- Features
-
Services/ProductsServices/ProductsServices/Products

Learn more about the retail trading conditions, platforms, and products available for trading that FXON offers as a currency broker.
You can't start without it.
Trading Platforms Trading Platforms Trading Platforms
Features and functionality comparison of MetaTrader 4/5, and correspondence table of each function by OS
Two account types to choose
Trading Account Types Trading Account Types Trading Account Types
Introducing FXON's Standard and Elite accounts.
close close

-
SupportSupportSupport

Support information for customers, including how to open an account, how to use the trading tools, and a collection of QAs from the help desk.
Recommended for beginner!
Account Opening Account Opening Account Opening
Detailed explanation of everything from how to open a real account to the deposit process.
MetaTrader4/5 User Guide MetaTrader4/5 User Guide MetaTrader4/5 User Guide
The most detailed explanation of how to install and operate MetaTrader anywhere.
FAQ FAQ FAQ
Do you have a question? All the answers are here.
Coming Soon
Glossary Glossary GlossaryGlossary of terms related to trading and investing in general, including FX, virtual currencies and CFDs.
News News News
Company and License Company and License Company and License
Sitemap Sitemap Sitemap
Contact Us Contact Us Contact Us
General, personal information and privacy inquiries.
close close

- Promotion
- Trader's Market
- Partner
-
close close
Learn more about the retail trading conditions, platforms, and products available for trading that FXON offers as a currency broker.
You can't start without it.
Features and functionality comparison of MetaTrader 4/5, and correspondence table of each function by OS
Two account types to choose
Introducing FXON's Standard and Elite accounts.
Support information for customers, including how to open an account, how to use the trading tools, and a collection of QAs from the help desk.
Recommended for beginner!
Detailed explanation of everything from how to open a real account to the deposit process.
The most detailed explanation of how to install and operate MetaTrader anywhere.
Do you have a question? All the answers are here.
Coming Soon
Glossary of terms related to trading and investing in general, including FX, virtual currencies and CFDs.
General, personal information and privacy inquiries.
Useful information for trading and market information is posted here. You can also view trader-to-trader trading performance portfolios.
Find a trading buddy!
Share trading results among traders. Share operational results and trading methods.
- Legal Documents TOP
- Client Agreement
- Risk Disclosure and Warning Notice
- Order and Execution Policy
- Complaints Procedure Policy
- AML/CFT and KYC Policy
- Privacy Policy
- eKYC Usage Policy
- Cookies Policy
- Website Access and Usage Policy
- Introducer Agreement
- Business Partner Agreement
- VPS Service Terms and Condition


This article was :
published
updated
On MetaTrader4 (MT4) / MetaTrader5 (MT5), you can display objects such as arrows on charts. MT5 offers 11 types of objects, while MT4 has 8 types available in the menu. Additional objects can also be selected from the list.
Here we will look at how to display and set up these objects on MT4/MT5.
Switch between MT4/MT5 tabs to check the steps for each.
Step 1
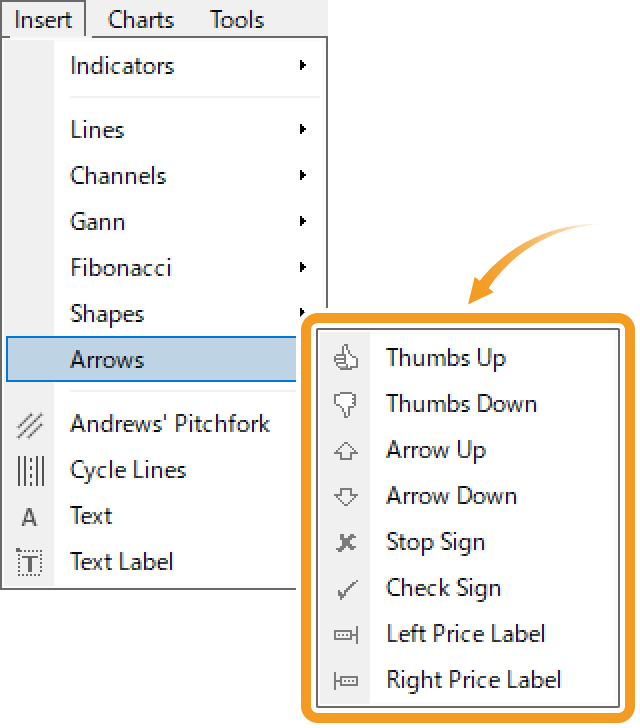
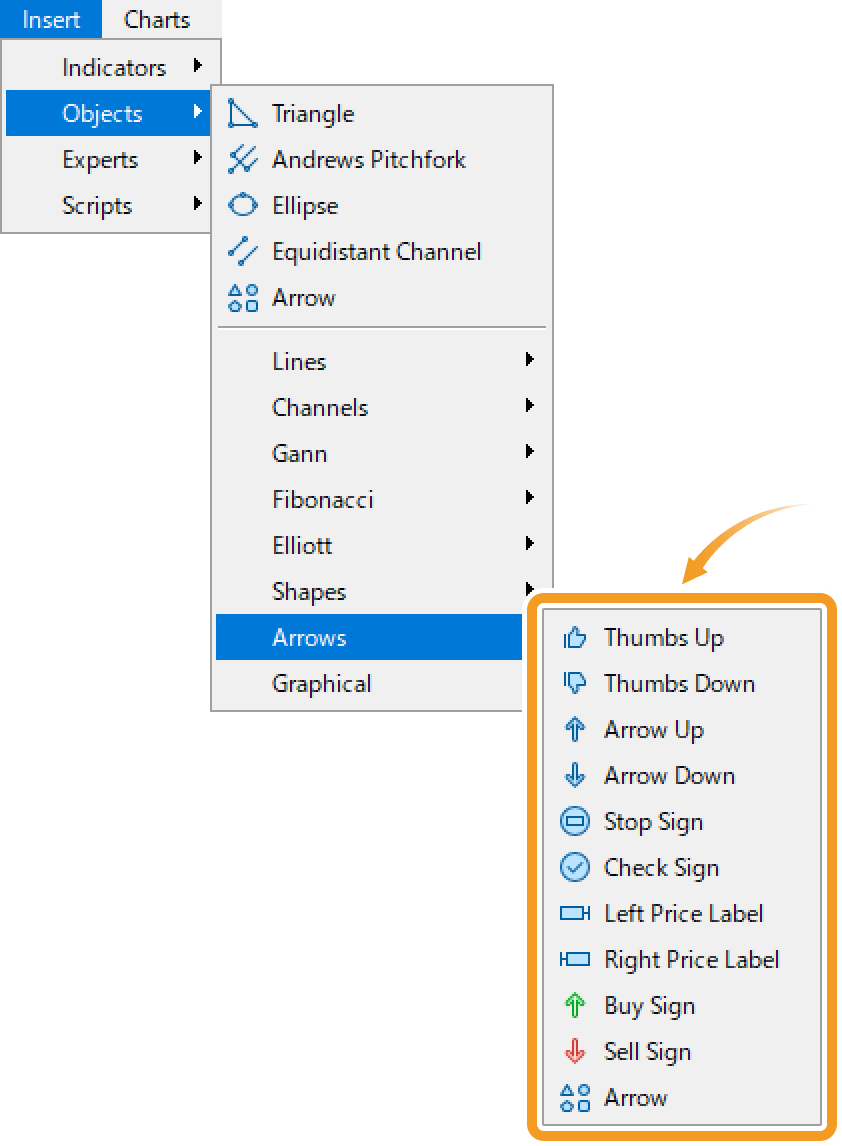
Click "Insert" in the menu. Hover the pointer over "Arrows" and select an object.


-
Thumbs Up/Down


Highlight a specific part of the chart with a thumbs-up/thumbs-down object.
-
Up/Down Arrow


Highlight a specific part of the chart with an upward/downward arrow.
-
Stop/Check Sign


Highlight a specific part of the chart with an X mark or check mark.
-
Left/Right Price Label


