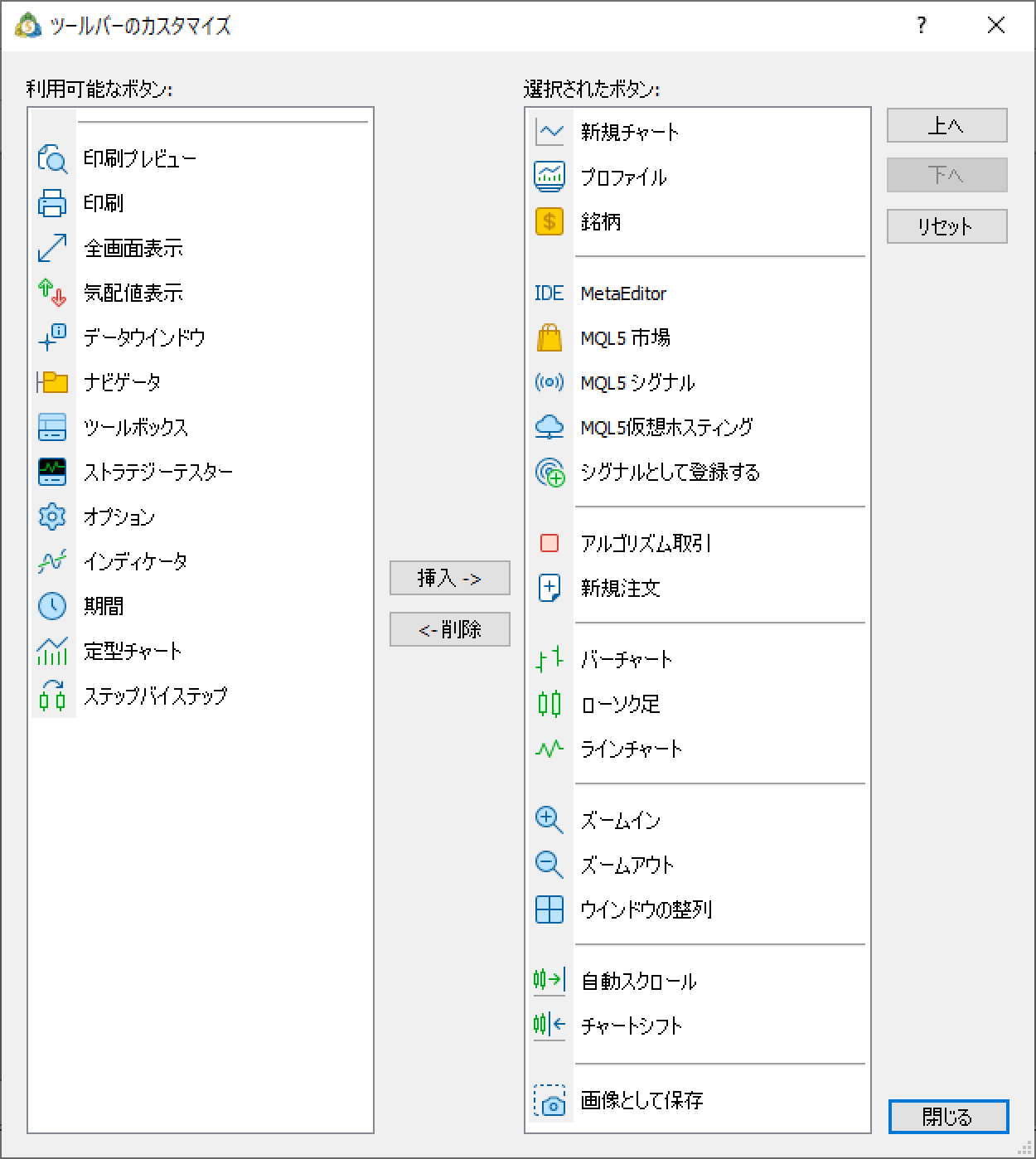
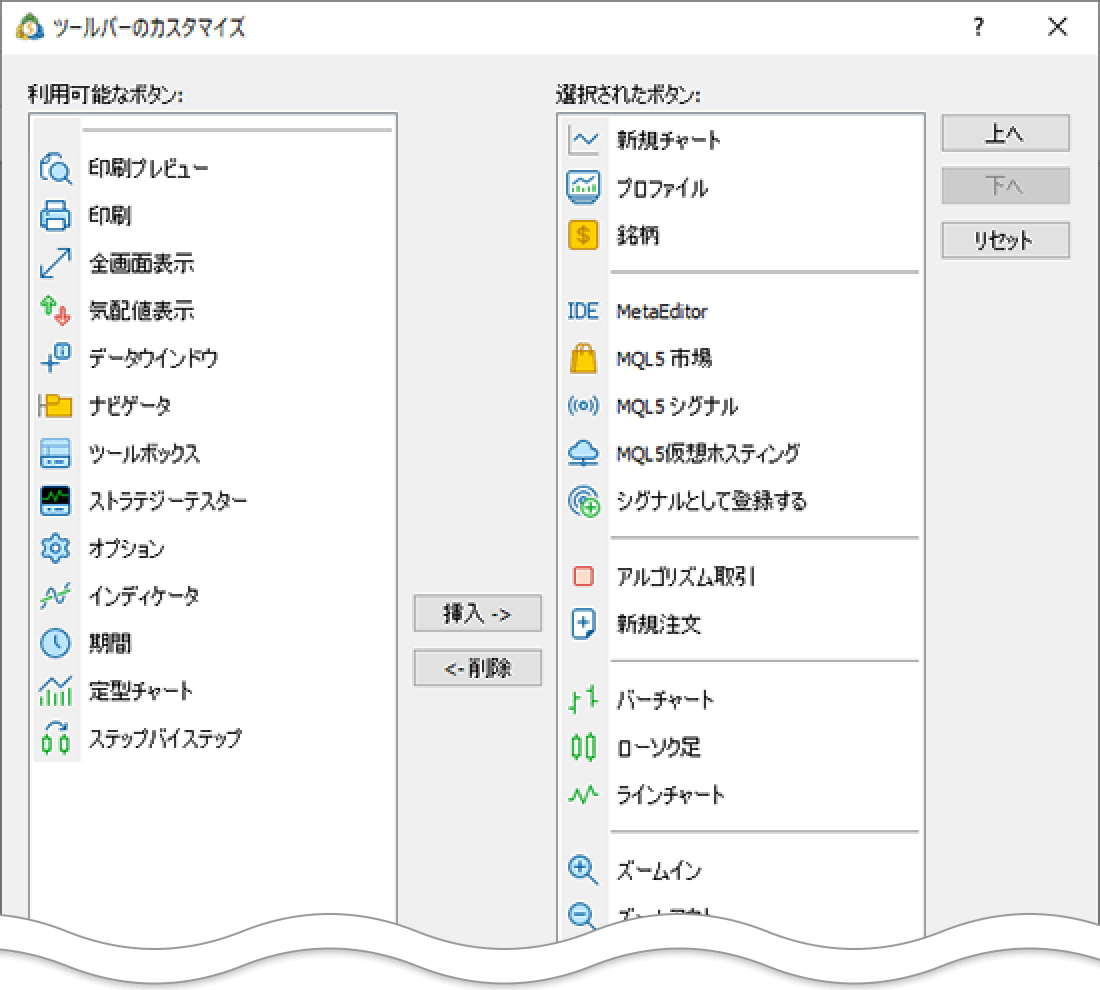
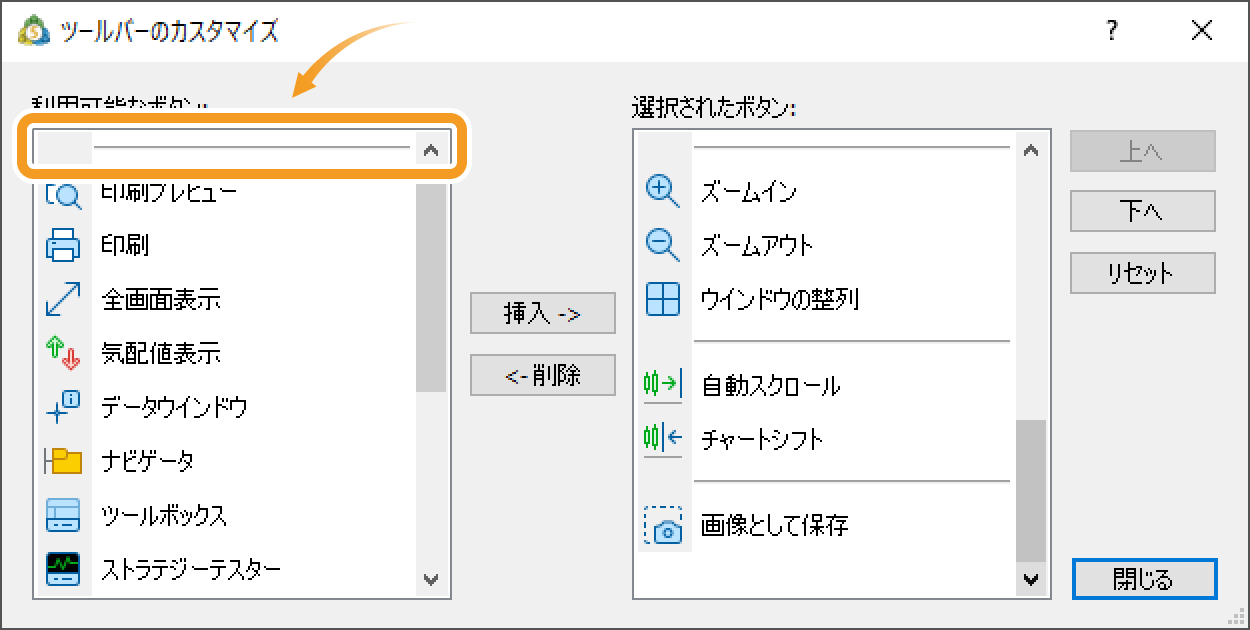
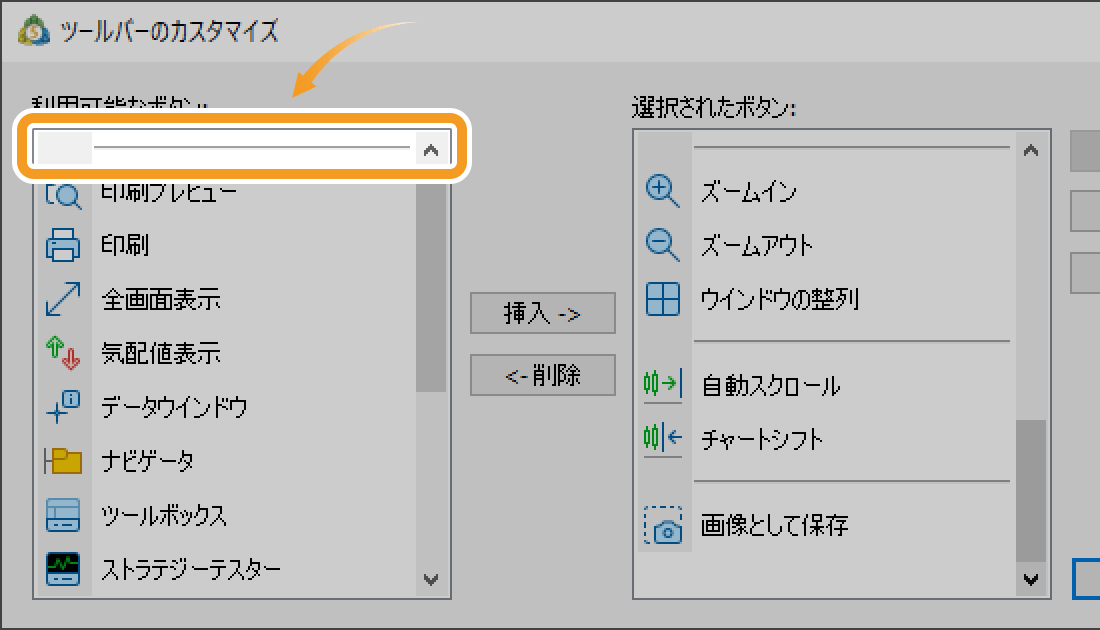
