- Features
-
Services/ProductsServices/ProductsServices/Products

Learn more about the retail trading conditions, platforms, and products available for trading that FXON offers as a currency broker.
You can't start without it.
Trading Platforms Trading Platforms Trading Platforms
Features and functionality comparison of MetaTrader 4/5, and correspondence table of each function by OS
Two account types to choose
Trading Account Types Trading Account Types Trading Account Types
Introducing FXON's Standard and Elite accounts.
close close

-
SupportSupportSupport

Support information for customers, including how to open an account, how to use the trading tools, and a collection of QAs from the help desk.
Recommended for beginner!
Account Opening Account Opening Account Opening
Detailed explanation of everything from how to open a real account to the deposit process.
MetaTrader4/5 User Guide MetaTrader4/5 User Guide MetaTrader4/5 User Guide
The most detailed explanation of how to install and operate MetaTrader anywhere.
FAQ FAQ FAQ
Do you have a question? All the answers are here.
Coming Soon
Glossary Glossary GlossaryGlossary of terms related to trading and investing in general, including FX, virtual currencies and CFDs.
News News News
Company and License Company and License Company and License
Sitemap Sitemap Sitemap
Contact Us Contact Us Contact Us
General, personal information and privacy inquiries.
close close

- Promotion
- Trader's Market
- Partner
-
close close
Learn more about the retail trading conditions, platforms, and products available for trading that FXON offers as a currency broker.
You can't start without it.
Features and functionality comparison of MetaTrader 4/5, and correspondence table of each function by OS
Two account types to choose
Introducing FXON's Standard and Elite accounts.
Support information for customers, including how to open an account, how to use the trading tools, and a collection of QAs from the help desk.
Recommended for beginner!
Detailed explanation of everything from how to open a real account to the deposit process.
The most detailed explanation of how to install and operate MetaTrader anywhere.
Do you have a question? All the answers are here.
Coming Soon
Glossary of terms related to trading and investing in general, including FX, virtual currencies and CFDs.
General, personal information and privacy inquiries.
Useful information for trading and market information is posted here. You can also view trader-to-trader trading performance portfolios.
Find a trading buddy!
Share trading results among traders. Share operational results and trading methods.
- Legal Documents TOP
- Client Agreement
- Risk Disclosure and Warning Notice
- Order and Execution Policy
- Complaints Procedure Policy
- AML/CFT and KYC Policy
- Privacy Policy
- eKYC Usage Policy
- Cookies Policy
- Website Access and Usage Policy
- Introducer Agreement
- Business Partner Agreement
- VPS Service Terms and Condition


This article was :
published
updated
If you wish to create an indicator on MetaTrader4 (MT4) / MetaTrader5 (MT5), you can do so by using a tool called MetaEditor, which uses a special programming language for MT4/MT5 called MQL4/MQL5.
Here we will look at how to create an indicator on MT4/MT5.
Switch between MT4/MT5 tabs to check the steps for each.
Step 1
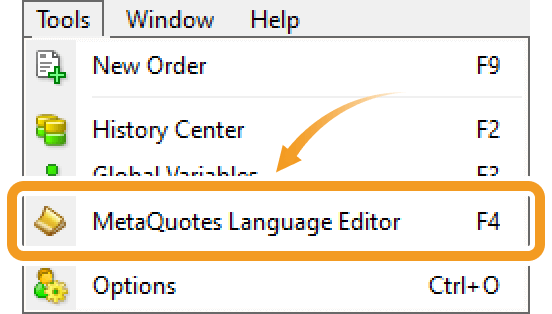
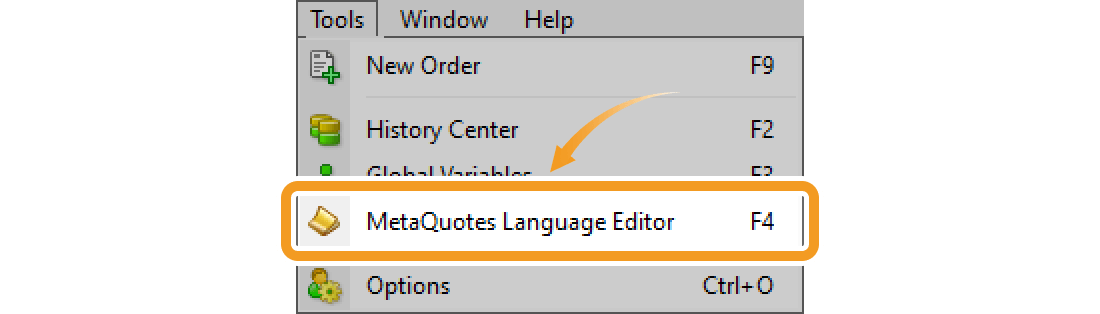
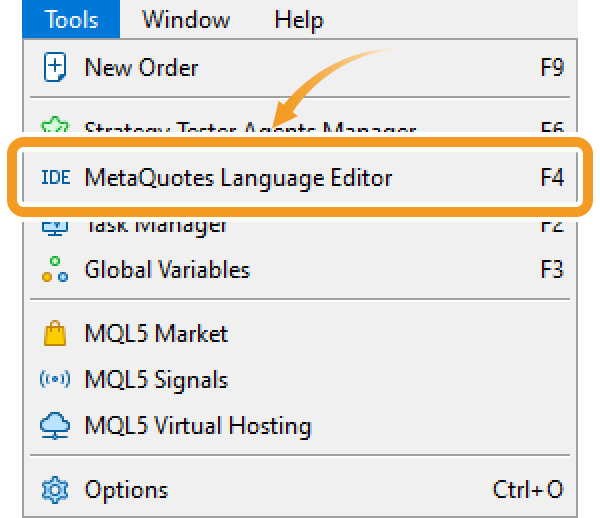
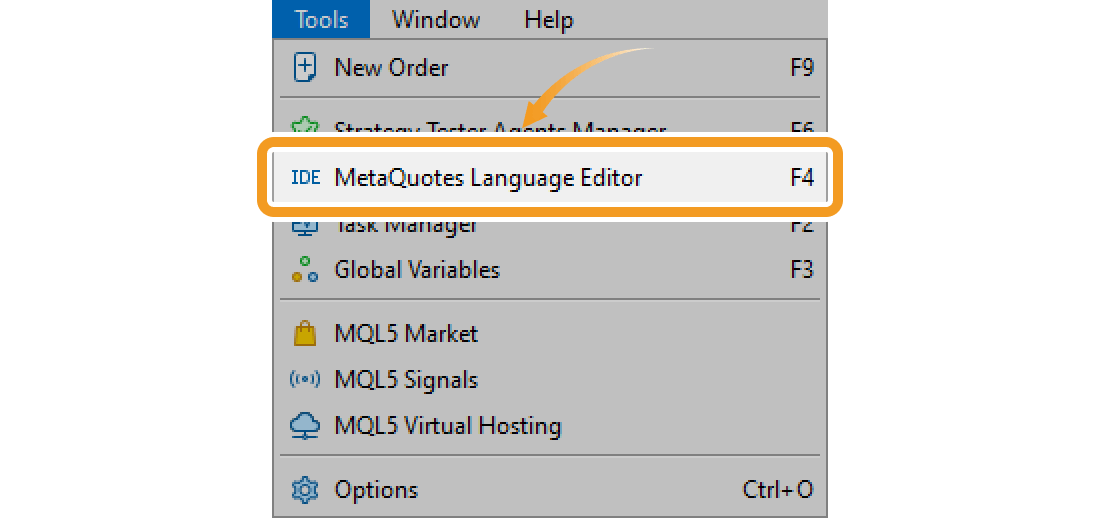
Click "Tools" in the menu and select "MetaQuotes Language Editor".