Show a price using a price label on the left/right side.
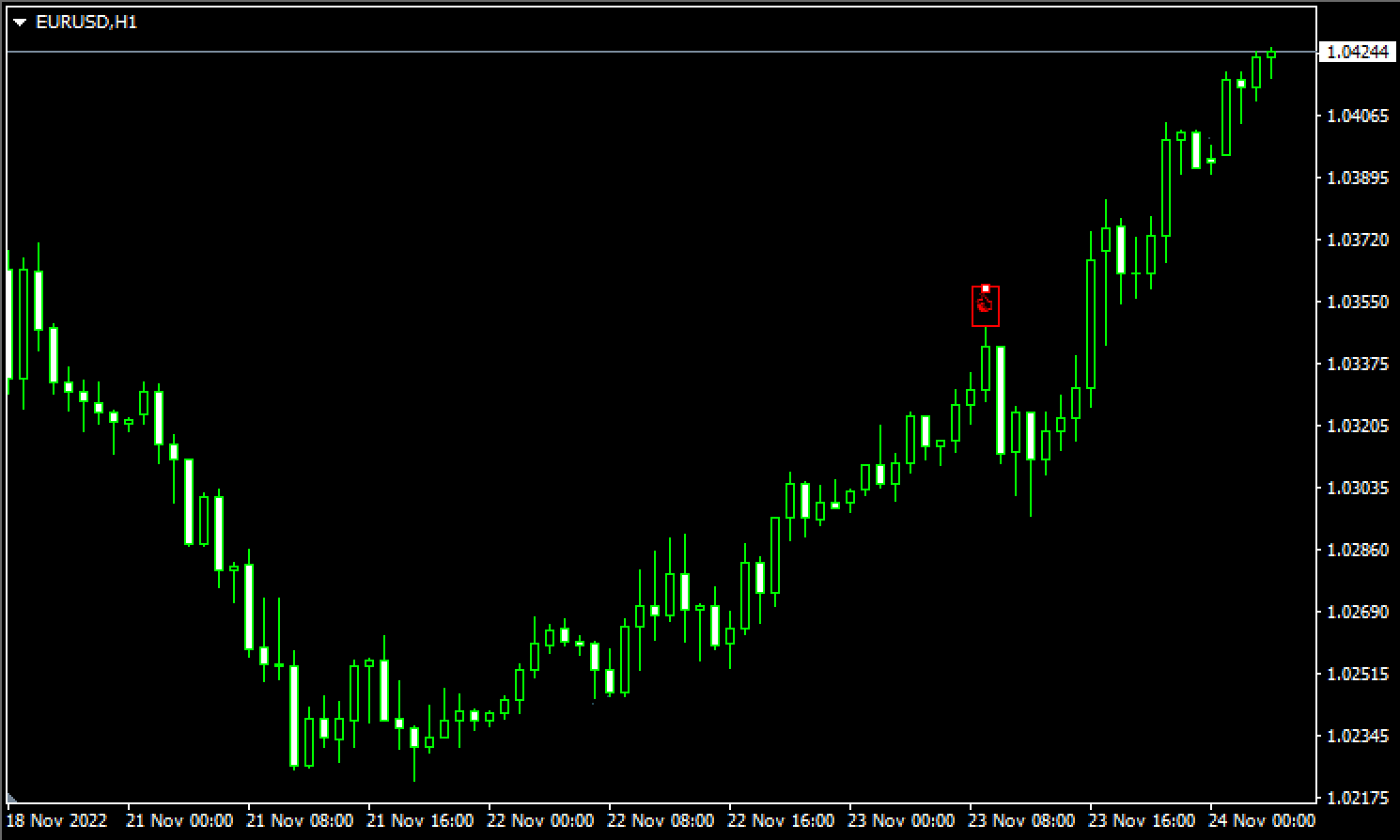
Step 2
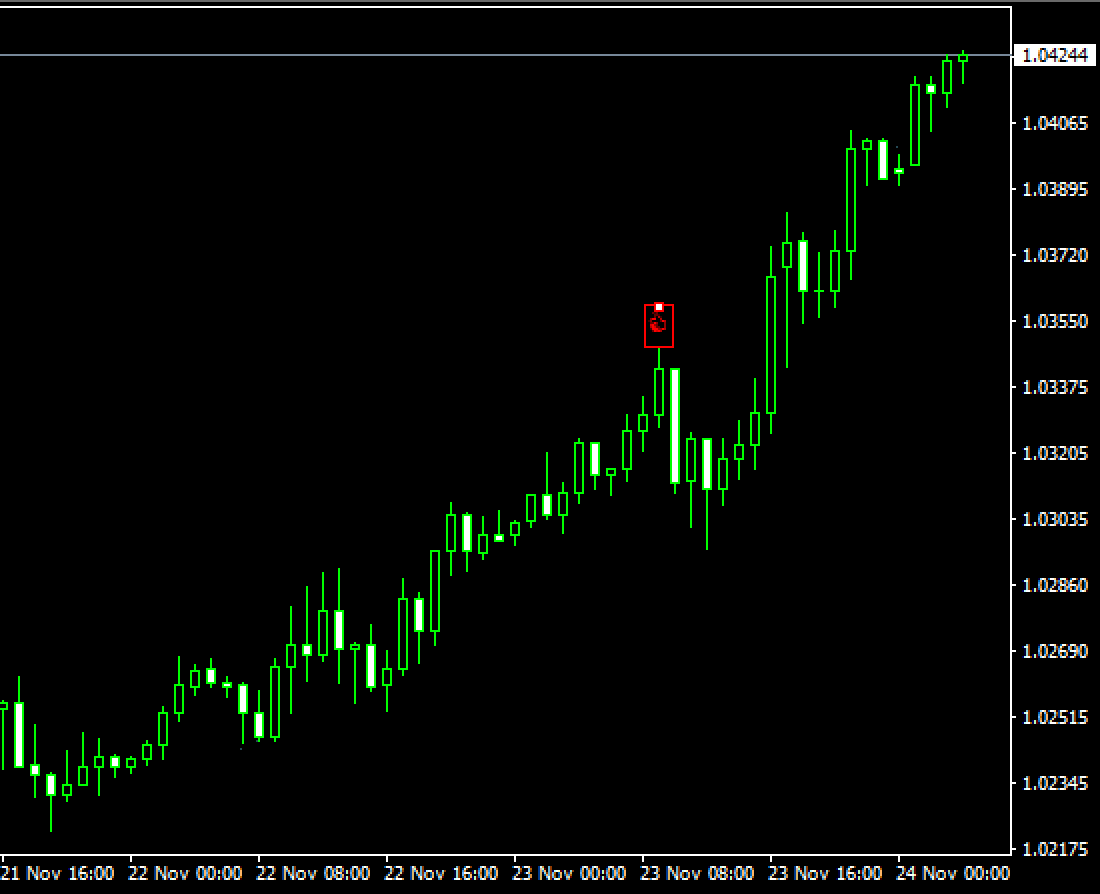
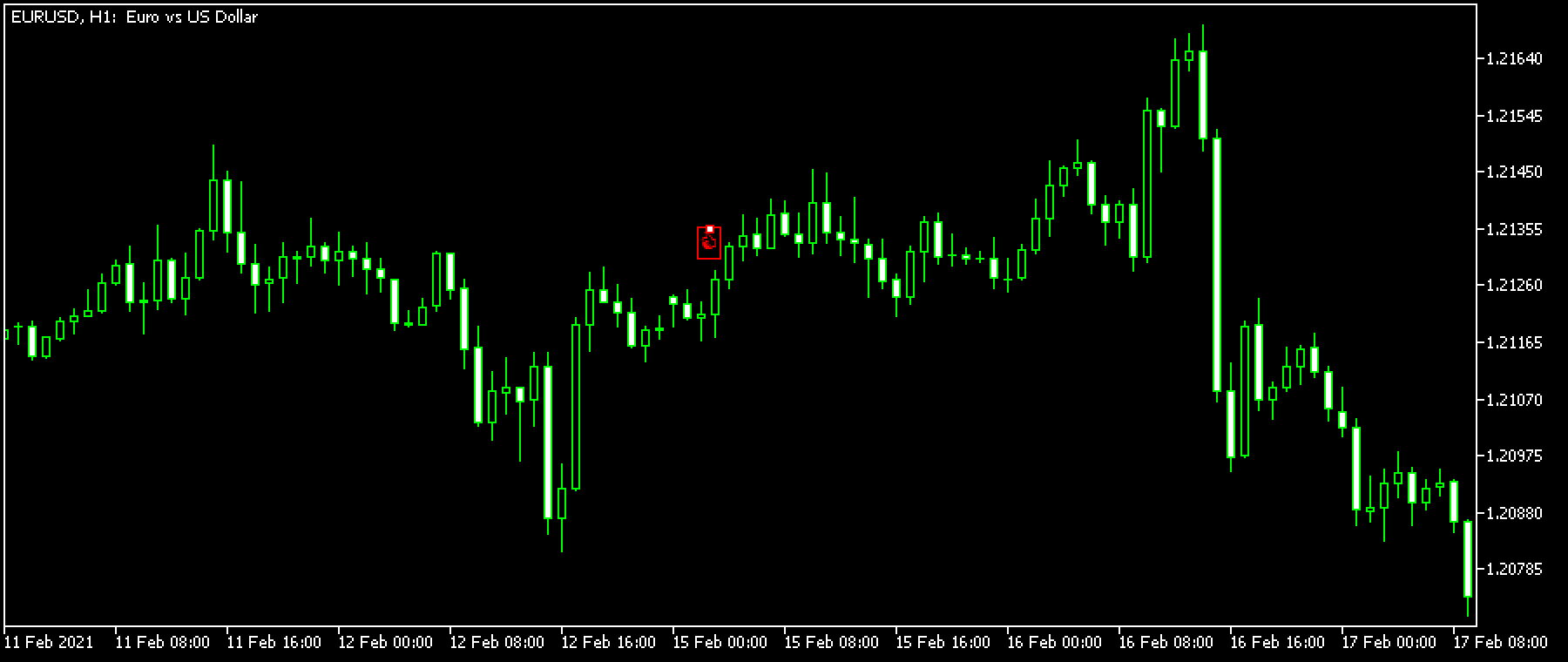
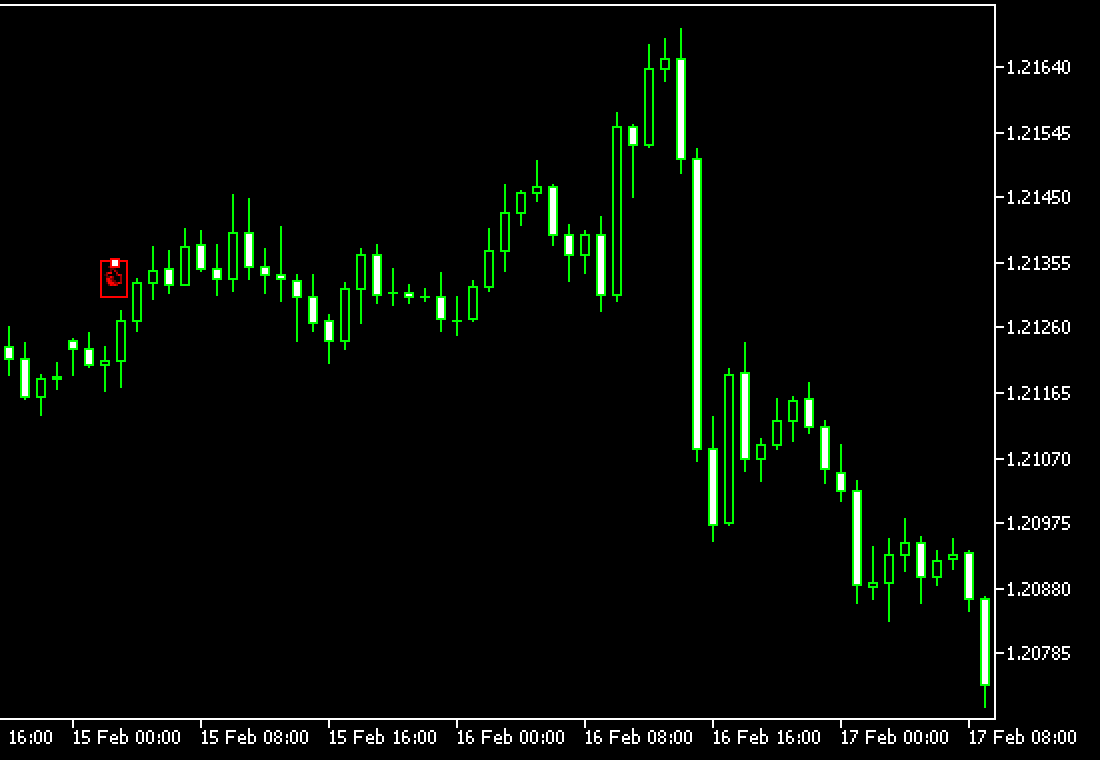
Click where you want to place the object on the chart. If you want to adjust the position of the object, make sure a white dot is being displayed on the object and move it as necessary. If you cannot see the white dot, double-click near the object to display it.