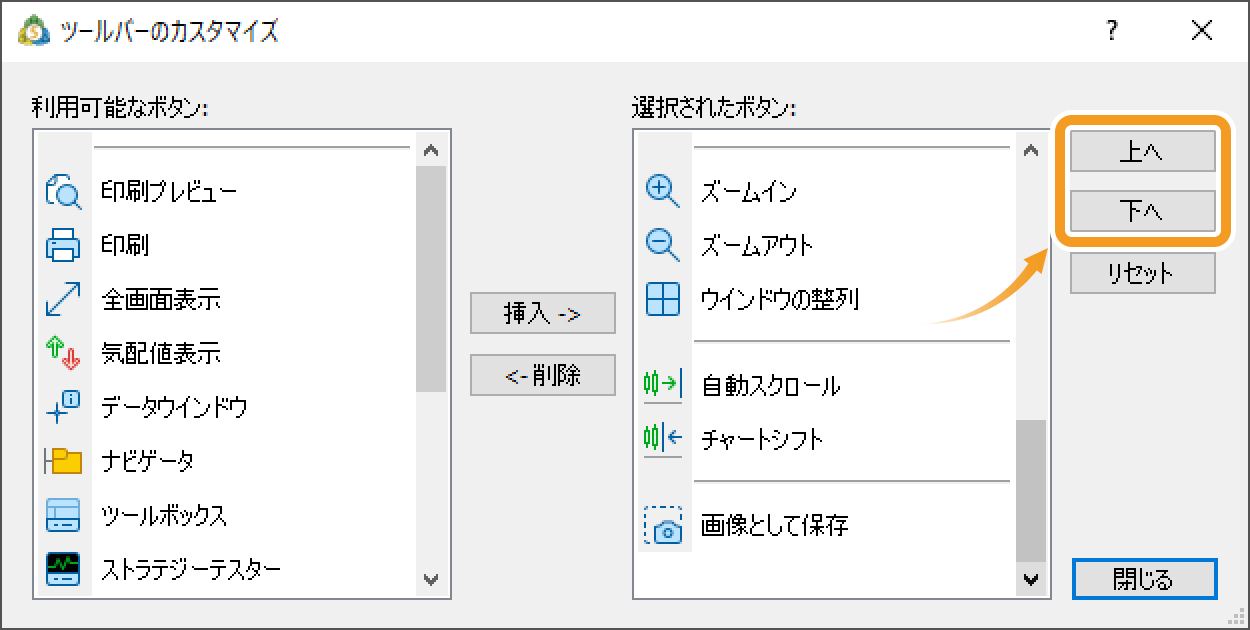
ツールバーのカスタマイズ画面が開きます。左側の「利用可能なボタン」には、現在ツールバーに表示されていない操作ボタンの一覧が、右側の「選択されたボタン」には、現在ツールバーに表示されている操作ボタンの一覧が表示されています。