Step 2
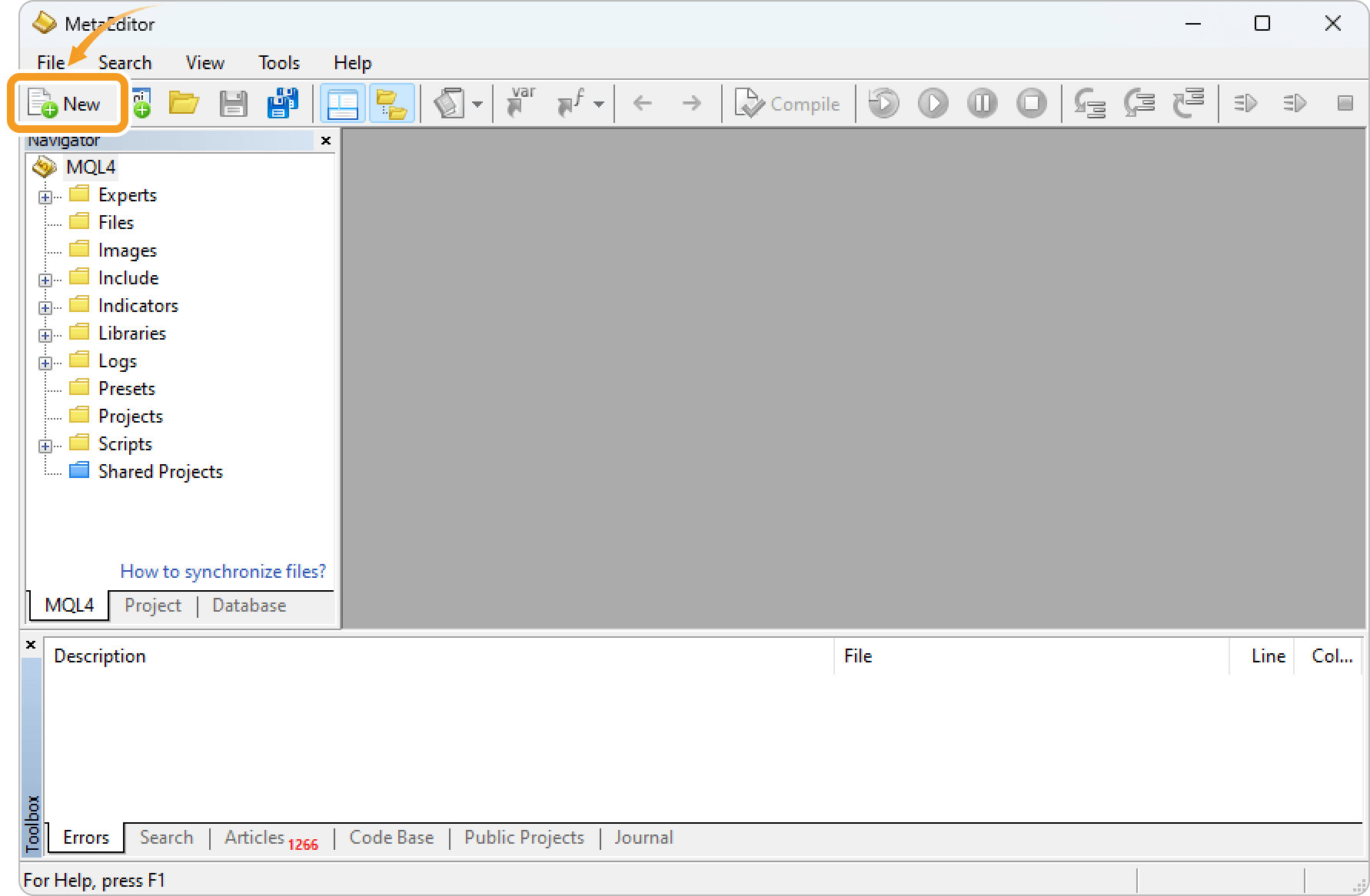
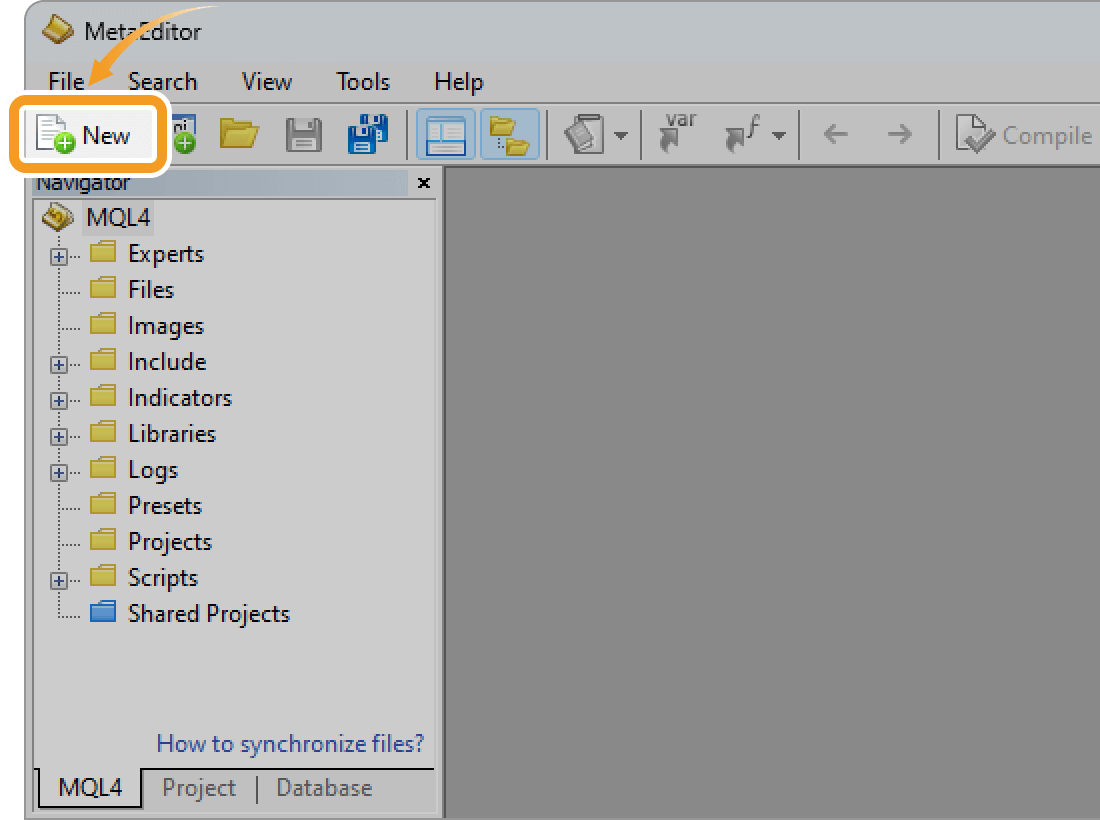
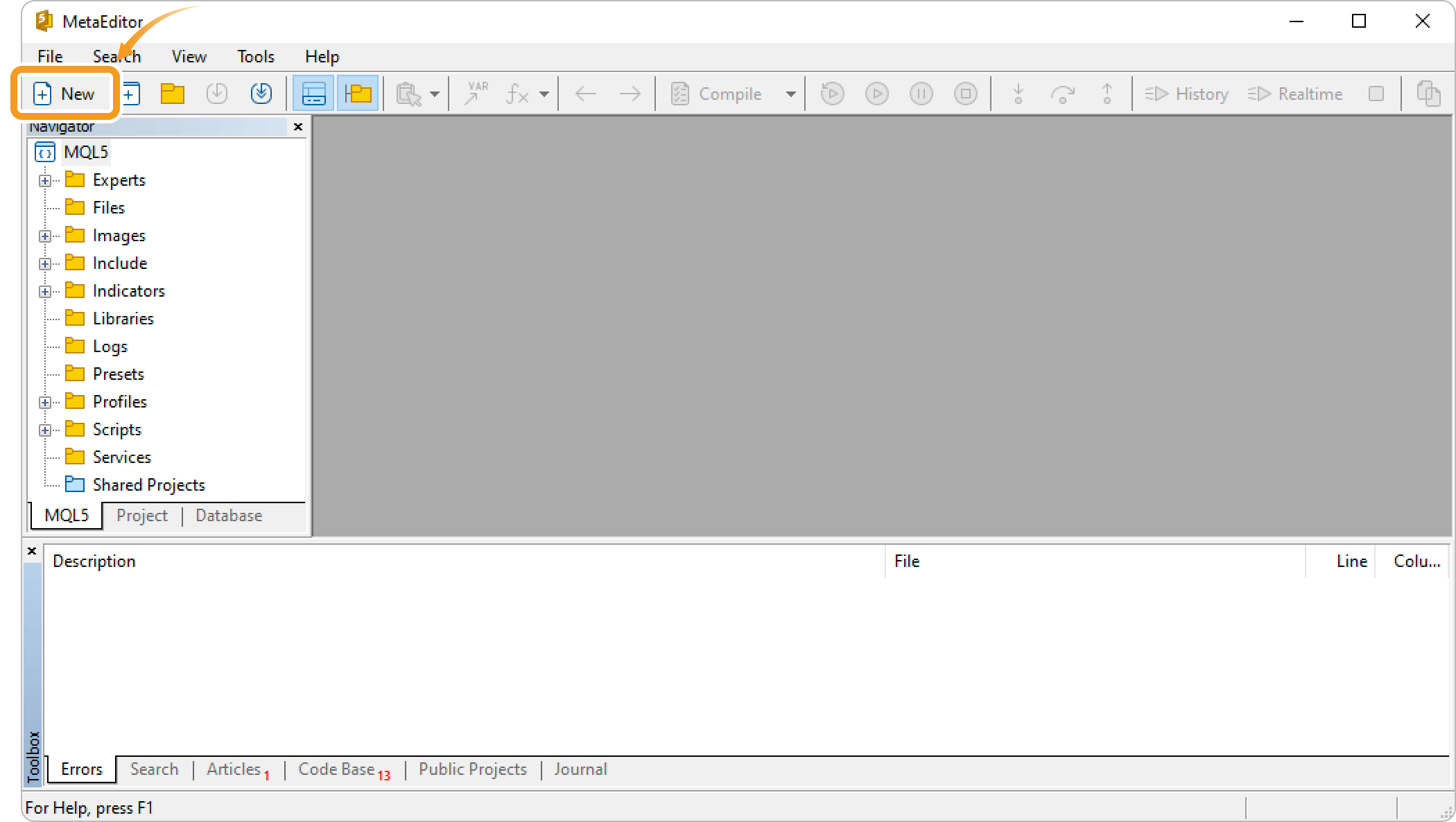
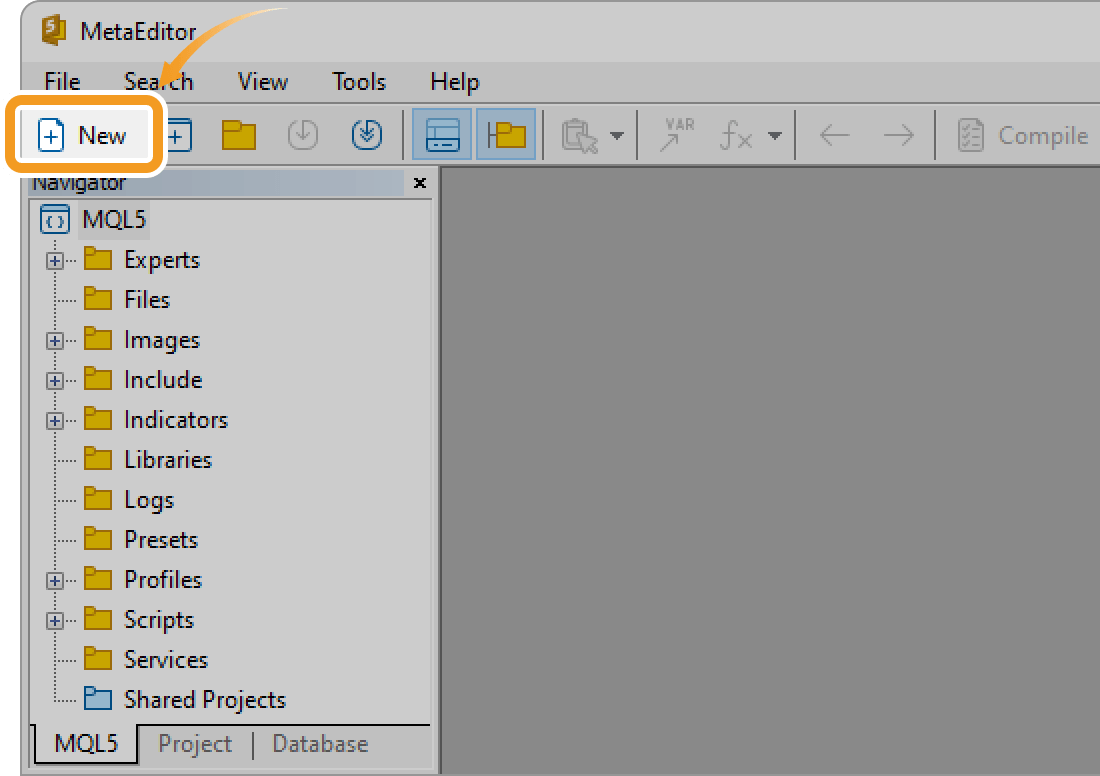
MetaEditor will be launched. Click the "New" button in the menu.


Step 3
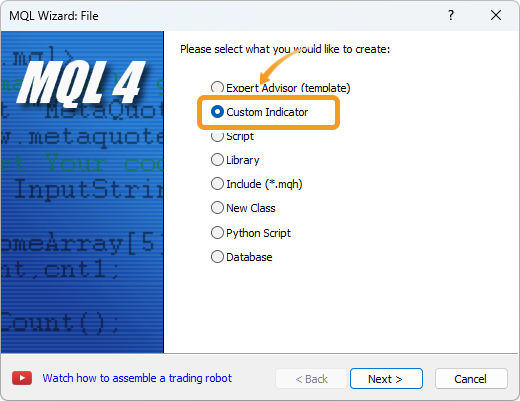
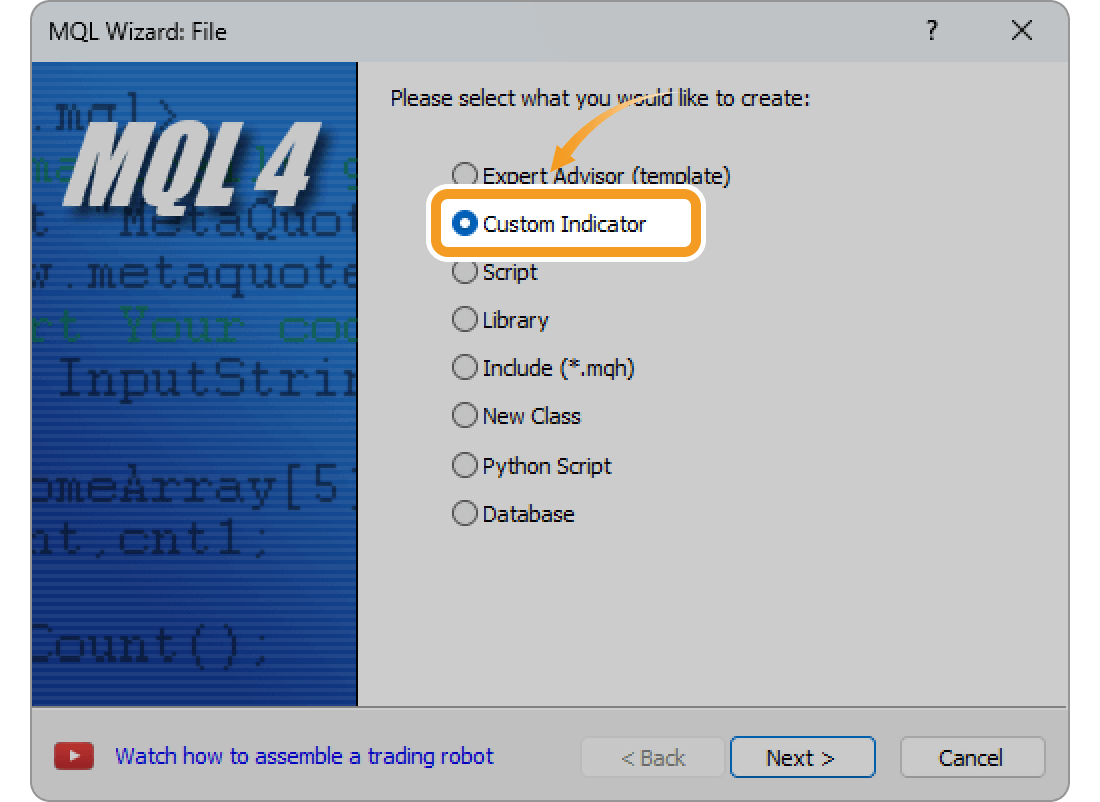
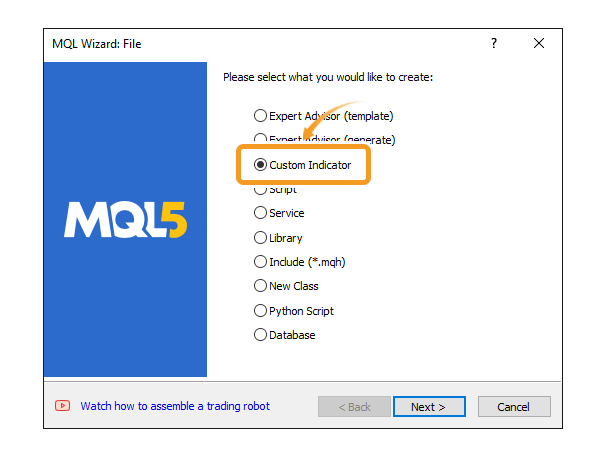
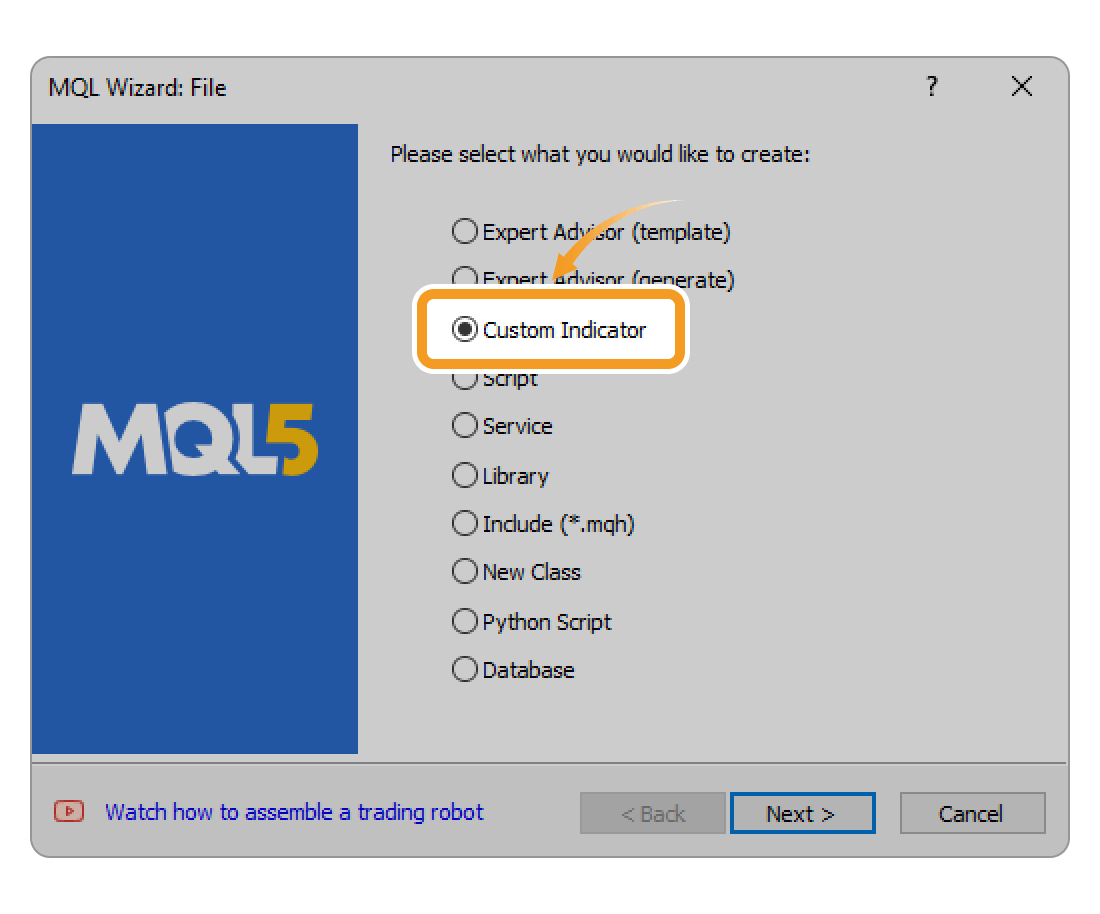
Select "Custom Indicator" and click "Next".