Step 3
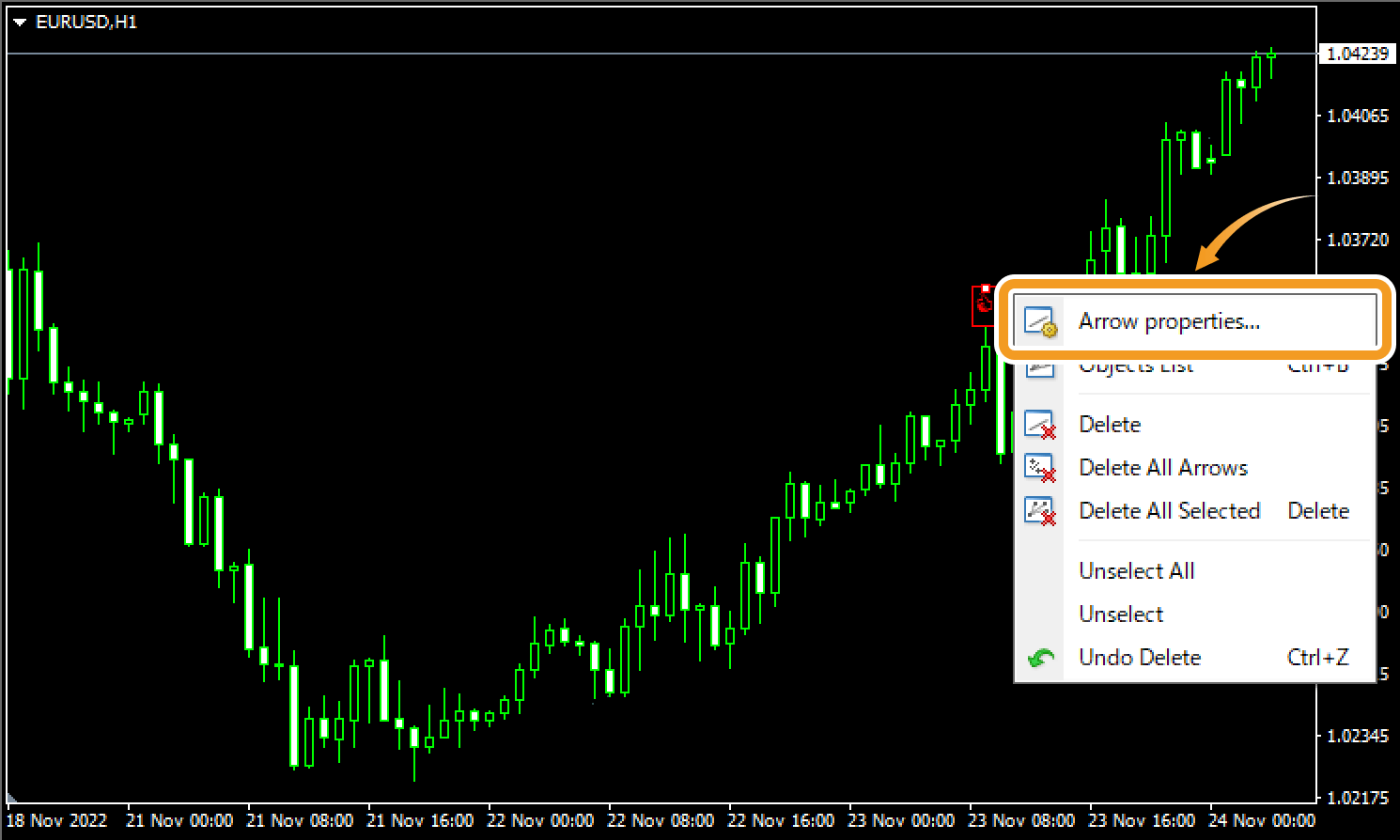
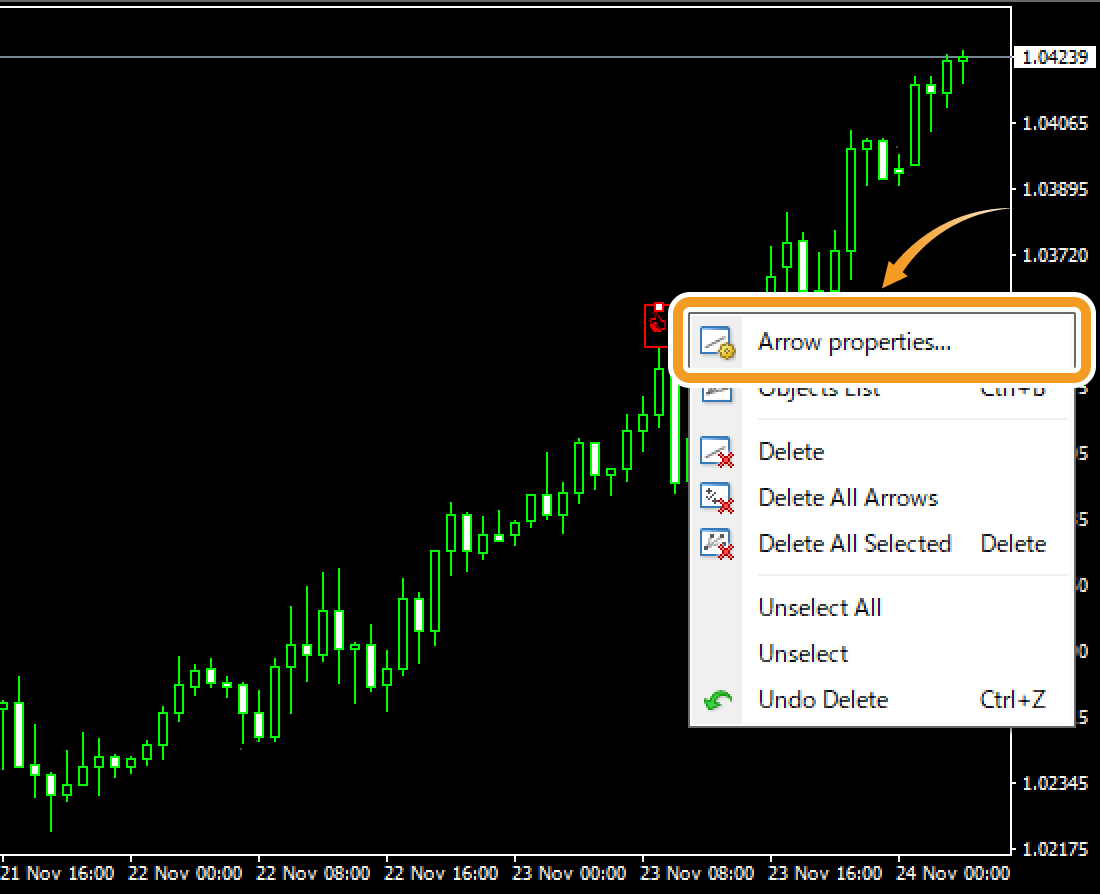
To modify the object settings, right-click near the object and select "(object name) properties...".