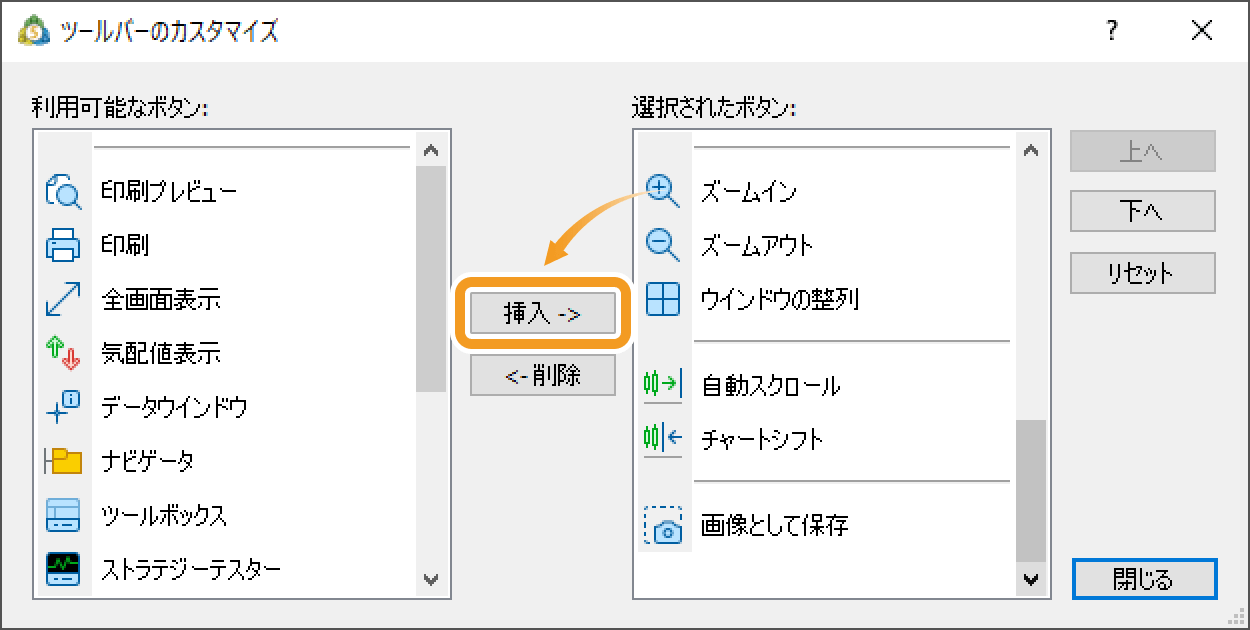
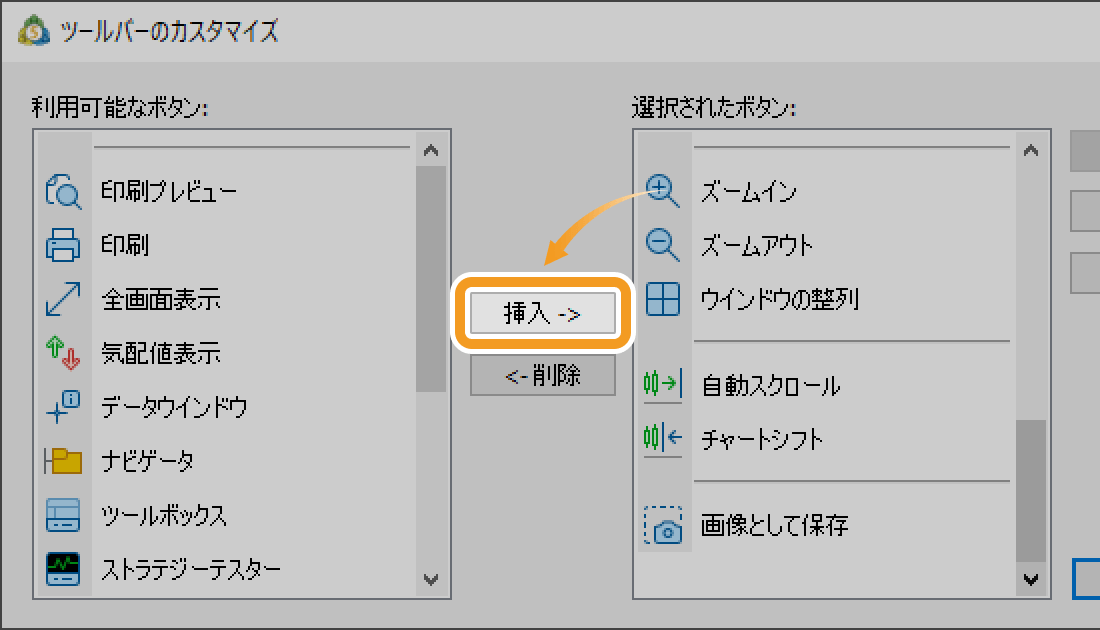
ツールバーに操作ボタンを追加する場合
左側の「利用可能なボタン」から、ツールバーに追加したい操作ボタンを選択し、「挿入->」ボタンをクリックします。