Step 4
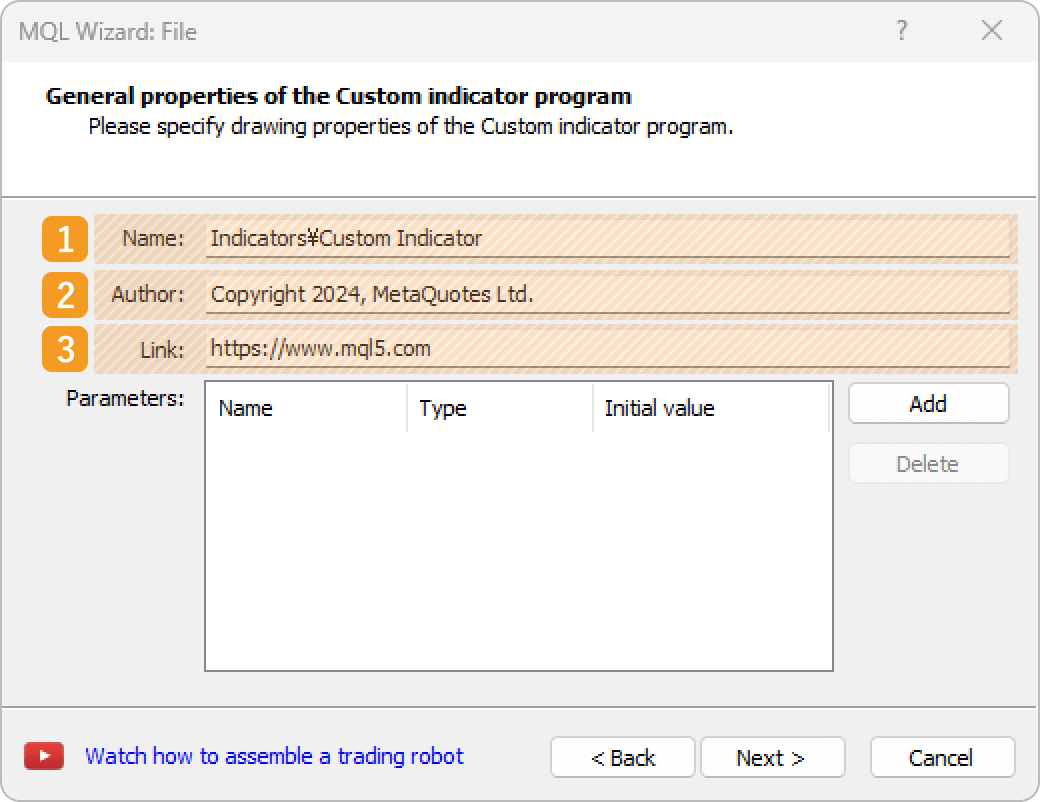
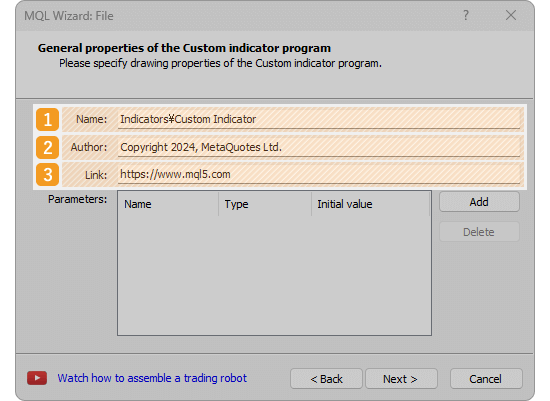
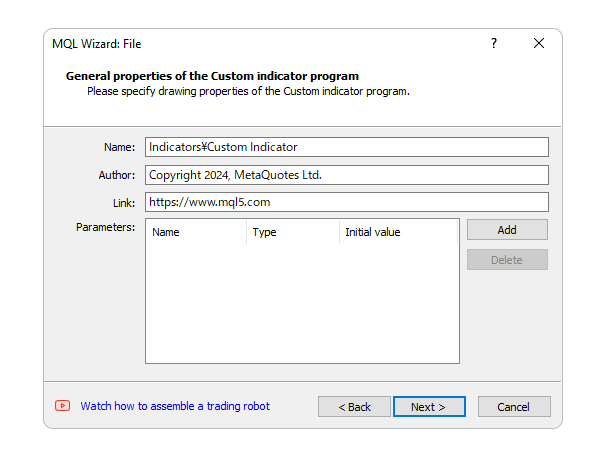
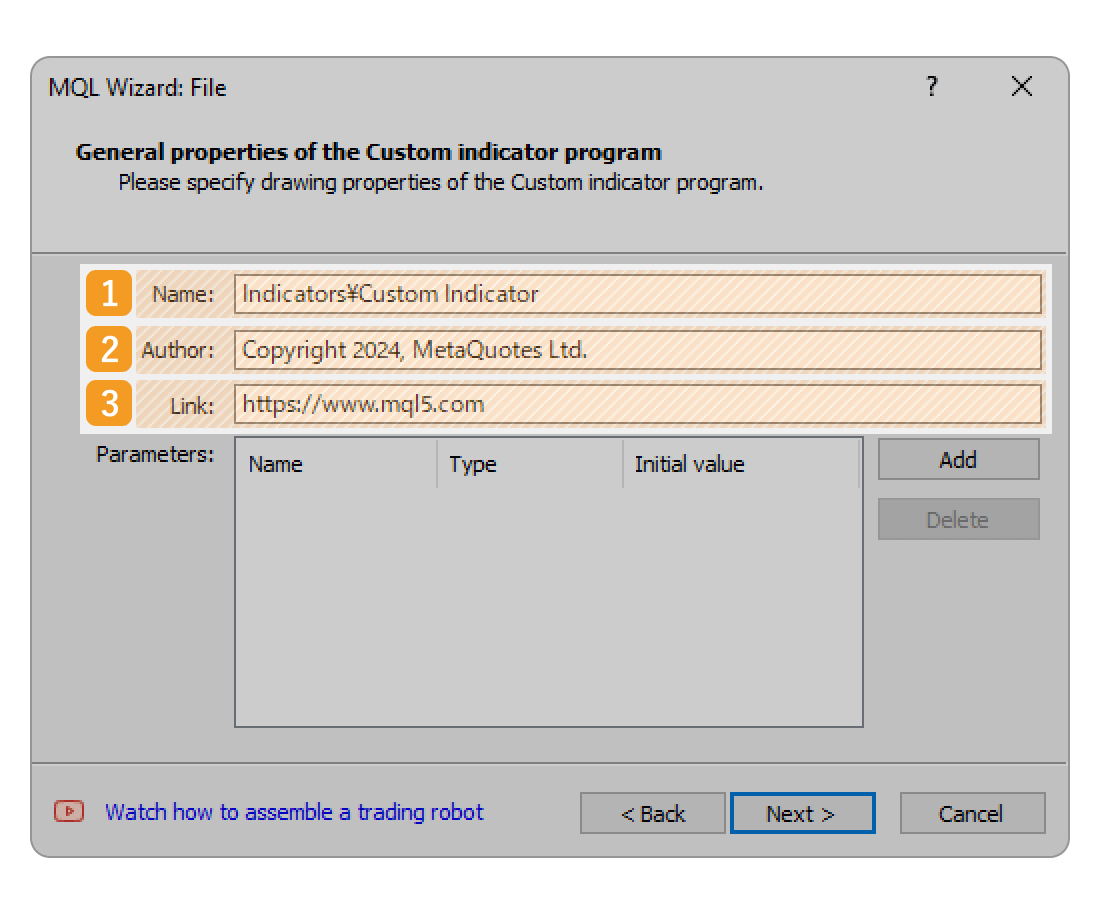
Enter the indicator name, author, and link to display. Configure the parameters as necessary and click "Next". All fields, except for the indicator name, can be left blank.
Other parameters can be adjusted directly in the code, including adding, modifying, or removing them.