Step 4
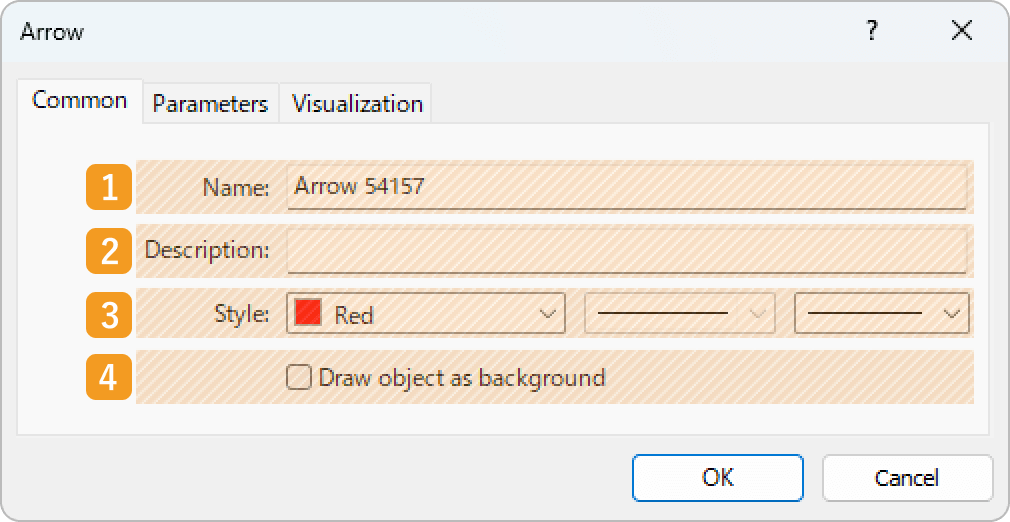
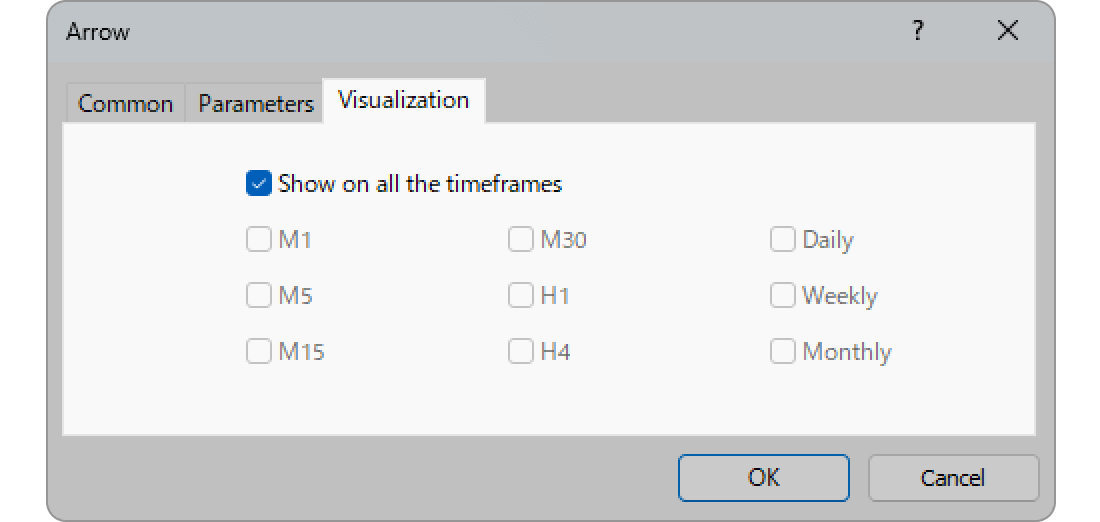
On the "Properties" window, edit the parameters in the "Common", "Parameters", and "Visualization" tabs and click "OK".
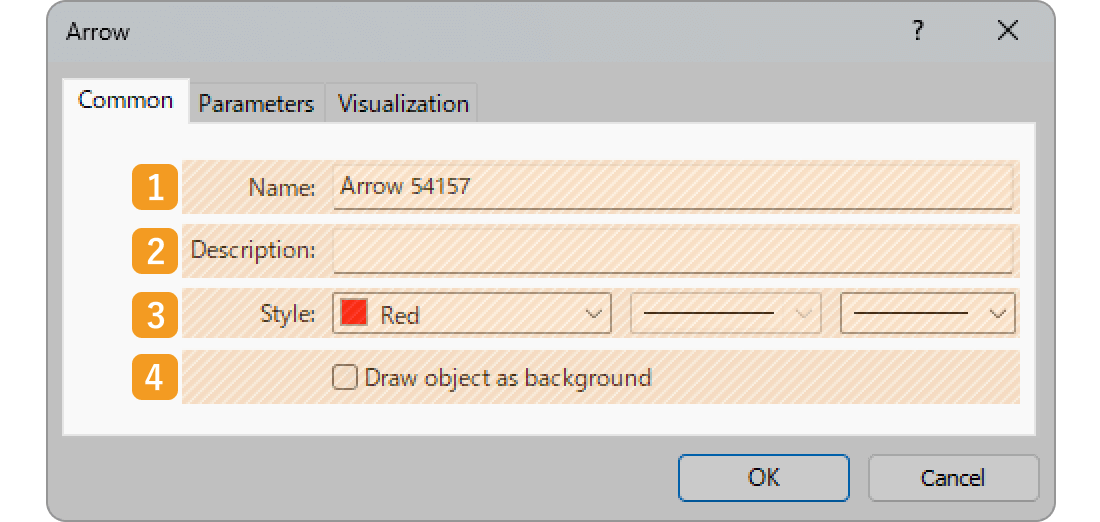
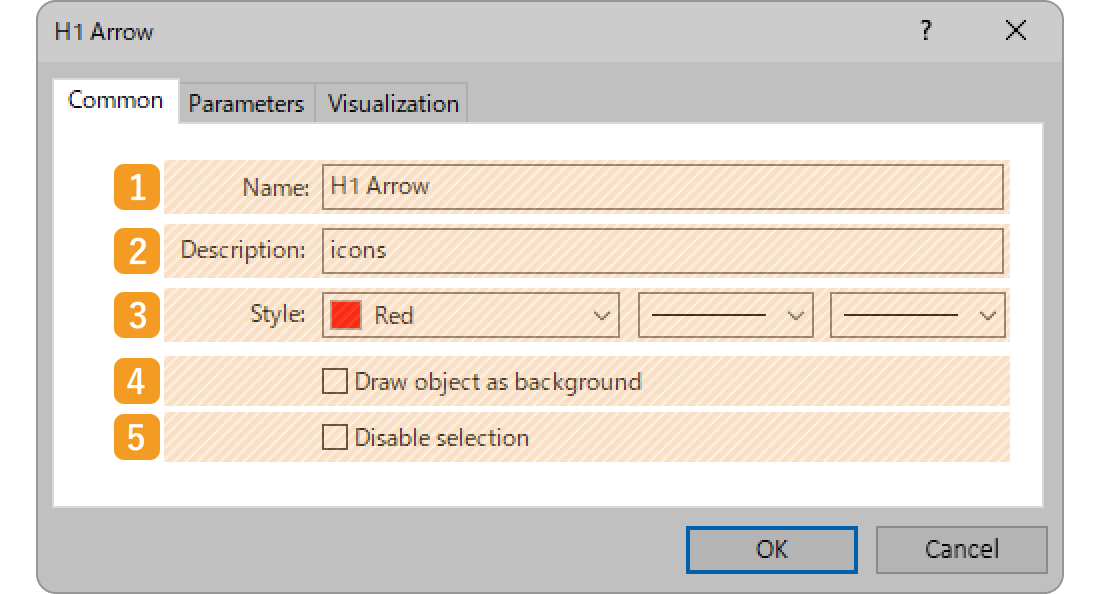
"Common" tab