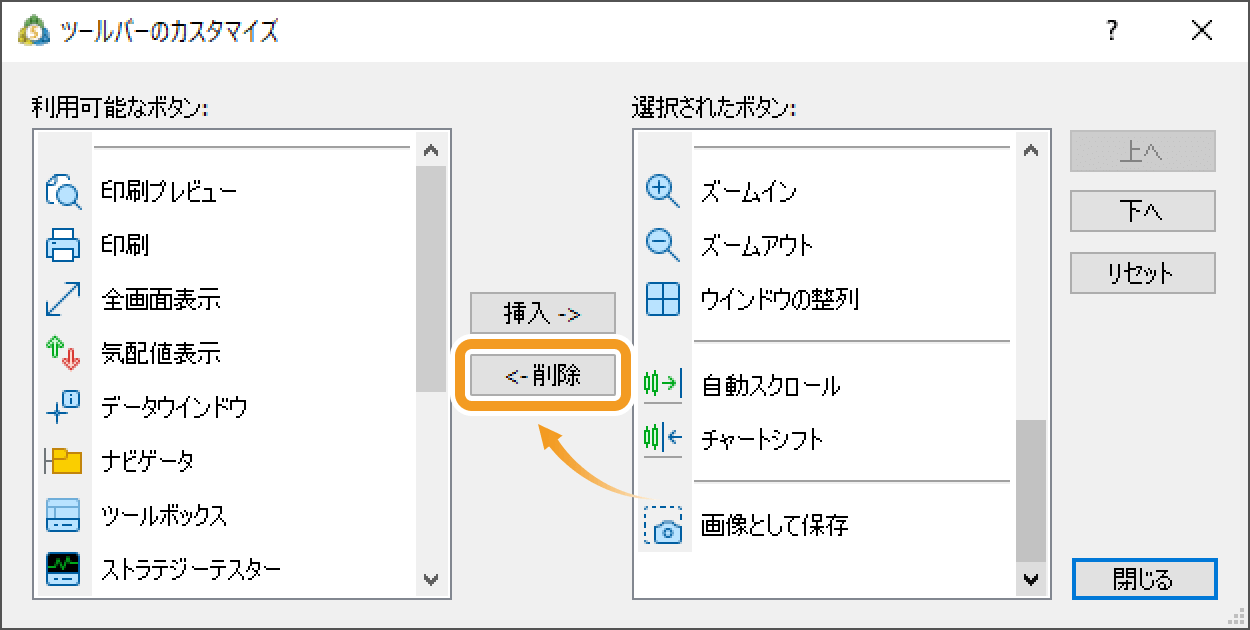
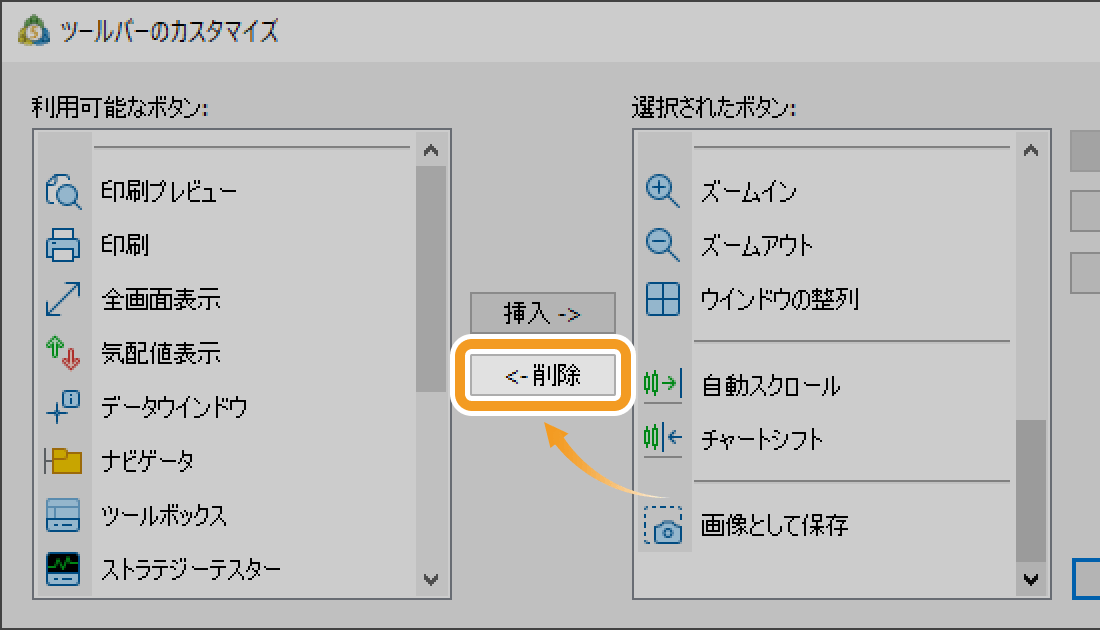
ツールバーから操作ボタンを削除する場合
右側の「選択されたボタン」から、ツールバーから削除したい操作ボタンを選択し、「<- 削除」ボタンをクリックします。