|
Number |
Item name |
Descriptions |
|---|---|---|
|
1 |
Name |
The name of the indicator that you create. |
|
2 |
Author |
The author of the indicator. |
|
3 |
Link |
Enter the link of the indicator to display. |
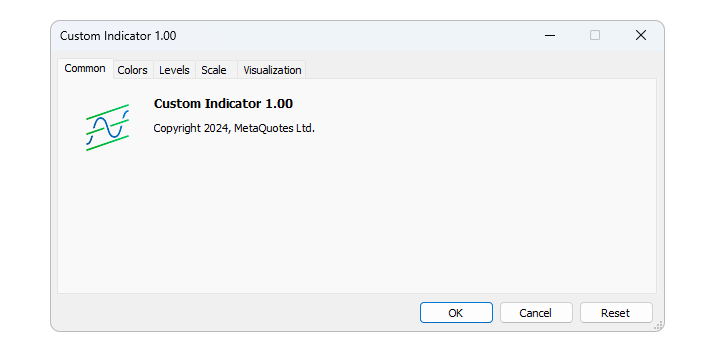
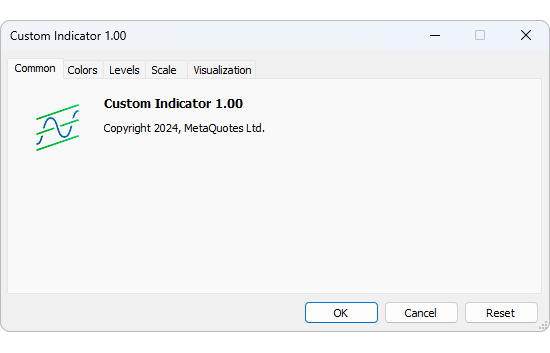
The registered name, author, and link information will be displayed on the indicator settings window.
Step 5
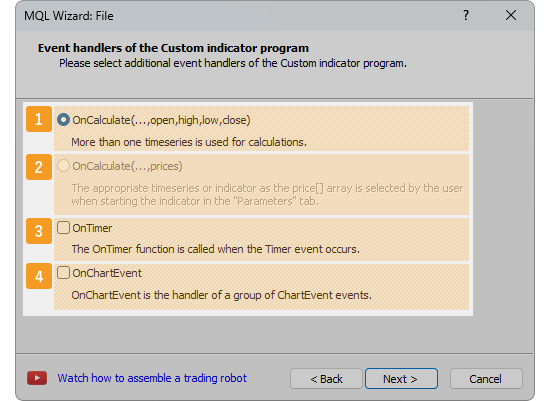
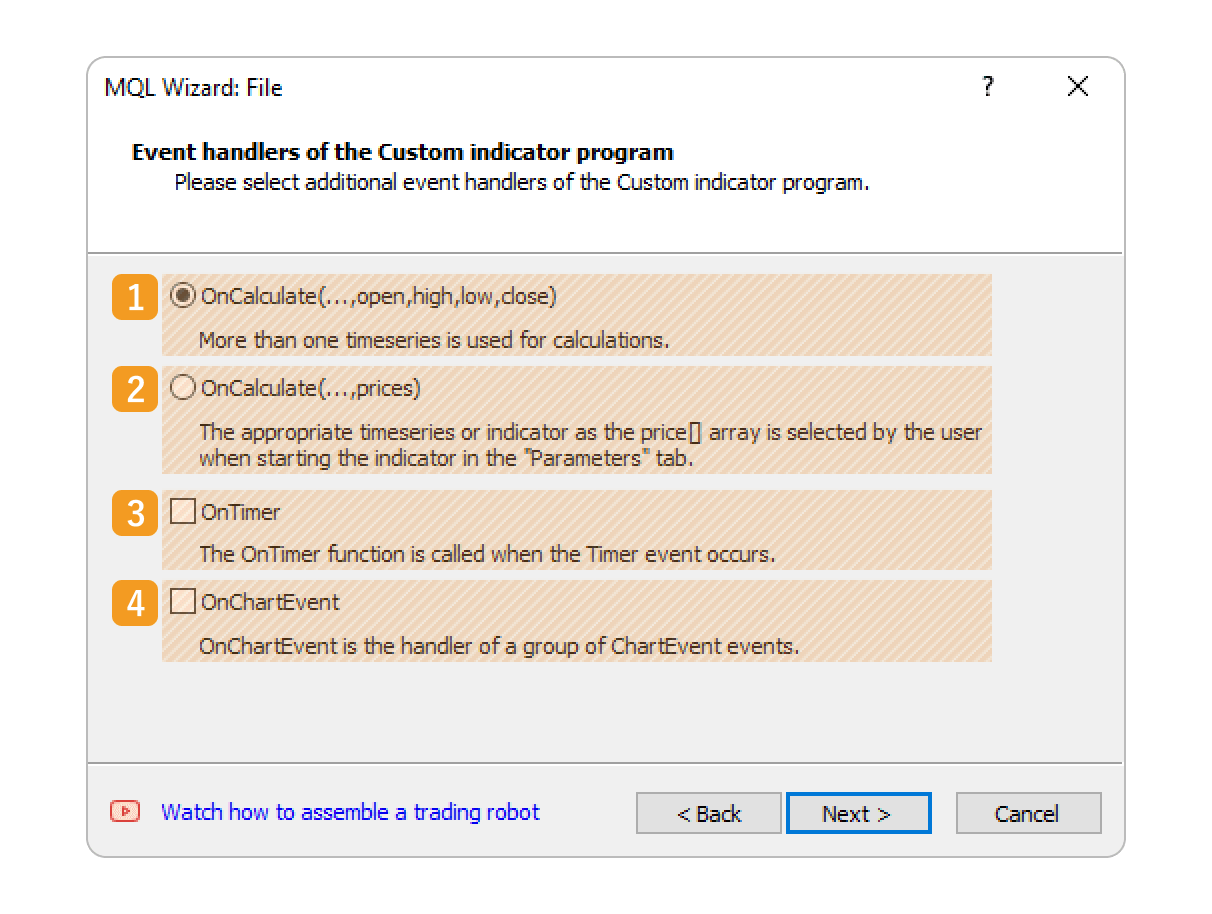
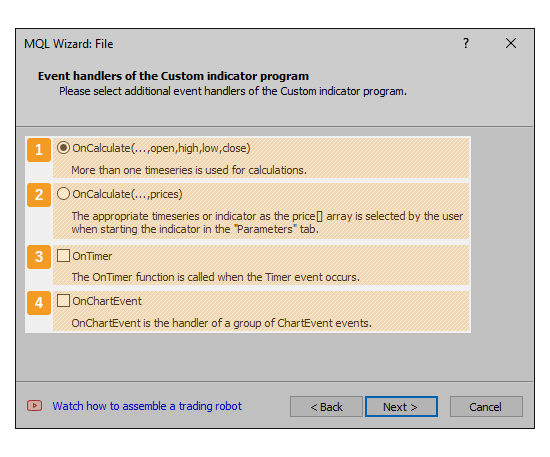
Set event handlers, which are the functions that are called if certain conditions are met.


|
Number |
Item name |
Descriptions |
|---|---|---|
|
1 |
OnCalculate |
OnCalculate(...,open,high,low,close) is a function that is executed when ticks are updated. It retrieves open, high, low, and close prices, time, tick volume, volume, and spread necessary to calculate the indicator. |
|
2 |
OnCalculate |
OnCalculate(prices) is a function that is executed when ticks are updated. It calculates the indicator using the applied price data selected in the parameter. |
|
3 |
OnTimer |
OnTimer is a function that runs at a specified time interval. |
|
4 |
OnChartEvent |
OnChartEvent is a function that handles events on a chart. It is executed when an event occurs on a chart, such as creating, deleting, moving, or editing an object. |
Step 6
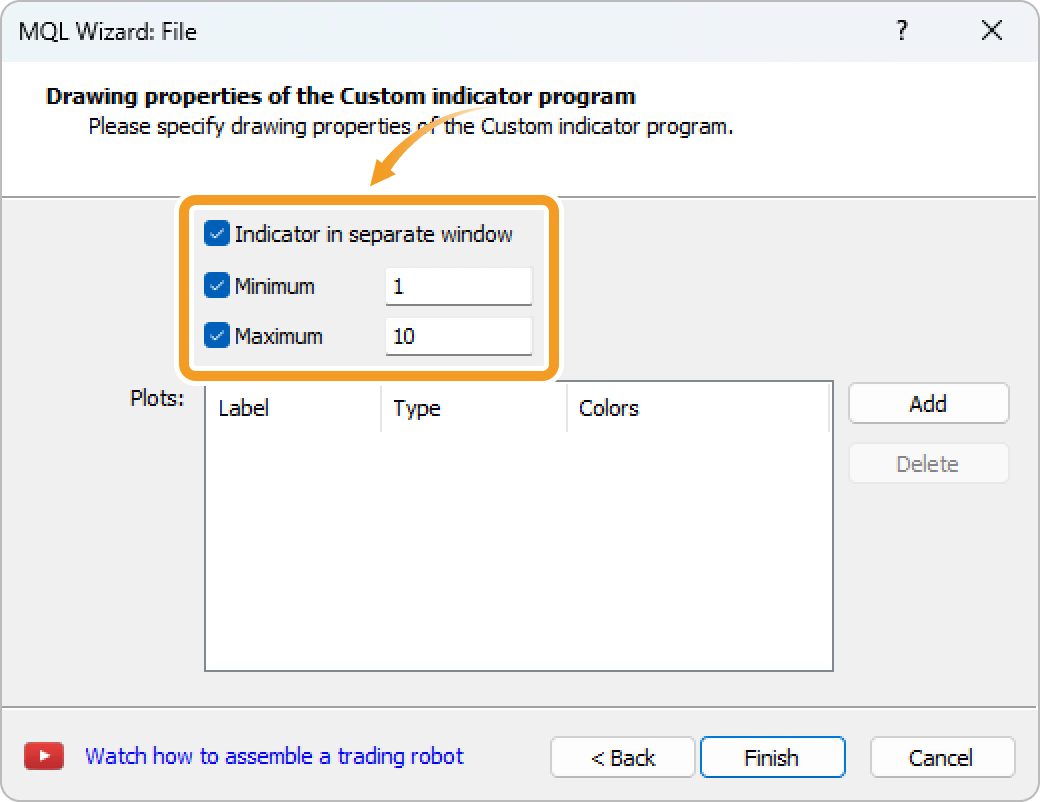
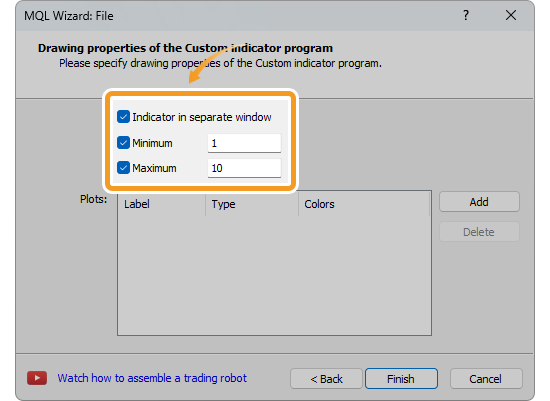
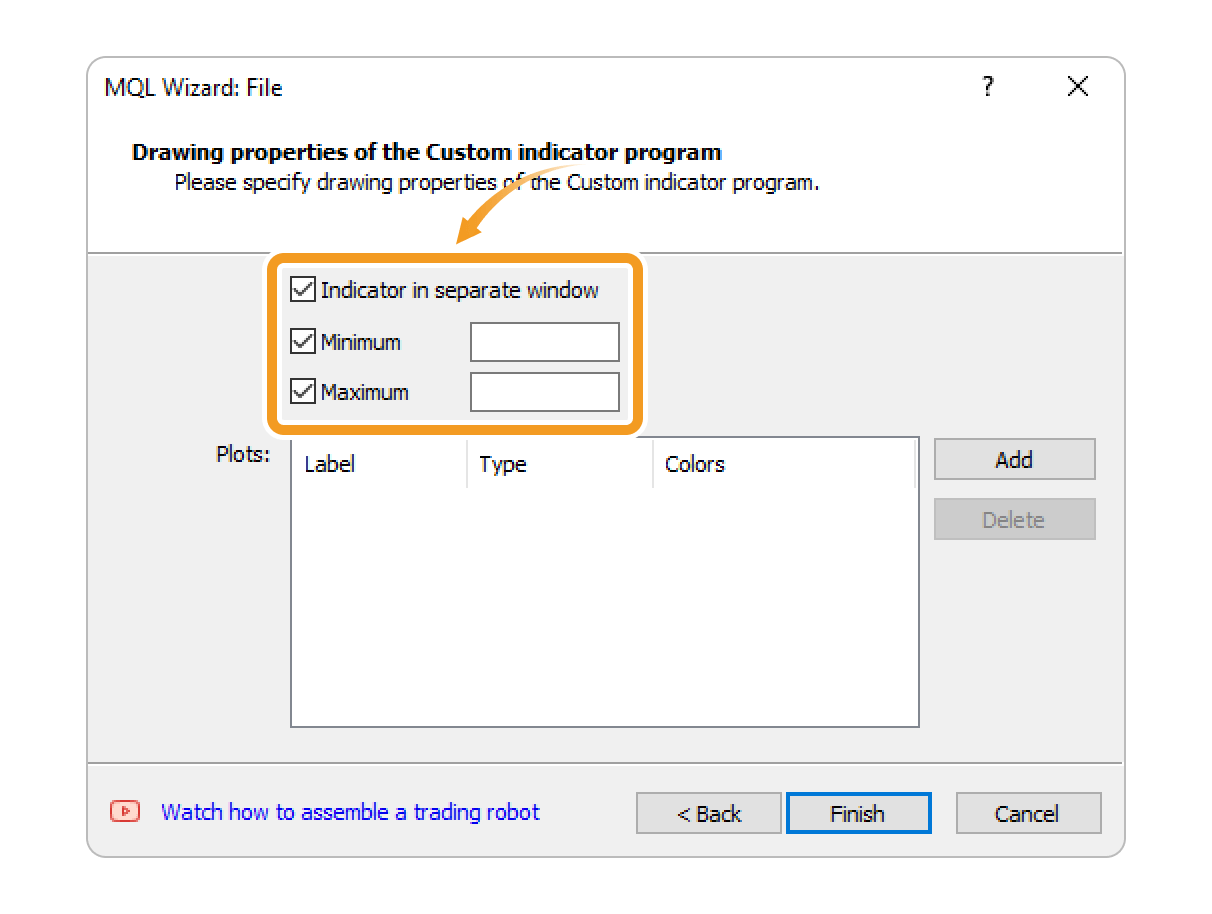
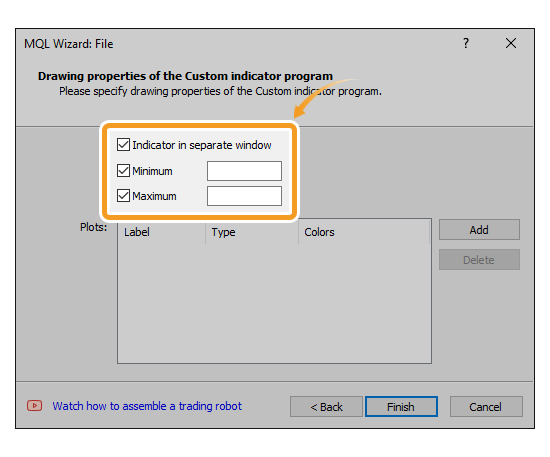
To display it in a sub-window, check the "Indicator in separate window" box. To set the minimum/maximum values for the sub-window, check the "Minimum" and "Maximum" boxes and enter the values.