|
Number |
Item name |
Descriptions |
|---|---|---|
|
1 |
Name |
Name the object. |
|
2 |
Description |
The description of the object can be displayed on the chart. Related article: Show or hide items on chart |
|
3 |
Style |
Set the color, line type, and line thickness for the object. |
|
4 |
Draw object as background |
Check this box if you want to place the object behind the chart. |
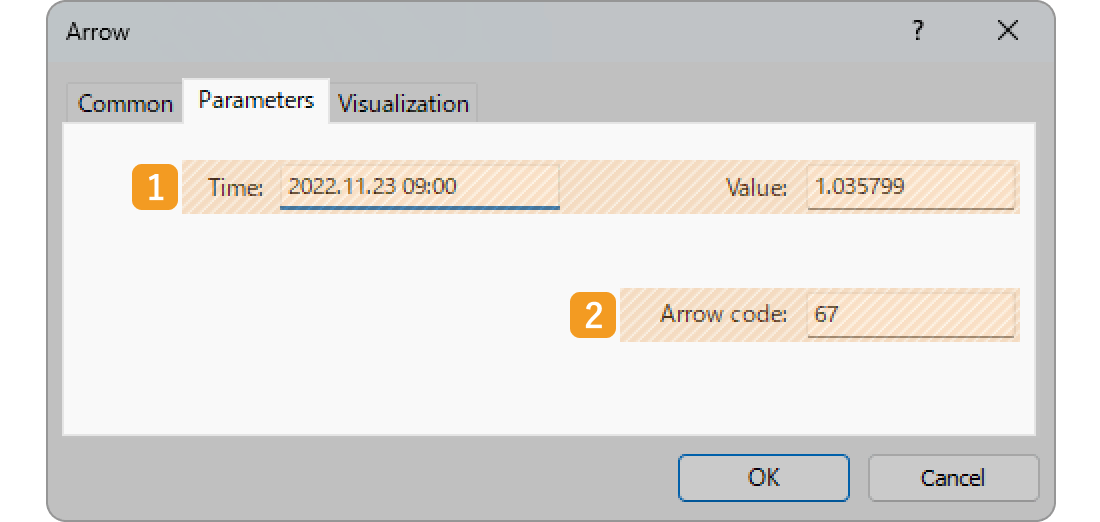
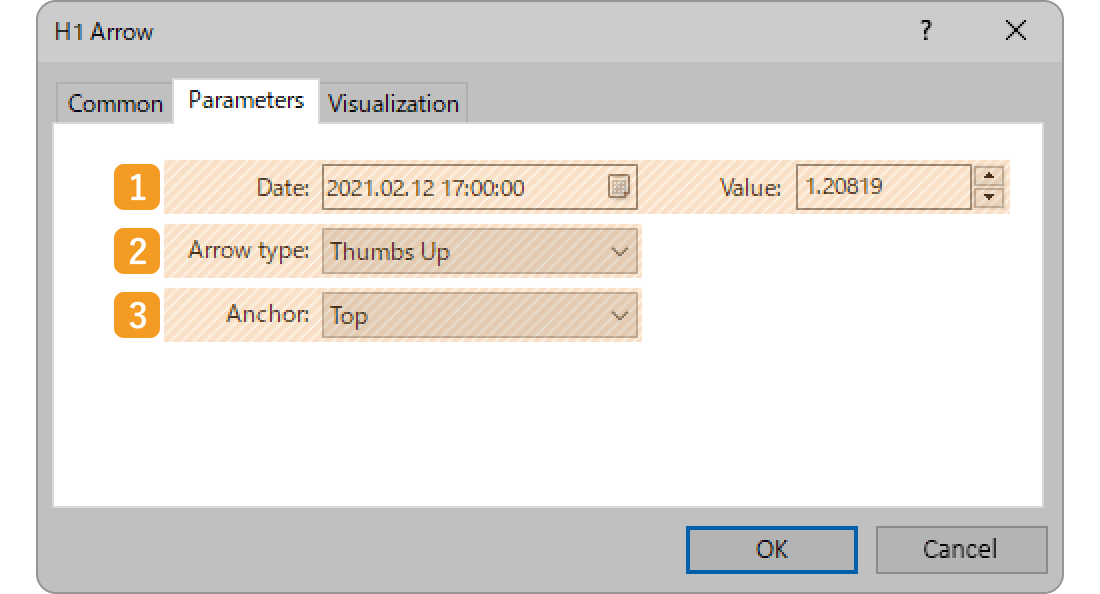
"Parameters" tab


|
Number |
Item name |
Descriptions |
|---|---|---|
|
1 |
Date |
Specify the object position by date, time, and price. |
|
2 |
Arrow code |
Select from 224 objects by typing a code between 32 and 255.
Related article: List of arrow codes
|
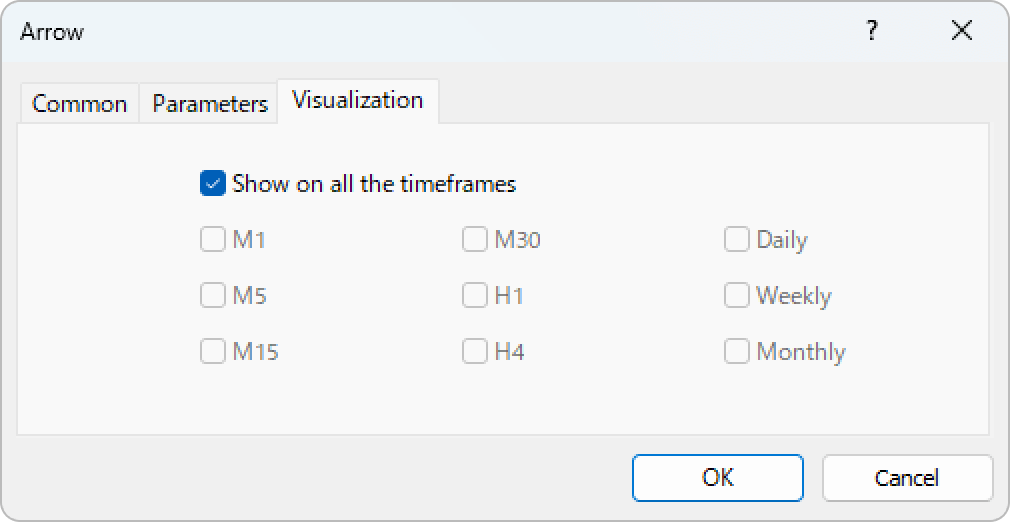
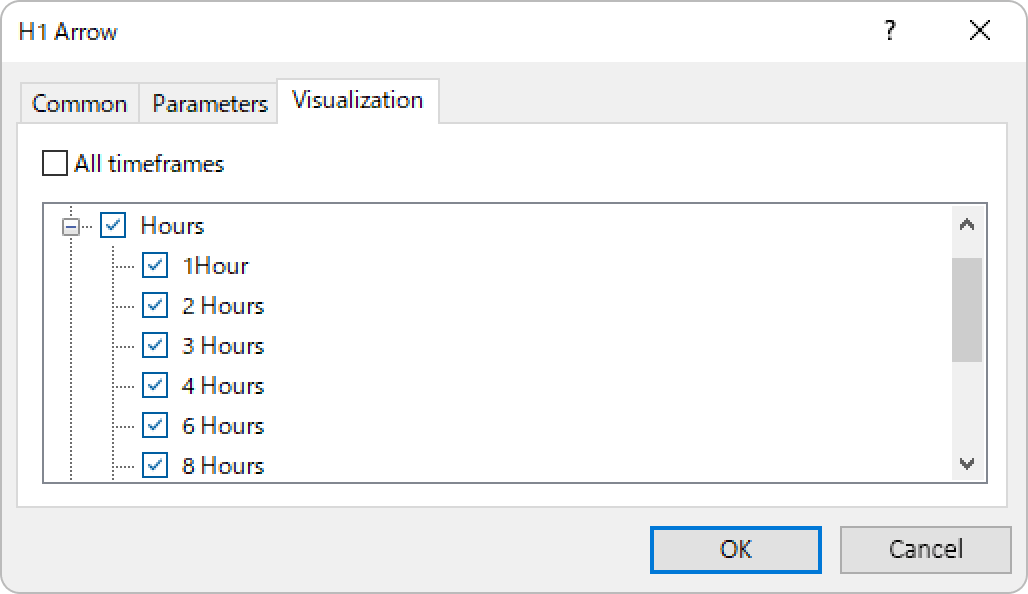
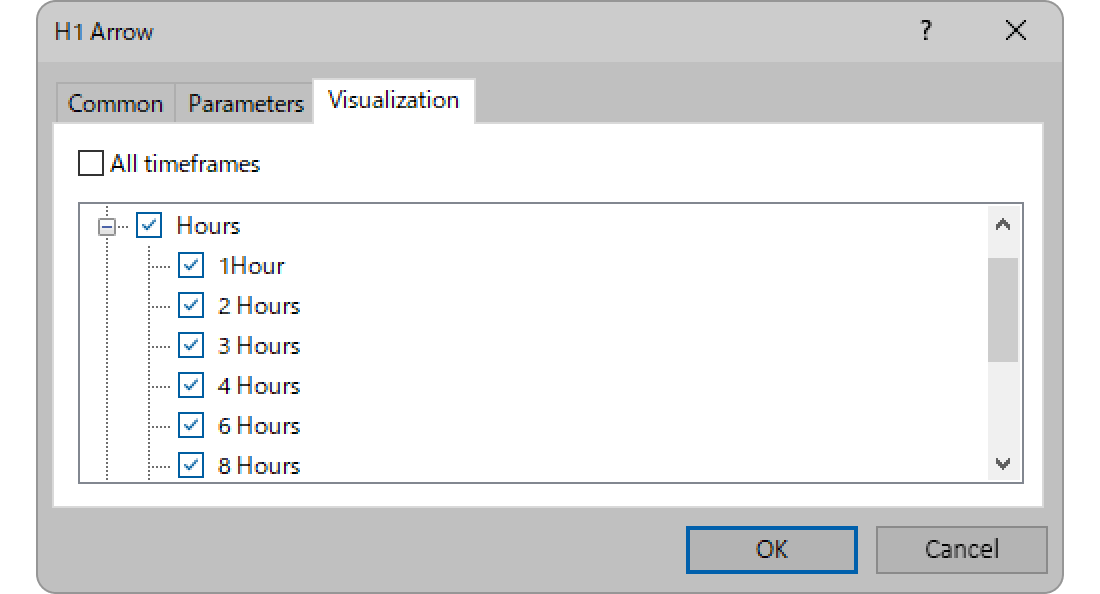
"Visualization" tab
On the "Visualization" tab, you can specify the timeframes to use the object with.