ツールバー内の仕切り線を追加・削除する場合
仕切り線を追加する場合は、左側の「利用可能なボタン」から、仕切り線を選択し、「挿入->」ボタンをクリックします。仕切り線を削除する場合は右側の「選択されたボタン」から、仕切り線を選択し、「<- 削除」ボタンをクリックします。


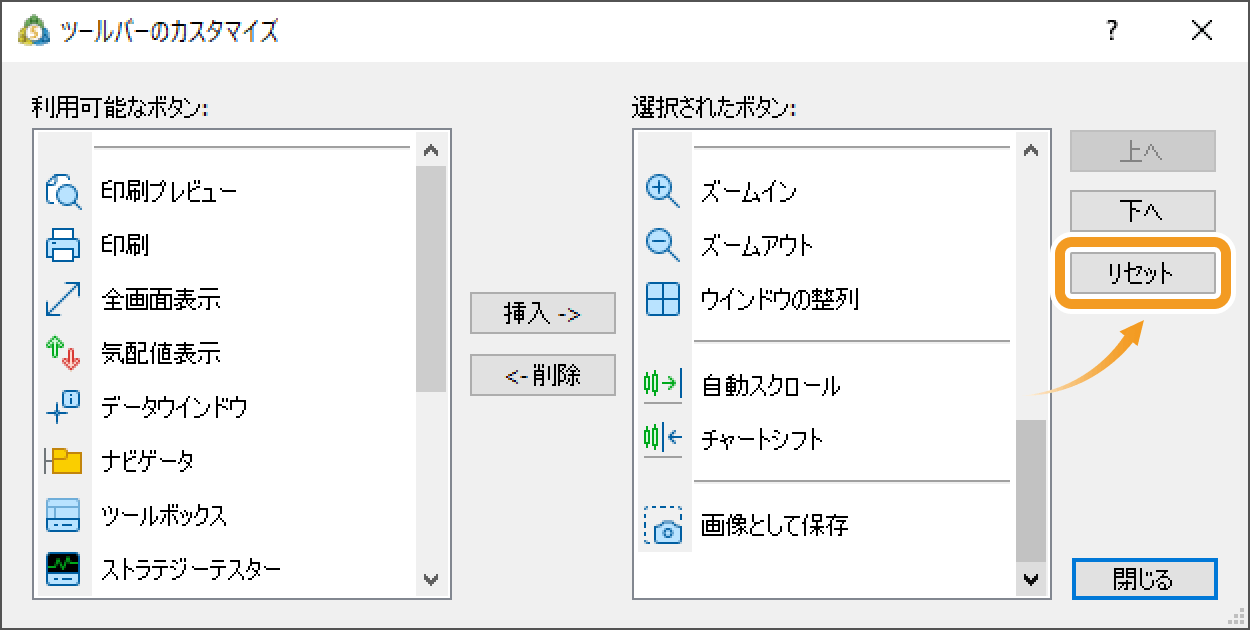
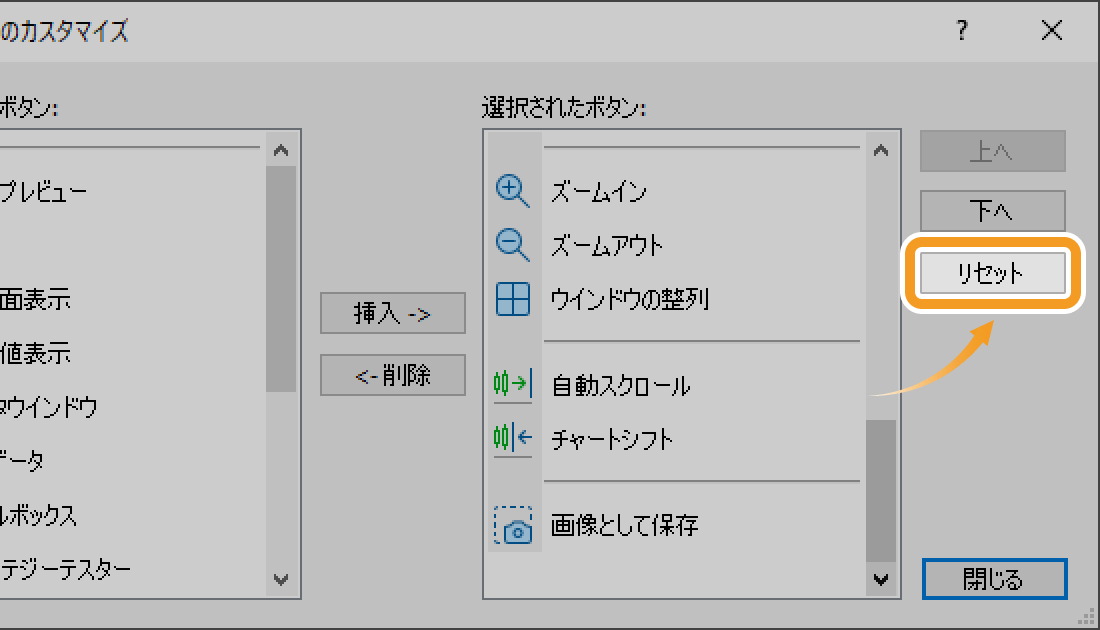
ツールバー内の操作ボタン表示内容をデフォルト設定に戻す場合
「リセット」ボタンをクリックします。