Step 7
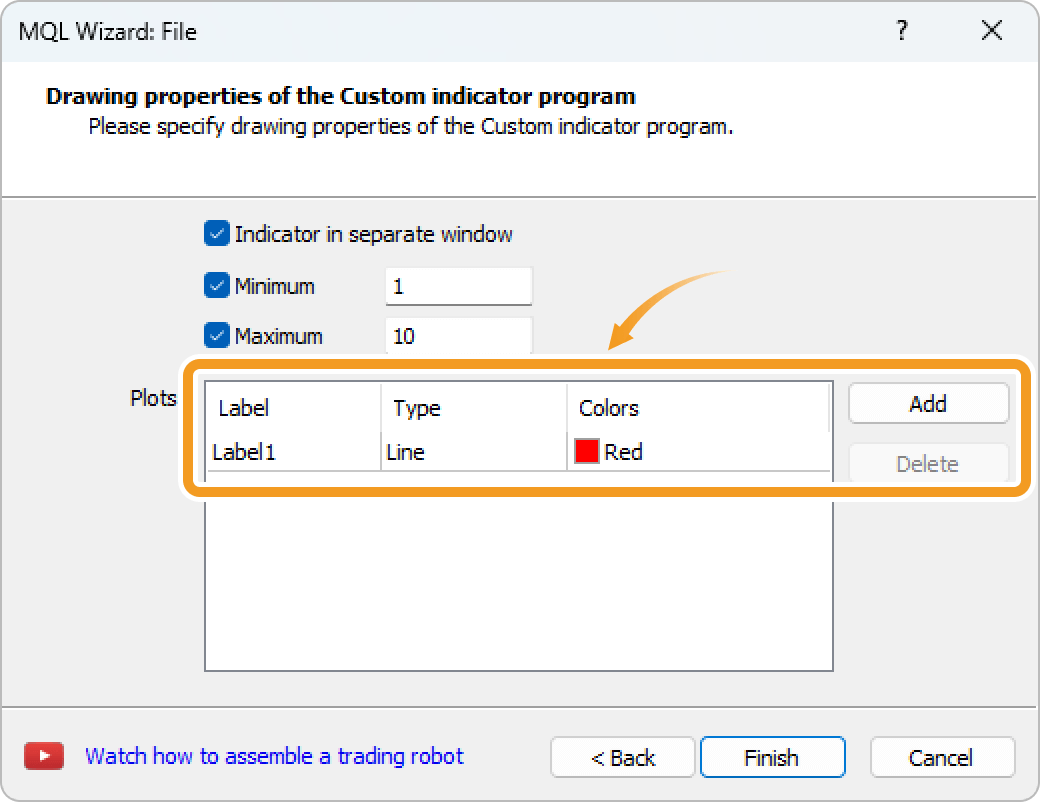
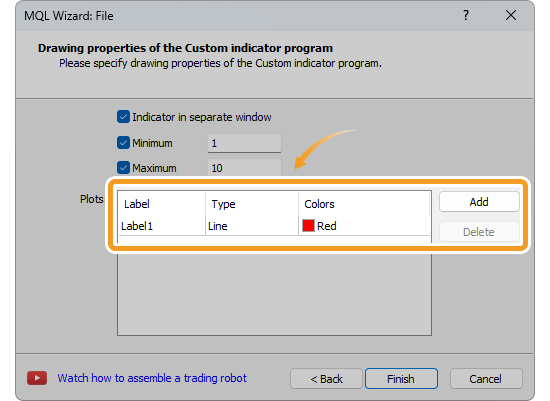
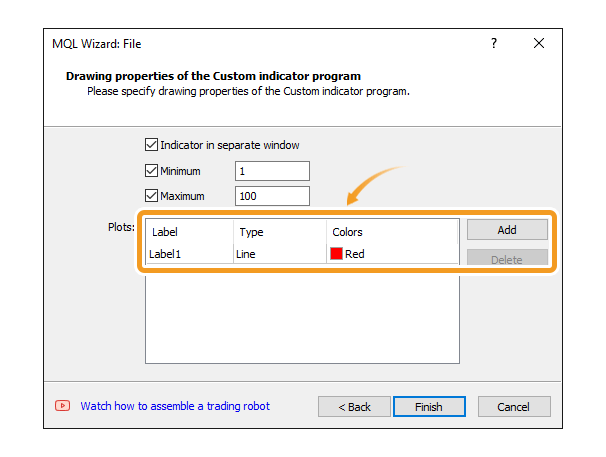
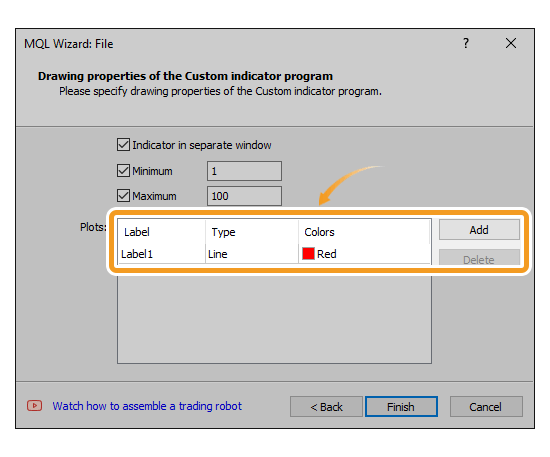
To use an object in the indicator, click "Add". After specifying the name in the "Label" field, type in "Type", and color in "Colors", click "Finish".


Step 8
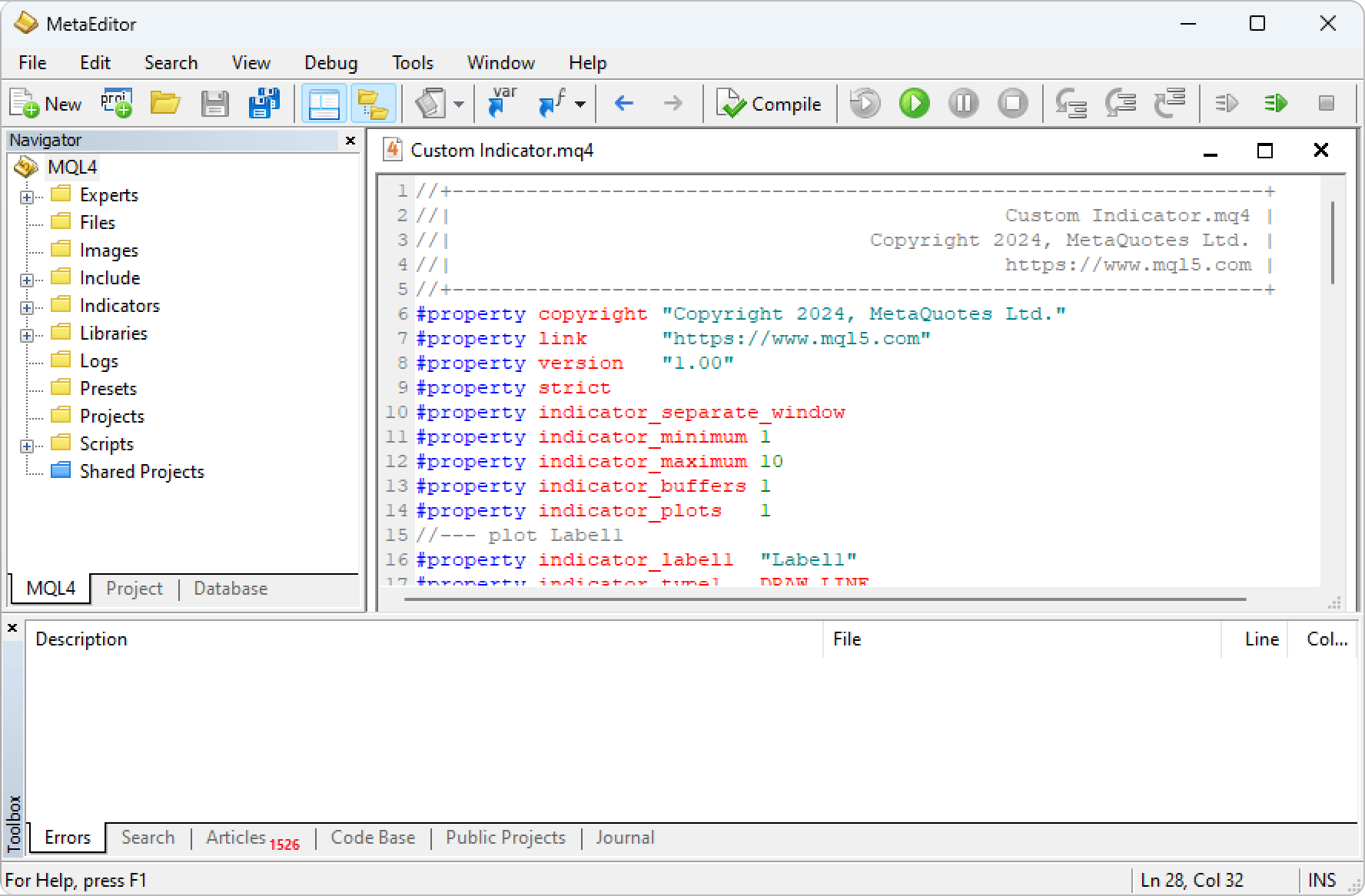
Write an MQL4 program.