Step 1
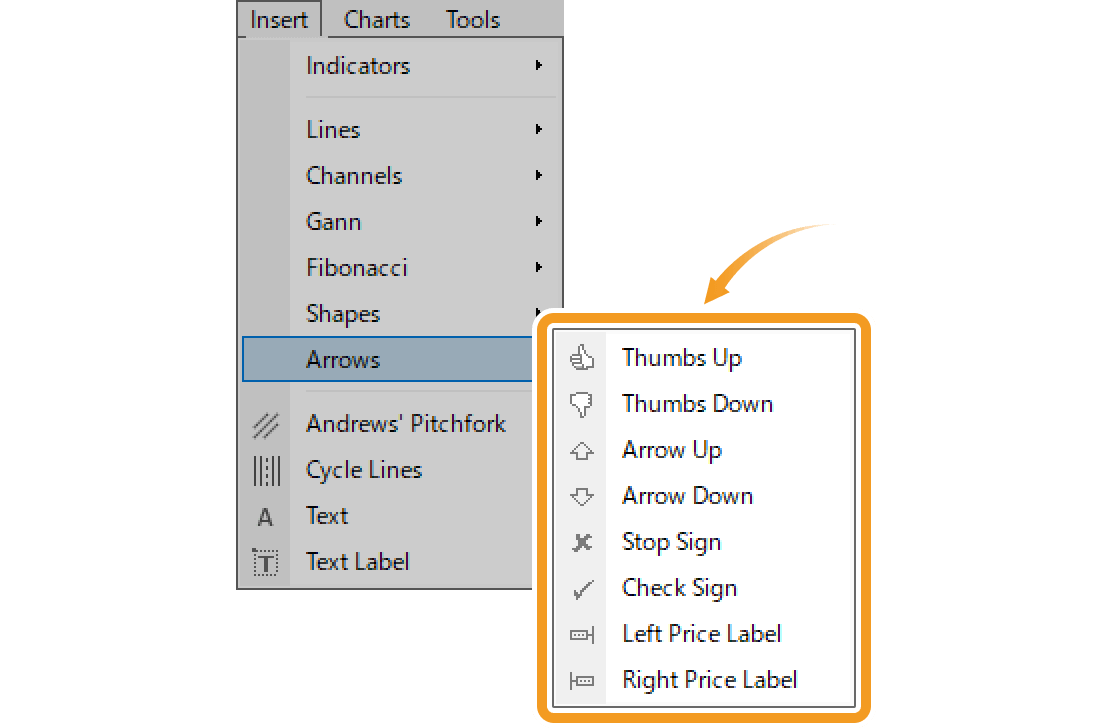
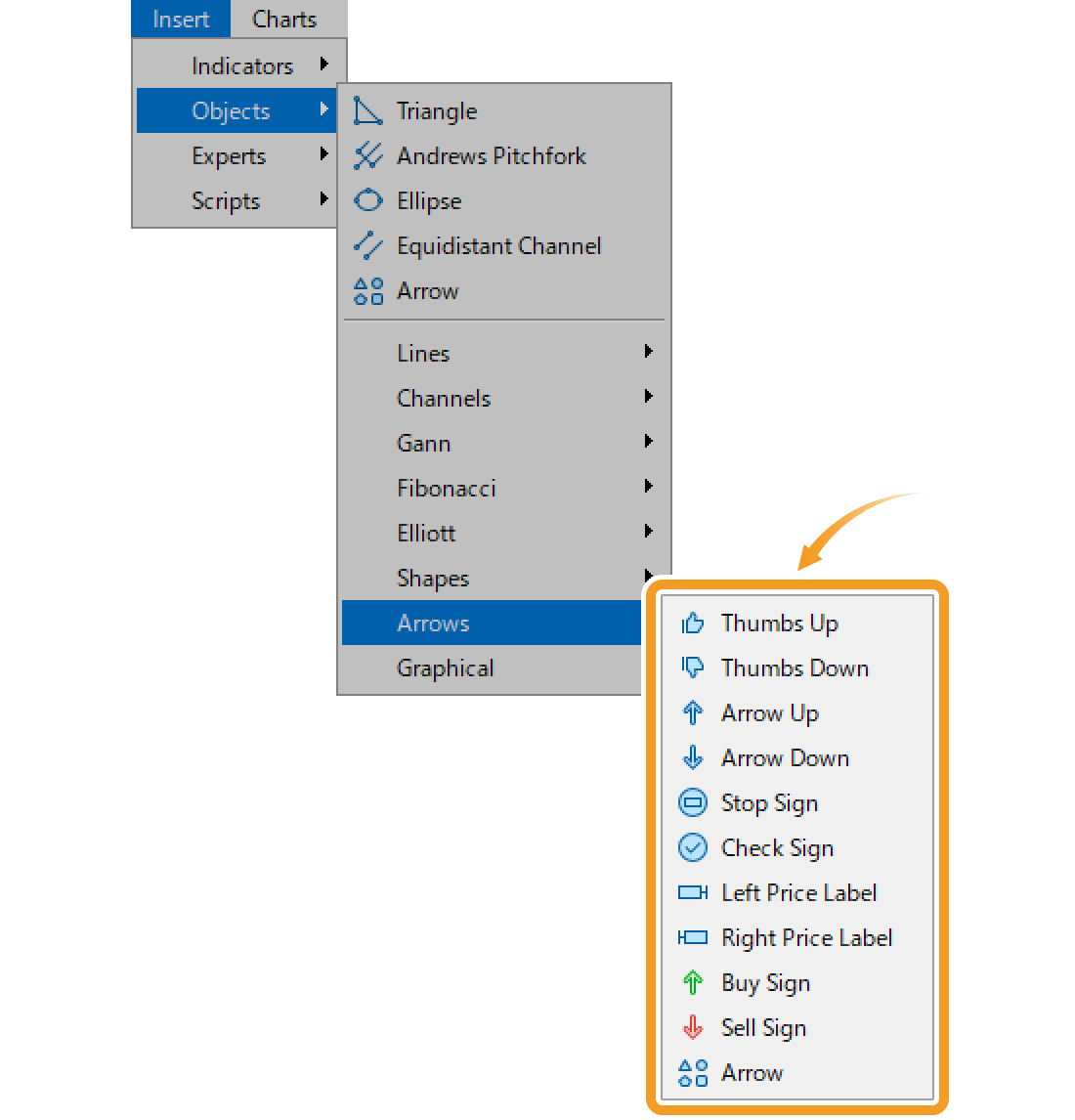
Click "Insert" in the menu. Hover the pointer over "Objects" > "Arrows" and select an object.


-
Thumbs Up/Down

Highlight a specific part of the chart with a thumbs-up/thumbs-down object.
-
Up/Down Arrow

Highlight a specific part of the chart with an upward/downward arrow.
-
Stop/Check Sign

Highlight a specific part of the chart with an X mark or check mark.
-
Left/Right Price Label

Show a price using a price label on the left/right side.
-
Buy/Sell Sign

Draw a blue upward arrow or a red downward arrow to indicate a buy/sell sign.
Step 2
Click where you want to place the object on the chart. If you want to adjust the position of the object, make sure a white dot is being displayed on the object and move it as necessary. If you cannot see the white dot, double-click near the object to display it.