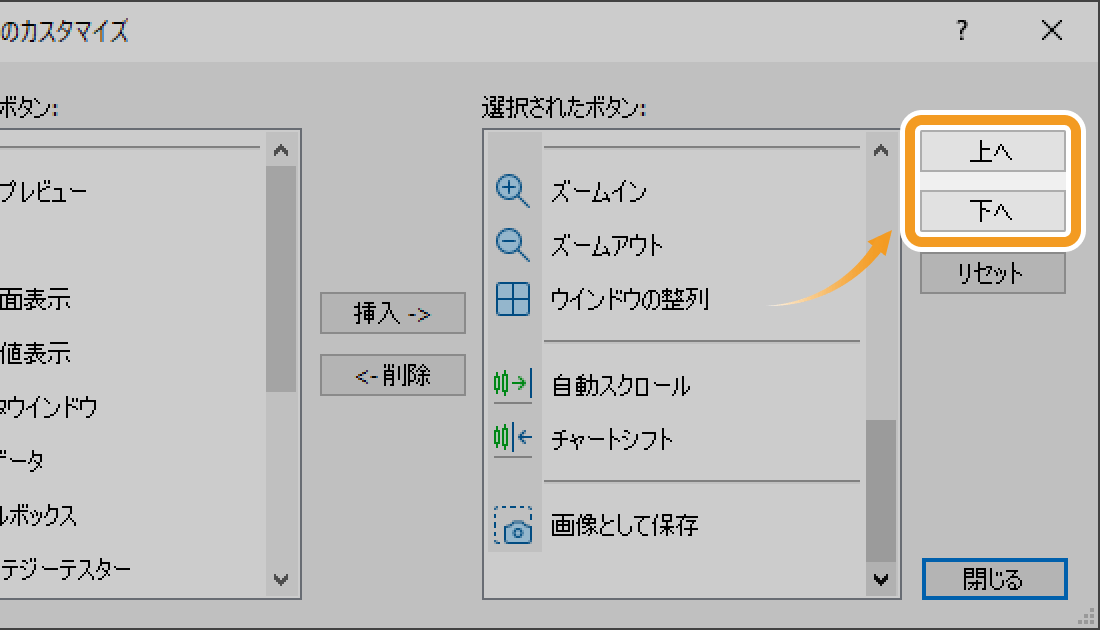
ツールバー内の操作ボタンの表示位置を変更する場合
右側の「選択されたボタン」から、表示位置を変更する操作ボタンを選択し、「上へ」「下へ」ボタンをクリックしながら表示位置を調整します。


動画
この記事はお役に立ちましたか?
0人中0人がこの記事が役に立ったと言っています
貴重な意見をいただきありがとうございます。
FXONでは、このウェブサイトの機能向上とお客様の利便性を高めるためにクッキー使用しています。本ウェブサイトでは、当社だけではなく、お客様のご利用状況を追跡する事を目的とした第三者(広告主・ログ解析業者等)によるクッキーも含まれる可能性があります。 利用の方針