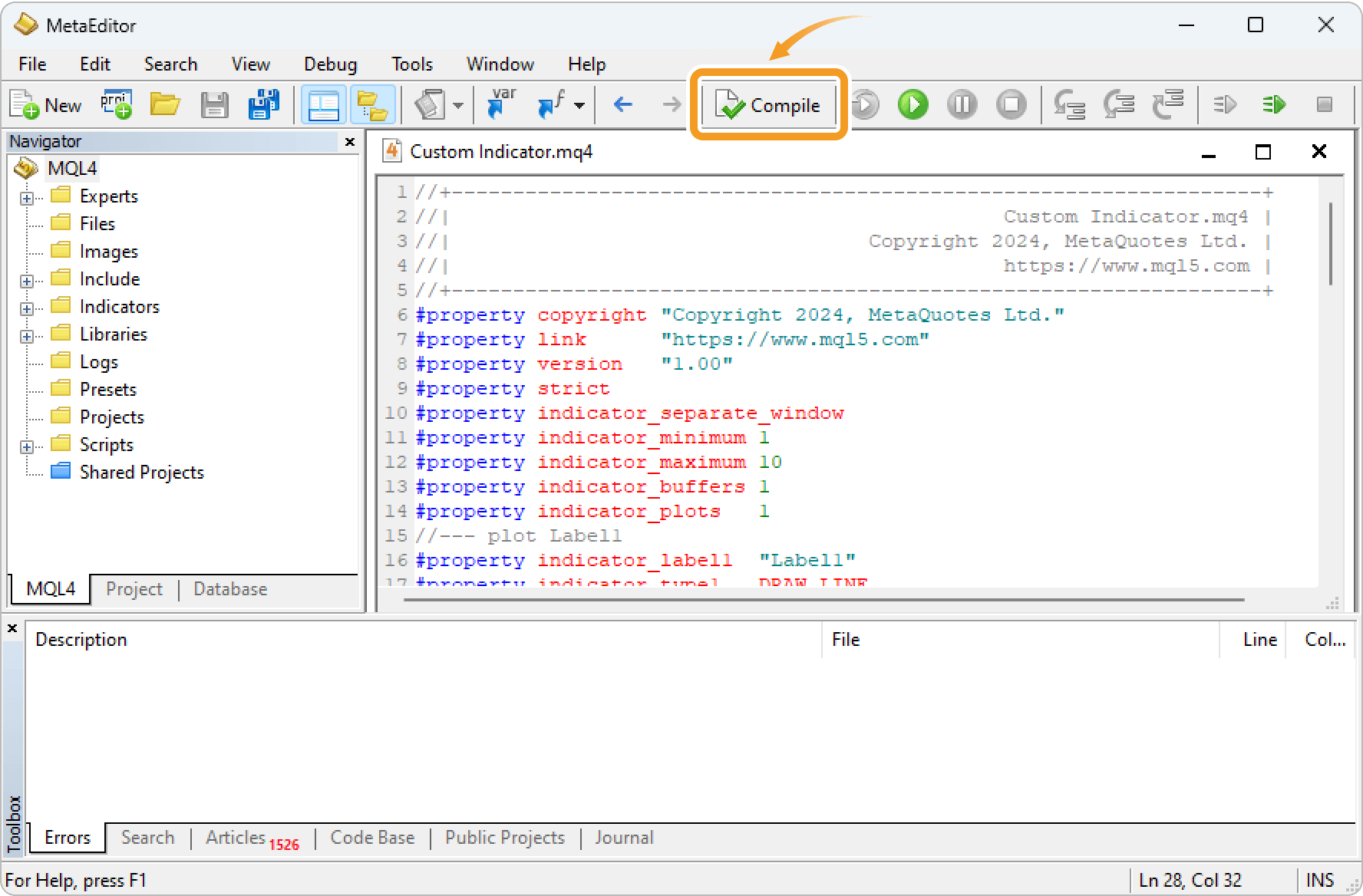
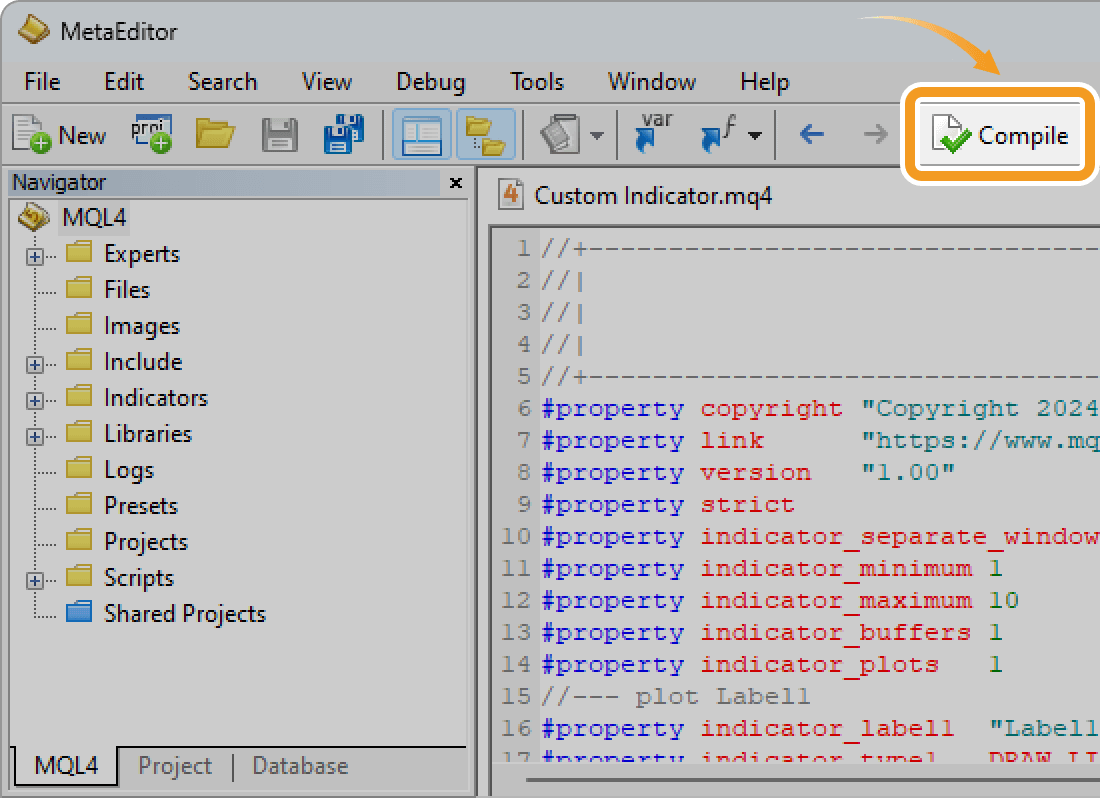
Step 9
After writing the MQL4 program, click the "Compile" button on the menu.


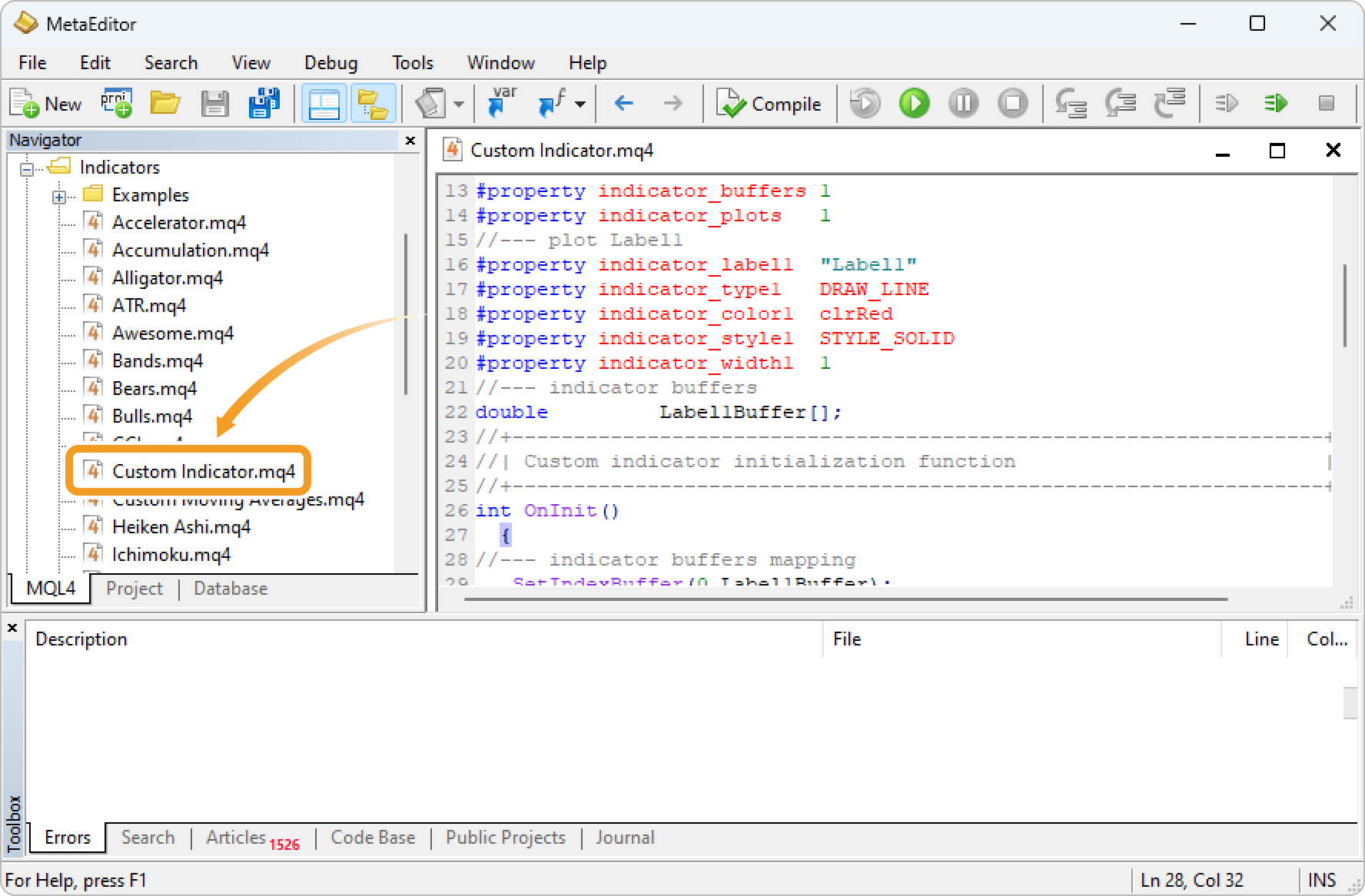
Step 10
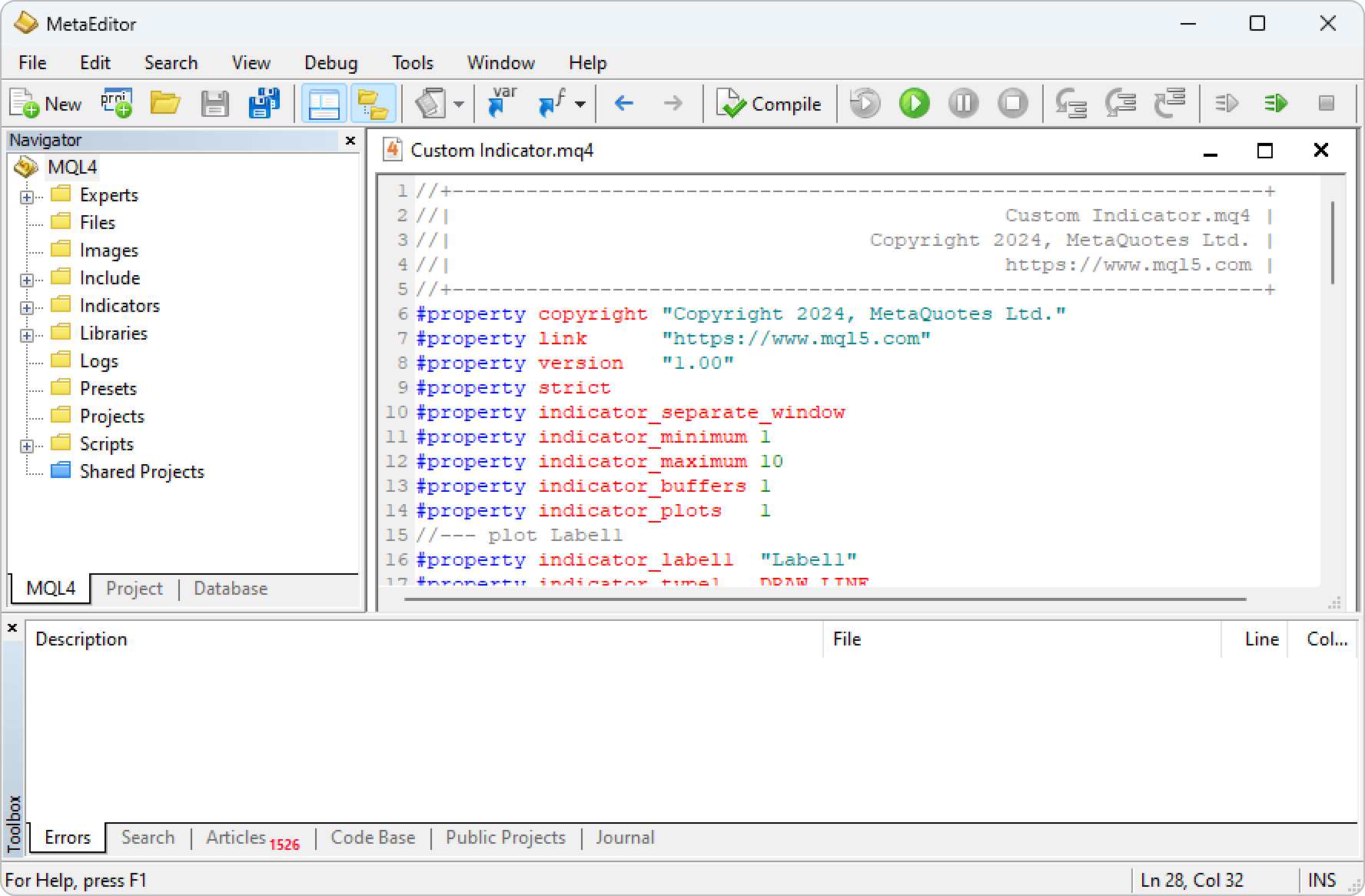
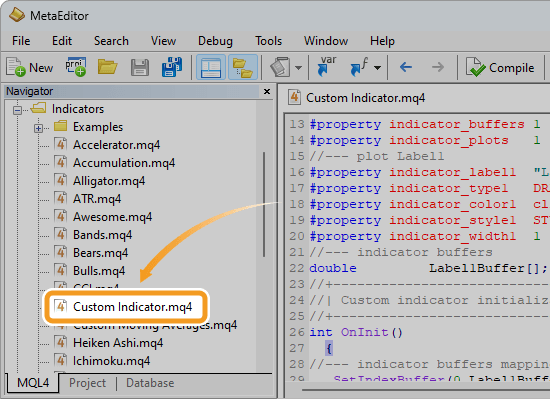
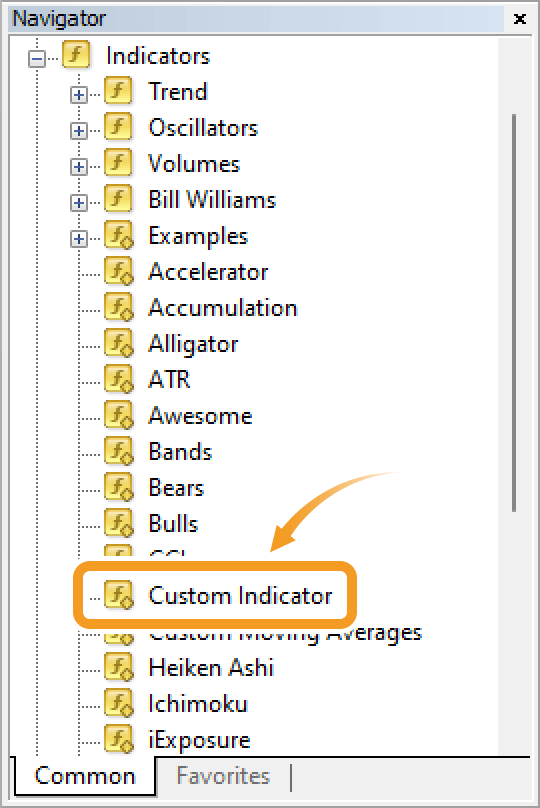
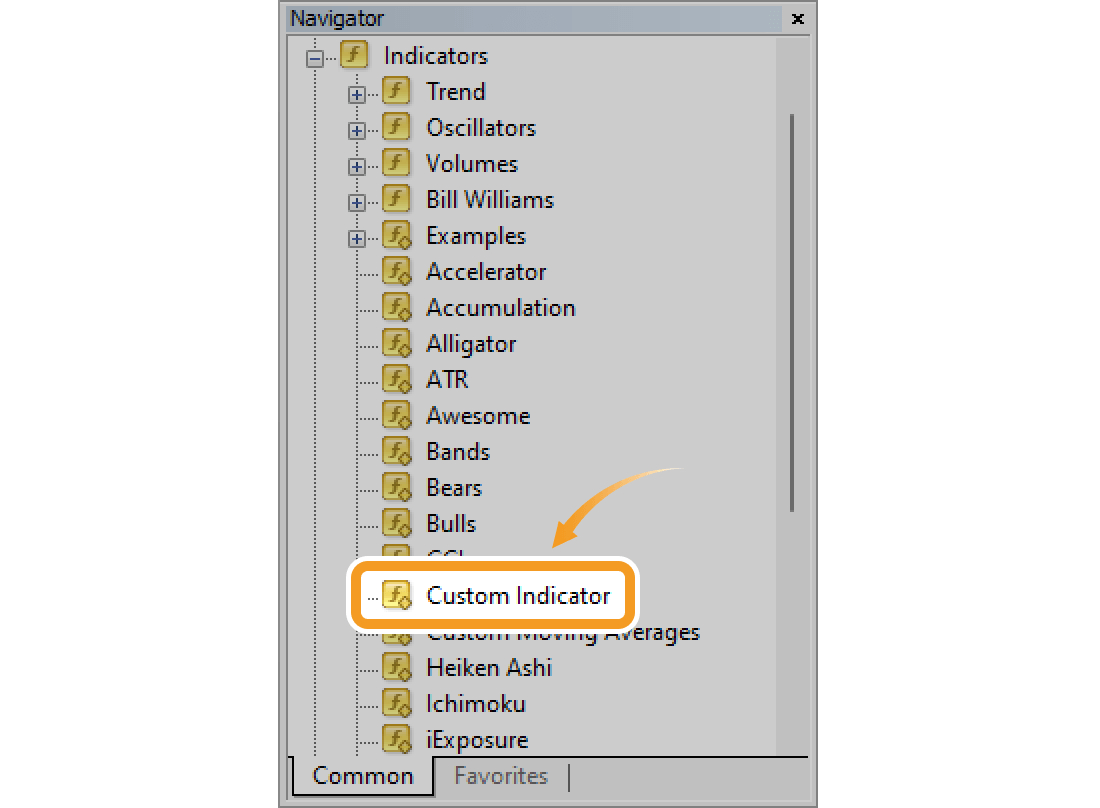
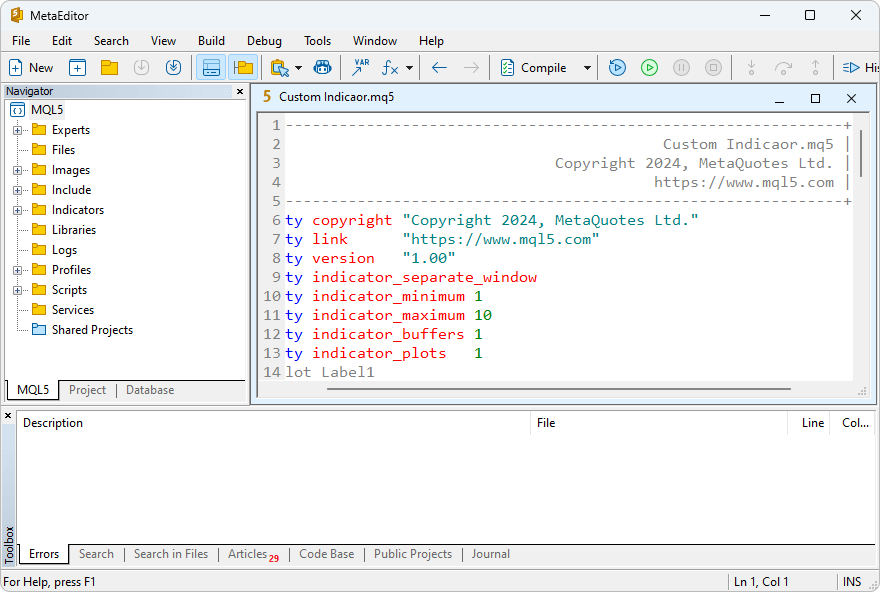
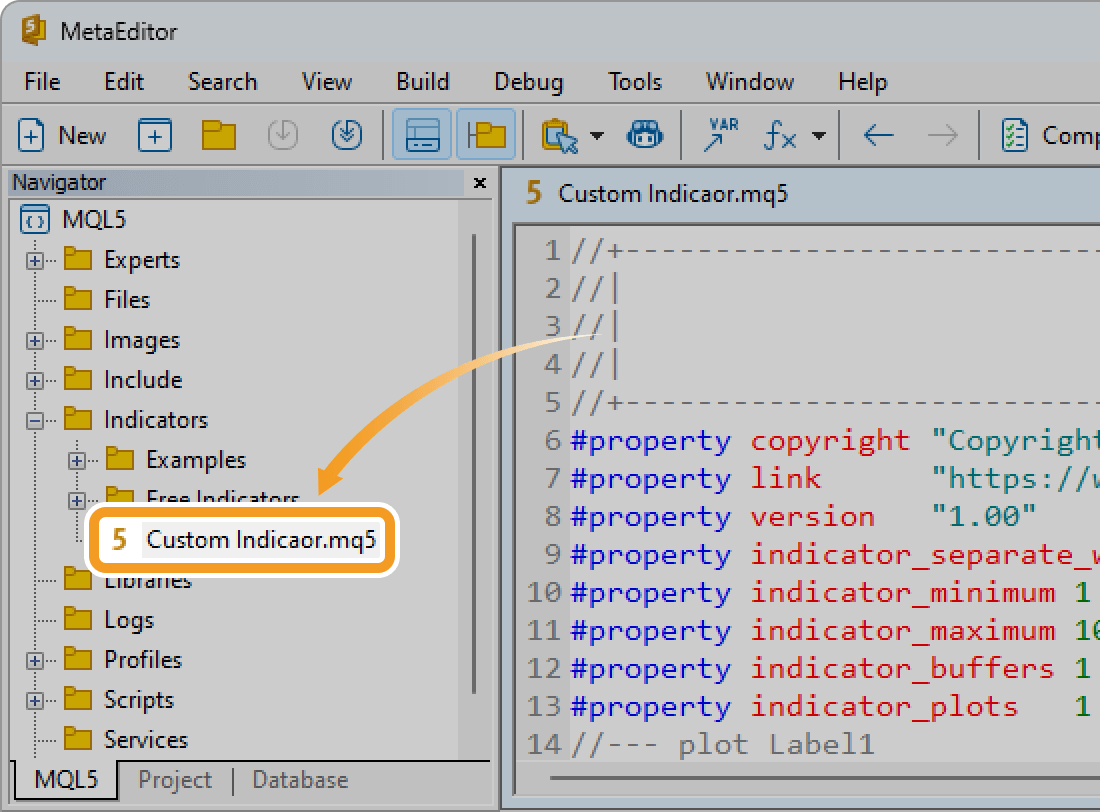
After the compilation, the indicator created will appear in the designated folder in the Navigator.