Step 3
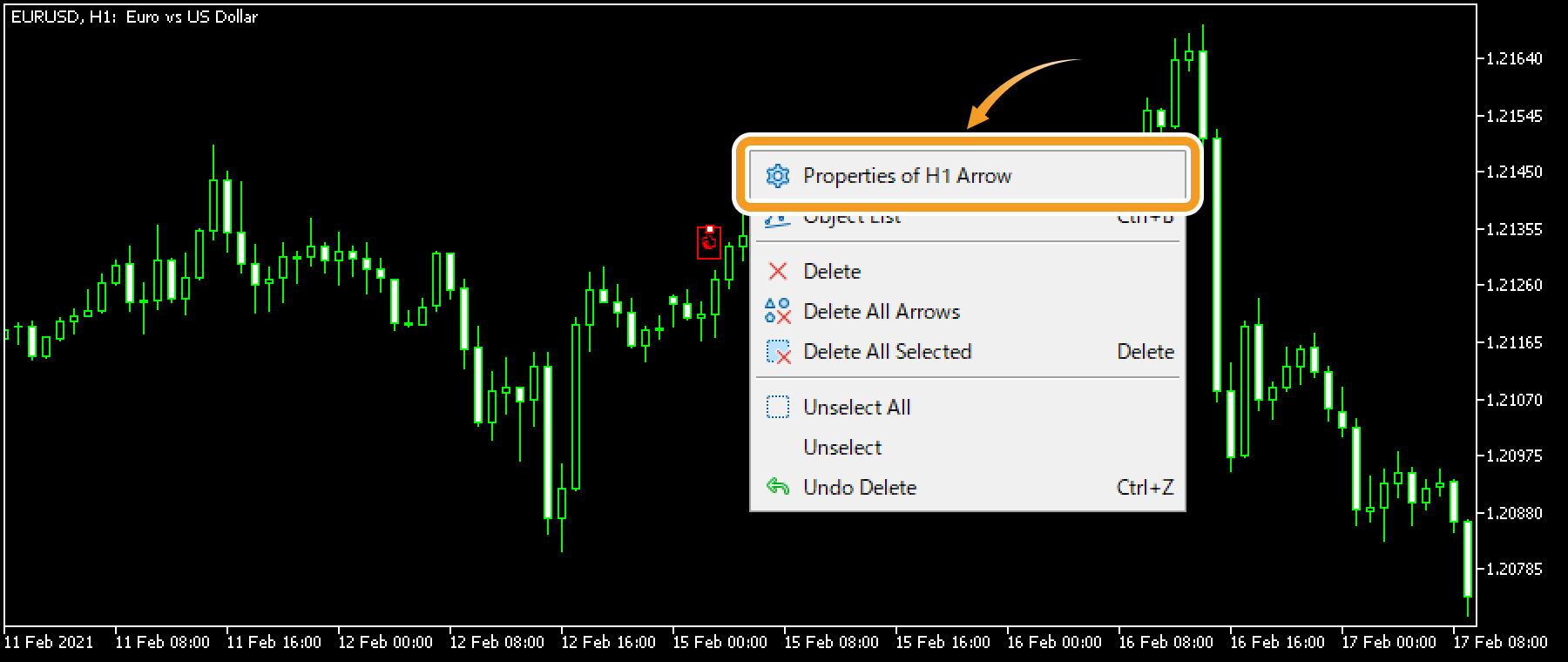
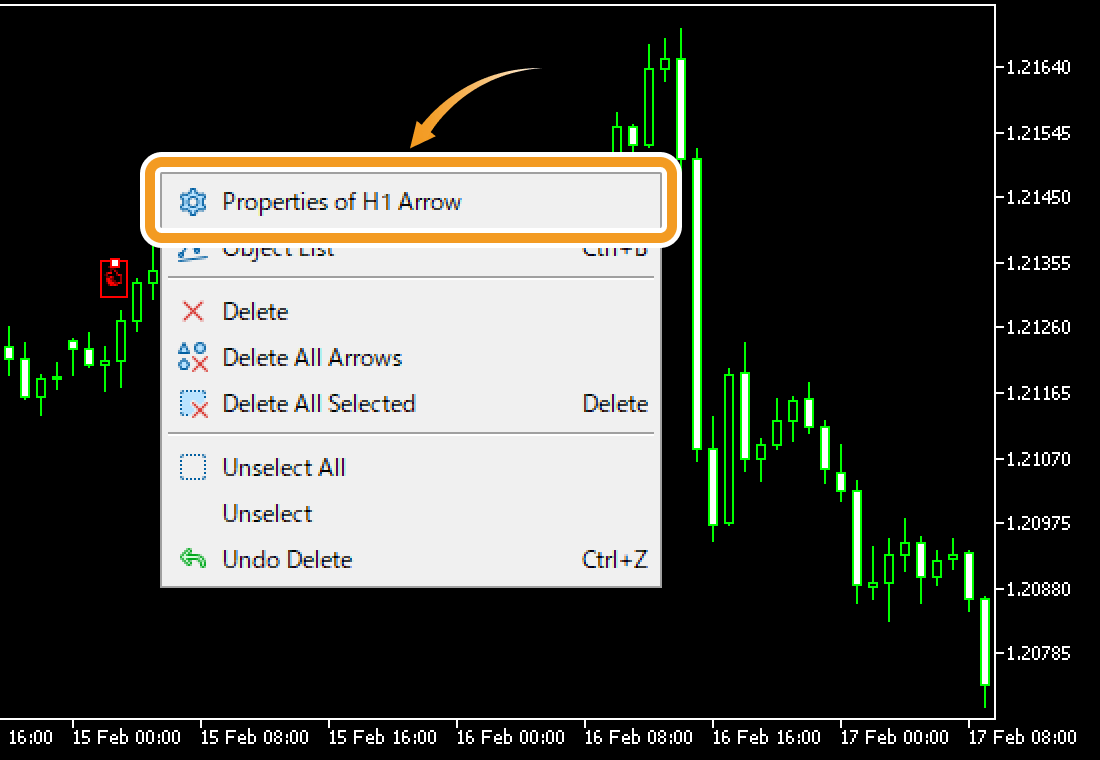
To modify the object settings, right-click near the object and select "Properties of (object name)".


Step 4
On the "Properties" window, edit the parameters in the "Common", "Parameters", and "Visualization" tabs and click "OK".
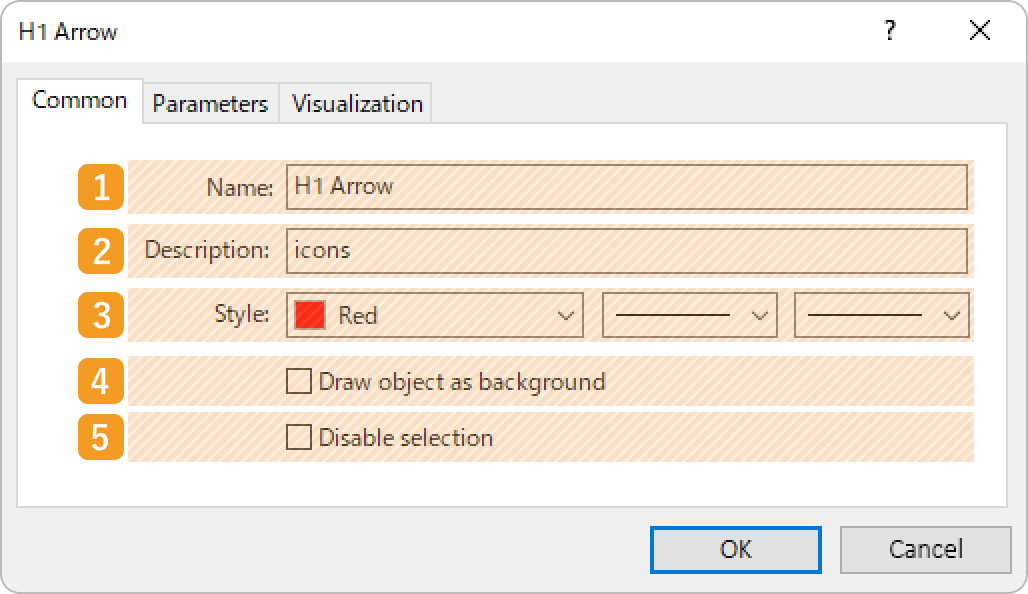
"Common" tab


|
Number |
Item name |
Descriptions |
|---|---|---|
|
1 |
Name |
Name the object. |
|
2 |
Description |
The description of the object can be displayed on the chart. Related article: Show or hide items on chart |
|
3 |
Style |
Set the color, line type, and line thickness for the object. |
|
4 |
Draw object |
Check this box if you want to place the object behind the chart. |
|
5 |
Disable selection |
Check this box if you want to disable the editing of the object. |
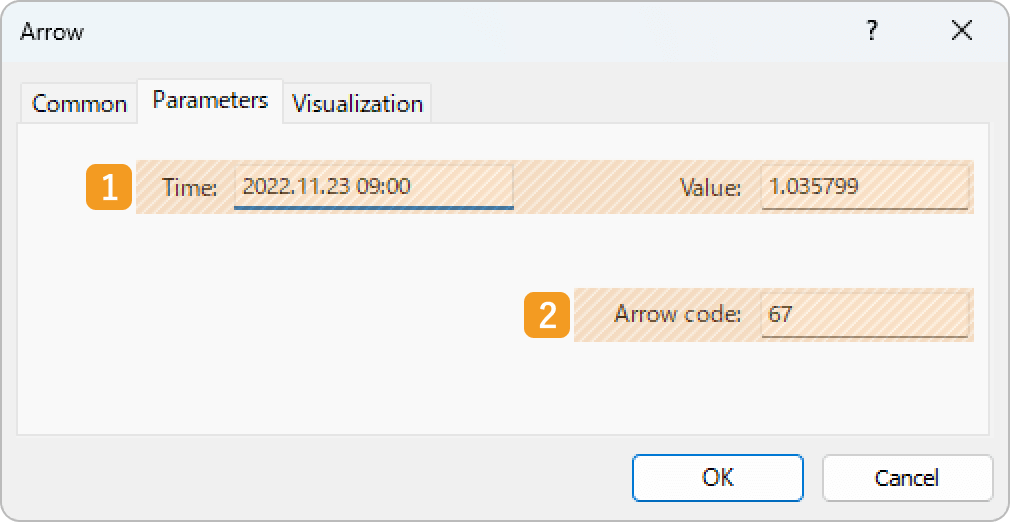
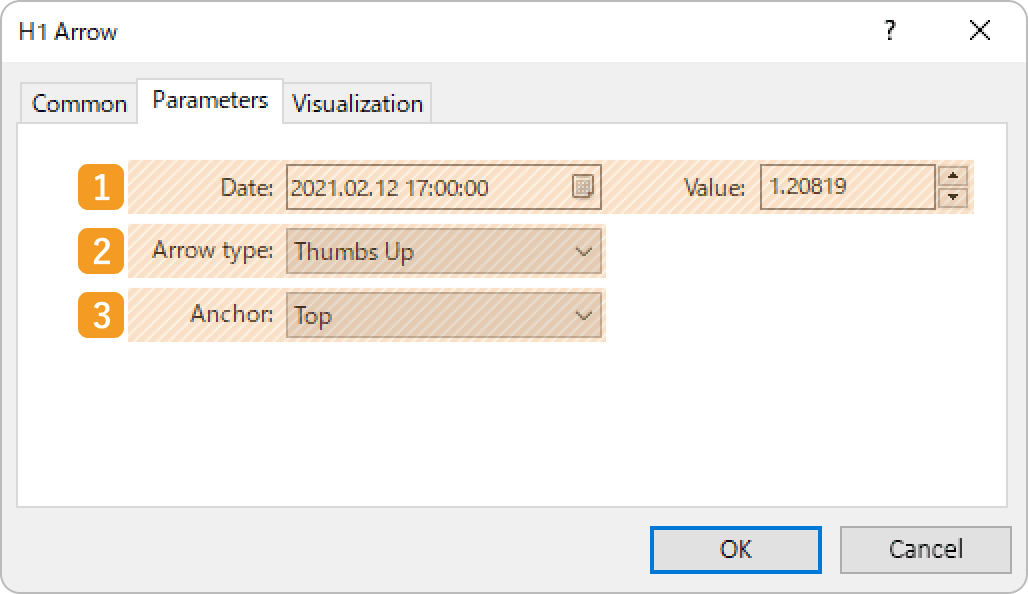
"Parameters" tab