Step 11
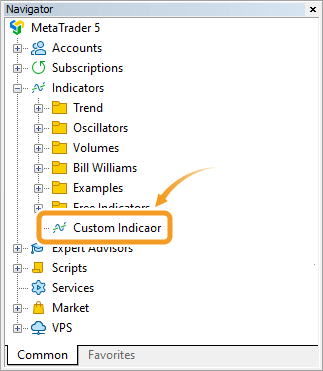
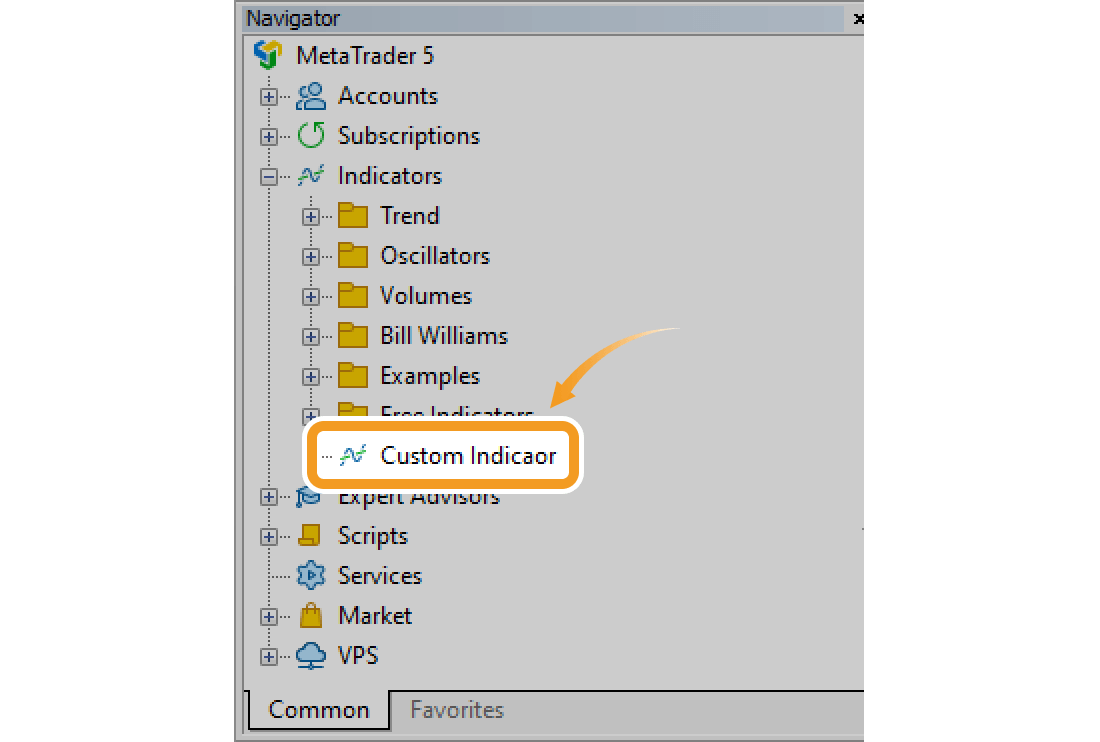
Close the MetaEditor and go back to MT4. Check that the indicator created is in the Navigator on MT4.


Step 1
Click the "Tools" in the menu and select the "MetaQuotes Language Editor".


Step 2
The MetaEditor will be launched. Click the "New" button in the menu.


Step 3
Select "Custom Indicator" and click "Next".


Step 4
Enter the indicator name, author, and link to display. Configure the parameters as necessary and click "Next". All fields, except for the indicator name, can be left blank.
Other parameters can be adjusted directly in the code, including adding, modifying, or removing them.


|
Number |
Item name |
Descriptions |
|---|---|---|
|
1 |
Name |
The name of the indicator that you create. |
|
2 |
Author |
The author of the indicator. |
|
3 |
Link |
Enter the link of the indicator to display. |
The registered name, author, and link information will be displayed on the indicator settings window.