|
Number |
Item name |
Descriptions |
|---|---|---|
|
1 |
Date |
Specify the object position by date, time, and price. |
|
2 |
Arrow type |
Select the object type. Thumbs Up Thumbs Down Arrow Up: Upward arrow Arrow Down: Downward arrow Stop Sign Check Sign Left Price Label Right Price Label Buy: Buy sign Sell: Sell sign Other: Select from other objects |
|
3 |
Anchor |
Specify the position of white dots displayed when editing the object. |
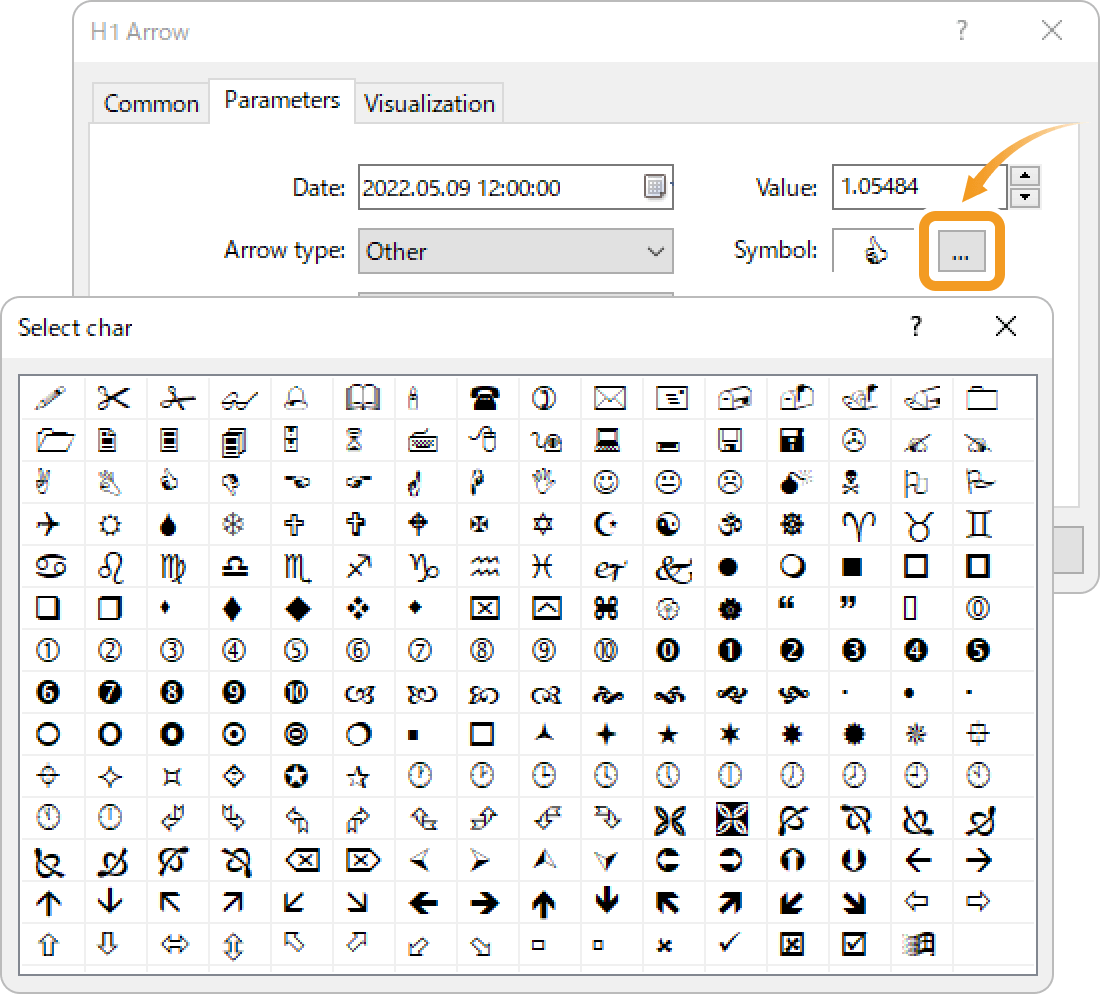
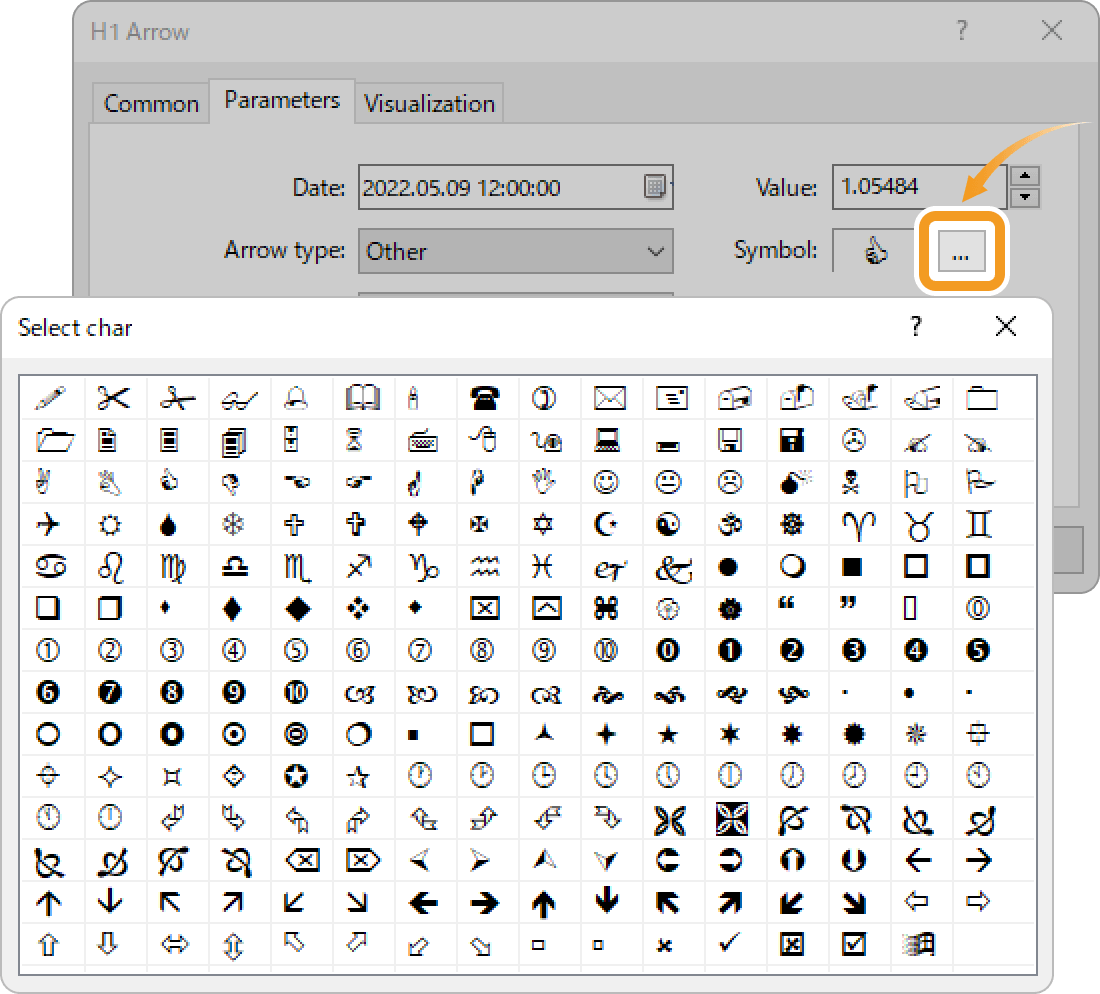
If you select "Other" for the "Arrow type", the "Symbol" field will appear with the "..." button. Click the "..." button and you can select a symbol from the list.


Visualization tab
On the "Visualization" tab, you can specify the timeframes to use the object with.


Was this article helpful?
0 out of 0 people found this article helpful.
Thank you for your feedback.
FXON uses cookies to enhance the functionality of the website and your experience on it. This website may also use cookies from third parties (advertisers, log analyzers, etc.) for the purpose of tracking your activities. Cookie Policy