Step 5
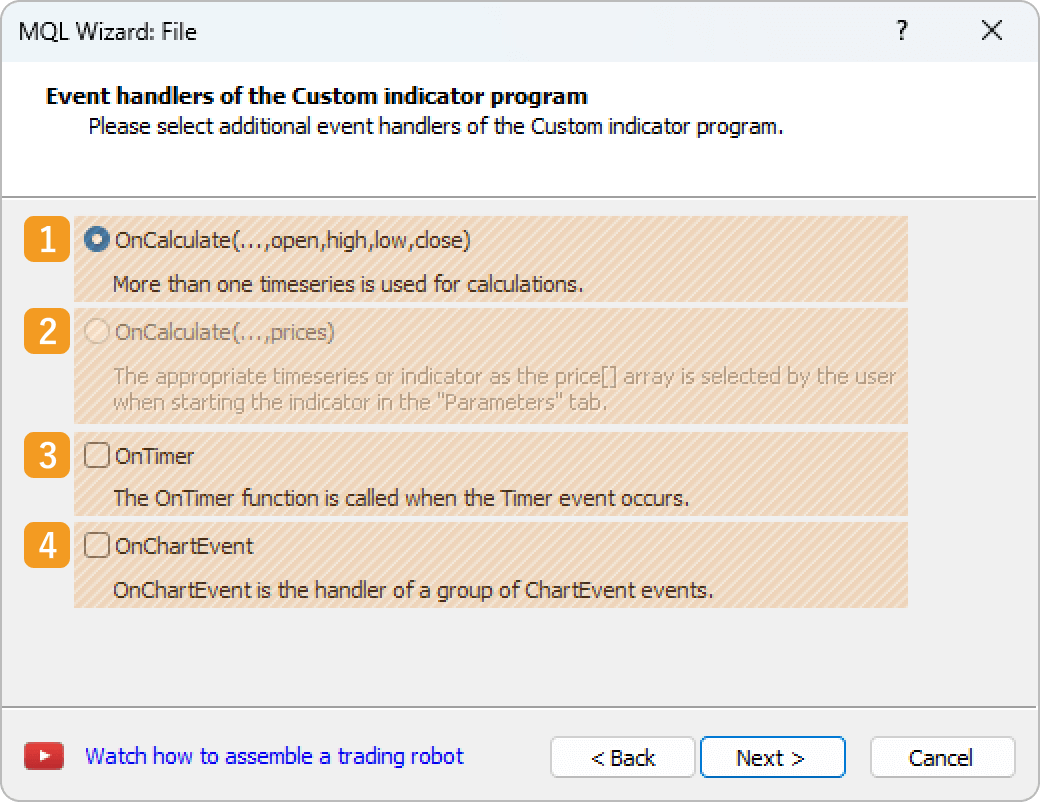
Set event handlers, which are the functions that are called if certain conditions are met.


|
Number |
Item name |
Descriptions |
|---|---|---|
|
1 |
OnCalculate(...,open,high,low,close) |
OnCalculate(...,open,high,low,close) is a function that is executed when ticks are updated. It retrieves open, high, low, and close prices, time, tick volume, volume, and spread necessary to calculate the indicator. |
|
2 |
OnCalculate(...,prices) |
OnCalculate(prices) is a function that is executed when ticks are updated. It calculates the indicator using the applied price data selected in the parameter. |
|
3 |
OnTimer |
OnTimer is a function that runs at a specified time interval. |
|
4 |
OnChartEvent |
OnChartEvent is a function that handles events on a chart. It is executed when an event occurs on a chart, such as creating, deleting, moving, or editing an object. |
Step 6
To display it in a sub-window, check the "Indicator in separate window" box. To set the minimum/maximum values for the sub-window, check the "Minimum" and "Maximum" boxes and enter the values.


Step 7
To use an object in the indicator, click "Add". After specifying the name in the "Label" field, type in "Type", and color in "Colors", click "Finish".


Step 8
Write MQL5 program.


Step 9
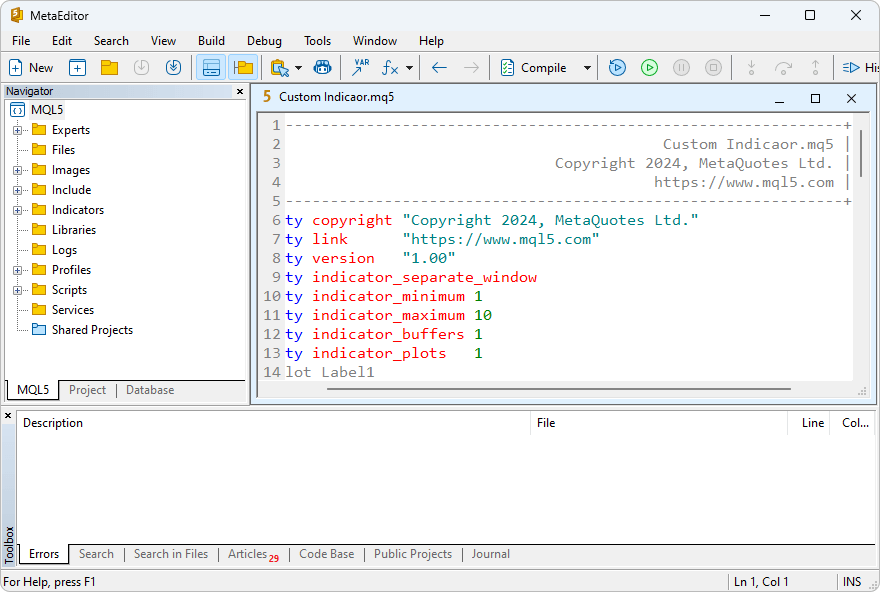
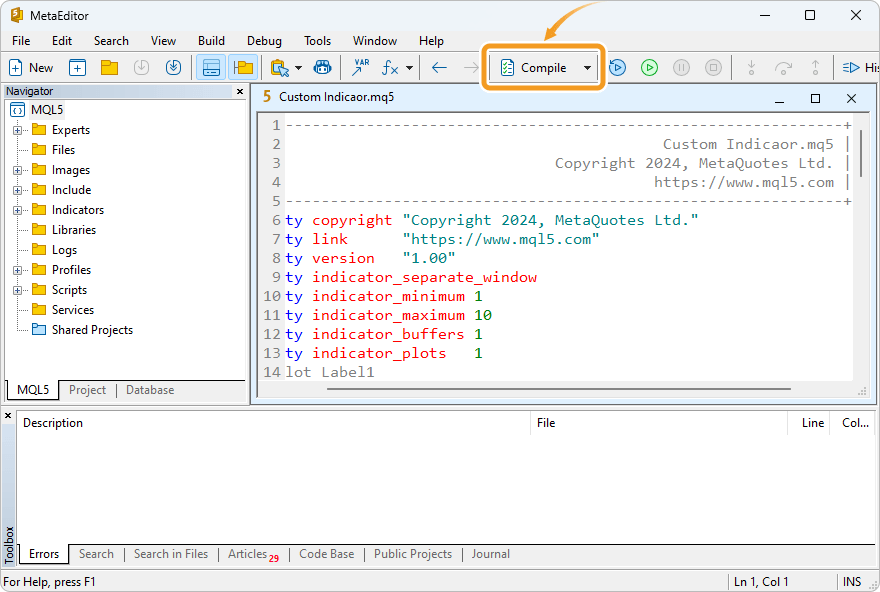
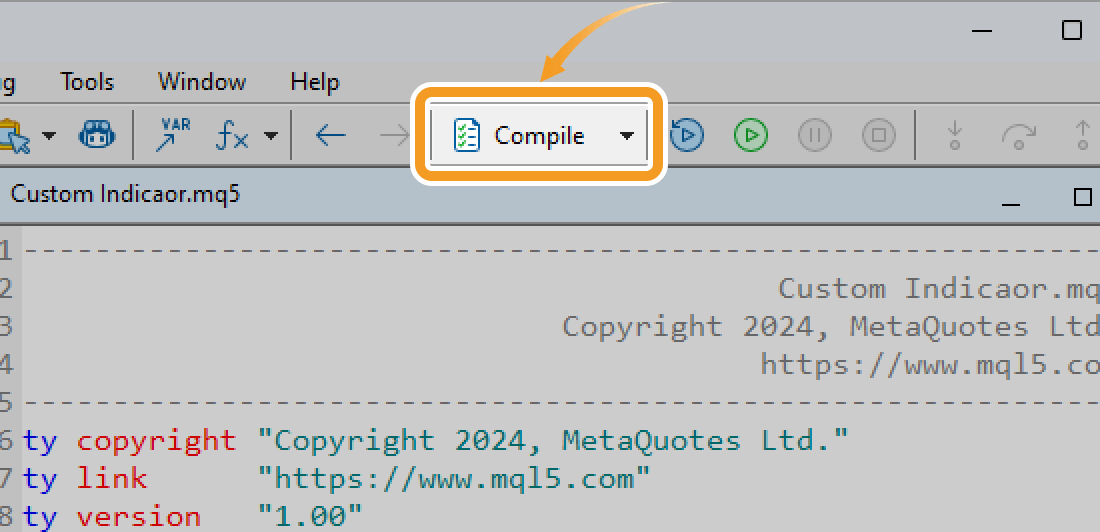
After writing the MQL5 program, click the "Compile" button on the menu.


Step 10
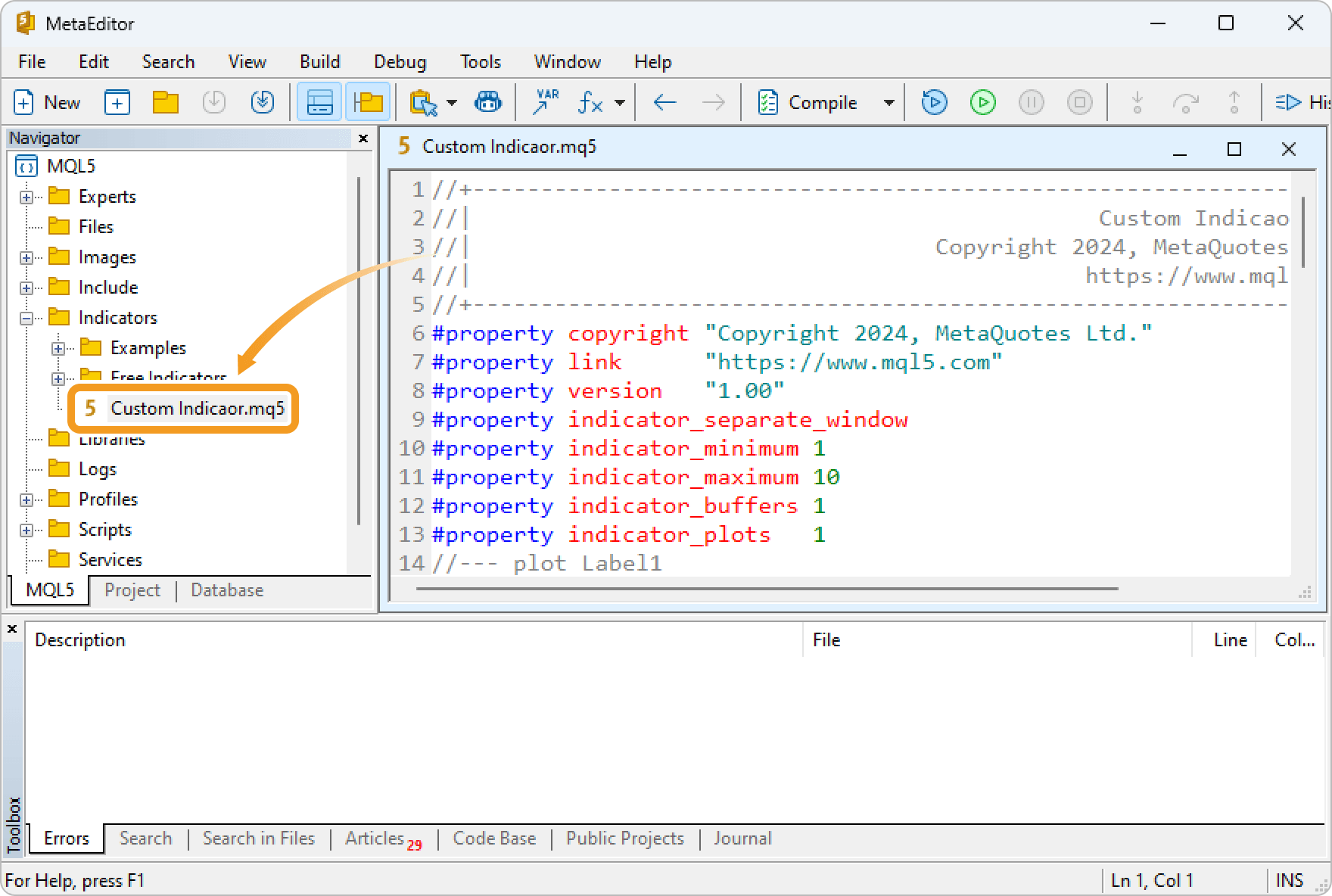
After the compilation, the indicator created will appear in the designated folder in the Navigator.


Step 11
Close the MetaEditor and go back to MT5. Check that the indicator created is in the Navigator on MT5.


Was this article helpful?
0 out of 0 people found this article helpful.
Thank you for your feedback.
FXON uses cookies to enhance the functionality of the website and your experience on it. This website may also use cookies from third parties (advertisers, log analyzers, etc.) for the purpose of tracking your activities. Cookie Policy